海外サイトUXPin Studioで公開された「Web Layout Best Practices: 12 Timeless UI Patterns Analyzed」の著者 Jerry Cao より許可をもらい、翻訳転載しています。
ウェブサイトを訪れるユーザーの多くは、コンテンツを楽しみにしており、デザイン目的で訪れているわけではありません。
この記事では、いつの時代にもマッチする、12種類の黄金ウェブレイアウトパターンを問題点や解決法、具体的な使い方のポイントと一緒に見ていきましょう。
コンテンツ目次
- 01. カード型レイアウト
- 02. グリッドレイアウト
- 03. マガジンレイアウト
- 04. 枠なしレイアウト
- 05. スプリット・スクリーンレイアウト
- 06. 単一ページレイアウト
- 07. F型パターンレイアウト
- 08. Z型パターンレイアウト
- 09. 水平方向の左右対称パターンレイアウト
- 10. 隣接する水平方向の左右対称パターンレイアウト
- 11. 円形の左右対称パターンレイアウト
- 12. 左右非対称パターンレイアウト
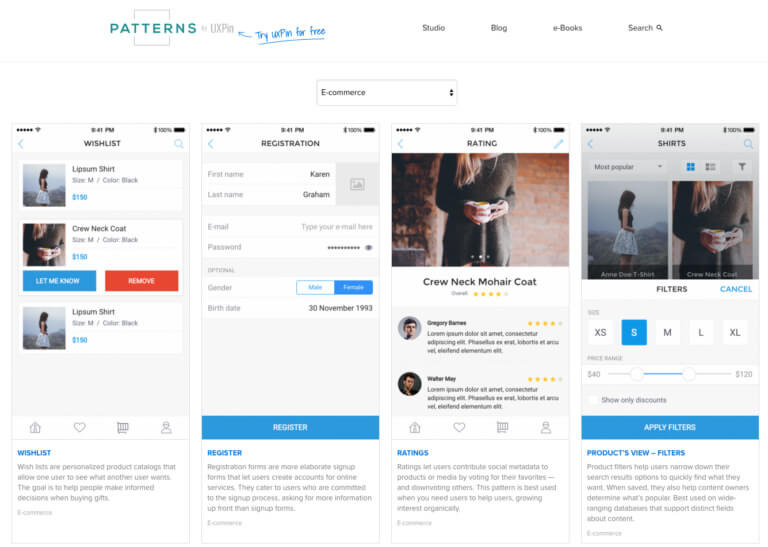
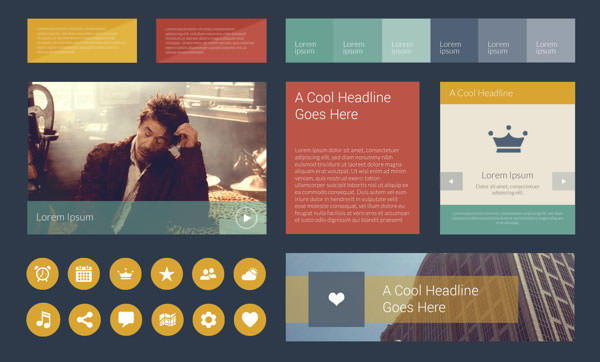
カード型レイアウト (英: Cards)
問題点
サイトを閲覧するなかでブラウジングは、大きな役割を担っているが、各アイテムの詳細まで表示すると、ごちゃごちゃとした印象になってしまう。
解決方法
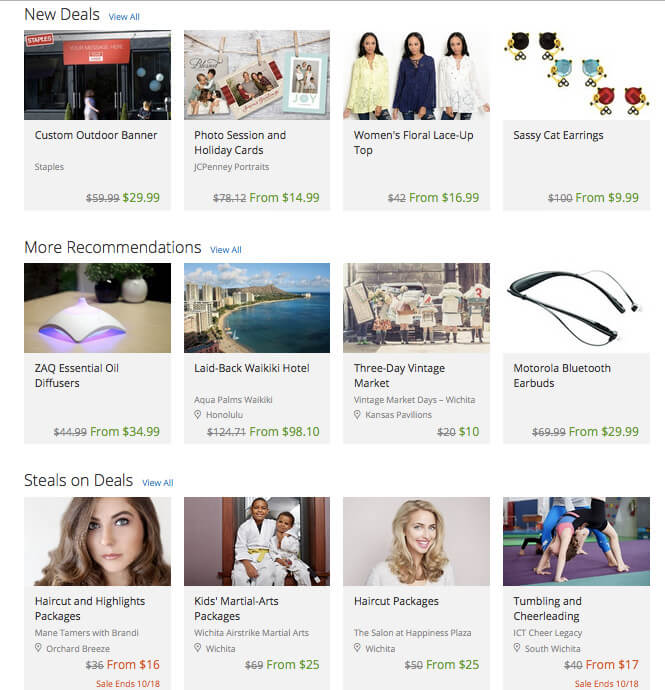
カード型レイアウトを採用することで、コンテンツ量の多いサイトを分かりやすくまとめることができます。最近ではたくさんのウェブサイトで採用されており、役立つ関連コンテンツの表示がこのパターン利用の成功の鍵となります。
カード型レイアウトでは、小さなプレビューを表示することで、ユーザーが見つけているコンテンツを分かりやすくできます。カードのデザインスタイルはサイトによって異なりますが、多くの場合で画像イメージと抜粋文、一緒にTwitter ボタンや Facebook いいねボタン機能が含まれているケースもあります。
さらにカード型レイアウトは、レスポンシブデザインとの相性もバッチリです。各カードに十分な情報がまとまっているので、どんな画面サイズにでもアレンジして配置することができます。
コンテンツ量の多いサイトでは、カード型レイアウトを利用することで、以下のようなメリットがあるでしょう。
- 直感的 – 操作の説明などをする必要がない。
- レスポンシブデザインに有利 – 各カードごとに情報が一式揃っているので、どんな画面サイズにでもアレンジして配置することができる。
- シェアしやすい – ソーシャルメディアを利用して、特定のコンテンツをシェアしやすくなる。
- 多才 – 幅広いサイトスタイルに合わせて利用できる。
利用するときのポイント
- 部分的ではなく、カード全体をクリックできるように。Fitt’s Law の Interaction Design Practices では、よりユーザが操作しやすくなると述べています。
- 画像を選択するときは、モバイル端末など小さな画面スクリーンも考慮するようにしましょう。デバイス毎に異なる切り取りが必要かもしれません。
- 複雑にしすぎないようにしましょう。カード型レイアウトは、シンプルなときに効果を発揮します。基本的な書体とみじかい抜粋文によって、ブラウジングしやすくなります。
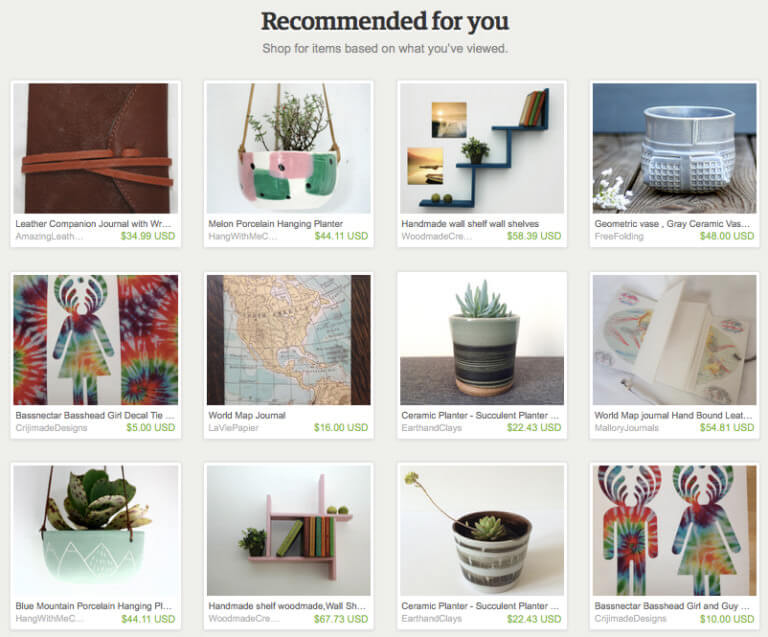
2. グリッドレイアウト (英: Grids)
問題点
コンテンツ量の多いサイトでは、すべてのコンテンツを同等レベルの階層で表示したい。
解決方法
グリッド(英: Grid)構造はブラウジングしやすくします。カード型レイアウトは、グリッド形式に沿って並べられています。グリッドはシンプルなリスト形式よりも、より多くのオプションを提供でき、余白スペースを効果的に利用したスタイルです。
グリッドはサイズや間隔スペース、カラム数などさまざまです。堅苦しい雰囲気を避けるために、さまざまなグリッドを組み合わせた Huffington Postや、やカチッと決められた列やカテゴリ別にグループ分けされた YouTube など多種多様と言えるでしょう。
利用するときのポイント
- ユーザーのブラウジングに影響を及ぼすので、余白スペースには注意しましょう。スペースが広すぎてもいけないので、各アイテムごとに気を配るようにしましょう。余白スペースを狭くすると、いくつかのコンテンツは見落とされてしまうかもしれません。
- 一貫性(英: Consistency)が重要で、特に異なるデバイスごとにデザインをするときは注意が必要でしょう。画面サイズごとに覚えやすいレイアウトを心がけましょう。
- 960js などのツールを利用して、まずは基本の12カラムから始めてみましょう。
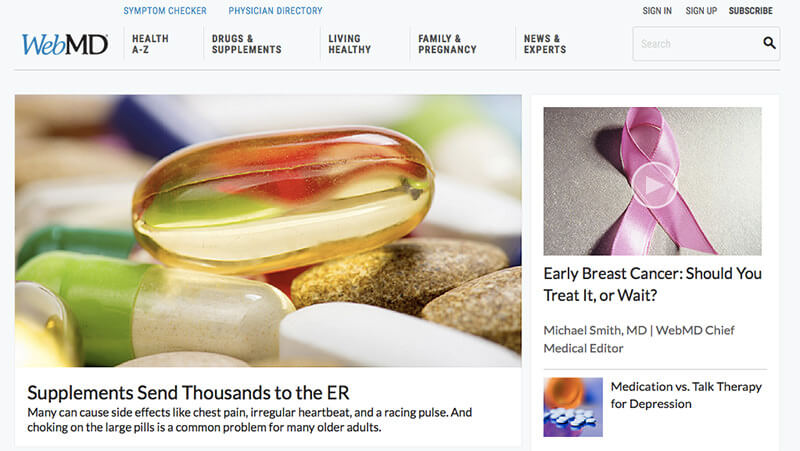
3. マガジンスタイル・レイアウト Magazine-Style Layout
問題点
複数のカテゴリーで、定期的にコンテンツのアップデートがあるサイト。
解決方法
ウェブサイトができるむかし、雑誌で同じ問題が起こり、その進化した解決法が今も生き続けています。異なるカラムやカードのサイズ、他に見出しタイトルによって単調なグリッドレイアウトを崩しながら、バラエティ豊富なコンテンツを表示することもできます。
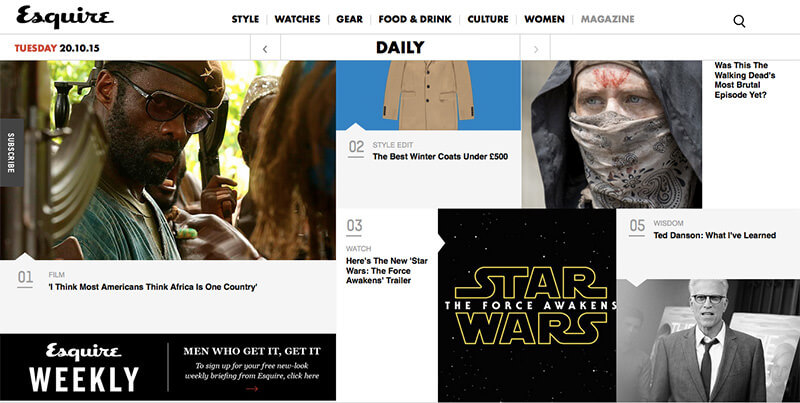
マガジンレイアウトは、コンテンツの見え方によって変化します。スクリーン画面の左側にはカードがグリッド状に並び、右側にはテキストリンクのリスト形式が一般的と言えるでしょう。
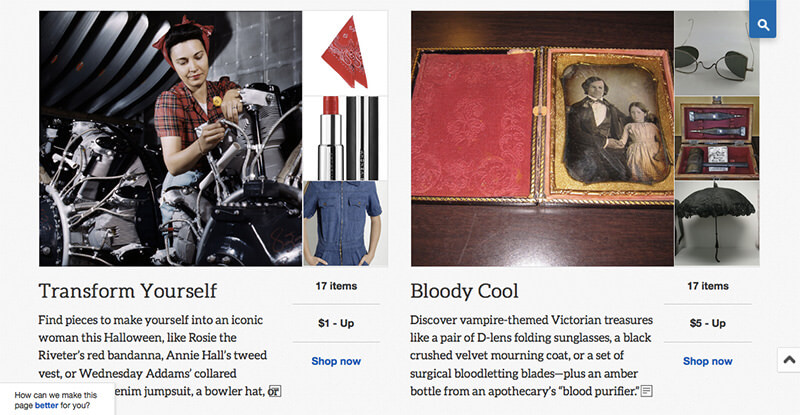
BuzzFeed を参考例にあげると、最初のカラムには特集コンテンツが、より詳しい抜粋文字テキストと画像が表示されています。次に、写真と見出しタイトルを表示した新着エントリーが並び、さいごに現在人気のエントリーが見出しタイトルなしの画像のみで表示されています。それぞれの使いやすいと階層をうまく表現するために、異なる文字カラーやサイズを利用している点に注目してみましょう。
利用するときのポイント
- 雑誌のように、この形式は画像イメージを強調します。 Time や WebMD、WIRED のように、他の画像に目が行く前に、通常もっとも特集したいコンテンツを一番はじめに表示しています。
- このスタイルの特長のひとつとして、どちらかの端に垂直型ナビメニューの利用がオススメ。
4. 枠なしレイアウト (英: Container-Free Format)
問題点
統計データを表示するときに、よりスッキリとしたミニマルアプローチをしたいサイト。
解決方法
枠なしレイアウトは、よりミニマルさを追求した形式で、不要なすべてのデザイン要素を取り除き、他の典型的なサイトとはかけ離れたスタイルです。このパターンは視覚やグループ分け、一般常識によって関連性をうまく表示することできます。
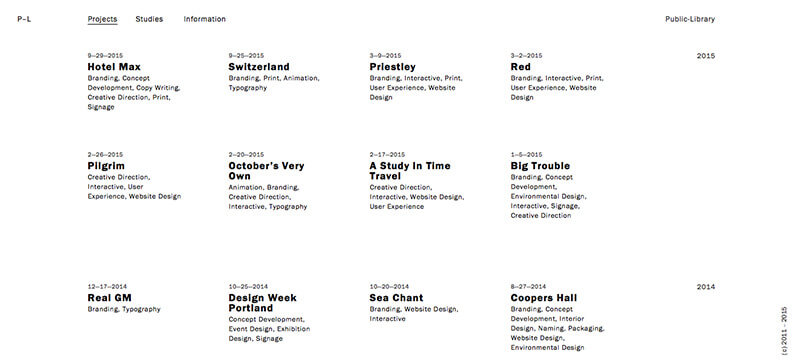
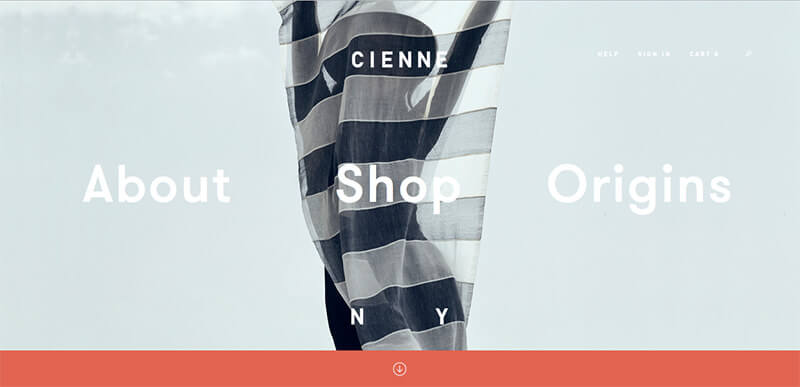
歴史的に、ウェブデザインは直線的で、カチッとしたレイアウト構造によって情報をまとめてきました。もちろん今でも利用できますが、より多くのオプションが利用可能となったいま、デザイナーは常識に囚われないスタイルを試すことができるようになりました。Pulic Library のような代理店から Cienne NY のようなファッションサイトまで、モダンでアバンギャルドな雰囲気を表現できます。
利用するときのポイント
- 枠なしレイアウトでは、書体がもっとも重要なデザイン要素となります。利用するフォントサイズやウエイト、配色などそれぞれ意図を持つよう表示しましょう。 Apple は見出しとして大きな文字テキストを利用し、小見出しにより小さな文字を、リンクを青文字で表示しています。
- わかりにくさを防ぐために、ほとんどの要素をクリック可能にしましょう。ユーザーは使い方に迷ったら、最初のコンテンツを試しにクリックする傾向があります。コンテンツの多いサイトでは、このパターンを利用しにくいですが、AOL ではうまく利用しているのが分かります。
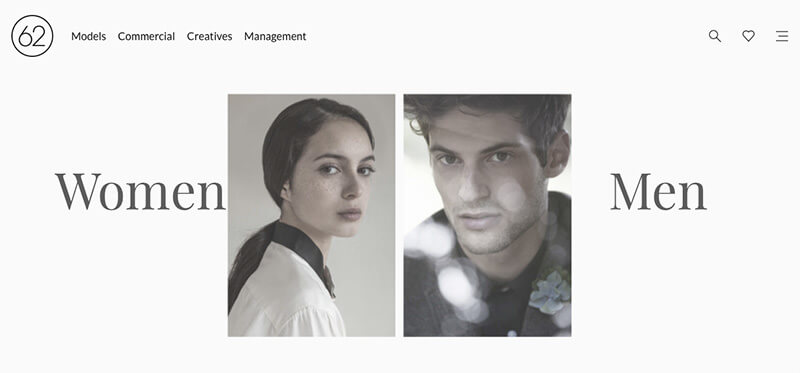
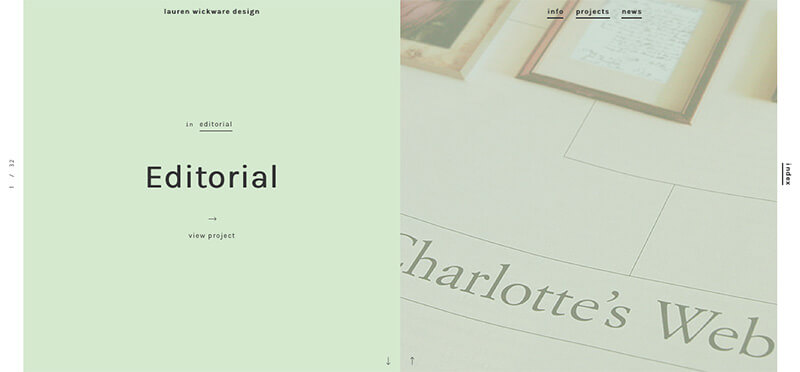
5. スプリット・スクリーン (英: Split-Screen)
問題点
2つとも同じくらい重要で、メインとなるコンテンツがあるサイト。
解決方法
スプリット・スクリーン(英: Split-screen)レイアウトは、2つの要素を同等レベルで、コントラストをつけて表現することができます。
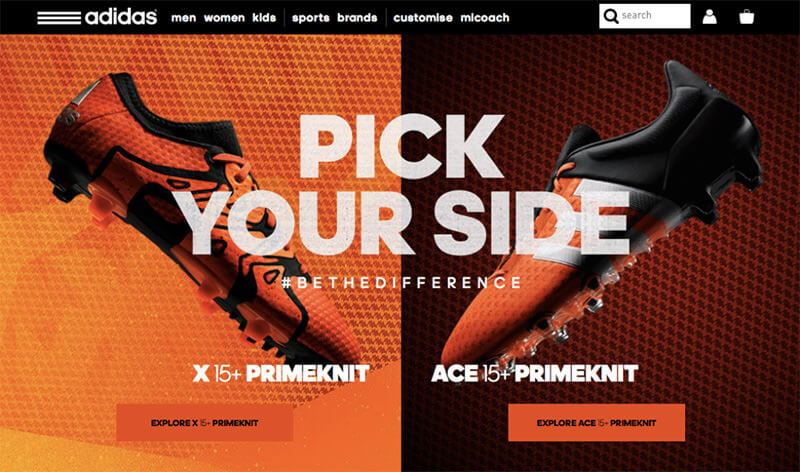
スプリット・スクリーンは、2つの要素を同時に表示したいときにもオススメで、Addidas ではこのパターンをうまく採用しています。どちらの要素を目立たせたいか決まっていないときにも最適と言えるでしょう。
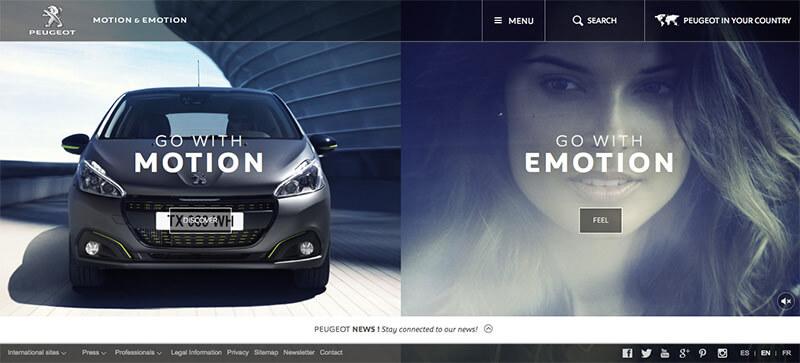
まったく異なる2つのバリエーションを魅せたいときにも、62 Models のようにスプリット・スクリーンレイアウトを検討してみましょう。ページを開いた直後からユーザーはどちらか選択するので、両方のコンテンツを表示する必要もありません。Peugeot のように、2つの要素に対して行動喚起を促すのにも効果的です。
利用するときのポイント
- コントラストを表現したいときに理想的なレイアウト。デザイナー Patrick McNeil はスプリット・スクリーンについて、色や文字サイズ、写真などの違いによって二重性を強調できると述べています。
- 統一されたシンプルなナビメニューを残しましょう。利用としては、どちら側にも表示される中央が理想的。
- スプリット・スクリーンは、コンテンツが増えてくると拡張しにくくなるので、コンテンツ量の多いサイトへの利用は避けましょう。
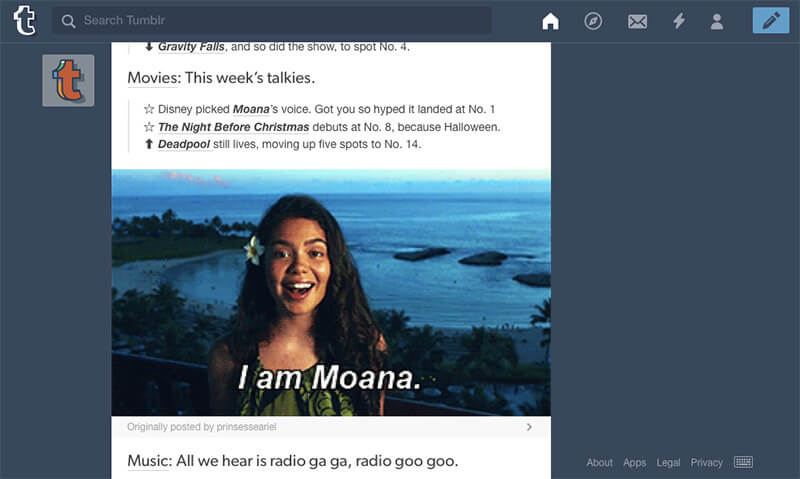
6. 単一ページレイアウト (英: Single-page Layouts)
問題点
複数レベルのナビゲーションメニューは複雑すぎるか、不要なものが多すぎる。
解決方法
現在のウェブ開発では、単一ページサイトやウェブアプリを作りやすくなっています。テクノロジーの進歩とモバイル端末からのブラウジングの急増によって、ウェブさいとで使いやすいように作り直されたパターンです。
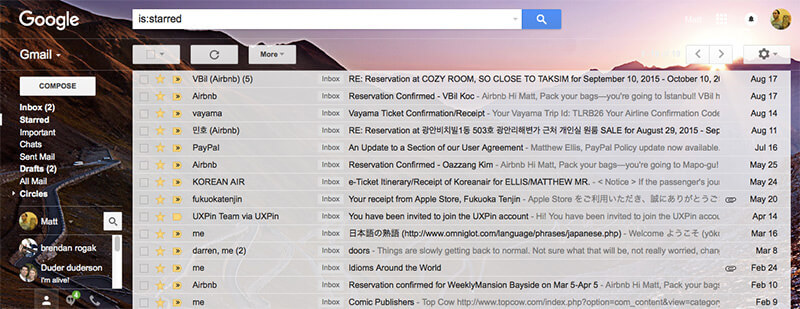
AJAX を利用すれば、非同期で読み込みが開始されるので、ひとつのページに複数のアクションを組み合わせることができます。このパターンはウェブアプリ以外でも人気で、すべての情報をひとまとめに表示するのにも役立ちます。
たとえば Gmail では、Eメールを読んだり、編集したり、同時にチャットを行うこともでき、さらにメールをカテゴ毎に整理するなど、複数ページで構成されたサイトのような機能が充実しています。Spotify でも同様に、ユーザーが音楽を聞きながら、新しい曲を探し、ページ読み込みによって中断されることなく、プレイリストに追加することができます。
利用するときのポイント
- Gmail や Twitter のようにそれぞれ独自のURLを生成しましょう。JavaScriptによってコンテンツは読み込まれるので、URLには特に注意を払いましゅ。独自URLは、ユーザーの戻るボタンにも反映されるようにしましょう。
- 迷子にならないように固定ナビメニューを採用しましょう。
- スクロールを正しく設定するために、Web UI Patterns 2016 の4章で解説しているテクニックを利用しましょう。
7. F型パターン (英: F-Pattern)
問題点
文字テキスト料の多いサイトでは、ユーザーはブラウジングしにくい。
解決方法
特に文字テキストによるコンテンツが多いとき、ユーザーはより自然に読み取ることができる F型パターンをより好みます。
The Nielsen Norman Groupによると、ユーザーは一般的に情報量が多いとき、FまたはE型にコンテンツを読み取ります。わたしたちの目は、右上コーナーから水平方向に読み取り、次の行に映り、興味のあるものが見つかるまで同じ動作を繰り返すことが、視線トラッキングの研究で分かっています。
たとえばユーザーがブログの記事をスキャンするとき、キーワードやどんな内容か知るために、段落の一行目を見て、目的の記事ではなかったら、次の段落に進みます。
コンテンツがたくさんあるときは、水平方向に並び、それを上に重ねて行きましょう。こうすることでユーザーの視線を見たい方向に誘導し、デザイナーは何を表示するのかより操作、コントロールすることができるでしょう。
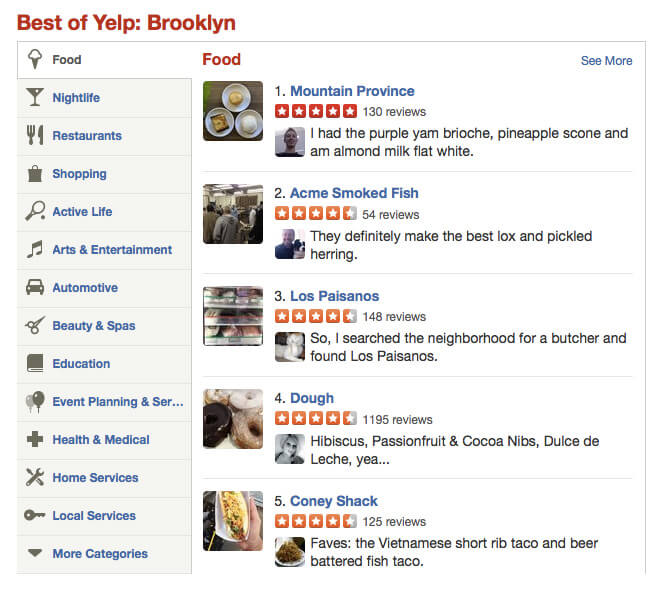
Yelp では、まじはじめに垂直カラムによって揃っています。興味のあるトピックや写真を見つけたら、視線は水平方向に動き、詳しい情報を見つけようとします。垂直方向のカラムに興味のあるコンテンツがないときは、見つかるまで下にスクロールすることができます。
利用するときのポイント
- CTAボタンなど重要なコンテンツは、ユーザーの水平方向へのスキャニングの開始/終了点となる左または右端に配置しましょう。視線が下のコンテンツに映ることで、ほんの少しだけブラウジングが中断され、考える時間として活用できます。
- 段落は注目されやすいキーワードから始めましょう。さらにユーザーが探している、重要であろうキーワードは強調、ハイライトするようにしましょう。
- 最初の2段落がもっとも重要になります。ユーザーが見つけている内容がなければ、ここでサイトを閉じてしまうかもしれません。
- 右側のカラムには、記事に関連しないコンテンツや検索ツールを配置しましょう。一応ユーザーは見ますが、ページのスキャニング工程からは外れます。
8. Z型パターン (英: Z-Pattern)
問題点
コンテンツ内容をあまり知らないユーザーへの行動喚起を促したいサイト。
解決方法
F 型パターンと同じように、Z 型パターンもユーザーのスキャニング方法を真似しています。しかし、Z型パターンは、ひとつだけの目標や少ないコンテンツにより適しています。
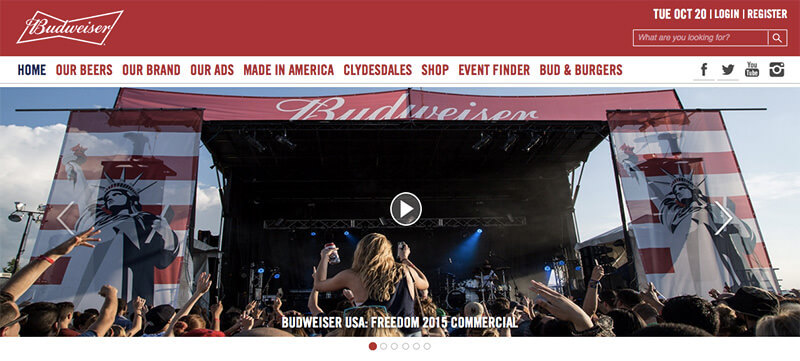
Z型パターンは、うまく配置されたビジュアルや文字テキスト、CTAボタンを利用することで、ユーザーの視線を直接、特定のエリアに集めるのに効果的です。F型パターンがコンテンツ量の多いサイトのブラウジングに適しているのに対し、Z型パターンはより多くのページを開くように誘導します。
西洋文化では、左上コーナーから視線がはじまります。ページ中ほどでウロウロして、最後にはまた左下に移動します。TripAdvisor のようにページ中間に画像イメージを配置したり、Wunderlist のように文字と画像を交互に並べジグザグ状にすることで、このレイアウトパターンを補強することもできます。
利用するときのポイント
- 行の最後の右側にCTAボタンを配置するようにしましょう。ユーザーは次に移る前に少しだけ視線を停止します。
- 視線の集まる右上コーナーにもっとも重要なコンテンツを配置しましょう。
- Z型パターンは同じページ内で何度も繰り返すことができ、ユーザーやデベロッパーはリズムよく閲覧することができます。
9. 水平方向の左右対称パターン (英:Horizontal Symmetry)
問題点
スッキリと整理するために、たくさんのビジュアルパターンを利用しているサイト。
解決方法
左右対称のデザインは、自然と美しいと感じ、順序や構造を生み出し、信頼感も増します。視覚的に魅力的ということで、左右対称のイメージはユーザーとより感情的なつながりをつくることで、サイトでの楽しみ度を改善したり、ブランドイメージを確立したり、サイトを覚えやすくしてくれます。
利用するときのポイント
- バランスは、左右対称の必要はありませんが、関連するコンセプトにしましょう。視覚的なバランスについては、Smashing Magazineの記事を参考にどうぞ。
- 絵画などアートの世界でも、左右対称のデザインはエレガントで洗練された見た目を実現することができます。
10. 隣接する水平方向の左右対称パターン (英: Approximate Horizontal Symmetry)
問題点
水平方向の左右対称は、サイトにとって構造化されすぎてしまう。
解決方法
隣接した左右対称は、通常の左右対称のほとんどのメリットを受け継いでいますが、よりイキイキとした雰囲気に仕上げます。左右対称の画像イメージに、ほんの少しだけ非対称の要素を加えることで作成できます。よりビジュアルを魅力的に魅せることで、小さな構造を無視できます。視線が途中で少しだけ停止しますが、これもメリットとして活用することができるでしょう。
利用するときのポイント
- より注目を集めるために、左右対称を適用していないエリアに重要な文字テキストや画像イメージ、CTAボタンなどを配置するようにしましょう。
- 左右対称の画像イメージを少し変更するだけでも、効果的に視線を集めることができるので、右サイドバーを配置するだけでも、左右非対称を表現できます。全体のデザインをごちゃごちゃにしてしまう恐れがあるので、配置には細心の注意が必要です。
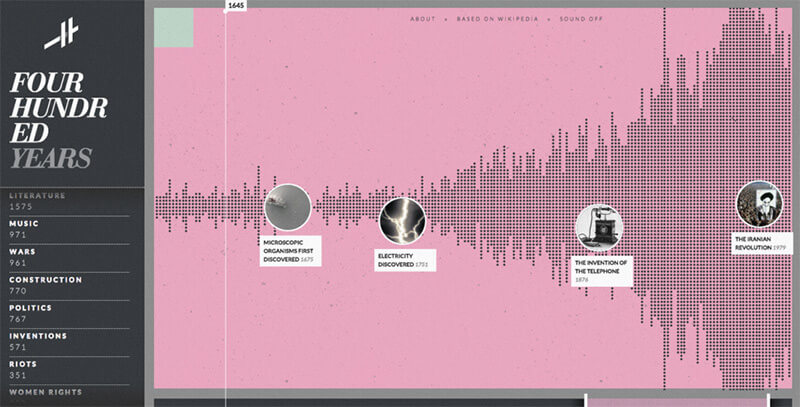
11. 円形の左右対称パターン (英: Radial Rotational Symmetry)
問題点
ページの中心に注目を集め、すぐにクリックなど行動を促したいサイト。
解決方法
円形の左右対称では、中心に沿ってサークル状にバランスを取ることができます。適用するのがむずかしいパターンですが、うまく適用することで会社名やロゴ、リンクなどに注目を集める美しいデザインを実現できるでしょう。
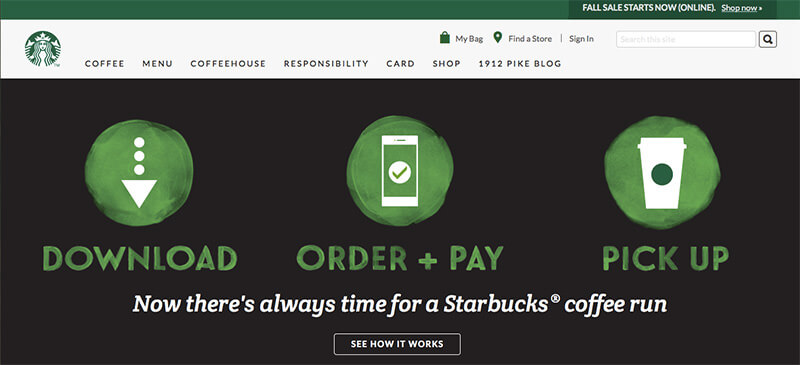
円形の左右対称は、動きを表現したいときにも効果的です。一般的に円形のパターンは、注目している要素のまわりに断続的に視線を移動させることができます。
利用するときのポイント
- 円形の左右対称は他では見かけないパターンの種類なので、見た目をうまく目立たせることができます。
- もっとも重要な要素が中央にくるように配置し、次に重要な要素を近くに配置するようにしましょう。
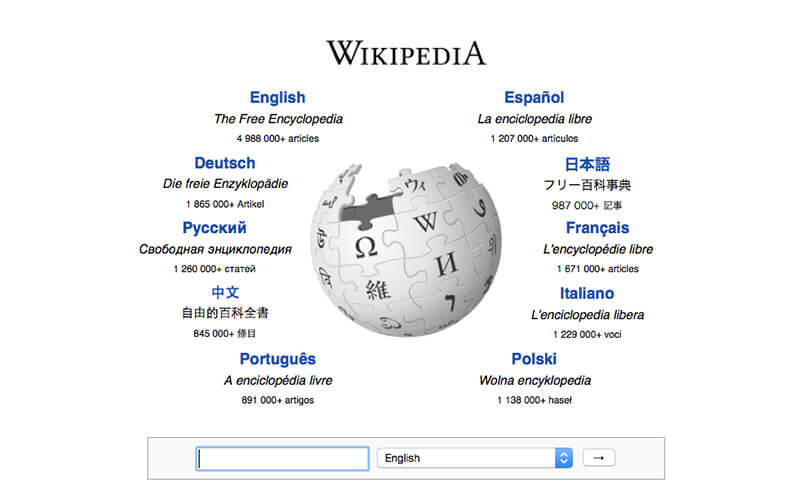
- 注目の中心にたくさんのリンクを配置するときは、完全なループになるのを避けましょう。たとえば Wikipedia を参考にすると、円サークルの上下は空白を残しています。この空白によって視線にとってゆとりのある空間となり、両サイドにあるリンクに目が行くように工夫されています。
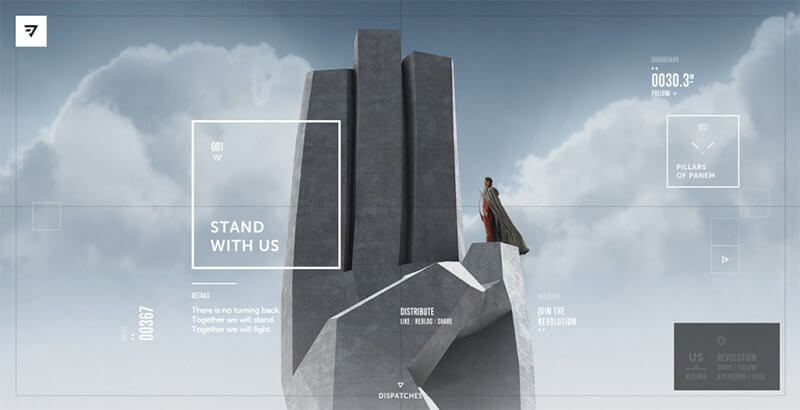
12. 左右非対称パターン (英: Asymmetry)
問題点
視線が遮られることなく、すぐに特集コンテンツが目立つようにしたい。
解決方法
左右非対称パターンは、すべてのサイトにとって実践的というわけではありませんが、緊張感とダイナミックさを表現できるだけでなく、もっとも注目して欲しいポイントを分かりやすく、はっきりと伝えることができます。
うまくこの左右非対称パターンを利用することで、より効果的な余白スペースの使い方ができるでしょう。左右非対称のデザイン要素は、素早く視線を移動させ、サイトをよりエネルギッシュな見た目にしてくれるでしょう。
しかし、このスタイルは適用しにくいのがネックです。左右非対称のデザイン要素を、間違った場所に配置すると、視覚的な階層のわかりづらさにつながり、見た目をよくありません。
利用するときのポイント
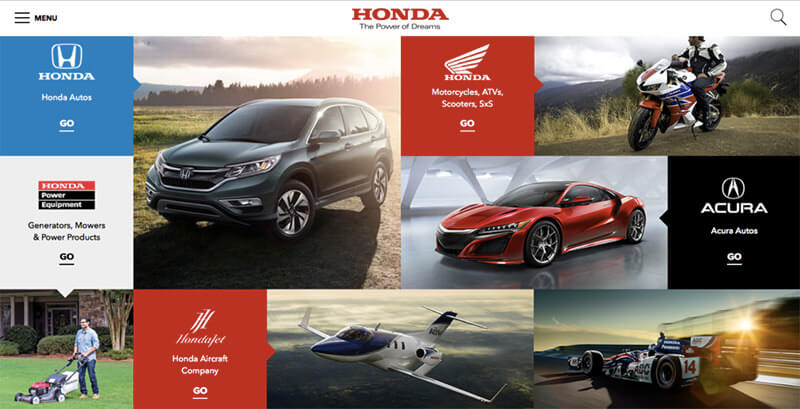
- 左右非対称を適用している部分は、色を利用して強調してみましょう。HSBC や Honda では、赤色のパッチを利用し、ユーザーの視線を移動させています。
- 少しだけ左右非対称にしながら、整理されたレイアウトを作成するには、どちらかのサイドに文字テキストを、反対サイドに画像イメージを配置すると良いでしょう。
- 三角形など鋭角のあるオブジェクトは、より重いビジュアルを追加できます。デザインのバランスがすぐに悪くなってしまうので、注意して利用するようにしましょう。
最後に。
いかがしたでしょうか。より詳しい内容については、無料Eブック Web UI Pattern 2016 Volume 1 を確認すると良いでしょう。こちらでは、役立つ38種類のUIパターンを、140種類を超える参考サンプルと一緒にまとめています。
参照元リンク : Web Layout Best Practices: 12 Timeless UI Patterns Analyzed – UXpin Studio