フラットデザインは、すべてのデザイン要素をシンプルにするというミニマリズムをより洗練させたものと考えられています。
しかし、フラットデザインのシンプルさを実現するのは、すべてが視覚的および機能的にもまとまりを持つという共通のゴールでデザインされなければならないので非常に難しいです。
目に見えないデザイン – 不必要なスタイリングを削除
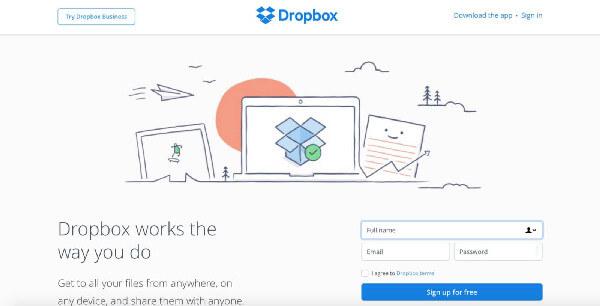
ユーザーがサイトのデザインについて気づかないデザインを選択しましょう。あなたのゴールは、ユーザーが迅速に、簡単にメッセージを理解し、行動を起こすのを手伝うことです。
Dropboxのフラットデザインはコンテンツのみに注力しています。

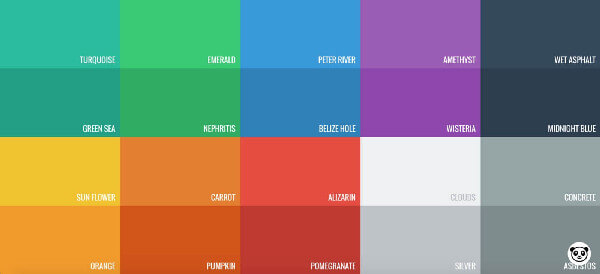
鮮やかな色 – 色はフラットデザインの有効性の重要な部分
色はサイトやアプリの全体的な印象を決めるので、フラットデザインにおける重要な要素です。フラットデザインの色のパレットは、他のデザインより明るく、色彩豊かです。

ヒント:

Material DesignやFlat UI Colorsは、いい色の選択ガイドを提供しています。
Flat UI Colorsは、フラットな色を選択するのによいサイトです。少し彩度を落とした色は、美的感情を高める傾向があるので使ってみましょう。

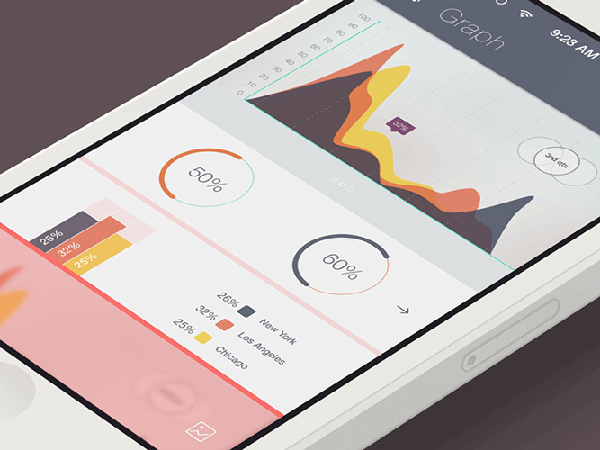
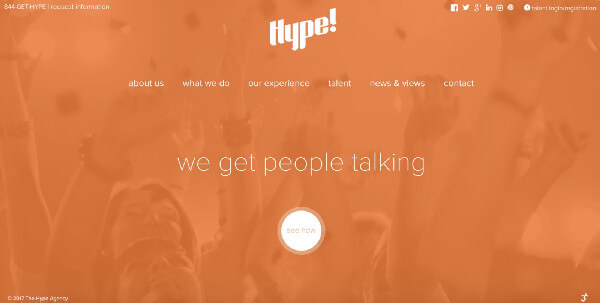
やわらかい色は、サイトのメッセージの内容を失わずに、魅力的な視覚要素を与えます。明るい色は、抑えた背景色にアクセントを加える目的で使われます。アクセント色がどのような印象を与えるかは以下の例を見てください。

暗い背景色の上の明るい色は、劇的な印象を与えます。あなたのUIの色がユーザーの好みにあうかどうかを確認することは、よいデザインに必要なことですので、充分な色の対比を利用していることを確認してください。
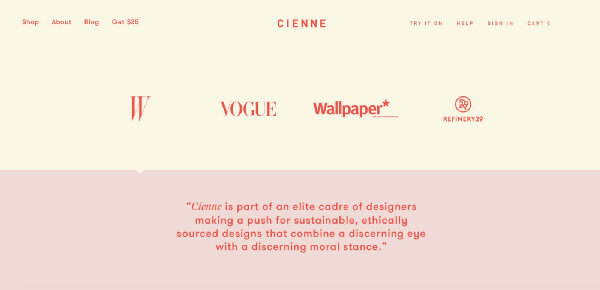
タイポグラフィーへの注力 – 注力した美意識のデザイン
タイポグラフィーはサイトで何が最も重要か、またデザインをどのように使っているかをユーザーに伝えます。読みやすく、ロードが容易なので、シンプルなタイポグラフィーを使うのがよいでしょう。シンプルなタイポグラフィーは、簡潔さと信頼をユーザーに与えます。

ヒント:
・ フラットデザインを用いたサイトには、様々なバリエーションと太さを持つシンプルなサンセリフフォントを検討してみてください。このフォントファミリーは、清潔、新鮮そして現代的なイメージを与えます。
・タイポグラフィーは全体的なデザイン設計に合わせるべきで、高度に装飾されたフォントは、シンプルなデザインに合わないでしょう。
モーション – フラットデザインをよりユーザー中心のものにします
フラットデザインのシンプルさはモーションを活用することで際立ちます。ユーザーがあなたのアプリやサイトを使った際、以下の質問を抱くでしょう。
- ・ 何が最も重要なのか?
- ・ 次に何をすべきかをどうやって知ることができるのか?
- ・やるべきことが完了したとどうやって知ることができるのか?
このような質問に答えるためにモーションの活用がおすすめで、モーションはユーザーエクスペリエンスを最適化し、ユーザーの質問に答えます。
- ・ユーザーの注意を喚起し、ユーザーがクリックやマウスのカーソルを動かした際に何が起こるかのヒントを表示します。
- ・視覚的なフィードバックを提供します。
モーションベースのデザイン要素は、トランジション、アニメーション、擬似3Dなど様々な形で利用されています。
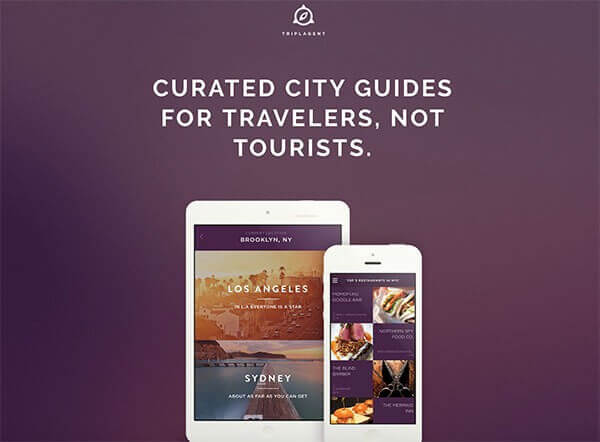
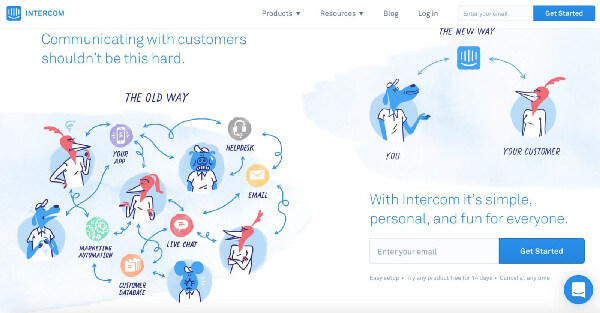
イラストレーション – フラットデザインを拡張します
フラットデザインのスタイルが階層化されるのに伴って、イラストレーションがより使われるようになりました。画像は、言葉よりも様々なことを伝え、ユーザーエクスペリエンスをより進化させるといわれています。正確に作成されたイラストレーションは、コンセプトを要約して理解しやすい形で眼に見えるものに変換し、メッセージを簡潔に伝えます。
Intercomは有益なイラストレーションを活用し、ユーザーに情報を効果的に伝えています。

フラットデザイン2.0 – ユーザーとの交流は追加の説明なしに直感的であるべきです
フラットデザインを設計する際に大きな問題となるのは、相互作用の要素です。ユーザーは、ページのどの部分がプレインテキストで、どの部分がクリック可能な部分なのかを知りたいです。最近、デザイナーがこの問題を解決しようとして、より成熟し、バランスの取れたフラットデザイン2.0が出てきました。
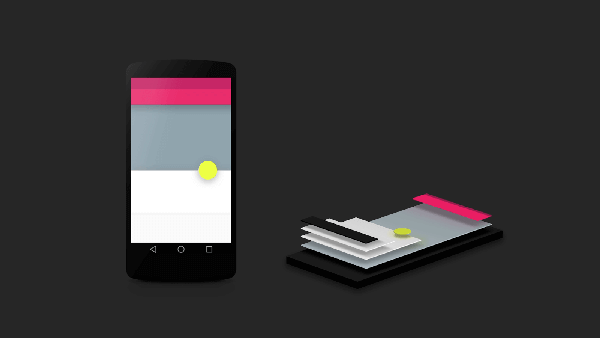
フラットデザイン2.0は、繊細なシャドウとエッジ効果を活用して、双方向性を表現します。シャドウと傾斜はユーザーに何がクリック可能で、何がクリックできないかを知らせます。結果、ユーザーの理解が改善されます。

シャドウは、ユーザーに要素の階層も表します。例えば、2つのオブジェクトのどちらが上で、どちらが下かが明確になります。
最後に
フラットデザインは、サイトが美しく、そして機能的になるためのすべての要素を持っており、機能性と美しさの調和が取れたデジタルデザインの新しい潮流になりえると考えています。
※本記事は、Best Practices for Flat Designを翻訳・再構成したものです。