オンボーディング、つまりサービスに接した最初の瞬間をいかにデザインするかは、新しいユーザを獲得する上で決定的な重要性をもっています。
さまざまな方法があり、唯一の正しい方途などないですが、様々なサイトやアプリから自分自分のデザインのためのアイデアを拾い集めることは有用です。
本記事では、10のCSSまたはJavaScriptの無料オンボーディングUIを紹介します。
インスピレーションを得るのもよし、コード・スニペットを拾うのもよし、ぜひ活用してみてください。
(画像をクリックするとCodePenへとびます)
オンボーディング・デザイン全般については、以下の記事も参考にしてみてください。
・【アプリもWebサイトも第一印象が大切!】ユーザがときめく第一印象のデザイン戦略
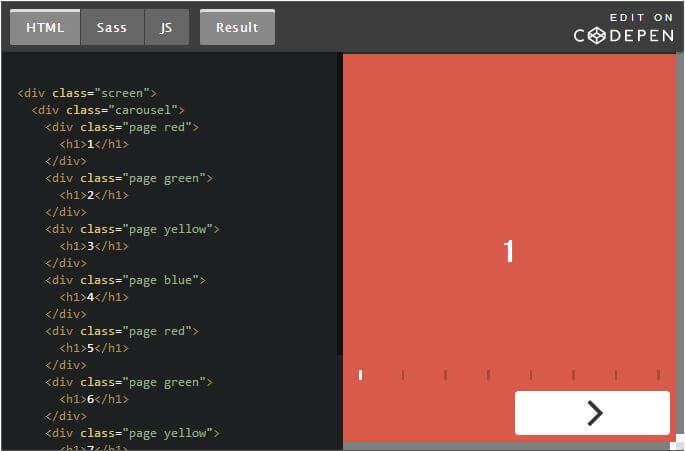
1.カルーセルスライド
くるくる回るオンボーディングカーソルは画面の小さなモバイルで人気ですが、ウェブサイトでも情報を素早く行き渡らせるのに効果的です。FlickityとCSSで作成されたこのカーソルスライドは、モバイルでもデスクトップでも使えるので、レスポンシブなソリューションを探している方には特におすすめです。
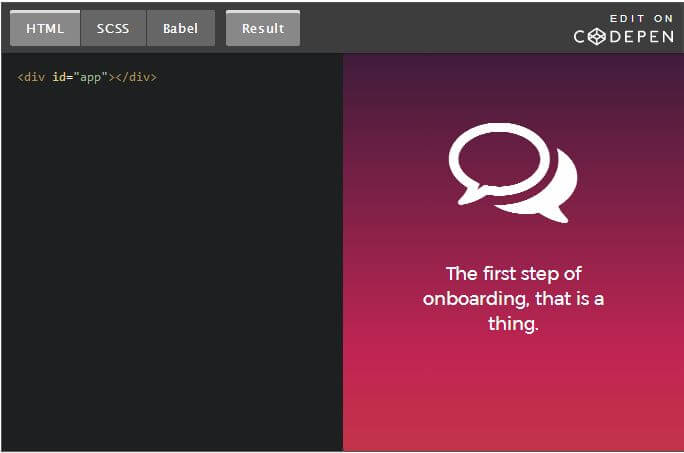
2.日常使いできるReactのUI
実用を想定していないため野暮ったいテキストも含まれていますが、全体的にすっきりとまとめられているため、ページにかなりの余裕ができます。現時点ではスワイプに反応しないため、モバイルには不向きかもしれませんが、クリックのみで対応できるデバイスであれば選択肢に入れたいですね。
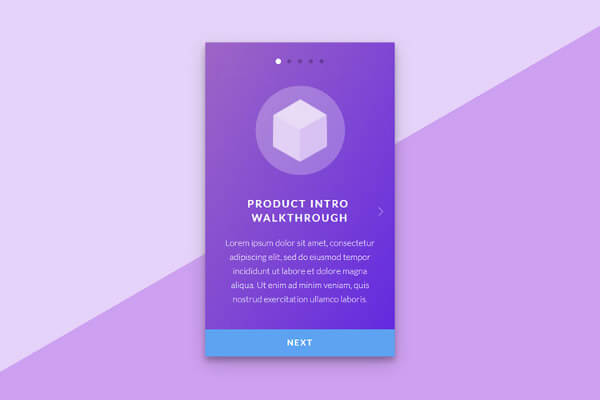
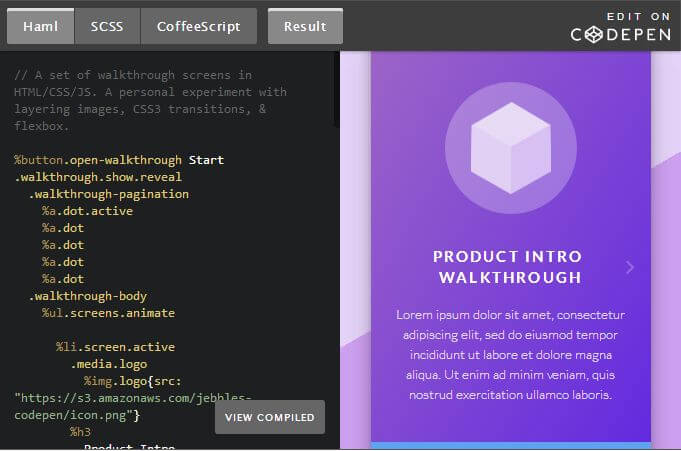
3.オンボーディング画面
オンボーディングのインターフェイスだけでなく、JavaScriptでカスタム可能なアニメーションやトグルイベントまでついています。このインターフェイスで特筆すべきは、画面下部の青い「次へ」ボタンです。画面から画面へと移動しながらでも目に入る大きなCTAになっているので、ユーザのエクスペリエンスにも良さそうです。
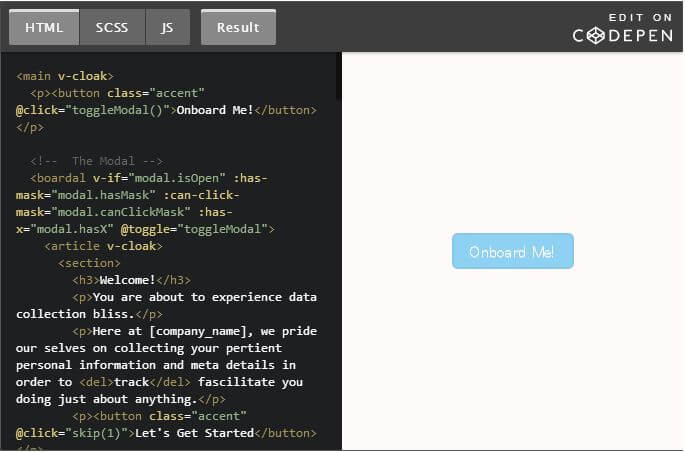
4.Boardal
あまり見かける機会のない、ユニークなBoardalのスニペットです。ユーザがサイト内をスムーズに進めるよう、モダールウィンドウとオンボーディング中のコンテンツを組み合わせています。小さな画面には向きませんが、簡単にサイトのオンボーディングを改善できるのでおすすめです。
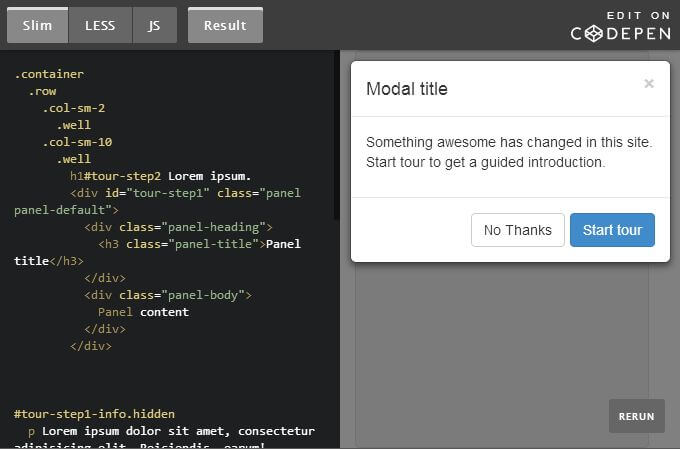
5.ガイドツアー
オンボーディングは新しいページやその機能をユーザに紹介するための物ですが、個人的にはガイドツアーの方が便利に感じます。セットアップには少々手間がかかりますが、ユーザの好きなタイミングでツアーを終了できるので邪魔になりません。シンプルなスニペットから始めたいという方には、Bootstrapコンポーネンツで作成されたこのガイドツアーがおすすめです。
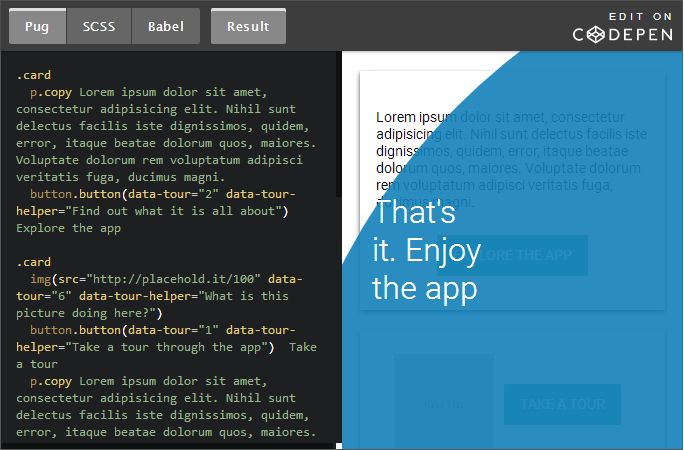
6.マテリアルツアー
特定の機能に注目した、自動で進んでいくこのツアーもおすすめです。マテリアルガイドラインをベースにしており、ページ全体を暗くして特定の部分だけをハイライトできるようになっています。ユーザの注目を上手に誘導できるので、機能の多い複雑なインターフェイスでは特に便利です。
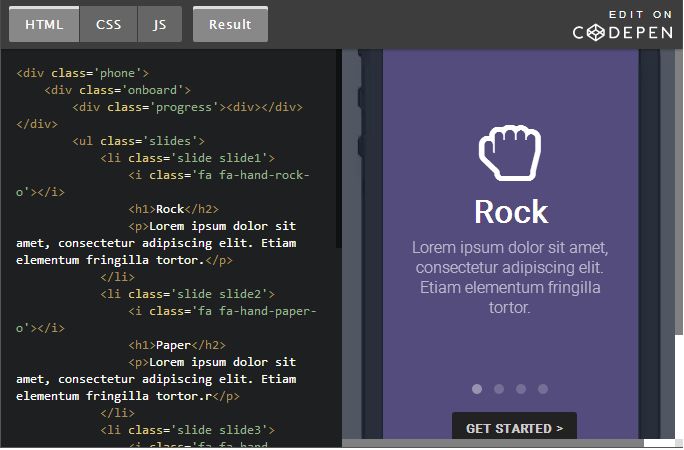
7.アンドロイドアプリのオンボーディング
小さな画面に機能を詰め込んだモバイルUIでは、オンボーディングプロセスがウェブサイト以上に重要になってきます。このPenはアンドロイドモデルをベースにスワイプにも対応しており、シンプルながら使いやすいよう工夫されています。
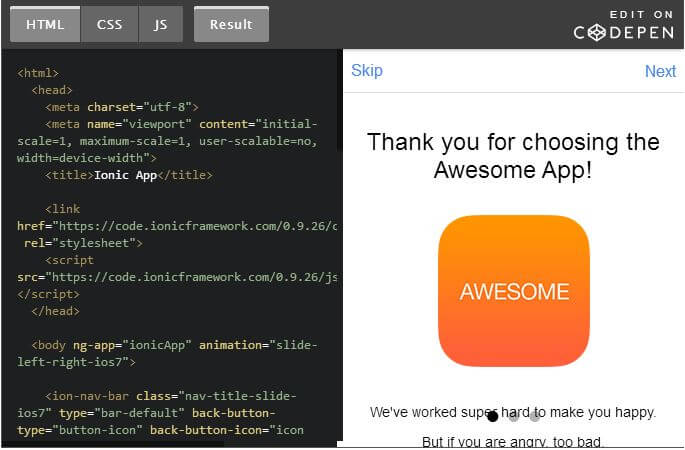
8.Ionicイントロダクション
JavaScriptで作成されたIonicのイントロオンボードです。スワイプ、タップ、ダブルタップなどあらゆるモバイルインタラクションに対応しています。Ionicは元々モバイル開発に使われてきましたが、モバイルウェブサイトの作成でも活躍してくれます。すべてのウェブサイトに向いているわけではありませんが、オーディエンスにモバイルユーザが多いのであればおすすめです。
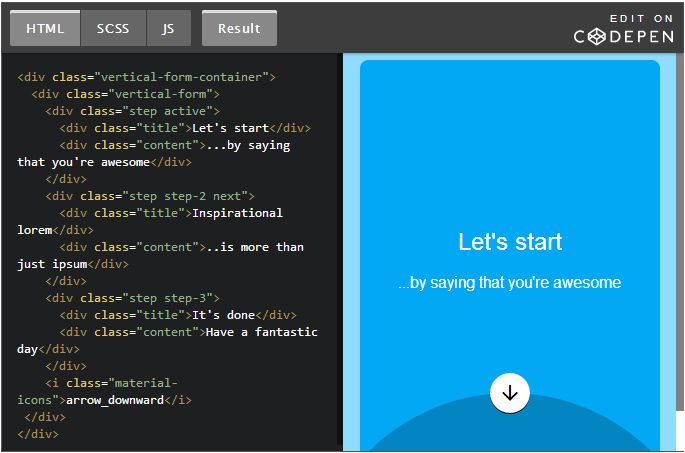
9.縦書きフォーム
CSSflexプロパティを最大限活用しながら、JavaScriptやCSSアニメーションも取り入れています。コンテンツは少々薄いかもしれませんが、シンプルなデザインで使いこなしやすいです。
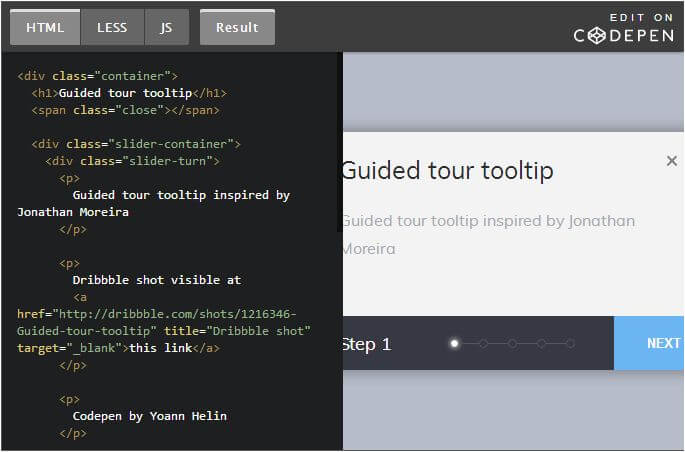
10.ガイドツアーのツールチップ
ページ上のツールチップボックスを使ったガイドツアーです。特定のインターフェイスに組み込まれているわけではないので、好きな場所に移動させることが可能です。使いこなすには細かくカスタムしていく必要はありますが、シンプルで美しいUIです。
※本記事は、10 Free Onboarding UIs Built With CSS and JavaScriptを翻訳・再構成したものです。