Webデザイナーとしてあなたが顧客を得る時、どのような戦略が必要でしょうか。
たとえ外見が素晴らしいWebサイトであってもナビゲーション戦略がなければ、的外れなサイトになってしまいます。1日だけ効果のあるパンフレットのようなサイトの消費期限はすぐに過ぎます。サイトのデザインが優れていても成果につながらなければ何の意味も持たないのです。
サイトを簡素化することで、消費者は情報をすぐに得ることが出来、あなたも顧客を獲得できるのです。
本記事では、サイトナビゲーションの欠かしてはならない要素について、最低限のところを書いていきます。
チョイスが多すぎるという問題
まず知るべきは、選択肢が多すぎることの不利点です。
食料品店に置かれたジャムに関するマーケティング研究があり、これはWebサイトについてもあてはめることができるものです。

心理学者のS.S. IyengarとM. R. Lepperは、チョイスが多すぎる状況に直面した消費者行動に関する研究を2000年に発表しました。この研究は、ある店でジャムをディスプレイに並べ2週間にわたり調査したものですが、日によって6種類だけをディスプレイする場合と、24種類を並べる日を作ります。結果として、種類が多ければ顧客は魅力を感じるものの、実際は、6種類展示した日のほうが24種類の展示の日に比べ10倍も購入されていることがわかりました。
これを過剰な選択肢、または意思決定の疲労と呼び、選択肢が多すぎると消費者は購入するのが面倒になるのです。
Webサイトも同様です。
過剰な選択肢を避けるための3つのステップを紹介しましょう。
ステップ1:戦略を立てる
戦略とは目的を達成するための計画です。成果を得るため、Webサイトにはランディングページの使用が不可決です。

例としては、あなたの作品集のページを作るなどです。訪問者はあなたサンプルのページを訪問し、あなたの作品に好印象を得れば仕事の依頼を検討するでしょう。
このランディングページから、SNSやEmailなどのキャンペーンに繋がるようにしましょう。説得力のあるキャッチコピーをつけ、過去の成果や受賞歴などを掲載し、消費者に次のステップへの行動を呼びかけます。
ステップ2:証拠を提供する
あなたは消費者に証拠を提供する必要があります。サイトを訪れた人の中には、あなたの過去の成果やデザイン能力をさらに知りたいと思う人もいるでしょう。そのために、作品サンプルや受賞履歴などを掲載します。成果を得るためにランディングページでやるべきことが3つあります。
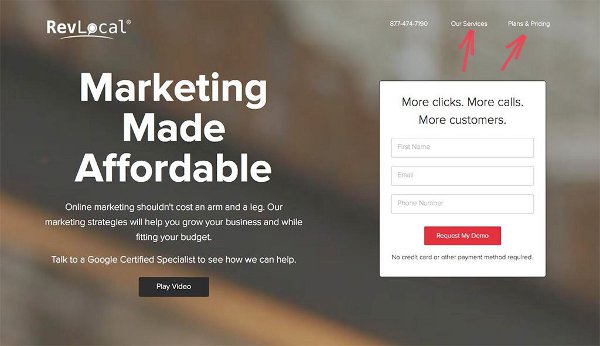
1.ヘッダーナビゲーションは控えめに
ランディングページでヘッダーナビゲーションを使用するのであれば、極力シンプルにしましょう。先ほど例にあげた、作品集の紹介のページには、どちらのランディングページのリンクも貼っておきましょう。訪問者は簡単に前後で切り替えができます。そして、ヘッダーバーが、一緒に動いてくるように作ります。スクロールダウンしてもヘッダーバーにいつでもクリック可能というわけです。

2.コンテキストリンク –
訪問者を誘導するために、リンク先ページの本文内にリンクを作って、クリックすればすぐに事例などが見れるようにしておきます。

3.セカンダリナビゲーション –
セカンダリナビゲーションとは、ドロップダウンリストなどの構築です。いきなり多くのチョイスがあるより、自分の意思で、リストを見つけるのでより効果があります。
ステップ3:顧客に行動を促す戦略
ランディングページで最も重要なのは、行動を起こすことを顧客に呼びかけること(CTA)です。
行動をおこすことのきっかけ(CTA)とは、商品購入のボタンだったり、無料のニュースレターへの登録だったり、メーリングリストの構築などです。こうした箇所は、目立つデザインにすることです。研究の結果として、他のページとは対照的なポップな色合いで表示するとかなり効果的であるようです。「自由に相談可能」や「今日注文できる」、「ニュースレターに登録する」といった言葉を大きく表示するのです。

まとめ
いかがでしたか。
説得力のあるコピーや作品サンプル、そしてシンプルなナビゲーションによって、クライアントが思わず反応したくなるような情報を提供することで、彼らの期待を獲得することができます。
上述のステップをぜひ参考にしてみてください。
※本記事は、The Complete Guide to Prioritized Navigationを翻訳・再構成したものです。