配色とは、他のデザイン要素と同じように、適度に使用することが大切です。最大で3つの色数に抑えることで、より良い結果を得ることができる傾向があります。デザインプロジェクトで色を適用することは、バランスを取ることと深く関係しています。使用する色数が増えれば増えるほど、バランスを取るのがより複雑になります。
色はデザインに心地よい品質を加えるのではなく、補強します。
Pierre Bonnard
カラーパレットで決めた以外の色が必要がときは、色彩と色合いをうまく利用することで、異なるデザイントーンを実現できるでしょう。今回は、ウェブサイトの配色を決めるときに覚えておきたい7つのポイントを詳しくご紹介します。
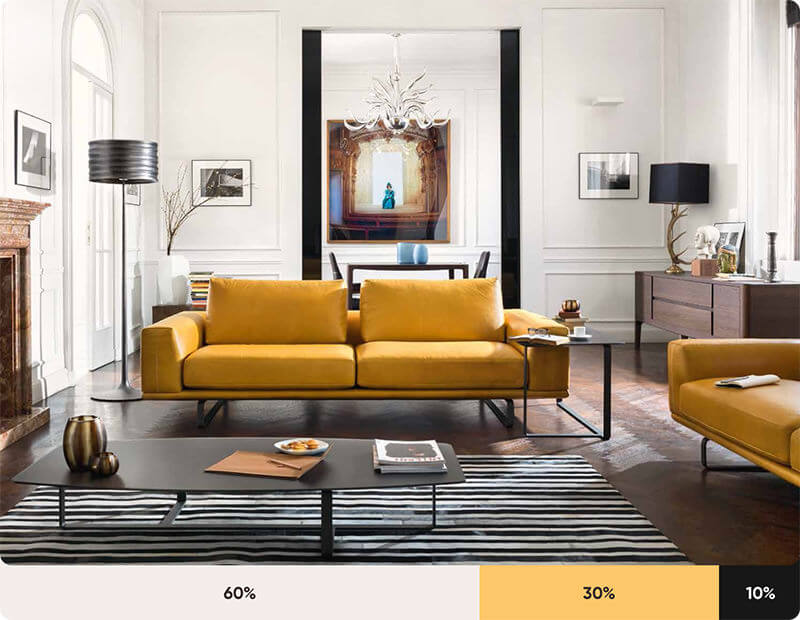
60−30−10ルール
このインテリアデザインルールは、いつの時代にも活用できるデザインテクニックで、配色を手軽にまとめるのに役立ちます。60%+ 30%+ 10%の比率は、バランスの良い色を取るためのものです。この方程式は、バランス感覚をつくり、視線がある焦点から次の焦点に快適に動かすのためにうまく機能します。そして信じられないほど使い方も簡単です。
60%がまとまりのある色合いで、30%が補色、10%がアクセントカラーとなります。

色の意味合いについて
科学者は何世紀にも渡って、特定の色の生理的効果を研究してきました。美しさに加えて、色は感情や結びつきを表現できます。色の意味は、文化や状況によって異なる場合があります。それぞれの色が持つ意味合いを検討して、配色を選ぶようにしましょう。

- 赤 : 情熱、愛、危険
- 青 : 落ち着き、責任感、安全
- 黒 : 神秘的、エレガント、邪悪
- 白 : 純粋、静寂、清潔
- 緑 : 情熱、愛、危険
まずはグレイスケールから
デザインの早い段階で色や色調を使いがちですが、配色を調整するために多くの時間を費やしてしまったという経験はないでしょうか。デザインを魅力的に見せることができますが、この手順は見直す必要があるようです。
代わりに、デザイン要素の配置とレイアウトに集中してみましょう。こうすることで、デザイン制作を手掛ける時間を節約できるでしょう。また、このような制約をもってデザインを進めることで、より生産的に制作を進めることができます。別のトーンを利用することで、見た目が退屈になってしまうのを防いでくれるでしょう。

真っ黒や灰色の利用は避けよう。
これまでに私が学んだもっとも重要な配色トリックのひとつが、彩度のない灰色を使用しないようにすることです。実生活では、純粋な灰色はほとんど存在せず、黒色にも同じことが当てはまります。

少しだけ彩度を追加することを、常に念頭に置いておきましょう。無意識のうちに、ユーザーにとってより自然で、親しみやすい印象に仕上げることができます。

自然にインスパイアされた配色を。
最高の色の組み合わせは自然から生まれ、ナチュラルな見た目を実現できます。デザイン解決のために自然を参考にする最善の点は、配色カラーパレットが常に変化していることです。インスピレーションを得るために、周りをぐるりと見回してみましょう。

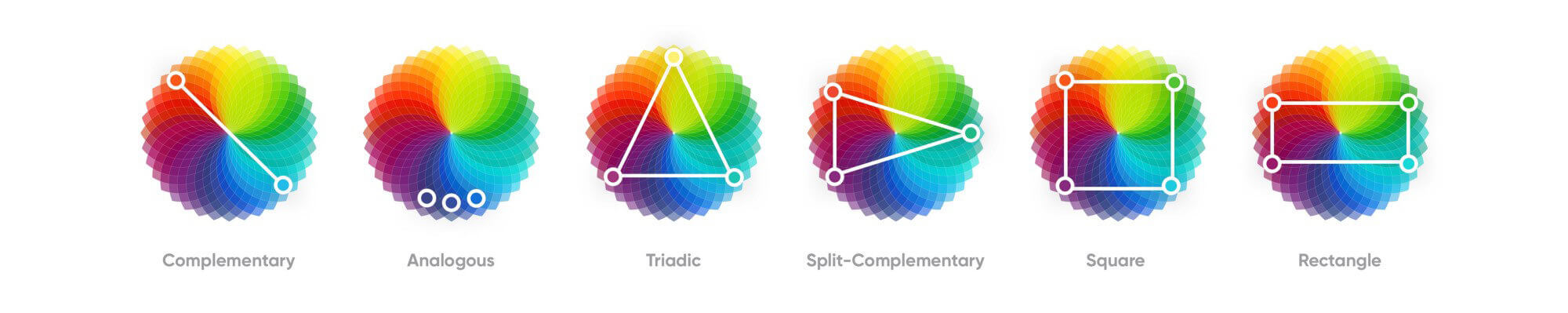
コントラストをうまく保とう。
いくつかの色の組み合わせはうまくいきますが、色同士が衝突してしまうこともあります。カラーホイールを使うことで、配色をうまくまとめる決定的なルールがあります。いくつかのルールを知っておく必要がありますが、手動で行う必要はありません。より詳しいカラーホイールの使い方については下記エントリーを参考にどうぞ。

配色選びに困ったら確認したい、色の組み合わせ用チートシート The Ultimate Combinations Cheat Sheet
インスピレーションを得よう。
UIデザインの参考インスピレーションを探しているときは、Dribbbleをのぞいてみると良いでしょう。他のデザイナーが特定の色をどのように使用しているのか知りたいときは、Dribbble Colors をチェクすることでさまざまなデザインをまとめて確認することができます。
動画ビデオやプリントデザイン、インテリアデザイン、ファッションなど参考にできる魅力的なものはたくさんあります。デザインに活用できるクリエイティブで興味深い配色を見つけてみましょう。以下参考サンプルは、KPOPのミュージックビデオを配色の参考にしており、どれもゴージャスな色使いとなっています。

配色ツールを活用しよう。
配色カラーパレットをより手軽に決定、作成するために、利用可能ないくつかの配色ツールも一緒にまとめています。これらのツールを利用することで、デザイン制作時間の短縮にもつながります。
Coolors.co
配色を決めるときにいつも利用している愛用ツールのひとつ。お好みの色をひとつ決め、スペースバーをクリックするだけで、美しい配色カラーパレットを生成することができます。また、画像イメージをアップロードすることで、その画像から配色カラーパレットを作成することもできます。ひとつの結果だけでなく、参照したい色を変更できるカラーピッカー機能にも対応しています。

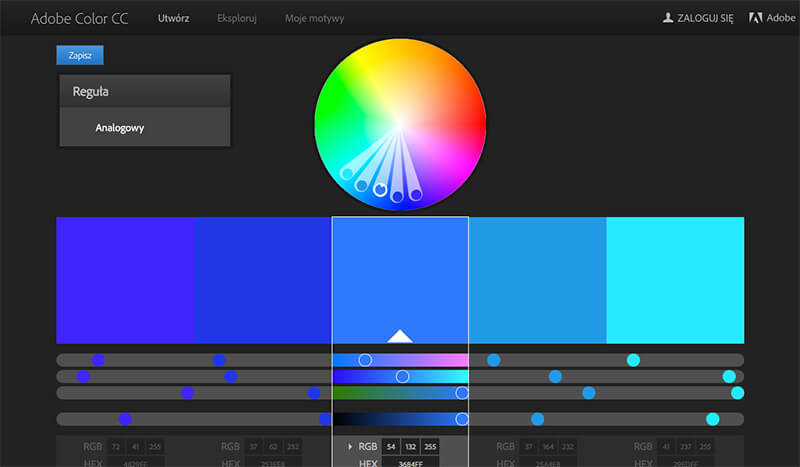
Kuler
Adobeが公開している、長い間利用されている配色ツールで、オンラインで利用できるブラウザ版とデスクトップ版が用意されています。デスクトップ版では、配色カラースキームをそのままPhotoshopに書き出すこともできます。

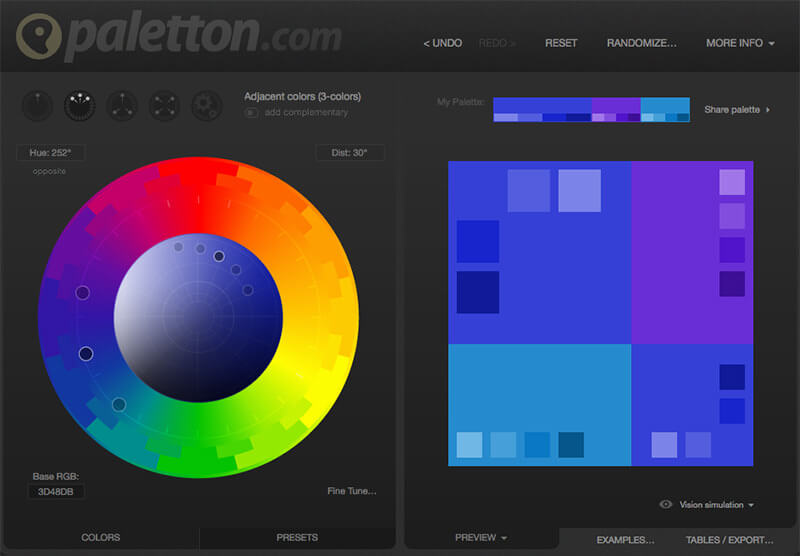
Paletton

Kulerにも似ていますが、大きな違いは5つの色合いに限られていない点です。利用したい色が決まっていて、一緒に使える配色を探すときにオススメしたいツール。より具体的なツールの使い方については、以下エントリーも参考にどうぞ。
Designspiration.net
配色に関するアイデアはあるが、どんな組み合わせ参考例があるか確認したいときにオススメしたいツール。5種類までの色を選択するだけで、希望の色合いを利用した画像イメージを検索することができます。特定のカラーパレットを使って検索するだけでなく、実際にどのように配色をデザインに実装するのか確認するのにも非常に適しています。
Shutterstock Lab Spectrum
選択下配色の写真を検索するのにはどうすれば良いでしょう。Spectrumというこちらのツールを利用すれば、特定の色合いを利用した写真の検索を行うことができます。透かし入りの小さなプレビュー画像は配色カラーパレットを生成するのに十分なので、特に会員登録を行う必要もありません。

https://www.shutterstock.com/labs/spectrum/
Tineye Multicolr
特定の色を利用した写真を探し、さらに利用している色の量も指定したいときは、Tineyeツールがオススメです。このウェブサイトでは、Flickerより1000万を超えるクリエイティブ・コモンズの写真イメージを、データベースとして利用しています。
http://labs.tineye.com/multicolr/
さいごに。
配色はマスターするのがむずかしいコンセプトで、デジタルデザインではなおさらです。今回紹介したテクニックを利用することで、適切な色を見つける作業を容易にしてくれるでしょう。そして見事な配色カラーパレットを作成するもっとも最良の方法は、何度も試行錯誤することです。では、デザインを楽しんで!
参照元リンク : How to use colors in UI Design by Wojciech Zieliński – Medium