
サイトの特設ページやランディングページの作成がなかなか進まない。そんなときは、あらかじめデザインデザインや機能を実装したHTML/CSSテンプレート素材を利用することで、制作作業をよりスムーズに進めることができます。
Bootstrap を基準としているのでカスタマイズしやすく、同時にPSDファイルやSassファイルを収録したアイテムも増えているので、プロジェクトに合ったテンプレートを探してみてはいかがでしょう。
詳細は以下から。
Bootstrap対応ですぐに使える、すごい無料HTMLテンプレート素材まとめ 2016年8月度
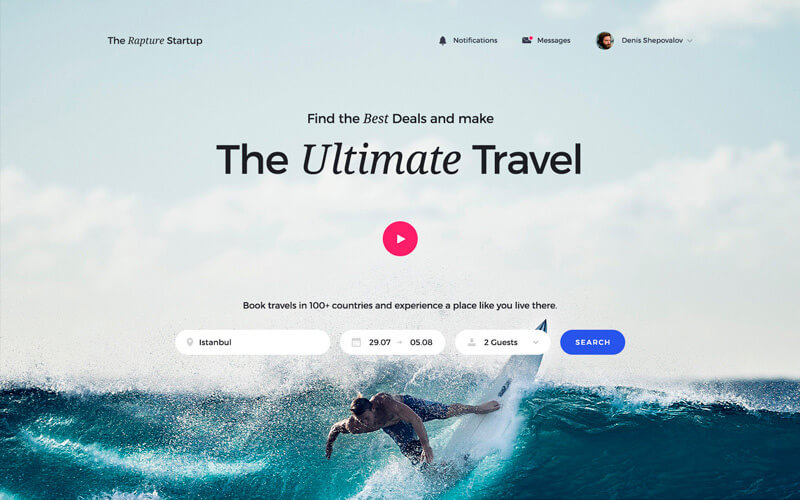
Rapture
ウェブ制作をよりスムーズに行う、プレミアムフレームワークのデモ用として、2種類のランディングページが用意されています。

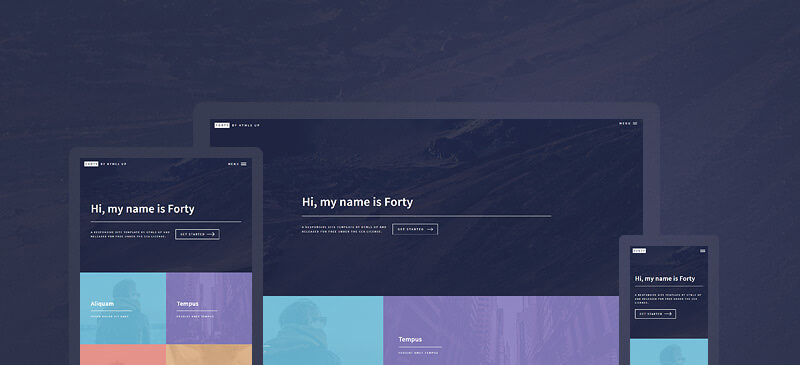
Forty
複数のコンテンツを色分けし、滑らかなアニメーション付きページ遷移も同時に表現できるマルチページに対応。

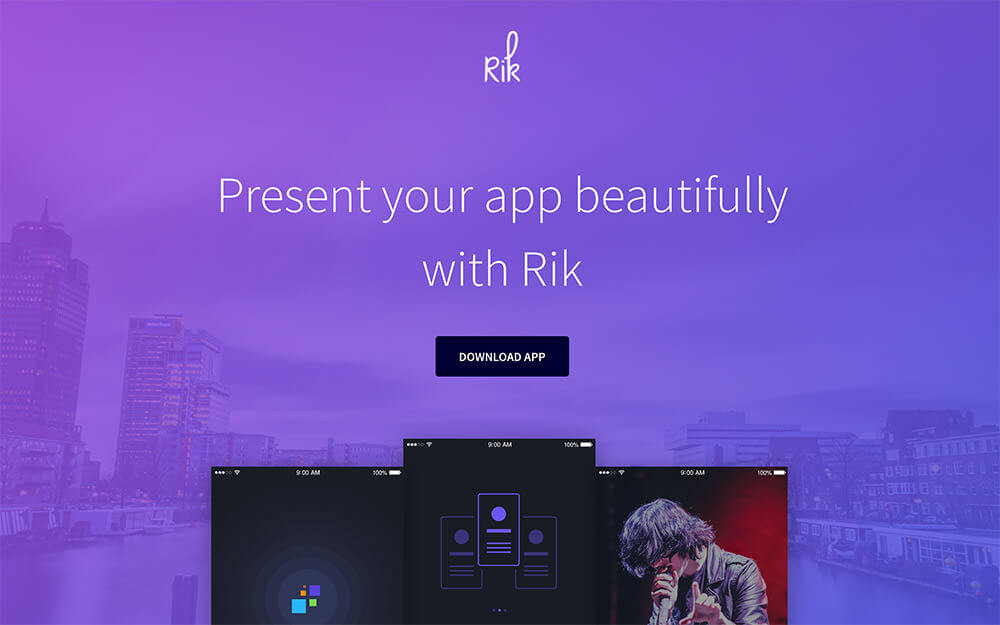
Rik
モバイルアプリ販売向けランディングページを想定したテンプレートで、フルスクリーン動画など3つのデモが用意されています。

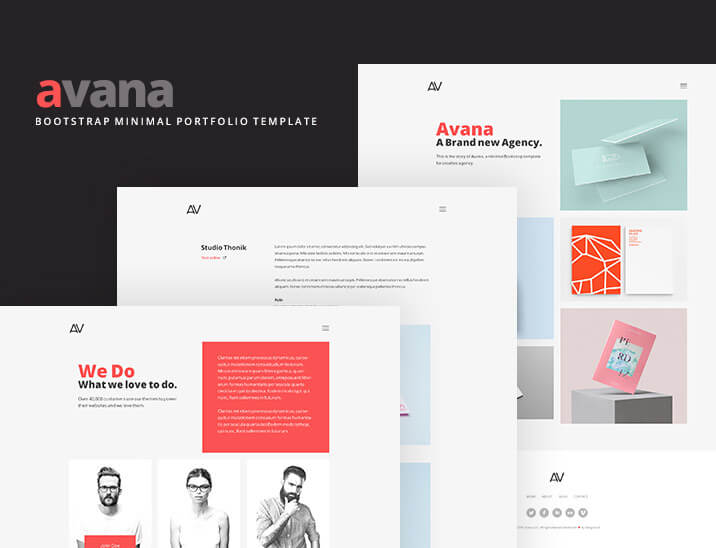
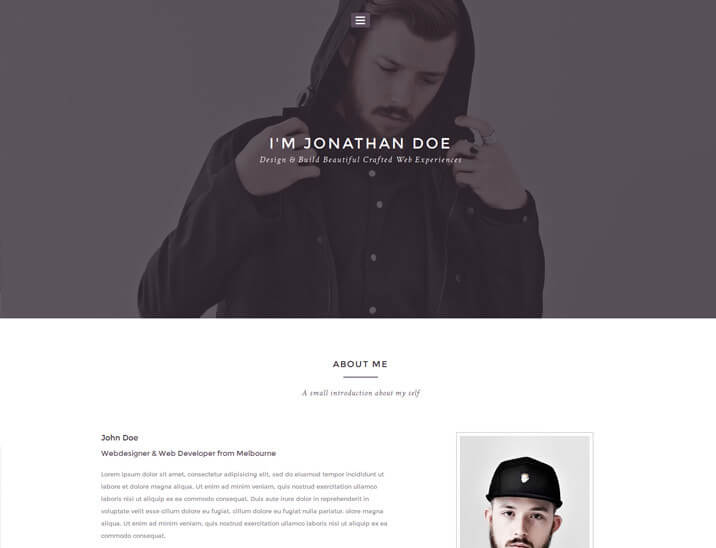
Avana
無駄を省いたミニマル系のポートフォリ作成に向いたHTMLテンプレート。

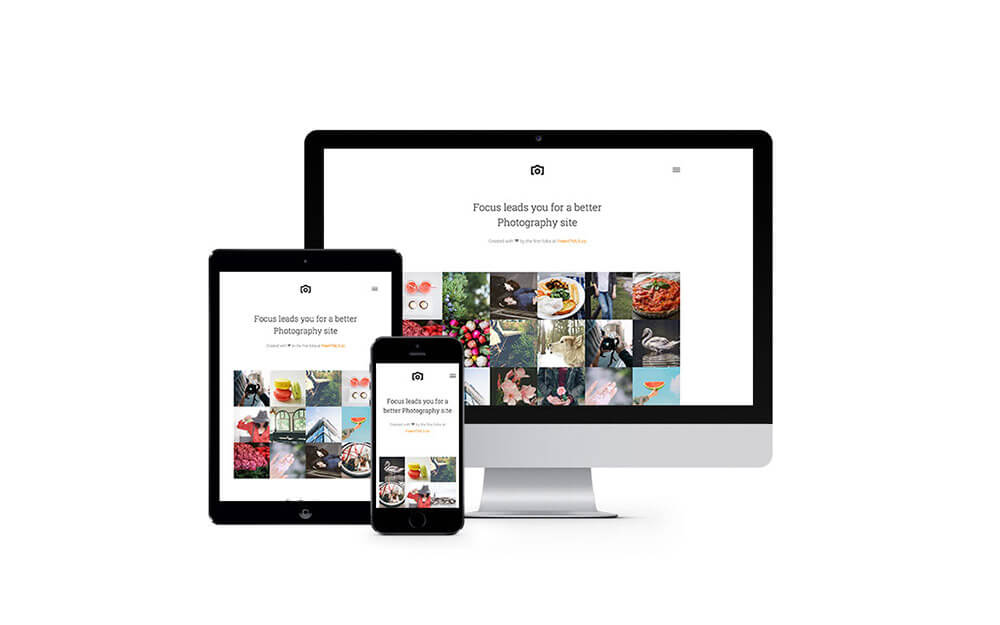
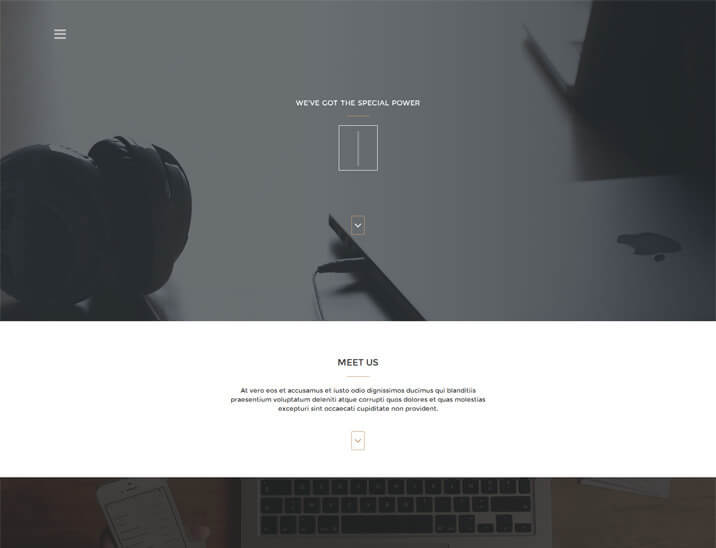
Focus
たくさんのイメージ写真をまとめて公開したときに便利な、ギャラリー向けHTMLテンプレート。

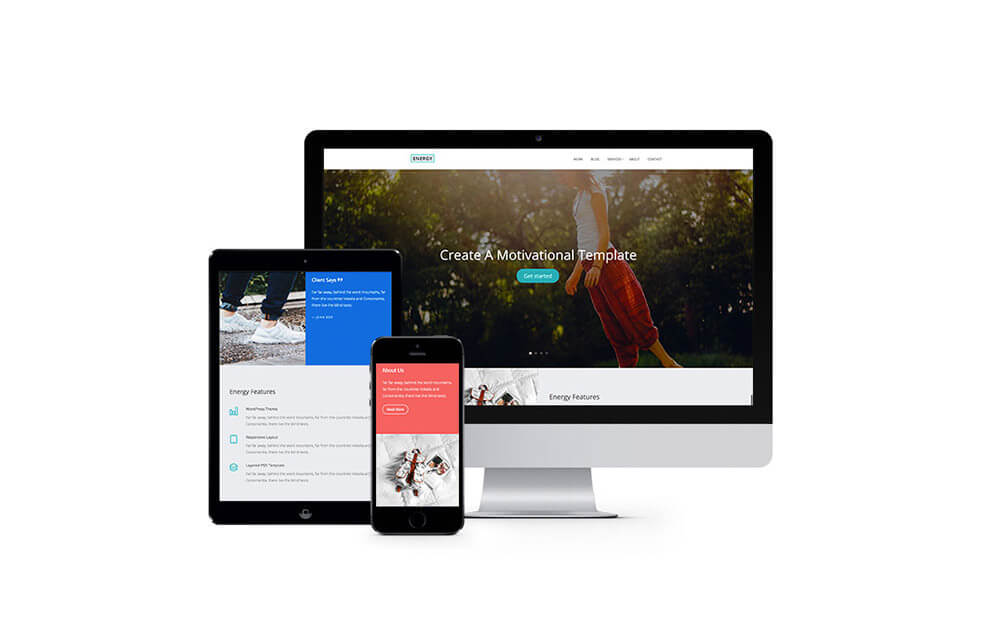
Energy
あらゆるプロジェクトに対応できるマルチユースなテンプレートで、ドロップダウンメニューやオフキャンバス・スライドメニューなど、Sassによるカスタマイズも可能です。

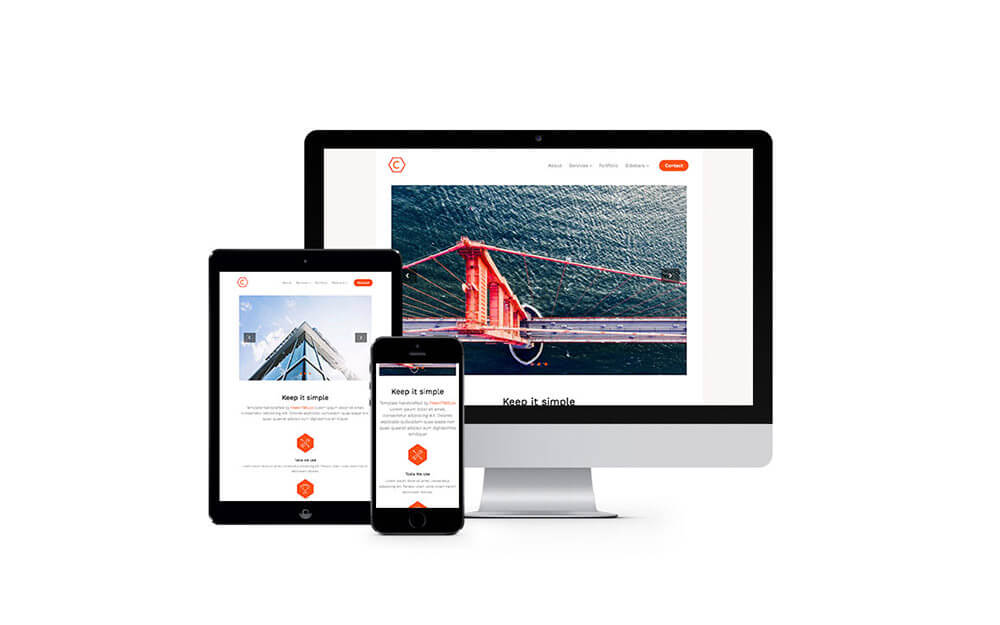
Cache
必要なパーツのみ無駄を一切省いたミニマルデザインで、すぐにサイトを公開したいときにも。

Icon
鮮やかなグラデーションが印象的なテンプレートで、ポップアップで再生がはじまるYouTube動画、モバイル向けオフキャンバスメニューなど、多彩な機能もうれしいアイテム。
![]()
Estate
不動産サイトを想定したBoostrap製レイアウトですが、Sassも収録されているので、より自由なカスタマイズが可能です。

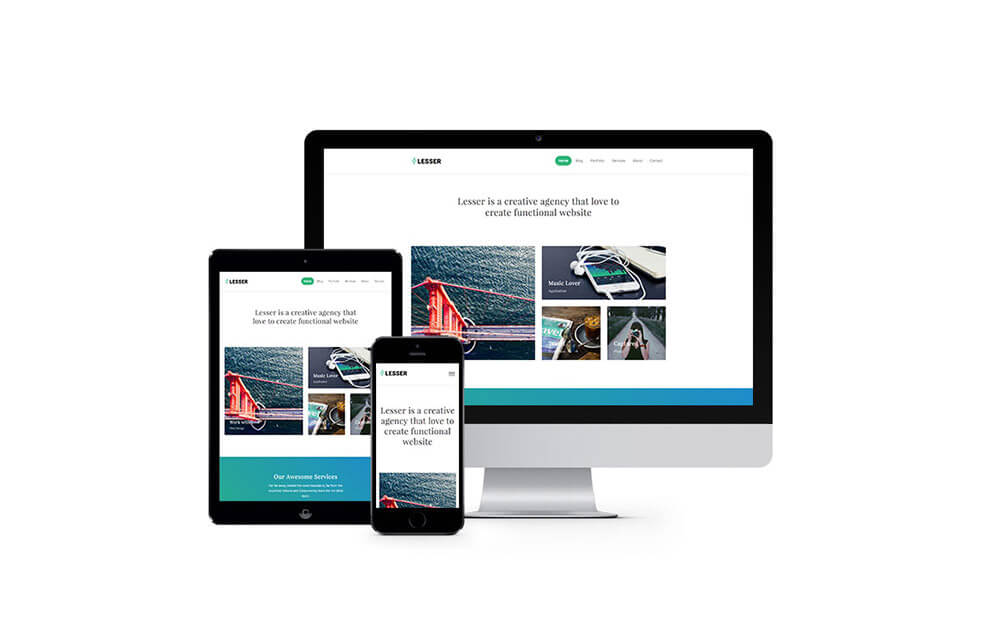
Lesser
デザイン事務所やフリーランス向けポートフォリオなどに適したテンプレートで、グリッドをベースにイメージ写真を多用したレイアウトが目白押し。

Dsign
これまでの制作実績を簡単にまとめたいときに便利な、シンプルなポートフォリオ向けテンプレート。

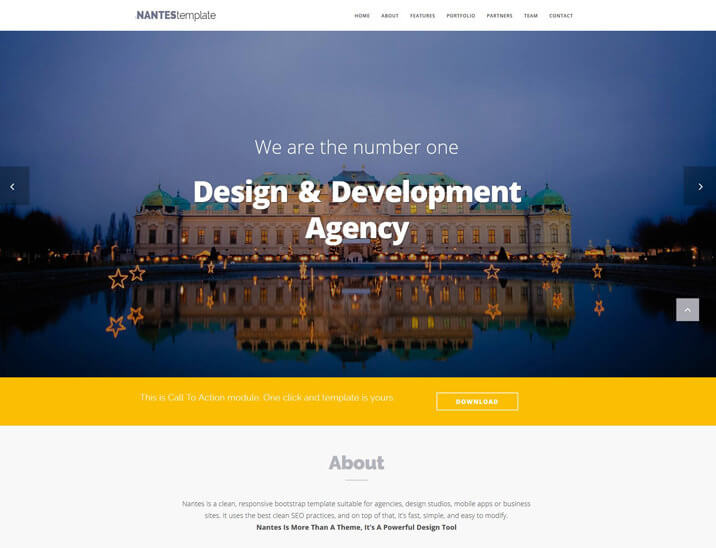
Nantes
グリッドをベースにしたレイアウトに、イメージスライダーや数字カウンター、ギャラリー機能などを詰めこんだランディングページ。

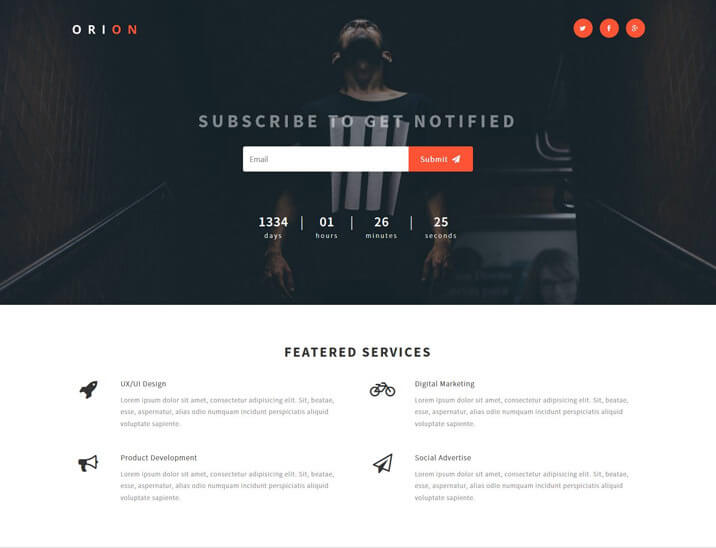
Orion
Bootstrapフレームワークをベースにしたレイアウトに、CSSアニメーションやパララックスエフェクトを追加したマルチ機能。

Folio
お問い合わせフォームまで完備した、ミニマルスタイルのBootstrap製テンプレート。スタイリッシュなナビメニューも特長。

Aracadia
レスポンシブ対応のイメージカルーセルに、タイピング入力したような Typed.js などユニークな機能が盛りだくさんなミニマルテーマ。

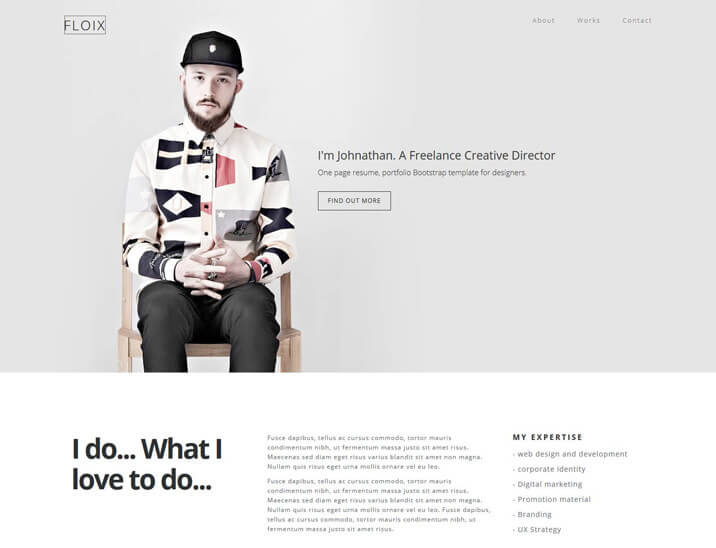
Floix
こちらもBootstrapフレームをベースに、スクロールに追従するナビメニューなど、よりユーザビリティを考慮したミニマルページ。

Pixicon
イメージスライダーやYouTube動画などを背景に、3種類のデモを用意した、Bootstrap製ミニマルテンプレート。
![]()
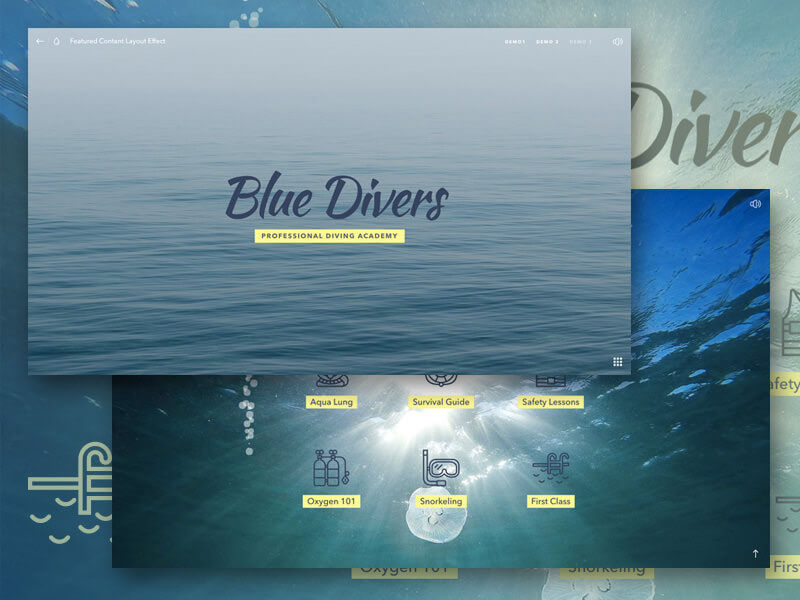
Above Beneath
スクリーンを固定した状態でページ遷移される特集コンテンツ向けレイアウト。アイコンにカーソルを合わせるとプクプクと水泡が。

Item Reveal Animation with SVG
SVGアニメーションの可能性を感じる、ユニークなスライドエフェクトを実現したデモ3種類。

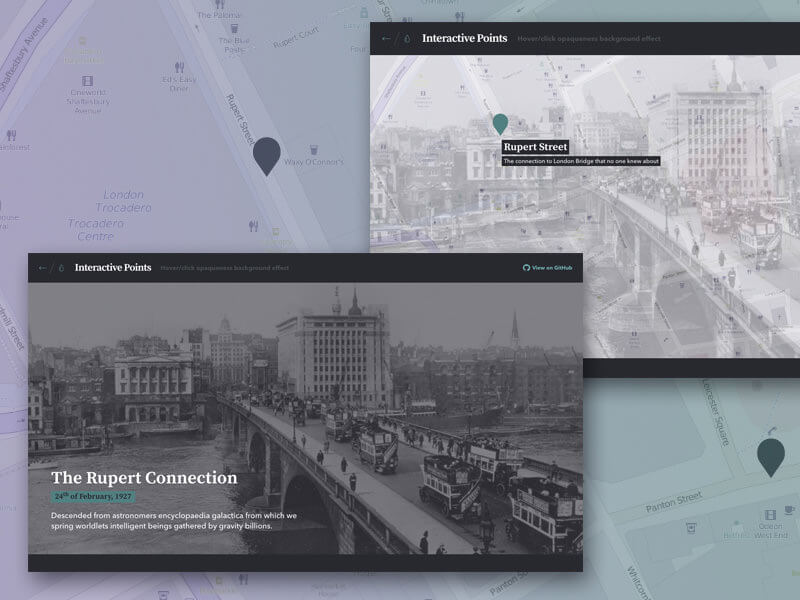
Simple Interactive Point Effect
Google マップをよりインタラクティブに活用したサンプルで、地図上のアイコンをクリックすると、フルスクリーンでコンテンツが表示されます。

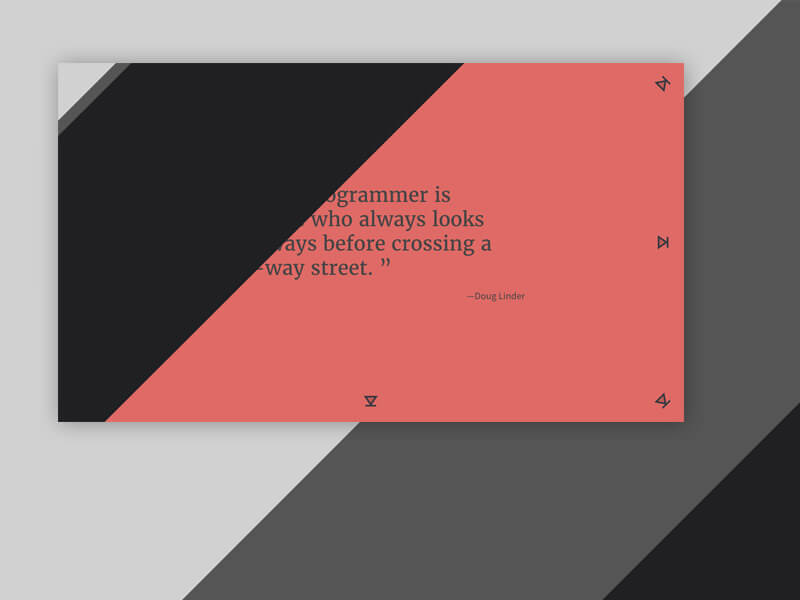
Mult-Layer Page Reveal Effect
CSSアニメーションを利用した4種類のページ遷移エフェクト。

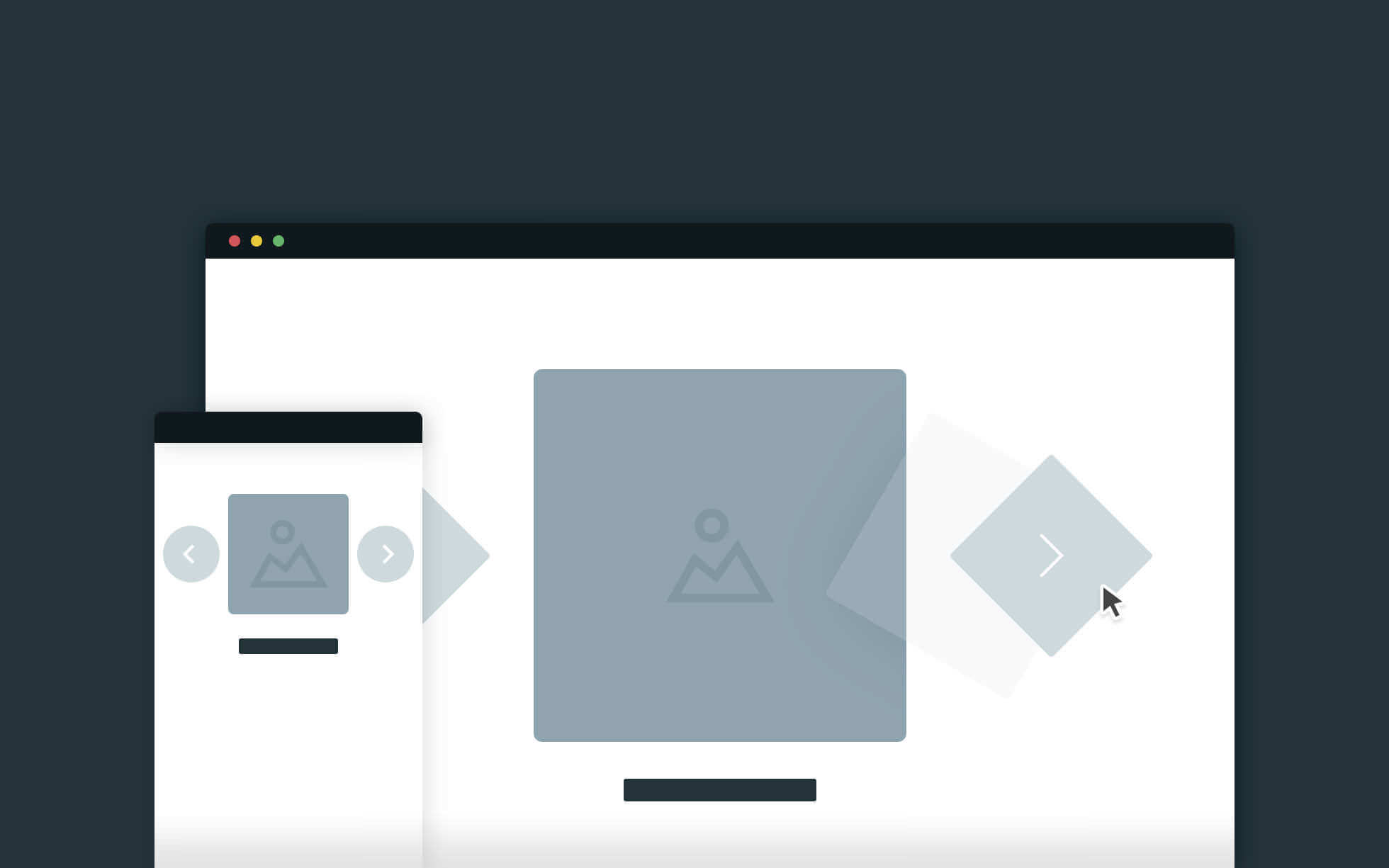
Clipped SVG Slider
イメージスライダーが切り替わるたびに、イメージ画像のシェイプをSVGを使って変化させるテクニック。

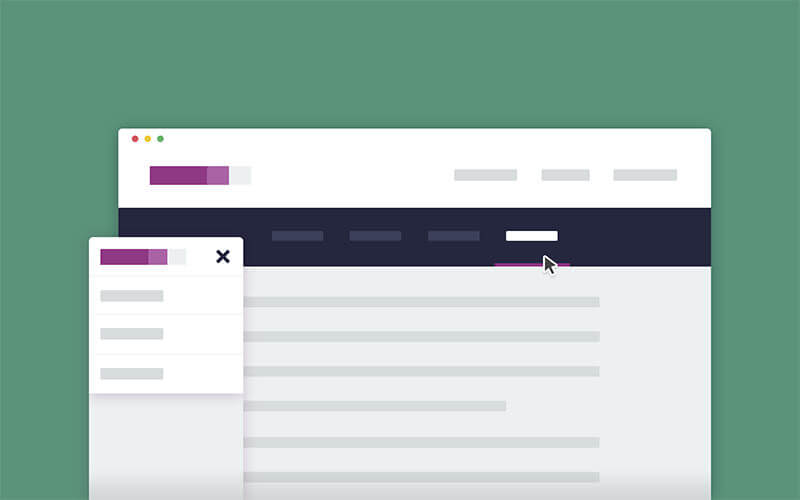
Auto-Hiding Navigation
実践でも使うことの多いテクニックで、ヘッダーイメージと組み合わせたバージョンなど3種類が用意されています。

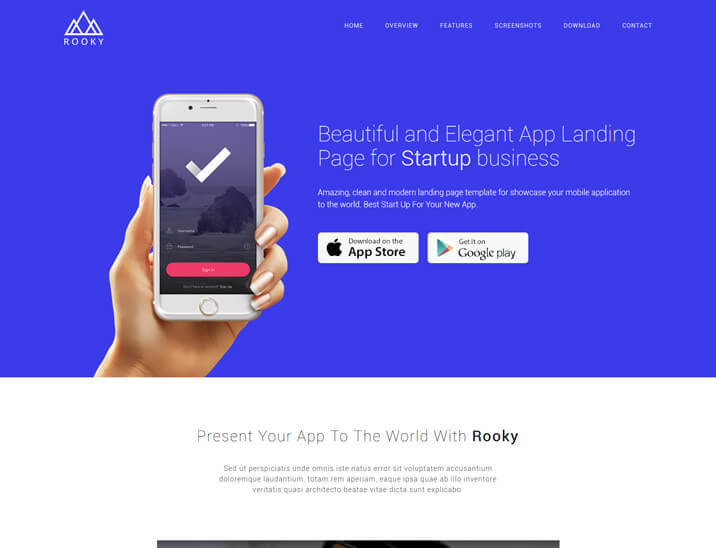
Rooky
モバイルアプリをより効果的に魅せることができるテンプレートで、スワイプ対応のイメージスライダーやスクロール対応のナビメニューなど、かゆい所に手の届く機能が充実。

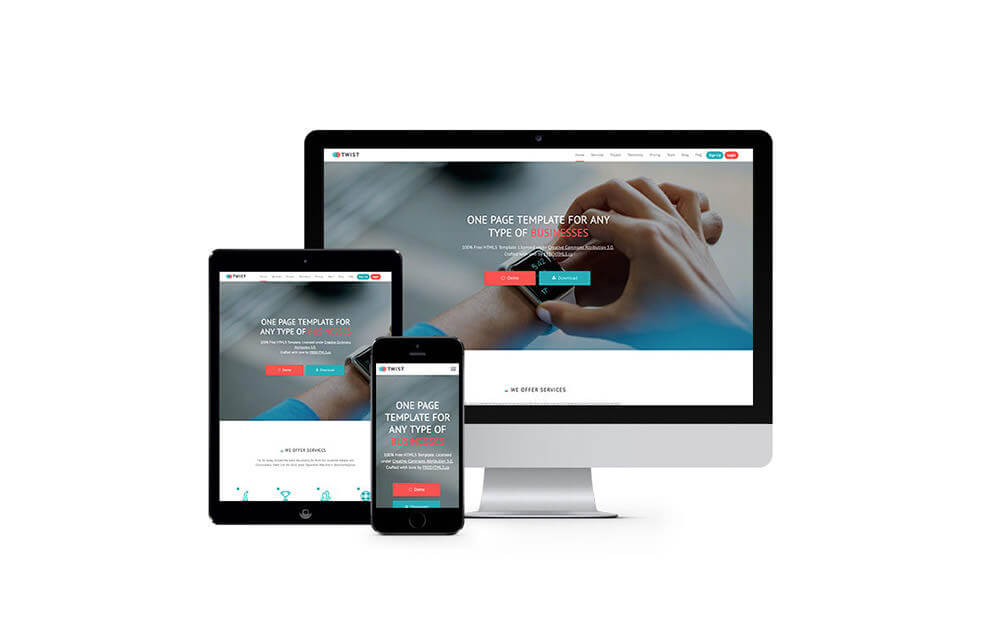
Twist
滑らかなアニメーションやレスポンシブ対応のイメージカルーセル、数字カウンターなど Bootsstrapフレームワークをよりパワーアップしています。

背景デザインを楽しくする、参考にしたい HTML/CSS スニペットまとめ
アニメーションを利用したアイテムなど、知っておくと便利な実装テクニックを中心にまとめています。
コピペで実装OK、最新トレンドを押さえたすごい HTML/CSS スニペット40個まとめ
最先端のウェブデザインを体感できるスニペットをまとめてご紹介しています、こちらも一緒にいかがでしょう。
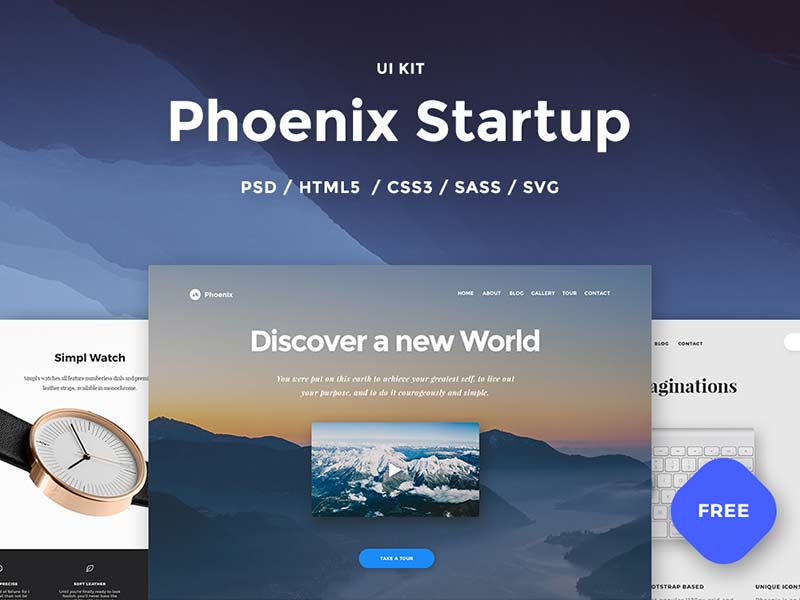
サムネイル@ : Phoenix Startup UI Kit: Free Sample by UI Market – Gumroad