HTMLとCSSを中心にデザインされた、注目を集めたいときにぴったりな最新ボタンエフェクト用コードスニペットを、コード共有サイト CodePen からピックアップしまとめています。
CSS3が主要なモダンブラウザに対応したことから、アニメーションを加えたり、スタイリングの幅がグッと広がっています。加速するウェブデザインの進化において、これからますます楽しみな分野で、他と差の出るテクニックと言えるでしょう。
詳細は以下から。
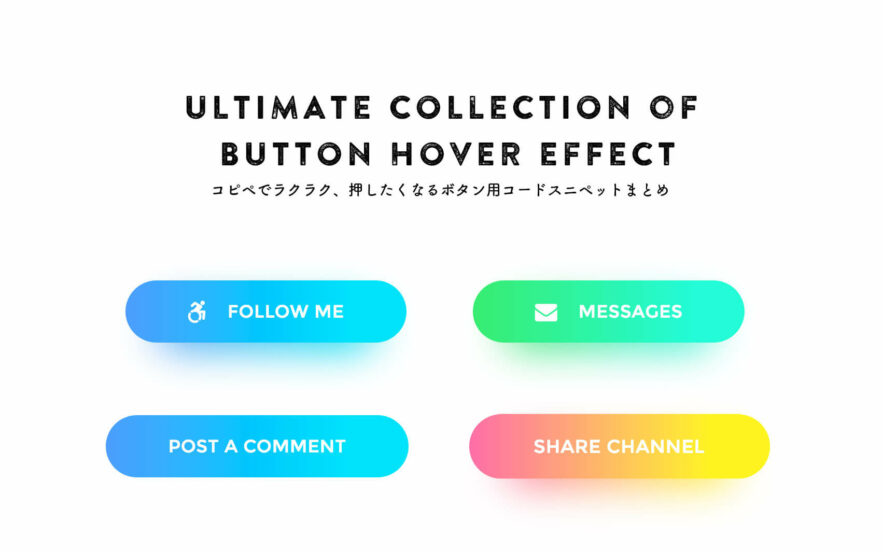
コピペでラクラク、押したくなるボタン用HTMLコードスニペットまとめ
※ デモが動かないときは、「RETURN」ボタンをクリックすることで、再読み込みされます。
※ ページの読み込みに多少時間がかかります、すこし待ってからスクロールするとスムーズに表示されます。
CSSのみでホバーエフェクト用ドロップシャドウとして適用した、今年のデザイントレンドにもなっている、鮮やかなグラデーションが特長です。
See the Pen Fancy Button by Mohsen Khakbiz (@Mohsen-Khakbiz) on CodePen.
The Perfect Diffused Drop Shadow
フラットデザインにきつめのドロップシャドウを採用した、こちらも今年を代表するスタイリングのひとつ。
See the Pen The perfect diffused drop shadow by Fynn Lehnert (@mefynn) on CodePen.
ボタン本来の色を反映されたドロップシャドウのCSSスタイリング方法で、手軽にコピペできるアイテム。
See the Pen Button Shadow by Sebastian (@seme332) on CodePen.
Big Fancy 3D Rotating SVG Button
ホバーすることで縦方向に回転する、3DエフェクトつきSVGボタンを作成します。
See the Pen Big Fancy 3D Rotating SVG Button by J Scott Smith (@jscottsmith) on CodePen.
6種類のユニークなボタンホバーエフェクトを収録したスニペットで、どれもシンプルですが、うまく視線を集める工夫がされています。
See the Pen animation button#2 by lichin-lin (@lichin-lin) on CodePen.
Simple CSS Button Hover Effect
ホバーすることで、ボタンの周りに2重ラインを重ねるデザインエフェクト。
See the Pen Simple CSS Button Hover Effect by Andréas Lundgren (@Adevade) on CodePen.
ボタンをクリックすると、バラバラの破片となったポップアップ・パネルが表示されます。
See the Pen Shattered popup (CSS) by Nikolay Talanov (@suez) on CodePen.
マウスホバーすることで文字テキストが切り替わる、アプリダウンロード用コンセプトデザイン。
See the Pen App download button concept by Varo (@Varo) on CodePen.
SVGファイルを利用せずに、CSSのみでラインをつかったホバーエフェクトを実現します。
See the Pen Borders on hover without SVG by Adrian Crabtree (@imacrab) on CodePen.
Button Asking for Attention on Scroll
スクロールしたときに注目を集めやすいように工夫し、ボタンに滑らかなライン線を加えます。
See the Pen Button asking for attention on scroll by Kriszta (@vajkri) on CodePen.
絵文字で感情を使えることができる、facebookのリアクション反応ボタンを完全再現しています。
See the Pen Facebook Reactions (Mother’s day sneak peak) by Carlos Medina (@medinnna) on CodePen.
Daily Ui #11 – Error / Success Message
クリックすることでメッセージを表示してくれるボタンで、リアルな立体感を演出するドロップシャドウも素敵。
See the Pen Daily UI #11 – Error/Success Message by Immanuel Pandiangan (@nuel) on CodePen.
液晶画面に表示されているようなスタイルは、特にマウスホバーに注目したいCSSアニメーションが実現されています。
See the Pen Blue light button by Toshiyuki TAKAHASHI (@gau) on CodePen.
クリックするたびにボタンの向きを変更しながら、キラキラとしたスパーク・エフェクトをCSSで再現しています。
See the Pen CSS Fizzy Button by Jamie Coulter (@jcoulterdesign) on CodePen.
Collection of Cool Button Hover Effect
直線ラインやグラデーションカラーを効果的に利用した、合計9種類のボタンエフェクトを収録しています。
See the Pen Collection of Cool Button Hover Effects by Carlos1162 (@Carlos1162) on CodePen.
サイトデザインのアクセントになりそうなボタンエフェクト、シンプルなものを中心に13種類揃います。
See the Pen Button Hover Effects by Kyle Brumm (@kjbrum) on CodePen.
スクリーン画面中央に表示された文字テキストをクリックすると、背景がゆっくりとアニメーション付きで伸縮します。
See the Pen Animated background by Marco Barría (@fixcl) on CodePen.
ボタンをクリックすると、画面いっぱいにサインアップ用フォームを表示します。
See the Pen Sign In Button and Form by Cole Waldrip (@colewaldrip) on CodePen.
Full Screen Application Animation
上記スニペット同様に、ボタンクリックすることで各コンテンツ用アイコンを、フルスクリーンで表示します。
See the Pen Full Screen Application Animation by Bryce Snyder (@brycesnyder) on CodePen.
グループ化された各ボタンの項目を、ライン線を利用してアニメーション遷移させます。
See the Pen ButtonGroup – Line Animation by Tamino Martinius (@Zaku) on CodePen.
Buttons with Animated Background
ボタンの背景にアニメーション付きで、ドットやストライプ柄のユニークなパターンを魅せるスタイリング。
See the Pen Buttons with animated background by Giana (@giana) on CodePen.
Simple CSS Agree Button from Left
マウスホバーすることで、文字テキストの背景からスライド式に切り替わります。
See the Pen Simple CSS agree button – from left by Pamela Dayne (@pamdayne) on CodePen.
ページの右端などに固定しておくことで、すぐに検索や質問を入力できるようになります。
See the Pen Simple Helpful Icon Mockup by Matthew Greenberg (@mattgreenberg) on CodePen.
投票機能などに活用したいエフェクトで、ユーザーにも行動アクションの分かりやすい、リップルエフェクトを採用しています。
See the Pen Animated vote buttons (pure css) by Valeriya (@wwwebneko) on CodePen.
Fancy Clean Button Hover Effect
上記アイテム同様に、リップルエフェクトをCSSのみで表現するスタイリング。
See the Pen Fancy clean button hover effect [CSS] by Philip M (@pletron) on CodePen.
マウスホバーすることで、画面が荒れたようなグリッチエフェクトを、CSSのみで表現しています。
See the Pen Distorted Button by Carlos1162 (@Carlos1162) on CodePen.
アイコンにアニメーションを加え、注目を集めたいときどうぞ。
See the Pen Animated Social Buttons by Daniel (@iiCe89) on CodePen.
マウスホバーすることで、背景のグラデーションカラーがアニメーション付きで切り替わります。
See the Pen Colorful Gradient Buttons by NathanAB (@NathanAB) on CodePen.
Material Multi-Button Pure CSS
Googleのマテリアルデザインに影響されたエフェクトで、表示したい機能をまとめたいときに。
See the Pen Material Multi-Button Pure CSS by Bryce Snyder (@brycesnyder) on CodePen.
ソーシャルメディア用シェアボタンのデザインインスピレーションの参考に。
See the Pen Social Share Button by Aaron Raff (@AaronRaff) on CodePen.
ぷるんとした Gooey エフェクトと、波型リップルエフェクトを活用した、CSSのみでスタイリングされたボタン。
See the Pen Gooey Menu – CSS Only by Matthew Sechrest (@codemonkeyco) on CodePen.
右方向にスライドさせることでロックを解除できる、ミニマルで美しいUIデザイン。
See the Pen Slide to unlock by Agence Me (@agenceme) on CodePen.
Modal Dialog – CSS Only (JS Optional)
CSSのみで実現する、モーダルボックスのスタイリング方法が紹介されています。
See the Pen Modal Dialog – CSS Only (JS optional) by ekrof (@ekrof) on CodePen.
クリックする度に色が変化するので、カラーパレット的な使い方もできそう。
See the Pen Color Changing Button by Shmish (@Shmishtopher) on CodePen.
思わずクリックしたくなるアニメーションエフェクトが素敵な、フラットスタイルのラジオボタン。
See the Pen Stop Go Radio Button by Chris Gannon (@chrisgannon) on CodePen.
Daily UI #11 – Switch | CSS Only
ガジェット製品に本物そっくりの質感を、CSSのみで表現したスイッチボタン。
See the Pen Daily UI #11 | Switch | CSS only by Håvard Brynjulfsen (@havardob) on CodePen.
2枚の重なるレイヤーを動かす、フラットスタイルと相性のよいボタンデザイン。
See the Pen 064 – Button by Matthias Martin (@roydigerhund) on CodePen.
CSSのみで表現された電源ボタンで、リアルな質感が特長のUIデザイン。
See the Pen Daily UI #03 | On/Off switch | CSS only by Håvard Brynjulfsen (@havardob) on CodePen.
ランディングページなどで見かける、下にあるコンテンツに視線を誘導したいときに便利。
See the Pen Scroll/drag indicator by Misha Heesakkers (@MishaHahaha) on CodePen.
当サイトでは定期的に、ウェブデザイン制作で活用したいHTMLスニペットをまとめて紹介しています。こちらも参考にしてみてはいかがでしょう。
CSSで実装できる、思わず押したくなるボタン用コードスニペット38個まとめ
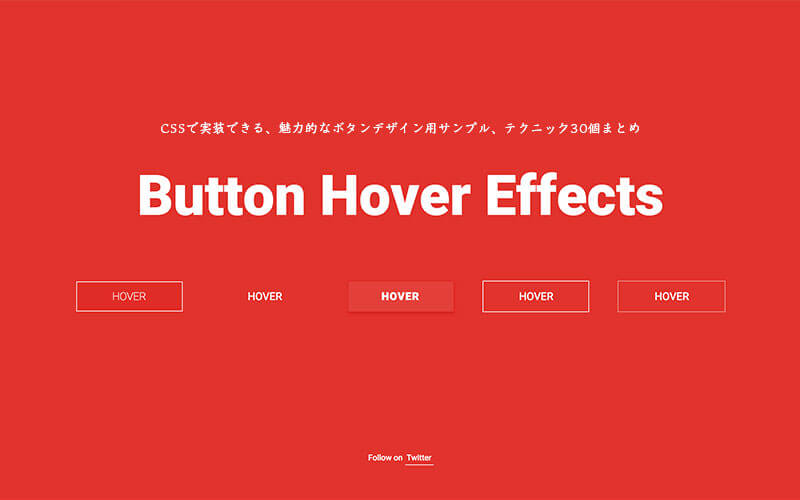
CSSで実装できる、魅力的なボタンデザイン用サンプル、テクニック30個まとめ