Autoptimizeで簡単設定!HTML、JS、cssを圧縮しWordPress高速化!
2017/03/08
Autoptimizeで WordPressを高速化
Autoptimizeとは?
Autoptimizeは、HTML、JavaScript(js)、CSSファイルを圧縮し、WordPressの画面表示の高速化に役立ちます。
具体的に、どのように圧縮するかというと、
↓
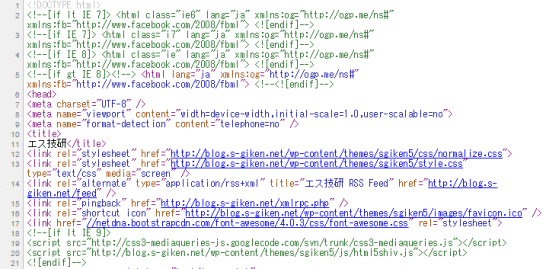
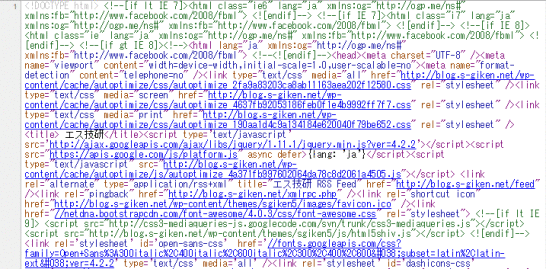
これは、このエス技研サイトのトップページの HTMLのソースコードですが、こんな感じで余計なスペースや改行、HTMLのコメントなどを削除することで表示スピードを改善します。
空行やコメントなどは、我々が見やすくなるために必要なものですが、ブラウザが解釈するためには必要ないだけではなく、処理スピードを遅くする無駄なものですので、それを削除して画面表示を高速化しましょう、というものですね。
「高速化するために、記事内の改行をなるべく減らすようにしています」ということを書いていた方もいましたが、記事の読みやすさにつながる適度な改行や段落間の行間などをなくしてしまっては本末転倒です。
訪問者が実際に見る記事は見やすく適度に改行や空行を入れつつ、裏側の HTMLなどは Autoptimizeを使ってブラウザが理解しやすいように圧縮しましょう、というものです。
最初の画像は HTMLのソースですが、JavaScriptや CSSなども圧縮されます。
PageSpeed Insights
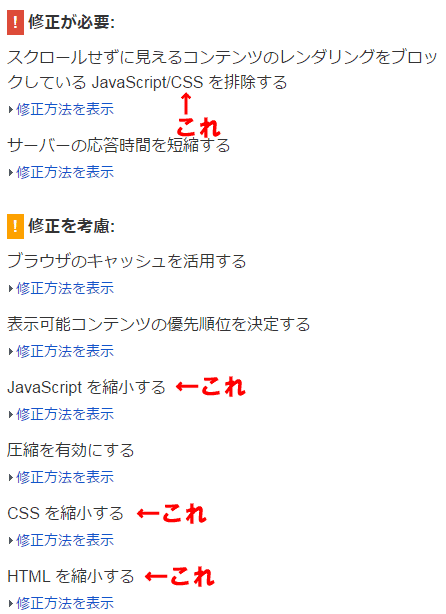
上記画面の PageSpeed Insightsで指摘される
ブロックしている JavaScript/CSS を排除する
JavaScriptを縮小する
CSSを縮小する
HTMLを縮小する
の事項の対応をしますので、画面表示の高速化と PageSpeed Insightsにおけるスコアの向上が見込まれます。
Autoptimizeを使う上での注意点
Autoptimizeは、基本設定だけでは十分な結果が得られない場合があります。
また、表示が崩れる場合もあります。
基本設定に加えて、拡張設定についても含めてよく読んでいただいて、設定を変えながらベストな設定を見つけてください。
Autoptimizeのインストール方法
WordPressのプラグインのインストール方法は、「WordPressプラグインの3つのインストール方法解説」に記事を書いていますので、そちらを参考にしてください。
Autoptimizeの設定方法
Autoptimizeの基本設定
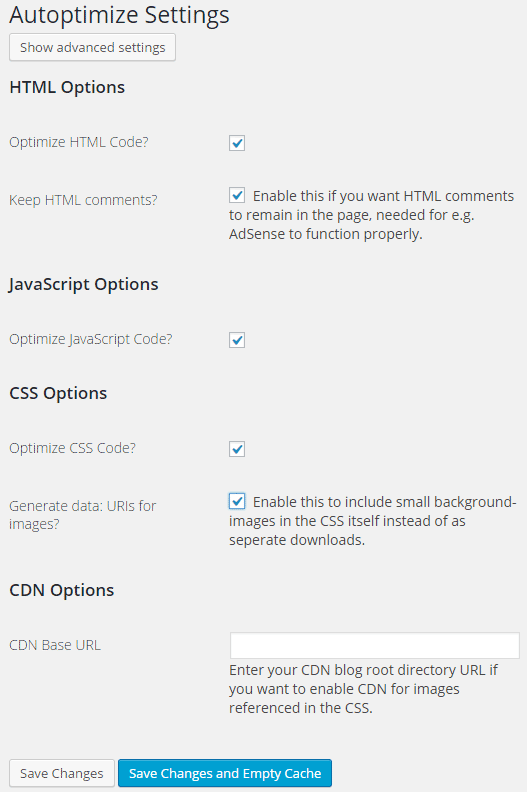
「設定」-「Autoptimize」で設定画面に遷移します。
デフォルトでは全てチェックが外れていますので、何も圧縮されていない状態になっています。
画面上部の「Show advanced settings」をクリックすると拡張設定を行うことができますが、拡張設定は「基本設定」に続けてのコーナー「Autoptimizeの設定方法・拡張設定」に書いていますので、続けて確認をしてください。
HTML Options
HTMLを Autoptimizeの処理対象にするかの設定です。
Optimize HTML Code?
HTMLを対象にする場合にチェックを入れます。
なので、チェックを入れます。
Keep HTML comments?
HTML上に記述してある「<!– ここからOGP –>」といった HTMLのコメントを残す場合はチェックを入れます。
少しでもテキスト量を減らすためにチェックを外しておく方がいいのですが、AdSenseの処理を正しく動かすためにはチェックを入れてコメントを残す必要があるようです。
JavaScript Options
JavaScriptを Autoptimizeの処理対象にするかの設定です。
Optimize JavaScript Code?
JavaScriptを対象にする場合にチェックを入れます。
なので、チェックを入れます。
CSS Options
CSSを Autoptimizeの処理対象にするかの設定です。
Optimize CSS Code?
CSSを対象にする場合にチェックを入れます。
なので、チェックを入れます。
Generate data: URIs for images?
Data URI schemeを利用するか否かの設定です。
画像が小さい場合は、別ファイルとして持つより HTMLの中に記述する方が httpリクエストが減るので処理スピードが速くなる可能性があります。
そのため、不具合がなければチェックを入れておくといいでしょう。
CDN Options
CDNを利用する場合の設定です。
CDN Base URL
CDNを利用している場合は、CDNのルートディレクトリの URLを記載します。
Autoptimizeの設定方法・拡張設定
Autoptimizeの拡張設定
Autoptimizeには基本設定に加え、拡張設定を行うことでより効果を発揮する、もしくは、不具合が起こらないようにすることができます。
画面上部の「Show advanced settings」をクリックすると設定項目が表示されます。
基本設定の項目に加えて拡張設定が表示されるようになっていますが、ここでは「拡張設定」で追加になった項目だけ説明します。
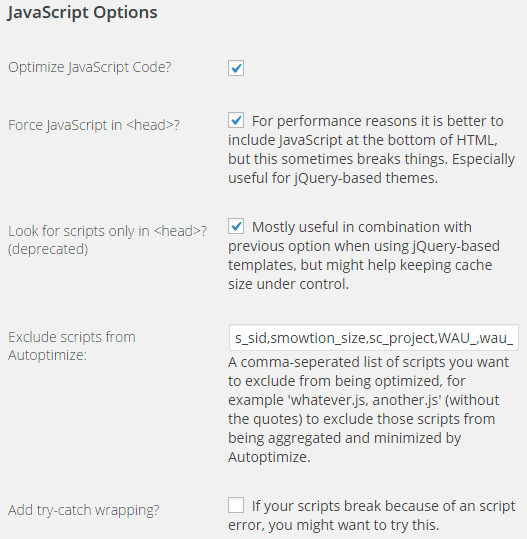
JavaScript Options
Force JavaScript in <head>?
JavaScriptを HTMLの <head>の中に含めるか否かの設定です。
説明では「パフォーマンス向上のために HTMLの下部に JavaScriptを編集しますが、不具合が起こる場合もあります。特に、jQueryベースで作られたテーマの場合は。」ということですので、デフォルト設定で不具合がある場合は JavaScriptを <head>に編集することで不具合を解消しようと試みるということですね。
このエス技研ブログの環境では、Amazonのウィジェット、ヴァリューコマースのアフィリエイトのバナーが、フッターに表示されたり、二重に表示されたり、表示されなかったりしましたので、ここにチェックを入れて不具合を解消させました。
下記のオプションにも含めてチェックを入れると不具合が解消する場合が多いようです。
Look for scripts only in <head>?
<head>の中にある JavaScriptのみ圧縮処理をするか否かの設定です。
説明では「前のオプション設定との組み合わせで、jQueryベースのテンプレートでも有効に機能する可能性が高いでしょう。」ということですので、デフォルトの設定で不具合が起こっている場合は、ひとつ前のオプションを含めて切り替えながら試してみるといいでしょう。
Exclude scripts from Autoptimize
不具合が起こっているプラグインなど、Autoptimizeの処理を実行したくないスクリプトがある場合は、ここで具体的に設定します。
不具合がない場合は特に変更する必要はありません。
Add try-catch wrapping?
JavaScriptの try-catch処理を追加するか否かの設定です。
スクリプトのエラーが発生している場合などはここにチェックを入れて試してみましょう。と書いてあります。
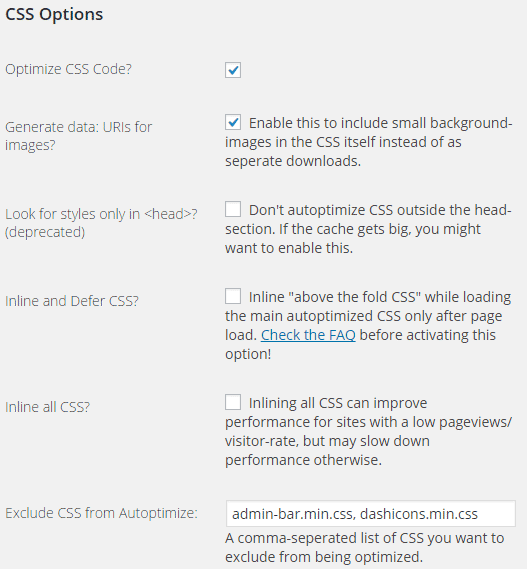
CSS Options
Look for styles only in ? (deprecated)
Autoptimizeの処理を <head>タグの中にある CSSだけに限る場合はチェックを入れます。
通常はチェックを入れる必要はありませんが、不具合が起こる場合やカスタマイズをする場合にチェックを入れるといいでしょう。
Inline and Defer CSS?
「Inline and Defer CSS」をする場合にチェックを入れます。
チェックを入れると入力エリアが表示されますので、そこにインライン化したい CSSを入力していきます。
インライン化するべき CSSは「Above the fold(ファーストビュー)」に必要な CSSで、それ以外はページを表示させながら読み込むようにします。
また、このオプションを有効にする前に、オフィシャルサイトの「Check the FAQ」をチェックしてくださいとありまして、そこには下記のように書いてあります。
「inline and defer CSS」って何?
一般的に CSSはドキュメントの先頭に置く必要があります。ですが、Googleは、ページ構成に必要な CSSはインライン化し、本質的でない(装飾的な)CSSは後から読み込むことを推奨するようになりました。
これは、モバイルデバイス上で可能な限り迅速にページを表示することが重要だからです。
Autoptimizeでは、Ver. 1.9.0からこれに簡単に対応できるようになりました。
「Inline and Defer CSS」にチェックを入れ、インライン化したい CSSを入力ボックスに入力するだけであなたの希望通りに設定できます。
ということなので、よりスピードアップを目指すなら、インライン化すべき CSSを選んで編集していくといいでしょう。
CSSのインライン化については、下記 Googleの解説も参考になるでしょう。
https://developers.google.com/speed/docs/insights/OptimizeCSSDelivery?hl=ja
Inline all CSS?
全ての CSSをインライン化する場合はチェックを入れます。
ひとつ前の「Inline and Defer CSS」の項目とは排他制御になっています。
細かく設定する場合は「Inline and Defer CSS」にチェックを入れてインライン化する CSSを指定し、面倒なのですべてまとめてインライン化するという場合はこちらの「Inline all CSS」にチェックを入れます。
ただ、大きな CSSまでインライン化してしまうと遅くなる場合がありますので、表示スピードのチェックをしながら設定を確認するといいでしょう。
Exclude CSS from Autoptimize
特定の CSSを Autoptimizeで最適化から除外する場合に設定します。
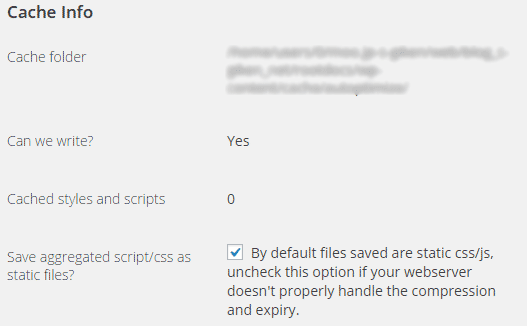
Cache Info
キャッシュに関する情報が編集されています。
Cache folder
Autoptimizeが利用するキャッシュ情報が保存されているフォルダが記載されています。
Can we write?
書き込み可能になっているかが記載されています。
Cached styles and scripts
キャッシュされた CSS、JavaScriptの数が記載されています。
Save aggregated script/css as static files?
JavaScriptや CSSを静的ファイルとして保存するかどうかの設定です。
チェックが入っていない場合は、キャッシュは「****.php」という動的な形式で処理され、チェックを入れると「****.js」「****.css」のような静的な形式で処理されます。
チェックを入れる、外すで表示の崩れの有無と表示スピードを確認し、よりいい状態を選択するといいでしょう。
また、ここのチェックの状態を変更するとキャッシュがクリアされますので、キャッシュをクリアしたい場合に使うのもいいかも知れません。
Autoptimizeを利用した結果
PageSpeed Insightsの計測
http://blog.s-giken.net/
元 Autoptimize有効後
モバイル 58 → 59
パソコン 71 → 71
http://blog.s-giken.net/210.html
元 Autoptimize有効後
モバイル 57 → 58
パソコン 74 → 75
PageSpeed Insightsでの結果は、微増という感じで、誤差範囲とも言えるレベルの変化でした。
ただ、「HTMLを縮小する」「CSSを縮小する」の指摘はなくなりましたので、スピードは速くはなっていないものの、効果はあると思われます。
「ブロックしている JavaScript/CSS を排除する」「JavaScriptを縮小する」には効果がありませんでした。
より明確な効果を出すためにはヘッダに入れる JavaScript、CSSを切り分け、細かく設定していく必要がありそうです。
Autoptimizeを使う上での注意点
最初にも書きましたが、Autoptimizeは、JavaScriptや CSSの記述の内容を変更しますので、利用しているテーマ、プラグインの設定に影響を与える場合があります。
具体的には、拡張設定の内容を読んでいただくと分かる部分もあると思いますが、JavaScriptや CSSを headタグの中に編集したり、bodyタグの最後の方に編集したりしながら高速化を図るようになっていますので、プラグインやテーマ、AdSenseやアフィリエイトのタグなどに影響を与えてしまいます。
そのため、基本設定だけで終わらせるのではなく、拡張設定も含めて調整を行い、不具合なく表示される状態、および、より高速になる設定を見つける必要があります。
使用しているテーマやプラグイン、アフィリエイトによって環境が異なりますので、これがおススメの設定です!と言えないのが残念ですが、掛けた手間の分だけスピードも速くなると思いますので、チャレンジしていきましょう。
また、このエス技研ブログでは Stinger5を使っていますが、Stinger5でも全く不具合はありません。
Stinger5+Autoptimizeで不具合があるとの報告をしている方もいましたが、Stinger5との相性の問題ではなく、利用している何かしらのプラグインとの問題だと思われ、拡張設定を行うことでほとんどの問題は対応できると思います。
Autoptimizeのおまけ
最後に、設定画面の右側にある下記のエリアは、Autoptimizeを作った方の他のプラグインも試してみませんか、というアピールのエリアですね。
興味を持つプラグインがあれば試してみるのもよさそうですね。
また、WordPressの高速化施策として「WordPressの高速化でSEO対策!広告費も削減!高速化の施策のまとめ」にまとめ記事を書いていますので、あわせて参考にしてみてください。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-
-
highlight.jsの設定方法を解説。 Syntax Highlighterから乗換え、高速化にも最適
Crayon Syntax Highlighterの代替案としてhighlight.jsを試してみた。highlight.jsは設置簡単で軽量なシンタックスハイライト。デザインもCSS変更だけの簡単変更。
-
-
FC2からWordPressに引越。インストールなど必要な全てを解説
FC2からWordPressへの引越し解説。内容は引越しメインではなくこれからWordPressでブログを構築する方向けのブログ構築の解説記事です。
-
-
30分でWordPressを引越し・他のサーバに引越しや開発環境の構築手順
WordPressを他のサーバに引っ越しするとき、テスト環境を作るときなどの作業手順をまとめました。プラグインを使う方法もありますが手作業でも簡単です。
-
-
WordPress環境を引越し、複製、バックアップ、リストアの手順解説
WordPress環境を引っ越し、複製、バックアップの手順書です。本番から開発、開発から本番、バックアップからのリストアなど環境を移す時の方法と手順の解説。
-
-
WordPress投稿にPHPを記述するショートコードの使い方add_shortcode
WordPressの投稿ページで PHPの処理を行うには add_shortcode関数を使ったショートコードという機能を利用します。
-
-
SyntaxHighlighterの設定、カスタマイズ方法を解説。Crayonから乗換え、高速化にも最適
SyntaxHighlighter 3の設置方法、各機能の設定方法、オプション、デフォルト設定の変更方法を解説。Crayonから乗り替えるならこれしかない。
-
-
BackWPupでWordPress以外のファイル、データベースをバックアップ
BackWPupその10。BackWPupはWordPressのバックアップ用のプラグインですが、WordPress以外のテーブルやファイルをバックアップする方法の解説です。
-
-
BackWPupでバックアップ・Jobの設定・保存先の情報設定
BackWPupその3。Jobのバックアップファイルの保存先の設定についての解説。
-
-
CSV Importerで WordPressにcsvを取込む
WordPressに csvファイルを取り込む CSV Importerの使い方の解説です。
-
-
Rich ReviewsでWordPressに口コミサイトを簡単に構築する方法
口コミサイトに必要なレビュー投稿機能を提供するプラグインです。独自のフォームをショートコードで編集する自由度が高い設計で、平均点の表示も用意されています。