昨年、無料でABテスト出来るツール「GoogleOptimize 無償版」をGoogleが正式に発表したと話題になりました。マーケティングを行う上でABテストツールというのはなくてはならない存在です。
「Aの広告分の方が良いかな?でもBも魅力的だし…」
こんな悩みを抱えた時、ABテストツールはあな他のオンラインマーケティングをサポートしてくれます。今日は、ABテストを無料で出来るGoogleOptimizeについて解説していきます。
GoogleOptimizeとは?ほかのツールと何が違うの?

GoogleOptimize(グーグルオプティマイズ)は、Googleが提供しているサービスで非エンジニア・マーケターの方以外でも簡単にABテストを無料で行うことが出来るサービスです。Google Optimize 360の無償版となります。2017年3月にすべてのGoogleアカウントで利用開始となり、話題となりました。
現在、GoogleOptimizeは以下のテスト方法に対応しています。
- A/B テスト
- リダイレクト テスト
- 多変量テスト
リダイレクトテストは、バナーやフレーズなどの部分的な入れ替えではなく、サイトデザイン自体をガラリをかえる場合に使用します。多変量テストは、1回に複数の変更項目をテストしたい際に利用します。例えば見出しと画像を10パータン作成し、同時にデータを見たい場合に使用します。多変量は設定が複雑で、サイトにより対応も変わってきますので不安な方は有料版を利用し、サポートを受けることをおすすめいたします。
詳しい方の中には、「GoogleAnalyticsがすでに提供しているABテストが出来る”ウェブテスト”とどう違うの?」と思っている方も多いと思いますが、「テスト用ページの制作」がなくなりより簡単にテストを実施することが出来るようになっています。
いままでは、対象となるABテストのテストページを作成するためにエンジニアへの依頼や外注などを利用する必要があったため、工数がかかる作業が多かったためABテストを躊躇した方も多かったかと思いますがGoogleOptimizeならマウス1つでバナー移動をしたり、色を変えたりが簡単に出来てしまいます。
コミュニケーションコストも削減できるので運用者1人ですべて完結してしまうというのが最大の魅力です。
無償版と有償版の違い
無償版と有償版では、基本的に制限があるかないかの違いしかありません。強いて言えば、無償版は以下の制限があります。
- 同時に出来るテストは3つまで
- サポートなし(有償版は日本語の電話サポートがあります)
日本語版はある?
現在、公式に日本語版の提供はありません。ただ、URLに日本語表記用の文字を追加すれば日本語でサービスを利用可能です(&hl=ja)。Googleのサービスは基本的にこのやり方で日本語化したり英語化したり簡単に行なえます。
GoogleOptimizeでの日本語化実装方法については、下記の申請方法に記載しておりますのでご安心ください。
GoogleOptimize 使い方

事前準備
導入を始める前に、2つの項目が達成されているか事前に確認しましょう。
- GoogleChromeで利用しているか
- GoogleAnalyticsの目標設定は設定済みか
- サイトへのアクセス数はテストレベルまであるか
- 拡張機能を先にいれておきましょう
GoogleChromeで利用しているか
GoogleOptimizeは、Chrome上のみで動くようになっています。また導入途中に、利用の際Chrome拡張機能もダウンロードする必要があるため、IEやfirefoxを日頃利用している方はこれを機にGoogleChromeのダンロードを行いましょう。
GoogleChromeのダンロードはこちら(https://www.google.com/chrome/browser/desktop/index.html)
GoogleAnalyticsの目標設定は設定済みか
マーケティングでは、最終的にはより多くの方に購入や申込み、無料登録、クリックなどを行ってもらうことが目標(コンバージョン)となります。ABテストは2つ以上のパターンの中で、どれがいちばん多くの目標達成に貢献しているか見ることでユーザーにマッチしたバナーや広告文を知ることができます。
そのため、まず第一にサイトのコンバージョン数を知るすべがなければいけません。ABテストの結果を明確に出さなければ結果の数値には何の意味もありません。サイトのコンバージョンは基本的にGoogleAnalyticsで設定できます。設定方法は以下の記事が初心者向けにわかりやすくまとまっていますので参考にしてみてください。
https://wacul-ai.com/blog/ga-cv/
サイトへのアクセス数はテストレベルまであるか
サイトへのアクセスユーザーをABテストで検証する場合、両方のデータを比較できるほどのアクセス数が必要です。サイトによって必要なデータ量は変わってきますが、1条件あたり500-1000UUほどアクセスがあれば有効なデータが取れる可能性が高いです。
もし月間100ほどのアクセスのサイトであれば、まだABテストを行うタイミングではないかと思われます。まずはサイト訪問ユーザーを増やす施策に時間を割くようにしましょう。
拡張機能を先にいれておきましょう
GoogleOptimizeでは、拡張機能が必要になります。あとで設定をわすれて使えない人が多数いるので事前に追加しておきましょう。以下リンクからダウンロード可能です。
https://chrome.google.com/webstore/detail/google-optimize/bhdplaindhdkiflmbfbciehdccfhegci
申請方法
事前準備が終了したら、GoogleOptimizeを利用するための申請を行いましょう。
申し込みはこちらから行います。

https://www.google.com/analytics/optimize/
Googleアカウントにログインした状態で、「SIGN UP FOR FREE」をクリック
そうすると、GoogleOptimizeを始める画面へ推移します。

このままでも進められますが日本語で進めたいのでURLに「?hl=ja」を追加してサイトへアクセスします。

元URL : https://optimize.google.com/optimize/home/#/accounts
日本語URL : https://optimize.google.com/optimize/home/?hl=ja#/accounts
「利用開始」をクリック。
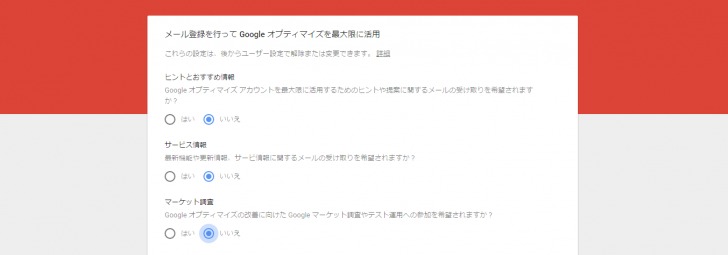
メールや通知についてのアナウンスが出ます。

これは「はい」「いいえ」どちらでも操作に違いはありません。Googleのお知らせを受信したい人は「はい」にしておくと良いでしょう。

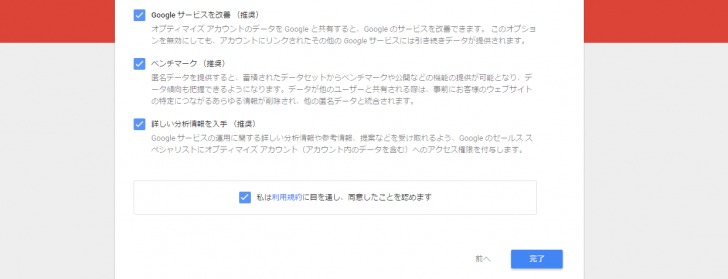
またアクセス権限の付与に関しても選択が必要ですが、チェックを入れておくとGoogeから提案を受け取れる可能性があるためチェックを入れておくことをおすすめします。こちらすべて確認したら利用規約にチェックをいれ、「完了」をクリックすれば登録が完了します。
これで簡単にABテストが出来る「GoogleOptimize」の利用ができます。
利用方法
ここからは実際に利用方法について紹介していきます。
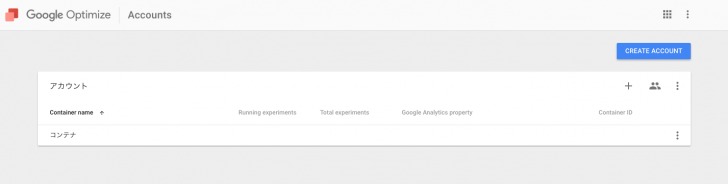
まずアカウントを作成しましょう。

「アカウントを作成」をクリックし、アカウント名を入力(好きな名前で構いません)。利用規約に同意し、右上の「次へ」を選択します。そのあと、コンテナ名も入力し、「作成」をクリック。これでコンテナは完成です。
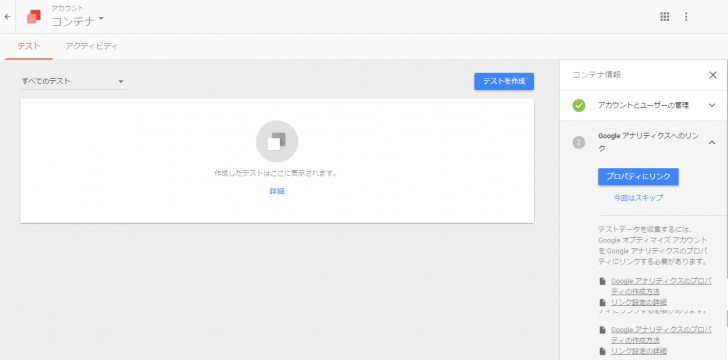
次は、GoogleAnalyticsと連携をしましょう。

右側の「プロパティにリンク」をクリックします。

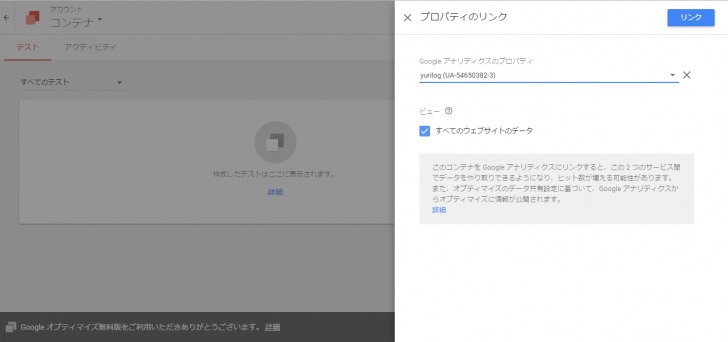
そして、GoogleAnalyticsプロパティを選択します。ログインしているGoogleアカウントに紐付いているGoogleAnalyticsプロパティのみ選ぶことができます。下三角マーク▼を押すとプルダウンで選べますので試したいサイトを選択してください。

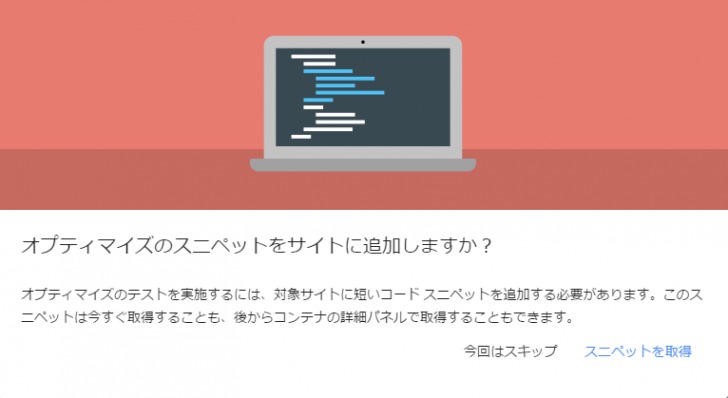
サイトを選択すると、次は「対象サイトにオプティマイズの短いスニペットをサイトに追加する」必要があります。
「スニペッドを取得」をクリックし、コードを取得します。
ga(‘require’, ‘GTM-×××××××× ‘);
このようなコードを取得し、自分のサイトのアナリティクスのコードの
ga(‘create’, ‘UA-××××××××’, ‘auto’);
の行の下に追加します。
サンプルコードは以下のとおりです。参考までにご確認ください。
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’https://www.google-analytics.com/analytics.js’,’ga’);
ga(‘create’, ‘UA-××××××-××’, ‘auto’);
ga(‘require’, ‘GTM-××××××××’); ←ココです。
ga(‘send’, ‘pageview’);
設定後、「次に進む」を押すとまたコードが出てきますので、更新したアナリティクス トラッキング コードの直前に、以下のようなコードを貼り付けましょう。(以下はサンプルコードなので自分のものを貼り付けてください。)
.async-hide { opacity: 0 !important}
(function(a,s,y,n,c,h,i,d,e){s.className+=’ ‘+y;h.start=1*new Date;
h.end=i=function(){s.className=s.className.replace(RegExp(‘ ?’+y),”)};
(a[n]=a[n]||[]).hide=h;setTimeout(function(){i();h.end=null},c);h.timeout=c;
})(window,document.documentElement,’async-hide’,’dataLayer’,4000,
{‘GTM-××××××××’:true});
ここまでくれば設定は完了です。次はABテストの設定を行いましょう。
ABテストの設定
設定が完了したので、ようやくABテストの設定が可能となります。まずはテストページを作成してみましょう。
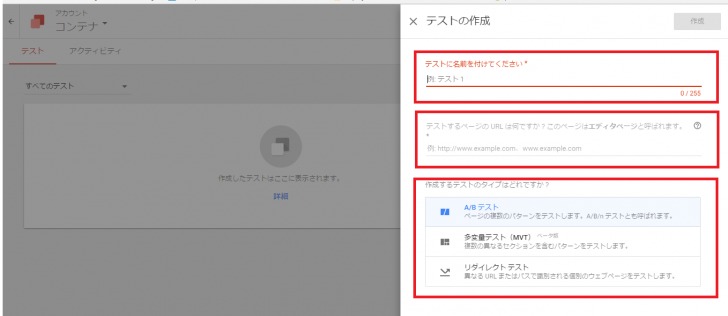
「テストを作成」をクリック。テスト名とテストしたいURLを入力し、「ABテスト」が選択された状態で「作成」をクリック。

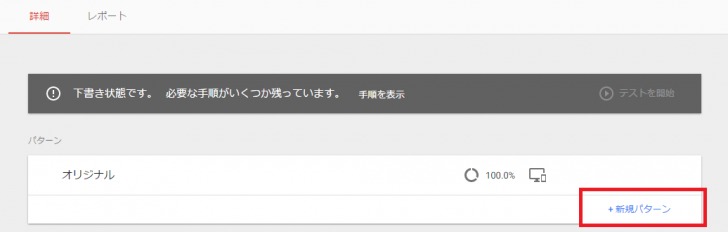
クリック後、ABテストをするための別パターンのサイトを作らないといけないため、「新規パターンをクリック」を押します。

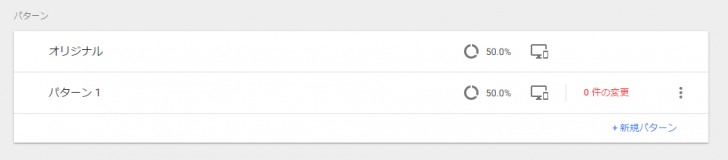
パターン名を入力しますが、なんでもかまわないのでわかりやすい設定をして、「追加」をクリック。

追加が完了するとこのような表示になります。50%の数字は、アクセスに対して、何割の確立でアクセスさせるかの数値を表示しています(合計が100になります)。今の設定なら、半分ずつアクセスを集める設定になっているということです。
まずここまできたら、「保存」をクリックしましょう。

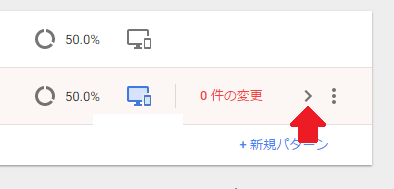
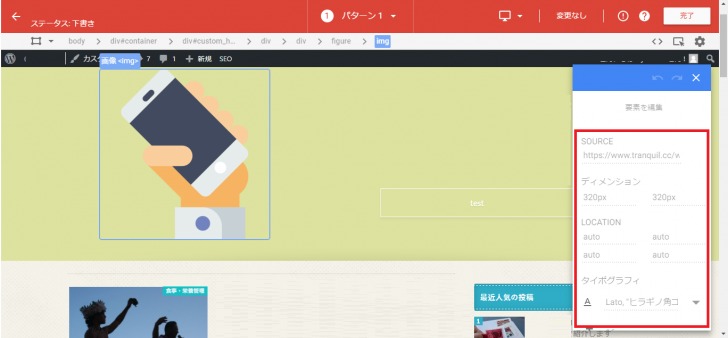
保存完了後、画像赤矢印の上のところをクリックすると、

エディターが起動します(以下のような画面です)。

この画面で変更したいところをクリックすればプレビューを確認しながら、Bパターンの画面を簡単に作成出来ます。たとえば画像のサイズを変えたり、文言を変更したりなど、感覚的に操作が可能です。変更の際は赤枠のところより変更をおこなってください。自分が行いたい設定が完了したら忘れずに右上の「完了」をクリックしておいてください。
保存が完了したら、目標を設定しましょう。ほとんどの方はクリック率などを比較したいと思いますので、メインの目標を「Pageviews」に設定で問題ありません。もしテスト内容を忘れたくない方は、説明や仮設の部分にメモ書きしておきましょう。

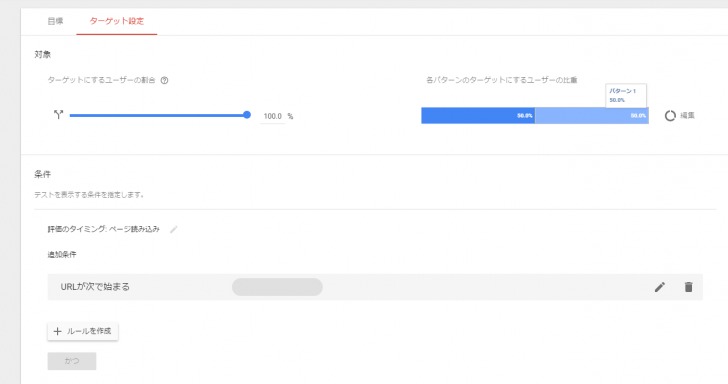
最後にターゲット設定を行います。

ターゲット設定は、対象ユーザーを指定する「対象」と、実施のタイミングや条件を指定する「条件」の 2 種類があります。「対象」は対象ユーザーを指定することを意味します。画面で選んだ割合に応じて、ユーザーの何パーセントかに対してテストパターンが表示されます。「条件」は、選んだユーザーに対してどのタイミングでテストパターンを配信するかを設定します。この2つを正しく設定することにより、テスト対象としたくないユーザーを除外します。
条件の設定は以下の項目を設定できます。
- テスト対象のURL
- Google アナリティクス(有償版のみ対応)
- 前回からの訪問間隔 及び リファラー
- 位置情報
- ブラウザ、OS、デバイス種別
- JavaScriptの変数名
- 1st Party Cookie内の変数
- カスタムJava Script
- クエリーパラメータ
- Data Layer Variable
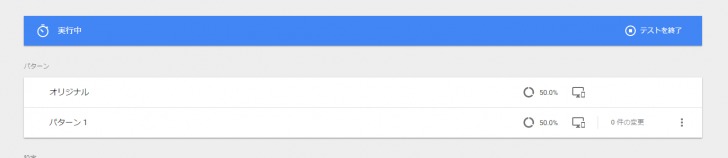
ここまで設定が完了すればあと一息です。現状設定を保存し、「テストを開始」をクリック。
この画面が出てくればテストが開始されています。

テストを終了する際は、「テストを終了」を押せば完了です。
まとめ:GoogleOptimizeは設定よりその後の分析が大事
設定の方法について記載してきましたが、いかがだったでしょうか?ABテストが意外と身近に感じることが出来てのではないでしょうか?
ただマーケティングにおいて、大切なのはここからの分析&改善となります。クリックなどのデータは、管理画面に「Reportingアイコン」として表示されます。そこから2つのデータを比較したり、チェックすることが可能です。
ぜひこのデータを利用して、みなさんのサイトをさらによりよいものにしていってください。