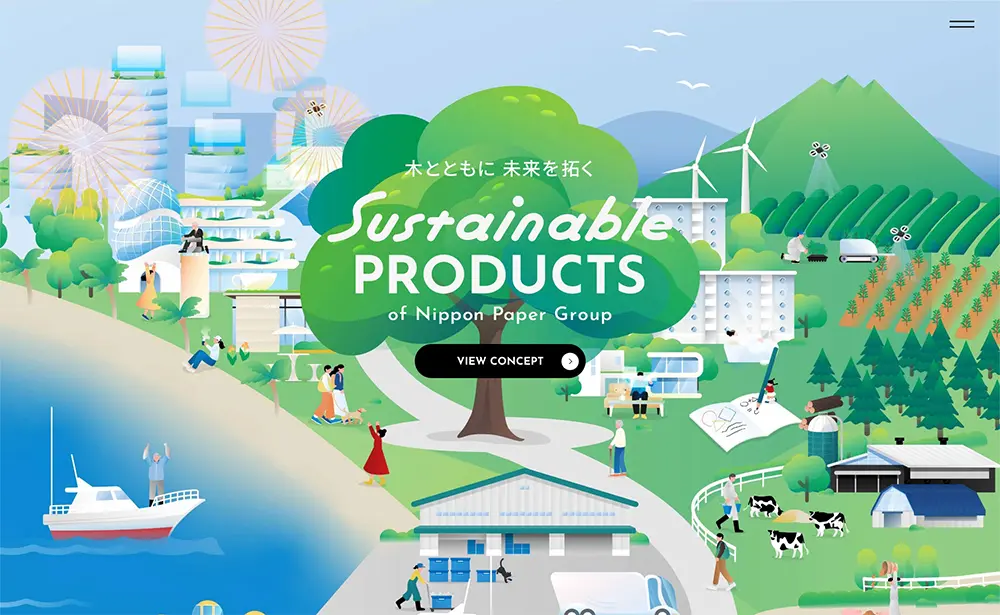
デザインのキャリアをはじめるとき、良いアプローチのひとつとして基本デザイン原則を学び、そしてそれらをうまく使い、きちんとした土台を今後のプロジェクトのために作ってみましょう。

Image Source: Jared Granger
制作を通じてノウハウを知ることで、より多くのテクニックを学び、自分の予想を超えた良いアイデアを作成できるようになるでしょう。プロのデザイナーから学ぶことは、ウェブデザインのスキルを改善するのにもっとも最適な方法といえます。今回は、ウェブデザインを改善する15個のテクニックを見ていきましょう。
詳細は以下から。
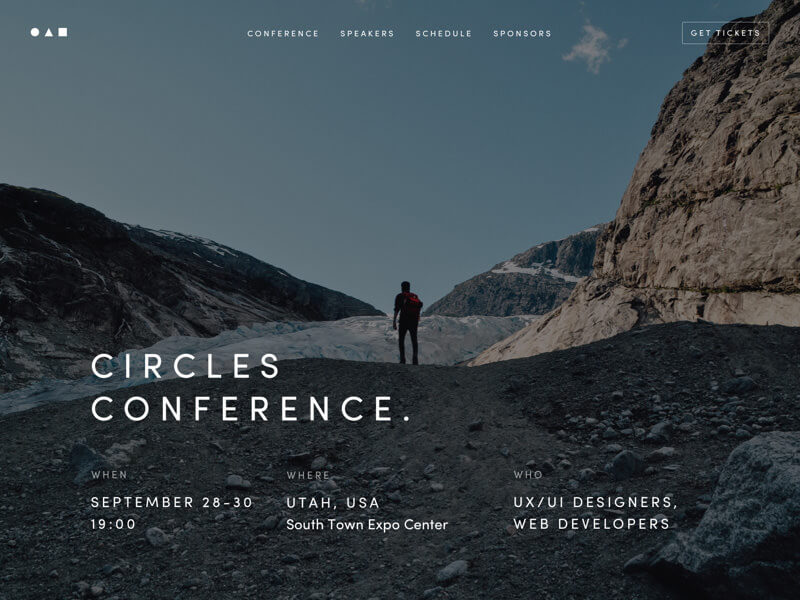
01. 憧れのデザイナーを追いかけよう。
デザイナーによって好みのデザインレイアウトやエフェクト、コンポーネントは違うもので、それらを真似してみましょう。すごいと言われるアーティストでさえも、最初はここからはじめています。まずは通らないわけにはいかないでしょう。

Image Source: Erik Messaki
自分で作業する時間がないときは、手伝ってもらうのはもちろん、いくつかのPhotoshopやHTMLのチュートリアル見ることで、どのような機能が含まれているのか理解することができます。同じ機能やデザインをサイトに導入できれば、仕事にも同じ品質で利用できるでしょう。
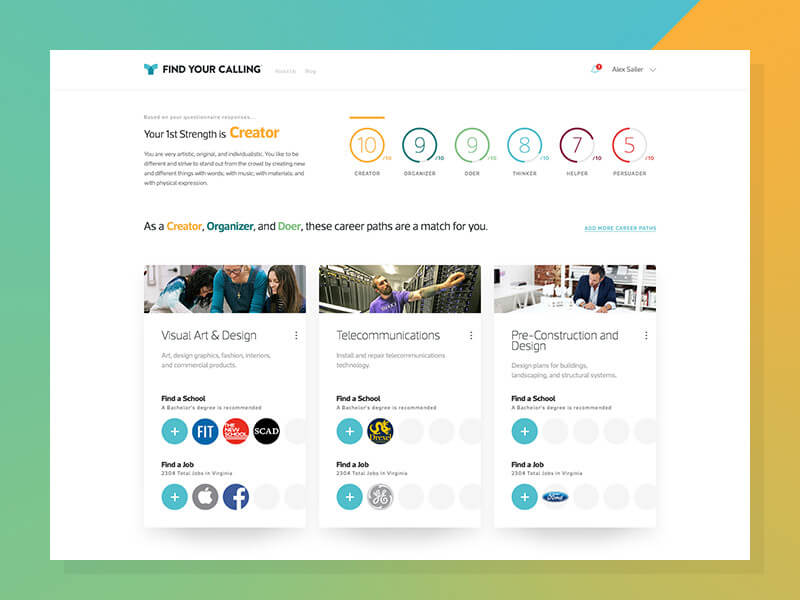
02. できるだけデザインブログをチェックしよう。
デザインブログの記事を読むことは、新しいものの見方につながる、特にアイデアに困っているときに最適な方法と言えるでしょう。また同時に、最新のデザイントレンドや開発に目を向けることができ、同僚たちと意見をシェア、交換する手助けにもつながります。

Image Source: Alex Sailer
さらにデザイナー向けコミュニティサイトに参加し、質問することで、より経験のあるユーザーから答えをもらうこともできます。このプロセスを通じて、予想していた以上のウェブデザインの知識を学ぶことができるでしょう。
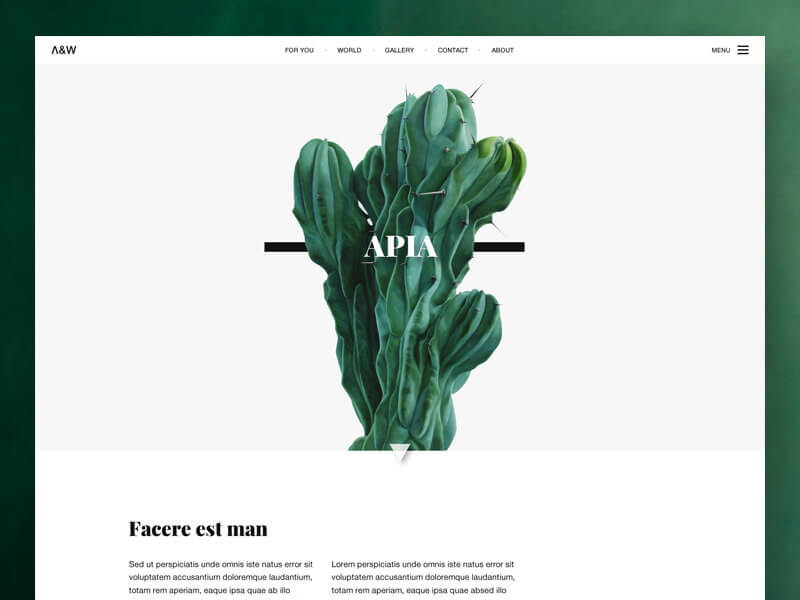
03. ディテールまで絞り込もう。
美しいウェブサイトの多くは、大きな要素ややり過ぎのデコレーションよりも、とても細かいディテールで魅了することに、デザイナーであればおそらく賛成でしょう。

Image Source: Vladimir Kudinov
この些細なタッチを利用した戦略は、強力なツールとしてデザインをより効果的にします。たとえば背景にフェイントのようなグラデーションや、髪の毛の細さほどのラインを加えたり、小さなアイコンを追加することで、デザインを認識しやすく、より魅力的な見た目に仕上げてくれます。
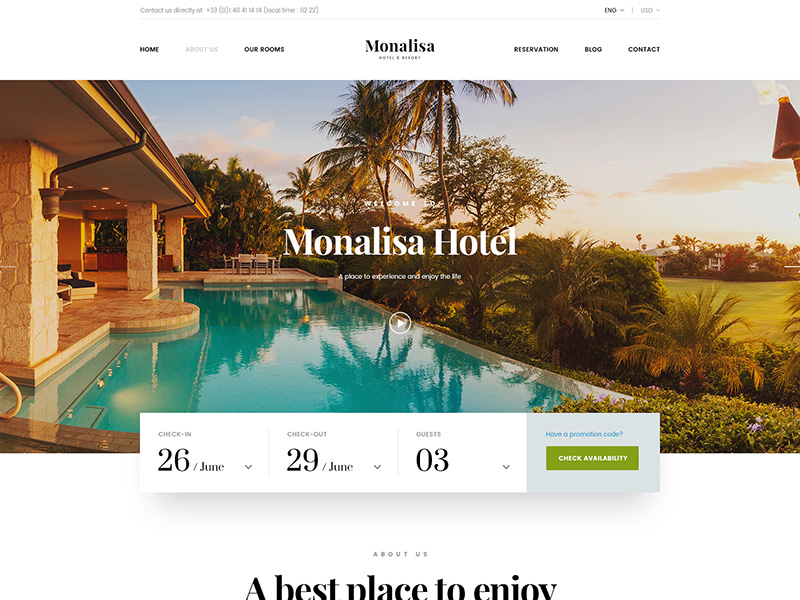
04. 自然を配色のテーマにしよう。
ウェブサイトの配色を選んだり、資料請求などユーザーのアクションを必要とするデザインの作成はやっかいな作業ですが、自分の好みではなく、自然からインスパイアされてみましょう。外出したり、写真を撮ったり、まわりの風景を見るだけでもいいでしょう。どんな色が一番印象に残りましたか?どんなときでも適用できる、鉄板テクニックのひとつと言えるでしょう。

Image Source: Krzysztof Krupa
04. 人気のデザイントレンドをリサーチしよう。
自分のやり方が正しいのかか確かめるためにも、デザインのトレンドやテクニックなどに目を向けておくことがプロとして必要となります。ケーススタディなどから学び、自分自身のアイデアを実現してみましょう。
個人で仕事ができるほど十分に経験を積んだと感じても、なにも知らない分野に急に飛び込むのは避けるべきでしょう。本当に大切なのは、自分の知っていることを活かすことができ、そのうえで独自の作品を制作する能力です。自分がしていることをマスターするには、最適の方法ではないでしょうか。
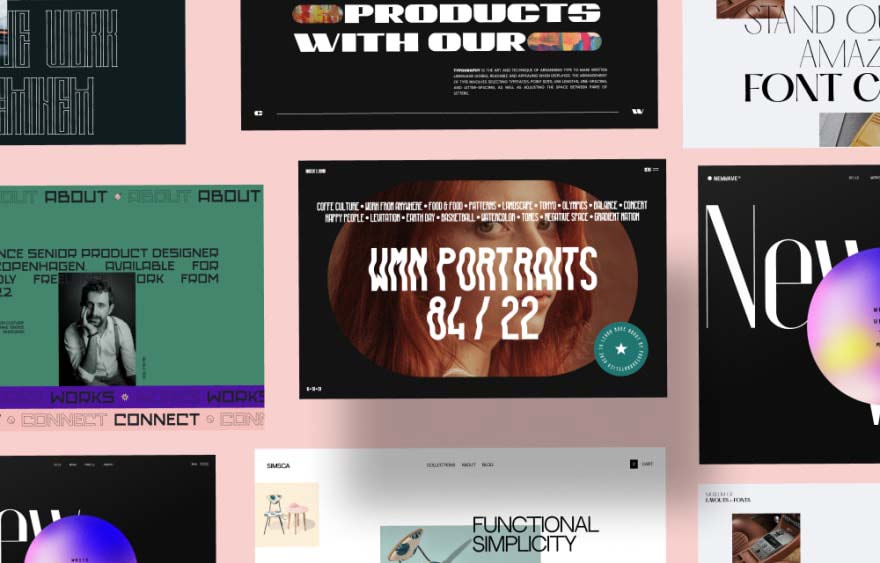
05. ユニークなフォントを探そう。
Google フォントは、デザインアイデアとしても素晴らしく、利用しない手はないでしょう。何千とあるクリエイティブなフォントのなかでも、プロジェクトにあった統一感を心がけましょう。

Image Source: Olly Sorsby
ほとんどのケースで、ブランドイメージにマッチした書体を選び、美しさだけでなく、読みやすさといった実践に備え、最適化することが大切です。文字テキストは常に読みやすく、きちんと整理されている必要があることを覚えておきましょう。
06. jQuery でより機能的にしよう。
JS ライブラリのメリットは、アニメーションやインタラクティブなウェブサイトの制作プロセスをより簡単にしてくれ、コンテンツを魅力的にしたいクリエイティブなデザイナーは恩恵があります。
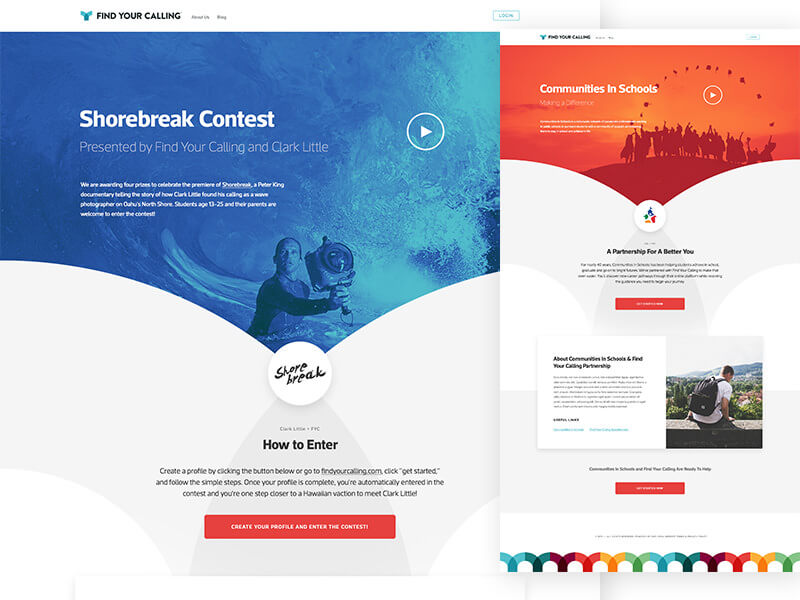
07. サイドバーはもはや必要ない?!

Image Source: Alex Sailer
サイドバーは、ウェブサイトのナビゲーションとしてとても人気でしたが、もはやそうとは言えません。現在のマーケティングの世界では、もっとも重要なのは、ユーザーにとってメインコンテンツの邪魔にならず、思い通りのユーザーアクションを期待する、Call-to-Action ボタンと言えるでしょう。
08. 最低でも每日1つのチュートリアルを観よう。
新しいテクニックやアイデアを每日吸収し、デザインをより真剣に捉えてみましょう。最悪のケースは、すべてが停滞、止まってしまうことなので、最低でも每日ひとつのチュートリアルを確認し、最大限に活用してみましょう。
09. CSS3で新しい体験を。

Image Source: Brevity
CSS3 の普及によって、デザイナーがプロジェクト用にスタイリングするとき、さまざまな可能性を見出し、手軽に美しく、洗練されたスタイルを実現できるようになりました。エフェクトを使って遊んでみましょう、一度きちんとCSS3プロパティなどの知識を得ることで、デザインをグッと良くすることができるでしょう。
10. 良いアイデアを集めよう。
このステップは、これまでみてきたテクニックを要約したようなもので、自分自身が見たり、好きと思うものはインスピレーションの可能性があるので、どんどん貯めていきましょう。フォーラムを読んだり、気になるアイテムをダウンロードすることで、次のプロジェクトの参考にすることができるでしょう。
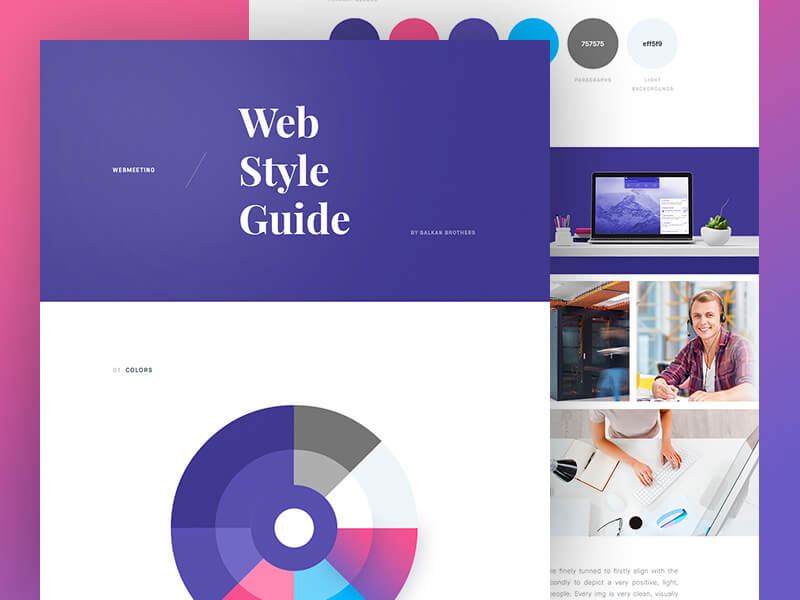
11. 余白スペースをうまく利用しよう。

Image Source: Balkan Brothers
しばしば忘れられがちで、ぜひとも採用したいルールのひとつは、余白スペースを十分に確保することです。ページを真っ白にするというわけではもちろんなく、カラム間にたっぷりなスペース(英: Breathing Space)を採用してみると良いでしょう。
12. シンプルなサンプルをつくろう。

Image Source: Ramotion
Photoshop などのデザインアプリで複雑なプロトタイプをつくるかわりに、シンプルなサンプルを作成してみると良いでしょう。サンプルを作成することで、必要となるいくつかの基本要素が見えてきます。最終的にウェブサイトで利用する素材ほど、きれいに作成する必要もありません。
13. チームワークを大切にしよう。
ウェブデザイナーにとってパソコンは仕事の中心ですが、全てをパソコンでしなければいけないわけではありません。ミーティングをするときは、もちろんホワイトボードなどをつかいアイデアをシェアしてもよいでしょう。そうすることで、より手軽でシンプルに伝えることができ、同じボード上にコメントを共有することもできます。

Image Source: Andrew Baygulov
14. スケッチブックを持ち歩こう。

Image Source: Logan Cee
デザイナーにとって欠かせないアイテムのひとつで、コンセプトやアイデアを練るときに役立ちます。パソコンを起動する必要もなく、ただスケッチブックに描くだけ。最近では、パソコンやモバイル向けのスケッチアプリなどもありますが、ここでは昔ながらの方法をオススメします。
15. 最初は白、黒、灰色ではじめよう。

Image Source: Oliur
多くのプロデザイナーが活用しているテクニックで、はじめはモノクロで作成し、すこしずつ色を適用していくと良いでしょう。ぱっと見ると地味で退屈なアプローチのように見えますが、ユーザーがもっとも重要なポイントを見分けるのに、もっとも強力なツールと言えるでしょう。グレイスケール・ビジュアル・デザイン(英: Grayscale Visual Design)と呼ばれるこの手法は、うまく色を目立たせることができ、デザインがやり過ぎになるのを防いでくれるでしょう。
参照元リンク : Tips to Improve Your Web Design – Visual Hierarchy.co