UXについて理解が深まる!ユーザーエクスペリエンス概念図まとめ【全26枚】

photo credit: eskimoblood via photopin cc
こんにちは、@h0saです。
世に出ているUXについての理解を助ける概念図をまとめました。
UX(ユーザー体験)という概念は目に見えない分、それを説明するための図やビジュアルで説明した資料が世の中に数多く存在しています。
この記事では、主に有名どころをピックアップしつつ、全26枚の画像を短い説明を加えて紹介していきます。
更新履歴
2014/12/29:
・Alan Cooper氏のUX概念図(Form/Content/Behavior)を追加
2015/08/16:
・リンク切れの修正とそれに伴う記事の再構成
2016/05/06:
・リンク切れの修正
・UX Maturity Model を追加
・記事末尾に参考資料のスライドを追加
2017/1/8:
・Alan Cooper氏のUX概念図を削除(ソース元スライドが削除されたため)
・UXアンブレラ を追加
・UX Design Practice Verticals を追加
・分類の再編成
2017/6/20:
・記事末尾の参考資料のスライドのリンク切れを修正
UXを構成する要素
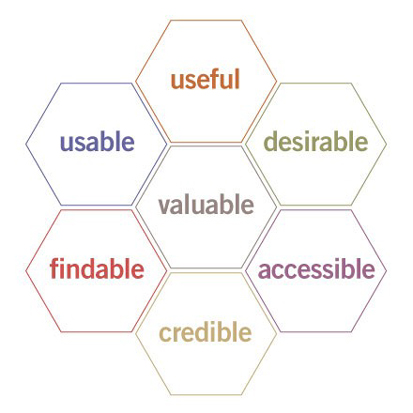
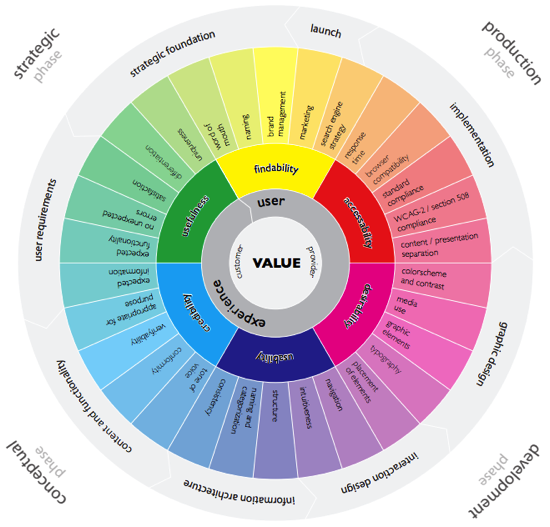
UXハニカム

引用:User Experience Design | Semantic Studios
このダイアグラムは2004年に『シロクマ本』で有名なPeter Morville氏が「Semantic Studios」というサイトで発表し、広く引用されるようになりました。UXを以下の7つの要素で説明しているのが特徴です。
・Useful(役に立つか)
・usable(利用できるか)
・desirable(望ましいか)
・findable(見つけられるか)
・accesible(アクセスできるか)
・credible(信用できるか)
・valuable(価値があるか)
下記記事では7つの要素の具体的問題例とその解決策が書いてあり、参考になります。
参考:WebサービスのUXを改善する際に重要な7つの要素 | UI/UX JAPAN
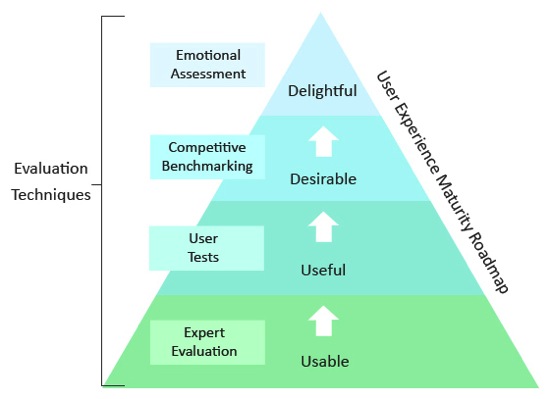
UXピラミッド
上記UXハニカムと似たキーワードを使い、ピラミッド形状で構成しているのが、User Experience Professionals Associationの記事に掲載されているUX成熟度モデルです。一番上に “Delightful” というエモーショナルなワードがきているのが特徴です。

引用:UX Maturity Model: From Usable to Delightful User Experience Magazine
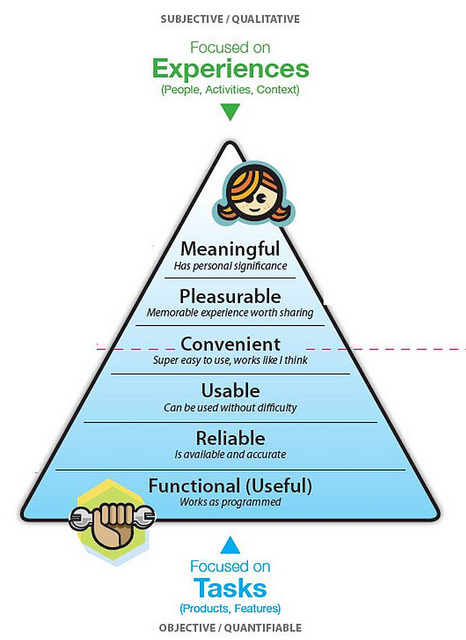
これをもう少し細かい段階に分けているのが、以下の7段階ピラミッド。”Experiences” と “Tasks” という2つの切り口からUXを捉えています。

引用:Hierarchy of Needs – the Deprecated Pyramid | A Better User Experience
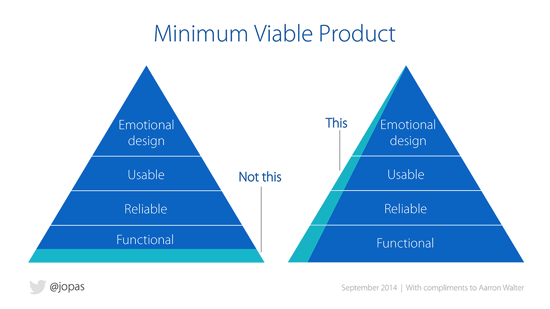
関連して、UX DesignerのJussi Pasanen氏は自身のツイートで、上記のようなピラミッドモデルを利用して、リーンスタートアップにおける Minimum Viable Product(実用最小限の製品)のあるべき姿について説明しています。

UXの概念図はこのように他の手法を説明するのにも有用であるとこの例を見て感じます。
・・・他にもピラミッド型のUX概念図はいくつもあるのですが、他とのバランスを考えてこの辺にしておきます。もっと知りたい方は以下の記事が参考になります。マズローの欲求5段階説になぞらえて、UXを5段階で説明する図もあったりします。
参考:Hierarchy of Needs – the Deprecated Pyramid | A Better User Experience
UXの5段階モデル
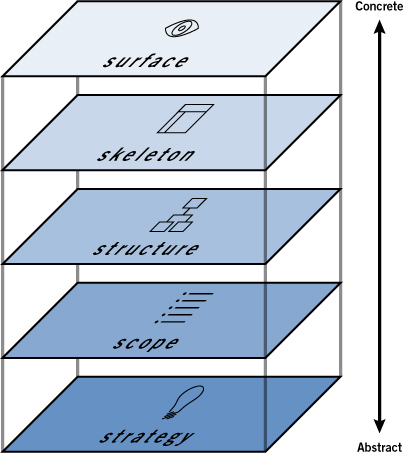
続いてUXを5段階の要素で説明しているモデル。

引用:Tutorial – User Experience Design Paradigm
こちらは2000年にJesse James Garrett氏が個人サイトで発表し、広く引用されるようになりました。UXの構造を5つの”S”で表現したのがうまいなぁ、と思います。
・Surface(表層)
・Skelton(骨格)
・Structure(構造)
・Scope(要件)
・Strategy(戦略)
この5段階の概念は、Webサイトに限らずアプリや組み込みシステム、工業製品にも適用できるでしょう。
詳細は書籍『ウェブ戦略としての「ユーザーエクスペリエンス」―5つの段階で考えるユーザー中心デザイン』(2005年)にまとめられています。
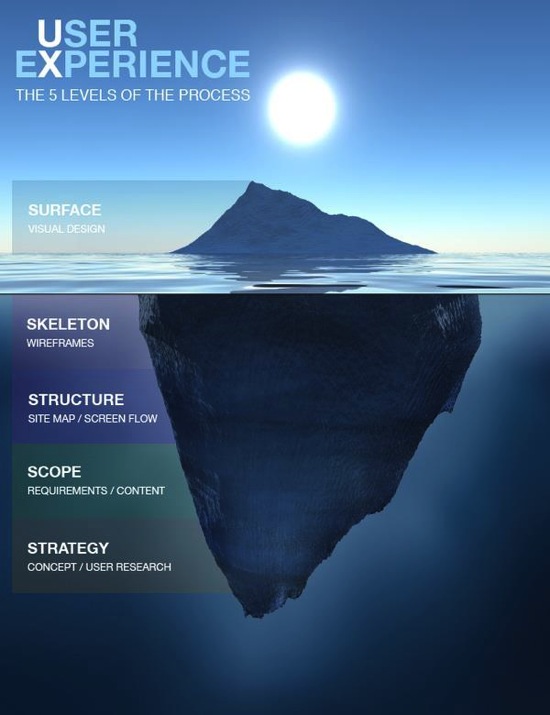
また、上図がよりビジュアル化された表現として、氷山モデル(UX Iceberg)があります。

引用:8 Effective Ways of Measuring UX | conversionXL
こちらは目に見える部分が “surface” で、他の要素は隠れていることが一目瞭然です。
UXについて議論するときは、この5段階を意識することで生産的な対話が生まれるでしょう。
UXの関連分野
UXスペクトラム

引用:Oliver Reichenstein | flickr
こちらは2009年にOliver Reichenstein氏が発表したUX Spectrum。”spectrum”には「光のスペクトル」と「範囲」という意味があります。このダイアグラムではUXが関係する範囲(分野)を美しく示しています。
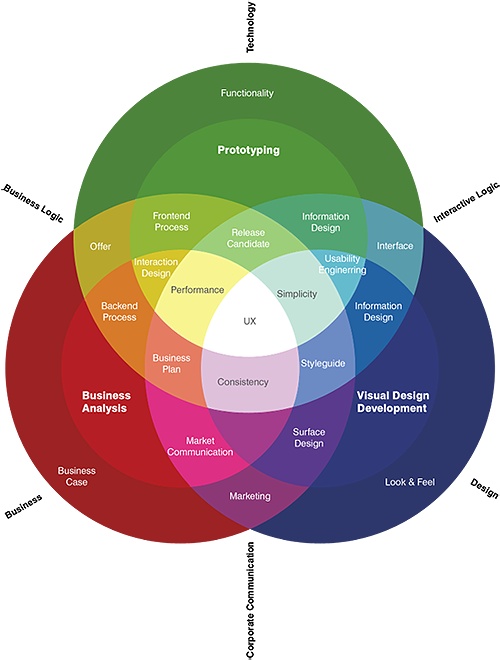
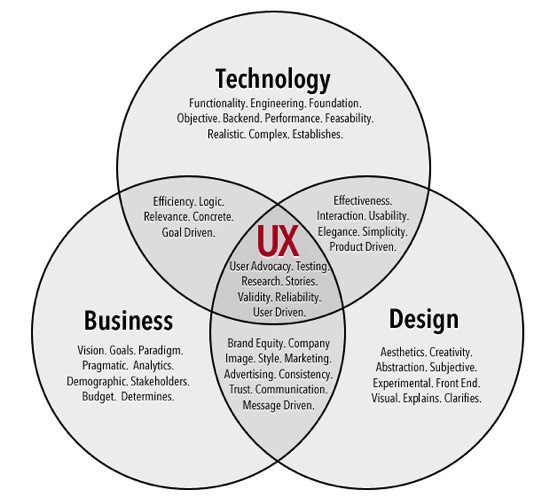
UXベン図(3つの円)
IntuitのサービスデザイナーであるErik Flowers氏は2011年に自身のブログで、上記UXスペクトラムをシンプル化したような図でUXが関わる3領域を示しています。

引用:Treatise on User Experience Design: Part 1 | Experience Design at Hello Erik
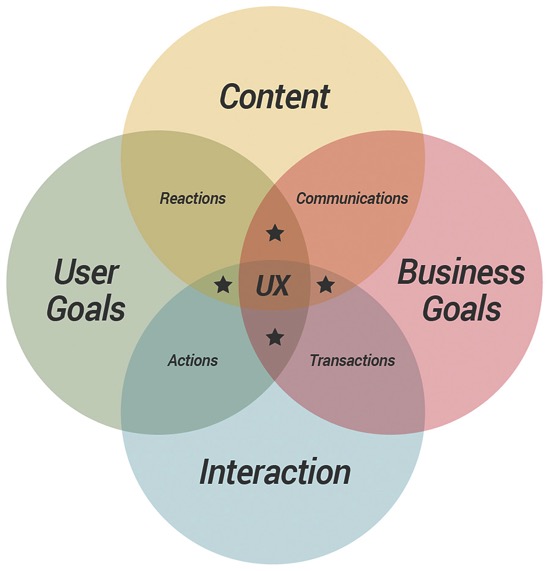
UXベン図(4つの円)
また、4つの円が重なっているベン図もあります。

引用:CUBI UX – User Experience Model
これはCUBI User Experience Modelと呼ばれる概念図で、UX DesignerのCorey Stern氏が自身のサイトで提唱しています。
C – Contents
U – User Goals
B – Business Goals
I – Interactions
という4つの要素でUXを分解し、それぞれが重なりあうとことろでプロセスや体験が生まれるとしています。
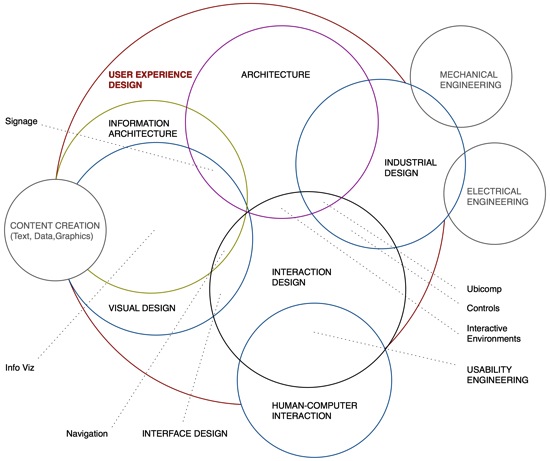
UXデザインの学問分野

引用:Kicker Studio | The Disciplines of User Experience
こちらは『インタラクションデザインの教科書』で有名なDan Saffer氏によるUXデザインを取り巻く分野の概念図です。2009年にアップデートされました。
これを見ると、UXデザインはインタラクションデザインやインフォメーションアーキテクチャ、インダストリアルデザインとといった領域を幅広くカバーしていることがわかります。
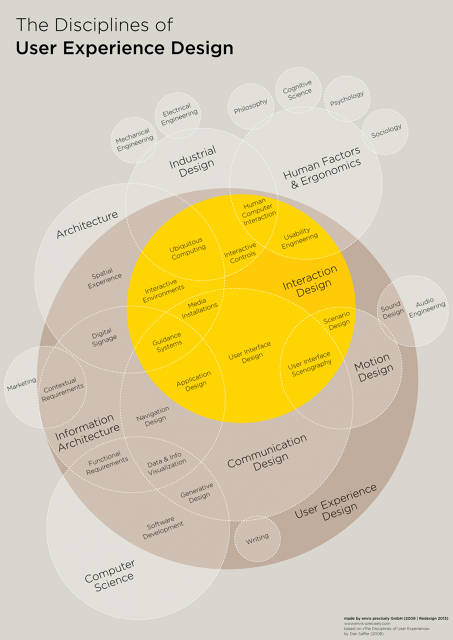
また、Thomas Gläser氏は上図にさらに他の分野を書き込んだインフォグラフィックを2013年に発表しています。Co.Designの記事にも取り上げられています。

引用:The Disciplines of User Experience Design | Visual.ly
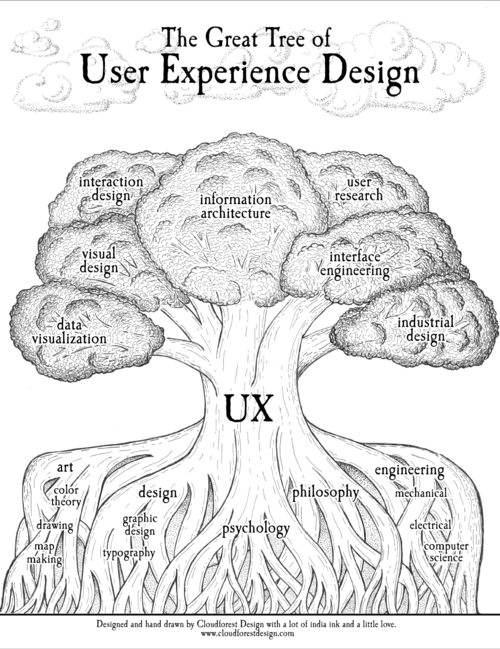
似た概念図として、木をモチーフにしたこんな絵もあります。

引用:Pen, Ink & Errata – The Tree of UX (poster preview) Pen & Ink,…
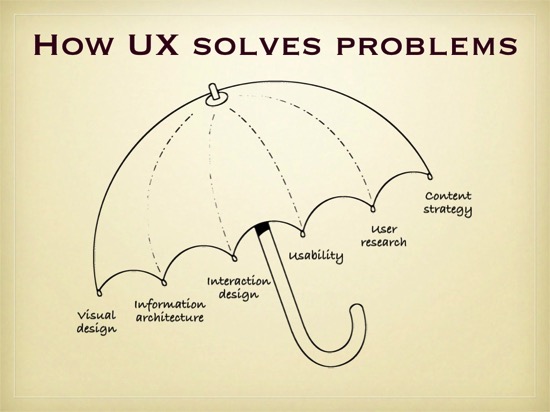
UXアンブレラ

引用:The UX Umbrella | SlideShare
こちらはUXディレクターのDan Willis氏が2011年に公開した、傘をモチーフにしてUXが関連する分野を示した図です。
英語のUX関係の記事を読むと時々 “UX Umbrella” という表記を見かけるのですが、その言葉の意味するところは、この図の通り”UX”の傘の下には様々な専門分野が存在しているということです。
ベン図のような表現ではなく、キーワードのみを記載されているのでシンプルに感じられます。
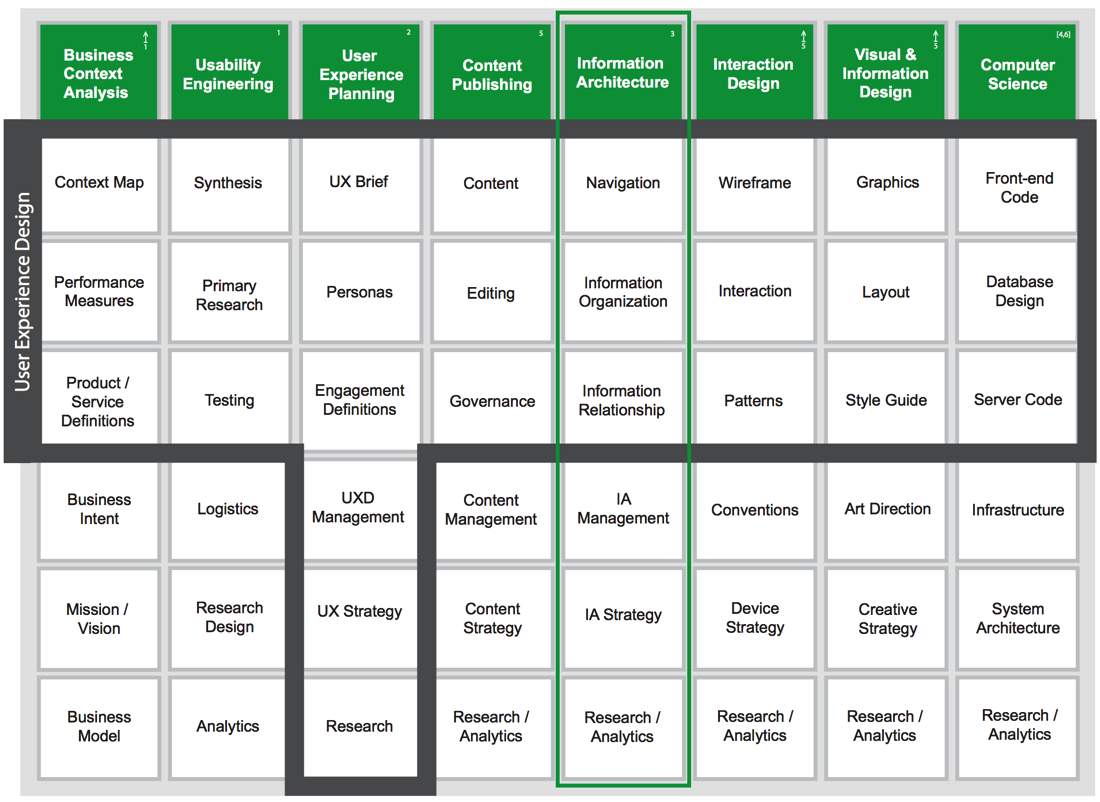
UX Design Practice Verticals

引用:DSIA UX Design Practice Verticals
解説記事:UX Design Practice Verticals :: UXmatters
この図はUXデザインに必要とされる活動をマトリクス状にして説明したものです。インフォメーションアーキテクトのNathaniel Davis氏が自身のサイトで2011年に公開しました。
横軸:UXデザインに関連する各専門分野
縦軸:具体的活動(下へ行くほど抽象度が高くなる)
という2軸で構成されており、UXデザインに必要とされる活動やスキルを俯瞰して見ることができます。
UXとプロセス
UXホイール

引用:User Experience Project: The User Experience Wheel
こちらは2007年にMagnus Revang氏が発表した、UXの価値を生むためのプロセスと要素を一枚で表した図です。
冒頭で紹介したUXハニカムを中心に据え、その周りに価値創造に貢献する30の要素を並べ、それらを実現するためのプロセスが外側を取り囲んでいます。
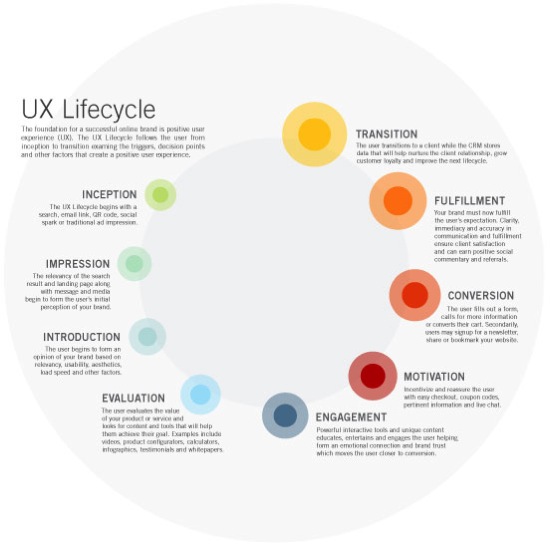
UXライフサイクル

引用:User Experience Lifecycle | Provis Media Group Blog
これはprovis media groupというサービスエージェンシーが提唱している、プロダクトやサービス体験の初めから終わりを9つのステップで示したモデルです。これらを理解してUX戦略を練ることが、ブランド向上につながります。
・INCEPTION(開始)
・IMPRESSION(印象)
・INTRODUCTION(紹介)
・EVALUATION(評価)
・ENGAGEMENT(エンゲージメント)
・MOTIVATION(動機)
・CONVERSION(コンバージョン)
・FULFILLMENT(充足)
・TRANSITION(移行)
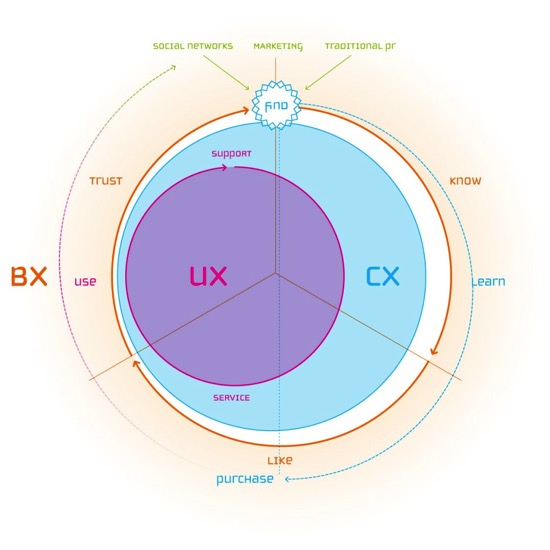
360˚ Experience Circle

引用:360˚ Experience Circle | UX-CX-BX | Gray Holland
これはUX-FLOというデザインファームのFounderであるGray Holland氏のサイトで紹介されている概念図です。
UX – User Experience
CX – Customer Experience
BX – Brand Experience
を一枚の絵で表し、FIND(プロダクトやサービスの認知)からTRUST(ブランドを信頼する)に至るまでのサイクリックな活動を円弧の矢印で示しています。
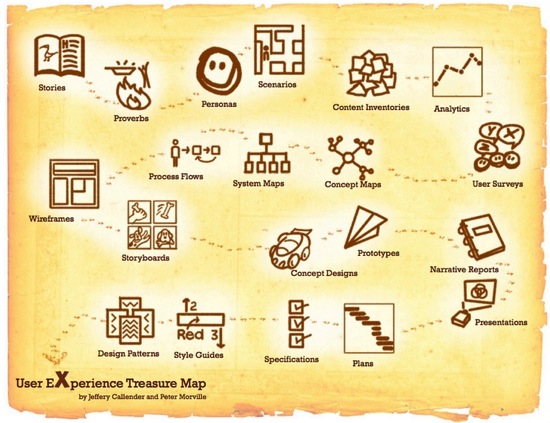
UXトレジャーマップ

引用:User Experience Deliverables
こちらは冒頭のUXハニカムを提唱したPeter Morville氏による、UXの成果物を「宝の地図」風に表現した図です。
Peter氏の記事をインフォメーションアーキテクトの浅野紀予さんが日本語に翻訳されており、20の成果物リストが紹介されています。
参考:ユーザーエクスペリエンスデザイン成果物リスト(User Experience Deliverables) | IA Spectrum
UXと時間軸
以前このブログでも記事にしましたが、UXをデザインする上で時間軸について考えることは重要です。以下はその時間軸についての概念図です。
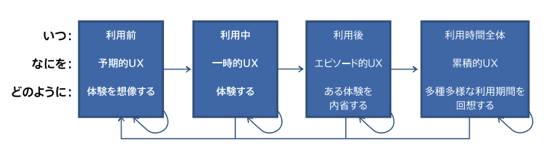
UXタイムスパン(期間)

引用:UX白書(日本語訳版)
これはUX白書に書かれている、UXの期間についての説明図です。「利用前」「利用中」「利用後」「利用時間全体」を明確に分けて、UXについて議論することが大切です。
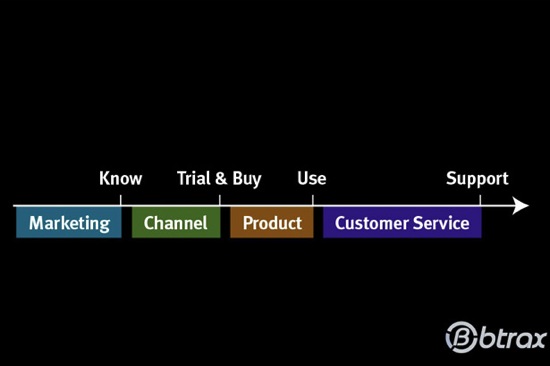
UXタイムライン

引用:ユーザー体験をうまくデザインするために知っておきたい「UXタイムライン」とは | エンジニアtype
こちらはサンフランシスコと東京に拠点を構えるグローバルクリエイティブエージェンシーbtraxが提唱する「UXタイムライン」です。
「マーケター、セールス、プロダクトマネージャー、カスタマーサポートが協力して優れたUXをデザインしよう」というのが趣旨です。
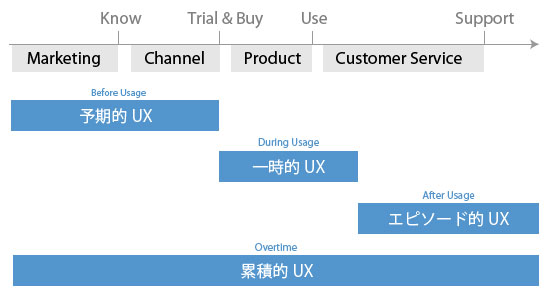
UXタイムライン×タイムスパン
こちらは僭越ながら、私が上記UXタイムラインとUXタイムスパンを1つの図にまとめてみたものです。

引用:UXと時間軸についての考察:「UXタイムライン」と「UXタイムスパン」を活用してUXデザインを語ろう | UX INSPIRATION!
このようにUXタイムラインに4つのUX期間をかぶせることで、例えばマーケターなら予期的UX(と累積的UX)を、カスタマーサポートならエピソード的UX(と累積的UX)を意識してもらうことができ、UX期間を明らかにして議論することが可能になります。
その他
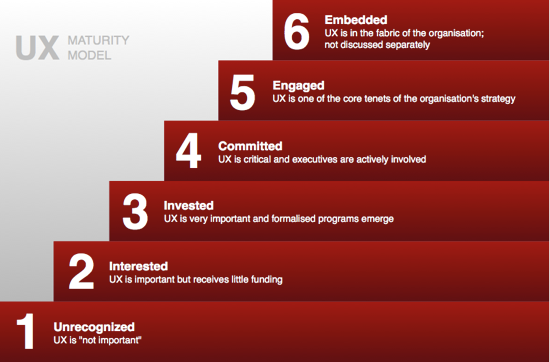
UX成熟度モデル

引用:Planning Your UX Strategy | Johnny Holland
こちらはデザイナーのRenato Feijó氏が提案した、組織内でのUXの成熟度を6段階で表したモデルです。Five stages of Experienced-Based Differentiation maturityと呼ばれるモデルと、Jacob Nielsen氏が提唱した4段階のCorporate UX Maturityをベースに作成されました。
上へ行くほどUXが組織として当たり前なものとして扱われるのがわかります。
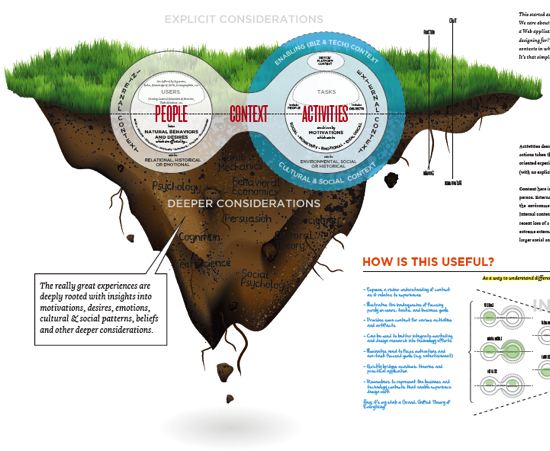
エクスペリエンスデザインの根本

引用:Fundamentals-of-Experience-Design-stephenpa.pdf
こちらはデザインコンサルタントのStephen Anderson氏がIA Summit 2009で発表
した、”The Fundamentals of Experience Design”という概念図です。
・PEOPLE(人)
・ACTIVITY(活動)
・CONTEXT(コンテキスト)
経験をデザインするということは、これらの3つの要素をデザインすることと根本的に同じである、と主張されています。
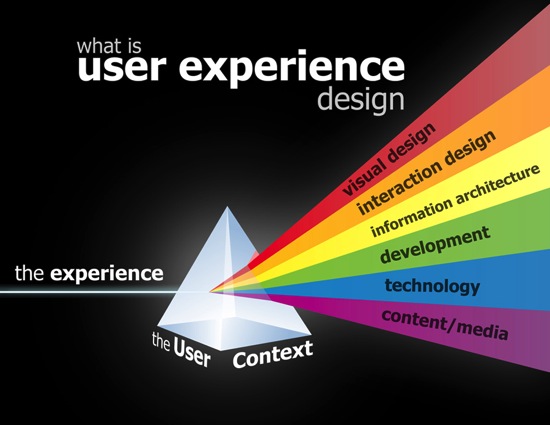
UXプリズム

引用:Stephen Thomas – a user experience designer in North Texas
こちらはUXデザイナーのStephen Thomas氏によるUXとは何かを説明する概念図です。
プリズムの光を用いてUXを以下の6つの分野に分解しているのは上述した「UXの関連分野」と似ていますが、この図ではそれに加えて、「ユーザー」と「コンテキスト」があってのUXであることを明示しています。
・Visual Design
・Interaction Design
・Information Architecture
・Development
・Technology
・Content/Media
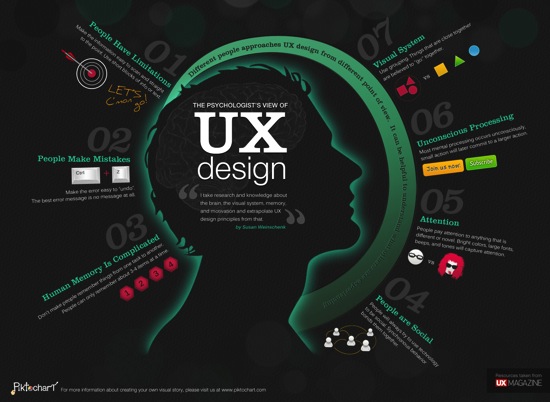
心理学者から見たUXデザイン

こちらはUX Magazineの”The Psychologist’s View of UX Design”という記事に書いている内容が、インフォグラフィック化されたものです。
心理学的側面から、UXをデザインする上で気をつけるべきことが7つにまとめられています。
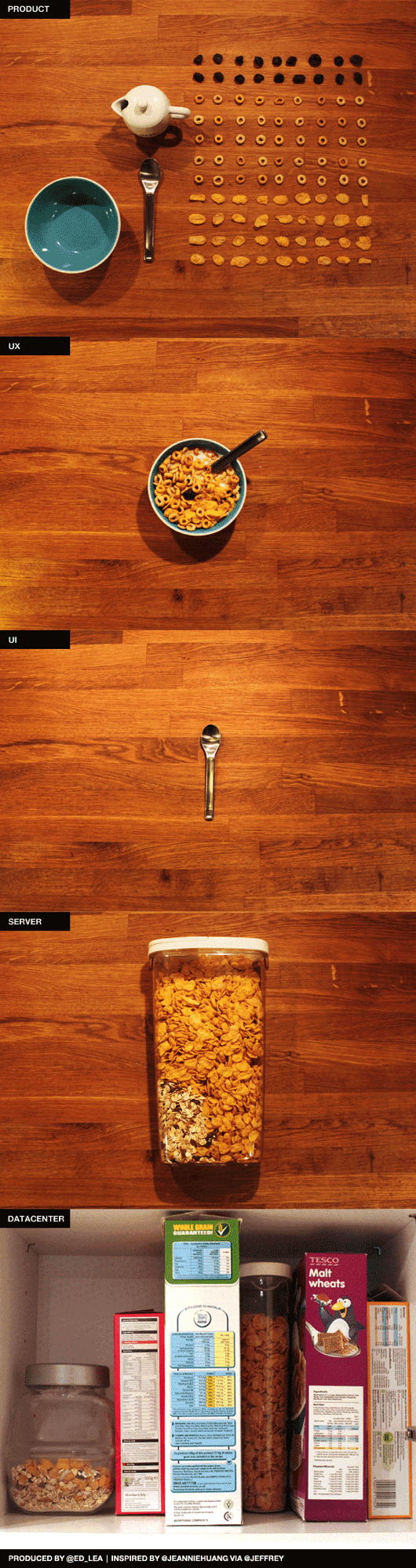
UXとUIの違い

こちらはプロダクトデザイナーのEd Lea氏が作成した、プロダクト/UX/UIの違いを表現した写真です。
この写真を紹介している記事(現在は閉鎖されてしまいました)のコメント欄に「”UX”としている部分がUIなのでは?」という指摘があったりと、口頭によるフォローが必要な写真ではあると思いますが、UXの概念に初めて触れる人に理解してもらいやすい写真ではないでしょうか。
おわりに
この記事を書くに当たって、情報ソースを探すのに苦労しました。
PinterestやGoogle画像検索などで画像自体は簡単に入手できるようになりましたが、その情報ソースに触れて作成者の意図を正しく理解することは当たり前ですが大切です。
しかし今回はその情報ソースに辿り着くまでに時間がかかり、ネットの海の深さを改めて認識した次第です。有名な概念図は多くのサイトで引用されていました。
今後も新しいUX概念図が出てくるでしょうし、僕自身も世界中に引用されるような概念(図)を発信したい!と切に思いました。
参考資料
Product&Service DesignerのGena Drahun氏がUX Diagramについてまとめている資料を見つけました(掲載数約370・・・!)。参考までにSlideShareの資料を掲載させていただきます。
※2017年6月20日追記:本スライドがアップデートされリンク先が変更になったことをTwitter経由で Gena Drahun氏が教えてくれました。 Thanks, Gena.





















