おつかれさまです。デザイナーのみやです。
フォントを選ぶときってみんなどうしてるの? って思いますよね。僕も思ってます。
デザインは、フォント選びによってよりよくなったり死んでしまったりするものです。一応、選ぶときにビジュアル以外に気にしていることがあるので、今回はそれを紹介しようと思います。何かの参考になれば幸いです。
重心
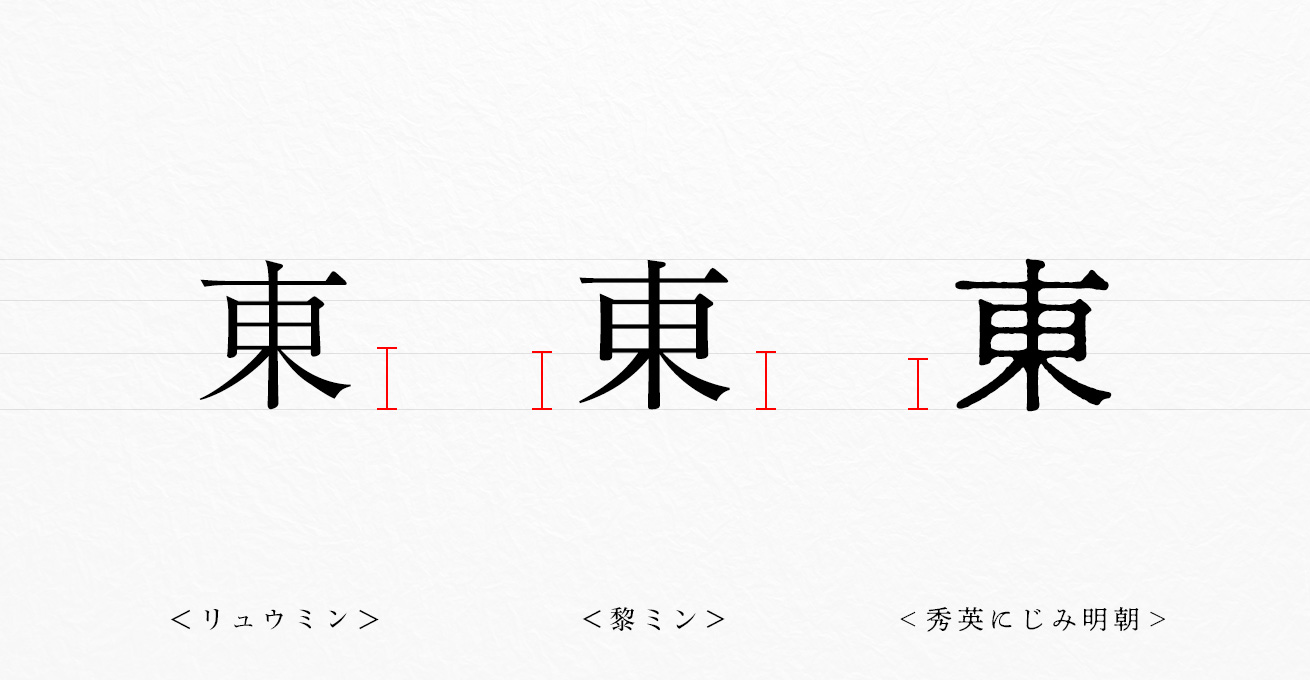
フォントの重心の位置によって与える印象も変わってきます。ざっくり分けるとすると、高い・真ん中・低いとなります。

重心が高いと、腰高な印象になり、優雅・スタイリッシュな印象になります。
重心が真ん中だと、フラットなイメージでクセが少なく、読みやすい印象になります。
重心が低いと、どっしりとしたイメージになり、安定感・力強い印象になります。

もっと顕著な例だとこんな感じ。
ふところ
ふところというのは字体の内側の空間のことをさします。重心とともにフォントの印象を決める要素になります。

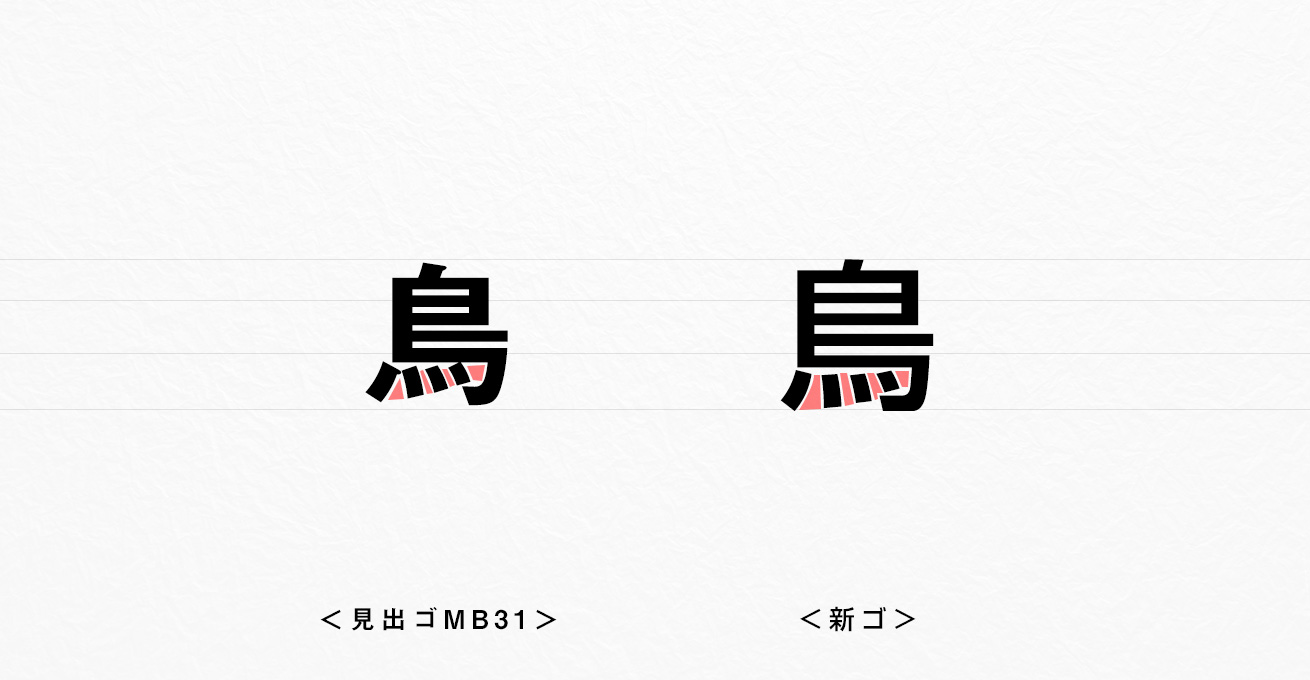
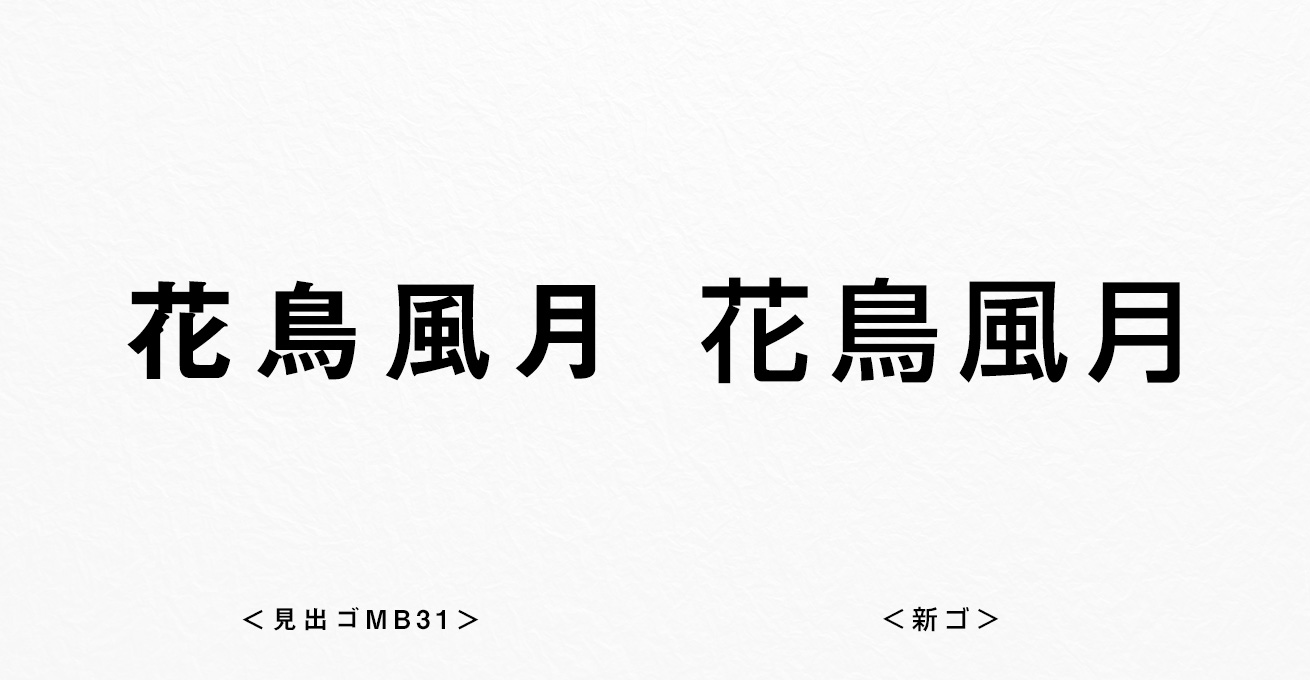
ふところが狭い(左)と、引き締まった印象で、緊張感があり、ひとつひとつの文字が際立ちます。
ふところが広い(右)と、どっしり・大らかな印象になり、力強さや安定感を出すことができます。

比較するとこんな感じです。
歴史(時代背景、使われていた媒体)
多くのフォントが長い歴史を持っています。文字が使われ始めた時代から受け継がれているようなものもありますし、調印文書や昔の新聞記事で使われていたものもあります。今なお使われ続けているということは、読みやすいなどのメリットがあるということです。
フォントの生まれた時代背景や使われてきた媒体などを知ることで、より意味のあるフォント選定ができるようになります。提案時の選定理由として使えそうな例について、いくつかサンプルを通してご紹介します。
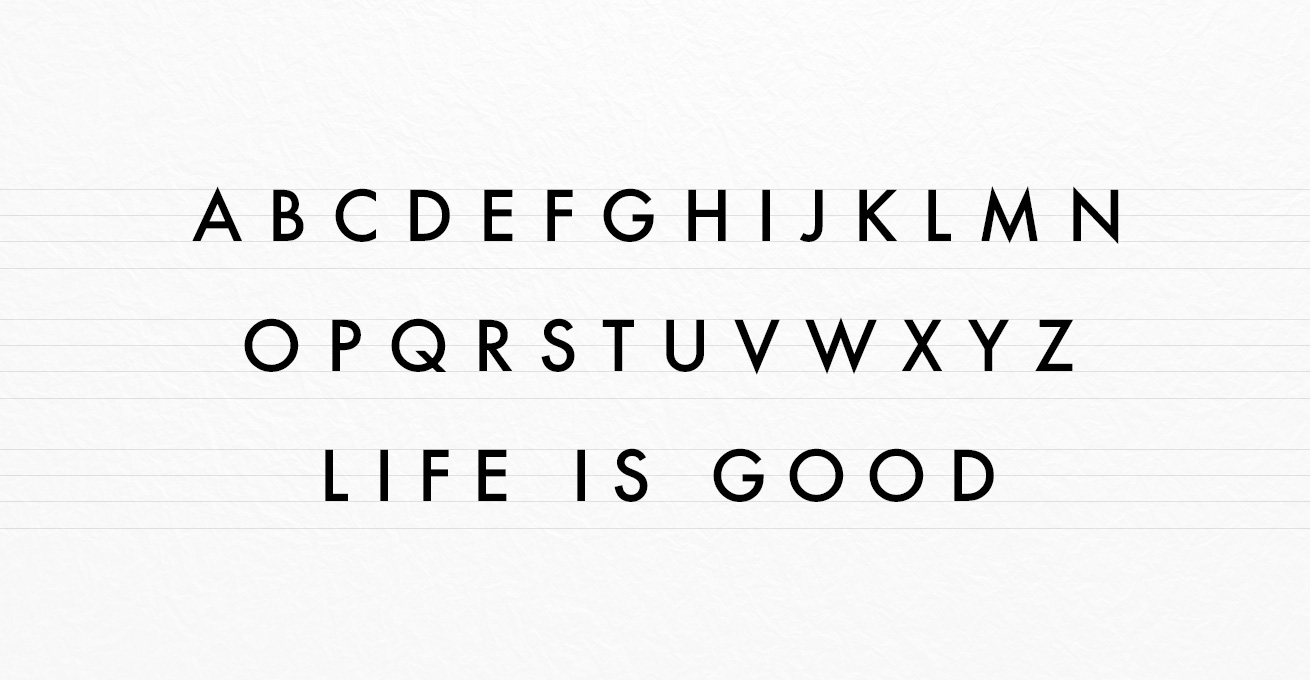
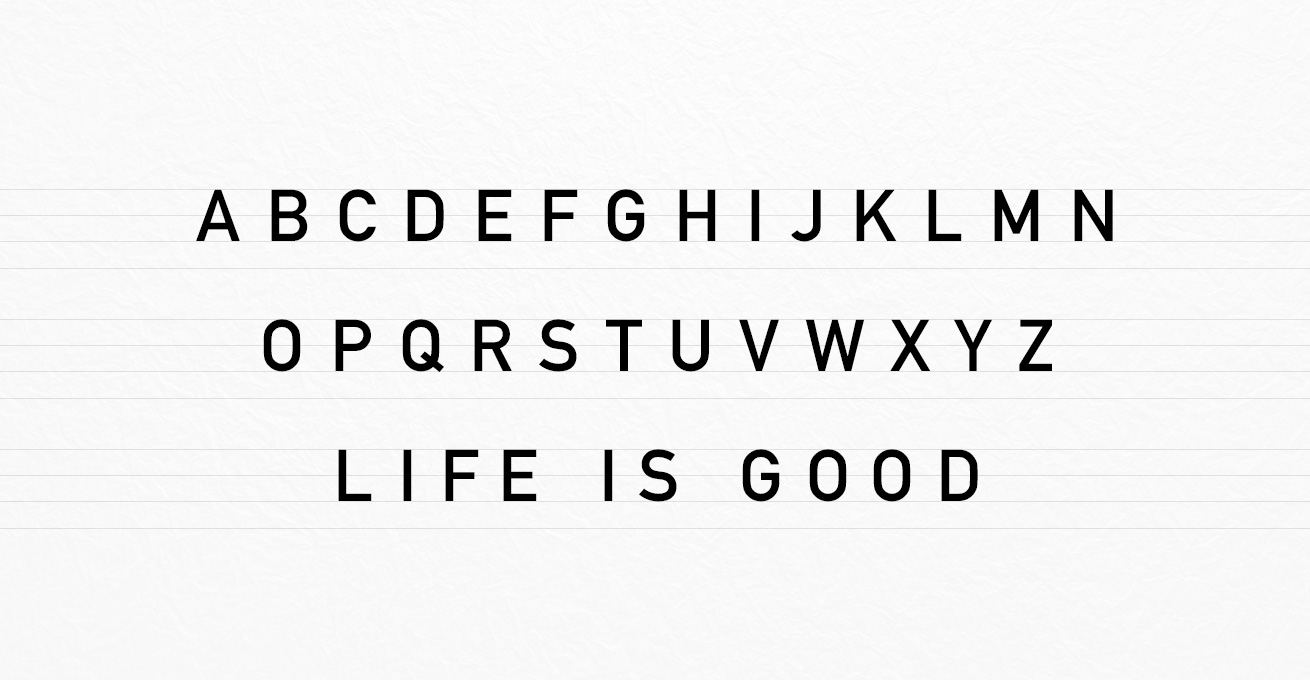
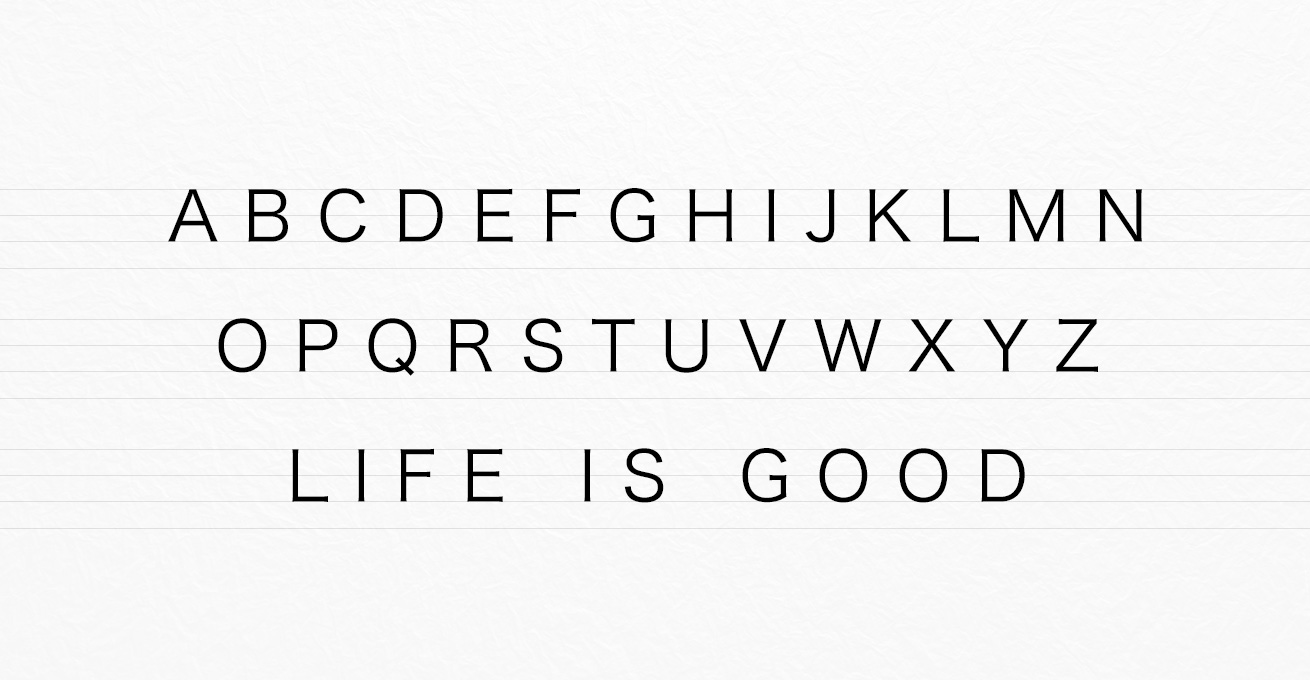
Futura

Futuraはドイツの書体デザイナーによって生み出されたフォントです。名前のFuturaとは、ラテン語で「未来」を意味します。円と直線を組み合わせたような幾何学的な造形が特徴で、クセが少なく見やすいです。
ルイヴィトンのロゴに使われていたりと、近年でもさまざまなところで見かける、長く愛されてきたフォントのひとつです。
選定理由の例
- 名前の通り「未来」に続くように願いを込める
- 長く愛されているフォントなので、企業としても長く愛されるように
- ハイブランドも使用しているフォントなので、優雅さ・気品の高いイメージが浸透している
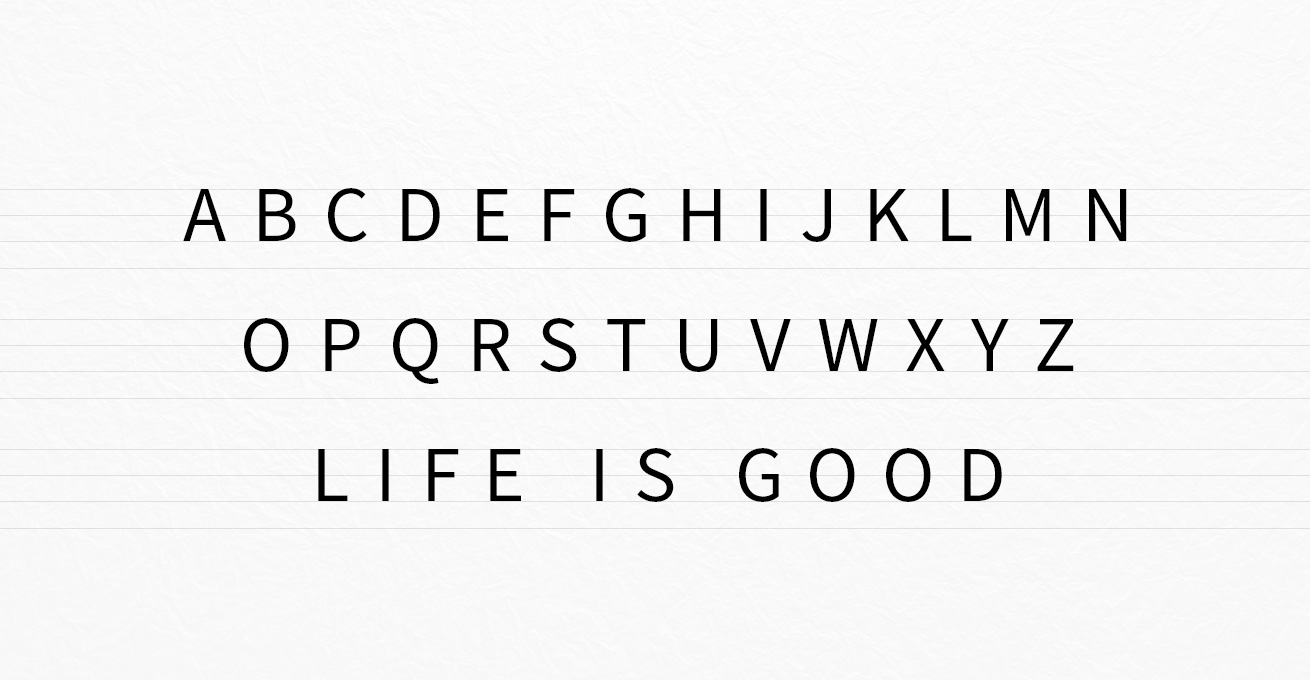
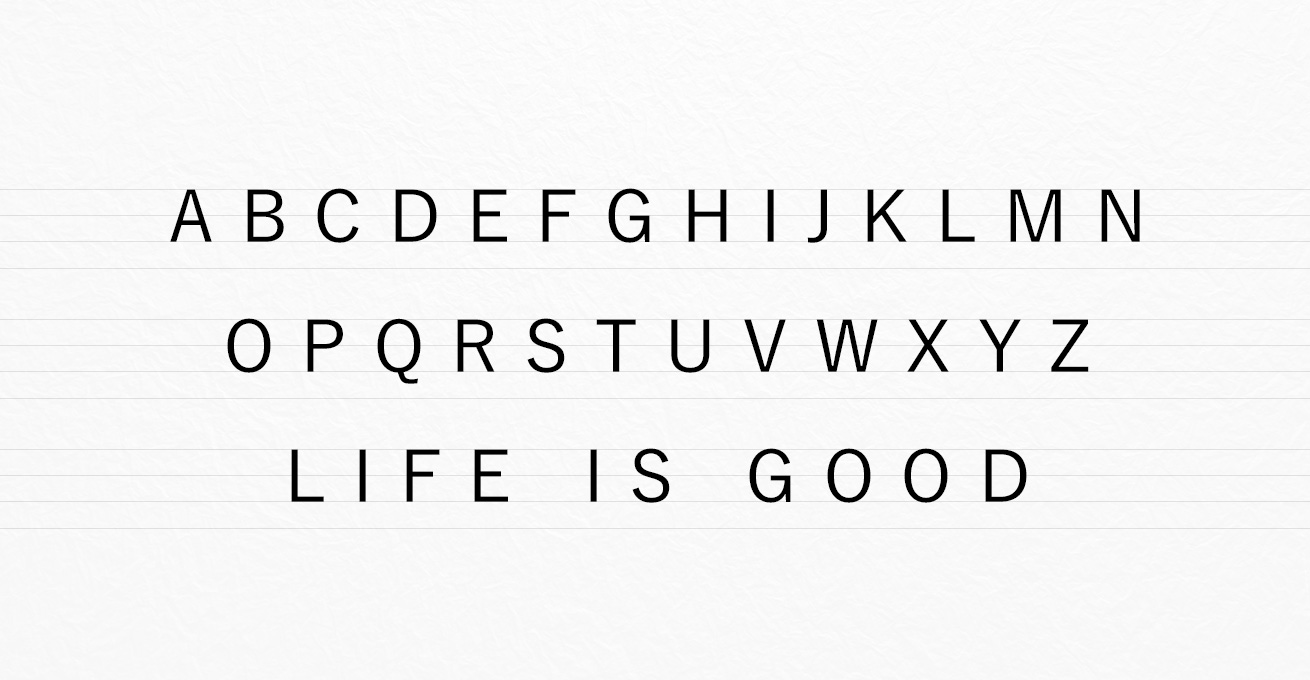
DIN

※SampleはDIN Alternateです。
DINはFuturaと同じくドイツで生まれたフォントです。Deutsche Industrie Normenを略してDINなので、まんま工業規格のために作り出されたフォントです。マンホールや看板などに使用されています。
飾り気のない字体は、使う場所を選ばず利用できる・視認性が高く見やすいという利点があります。
こちらも長く愛されているフォントで、さまざまな派生フォントが生み出されているという特徴があります。DIN ○○とか○○ DINとか、少し検索するだけで大量に出てくるので、いろいろ見てみると面白いですよ。
選定理由の例
- 高速道路でも使用されているので、パッと見でも視認性がよい
- クセが少なく他の要素の邪魔をしないが、存在感はしっかりある
- 派生しつつも普及しているフォントなので、企業としてもより広く普及するように
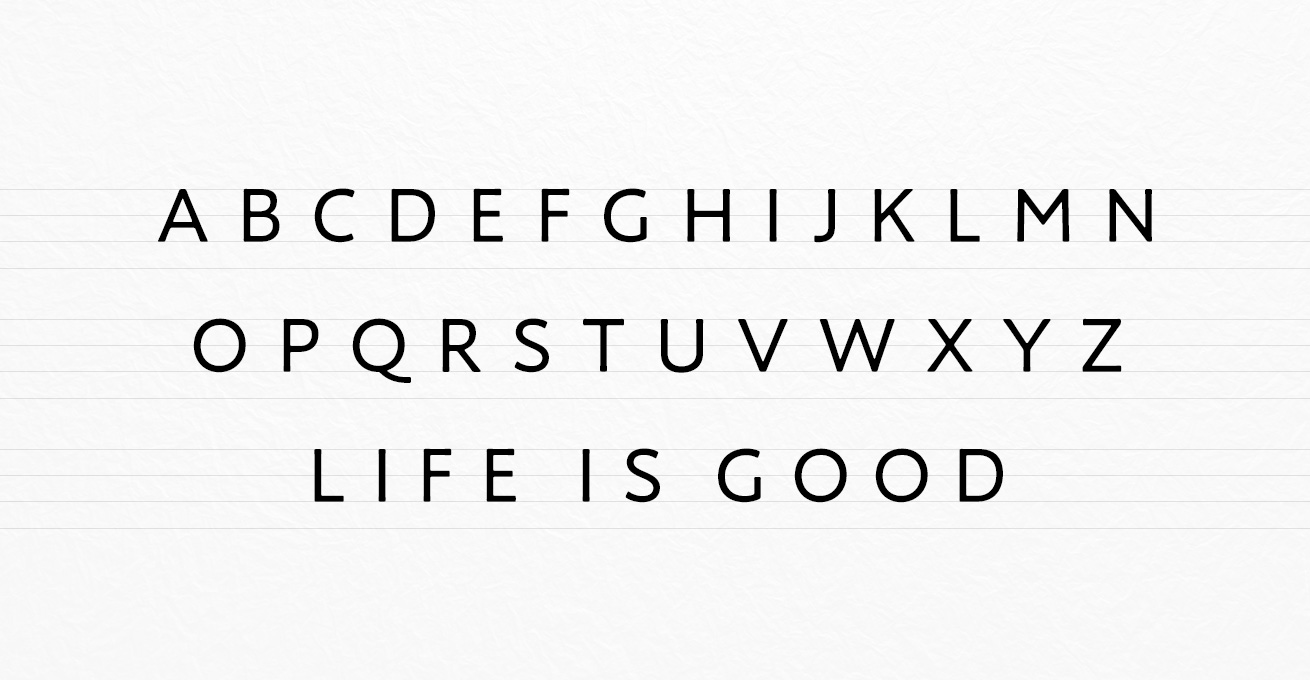
noto sans CJK

Noto sans CJK(Source Han Sans)はGoogleやアドビ、東アジアのフォントメーカー協力して開発したオープンソースのフォントになります。名前はNo more tofuの略で、表示できない文字(=豆腐)を無くすことを目的にしています。CJKと付いている通り、中国語・日本語・韓国語に対応しています。
実際はCJKのほかにもさまざまな言語で開発されていて、ほぼほぼすべての言語に対応できていると言っても遜色ないかと思います。
ウェイトも7種類あり、デバイスだけではなく紙や他媒体への使用にも適しています。多くの国で、多くのデバイスで利用されることを想定しているため、クセがなく視認性の高いデザインになっています。多言語対応する際などにはデザインを統一できたり、フォントを一元化できるので、読み込みが軽くできます。
注意点としてはやはり対応範囲が広いと言うことで、ダウンロードしてそのまま使うとかなり重たい(100Mb超)です。
そのため、利用にはサブセット化(普段使う文字だけをダウンロードするようにする)を行う必要があります。漢字には利用頻度によって第一水準から第四水準まで分けられていますが、第一水準だけを使うように設定するのが一般的かなと思います。第一水準+ひらがな+カタカナ+記号で、ほとんどの文章には対応できるはずです。
選定理由の例
- 言語を切り替えてもデザインイメージが崩れない
- ウェイトが豊富なので、名刺や封筒などにも使用でき、企業のブランディングの一助となる
- 単純に表示文字数が多いので特殊な文字にも対応しやすい
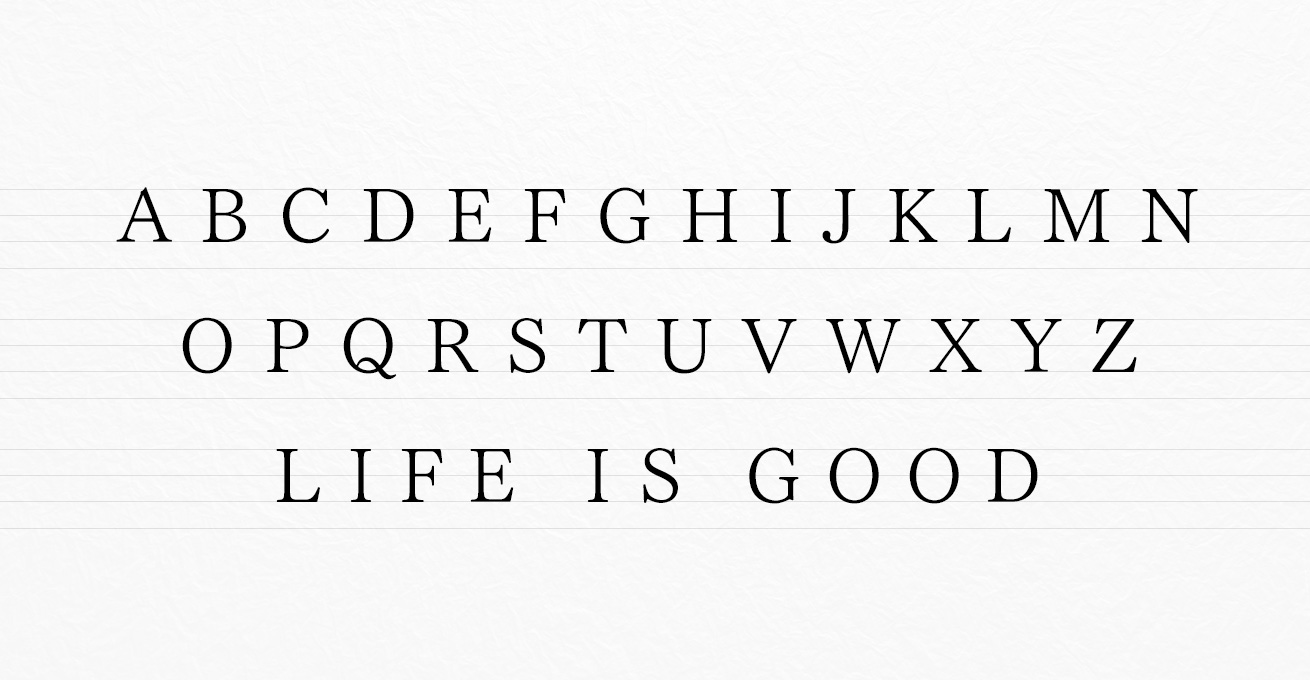
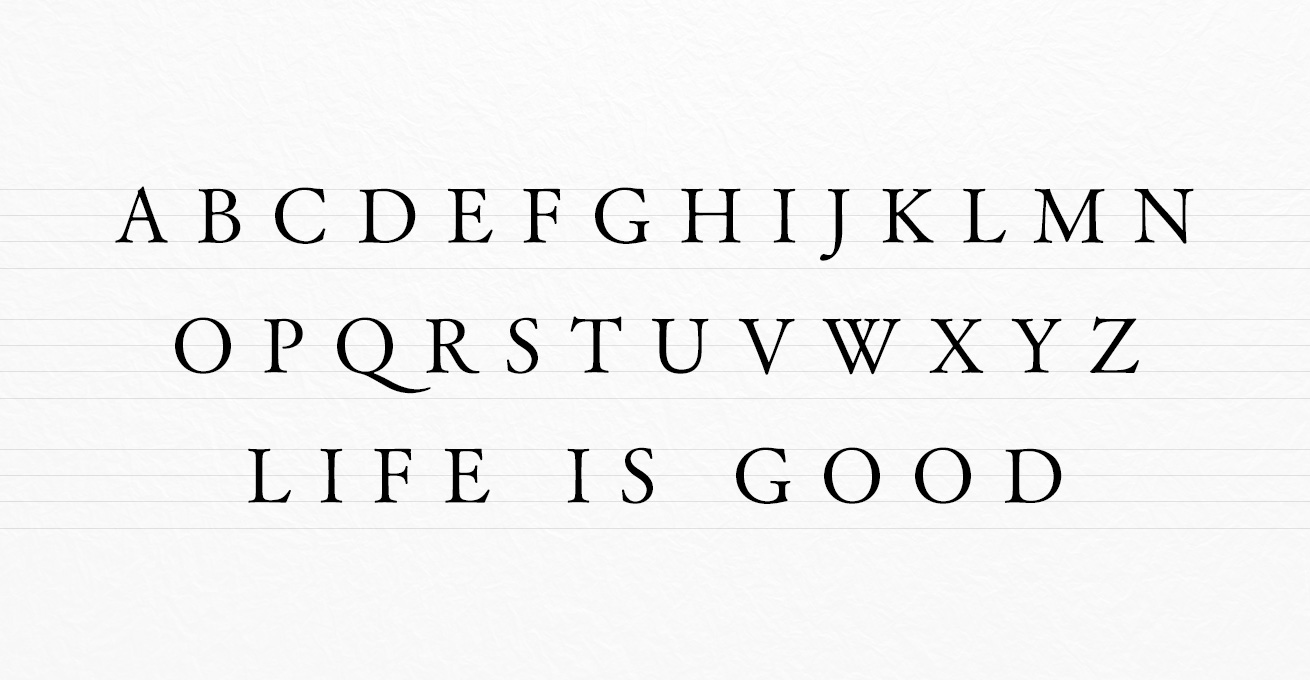
筑紫明朝

筑紫明朝はフォントワークスが開発した非常に美しい明朝体のフォントです。
明朝体とはどうあるべきか?という本質を考慮して設計されています。ハライやハネが伸びやかで、文字を組んだ際にリズミカルで心地よい読み心地を実現しています。
強いビジュアルにも負けない力強さがあるため、読ませたい部分に筑紫明朝を使用するとユーザーの印象に残るクリエイティブをすることができます。また、活字の風合いを継承しているため、オフセット印刷でも墨溜まりを感じるような印象にすることができます。
選定理由の例
- ビジュアルに負けない強さがあるため写真と一緒に使用しても強い印象が残せる
- 文字組が美しく読み心地が良いため、読ませるコンテンツに適している
- 活字の特徴を継承しているのでWeb以外の媒体に使用する際にも美しく見やすい
A1ゴシック

A1ゴシックはモリサワが最初期に開発し、長く愛されているA1明朝の骨格を元に開発されたオールドスタイルのゴシック体です。
ジョイント部分に墨溜まりが表現されていたり、角が丸く丁寧に処理されており、温かみを感じるフォントになっています。
少し滲んだような表現になり、大きいフォントサイズで使用したときに非常に味のある風合いを出すことができます。角丸処理によってデカデカと使用しても強くなりすぎず、しかし印象はしっかり残せるのがいいですね。
選定理由の例
- 大きく使っても強くなりにくいので、印象を残したいコピーに適している
- 長く愛されているA1明朝を継承しているので、懐かしさがありつつも新しい風合いを実現できる
- 丁寧な角丸処理・墨溜まりによって温かみや柔らかさを持たせることができる
ヒラギノ角ゴ

ヒラギノ角ゴは骨太の書体が特徴で、紙からディスプレイが主流になる時代を見越して開発されたフォントです。ウェイトが1〜9までとバリエーションが多く、紙・布・映像など幅広い媒体で使用されることを目的に作られています。
macOSとiOSでプリインストールされていることからも、多くの人に馴染みがあり、可読性も高いフォントです。
選定理由の例
- 非常に普及しているデバイスにプリインストールされているので、ユーザーの目に馴染んでいるフォントである
- ウェイトが多く、細かな表現に対応しやすい
- 同じくウェイトが多いので、様々な媒体でクリエイティブを担保できる
解ミン 宙

解ミン 宙は、明朝体に隷書の筆法を取り入れた、筆の運びを感じるデザイン書体です。全体的には丸みを感じるフォントですが、明朝体の端麗さを感じるレトロモダンな印象に仕上がっています。
文字自体の印象が強く、表情も強いのでユーザーの目を引きつけるコピーや見出しに適しています。これ自体をメインビジュアルとして使用しても良いかもですね。
選定理由の例
- 印象の強いフォントなので、訴求したいコピーにユーザーを引きつける
- 丸さと端麗さを併せ持つフォントなので、レトロモダンな印象と優雅さを同時に表現できる
- 名刺や広告など媒体が変わっても強さを維持できる
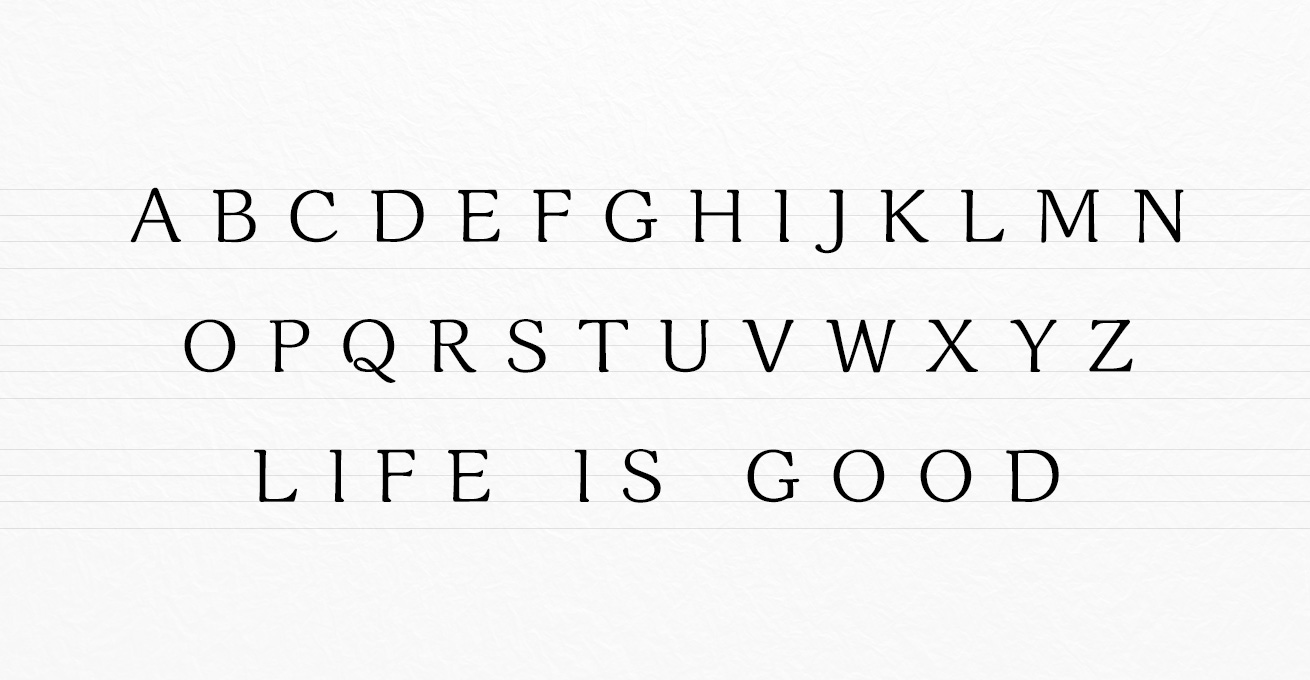
筑紫Aオールド明朝

筑紫Aオールド明朝は、筑紫明朝のオールドスタイルとして開発されたフォントです。ふところを絞っているため1文字1文字の印象が強く、伸びやかなハネによって組んだ際に美しい流れを生みます。
ナチュラルさと上質さを合わせもつため、インパクトを出しながらも洗練された印象を演出できるフォントです。
選定理由の例
- インパクトを出しつつ、洗練された印象持たせられる
- 特徴的なハネによって文字を組んだ際にリズミカルな流れを生める
- オールドスタイルならではの風合いを出しつつ、美しさと読みやすさを出せる
游ゴシック体

游ゴシック体は、游明朝体と一緒に使用することを目的に開発されたスタンダードなフォントです。
もともと游明朝体は「時代小説が組めるような明朝体」をキーワードに開発されているため、非常に読みやすく設計されています。その骨格を元にしているので、字の大きさが揃っていて長文でも綺麗で読みやすいのが特徴です。
最大の利点はmacOSとWindowsの両方でプリインストールされているということです。
選定理由の例
- シェア率の高いOSにプリインストールされているので表示が早く、デザインの差異が出ない
- 長文を組むことを前提に開発されているので、すっきりとしていて読みやすい
- 親和性が高いため、見出しを游明朝・本文を游ゴシックなどメリハリを持たせた使い方ができる
まとめ
見た目だけではなく、こういったポイントを提案時に混ぜ込めると「よく考えられている」という印象を与えることができます。遊び心として選定理由にしれっと混ぜ込んでおくのもオシャレですよね。
いつもは持っているフォントを総当たりで試すことも多いですが、フォントの歴史などを知識として持っておくことで、選定の時間を短縮できたりするので知っておいて損はないかなと思いました。今後フォントを決めるときの参考になれば幸いです。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











