こんにちは、ユーザファースト推進部デザイングループの元山です。
デザイナーの皆さんはWebやアプリなどをデザインする上でフォントを作った事があるでしょうか? ずいぶんと前から「これからはWebフォントの時代だ」なんて言われながらも、現実は中々使うのが難しいなぁと感じている方は多いかもしれません。 今回はクックパッドで実際に作ったオリジナルフォントを使ったWebやアプリのデザインについて事例を交えながら紹介してみたいと思います。
クックパッドでの事例
印象と機能を向上させるデザインのためのフォント
ブラウザやアプリの標準のフォントではない特殊なフォントを使う理由として真っ先にあげられるのは、やはり文字の雰囲気や見た目でデザイン的な印象や見え方を向上することができる点だと思います。最近ではAppleのWebサイトもオリジナルのWebFontを使ったデザインに変わりましたね。
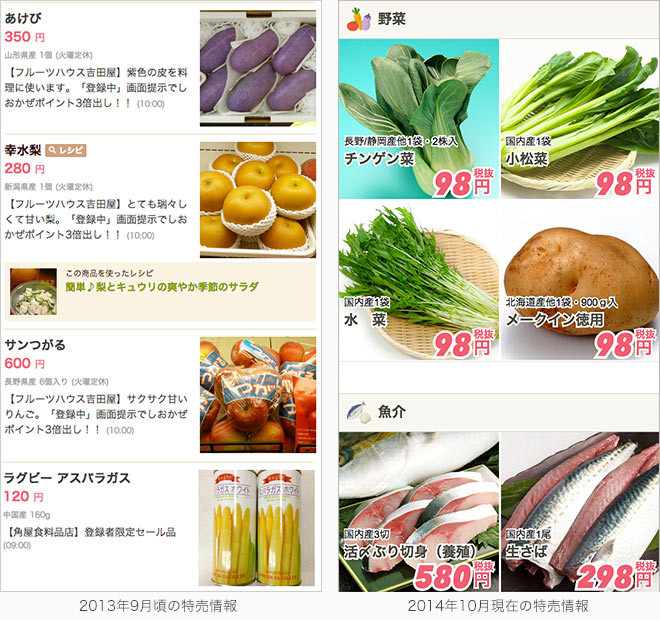
クックパッドでは特売情報という近所のスーパーの特売・チラシ情報が見れるというサービスを運営しています。特売情報では「お値打ちだ!」「見ていて楽しい!」とより感じてもらえるように実際のチラシのエッセンスを取り入れた雰囲気の見た目にしていて、そのデザインに一役買っているのが価格表示のところに使っているオリジナルの特売情報専用フォントです。
特売情報専用のフォントを作るときに考えたこと
実は当初、特売情報のスマートフォンのサイトデザインはスクロールして見やすいようにリスト形式で構成されており、価格の表示部分も商品名の下に標準フォントで小さく表示されているだけでした。しかしその後、アプリケーションへの展開などを考える段階でチラシ情報を見るにあたってどのようなデザインが良いのか再度検討しました。その時の結論として考えたことは、ただ情報が見やすいではなく「お買い物がしたいと思えるような雰囲気作り」が必要だということと、実際のチラシを見る自分の目線を客観的にたどっていて気づいた「写真と価格で流し見ができるレイアウト」が重要だということでした。 過去(左)と現在(右)で見比べてみると全体の雰囲気や見え方の違いで大きく変わっていることが分ると思います。

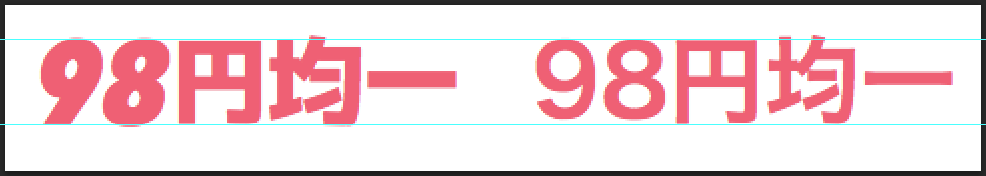
このように、よりお買い物がしたくなる雰囲気のお値打ち感を感じるオリジナルフォントを作成し使用しています。写真と価格で流し見ができるように写真は大きくし、価格はその上にのせて写真に埋もれてしまわないように強めのweightにしています。
古いブラウザやマルチプラットフォームでもOK
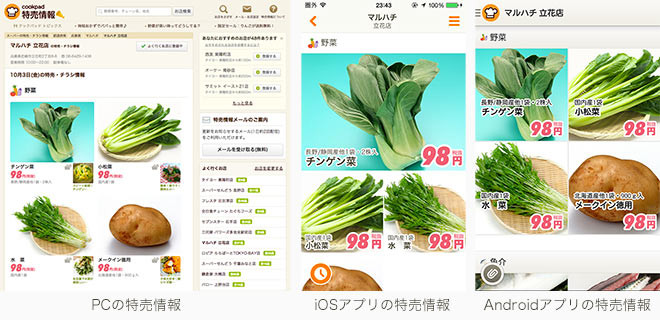
さらにこれらを画像ではなくフォントを作って実現したことによって、PCサイト・スマートフォンサイト・iOS/Androidアプリとマルチプラットフォームで簡単に同じように展開できるようになりました。

WebフォントはIE5.5でも使用できる(eot形式)など割りと古いブラウザからサポートされている技術でもあり、もちろんスマートフォンなども含めたモダンブラウザでも利用できるので実はかなり現実的な手段です。 よくあるWebフォントの抱える問題として、日本語のフォントはファイルサイズが大きくなりページ読み込みの負荷になりがちという話がありますが、例えば特売情報の価格表示のような限定的な利用であれば必要なグリフの数は少なく済むため、問題なくクリアできると思います。
Scalable, Reusableなシンボルフォント
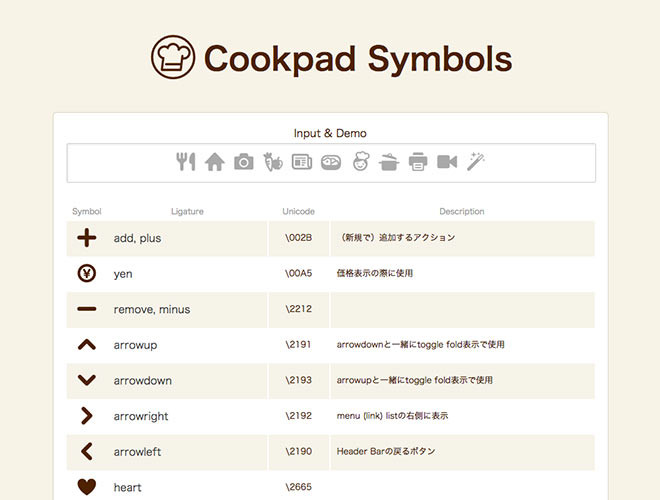
もう一つクックパッドで使われているオリジナルフォントの事例として、iOSアプリで使用されているシンボルフォントがあります。

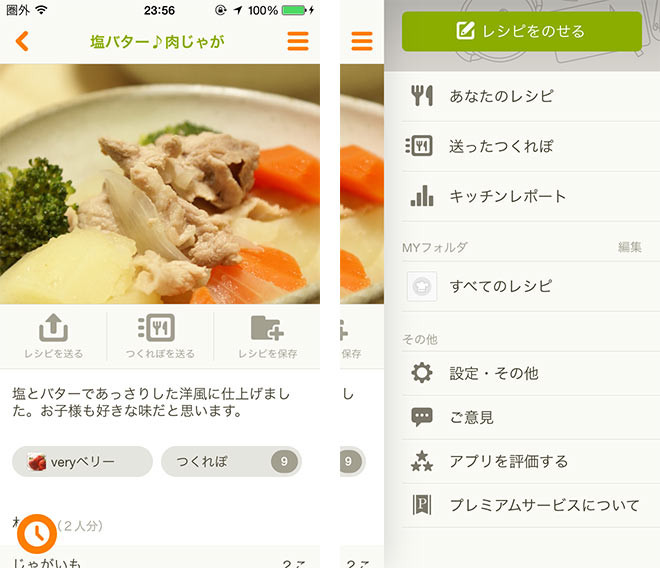
こちらは以前の「iOSアプリデザインリニューアルの舞台裏」という記事でも少し紹介されていました。CookpadのiOSアプリのデザインを見直すにあたりよりコンテンツを強調したUIに変更し、極力装飾のないシルエットのアイコンに変更したため、ほとんどのアイコンをシンボルフォントを使って表示しています。

最近では様々な解像度のデバイスも増えてきているので、2倍・3倍・4倍の大きさの画像も用意する必要があったり実に大変です。その点シンボルフォントはベクターデータであるためどの解像度でもスケーラブルに対応でき、わざわざ画像を書き出したりする手間を大幅に減らすことができます。さらに、今使用しているシンボルフォントは50KB程度と画像で用意するよりも圧倒的に軽量で、アプリのサイズ自体も大きく減らすことができ、一石二鳥です。
Prototypeにもかんたんに使える
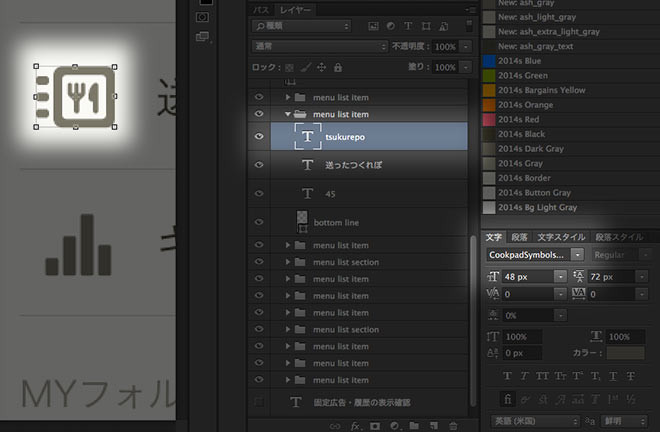
アプリやサイトを作るにあたってよく使われるようなモチーフもシンボルフォントは多く含んでいますので、機能の追加や改善、新しいアプリのプロトタイプづくりにもエンジニアが簡単に使えて、クックパッドらしさといった雰囲気も統一されるので大変役立っています。 ちなみに、PhotoshopやIllustrator、Sketch、Keynoteといったグラフィックやワイヤーを描くツールにも使用できるので、手軽にアイコンを呼び出せてスピーディーに画面モックなどを作成できて便利です。

こちらはまだiOSアプリのみでしか利用されていませんが、スマートフォンサイトやAndroidアプリでも簡単に利用できるようにしたいと考えています。
フォントの作り方
今回ご紹介した特売情報専用フォントとシンボルフォントの作り方についても簡単にご紹介したいと思います。
手軽に作れる簡単なフォントの作り方
基本的にはどちらも元となるグリフのパスデータをAdobe Illustratorを使って作成しました。 特売情報専用フォントの場合は価格表示に使うメイン数字だけを主に作成し、それ以外のアルファベットや一部かな文字・漢字はM+ FONTSをベースに利用させていただき、一部修正して作成しました。M+ FONTSは商業目的での利用・フォント内容の改変・再配布にも制限の無い自由なライセンスで公開されているフォントです。 フォントとしてアウトプットするのはGlyphs MiniというMacのアプリケーションを使用しました。予め作っておいたパスデータをGlyphs Miniにコピー&ペストし、それぞれの文字間が均等に見えるように文字の余白などを調整しフォントファイルを生成しました。Glyphs Miniは有償のフォント作成アプリケーションの中では格段に安く、使いやすいので一度フォントを自分で作ってみたいという方にはおすすめのアプリケーションです。

細かいポイントとして、半角数字は仮名文字より少し小さくするのが普通ですが、特売情報専用フォントではあえて同じサイズ感で表示するようにして、調整せずにただ平打ちしただけでも良い感じに見えるようにしています。

Ligature機能を使ったシンボルフォントの作り方
シンボルフォントの方もまずは同じ大きさ感でシンボルのパスデータを作るところから始めました。私の場合はfont作成アプリの方ではパスの編集はしなかったので、この時点で全体の統一感を合わせて調整したりしています。 シンボルフォントではLigature(合字)という機能も使っています。Ligatureとは複数のグリフをまとめて1つのグリフとして表示する機能で、主にアルファベットで用いられているものです。これを利用することで、ある程度意味的な文字列でシンボルを呼び出すことができるのでとても便利です。(cameraと打つとカメラのシンボルが表示されるなど) Ligatureについては以前にLTで話した↓以下のスライドも参考になると思います。
Ligatureの機能をうまく使ってフォントを作成するには、Glyphs miniだけでは難しいため、オープンソースで提供されているFontForgeを使用して作成しました。FontForgeはオープンソースな上でかなり高機能なアプリケーションですが、その分少し使いこなすのが難しいところもあります。(なので、その使い方については省きます)
最近ではシンボルフォントを簡単に作れるWebサービスがいくつかあり、中でもIcoMoonというサービスはSVG形式で作ったオリジナルのシンボルをフォントにできたり、サイズやフォント名、ユニコードやLigatureまで設定してフォントを生成できるのでとても便利です。簡単にシンボルフォントを作ってみたいという方はぜひこちらをおすすめします。
まとめ
今回はクックパッドで実際に使用されている2つのオリジナルフォントの使い方についてご紹介しましたが、フォントを使った広い意味でのデザイン的な解決方法はまだまだあると思います。フォントという形式にすることによってデザイナーだけでなくエンジニアや他の職種の人など、誰もが扱えるツールとして提供できることは大規模な人数の開発になるほど効果のあることだと思います。 オリジナルフォントだけでなく、こんな技術を使えばもっとたくさんのことをデザイン的に解決できるよ!わたしはデザイナーとしてこんな方法で開発にコミットしているよ!というようなことがあればぜひぜひ教えてください。デザイナーだからこそできる新しい開発のスタイルみたいなものがもっともっと増えて盛り上がっていったら嬉しいです。