海外デザインブログ DesignShack.net で公開された「5 Modern Website Background Ideas for 2017」の著者より許可をもらい、要点をまとめて日本語抄訳しています。
ウェブサイトで一般的に利用されている白い背景デザインの代わりに、よりモダンなスタイルを試してみませんか。
多くのミニマルスタイルはまだまだ人気で、デザイナーは、白を使う代わりに鮮やかな色と灰色の組み合わせを選ぶようになっています。背景効果には、クールな幾何学模様や、左右非対称のパターン、抽象的なアートなどのテクニックを利用することで、よりクリエイティブな可能性を提案できます。
今回は、2017年のウェブ制作で参考にしたい背景デザインの注目トレンドを、サンプル例と一緒に詳しく見ていきましょう。
詳細は以下から。
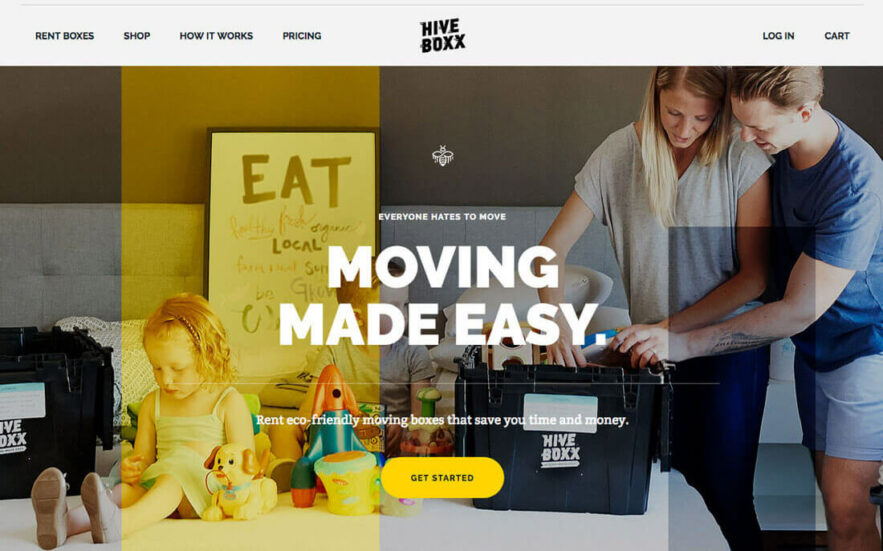
01. 写真と合わせた幾何学模様
ヒーローイメージとイラストを使ったデザインは、もっとも人気の高い背景スタイルのひとつです。大きな画像イメージを利用することで、ユーザーへの注目を集めるのに最適です。
多くのケースで、フルサイズの画像イメージをホームページの背景として利用し、文字テキストやナビゲーションメニュー、CTAボタンやメッセージなどを画像の上に重ねて配置していることが多いです。
ヒーローイメージの新しい使い方は、より面白いビジュアルを実現するために、幾何学模様を画像イメージに重ねるテクニックです。渦巻きや長方形など、デザイナーはシンプルな形やシェイプを追加するようになっています。
うまくこの作業を進めるには、目的をもった幾何学模様を利用することです。注目を集めたい部分に幾何学模様を重ねたり、ユーザーに特定の行動を促させるように配置すると良いでしょう。黒などダーク系を貴重とした暗い背景には色を加えることができ、視線をよりうまく誘導するために利用できます。図形を利用することで、ブランド価値を高めることも可能です。特に、同じ形状がロゴで使われている場合、より強いメッセージ性、つながりを作り出すことができるでしょう。
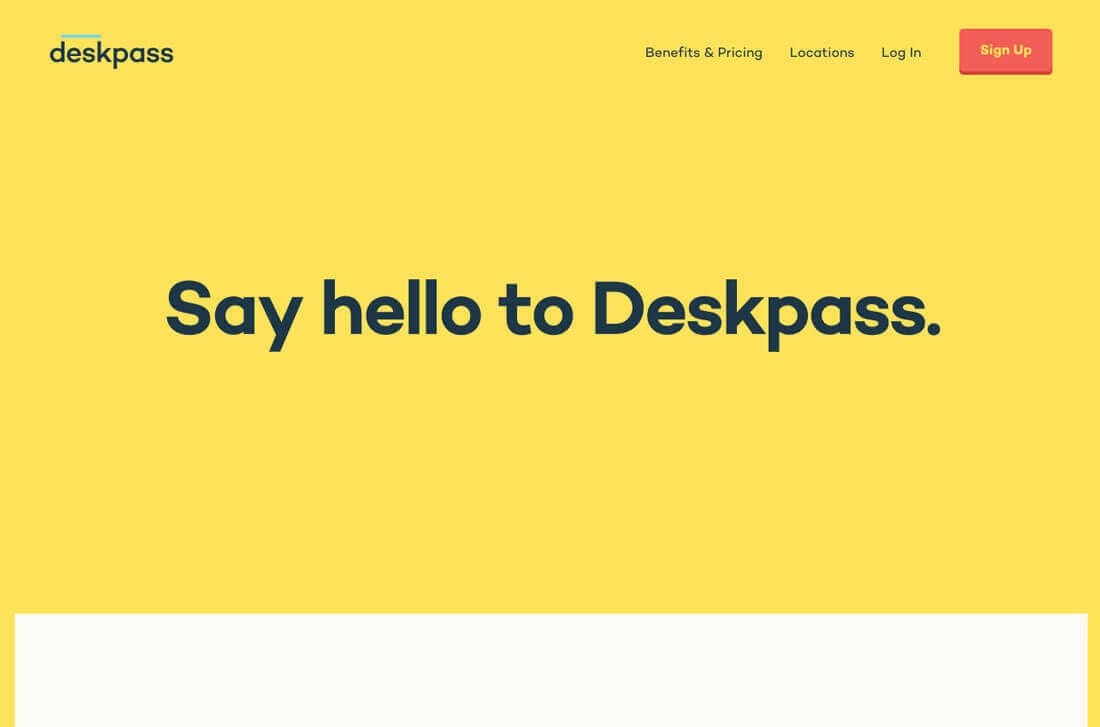
02. 灰色を利用しよう。



少しだけ灰色を追加するだけで、ミニマルスタイルのWebデザインへと手軽に切り替えることができるでしょう。平凡な白い背景の代わりに、薄い灰色の背景をつかったWebサイトが増えています。
灰色の背景が素晴らしい点として、色合いが豊かで、暖かさも涼しいイメージどちらも表現でき、ブランドカラーやまわりにある画像イメージともうまくマッチさせることができます。また、フラットな色合いでは淡い黒ベースの灰色を利用してみると良いでしょう。
どんな色合いの灰色を選んだとしても、まわりで使われている要素は、ユーザーの色の感じ方をかたち作るのに役立ちます。たとえば上記サンプル Paul Valentine では、パステル系ピンク色と組み合わせることでソフトな印象となり、ポートフォリオサイト S.Dallyn はよりモダンな雰囲気を演出しています。
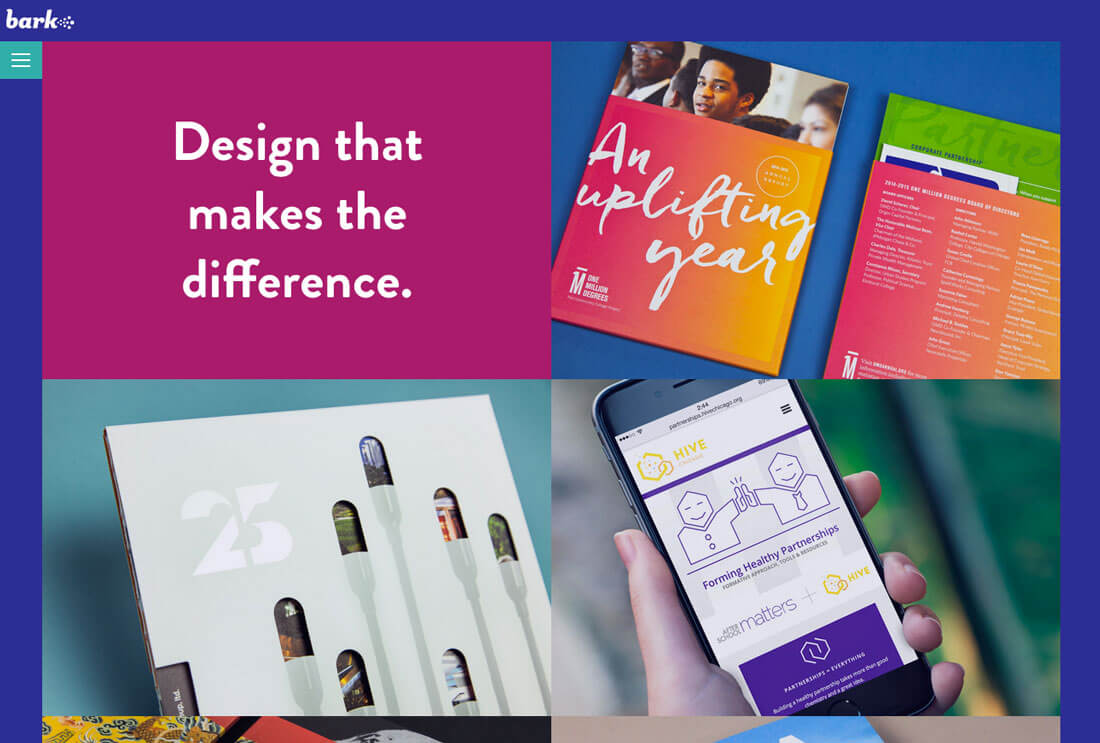
03. 鮮やかな色を重ねよう。
幾何学模様が、レイヤー上に重なった背景を作成できるように、色を利用した要素でも同じ効果を実現できます。鮮やかな配色の選択は、背景デザインにとって大胆でユニークな選択と言えるでしょう。
これらの色をつけた背景は、デザイン全体にユーザーを引き込み、画像や他のデザイン要素がない余白スペースに視覚的なビジュアルポイントを追加できるなど、複数の目的を果たすことができます。
このトレンドの根底には、さまざまなデザイン分野で影響を与えている色に関するトレンドが関係しています。色やレイヤーの多くは、マテリアルデザインの雰囲気(またはフラットデザインスタイルから派生したもの)となっています。このようなトレンドの組み合わせは、デザインの自然な進化であり、完全なリニューアルよりも既存のウェブサイトの調整が可能なため、より手軽に取り入れることができるでしょう。
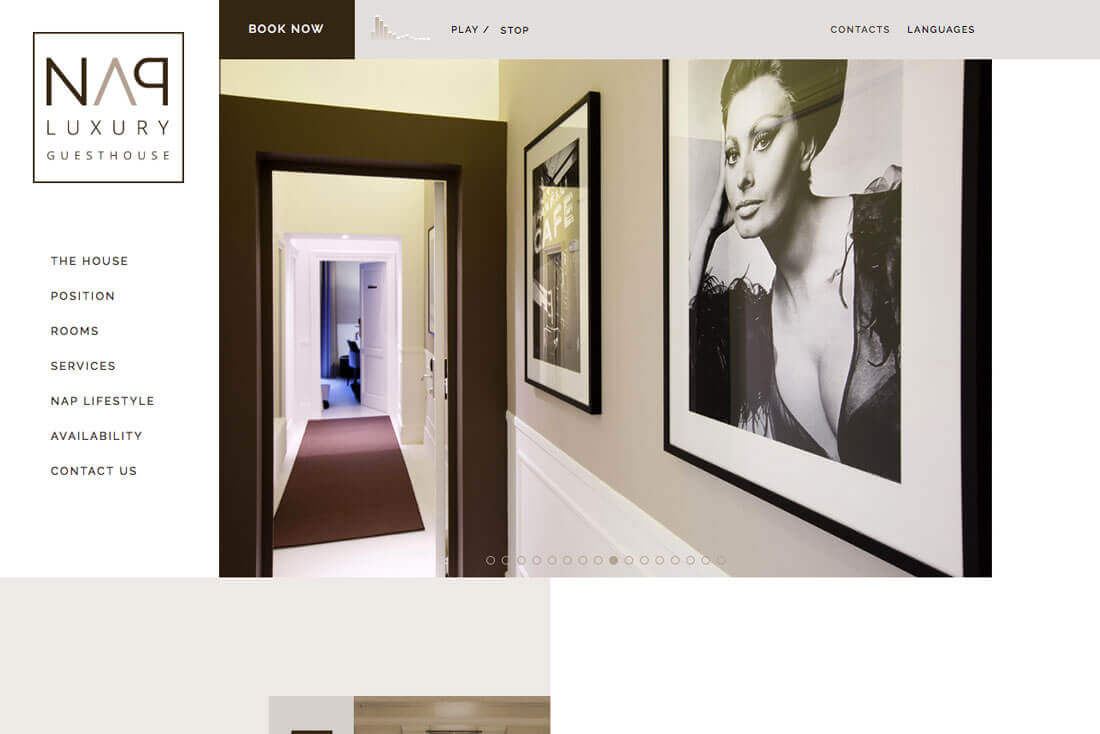
04. 非対称デザインを取り入れよう。
グリッドレイアウトの利用をやめましょう。(あるいは少なくても左右非対称に調整してみましょう。)
背景デザインは、完璧に並べられた要素やパターンである必要はありません。また、単色であったり画像イメージである必要もありません。
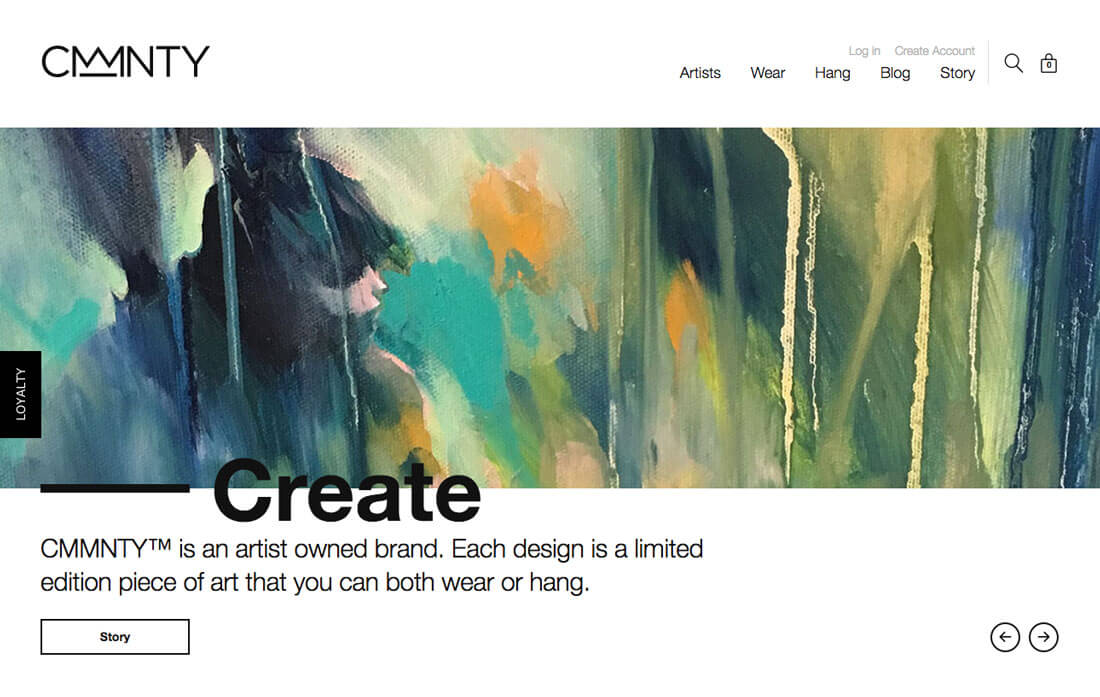
ウェブデザインで利用するこれらの要素をうまく組み合わせ、左右非対称にバランスよく並べて配置してみましょう。たとえば上記サンプル例 Nap Luxury GuestHouse では、画面幅いっぱいのヒーローイメージの代わりに、右側に少しだけ余白スペースを残しています。また CMMNTY では、文字テキストと空白スペースの釣り合いをうまくとることで、ユーザーの視線にほぼ強制的に文字が入る工夫がされています。またサンプル例 vase のように、特大の商品イメージに合わせて、文字テキストを微妙にずらして配置してみても良いでしょう。
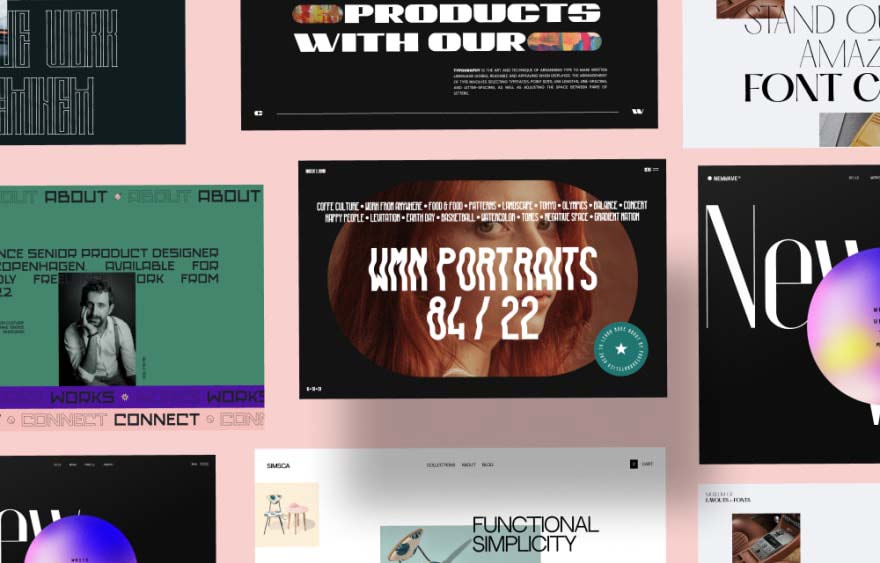
05. 抽象的でアブストラクトなアートデザイン
背景デザインにぴったりなアイデアが浮かばないこともあるでしょう。そんなときは抽象的なデザインを試してみましょう。色や形、スワッシュなどを組み合わせ、他にはない楽しいビジュアルを表現できます。
ウェブサイトを設計するときは、他との視覚的な差別化が重要で、ユーザーがページを開いたときに興味を引くユニークな「なにか」が必要です。デザインが他と似ている場合、ユーザーはサイトを訪れる理由があまりないのかもしれません。
見て美しいと感じるデザインを心がけましょう。魅力的な文字テキストを一緒に組み合わせることで、よりデザインを楽しむこともできるでしょう。大胆で、他と違った面白いアイデアをあえて実践してみましょう。
最後に。
ウェブサイトのデザインが古く、時代遅れな背景スタイルになっていませんか。(どこかの時点で誰にでも起こりうることなので、認めてしまっても構いません。)
そんなときは、よりモダンな背景スタイルを活用してデザインを一新するタイミングかもしれません。紹介したサンプル例を参考に、いつも利用しているデザインとは異なる、クリエイティブなスタイルを試してみてはいかがでしょう。
参照元リンク : 5 Modern Website Background Ideas for 2017 – DesignShack.net