日本らしさを表現!CSSで文字の縦書きに挑戦!

日本の書籍は元々上から下、右から左という縦書きで書かれてきました。しかしWebサイトでは横書きが基本なので、縦書きを取り入れることで日本らしさやWebサイトの個性を引き立てられます。かつてのWebサイト制作では縦書きが難しく、多くの場合画像を使って表示されてきましたが、CSSでも縦書きが実装できるようになりました!今回はそんな縦書き表現に注目したいと思います!
![]()
↑私が10年以上利用している会計ソフト!
縦書きにするには
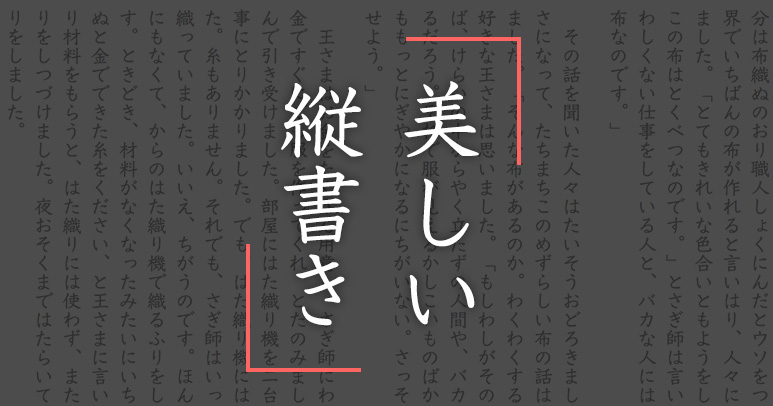
縦書きを設定するのはとっても簡単!縦書きにしたい箇所にCSSで writing-mode: vertical-rl; を記述します。この「vertical」が縦、「rl」が右から左(Right to Left)という意味です。
また、IE用には別の書き方になります。 -ms- というベンダープレフィックスを付け、tb-rl(上から下、右から左=Top to Bottom, Right to Left)を指定すればOK。
CSS
body{
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
}
See the Pen 縦書き – writing-mode by Mana (@manabox) on CodePen.
これだけで全体の文章が縦書き・右から左に表示という、日本特有の順序で表示されるようになりました!
文字の表示方向
縦書きできればOKというものでもなく、あれこれ微調整が必要になるのが縦書きの難点。ひとつひとつ見ていきましょう。まずは文字の表示方向。これは text-orientation というプロパティを使います。デフォルトでは mixed で、和文は縦、英語は横に表示されます。英数字も縦に表示するなら upright、和文も横に表示するなら sideways を指定しましょう。
Safari用に -webkit- ベンダープレフィックスが必要です。※IE, Edge未対応
CSS
body {
text-orientation: upright; /* すべて縦方向に表示 */
}
See the Pen 縦書き – text-orientation by Mana (@manabox) on CodePen.
英数字の向き(縦中横)

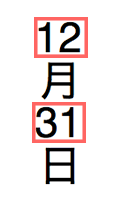
英数字や記号などを1文字分の幅として表示する縦中横と呼ばれる組み方は text-combine-upright というプロパティーで実装します。1文字分に当てはめたい部分に span タグなどで囲みます。注意する点はブラウザーによって指定方法が異なる点。以下のようにベンダープレフィックスをつけてまとめて記述する必要があります。
- 通常 … text-combine-upright: all;
- Safari … -webkit-text-combine: horizontal;
- IE … -ms-text-combine-horizontal: all;
HTML
<span class="text-combine">12</span>月<span class="text-combine">31</span>日
CSS
body{
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
}
.text-combine {
-webkit-text-combine: horizontal;
-ms-text-combine-horizontal: all;
text-combine-upright: all;
}
縦書きWebサイトと一緒に使いたい小技
上記CSSを使えば縦書きはOK!ですが、より日本語の書式にあわせて一工夫しちゃいましょう!
リンクの線
横書きの場合、デフォルトで装飾されるリンクテキストには下線がつきます。これが縦書きになった時、下線ではなく左横の線として表示されます。日本の書式としてはテキストに対する線は右横につくのが通例ですので、上線(overline)を指定するといいでしょう。
CSS
a {
text-decoration: overline;
}
または、 text-decoration ではなく border で指定する方法もあります。border を使えばテキストと線の余白を調整したり、線種や色を変更できるのでデザインの幅が広がります。
CSS
a {
text-decoration: none;
border-right: 1px dashed;
padding-right: 3px;
}
See the Pen 縦書き – リンクの線 by Mana (@manabox) on CodePen.
振り仮名(ルビ)

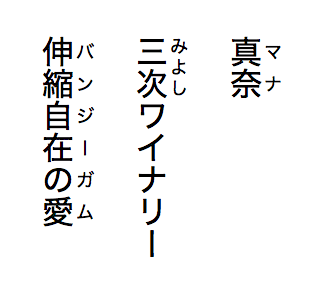
振り仮名の指定は昔から可能でした。CSSではなくHTMLの ruby タグを使います。振り仮名を振りたいテキストと振り仮名を ruby タグで囲い、振り仮名には rt タグ(= Ruby Text)を使います。CSSいらずで便利ですね!
HTML
<p><ruby>真奈<rt>マナ</rt></ruby></p> <p><ruby>三次<rt>みよし</rt>ワイナリー</ruby></p> <p><ruby>伸縮自在の愛<rt>バンジーガム</rt></ruby></p>
字下げ

日本語の文章では段落ごとに一文字分スペースを設けます。これは text-indent を使い、値に 1em とすることで一文字分を字下げできます。
CSS
p {
text-indent: 1em;
}
Webデザインにおける表現方法はまだまだたくさんの可能性を秘めています。これまで画像にしていた縦書きテキストをHTMLとCSSで表現できるため、アクセシビリティの向上も期待できますね。みなさんは縦書きテキストを使ってどんなWebサイトを作ってみたいですか?