HTMLとCSSで作れる!見出しに使えるおしゃれな文字装飾サンプル
CSS3がほとんどのブラウザでサポートされるようになり、今まで画像で再現するしかなかったデザインがCSSでも表現できるようになってきています。大昔にさかのぼると、角丸も作れない、なんて時代がありましたが、今となってはCSSを書くだけで実現できます。CSSでこれだけのことができるよ!と紹介したいのですがキリがないので、今回は「文字の装飾」にしぼってご紹介します。
Webでかわいくておしゃれな見出しを作るとなると、昔はデザインデータから画像を切り出して・・・と作業していましたが、HTMLとCSSで表現できれば色の変更などの編集や複製がとっても楽ですよね!
また、ホバーエフェクト(マウスオンで色が変わるなど)の適用も画像を使うより簡単です。
ここでは皆さんに「CSSだけでここまでデザインが再現できる」ということを知っていただきたく、いくつかサンプルを作ってみました。
はじめに
全スタイル共通で使用するHTMLはこちらです。
<p class="《任意のクラス》">テキストTEXTtext</p>写真を文字の形に切り抜く
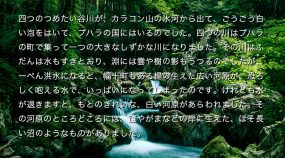
背景画像を文字の形にマスクして、文字に写真を重ねたような効果も、CSSで表現できます。
ゴシック体も木目調で一気に優しい印象に!デザインの統一感が取れて◎ですね!
(※IEには対応していませんのでご注意ください)
.backgroundImage{
background: url(背景画像パス);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
グラデーション
上記の写真と同じ方法を使っていますが、背景にグラデーションを敷いています。
(※こちらもIEには対応していませんのでご注意ください)

.gradation{
background: -webkit-linear-gradient(to right, #e5033e, #b701b5, #4a02c2);
background: linear-gradient(to right, #e5033e, #b701b5, #4a02c2);
mix-blend-mode: screen;
color: #ffffff;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
影をつける
text-shadowで影をつけただけですが、影を二重にするととたんにおしゃれ度がアップします!
これは水色の文字+白のシャドウ+薄い水色のシャドウをつけました。

.shadow{
color: #00BCD4;
text-shadow: 2px 2px #fff, 5px 5px rgba(0, 188, 212, 0.4);
}
縁取り
text-shadowで8方向に影をつけています。
影をつけるのが上下左右だけだと文字の角が切れているように見えるので、8方向に影&1pxぼかしを入れて切れ目を目立たなくしました。

.border{
color: #fff;
text-shadow: 1px 1px 1px #ff9800, -1px 1px 1px #ff9800, 1px -1px 1px #ff9800, -1px -1px 1px #ff9800, 1px 1px 1px #ff9800, -1px 1px 1px #ff9800, 1px -1px 1px #ff9800, -1px -1px 1px #ff9800;
}
上記の縁取りを応用。ピンク文字+白のシャドウ+4方向にグレーのシャドウで縁取り。
女性誌の見出しに使われていそうなデザインができました。

.border01 {
color: rgba(233, 30, 99, 0.7);
text-shadow: 3px 3px #fff, 4px 4px 0 #5d6f77, 4px 2px 0 #5d6f77, 2px 4px 0 #5d6f77, 2px 2px 0 #5d6f77;
}
ちょっと別バージョン。白文字+グレーで縁取り+黄緑の影です。
そこはかとなく青春風味が感じられるのは私だけでしょうか。
さらに青春風味をアップさせるためにCSSで傾けてみました。

.border02{
color: #fff;
text-shadow: 1px 1px 1px #555, -1px 1px 1px #555, 1px -1px 1px #555, -1px -1px 1px #555, 1px 1px 1px #555, -1px 1px 1px #555, 1px -1px 1px #555, -1px -1px 1px #555, 5px 5px #9ccc65;
transform: rotate(-4deg);
}
画像+影のMIX技!
文字に画像を重ねた上にシャドウをあわせて、パターンつきの影ができました。
黒文字とうっすら見える白い影をtext-shadowで表現しています。
.pattern{
background: url(背景画像パス);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
text-shadow: -4px -4px 0px #000, -3px -3px 0px #fff;
}
さいごに
CSSで作れる文字装飾のデザインは意外とあるんだなと再認識しました。
今までスルー気味だったtext-shadowは意外と奥が深い!無限の可能性を秘めていますね・・・。
ぜひ、サイトのデザインに取り入れてみてはいかがでしょうか?