グラフィックデザインの世界における最新ニュースやトレンドを知っておくことで、よりクリエイティブで最先端のデザインテクニックを学ぶことができます。
今回は、2016年から人気が続くグラフィックデザインのトレンド9個をまとめてご紹介します。これらのトレンドは、印刷デザインまたはウェブサイトのどちらかでよく見かけるものとなっており、今後もますます人気がでそうなものをピックアップしています。
コンテンツ目次
- 1. 手書きグラフィックとアイコンデザイン
- 2. ネガティブ・スペースの利用
- 3. より自然な余白スペースとグリッドの利用
- 4. カスタムグラフィック&イラスト
- 5. セミフラット・デザイン
- 6. 左右非対称
- 7. ビジュアル重視のストーリーテリング
- 8. タイポグラフィーとフォントの組み合わせ
- 9. ポリゴンスタイル
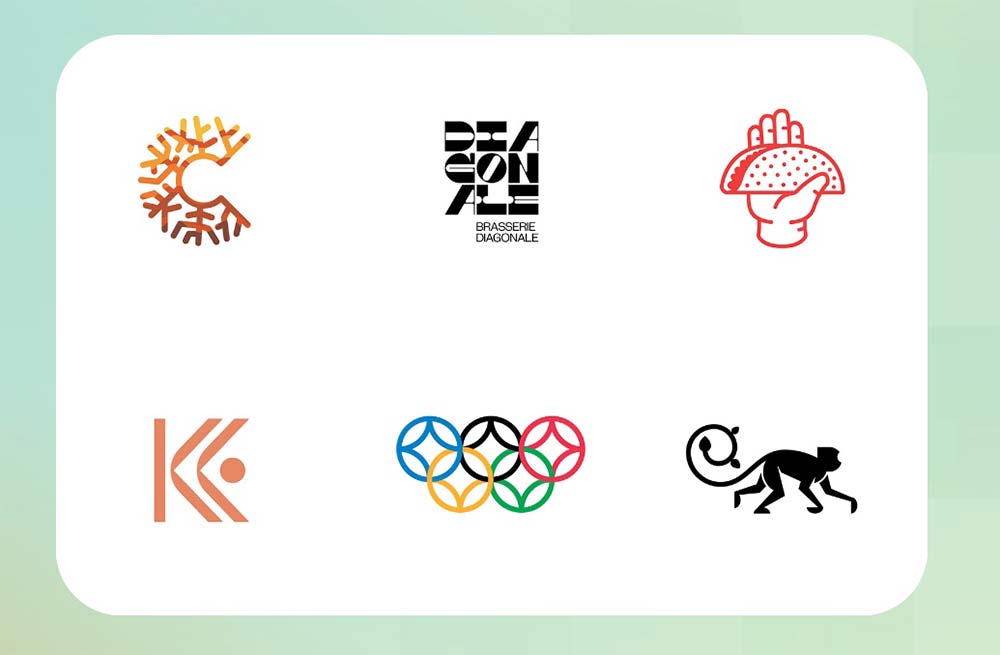
1. 手書きグラフィックとアイコンデザイン
2016年は信頼性(英: Authenticity)とシンプルさ(英: Simplicity)に対する人気が集まる年と言えるでしょう。このトレンドはグラフィックやアイコンのデザインにも影響しており、これらデザインやコンテンツに個人的で楽しい要素を追加するのに最適な方法のひとつです。
このトレンドはシンプルでプロフェッショナルな見た目を表現できると同時に、ブランディングをうまく際立てながら、幼いころの懐かしい気持ちを呼び覚まさせるデザイン。
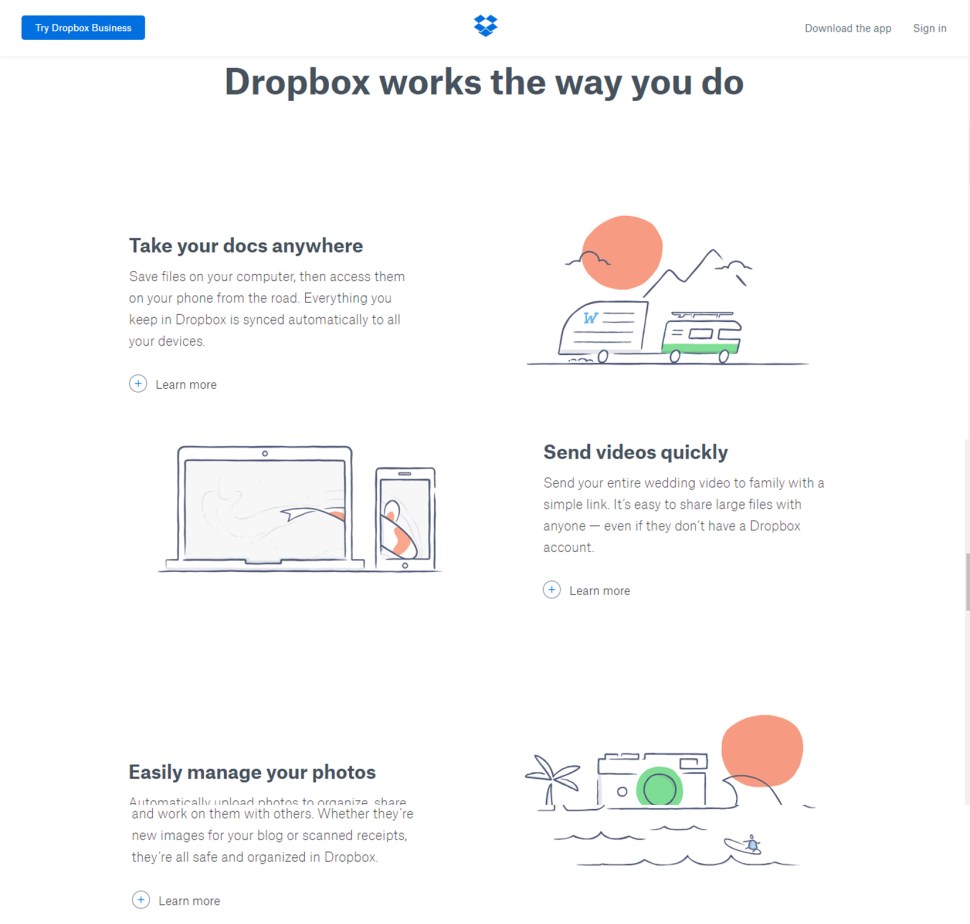
2016年に見られた他のトレンドと同様に、この傾向はシンプルでよりデザインの本質へと押し戻したようなものです。たとえば、Dropboxではすべてのコンテンツ要素に手書きのイラストを使用しており、今ではそれがブランディングの一部となり、ユーザーが認識しやすくなっています。

さらにビジュアルデザインに手書きイラストを採用することで、より子供っぽさを表現でき、製品をより使いやすく魅せることができます。Dropbox のような大規模なテクノロジー企業などで特に役立つグラフィックトレンド。
イラスト画像は幅広いデザイン要素に適用することができますが、より複雑な問題や指示を説明したいときなどに、ますます人気が高まっているトレンドです。2017年には「手書きスケッチ」や「個人の手作り」といった品質、タイプのデザインが消費者の間でますます人気になると考えられています。

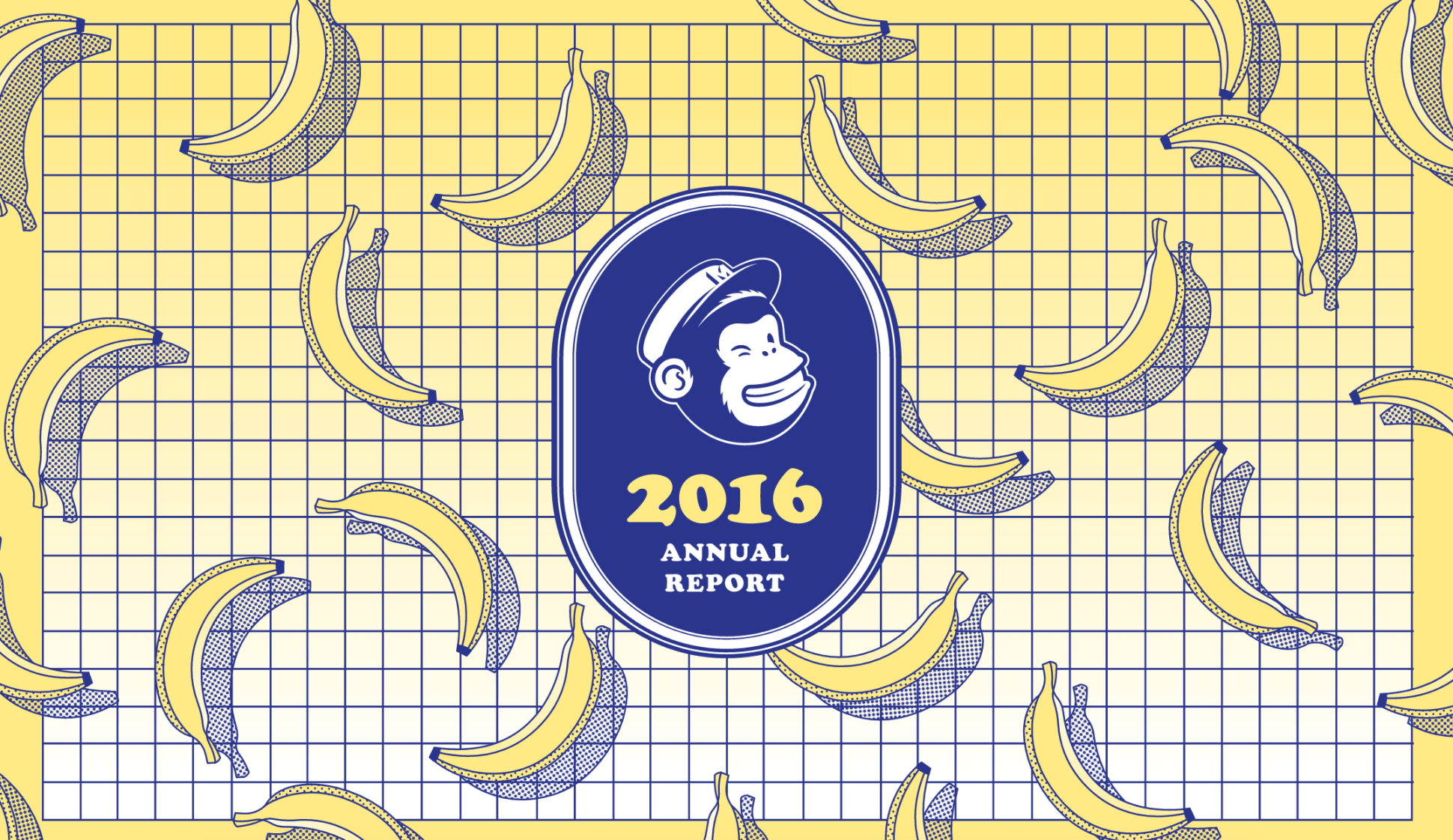
この他にも、2016年の年間レポートをイラストで仕上げた MailChimp のサンプル例。

他のブランディングでは、商品パッケージなどビジュアルデザインに手描きイラストを採用している例も。

2. ネガティブ・スペースの利用
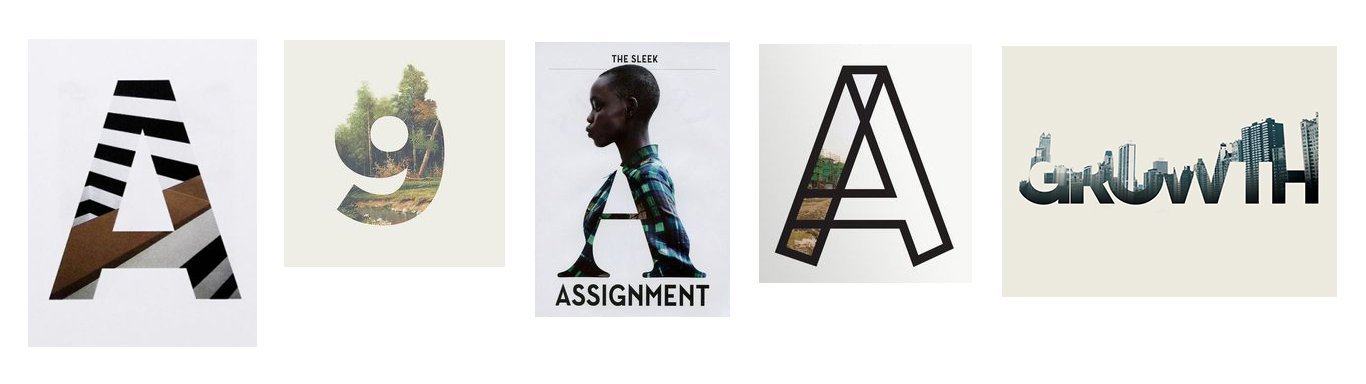
ネガティブ・スペースは、対象の間に存在する空間を指し、その対象と同じくらい重要なポイントとして、視覚的なデザインバランスを表現するのに役立ちます。

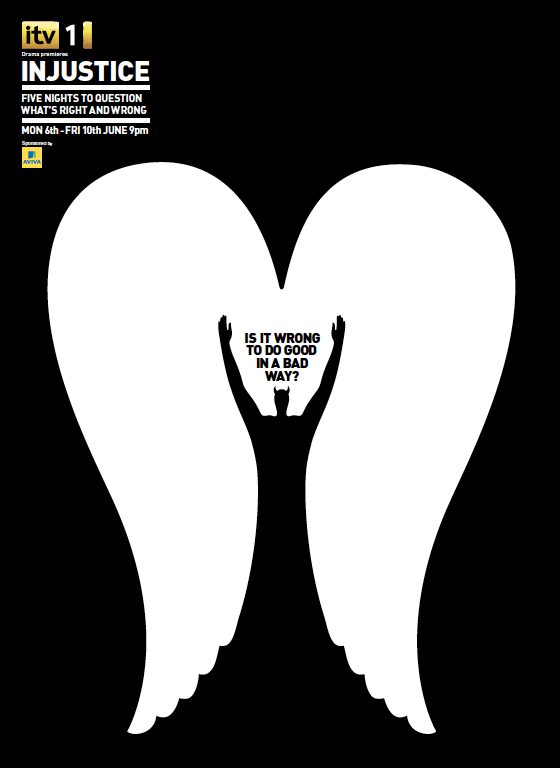
ネガティブ・スペースを戦略的に使用することで、特にロゴやブランディングなどのプロジェクトデザインに、より深い意味や二重の意味をもたせるのに巧妙なテクニックと言えます。以前から見かけるデザイントレンドですが、ここ数年の間で再度人気が再燃しています。

ゴルフプレイヤーとスパルタの勇者が隠れているゴルフクラブのロゴデザイン。

3. より自然な余白スペースとグリッドの利用
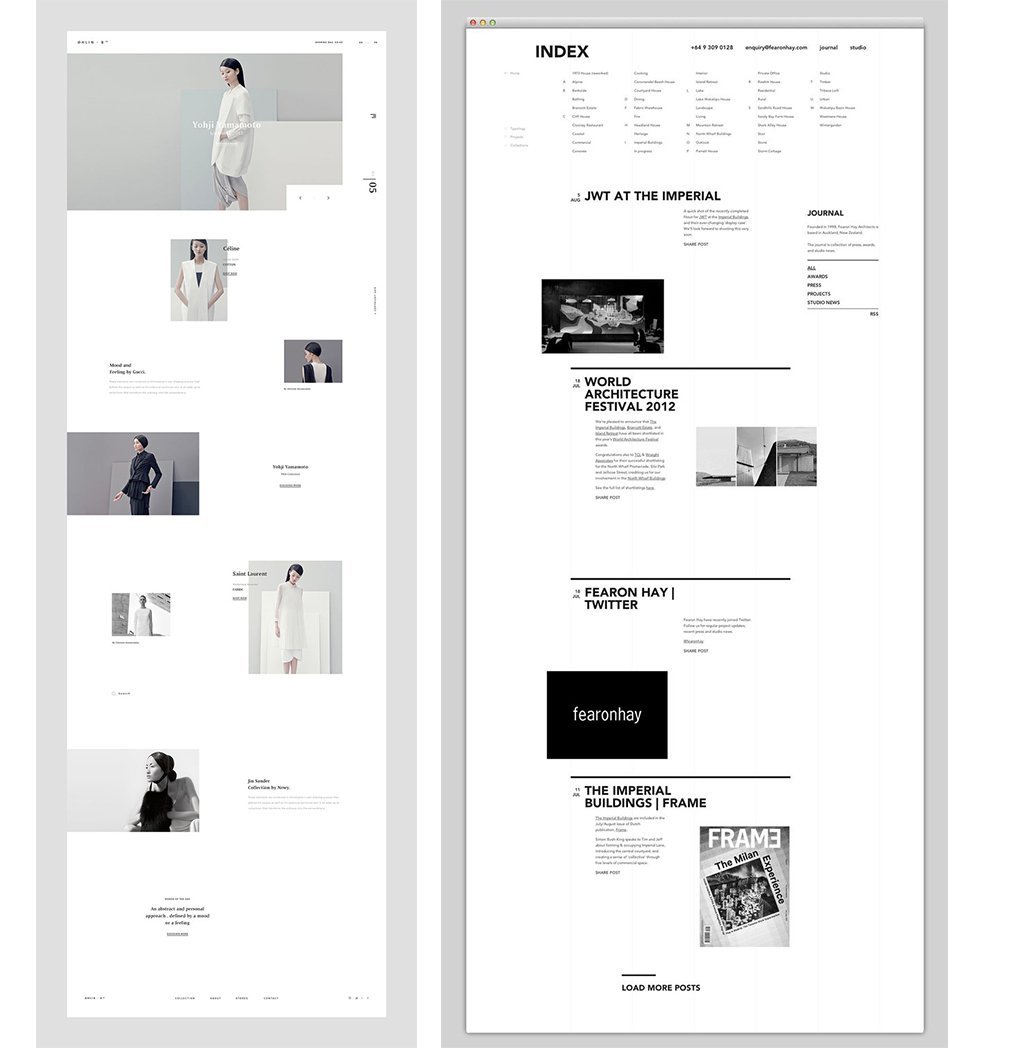
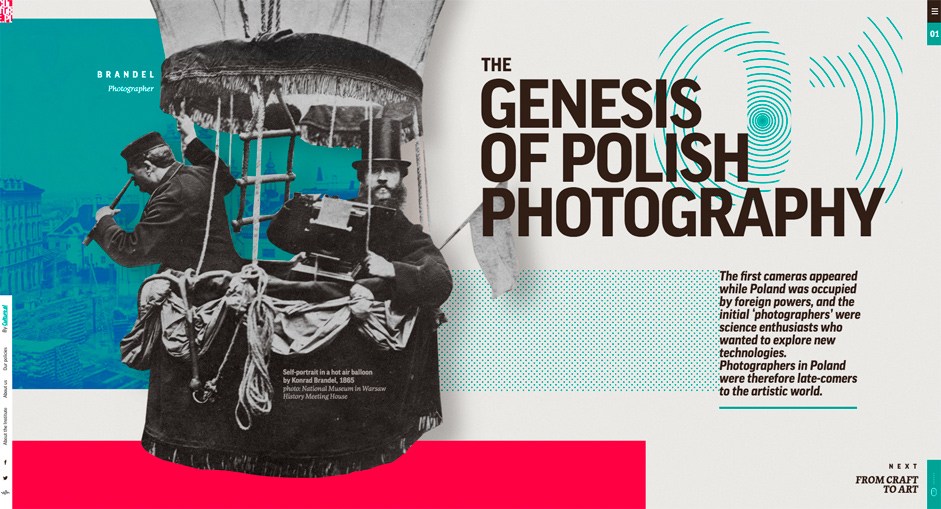
これまでのグラフィックデザインでは、きちんと整理されたカラムとグリッドを利用したレイアウトが主流でしたが、2016年にはより不規則なレイヤーやよりモダンなデザインへの移行が顕著とりました。この傾向は、特にウェブデザインに関連するトレンドですが、雑誌などのプリントデザインにも今後影響が出てくるでしょう。


4. カスタムグラフィック&イラスト
美しいストックフォトを利用するケースもまだまだ多いですが、より個性を演出できるカスタム画像やイラストの使用は、ここ数年間で大幅に見かける機会が増えた新しいトレンドと言えるでしょう。

このトレンドは、どんなデザインにも視覚的な魅力を加えることができ、ユニークなビジュアルを作成するために最適な方法のひとつです。カスタムグラフィックとイラストは、ブランドや製品の伝えたいメッセージやコンセプトをユーザーに届けるビジュアル言語として活用でき、より分かりやすいビジュアルで、メッセージをよりはっきりと伝えるのにも効果的です。

デザイン思考(英: Design Thinking)やデザインを中心とした他のアプローチが増えてくることで、より個性を表現できるイメージの利用は今後もますます見かける機会も多くなるでしょう。

5. セミフラット・デザイン
Windows が Metro スタイルを公開した後、フラットデザインはミニマルスタイルの進化系ということで、デザインの世界に広く浸透していきました。しかし、今はより奥行き感を実現する Google のマテリアルデザインが主流になってきています。このマテリアルデザインは、フラットデザインのいいところはそのままに、光と影エフェクトを加えることで、よりリアル感の強いダイナミックな雰囲気を演出できます。

このように控えめな影エフェクトやカード型レイアウト、よく考えられたアニメーション移行に、奥行き感をプラスすることで、セミフラット・デザインはより使いやすい優れたデザインとなっています。
さらに、セミフラットデザインはミニマルスタイルにも通じる「Less is More」の概念なので、サイトコンテンツも少なく読み込み時間を短縮するというメリットも、

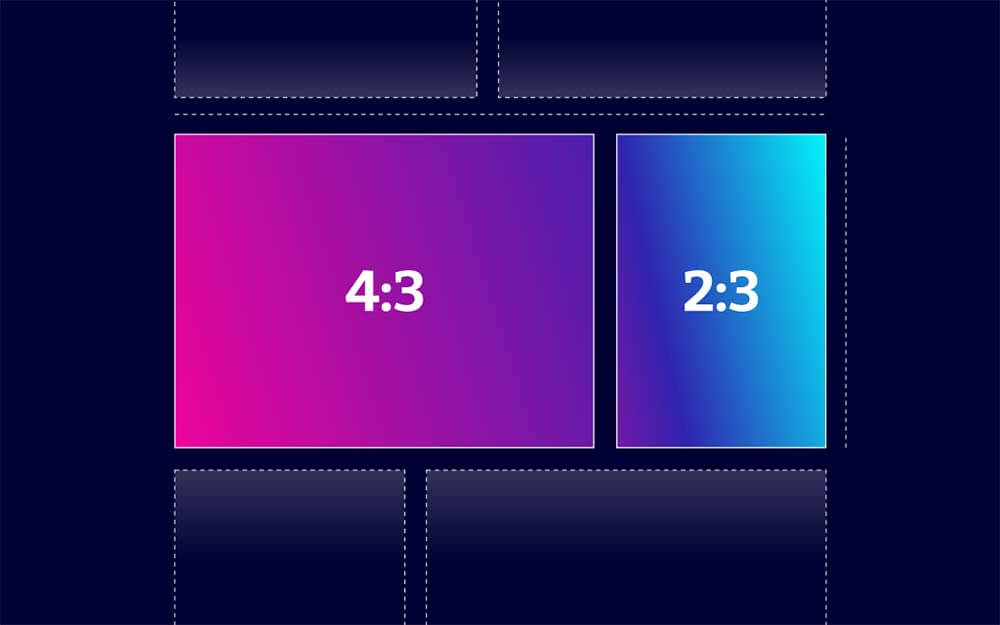
6. 左右非対称
グラフィックやウェブデザインで話題となっているトレンドが、この左右非対称のレイアウトです。オリジナル性の高いデザインを作成するのに、左右対称のルールを破ることで、より魅力的に仕上げることができます。
このように左右非対称のレイアウトは、真ん中に見えない線を引き左右に分割することで、グラフィックデザイン要素のバランスが正確かどうか確認することができます。
左右対称のルールを破ったこの最先端デザインは、今後もますます人気が出てくるであろうトレンドのひとつ。以下は、このトレンドをうまく活用したサンプルレイアウトです。



7. ビジュアル重視のストーリーテリング
ストーリーテリング(英: Storytelling)は特に新しい考え方ではなく、わたしたちの日常生活でもよく使われおり、コンセプトなどを理解するのに役立ちます。広告マーケティングなどでも利用されており、広告主は何十年にもわたって製品やサービス、ブランドなどを紹介してきました。
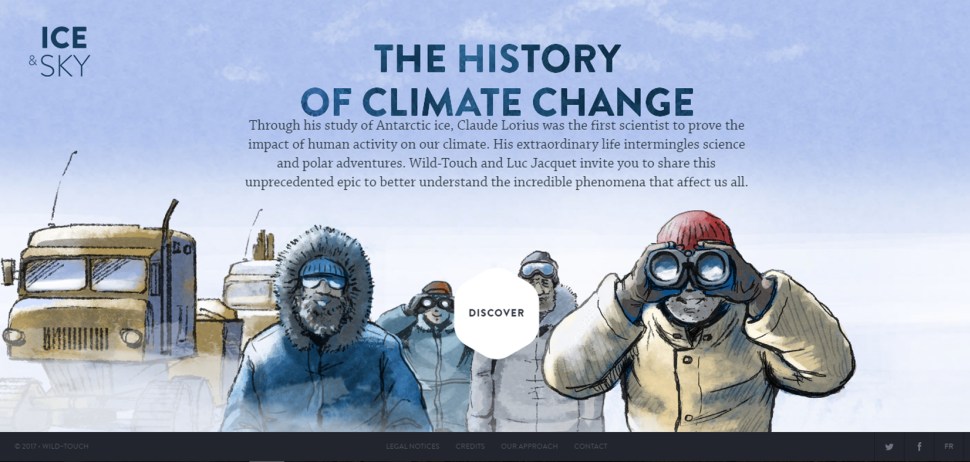
しかし、ここ数年、ストーリーテリングの考え方をグラフィックデザインでも見かけるようになりはじめました。視覚的なコンテンツは、文字テキストだけのコンテンツよりも魅力的なこともあり、デザイナーはストーリーテリングを採用し、豊かでユニークなユーザー体験を提供しはじめています。
以下のサンプル例では、スクロール可能なインタラクティブなグラフィックを使い、ユニークで美しいデザインに仕上げています。ストーリーテリングのインスピレーションが欲しいときに役立てたいサイトのひとつ。
8. タイポグラフィーとフォントの組み合わせ
異なる書体を組み合わせるだけでなく、とてもクリエイティブな方法でフォントやタイポグラフィーを組み合わせたデザインは、2016年のトップデザイントレンドとして挙げられます。

手書きブラシを主流とした、タイポグラフィーや文字テキストに遊びを加えるこのトレンドはまだまだ消えそうにもありません。それどころか、デザイナーの想像力を最大限発揮できる機会として、さらに人気が高まっています。



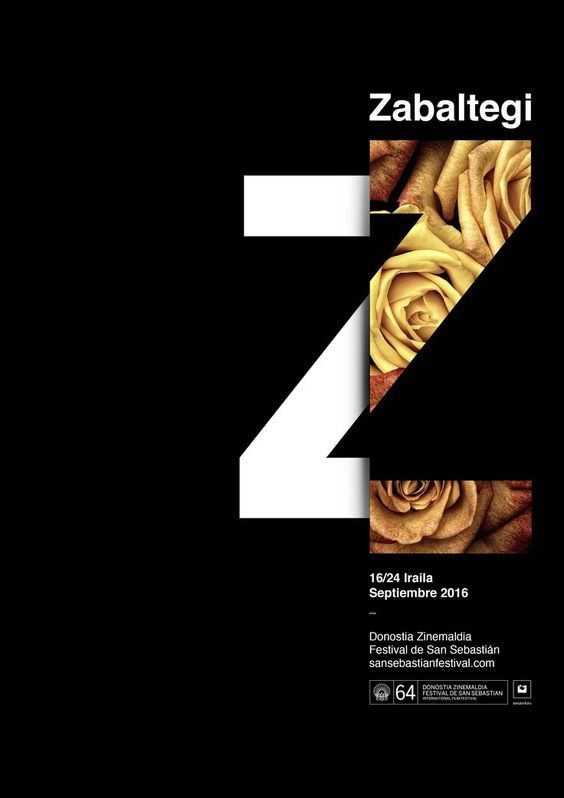
このトレンドは、ロゴデザインでも見受けられます。画像イメージとタイポグラフィーをうまく組み合わせることで、コントラストの強いデザインに仕上げることができます。

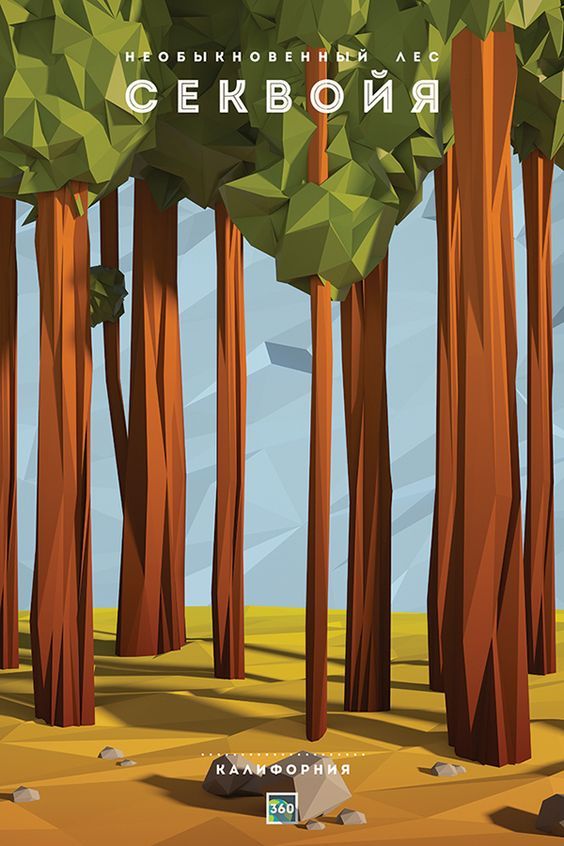
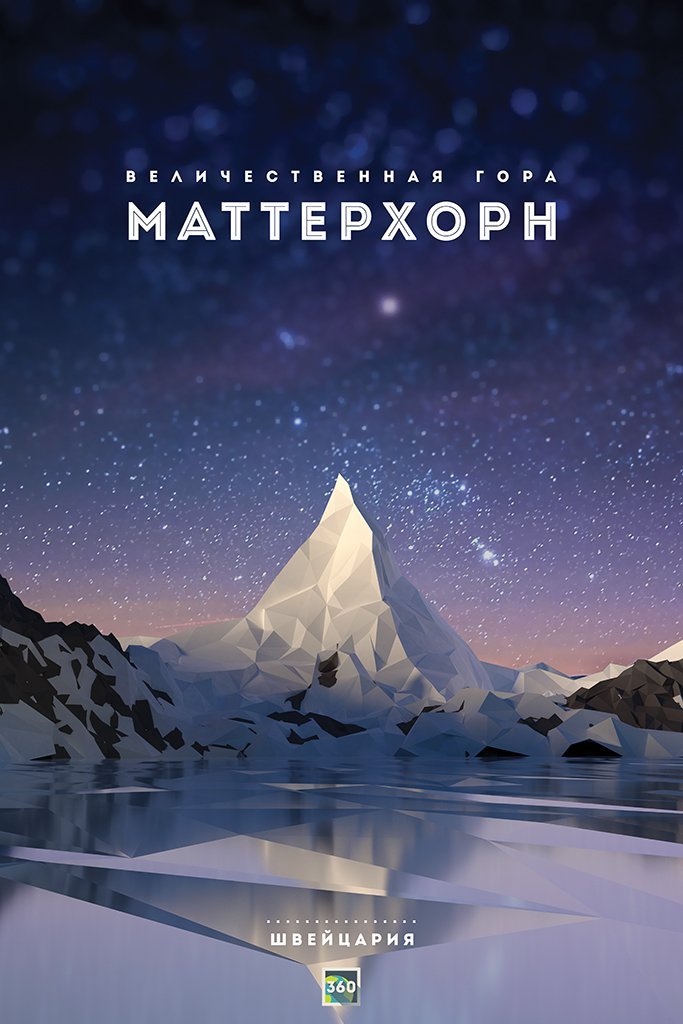
9. ポリゴンスタイル
,
ゲームのグラフィックデザインに影響を受けたこのトレンドは、しばらくの間、ベクター系イラストとして人気で、2016年にはより多くのデザイナーやゲーム開発者がこのスタイルを採用しはじめました。
ポスターやチラシなどのデザインとして活用されたり、ゲームをコンセプトにした美しいロゴやタイポグラフィーをポリゴンスタイル(英: Low-Poly Design)のイラストを採用するケースも。

立体的な3Dエフェクトを実現できる幾何学模様と配色によって、最先端のデザインを表現できます。明るい色や左右非対称など他のトレンドと組み合わせることで、デザインをより魅力的なものに仕上げてみましょう。


海外サイト Web Design Ledger で公開された 9 Graphic Design Trends From 2016 That Are Still Popular In 2017> by Andrei Tiburca より許可をもらい、翻訳転載しています。
サムネイル@ : Gradients Are Back by Kevin Burr – Dribbble
参照元リンク : 9 Graphic Design Trends From That Arte Still Popular in 2017 – Web Design Ledger