最近Webデザイン界で流行っている「Duotone」をうまく使えば超イケてるサイトに様変わりするに違いない

その昔アンディ・ウォーホルという巨匠が描いたマリリン・モンローのポップアートのレプリカが4年くらい前にマンションに飾ってあったのを思い出すけれど、最近Webデザイン界では海外を中心に「Duotone」と呼ばれるデザインが流行りだしている。
シンプルでありながら、ポップでビビッドで非常に印象に残るデザインなので、「Duotone」を極めれば超イケてるサイトになりそうな予感。
最近流行っている「Duotone」って何ぞ?

「Duotone」は「Duo(2つの)」+「tone(色)」をあわせた言葉で、ベースとなるミドルトーンとハイライトカラーの2色を中心に描き出されるハーフトーン作品のこと。Duotone作品自体は昔から存在するのだけれど、昔のアーティストが一生懸命に写真をつなぎあわせていた時代から時が経ち、Photoshopのアップデートで簡単に写真を加工してDuotone風な写真やWebサイトが作れるようになったので、再度盛り上がりを見せている。シンプルなのでフラットデザインとも混同してしまうかもしれないけれど、色使いの方向性が全く異なり、なおかつDuotoneでは加工された写真こそ主人公である、という点が独特だ。
Duotoneな写真はその1枚だけで強烈なインパクトを与えることができるので、Webデザインとの掛け算では、写真を全画面に近い状態で使用する。Duotoneは「補色となる2色の関係」で配色を選ぶのが基本だけれど、上級者になるとさまざまな色のコンビネーションを使って不規則的で型破りな配色を好んで使う。
Webデザイン的なDuotoneって?

にわかに流行に乗り出したDuotoneだけれど、実際には流行に敏感な一部のWebデザイナーが使い出しただけで、まだこれといって正解や共通見解があるわけではない。ただ2016年になって数ヶ月が過ぎたところで、darkseagreenやnavyといったやや暗めのミドルトーンを使うパターンか、deeppinkやyellowなどの原色(またはそれに近い)色の組み合わせが好んで使われているようだ。
Duotoneエフェクトは主に明るいカラーの上にオーバーレイさせて利用する。Duotoneをうまく使うことで、画像の暗いところと明るいところが強調され、印象的なカラーのビジュアルのインパクトを引き出すことができる。
こうしたテクニックはいろんな場面で応用を効かせることができる。フルスクリーンの画像をより魅力的にしたり、ポップな背景を作ったり、UIを強調したり、デザインの特定の箇所にだけ強調を加えることも可能だ。
ただし、Duotoneは1つのデザイン要素に絞って使うのが効果的だ。強烈な印象を与えるので、闇雲に使うのは控えよう。
Duotoneがイケてるサイトをケーススタディで学ぼう!
Spotify Year in Music

いよいよ日本にも上陸するのではと噂のSpotify。Webデザインならではの動きをもったDuotoneで、時間が経つとトーンカラーも変化する。
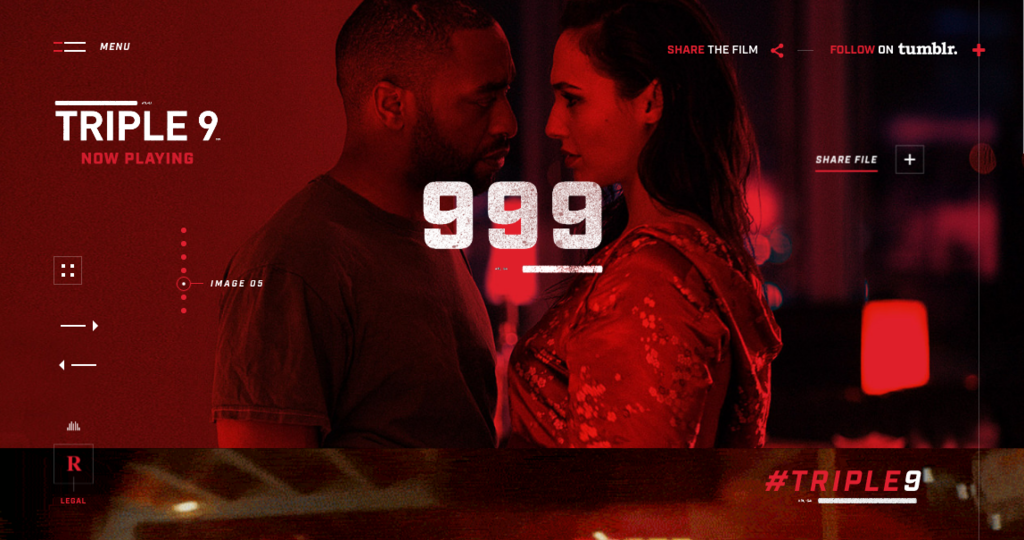
Triple 9

6月18日より日本でも公開される映画「Triple 9」(邦題:Triple 9 裏切りのコード)のオフィシャルTumblrサイト。動画とDuotoneの静止画を合わせたダイナミックなサイト構成になっている。
2015: Year in Product Design by Atomic.io

プロトタイピングツールAtomicのYear in Reviewサイト。ページ全体を使ったタイリングリンクが印象的で、オンマウスでの動きを楽しめる。1ページ構成で、スクロールするごとにいろいろな配色のDuotoneを見ることができる。
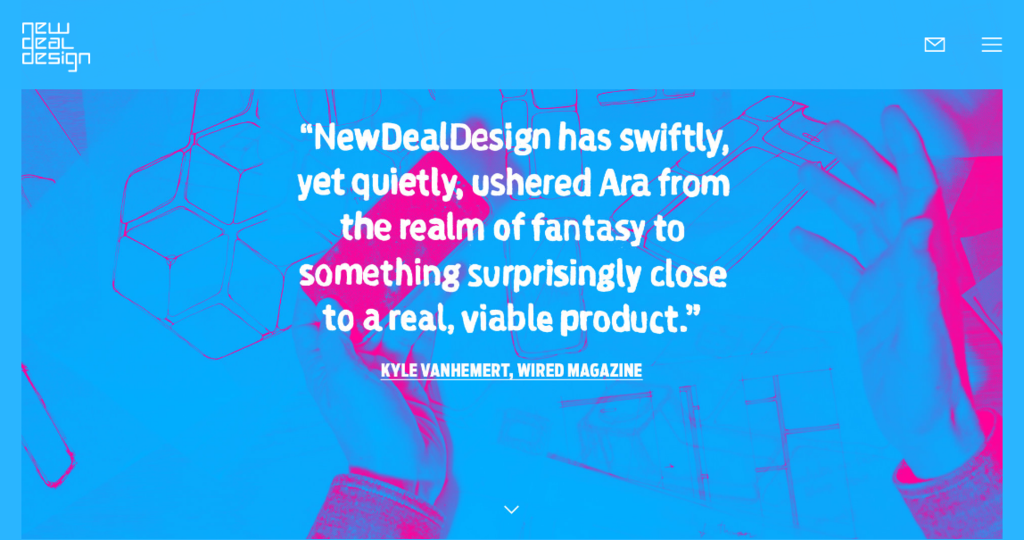
New Deal Design

IoTの製品やIoT関連スマートフォンアプリを開発・販売するNew Deal Designのウェブサイトは、トップページからピンク・イエロー・アクアブルーといったビビッドな原色をDuotoneに使って視線を惹く。製品情報のページも、鮮やかなDuotoneをふんだんに使用しており、印象的だ。
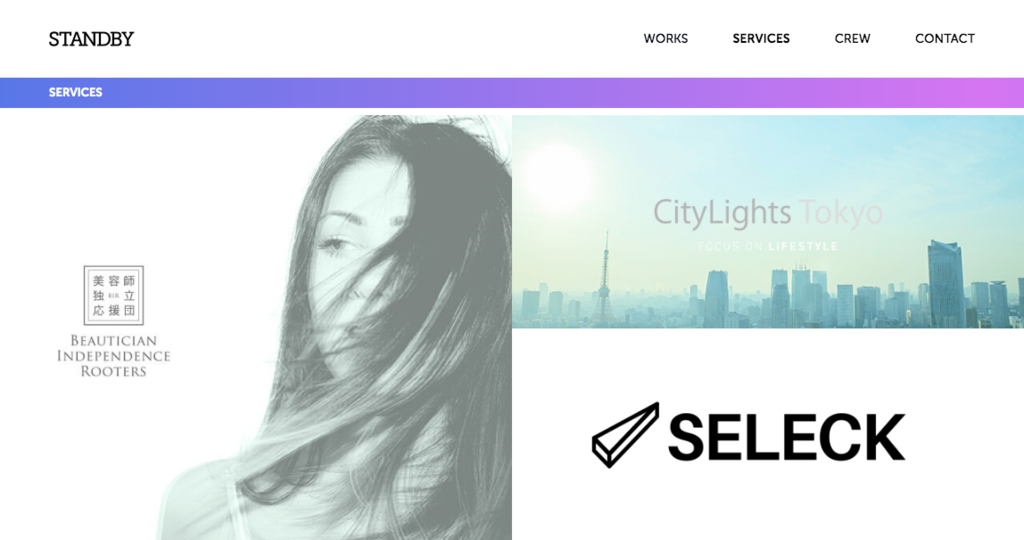
Standby Inc.

先日Awwwardsでも「HONORABLE MENTION」を受賞した東京・杉並を拠点にするクリエイティブエイジェンシーStandby。中でも「美容師独立応援団」のブランディングサイトは、薄いグレーと淡い水色を使った落ち着きのあるDuotoneになっている。
Duotoneな画像をPhotoshopで表現するのは結構カンタン

もしDuotoneに興味を持ったなら、ぜひ自分でもDuotone風の写真加工に挑戦してみよう。PhotoshopでカンタンにDuotoneな写真を作ることができる。
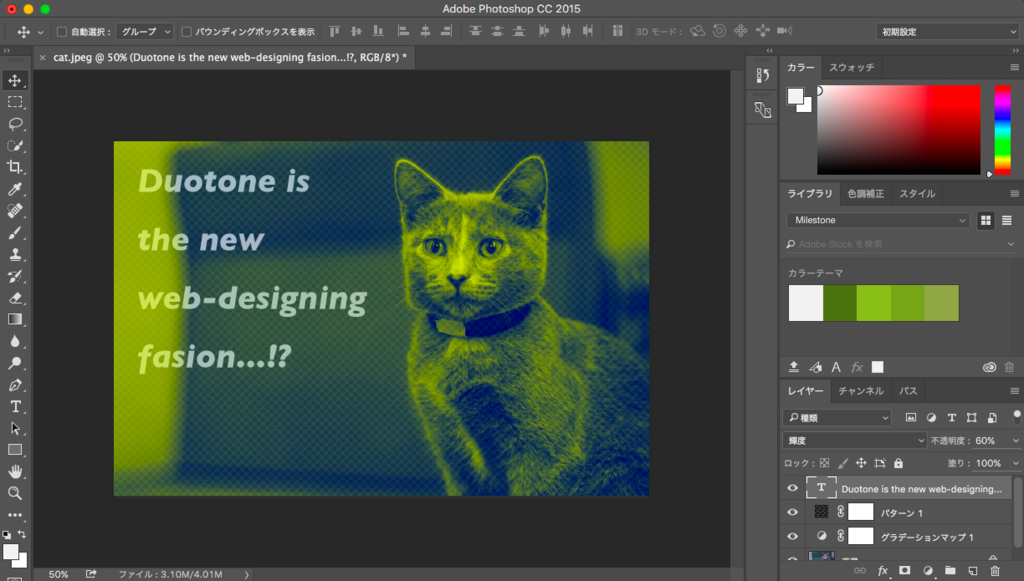
レイヤーのグラデーションマップを作成
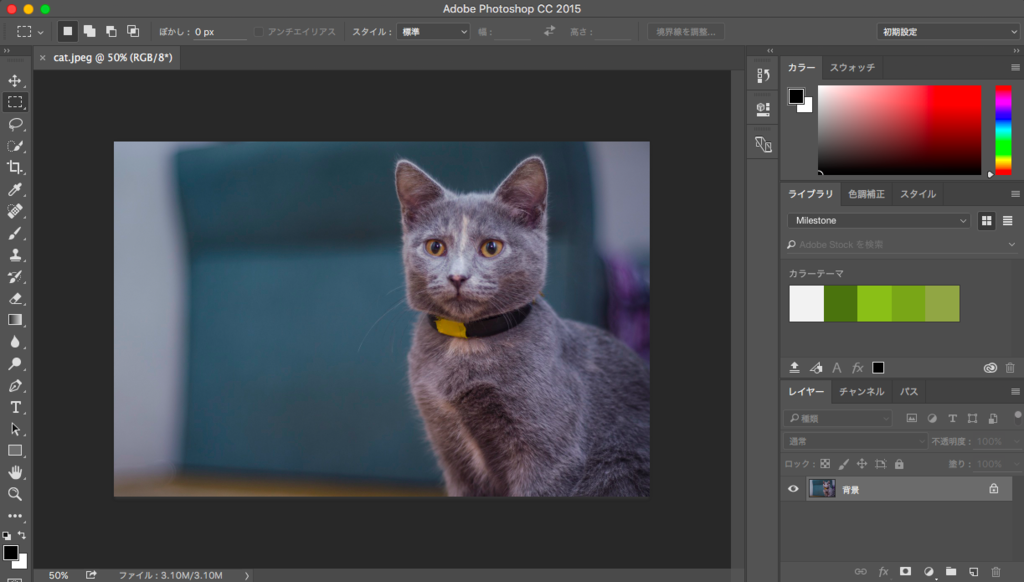
まずはDuotone風に加工したい写真を用意。

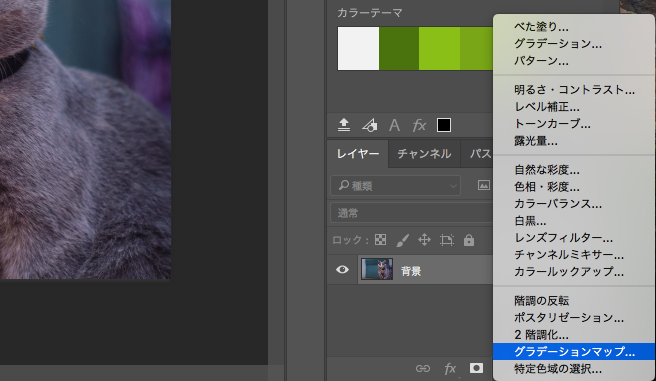
レイヤーメニューから「グラデーションマップ」を選択する。

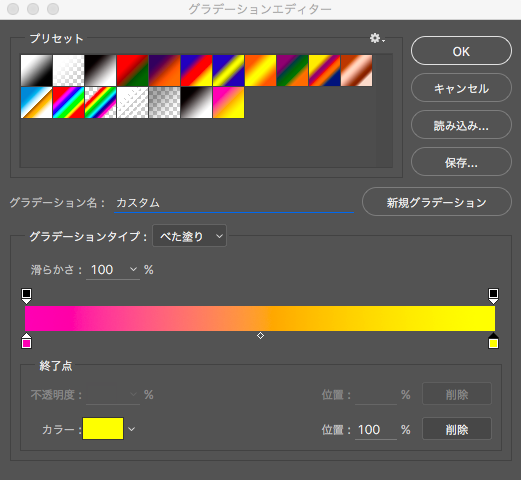
表示されたグラデーションをダブルクリックするとグラデーションを編集できるので、自分の好みの色を2色選択しよう。

上の写真はピンク・イエローになっているけれど、目がチカチカするので最終的にネイビー・イエローを選択した。
ちなみにこれだけでそれっぽいDuotoneが完成する。
ハーフトーンでもっとポップに
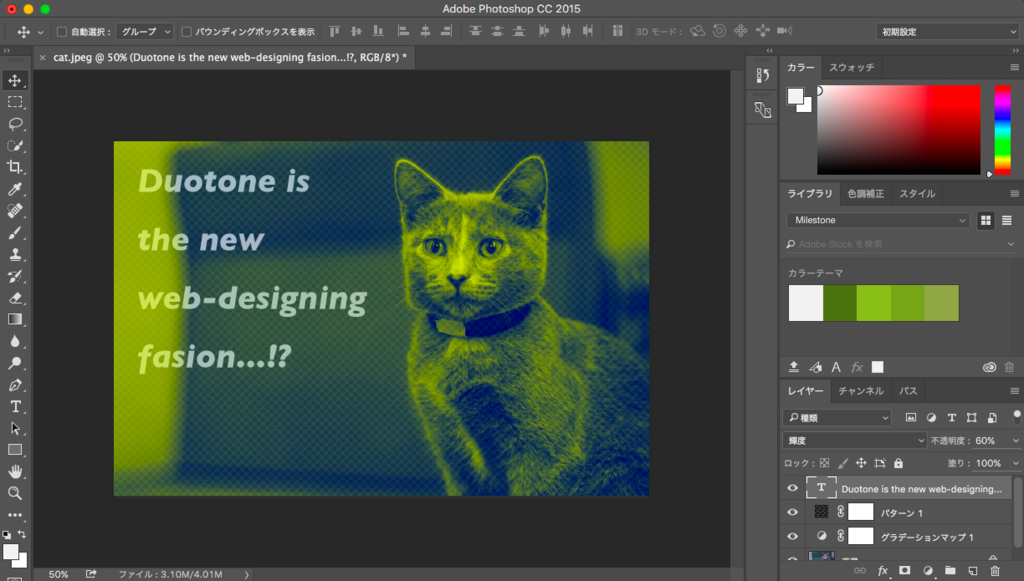
ぼくはハーフトーンを加えてさらにポップな感じにした。
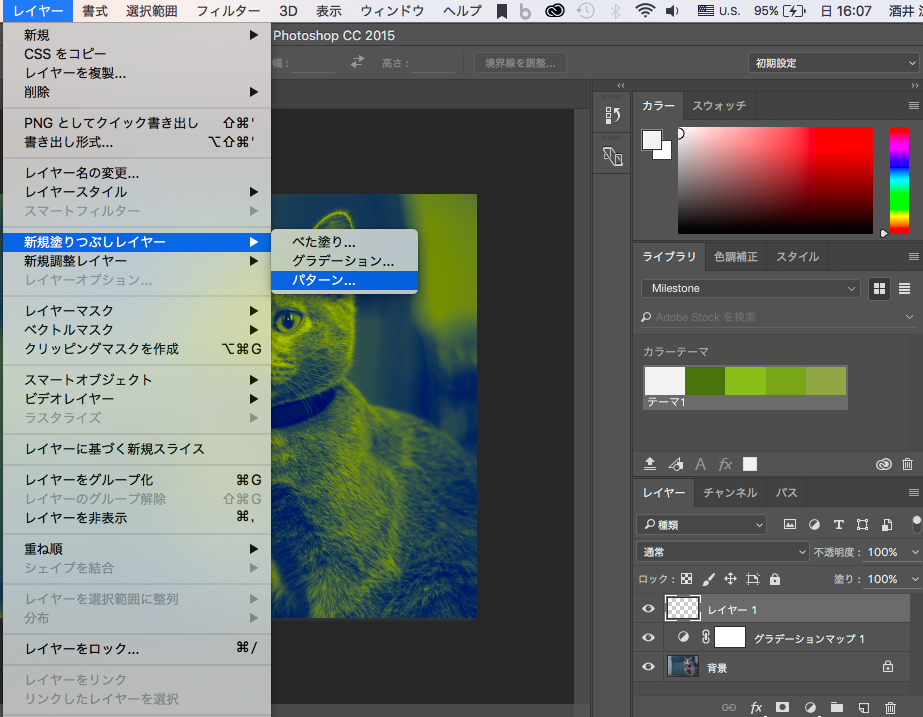
「レイヤー」→「新規塗りつぶしレイヤー」→「パターン」を選択。

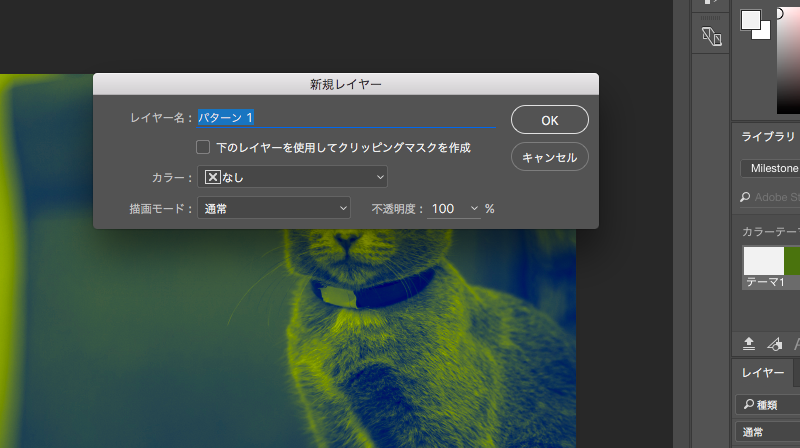
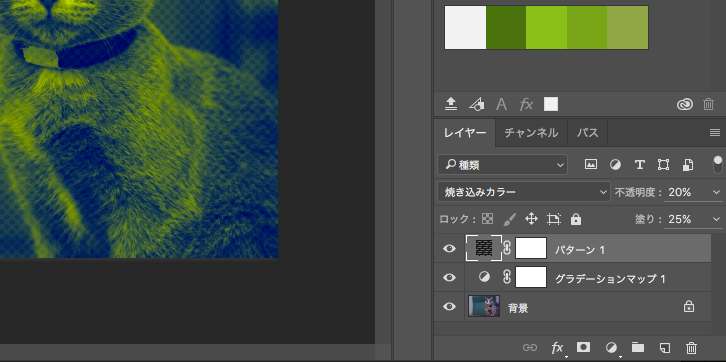
新しいレイヤーを作成。「描画モード」をいじるとトーンパターンも決めることができる。

「塗りつぶし」と「不透明度」を調整。若干薄めなくらいがちょうどいい。

文字も入れてみた。これで完成。

もっと手軽にDuotoneを使うなら
Duotoneをもっと手軽に扱うなら、次のツールも考慮にいれてみよう。
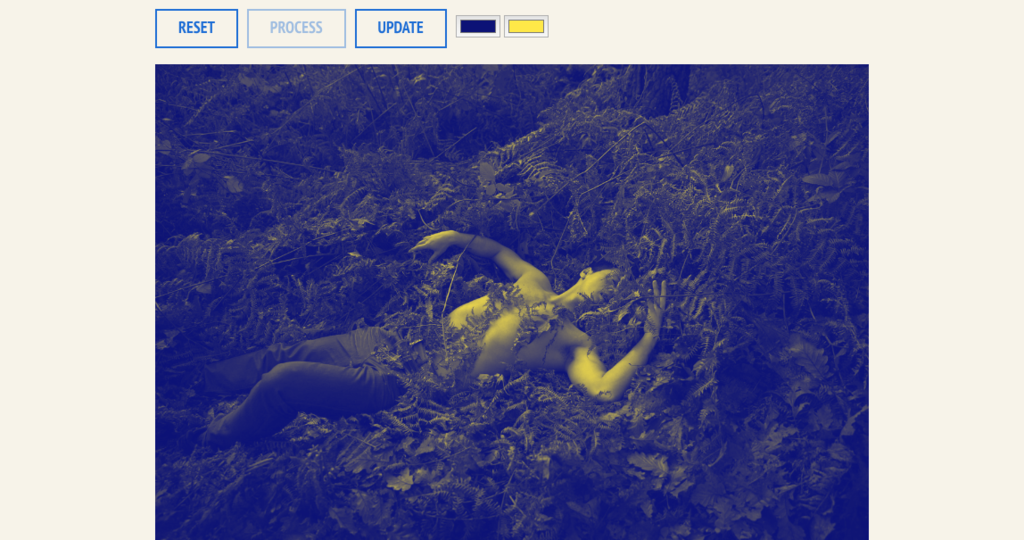
jQuery Duotone

jQuery Duotoneを使えば、Photoshopなどで加工しなくても簡単なコードに任意の2色を指定してあげるだけで簡単にDuotoneな写真が出来上がる。また、jQueryプラグインなので、例えばマウスホバーしたら元の写真の色に戻ったり、任意の2色を別の2色に変えるなど、インタラクティブなコーディングも可能だ。
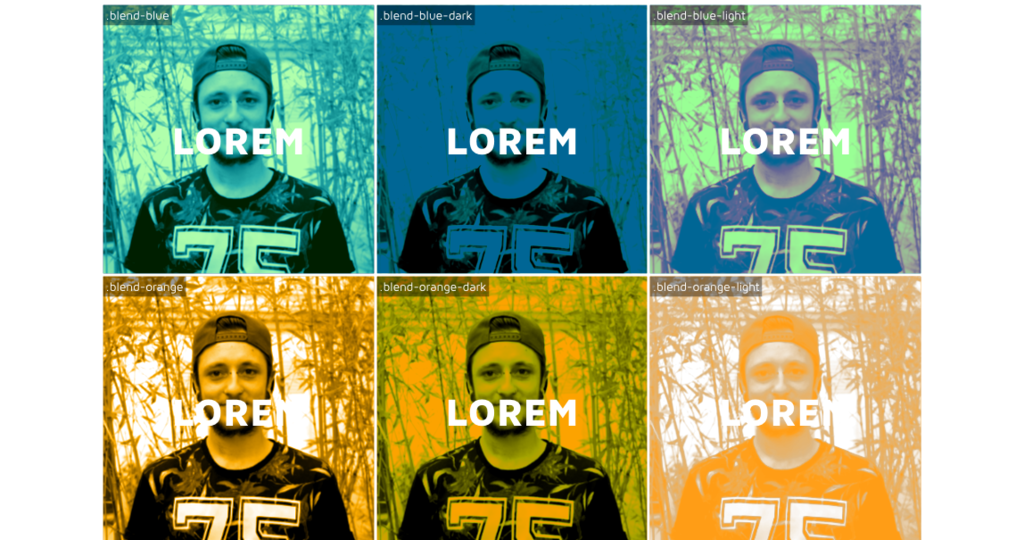
colorfilter.css

colorfilter.cssはCSSを使ったイメージフィルターだ。先ほどのjQueryプラグインのように色を直接指定してあげることはできないけれど、すでに様々なフィルターがたくさん用意されているので、困ることはないだろう。また、jQueryよりシンプルなコードで実装できるのもメリットだ。
まとめ
「Duotone」自体は至ってシンプルな色使いで、あらゆるものを2色で表現する手段にしかすぎない。そのほかにも1色だけで表現する「Monotone」や3色の「Tritone」などがあり、場面に応じて使い分けていくことが大切だ。Duotoneは配色によってはかなりインパクトがあるので、デザインのスパイスとしての役割も担ってくれるだろう。
どの2色にするか、というのはかなり鍵になると思う。いろんな定番配色というのが出てくるだろうけれど、少し配色の組合せを変えるだけで、与える印象は驚くほど変わってくる。
また、上の例でも見ていったように、DuotoneをWebブラウザ上で見せるということは、単なる「静止画」を超えたあらゆるインタラクティブな、ダイナミックな表現が可能になるということだ。動画と合わせたり、だんだん色が変化していったり、スクロールすると元の色に戻っていったり…こうした動的な変化があると、かなり面白くてイケてるDuotoneなサイトになっていくに違いない。
さらにトレンドをキャッチしたいひとは、Webデザインのトレンドをまとめた雑誌「Web Designing」で定期的にトレンドをチェックするといいだろう。この時代にWebデザインの情報を「雑誌」なんかで…と思うかもしれないけれど、業界誌だけに情報元もしっかりしているので、本屋に寄ったときには立ち読みしてみるといい。

今日のひとりごと
初めて見た。納豆の自動販売機。どれくらい需要あるんだろう…笑 しかもそんな安くない…笑 pic.twitter.com/PtMgIDyiXx
— ブライアンねこ (@x93mg) 2016年6月5日
そうだ!読者になろう!
ブックマークもお忘れなく!
こちらの関連記事も人気急上昇!
Recommend!