おつかれさまです。デザイナーのみやです。
デザインをする際に、Photoshop以外にもお世話になっているツールが結構あります。フォントの選定だったり、コンテンツの幅を計算したり、地味な部分ですが、ここをツールに頼ると結構時短できます。
というわけで、今回はこれらの便利ツールをいくつかまとめでご紹介します。
1. wordmark.it

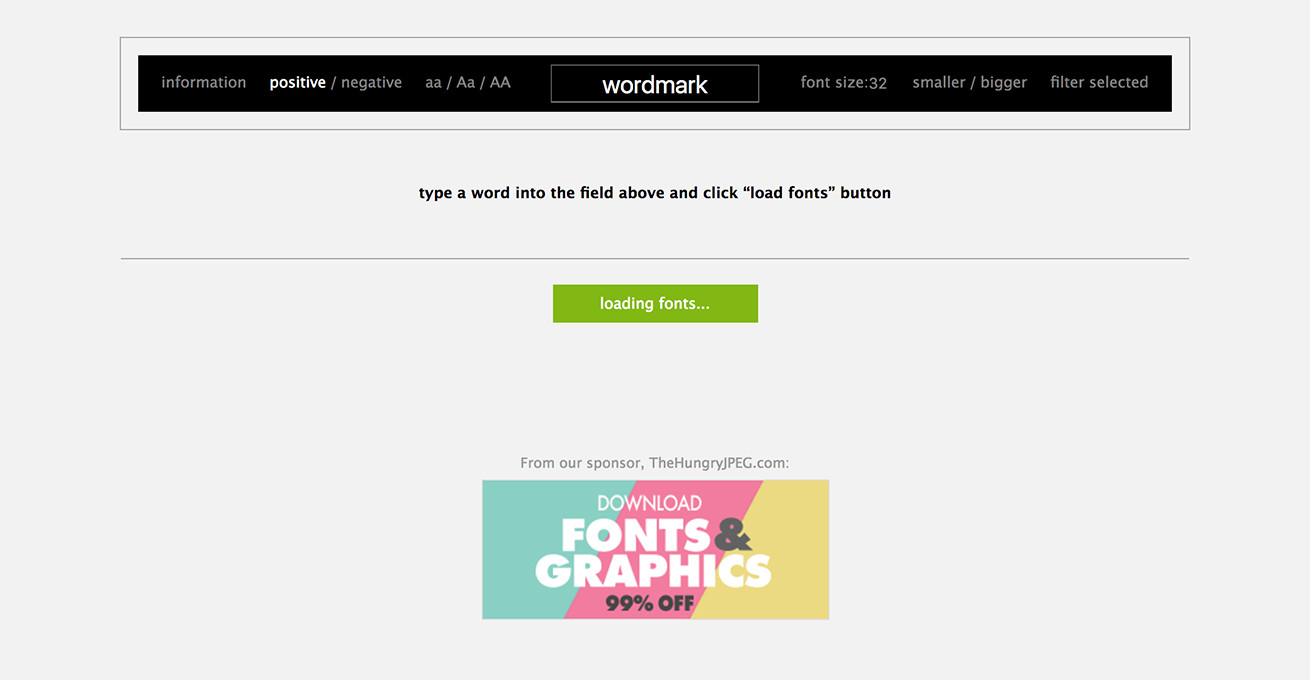
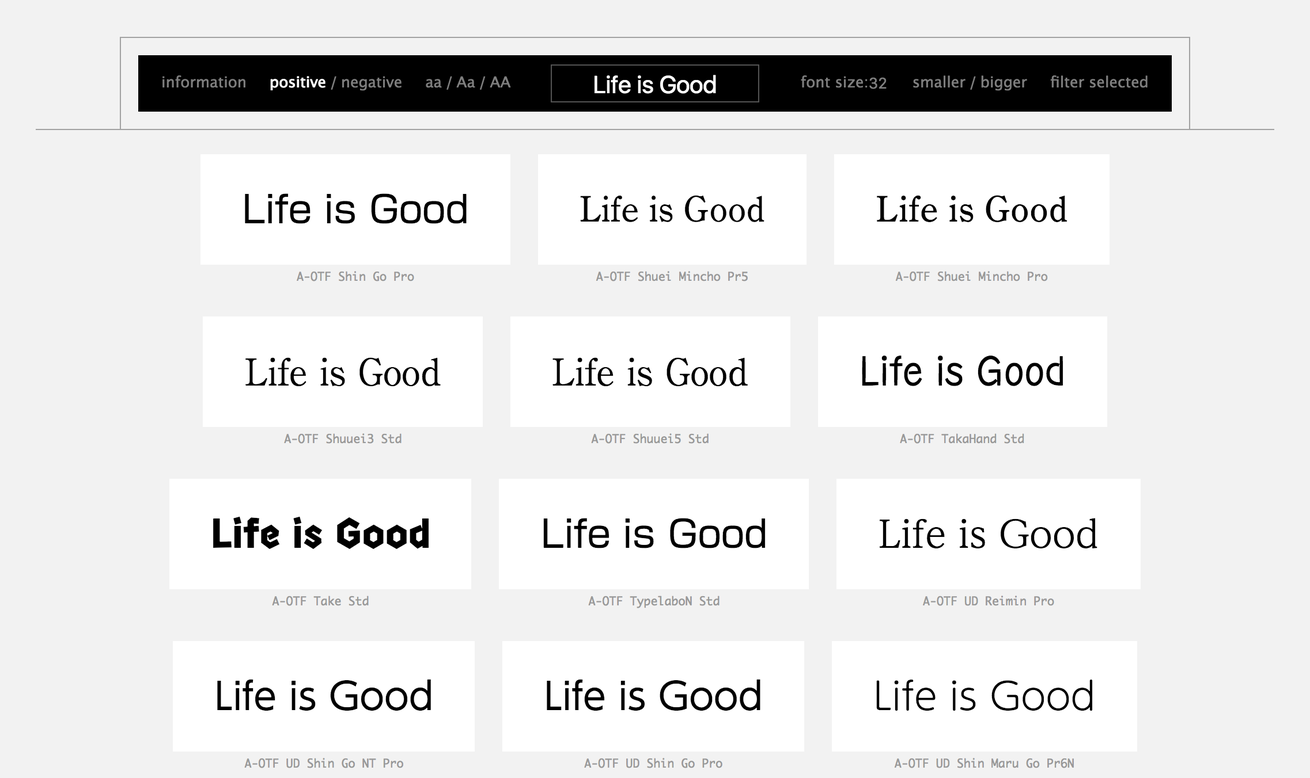
PC内にインストールされているフォントを読み取って一覧で表示してくれるサービスです。

デバイスフォントを使用する箇所はあまり選択肢がないため、主にタイトルで使用する英語のフォントを探したり、文字組みを確認したりするのに使っています。

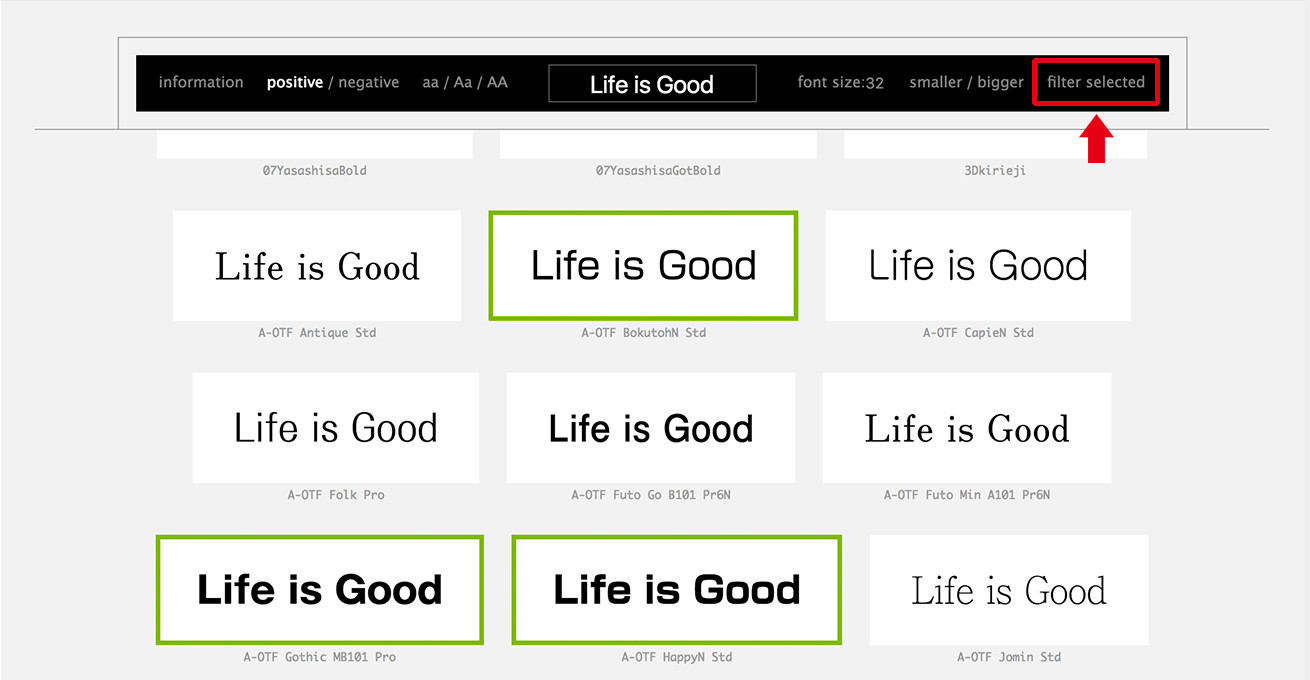
目についたものだけクリックしていき、あとでフィルタリングして比較するといった使い方もできて便利です。
2. web計。

http://zeller-lab.com/img-width/
レイアウトに関するさまざまな計算を自動でやってくれるサービスです。計算が必要になると思考が停止する僕は結構多用しています。主に画像の比率とコンテンツの幅とマージンを設定するときに重宝していますね。

↑の画像だと、『1366pxの幅で画像を3つ置き、マージンを32pxに設定したときの1つの画像の幅』を算出してくれます。ちょっと説明が難しくて伝わりにくいかもですが、デザイン中にも実際に使う場面が多くて助かっています。

ニュースページなどのデザインがあるとよく使う、画像比率もあります。
例えば、横幅600pxに対する「16:9」「4:3」「3:2」それぞれの比率を算出してくれます。
3. 文字数カウント

http://www1.odn.ne.jp/megukuma/count.htm
こちらは同様のサービスが多いのですが、検索で1番上にくるので、このサイトの文字数カウントを使っています。
よく使うのはコピーやタイトルの文字組みを考える際に文字数を見ながら調整することと、メディアサイトでタイトルに文字数制限を設けるときの確認に使っています。
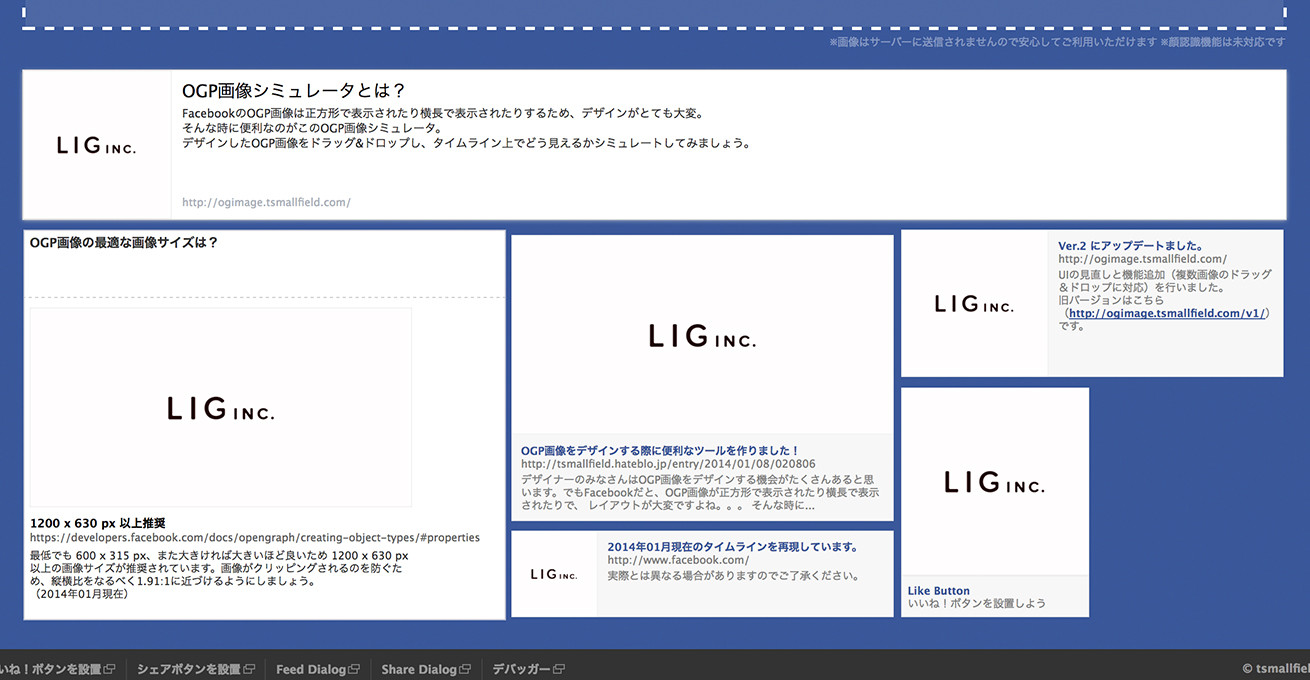
4. OGP画像シュミレータ

http://ogimage.tsmallfield.com/
有名なサービスなので結構な方が使っているかと思うのですが、実際にfacebookに投稿した際のシミュレーションができるサービスです。

OGP用の画像をアップロードすると、さまざまな投稿サイズのサンプルを表示してくれます。
サイトのローンチ前には必ずお世話になるのでピックアップさせていただきました。
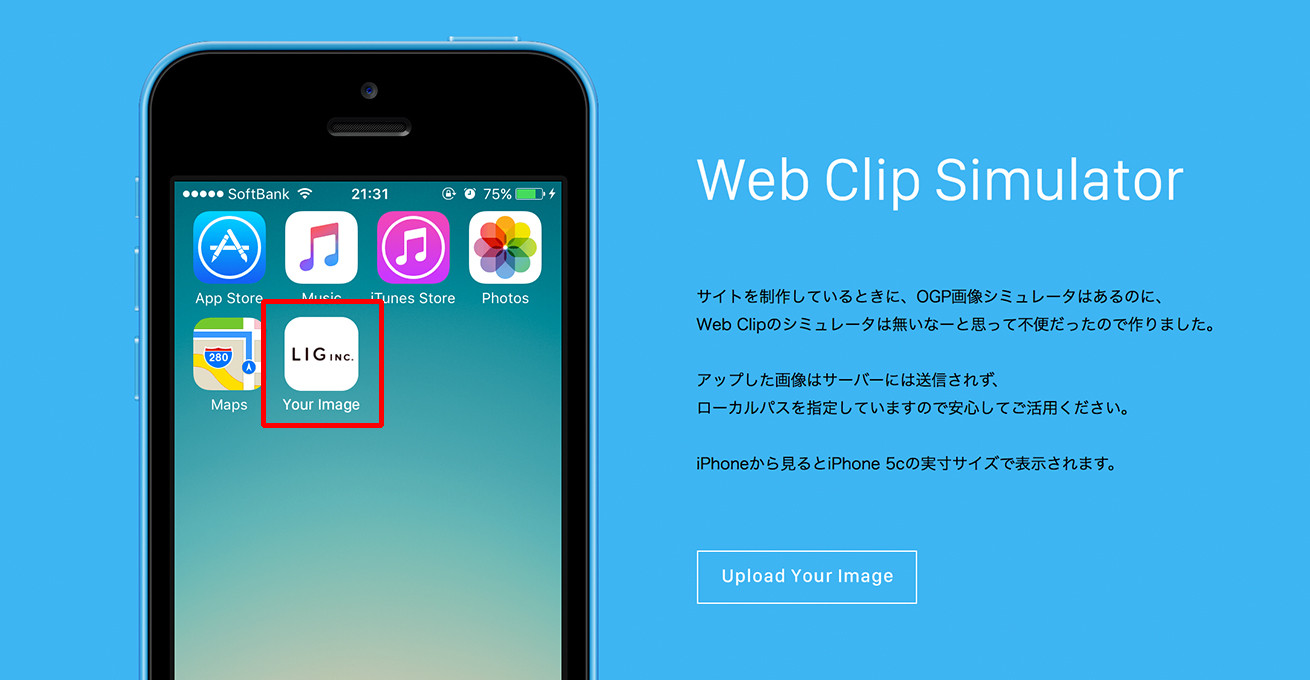
5. Web Clip Simulator

iOSのショートカットで使用されるWeb Clipアイコンのシミュレーターです。「Upload your image」から画像をアップロードすれば、ショートカットを設定した際の見た目を表示してくれます。

6. Smallpdf

https://smallpdf.com/jp/compress-pdf
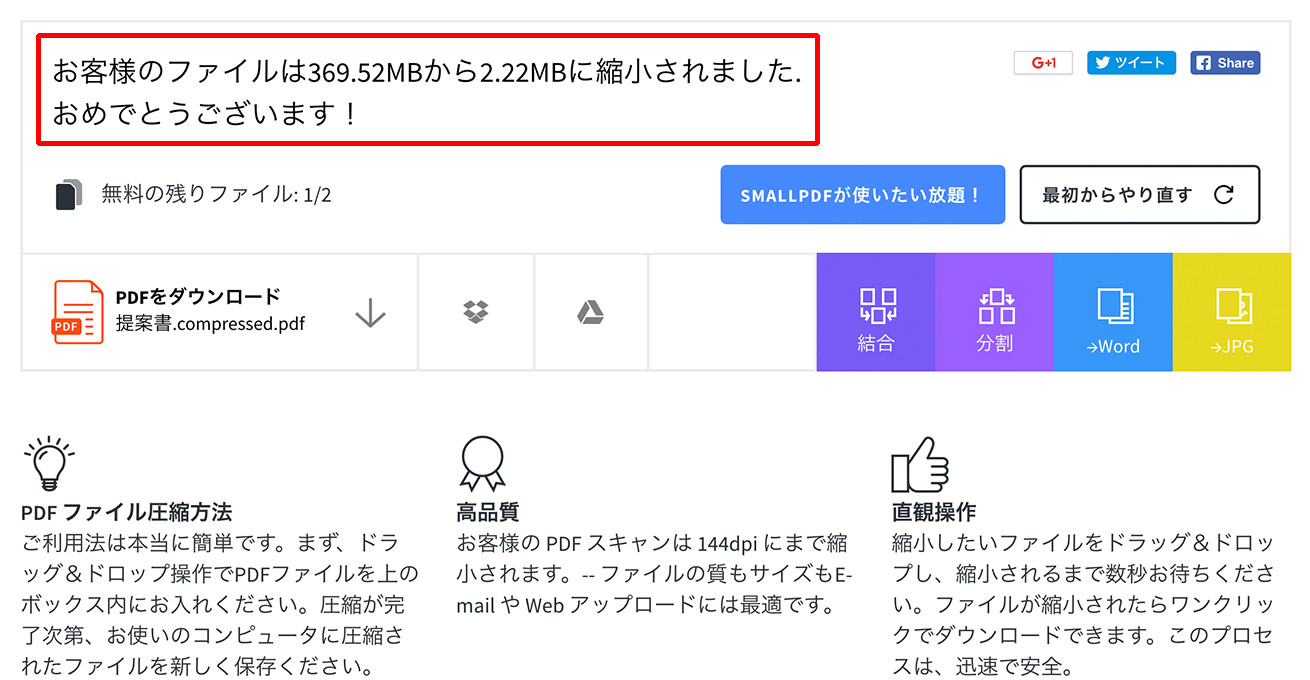
PDFを圧縮してくれるサービスです。結構な圧縮率で、画像を多く使った提案書は重くなりがちなので重宝しています。圧縮すると画像が荒くなる場合がありますので、気をつけましょう。

画像てんこ盛りの370MBのPDFが2.2MBまで圧縮されました!
7. TinyPNG

PNG画像を圧縮してくれるブラウザツールです。一度に20ファイルか、5MBまで処理することができます。
こちらも圧縮率が高く、重くなってしまいがちなPNGファイルを劣化も少なく軽量化してくれます。
まとめ
いかがでしたでしょうか。すでに知っているものもあったかとは思いますが、僕が普段お世話になっているツール・サービスをまとめて紹介させていただきました。
まだまだ僕の知らない便利ツールがいっぱいあると思いますので、どんどん試して実務を効率化していきたいと思います。
LIGではデザイナーを募集しております

現在 LIG では、デザイナーを募集しております。
転職活動中の方、ただお話を聞いてみたい方、興味のある方は是非ご応募ください。 お待ちしております!
募集要項
| 募集職種 | WEBデザイナー |
|---|---|
| 採用形態 | 中途採用 |
| 募集する人 | ・高いクオリティにこだわり、世界に向けてLIGをリードしたいデザイナー ・これからのLIGを共に作り上げる仲間 |
| 主に担当していただくこと | 大手企業のプロモーション施策、ブランドサイト、コーポレートサイト、リクルートサイト、Webサービスなど、さまざまなプロジェクトのデザイン業務 |
| 希望するスキル/条件 | ・Webサイト及びインターフェースデザインの実務経験がある ・Photoshop、Illustratorでのデザイン経験がある ・とにかくデザインが好きな気持ちがある |
| 歓迎するスキル/条件 | ・Webデザイナーとして2年以上の実務経験がある ・チームでの開発経験がある ・コミュニケーションデザインの経験がある ・表現だけではなく、UI/UXも大切にできる |
| 歓迎する人物像 | ・デザインが好きな方 ・柔軟性を持ち、自ら考え行動ができる方 ・現状に満足せず、新しい技術にチャレンジする意欲がある方 ・積極的に情報発信ができる方 ・新しい発想やアウトプットへのこだわりがある方 ・外国人の方も歓迎します |
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。