文字の上にカーソルを置くだけでフォント名やサイズを特定、試し打ち&ダウンロードも可能な「Fontface Ninja」

ウェブサイト上で「このフォントいいなあ」と思った時にカーソルをかざすだけでフォントの種類やサイズを知ることができ、さらにその場でフォントの文字を試し打ち&サイズの変更などが可能で、わざわざフォントのダウンロードページを開かなくても閲覧していたウェブサイト上からフォントのファイルをダウンロードまでできてしまうというGoogle Chrome拡張機能&Safariプラグインが「Fontface Ninja」です。
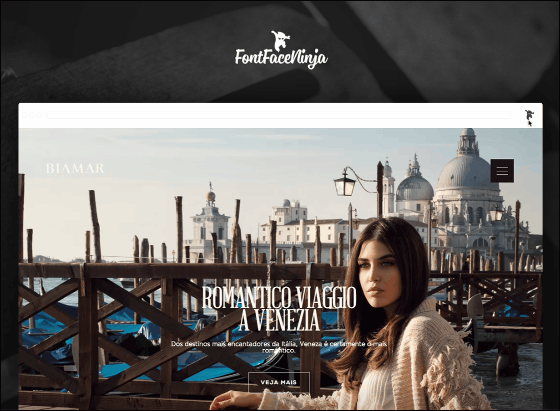
Fontface Ninja
http://fontface.ninja/

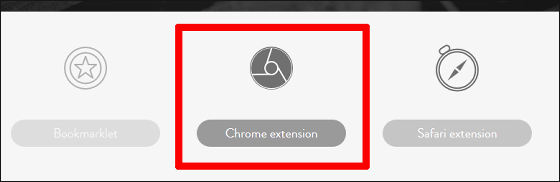
Fontface NinjaはGoogle Chrome拡張機能とSafariプラグインがあり、ブックマークレットは現在開発中のようです。今回はGoogle Chrome拡張機能を使用してみます。

Google ChromeでChrome ウェブストアのFontface Ninjaのページを開きます。

右上にある「無料」をクリック。

「Fontface Ninja」を追加しますか?と聞かれるので「追加」をクリックします。

アドレスバーの横にアイコンが表示されたら準備は完了。

青い「無料」ボタンは「CHROMEに追加済み」に変化しました。

ということでGIGAZINEを開きます。アドレスバーの横にはちゃんと忍者アイコンが表示されていました。

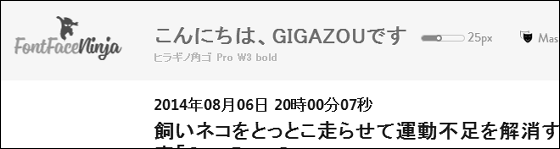
アイコンをクリックすると、サイトの上部にFontface Ninjaのメニューが出現。

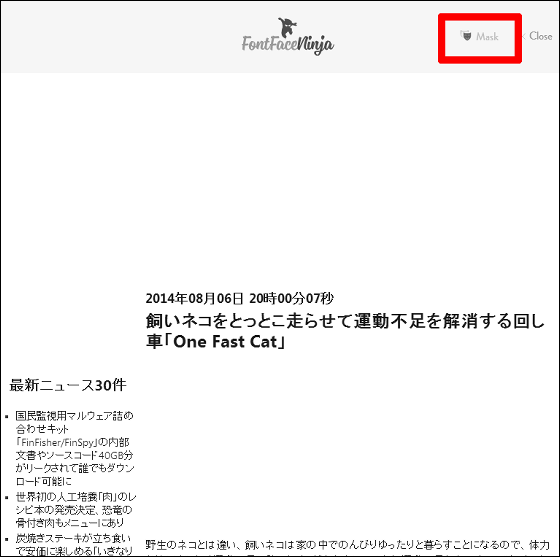
「Mask」というボタンを押すとページ上にある画像や広告が全て消え、モノクロームで文字情報だけが表示されました。どこでどんなフォントが使われているかが、非常に分かりやすくなるというわけです。

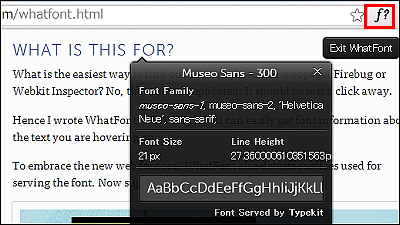
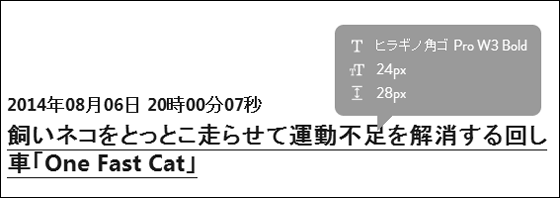
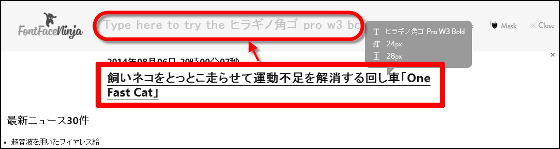
カーソルを文字の上に持ってくると、フォントの種類や文字サイズなどが分かります。

文字をクリックすると、例え文字にリンクが貼られていてもリンク先には飛ばず、画面上部に試し打ちのスペースが現れるようになっていました。

クリックした文章のフォントで好きな文字をタイプすることが可能。

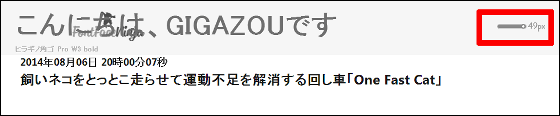
また、メニュー右端のスライドを使うと文字サイズを1~50pxまで自由に変更できます。

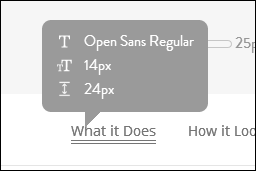
ということで、他のウェブサイトでも試してみました。Googleの作ったOpen Sans Regularというフォントを利用しているのは……

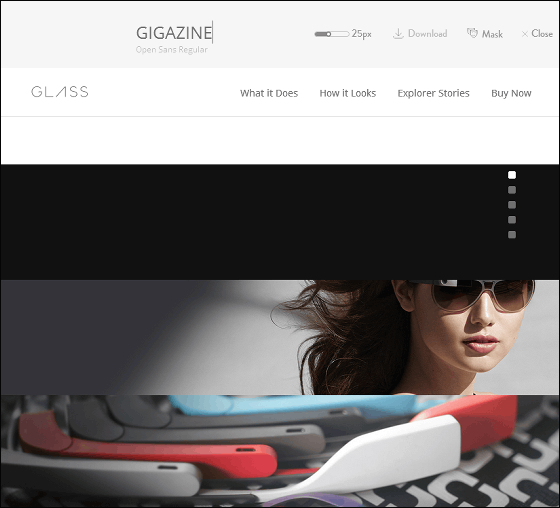
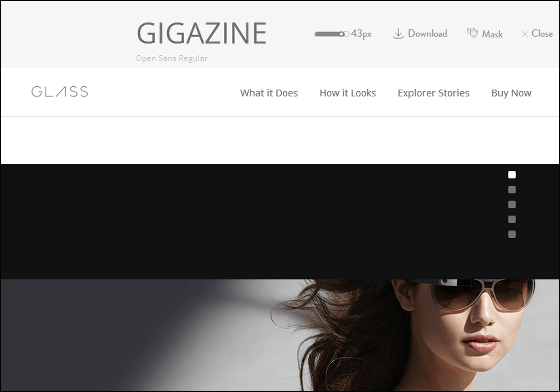
Google Glassのウェブサイト。試し打ちスペースで「GIGAZINE」と打ち込んで……

文字のサイズを変えつつウェブサイト上でどんな感じに見えるのかを確かめます。

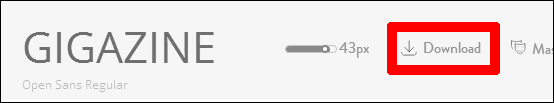
「いいフォントだ」と思ったら、試し打ちスペースの隣にある「Download」ボタンを押して、その場でフォントをダウンロードすることも可能。

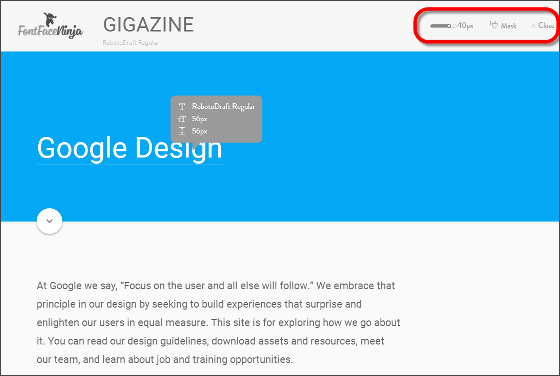
Google DesignではRobotoDraft Regularが使用されていましたが、ダウンロードのボタンは出現せず。Fontface Ninjaはフォントの世界を探索したり、いろいろなフォントの情報を得ることでフォント作成のスキルを上げるために作られたものであり、基本的にダウンロードできるのは無料で公開されているフォントのみ。有料フォントなど、ものによってはダウンロードボタンが出現しないものもあります。

・関連記事
フォントは人間の感情にどのように作用するのか? - GIGAZINE
ブラウザ上でフォントを簡単にデザインして、実際にTTFファイルとして使うこともできる「Glyphr Studio」 - GIGAZINE
無料で使える日本語フォントを検索&投稿できるサイト「FONTFREE」 - GIGAZINE
商用でも無料で使える2種類の日本語フォント「刻明朝」「刻ゴシック」 - GIGAZINE
商用でも無料で使えるロゴ作成向け日本語フォント「ロゴたいぷゴシック」 - GIGAZINE
・関連コンテンツ