
目まぐるしく変化するウェブデザインは、技術の発達によりこれまでは難しかった表現も可能になってきています。ユーザー主体とした体験型サイトなども増え、アニメーションやレイアウトなど新しいデザイン要素を利用することで、より魅力的でインタラクティブなサイトデザインに仕上げることができます。
そんなウェブデザイン制作アイデアの参考にしたい、クオリティの高いWebサイトをまとめてご紹介します。Webデザインやホームページ作成を勉強したいという人にもオススメです。
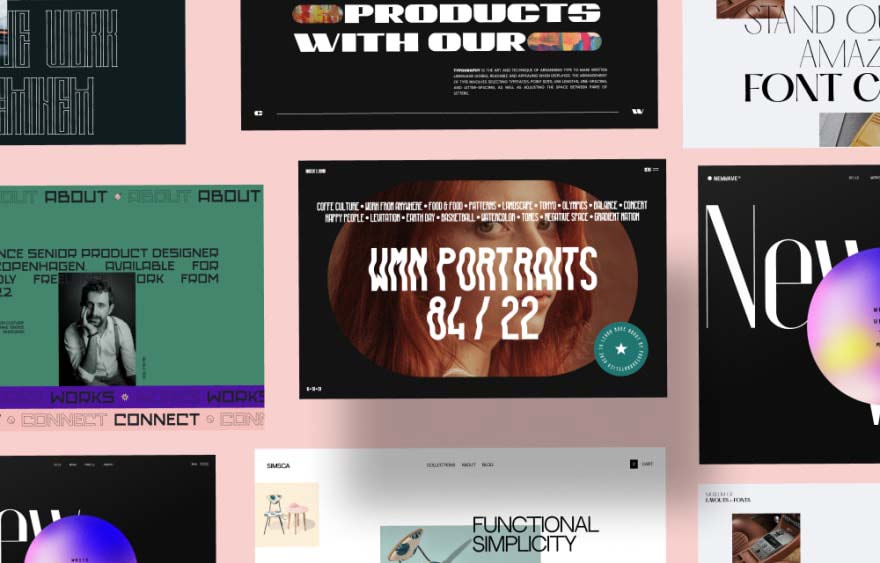
Webデザイン勉強の参考にしたい、魅力的なサイト35選まとめ
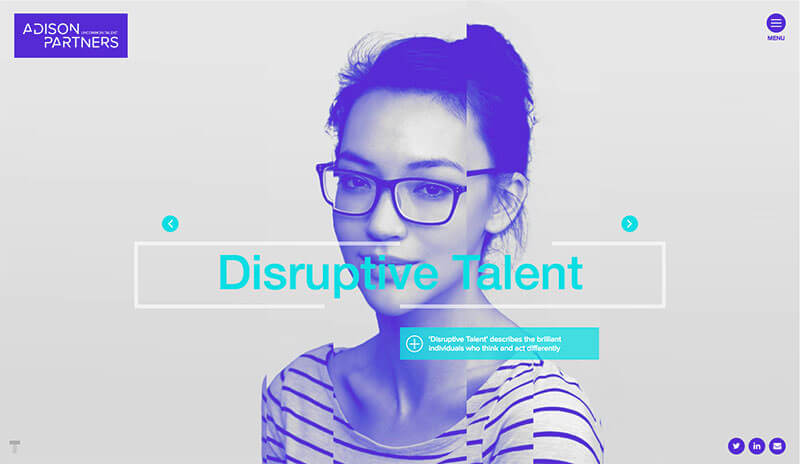
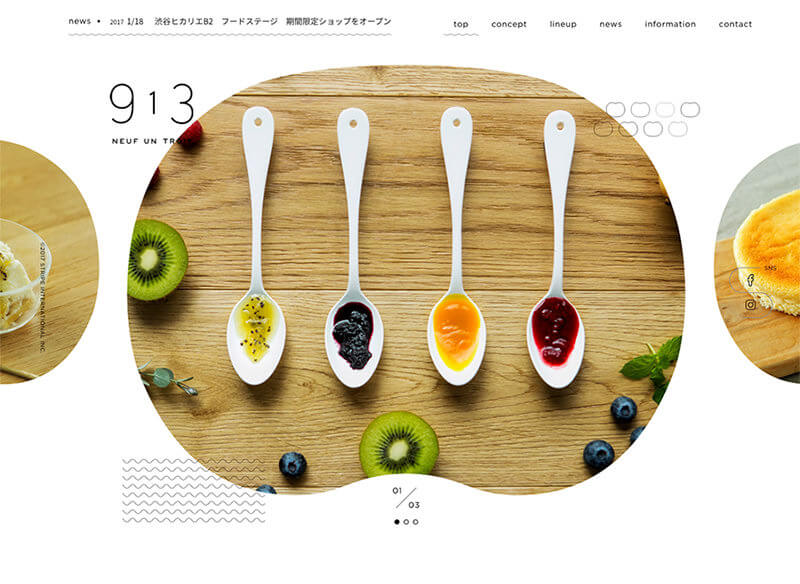
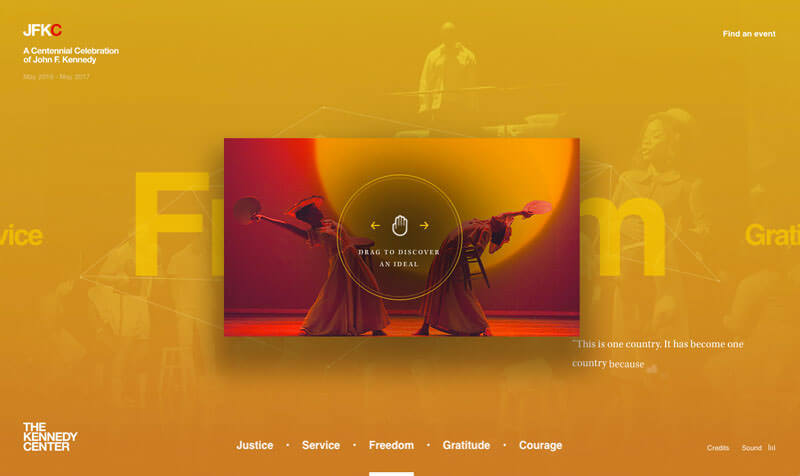
カラフルな配色でヒーローイメージが切り替わるインパクトのあるデザイン。
デュオトーンエフェクトのネオン系配色カラーパレットを採用したサイトで、コンテンツの切り替わりにアニメーションを利用したサンプル例として。
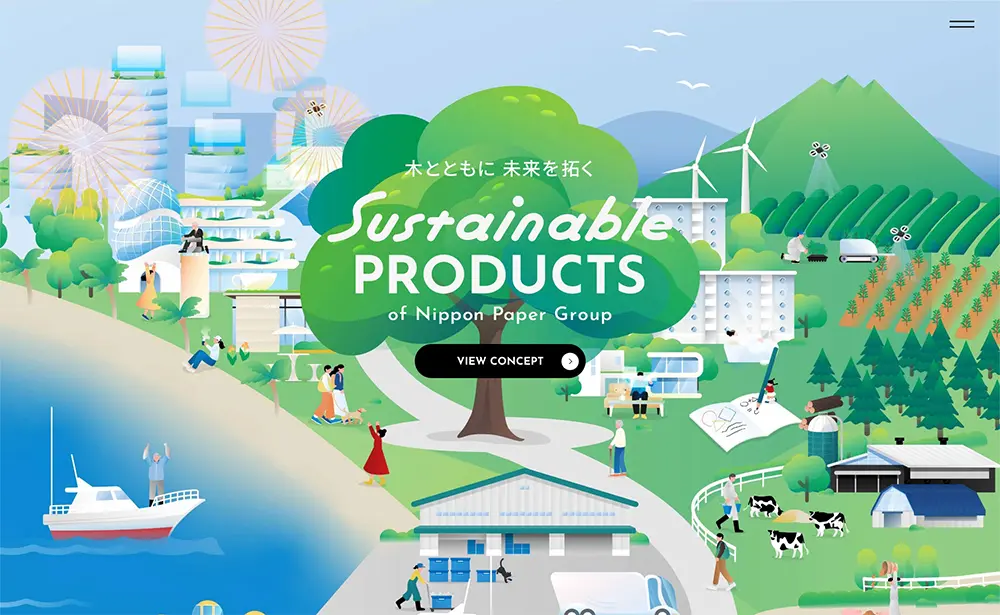
南国トロピカルなイラストが印象的なウェブサイトで、各商品のパッケージに合ったイラストと煙が消えるようなアニメーション付きページ遷移にも注目。
ページに表示されたQRコードをスキャンすると、ポケットサイズのスポーツカーが3Dバーチャルで蘇ります。
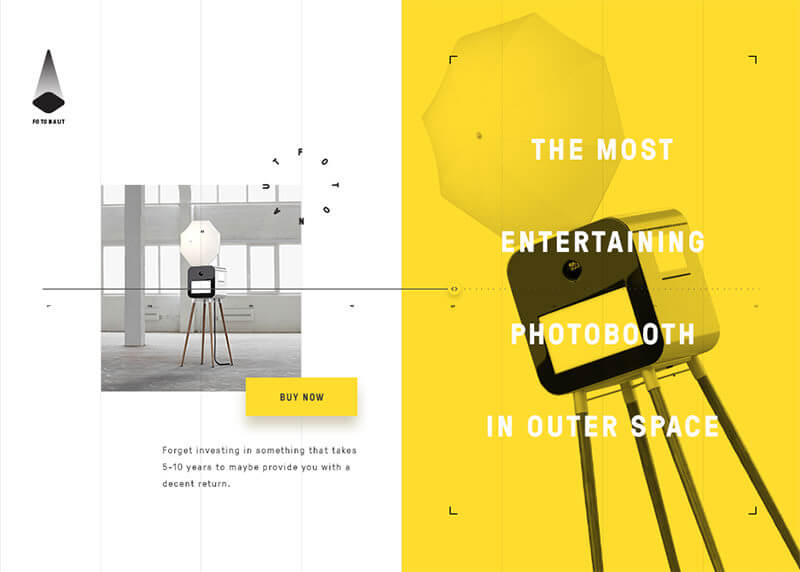
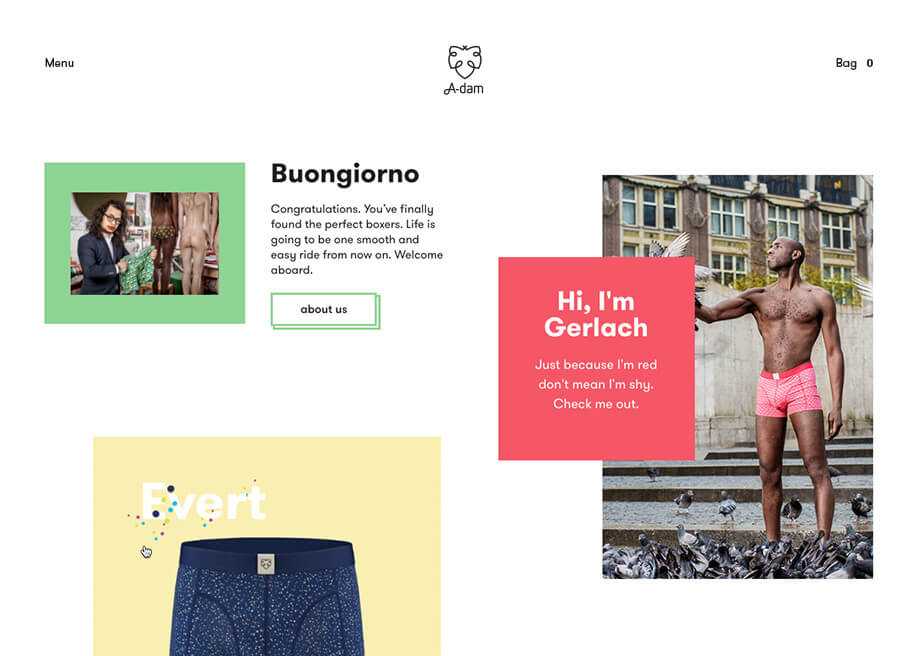
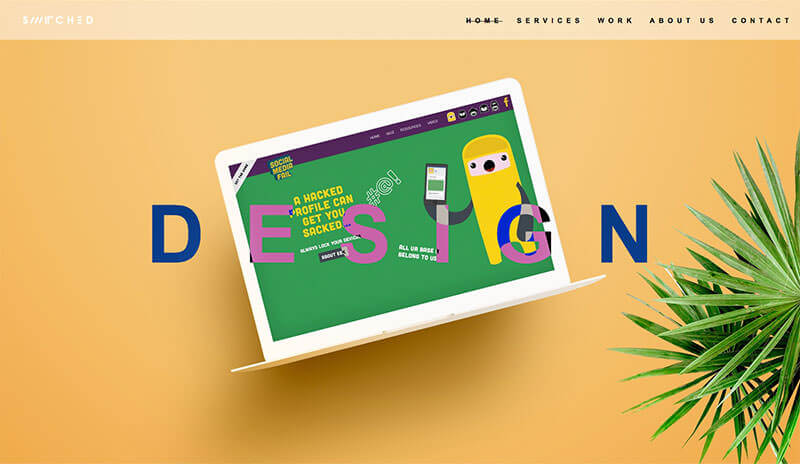
鮮やかな黄色と太字のサンセリフ書体のバランスが絶妙なポートフォリオサイトで、ミニマルデザインのお手本にもどうぞ。
発色の良い青色に大きく表示された巨大タイポグラフィー、たっぷりの余白スペースなどトレンドデザインの参考にしたいミニマルデザイン。
マウスカーソルに合わせて画面がグリグリと動き出し、ユニークなアニメーションを駆使したスライダーなどインタラクティブなデザイン。
サンディエゴにあるデザイン事務所のポートフォリオで、配色とフォントの組み合わせで魅せるシンプルなサイト。
動画を背景に利用したヒーローヘッダーにセリフ書体が高級感を演出したダーク系ウェブデザイン。
HTML5のCanvasを利用したヒーローヘッダー部分は、スクロールに応じてアニメーション遷移するインタラクティブなデザイン。
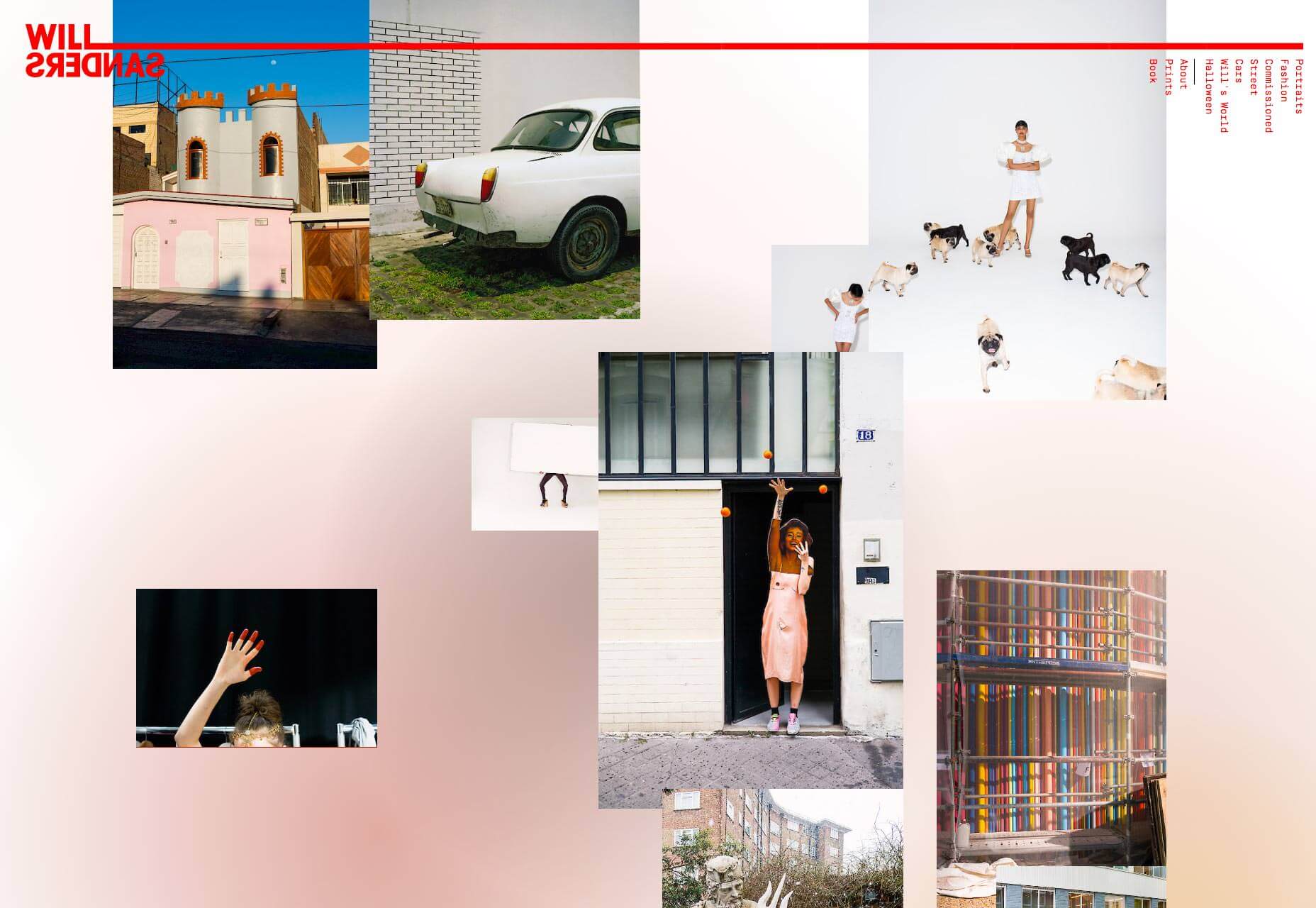
グリッドをずらしたレイアウトを採用し、写真と文字テキストのバランスを工夫したミニマルサイト。
各アルファベットをアニメーションで表現しており、美しい配色とかわいいキャラクターがポイント。
パステルカラーの美しい配色に、グリッドを崩してデザイン要素をレイヤー状に重ね、スクロールによるアニメーションを追加するなど、細かいギミックをたっぷりたっぷり採用しています。
プロスノーボーダー Phil Casabonの公式サイトで、グリッチエフェクトを加えた動画をうまく利用したウェブサイト。
スクロールすることでリンクを切り替えることができ、アニメーションとイラストを見事に組み合わせた作品。
下にスクロールするにつれてグラデーションカラーで変化する背景に、グリッドを無視した無造作なレイアウトをアニメーション付きで表示します。
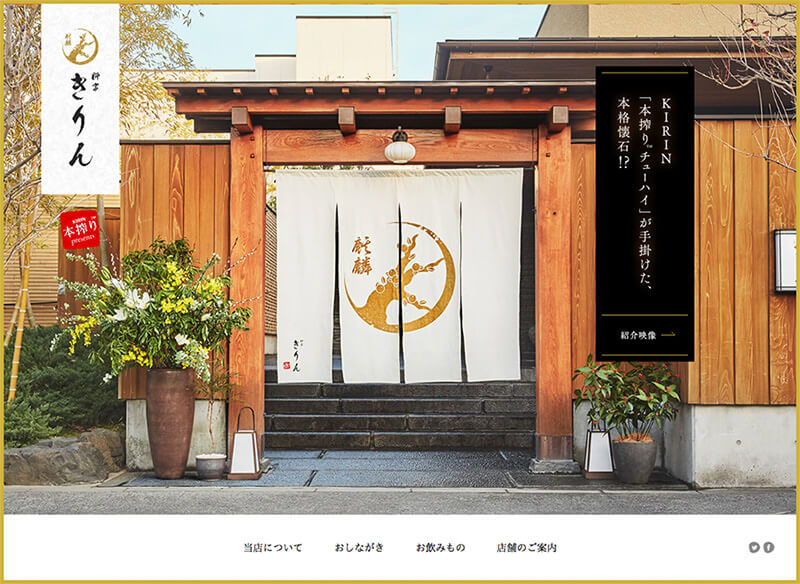
隅田川のほとりにある創業80年の和菓子店さんのウェブサイト。画面を2分割したスプリットレイアウトに、美しい日本語と美味しそうな和菓子が並びます。
細いラインのアニメーションや大豆の形をモチーフにしたイメージスライダーなどの仕掛けが目を引く縦に長いレイアウト。
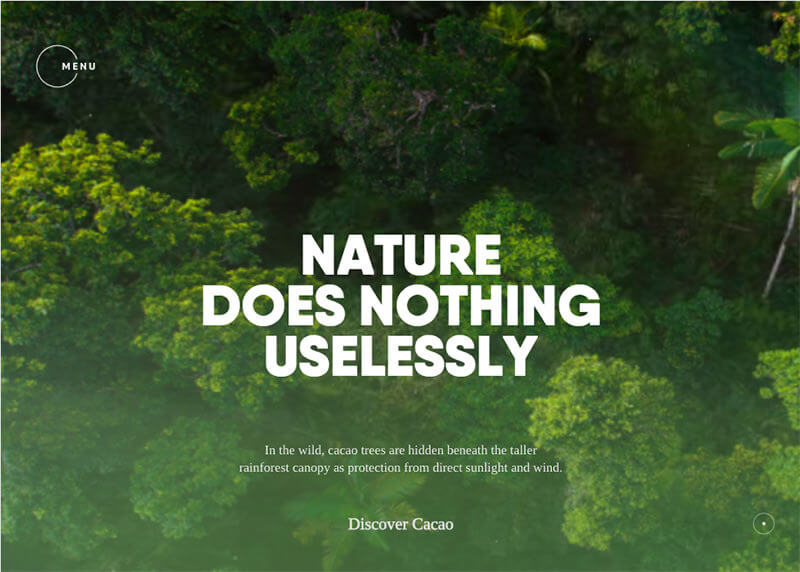
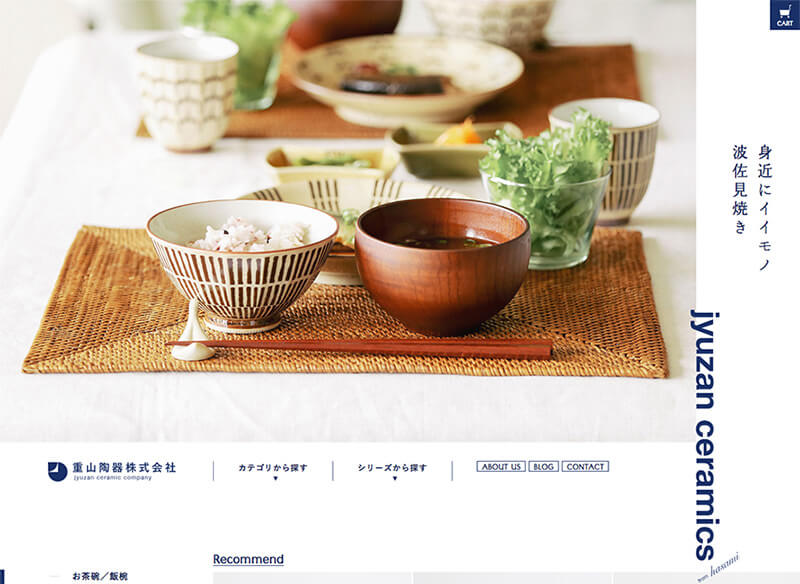
たっぷりの余白スペースに美しい配色がシンプルなレイアウトで、文字と写真の重なり方などトレンドも取り込んだナチュラル感が素敵。
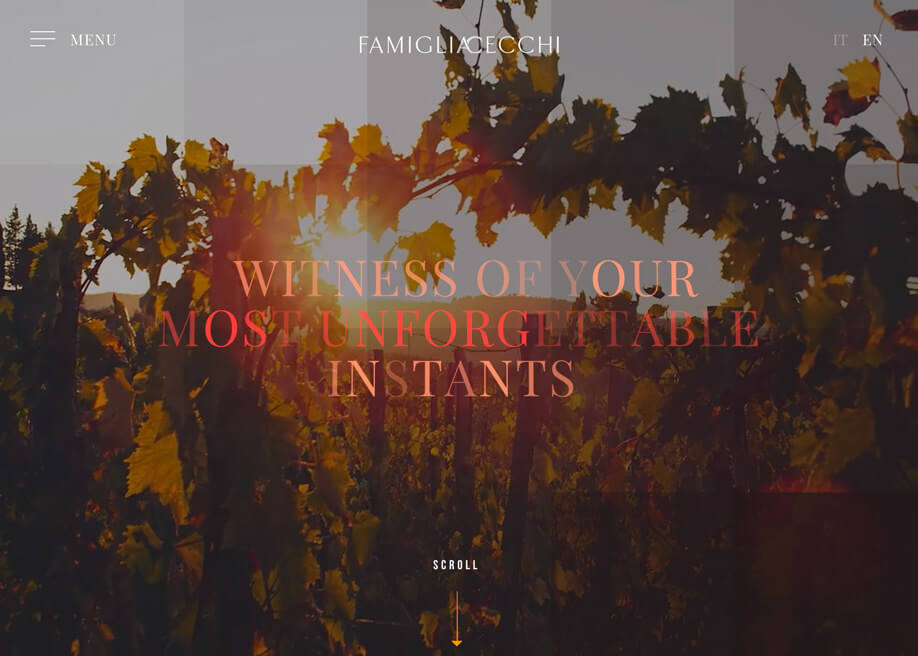
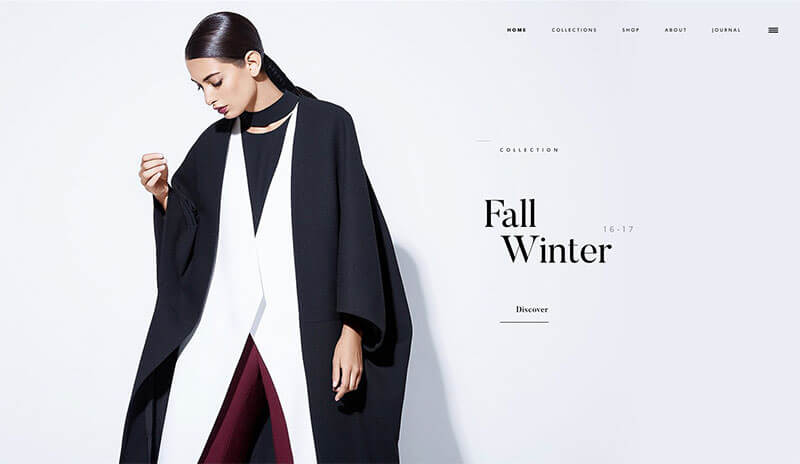
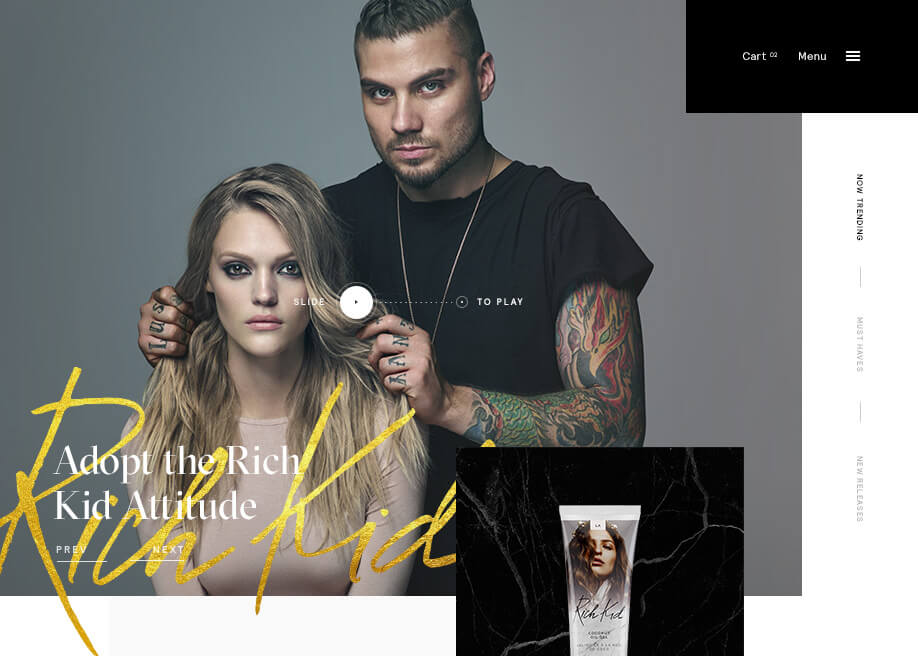
高級感のあるブランドイメージを損なわないレイアウトやフォント選びが魅力的な作品のひとつ。
マイクから聞こえてくる声や音に反応して、水彩ペイントのような美しいグラデーションが変化していくユニークなサイト。パソコンを販売しているとは思えないアイデアに脱帽です。
テロリストとの激しい戦いが続くシリアの現状を、実際に街なかで撮影されたビデオ動画を利用して伝える体験型ウェブサイト。どの建物もボロボロに破壊されているのが分かります。
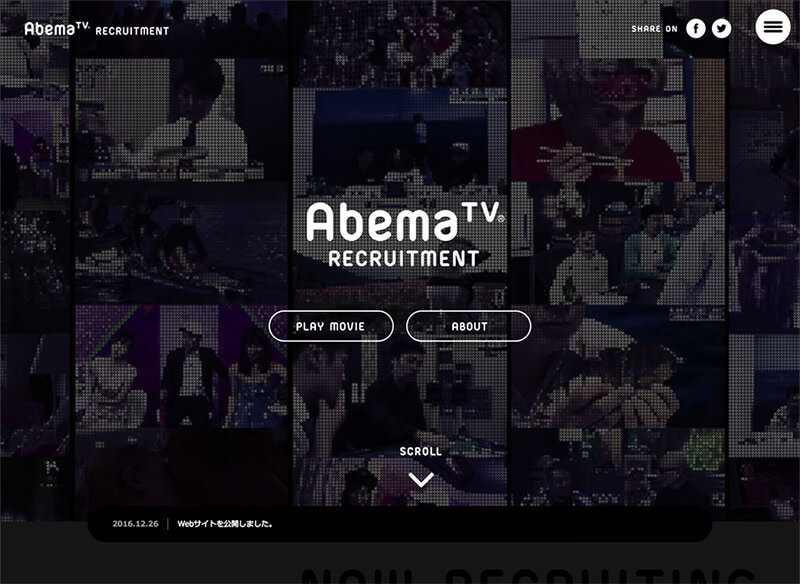
ライブストリーミング形式によるインターネットテレビ Abema TV の求人情報をまとめたサイト。
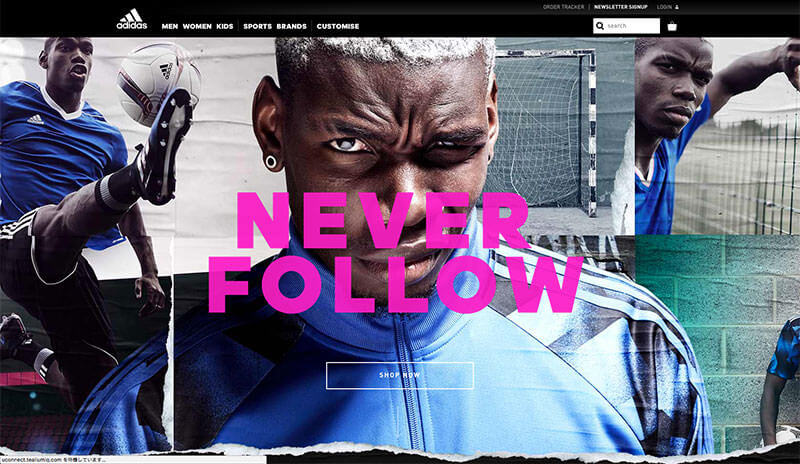
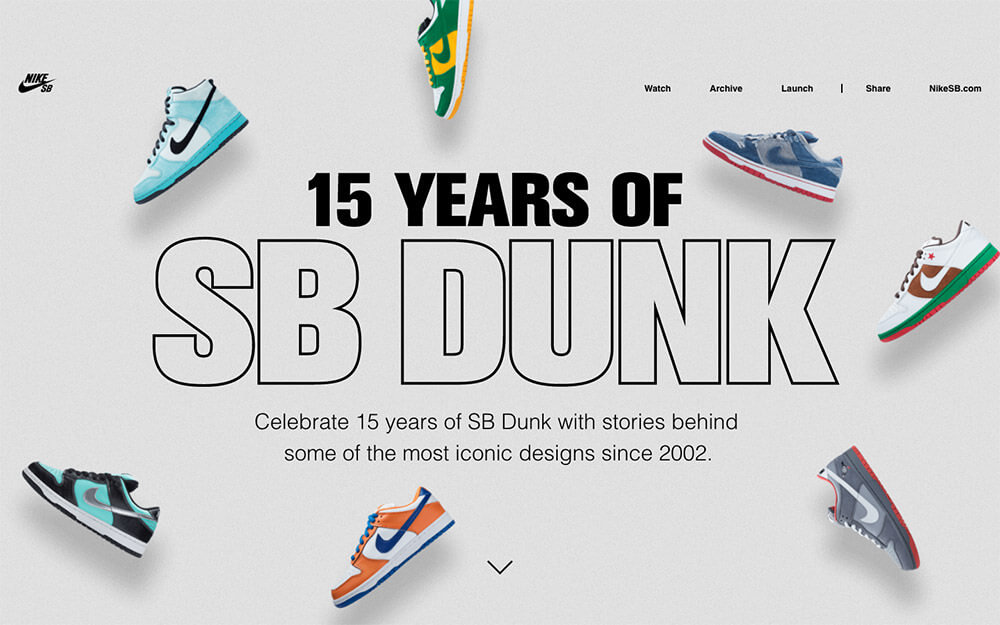
アクティブなスポーツ関連の商品イメージを見事に表現したデザインで、統一感のあるカラーリングとレイアウトの参考として。
奥行き感のあるアニメーションで切り替わるイメージスライダーで、ページ遷移を感じさせないシームレスなウェブ体験を実現しています。
スクロールに応じてアニメーション付きで写真イメージが展開し、こちらでもグリッドを崩したレイアウトが採用されています。
美しい写真イメージが魅力的なポートフォリオサイトで、各リンクへのページ遷移にアニメーションが活用されています。
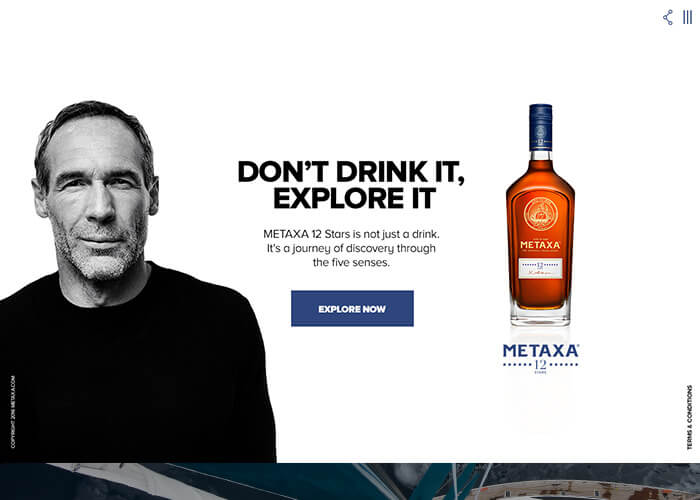
動画を利用し商品の良さを伝えるコンテンツは、ユーザーに新しいウェブ体験を提供できる新しいテクニックと言えるでしょう。
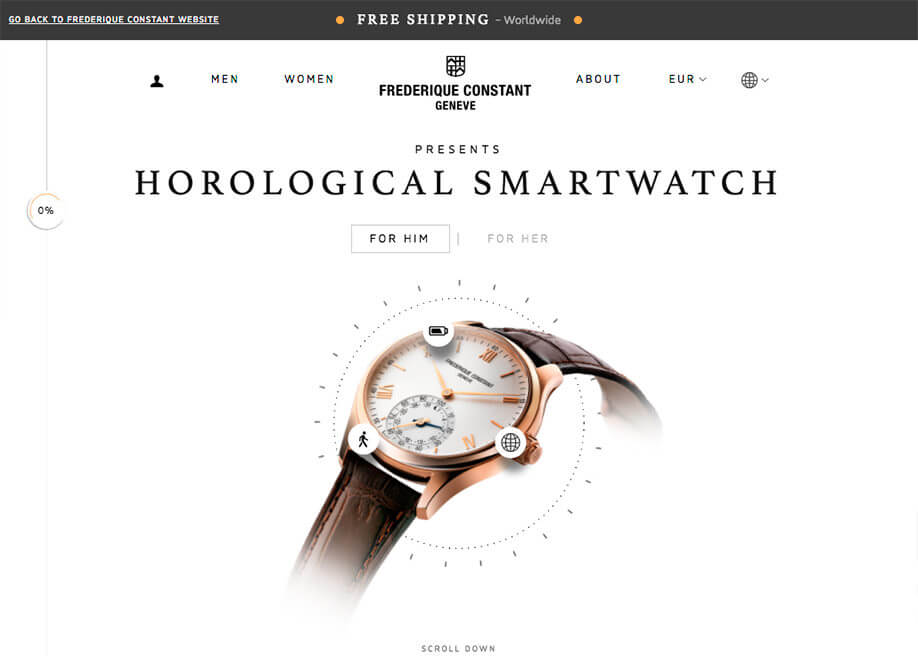
時計板の丸さをうまくレイアウトに利用しており、セリフ書体と細いライン線が高級感のある美しさを表現しています。
コンビニで購入でき、ビールと一緒に食べたくなる料理のレシピを公開しており、縦書きで書かれた日本語の美しさを表現できるレイアウト。
各リンクをカラフルな配色で分かりやすく整理しているポートフォリオサイト。
これ前のデザイン制作実績を紹介するポートフォリオサイトで、背景イメージと文字テキストの組み合わせを楽しむサイト。
サムネイル@ : 15 Years of SB Dunk – Nike.com