画像重視のデザイン:大きければいいのか
大きな画像には視覚に訴える力がある。しかし、その優先順位づけを誤ると、全体のユーザーエクスペリエンスにとっては害になりうる。
百聞は一見にしかず、と言うように、人は視覚的な生き物である。ユーザーの関心を引き、自分たちのメッセージを伝えるのに、画像は効果的な手段だ。ネットワークやデバイスによってより大きな画像が表示可能になるにしたがい、目をひく、巨大な画像を組み込むWebサイトは増えるばかりだ。そうしたサイトでは画像を1枚だけ選択することができず、カルーセルで数枚の画像を表示していることも多い。
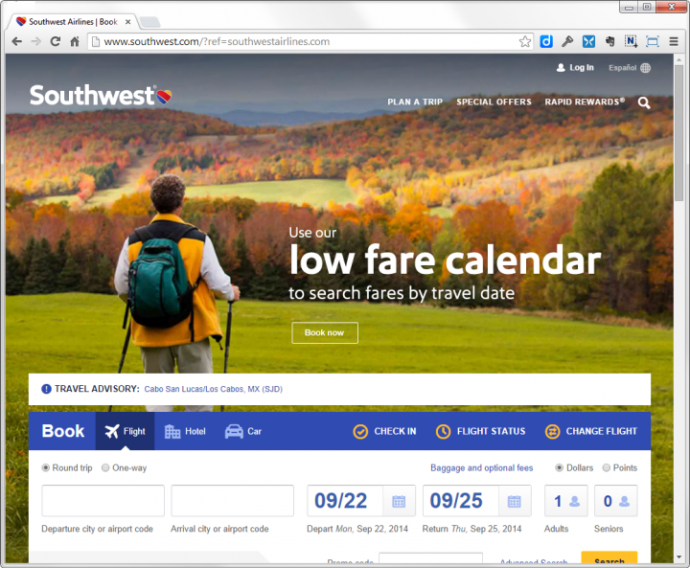
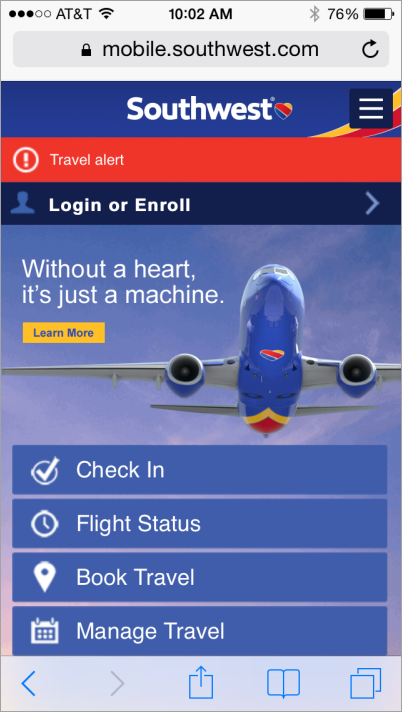
Southwest Airlinesの新しいトップページはこのトレンドのいい例である。ページで最も目をひくのは、なだらかな丘陵が紅葉した美しい風景で、それがページ全体の背景となっている。

本能に訴えかけること
このアプローチに対する論理的根拠は、説得力のある画像には、オーディエンスに刺激を与え、彼らを引き込む独特の力がある、ということである。Don Normanは著書の『エモーショナル・デザインー微笑を誘うモノたちのために』の中で、ユーザーは外観に対し、強く、本能的(visceral)な反応を示す、と書いた。美しい風景、しゃれた商品、魅力的な人々といった見た目に好ましく感じる画像を表示することで、Webサイトはユーザーから本能的な肯定的反応を引き出すことが可能である。(本能的なデザインについて、さらに詳しくは我々のトレーニングクラス「人の心とユーザビリティ」を参照)。
しかし、本能に訴えることだけが、良質なユーザーエクスペリエンスの必要条件ではない。Webサイトがユーザーに提供しなければいけないものには、コンテンツと機能性もあるからである。
Southwestの新デザインの画像は魅力的だ。しかし、1つのデザイン要素をこれほどまでに強調すると、それ以外の要素へのユーザーの注目度はどうしても下がることになる。そうしたものの中には、ゴールとしてより重要な役割を果たすものが含まれているかもしれないのに。
Southwestのトップページ自体がその画像に意識がいくようなデザインになっている。つまり、最上部にあるナビゲーションリンクは小さく、背景色も使われていない。また、検索機能の表示として、虫眼鏡アイコンが使われ、検索ボックスはない。その上、行動のきっかけとなるBook now(:今すぐ予約する)ボタンの枠線は控えめなもので、背景色も使われてないため、ページの背景と区別しにくい。さらに重要なのは、画像を邪魔しないように、フライト検索機能の位置がページ上部から10cm強、下に押しやられていることだ。その結果、多くのユーザーはページをスクロールダウンしてはじめて、フライト検索用のボタンを目にすることになるだろう。
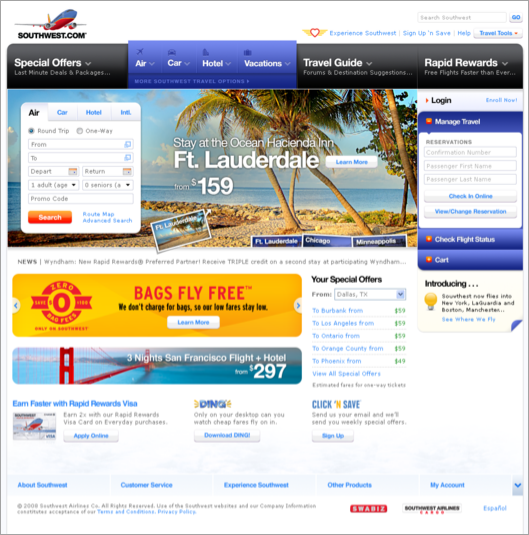
Southwest Airlinesの新しいトップページをその旧デザインと比較すると、このアプローチのメリットとデメリットが明確になる。多数の航空会社のものと同様に、デザイン変更前のSouthwestのトップページは様々な販促キャンペーンやイベントでごちゃごちゃしていた。また、背景の画像はほとんど目立たなかった。テキストやリンク、ウィジェットでかなり隠れていたからである。しかし、フライト検索ツールは左上隅の位置を占めていた。そこは(少なくとも左から右に文を読む文化では)多くのユーザーがWebページで一番先に見る場所である。

対して、Southwestのモバイルのトップページでは、最重要のコンテンツや機能はずっと見つけやすい。煩雑さは取り除かれ、(位置や広告への類似性から、バナーは目に入らないということを根拠に、このボタンは見逃される危険性もあるが)Travel alert(:運行状況についてのお知らせ)同様、最重要な4個のタスクが1回のタップで始められるようになっている。このデザインでも大きな背景画像が利用されてはいる。しかし、アクションボタンがその画像と同じくらい目立つようになっており、トップページが画像の大きさに圧倒されていない。

画像重視のデザインが向くのはどういう場合か
どのアプローチが自分たちのWebサイトに最適かを決定するというのは、優先順位づけの問題である。たいていの場合、Webページの目指すゴールは複数ある上、オーディエンスも様々だからだ。魅力的な画像でユーザーの注意を集めることには間違いなく価値がある。しかし、それは他の要素が見にくく、使いにくくなるという犠牲を伴うのである。
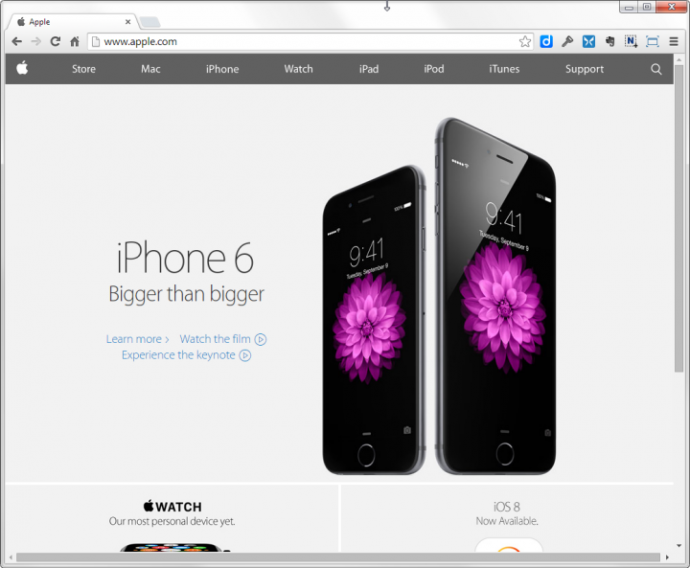
Appleのトップページでもまた、画面の見せ場として大きな1枚の画像が使われている。しかし、実際、この画像が提示しているのは彼らの最新製品であるし、ページ最上部には強力なナビゲーションバーが置かれ、サイトの全エリアにアクセスできるようにもなっている。また、この画像はユーザーにとって有益な情報も伝えている。スマホの最新モデル2機種を比較したときのサイズの違いが明らかにされているからである。

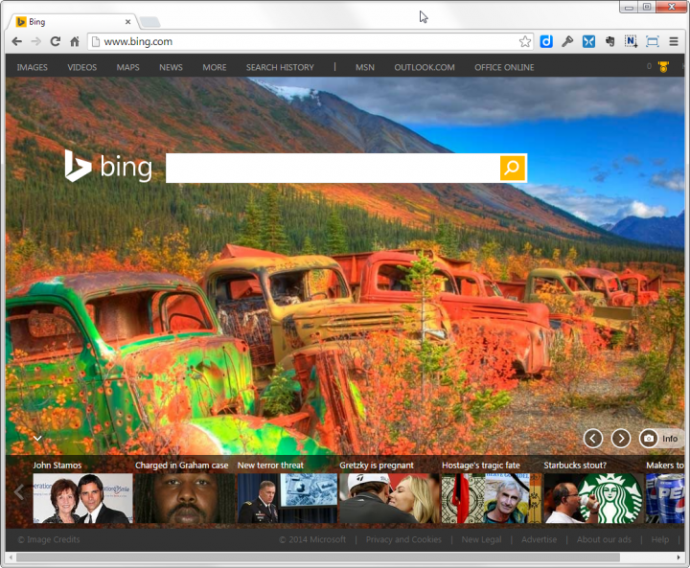
Microsoftの検索エンジンBingのトップページも画像を最重視しているいい例である。そこでは背景は刻々と変化していく。しかし、検索に完全に特化したサイトのデザインの制約条件はほとんどのWebサイトとかなり異なる。このページが最も優先しているのは検索ボックスをユーザーに示すことであり、デザインとしてそれ以外の要素を強調する必要はほとんどない。したがって、このページはうまく機能する。巨大な白色の検索ボックスが背景画像より明らかに目立っていることは間違いないからである。

ほとんどのサイトには、バランスの取れたアプローチが最も効果的
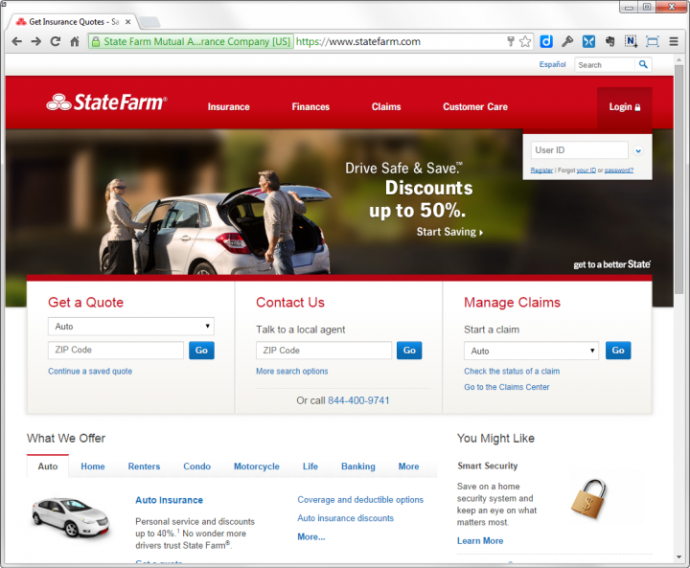
大半のサイトではバランスの取れたアプローチが最も効果的だろう。つまり、画像によってブランドに対する関心を高めつつ、それによって他の重要な要素が見えにくくならないようにする。たとえば、State Farmのトップページには、この会社の事業にとって欠かせない要素である自動車の運転を表現した大きな画像が表示されている。しかし、この画像は強力なナビゲーション要素や、ログイン、見積依頼、保険金請求手続き等のよく行われるタスクの起点とうまくバランスが取れている。

画像を適切に利用できるようにする方法
以下のステップに従えば、必ず適切に要素間のバランスを取れるようになるだろう:
- 該当ページのユーザーのゴールと(ブランドのゴールを含む)ビジネスゴールの両方のゴールをすべて特定し、優先順位づけをしよう。ページはブランド構築のためのマーケティング手段なのか。それとも、訪問者のほとんどはあなた方の組織(あるいは少なくとも業種)をすでに知っており、彼らが今回、必要としているのは特定のコンテンツや機能なのか。
- 各デザイン要素のページのゴールへの関連方法を規定しよう。画像は通常、装飾のためにあるが、ブランドのゴールのサポートもする。ナビゲーションや構造化された検索はユーザーの具体的なタスクに関連させよう。
- ビジュアルの強調度合いはゴールの重要度で決めよう。そのデザイン要素がサポートするゴールが優先度の高いものなら、その要素のビジュアルはより強調されるべきである。反対に、副次的ゴールに関連したデザイン要素はあまり強調してはならない。(このガイドラインはわかりきったことをいっているように聞こえるだろう。しかし、このことが完全に無視されたり、「モダンな」外観のWebサイトを作っていく過程で、どこかに行ってしまうことは多い)。
- ブランドのゴールと関連度が高い画像を選択しよう。(あなた方がFlickrでない限りは)単に画像を見せることがサイトの目的でないことは覚えておこう。逆に、あなた方の選んだ画像によって、サイトの目的を示すべきである。
- 注意をひく印象的なビジュアルを選ぼう。画像を使う上でのゴールを確認して、デザイン要素の中での相対的な重要度を規定したら、どんな種類の画像をこうしたゴールに関連づけるかを決めよう。そうしてからはじめて、使える画像の中で最も説得力のある画像を選択することに注力すべきである。
- サイトの「アップデート」時に採用するトレンドは入念に選ぼう。デザイン変更プロジェクトの多くで、見た目に「モダン」なサイトを作ることが重要なゴールとなっている。しかし、このゴールを達成するやり方はいろいろとある。タイポグラフィやレイアウト、ブランドのテーマカラー等、ちょっと例を挙げただけだが、どれもがルックアンドフィールをモダンにするのに有効だ。しかし、それと同時にサイトの重要な機能は適切に強調しよう。