ここ数年よく耳にするようになった「ミニマリズム(英: Minimalism)」という言葉ですが、一体これが何なのか、そしてどのように活用できるのでしょう。
ミニマリズムは、必要最小限までデザインを省略し、本当に必要なものに注目を集める表現スタイルです。このことからミニマリズムでは、デザインの目的や意図を伝えやすくします。
ミニマルはシンプルに見えますが、作品の完成には練習や制作時間を要するもの。今回は、ミニマルスタイルの具体的な使い方を参考例と一緒に見ていきます。
コンテンツ目次
- 1. 一貫性をもたせよう。
- 2. 隠されたメッセージを探そう。
- 3. 空間のつながりを楽しもう。
- 4. かしこくいこう。
- 5. 効率的にいこう。
- 6. グリッドを利用しよう。
- 7. 実用、機能性を考えよう。
- 8. バランスよくしてみよう。
- 9. ルールを破ってみよう。
- 10. 文字で遊ぼう。
- 11. 余白スペースは万能スペース。
- 12. 他のオプションも検討しよう。
- 13. 質感を加えよう。
- 14. 自由な発想で考えよう。
- 15. 分かりやすくしよう。
- 16. スケールアップしよう。
- 17. 白黒だけではありません。
- 18. 柔軟に考えよう。
- 19. シンボルを使おう
- 20. アイコンを使おう。
- 21. フォントを利用しよう。
- 22. 少しの変化で、大きな違いを。
- 23. 注目を集めよう。
- 24. コントラストを利用しよう。
- 25. 変わらないデザインを。
01. 一貫性をもたせよう。

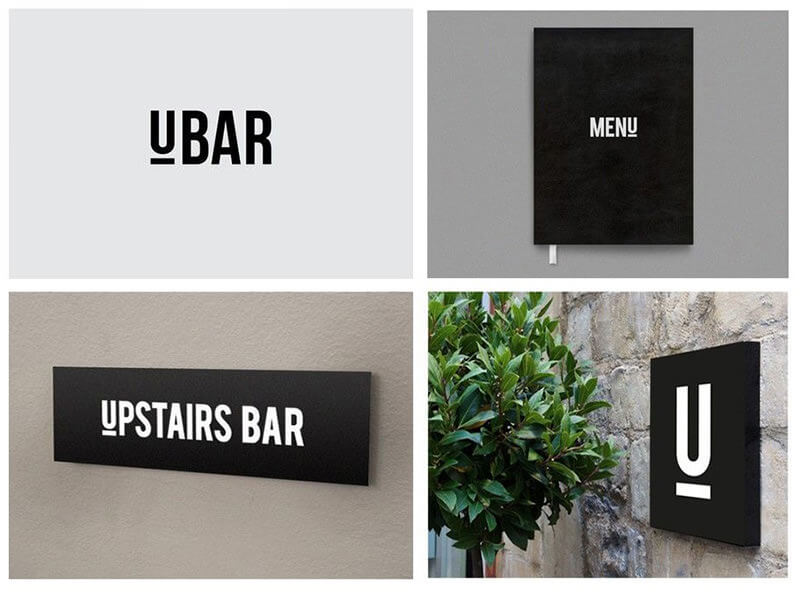
ミニマルなロゴやブランドマークは、こうなってほしいと強く願うイメージを、はっきりと言葉で説明するブランド・アイデンティティに役立ちます。上記サンプルのロゴは、どれもとてもシンプルで、配色パレットも最小限に抑えることで、ブランド全体に広く利用できるようになり、一貫性のある印象的なブランドとなっています。
02. 隠されたメッセージを探そう。

ミニマリズムによって、デザインがあまりクリエイティブでなくなる、という事は決してありません。実際に、複雑なデザインにうんざりしたときは、デザインに隠された関連性を探すという楽しいテクニックがあります。上記サンプルでは、ミニマルデザインによって、「OPERA」、「OPERA AUSTRALIA」、「OZ OPERA」という単語との面白い組み合わせが隠されています。
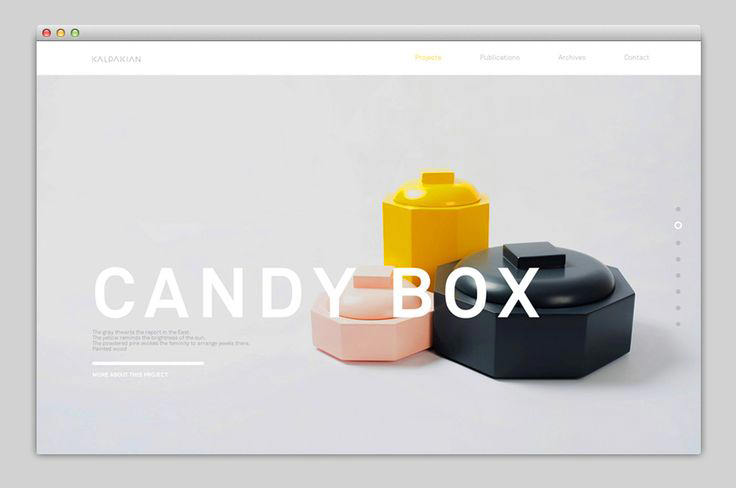
03. 空間のつながりを楽しもう。

ミニマリズムは、これまでに考えたことのない方法で、デザインの空間的つながりを演出することができます。上記サンプル例のように、名刺を並べることで広がりのあるデザインを作成できないか検討してみましょう。
04. かしこくいこう。

ミニマリズムは役立つ素材をすべて取り除くのではなく、いつ、どこで利用するか考える必要があります。上記サンプル例では、ロゴにブランド名を組み合わせることで、魅力的でとてもミニマルなデザインに仕上げています。
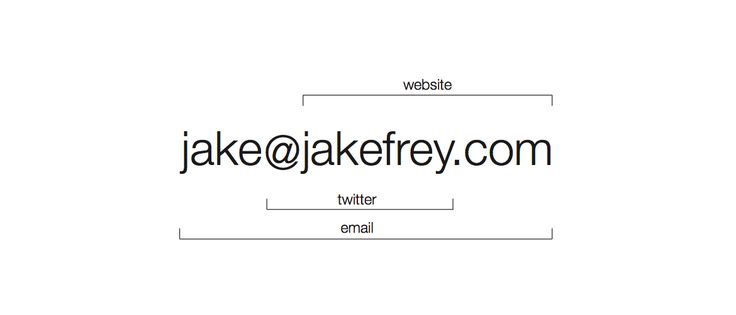
05. 効率的にいこう。

ミニマルなスタイルでは、不要なものをすべて省き、コミュニケーションに焦点を当てることがよくあります。上記サンプル例では、名刺に連絡先などの情報を効率的にうまく表示しています。このようなケースでは、無駄なデザインは必要ないでしょう。
06. グリッドを利用しよう。

グリッドはデザインにとって非常に便利なアイテムで、ミニマリズムには特に当てはまります。要素が少ないデザインでは、グリッドシステムをうまく役立てると良いでしょう。上記サンプル例では、見出しタイトルと本文、グラフィック要素をグリッド上に並べることで、きれいでシンプル、そして効果的なレイアウトに仕上げています。
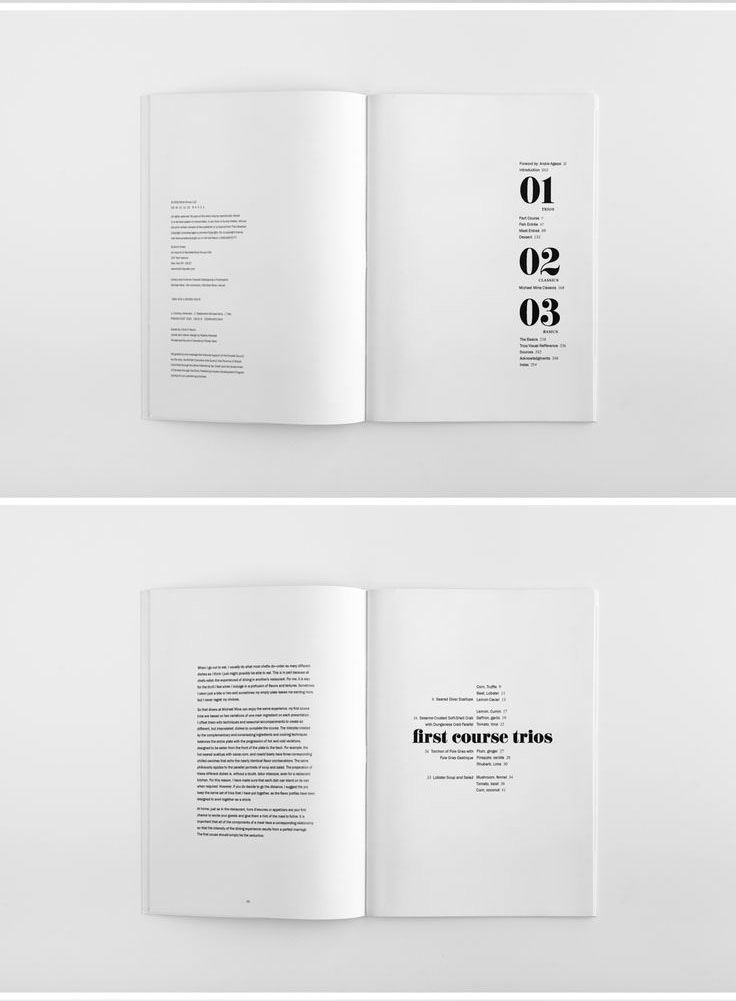
07. 実用、機能性を考えよう。

ミニマリズムは、機能性の面でも魅力的です。清潔感があり、はっきりとした上記サンプル例では、読みやすい目次を実現しています。文字に階層を加えることで、コンテンツページに素早く移動でき、機能性にも優れていると言えるでしょう。
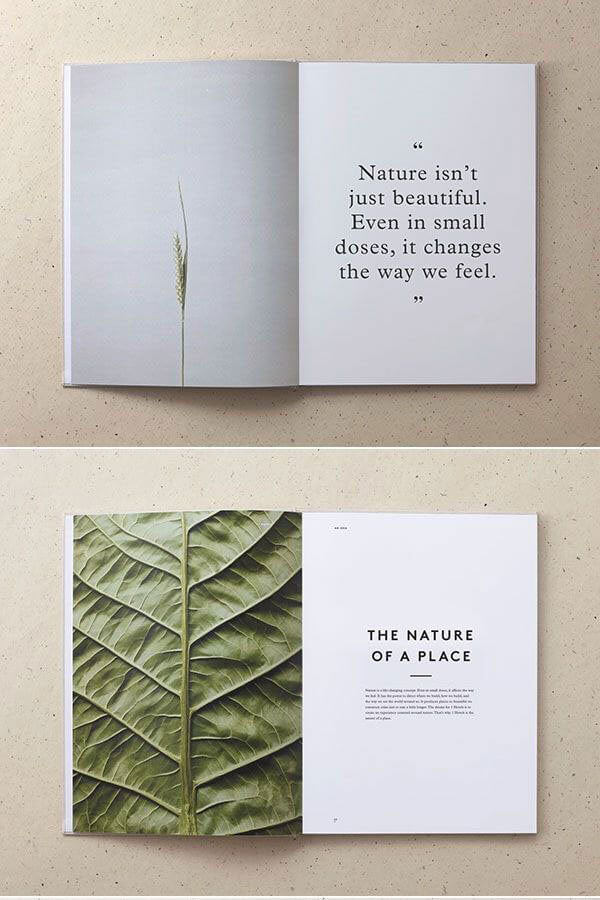
08. バランスよくしてみよう。

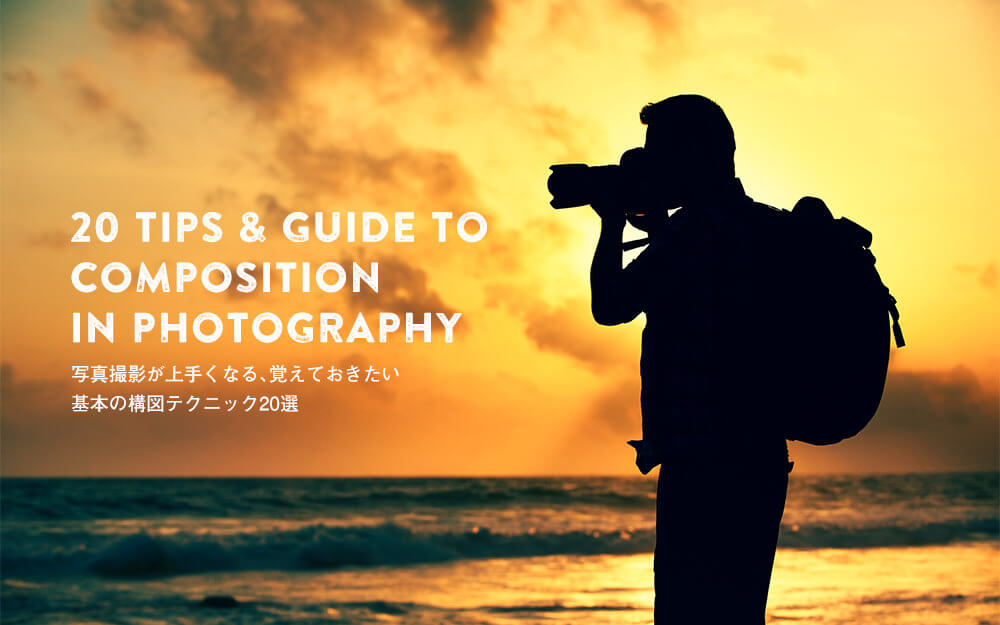
写真とタイポグラフィーの視覚的な関係は、絶妙なバランスが要求されます。良いと言われるデザインでは、ちゃんとした理由がない限り、ひとつの要素が他を圧倒しないように考えられています。サンプル例の上部はシンプルな写真と注目を集める巨大な引用文を組み合わせ、下部ではより質感のある複雑な写真と小さな文字テキストを配置することで、各ページの調和、バランスの取れたデザインになっています。
目次へ戻る
09. ルールを破ってみよう。

これまでにも紹介したように、ミニマリズムは考えもしなかったアプローチ、方法によるデザインを可能にします。上記サンプル例では、ロゴの一部を反転させ、あえて読みにくくしています。しかし、シンプル過ぎるデザインのおかげで、魅力的な見た目として機能しています。
10. 文字で遊ぼう。

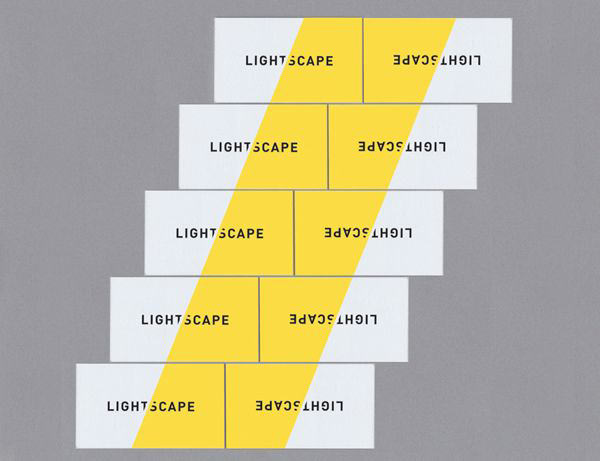
ミニマルデザインにおいて文字は、忘れてはいけない重要な武器です。上記サンプル例のように、視覚的な要素として活用できます。文字に波形エフェクトを加えることで、画像などを加えることなく強い視覚効果が得られ、完成したデザインはシンプルではっきりとしています。
11. 余白スペースは万能スペース。

ネガティブ・スペース(英: Negative Space)とも呼ばれる余白スペースは、ただの空白と思われがちですが、うまく利用することでデザインのバランス調整に役立てることができます。上記サンプル例では、十分な余白スペースを利用することで、上品でミニマルなデザインに仕上げています。
12. 他のオプションも検討しよう。

真っ白のカンバスよりもミニマルなデザインとは何が考えられるでしょう。スクリーン上だけでなく、印刷するときは独自のテクニックを利用することができます。上記サンプル例のように、文字にエンボス加工を施し、ミニマルデザインに奥行きを加えるなど、どんな設定ができるか考えてみましょう。
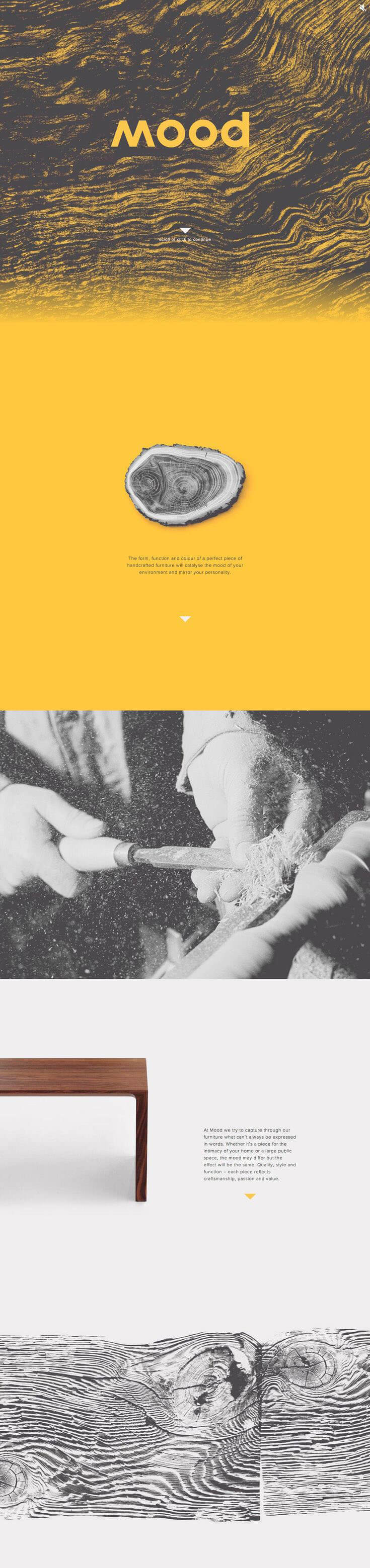
13. 質感を加えよう。

ミニマリズムはフラットカラーとの組み合わせを想定しがちですが、このテクニックでは当てはまりません。デザインにテクスチャを導入することで、ミニマルスタイルに奥行き感を効果的に加えることができます。上記サンプル例では、シンプルな配色とテクスチャを組み合わせることで、写真とブランドマークのバランスをうまく調整でき、効果的なデザインに仕上げます。
14. 自由な発想で考えよう。

ミニマルデザインでは、上記サンプル例のよう要素の配置や構図次第で、遊び心のあるデザインを表現できます。ページの端に沿って配置された書体は、ユニークで目を引く効果をうまく作り出しています。
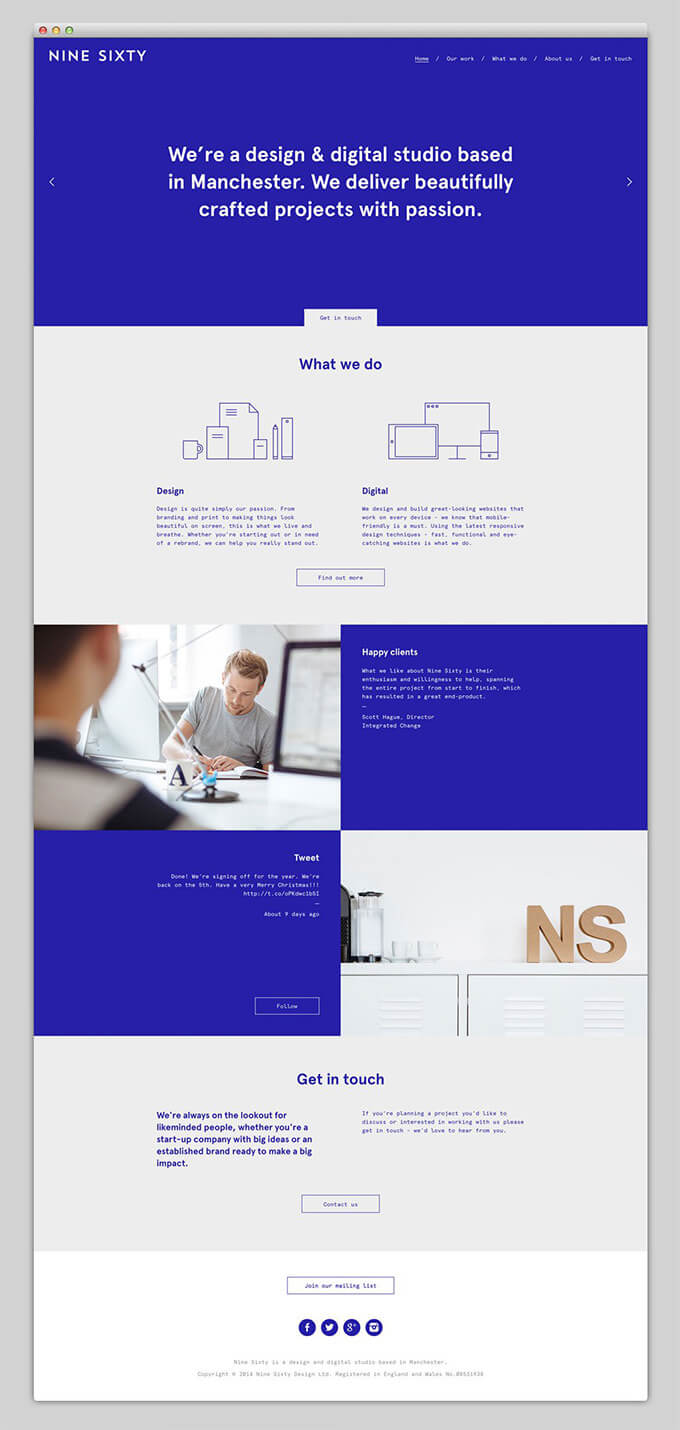
15. 分かりやすくしよう。

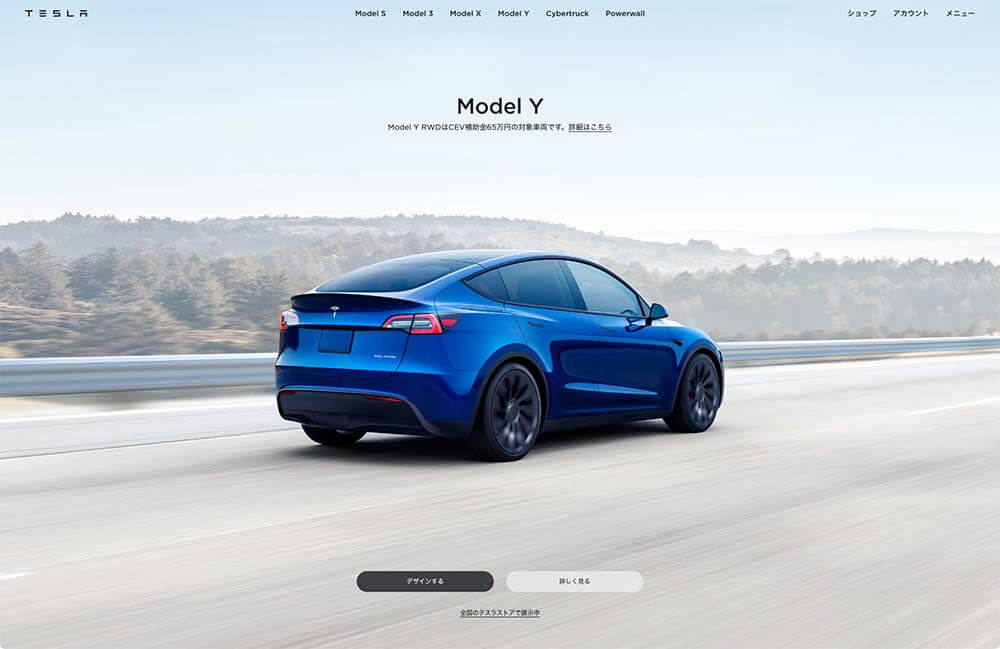
利用するデザイン要素が少なくなると、メッセージと全体的なコミュニケーションがより直接的になります。このテクニックは、特にウェブサイトで役立ち、上記サンプル例のように、私たちはページを走り読みする傾向があり、直接メッセージを意図的に伝え、ユーザーにどんなアイデアなのか分かりやすくしてくれます。
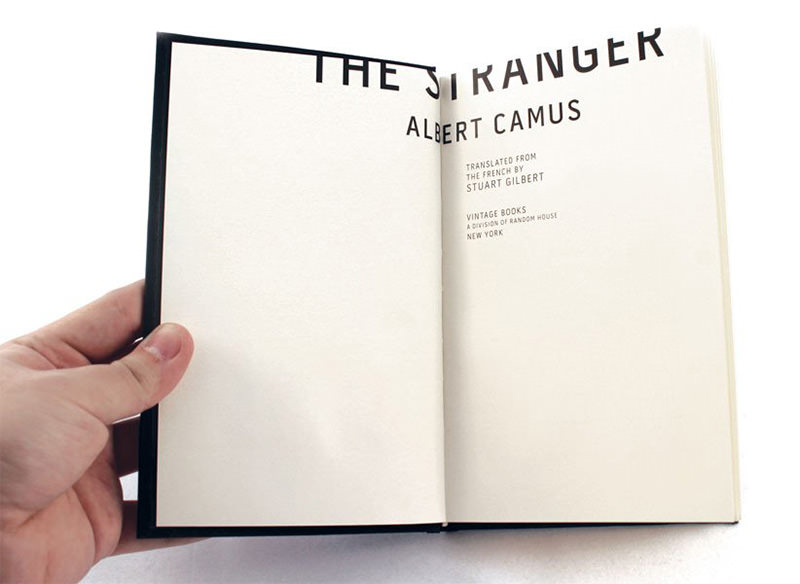
16. スケールアップしよう。

ミニマリズムでは、はじめにユーザーの視線をどこに集めるのか、より正確に伝えることができ、その方法のひとつはスケールです。上記サンプル例では、まずもっとも大きなデザイン要素の引用符に目が行き、次に写真、文章と続きます。意図的に拡大縮小を活用したシンプルなデザインは、どのように見て欲しいか指示するのに役立つでしょう。
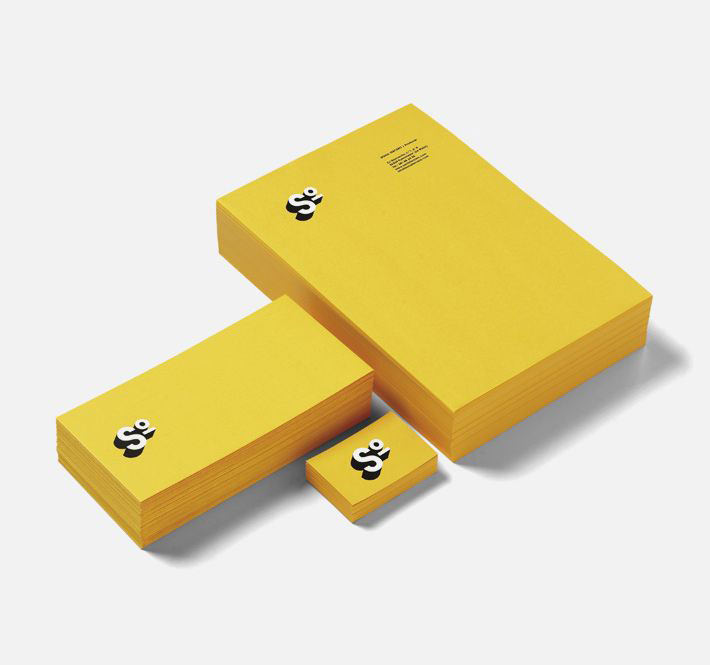
17. 白黒だけではありません。

多くのひとが、単色カラーパレットだけがミニマルデザインと考えていますが、そういうわけでもありません。比較的少ない配色カラーパレットを利用している限り(1〜3色が最適)、うまく注目を集めることができます。上記サンプル例では、明るい黄色と白黒のロゴを組み合わせており、ミニマルで印象的なデザインを演出しています。
18. 柔軟に考えよう。

ミニマルデザインは、特にアプリケーションの観点から、柔軟性を高めるのに役立ちます。たとえば上記サンプル例では、シンプルなセリフ書体と2色のフラットカラーで構成されています。ここでは、シンプルでユニークなミニマルデザインのおかげで、ブランドイメージを壊すことなく、簡単に変更することができます。
19. シンボルを使おう

ミニマリズムは、デザインをシンボル化するのにも最適です。そのオブジェクトに関連するものについて、何を意味をしているのかよく考えてみましょう。上記サンプル例では、文字テキストを悲しい顔のように配置することで、印象的なデザインに仕上げています。
20. アイコンを使おう。
![]()
アイコンは、アプリ用からパソコンのツールバーまで、ほぼ每日使っている便利で小さなアイテムで、ミニマルデザインにも効果的に利用することができます。使いやすさを強化したり、ページ上の文字テキストを減らしたり、視覚的にユーザーを誘導するのを助けてくれます。上記サンプル例では、ページ全体のアイコンを統一することで、ナビゲーションとしてうまく活用しています。
21. フォントを利用しよう。

ミニマルデザインでは少ない要素が好まれますが、書体でも同じことが言えます。上記サンプル例のように、1〜3つの書体を利用することで、ミニマルで機能的なデザインを表現するのにも最適です。少ないフォント数を控えめに利用することで、読みやすさにもつながります。
22. 少しの変化で、大きな違いを。

ミニマリズムの美しさは、小さな変化が大きな結果を生むことができるのも事実です。上記サンプル例では、シンプルなサンセリフ書体に2本のライン線を加えるだけで、配置などを変えることなくスマートなビジュアルを表現しています。
23. 注目を集めよう。

コンテンツのためにデザインをはじめたことを忘れないようにしましょう。ミニマリズムは、通常のビジネス向けコンテンツに比べ、並べられたコンテンツをすぐに確認できるシンプルなレイアウトでよりうまく活用できます。上記サンプル例では、このテクニックを利用することで、コンテンツに注目を集めることができています。
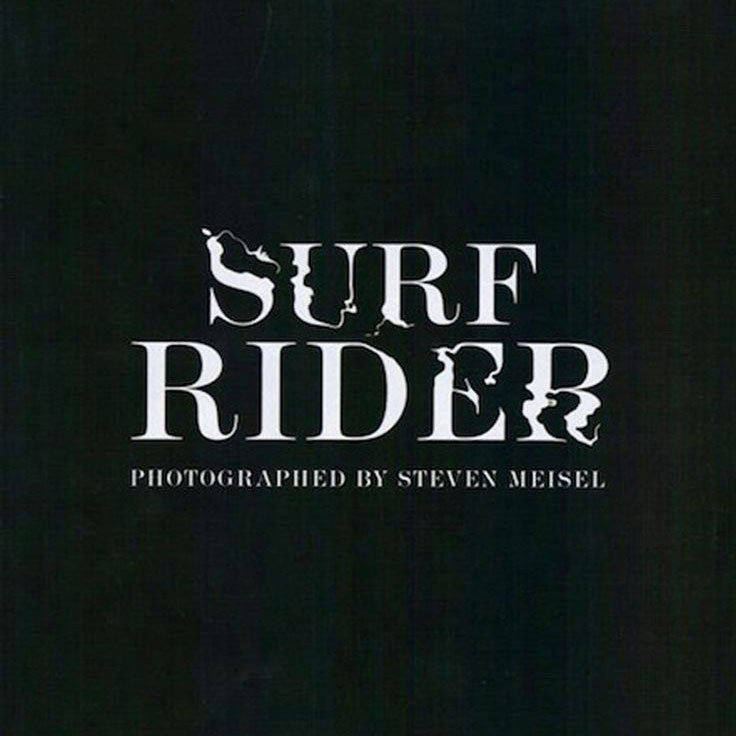
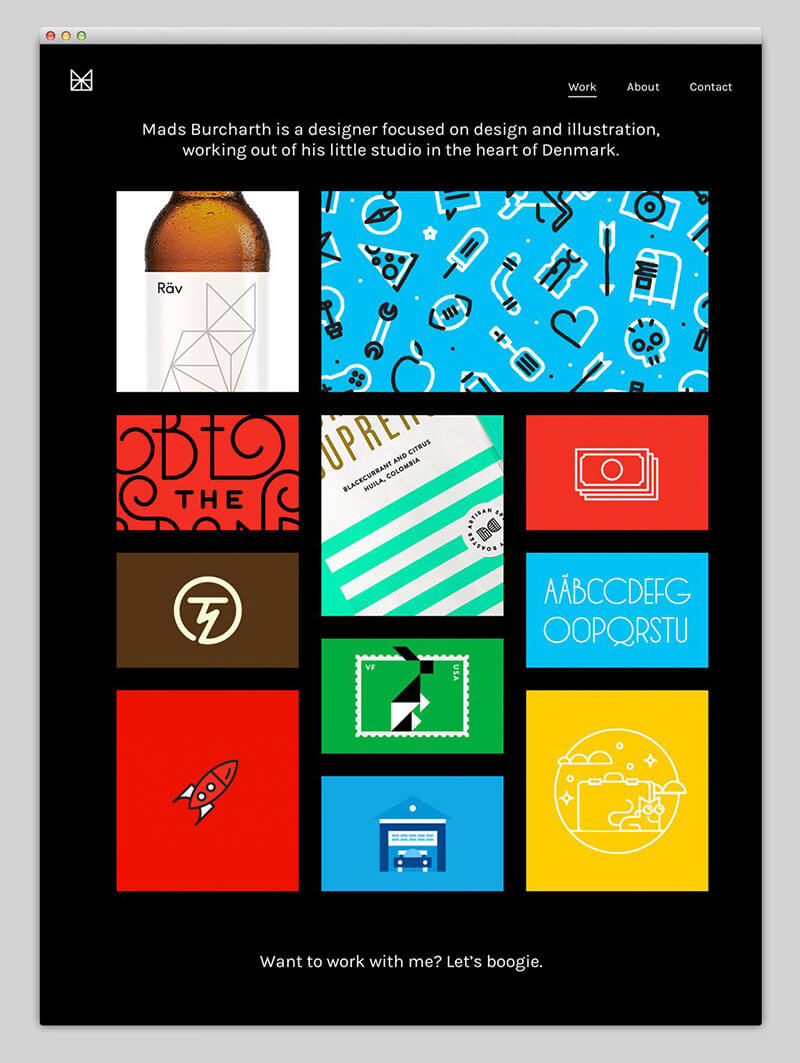
24. コントラストを利用しよう。

コントラストの強いデザインは、コンテンツなどの視覚的要素をより理解しやすいデザインを作成するのに役立ちます。上記サンプル例では、背景の黒色が鮮やかなコンテンツと対照的となり、シンプルで魅力的なデザインに仕上げています。
25. 変わらないデザインを。

ミニマリズムは、時代を超えて愛されるデザインにすることも可能で、不可欠な要素のひとつと言えるでしょう。デザインに含まれる要素を少なくすればするほど、特定のスタイルやトレンドとは関係なくなります。もっとも分かりやすい例として、Googleのホームページを見てみましょう。上記サンプルは、10年前と今日のGoogleのホームページです。小さな変化にも関わらず、空白とコンテンツに焦点を当てることで、時代を超越したデザインとなっています。
さいごに。
全体のまとめとして、ミニマリズムは必ずしも美しさや再現できるスタイルと言うよりも、むしろデザインについての考え方と言えるでしょう。
文字に関してはフォント数を制限し、より統一感のあるスッキリとしたデザインを心がけましょう。階層を利用し、グリッド上に配置することで、文字の読みやすさを最大限に高めてみましょう。
色に関しては、単色のカラーパレットを活用しますが、限定されているわけではありません。色を部分的に追加することで、デザインの特定のポイントを強調し、注目を集めるのにも役立ちます。
一般的に、配色カラーパレットに使われている色や、配置されている画像などに関わらず、取り除くことができるものがないか検討してみましょう。ぎゅっと凝縮できるものと、よりシンプルに置き換えられるものを考えてみましょう。単純に、必要なものだけが残った状態になるまで、可能な限り要素を減らしてみると良いでしょう。
参照元リンク : Minimalist Design: 25 Beautiful Examples and Practical Tips – Canva Design School