
UXライティングを5W1Hで考える
わたしのnoteではUXライティングの優れた事例を多く取り上げていますが、いざ実際に自分でUXライティングをやってみるとなると「どっから手をつけたらええねん」となる人も多いも思います。
そこで今回は、あくまで私の場合ですが、どのようなプロセスでUXライティングに取り組んでいるかをまとめてみたいと思います。
利用するフレームワークはみんな大好き5W1Hです。
5W1Hとは
そもそも5W1Hとはなんやねんという話なのですが、マーケティングや製品開発から戦略まで、ビジネスのあらゆる場面で応用できる大人気フレームワークです。
具体的には次の5つのWと1つのHをまとめたものになります。
When(いつ)
Where(どこで)
Who(誰が)
What(何を)
Why(なぜ)
How(どのように)
この5W1Hを明確にすることで、UXライティングも非常にスムーズに進めることができるのです。
できるのです、なんてドヤ顔で言っていますが、実はUXライティングに5W1Hが使えると気付いたのはつい最近で、自分のUXライティングのプロセスを体系化しようと試みたことがきっかけでした。
まず課題を明確にして、枠を作って、前後の繋がりを考えて…などとノートに書きながら整理していたのですが、ある時「その特徴は完全に5W1Hやがな!」と気が付いたのです。ありがとうミルクボーイ 。
広く使われているフレームワークには、やはりそれ相応の理由がありますね。巨人の肩、どんどん乗っていきたい。
UXライティングの5W1H
では早速UXライティングを5W1Hで考えてみましょう。
わたしの場合は次のように考えていきます。
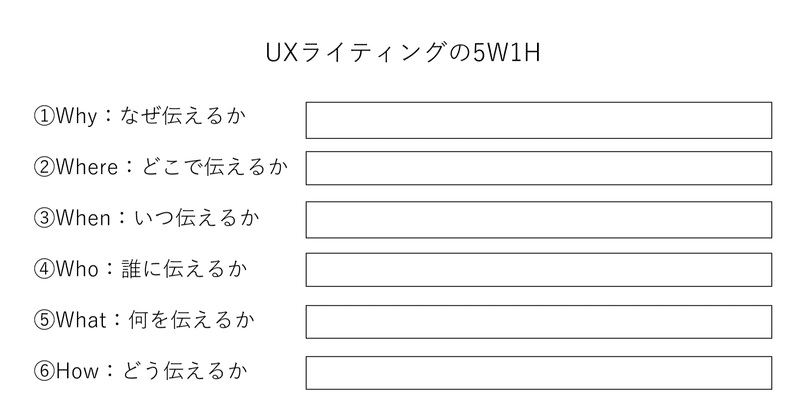
①Why:なぜ伝えるか
②Where:どこで伝えるか
③When:いつ伝えるか
④Who:誰に伝えるか
⑤What:何を伝えるか
⑥How:どう伝えるか
ここでわたしが重要だと思っているのが、5W1Hの順番です。
上記の通り、①〜⑥の順番で進めるのが良いのではないかと思っているので、この順番で解説していきます。
①Why:なぜ伝えるか
みんな大好きゴールデンサークルでお馴染みのサイモン・シネックさんも「WHYから始めよ! 」とおっしゃっていますが、UXライティングを進める上でも最も重要なのが「Why」、つまり「なぜ伝えるか」の部分です。
UXライティングは一言で言うと、言葉による課題解決です。
サービスやプロダクトのユーザー体験において、何らかの課題があり、それを言葉で解決するために、コピーを考えます。
なので、なぜその言葉が存在する必要があるのかを、最初に明確にしなければなりません。
すごく大袈裟に言うと、そのコピーが存在している時と存在していない時で、世界がどのように変わるか、を考えるということです。
具体事例で見ていきます。
以前NetflixのUXライティングを分析したnoteを書きました。
この事例では、「いつでもキャンセルOK」というコピーが何度もユーザーに提示されるということを書いています。
では、なぜ「いつでもキャンセルOK」であることを伝える必要があるのか。
それは、ユーザーの心理的を不安を取り除くためです。
Netflixを会員登録を進めるにあたり、もし登録後に自分が期待していたサービスと異なっていた場合、すぐにキャンセルできるのかどうか、というのがユーザーの不安要素になります。
この不安要素を取り除くために、「いつでもキャンセルOK」というコピーを入れているわけです。
つまり、この事例での「Why:なぜ伝えるか」は「ユーザーの心理的不安を取り除くため」ということになります。
UXライティングに限らず、何かアイデアを考える際に、「何を解決するためのアイデアなのか」を明確にしておくことはとても効果的です。
アイデアを考えれば考えるほど、どんどん近視眼的になってくるため、当初の目的を忘れてしまうことがあります。「あれ、これなんのために考えてたんだっけ?」みたいなやつです。
そのような状況を避けるためにも、わたしはまずこのWhyを明確にする、つまり「何を考えるのかを考える」ことで、いつでも軌道修正できるようにしています。
ノートを使ってコピーを考えるのであれば、まず最初に定義したWhyを書いておくのもおすすめです。
②Where:どこで伝えるか
Whyを定義した後は、「Where:どこで伝えるか」を明確にします。
これはUXライティングの大きな特徴のひとつなのですが、UXライティングのコピーは、UIなどの固有の場所やデザインに紐づいている可能性が非常に高いです。
これはいわゆる広告などのコピーライティングと大きく異なります。広告のコピーの場合、例えばキャッチフレーズなどは、同じコピーでもポスターでテキストで入ることもあれば、テレビCMのナレーションで読み上げるだけということもあり、ひとつのコピーがいろんな場所で活用されることが想定されます。
一方UXライティングでは、このUIのこの場所に入れるコピー、というのが決まっていることがほとんどです。
なのでわたしが何をするかというと、まず枠をつくります。
これも事例で見てみます。
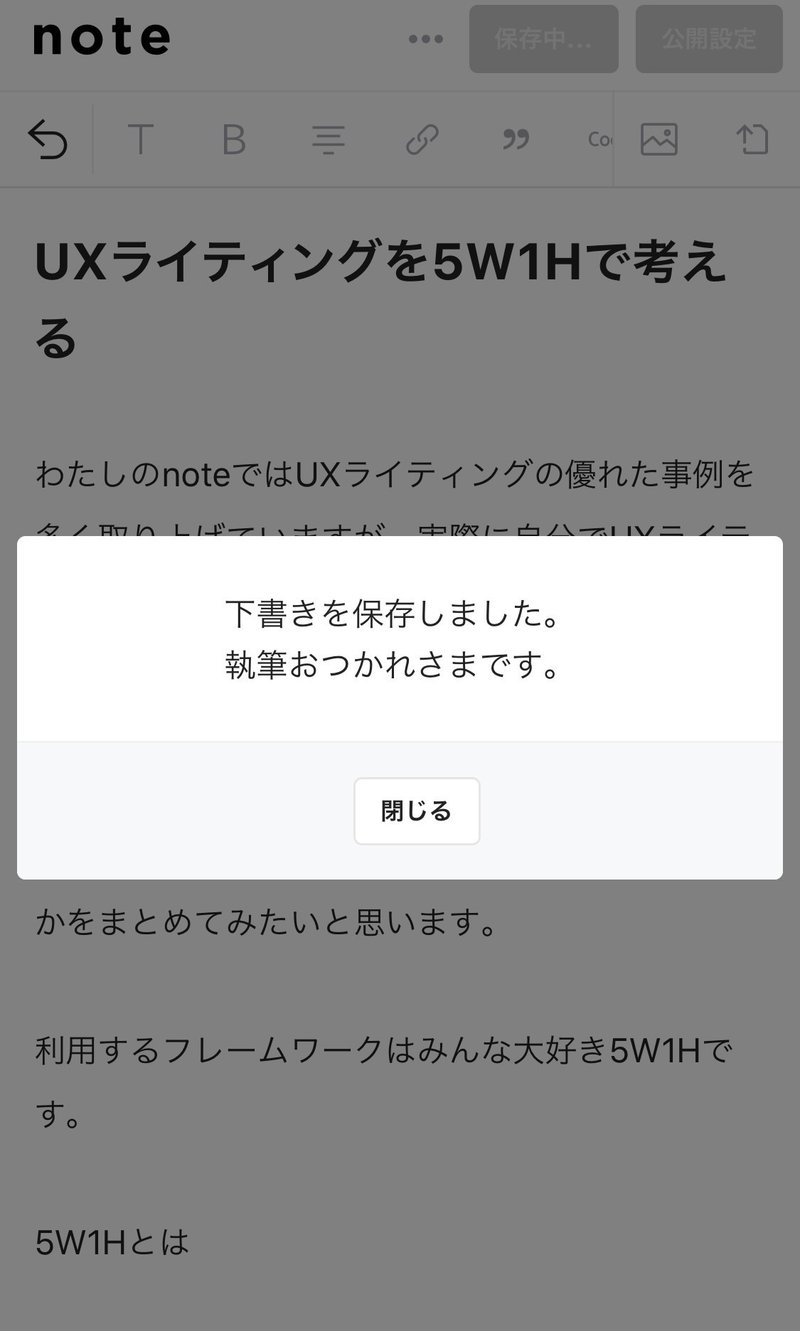
先日noteのディレクターである平野さんが、下書きを保存した際のUXコピーのカイゼン事例をnoteに書かれていました。
自社のプロダクトのUXライティングについて直接解説する(しかも日本語で)事例は非常に貴重で、とても参考になります。

このように下書きを保存した際に、メッセージが表示されるのですが、とても温かい気持ちになる素敵な施策だと思います。
ここで、僭越ながら、このメッセージを考える仕事を、もし自分が担当することになったら、と仮定します。
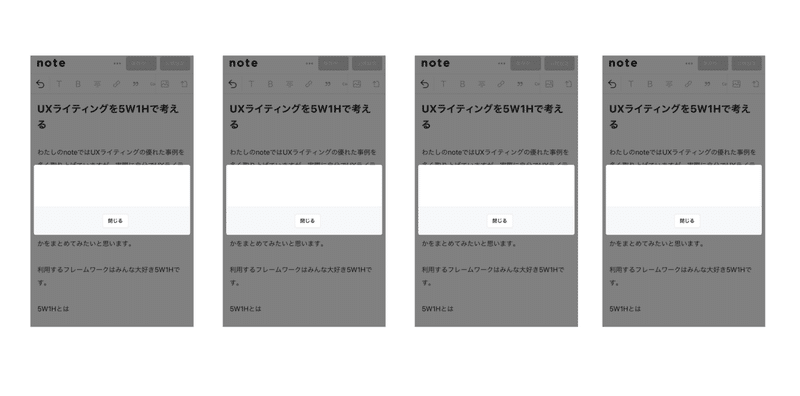
そこでまずわたしが何をするかというと、スクショをパワポに貼り付けて枠をつくるのです。

(こんな感じ)
このように先に枠をつくってしまうことで、この画面を見ている時にユーザーがどんな気持ちなのか、この場所にどんなコピーが入れば効果的なのかを、リアリティを持って考えることができるようになります。
この「枠をつくる」という考え方は、日本を代表するCMプランナーであり東京藝術大学教授でもある佐藤雅彦さんの言葉から学んだことです。
CMのアイデアは、何も映っていないテレビか、それがない時はテレビの枠をマジックで書いた白い紙を壁に貼って、それを見ながら考えました。そこに何が映ったらお茶の間の人たちはびっくりしてくれるか。こんな単純なやり方ですが、本質を含んでいるやり方です。そうやって、私はたくさんの表現方法を考え出しました。
『朝日広告賞を受賞していなかったら、ピタゴラスイッチもだんご3兄弟もポリンキーもI.Qも生まれていなかった』より引用
この佐藤雅彦さんの考え方を知って、自分もなるべくユーザーと近い形でコピーを見ることができるように、枠をつくるようにしています。
ちなみに上記のパワポでは空白の枠を4つつくっていますが、この数を増やすことで「お前はこの枠の数だけコピーを考えるんだぞ」と自分にプレッシャーをかけています。UXコピーはとにかくたくさん考えることが大切なので、なるべく最初に枠をたくさん用意するようにしています。
③When:いつ伝えるか
枠をつくった後は、When:いつ伝えるかを明確にします。
これもまたUXライティングの特徴のひとつなのですが、UXコピーは基本的にユーザーのアクションに紐づいています。
例えばNetflixの事例の場合、「いつでもキャンセルOK」というコピーはユーザーが会員登録をしている時に提示されるコピーです。また、noteの事例も「下書きを保存する」というアクションを行った直後に提示されます。
このように、UXコピーは非常に限定されたある特定の瞬間にのみユーザーに接触するコピーなのです。
なので、その瞬間にユーザーがどんな気持ちになっているかを深く考える必要があります。
また、UXコピーはその名の通り、ユーザーの体験の一部です。コピーという「点」で考えるのではなく、前後のアクションや遷移先の状態などを含めた「線」で考える必要があるのです。
④Who:誰に伝えるか
広告などではターゲットと呼ばれますが、UXライティングにおいても「誰に伝えるか」を考えることは非常に重要です。
これはサービスやプロダクトのユーザーとイコールであることが多いですが、ユーザーの年齢、性別、興味関心などによって、この後に考えるWhatとHow、つまり何を伝えるかとどう伝えるかが変わってきます。
例えば、先日「あつまれ どうぶつの森」のUXライティングについてnoteを書きました。
このnoteでひらがなと漢字のバランスについて触れていますが、これも大人と子供に対して、それぞれどう伝えるのがベストなのかを考えた結果なのではないかと思います。
また、これはアイデア発想法に近いのですが、「誰に伝えるか」を極端に振り切ることで、全く違うコピーを生み出すことができます。
例えばnoteの下書きを保存した時に表示されるメッセージですが、もしも太宰治が下書きを保存したら、と考えてみると、脳のこれまでとは全く違った部分が活性化する感じがすると思います。
赤ちゃんでもウルトラマンでもしずえ(あつ森)でもなんでもいいのですが、とにかく誰かとプロダクトの関係性を考えれば、それだけたくさんコピーを書くことができます。これは谷山雅計さんが『広告コピーってこう書くんだ!読本』で書かれていた方法なのですが、アイデアをたくさん出す時におすすめです。
⑤What:何を伝えるか&⑥How:どう伝えるか
このnoteはここまで4,000字弱書いてきましたが、実は、驚くべきことに、この時点でまだ一本もコピーを書いていません。びっくりですね。
逆に言うとコピーを書き始める前にこれだけ準備が必要であるということと、これだけ準備したら後はスムーズに書けるということでもあります。
というわけでようやくコピーを書き始めるわけですが、⑤What:何を伝えるかと⑥How:どう伝えるかは一気に行きます。
まず考えるのが「何を言うか」で、この「何を言うか」を考えることが非常に重要になります。
コピーライティングの基本として「What to say」を考えてから「How to say」を考える、つまり「何を言うか」を考えてから「どう言うか」を考えるというのがあるのですが、これがそのままWhatとHowになります。
例えばNetflixの事例では、前述の「いつでもキャンセルOK」を含め次の3つのベネフィットを訴求しています。
✔ 簡単登録、いつでもキャンセルできます。
✔ 低価格、定額でNetflixの全作品が視聴可能。
✔ どんなデバイスでも見放題。
この3つがそれぞれ「何を言うか」を考えた結果なのです。この「何を言うか」をひとつでも多く出すのが非常に重要です。何を提示するかによって、新規登録を完了するユーザーの数が大きく違ってくるからです。
Netflixの事例でいうと、たくさんの「何を言うか」を考えた後におそらくA/Bテストを繰り返した結果がこの3つだったのではないかと思います。
そして「何を言うか」を考えた後に「どう言うか」を考えるわけですが、これもNetflixの事例がわかりやすいです。
例えば「いつでもキャンセルOK」というWhat to sayひとつに対して、次のようなHow to sayのパターンがあります。
いつでもキャンセルOK
簡単登録、いつでもキャンセルできます
いつでも簡単にキャンセル
いつでもオンラインでキャンセルできます
キャンセルはいつでも可能です
新規登録する上で5回接触するのですが、なんと5回とも言い回しを変えています。
こうして「What to say」と「How to say」を見比べるとわかると思いますが、「What to say」のほうが圧倒的にコピーの差が大きいことがわかります。
「What to say」を考えるのが重要と言われるのはこれが理由で、新規ユーザーの獲得や、サービスのより良い体験をつくるには、優れた「what to say」をどれだけ考え出せるかにかかっているのです。
そのため、前述した太宰治法(?)のようなものが有効になってくるわけです。
「What to say」を考えて、「How to say」を磨く。
この工程を経て、ようやくUXコピーの完成となります。
UXライティングは誰でも身に付けられる技術
以上、わたしなりのUXライティングの進め方を、5W1Hで整理してみました。
元々は「こうすればUXライティングがかんたんにできるよ!」みたいな軽いノリのnoteが完成する想定だったのですが、いざ言語化すると我ながら「めちゃくちゃ大変やんけこれ!」となっています(白目)。
ただ、UXライティングは、やり方さえわかれば、誰でもできる技術だと思っているので、実践する際の参考になれば幸いです。
サポートも非常にありがたいのですが、著書『秒で伝わる文章術』をぜひよろしくお願いします!https://amzn.to/3JQzpQd
