WEBデザインの仕上げに欠かせないのがアニメーション。ポイントやユーザーの誘導まで幅広い役割をこなす重要な工程です。今回ご紹介するのはWEBデザインに使えるWordPress用のアニメーションプラグインを集めたまとめ「10 Free Plugins for Adding Animation Effects to WordPress」です。

シンプルなものからアクセントにぴったりな凝ったエフェクトまで、多数のWordPressプラグインが揃います。以下ではまとめの中からおすすめのアニメーションプラグインを3つご紹介します。
詳しくは以下

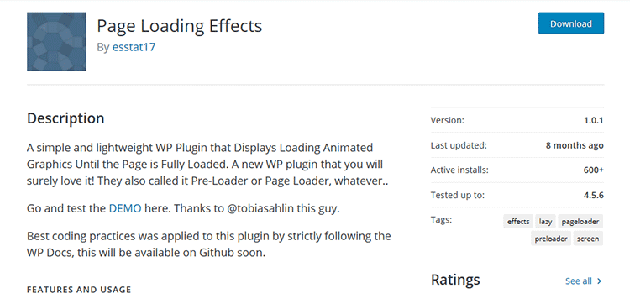
Page Loading Effects — WordPress Plugins
こちらはページ読み込みアニメーションが使用できるプラグイン。利用者に「読み込んでいる」ということを伝えるガイドにもなります。サイトに読み込みが発生する場合は是非取り入れたいアニメーションです。

Ultimate Hover Effects — WordPress Plugins
アイコンやテキストの上にカーソルをもっていくと動作する、オーバーフローアニメーションを付けられるプラグイン。最早WEBデザインには欠かせない定番アニメーションですね。

Easy Textillate — WordPress Plugins
サイトのテキストにアニメーションを加えるプラグイン。ユーザーに文章を印象づけたい、ここぞという時に。
サイトをより見やすく、より使い勝手良く変えてくれるアニメーション。今回ご紹介したまとめではそんなアニメーションプラグインが全10点紹介されています。アニメーションプラグインをお探しの方は是非下記リンクも御覧ください。