今こそ、UIないしUXデザイナーによってもたらされたもの、そして2019年の新デザインのトレンドとは何か、立ち止まって考えてみましょう。この記事では、ウェブサイトないしモバイルアプリケーションのための、人気のあるデザインのトレンドを多数集め、実例と一緒に紹介していきます。この記事が、楽しくインスピーレーションを与えるものでありますように!
3Dグラフィック
最近では、3Dグラフィックのモバイルやウェブインターフェイスへの埋め込みが人気です。専門技術やアーティスティックなセンスが必要である上、時間のかかることですが、間違いなく目を引く、ユーザーが無視できない効果を発揮します。3Dレンダリングはしばしばフォトリアリスティックに見え、ユーザーエクスペリエンスにとって大きな利点となります。この種のグラフィックは、必要な写真が入手不可能な場合や、非常に高価である場合に役立ちます。
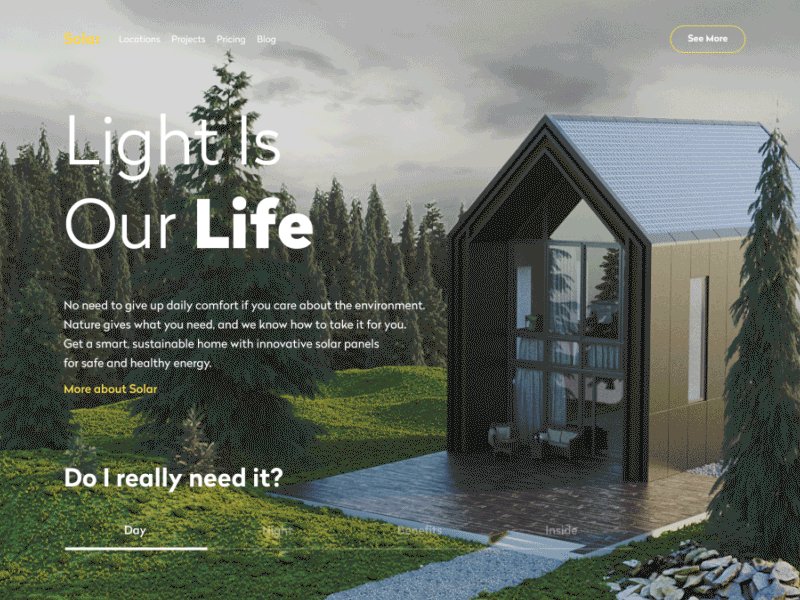
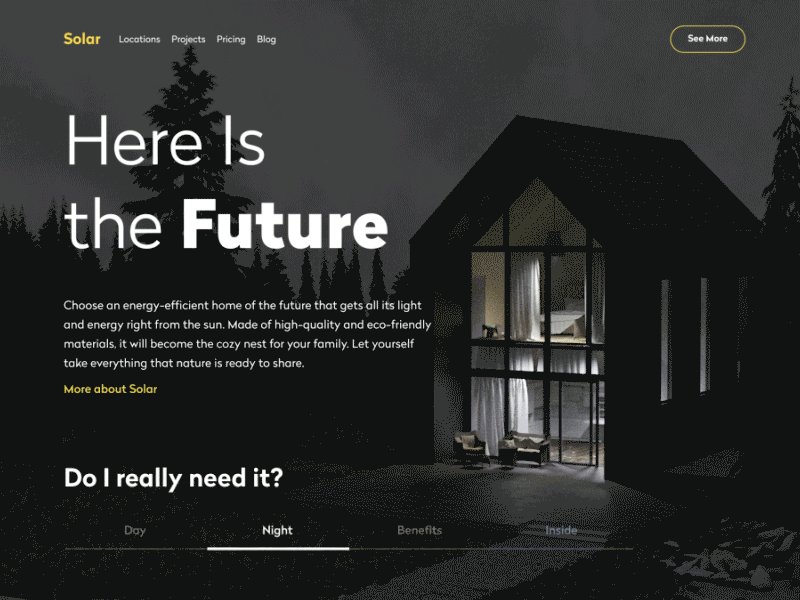
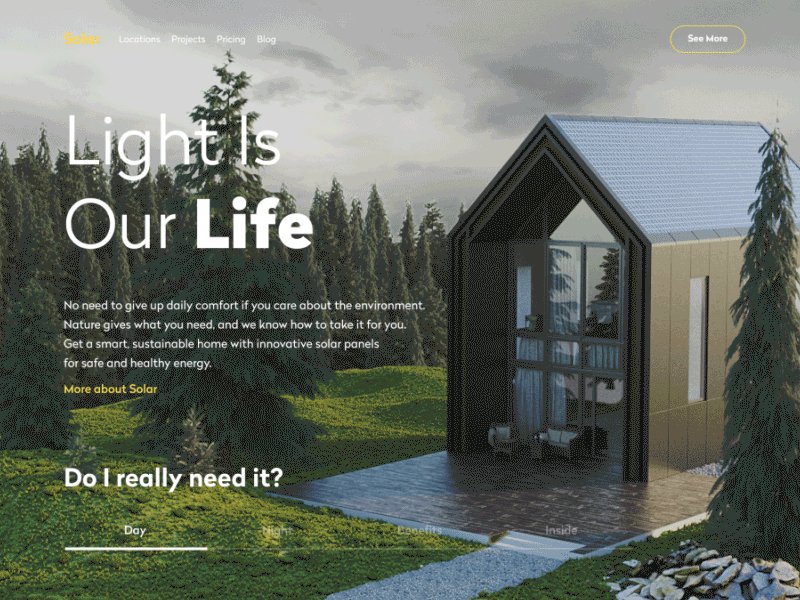
 太陽エネルギーを使用したサステイナブルな住宅の設計と建築を行なっている会社のウェブサイトの画面です。住宅の3Dレンダリングモデルはユーザーに提供されるサービスのフォトグラフィックなイメージを見せ、さらに昼間と夜の見え方を操作できるようになっています。
太陽エネルギーを使用したサステイナブルな住宅の設計と建築を行なっている会社のウェブサイトの画面です。住宅の3Dレンダリングモデルはユーザーに提供されるサービスのフォトグラフィックなイメージを見せ、さらに昼間と夜の見え方を操作できるようになっています。

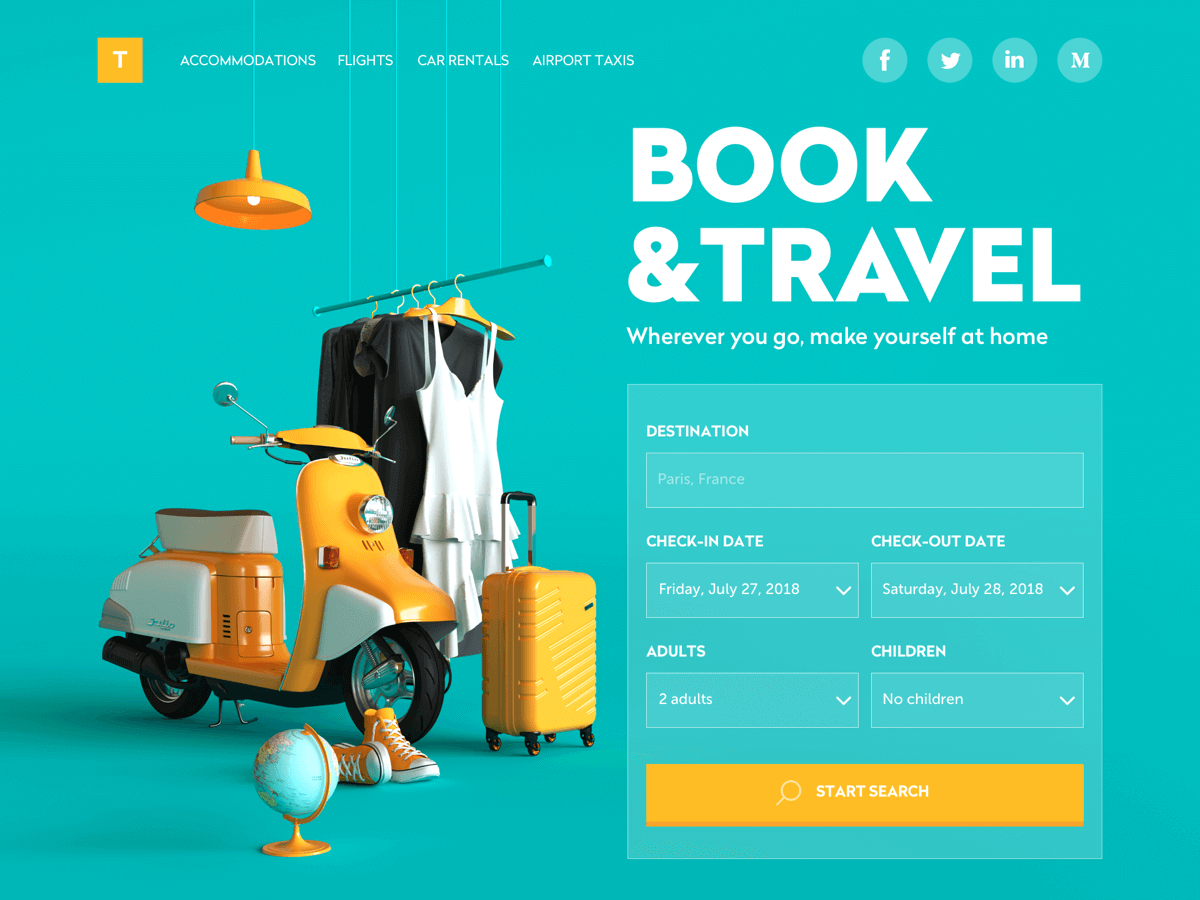
この予約サービスのウェブサイトは、ページの左側に大きな3Dグラフィックを使用しています。この画像は一瞬でユーザーの注意を引いてテーマを決定するだけでなく、インターフェイスを美しく見せています。
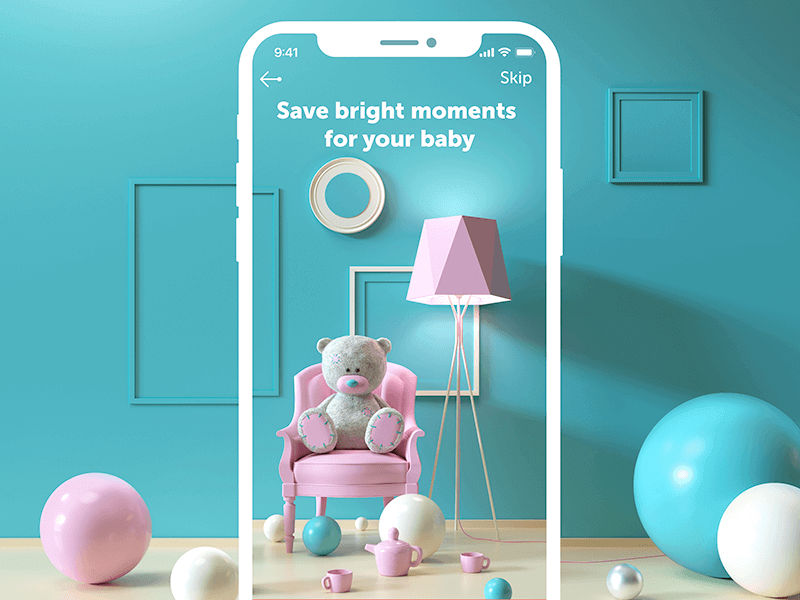
 写真やビデオ、あるいはachievementsといった大切なものをすべて保存しておくための可愛らしいモバイルダイアリー、 My Babyアプリのためのonboarding screen です。3Dグラフィックは、エレガントで魅力的に、ムードとテーマを決定づけています。
写真やビデオ、あるいはachievementsといった大切なものをすべて保存しておくための可愛らしいモバイルダイアリー、 My Babyアプリのためのonboarding screen です。3Dグラフィックは、エレガントで魅力的に、ムードとテーマを決定づけています。
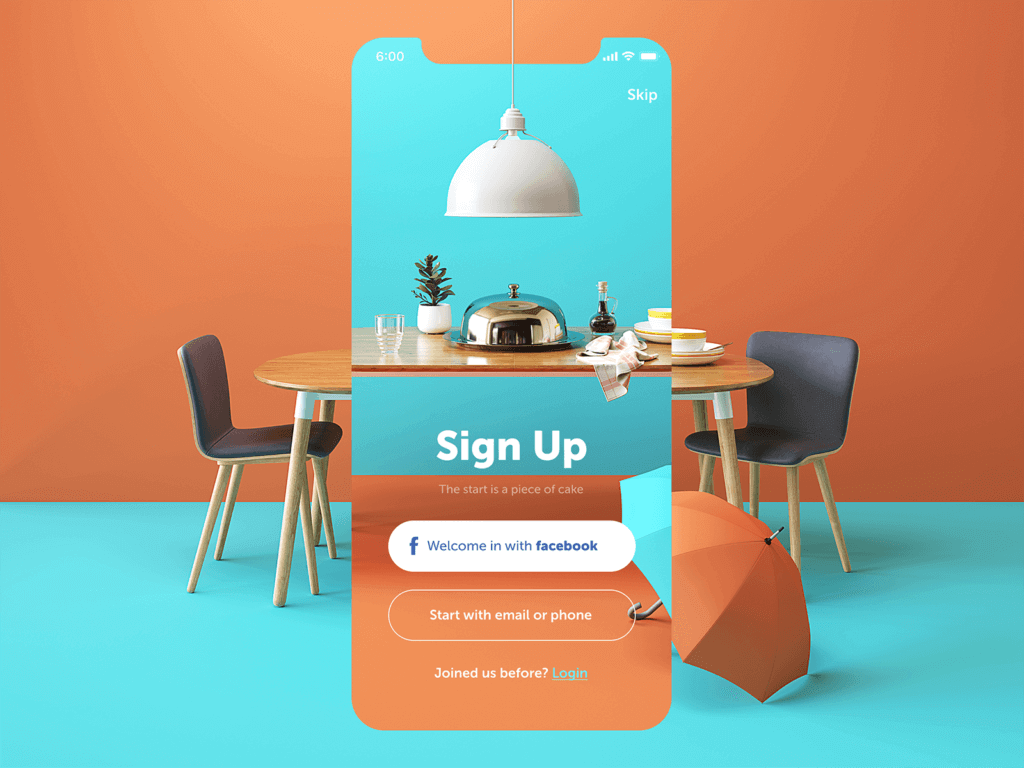
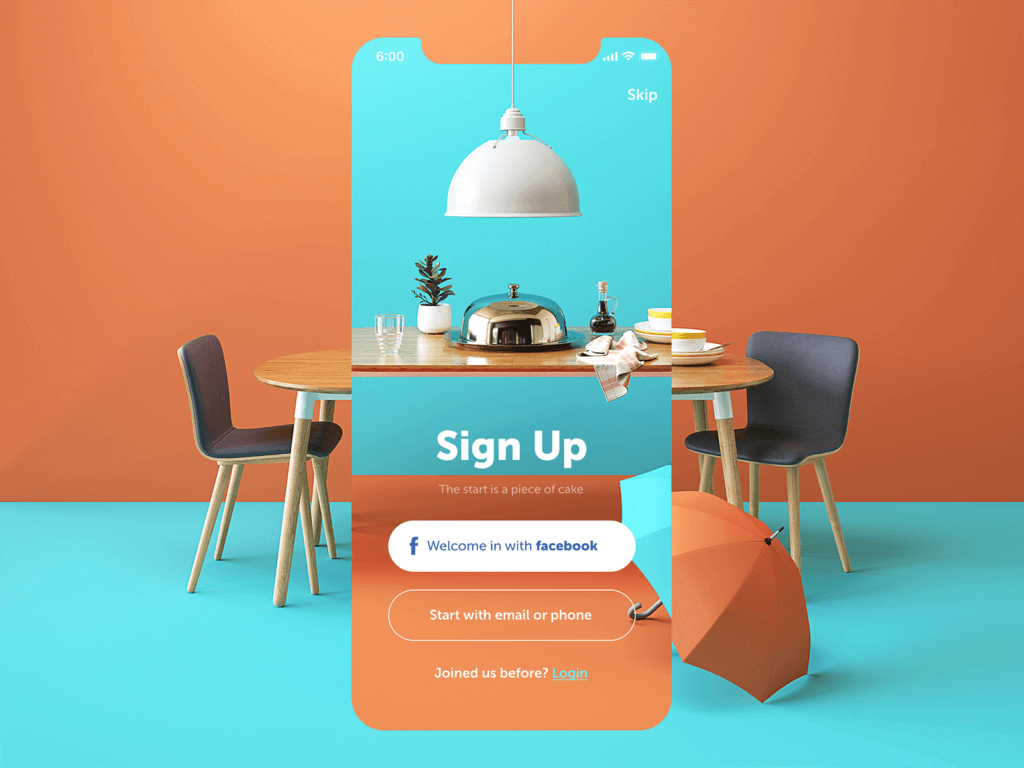
 キャッチーでエレガントなグラフィックによって、サインアップのような基本的な画面でもユーザーを楽しませ、一目見た瞬間から魅了することができるでしょう。
キャッチーでエレガントなグラフィックによって、サインアップのような基本的な画面でもユーザーを楽しませ、一目見た瞬間から魅了することができるでしょう。
Moon Creative Loading Animation from tubik studio on Vimeo.
子供やティーンエイジャーがデザインやアニメーションを学ぶcreative studio Moonのためのアプリの一部です。この非常に創造的なスプラッシュスクリーンアニメーションは、3Dレンダリングを基盤にしています。
インタラクションの個人的なカスタマイズ
近年は、デジタルの製品のユーザーエクスピリエンスにユーザーの個人的な要素を取り入れ、洗練するといった傾向が強くなっています。デザイナーは、ユーザーが個人的なニーズに従ってカスタマイズする機能の向上に努めています。
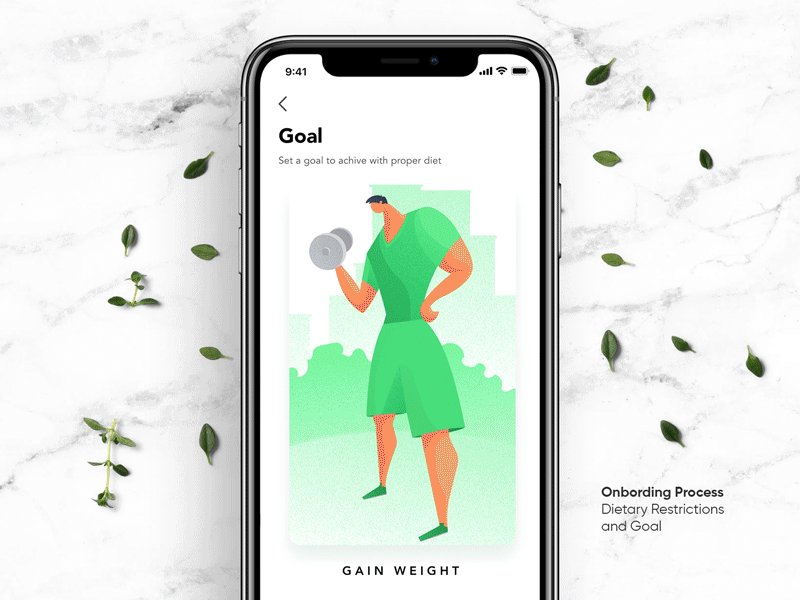
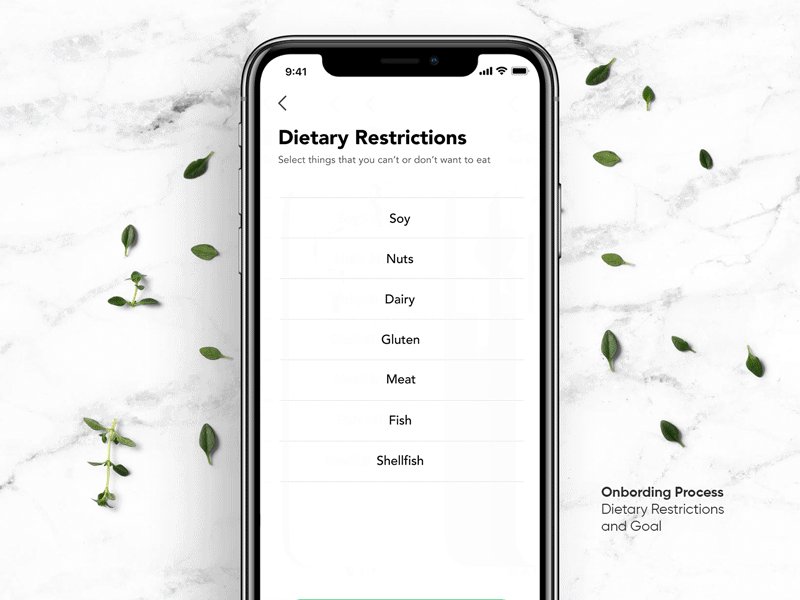
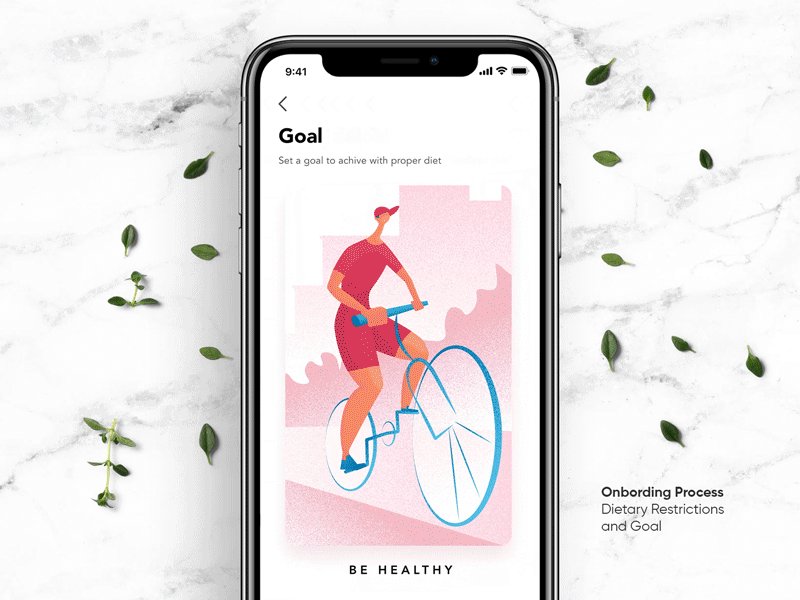
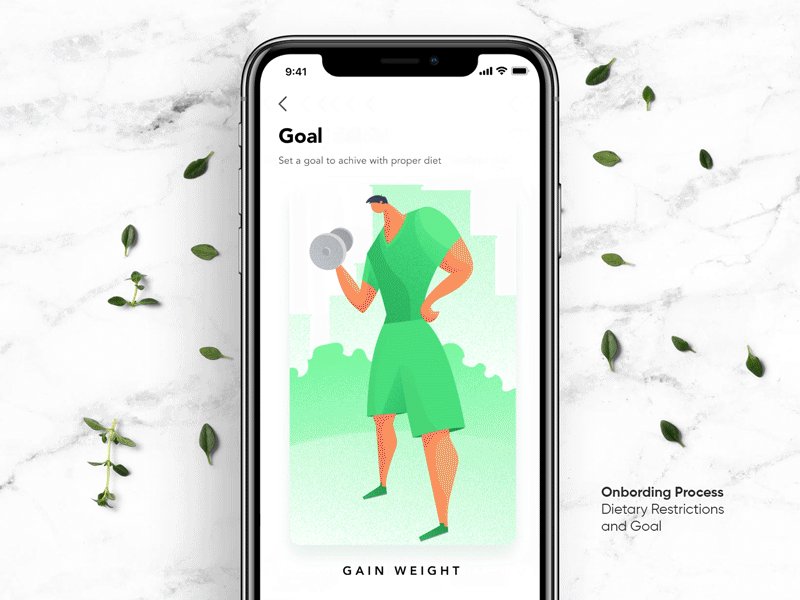
 Perfect Recipeアプリは、ユーザーが努力目標(減量または体重の増加、健康的な食事の維持など)を設定できるようになっています。食べないようにしている材料をチェックすると、それらを使ったレシピが表示されなくなるなど、ユーザーには個人的なフィード、おすすめ、そして検索結果が提供されます。
Perfect Recipeアプリは、ユーザーが努力目標(減量または体重の増加、健康的な食事の維持など)を設定できるようになっています。食べないようにしている材料をチェックすると、それらを使ったレシピが表示されなくなるなど、ユーザーには個人的なフィード、おすすめ、そして検索結果が提供されます。
Perfect Bouquet App Interactions from tubik studio on Vimeo.
Perfect Bouquetアプリでは、ユーザーがニーズを細かく指定したブーケの制作とオーダーができます。
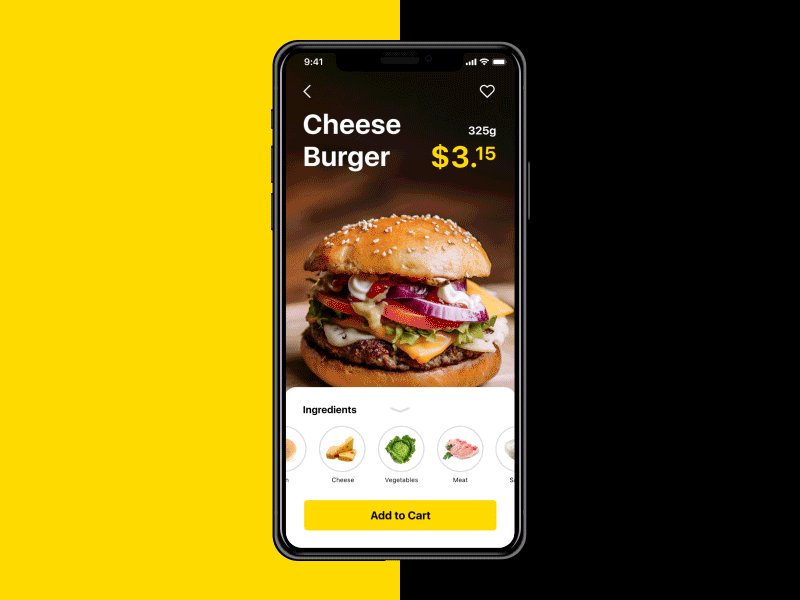
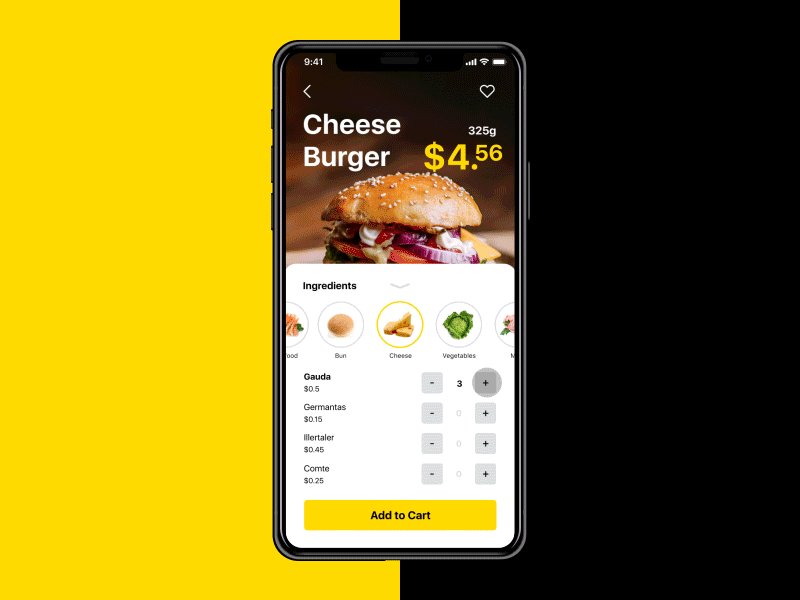
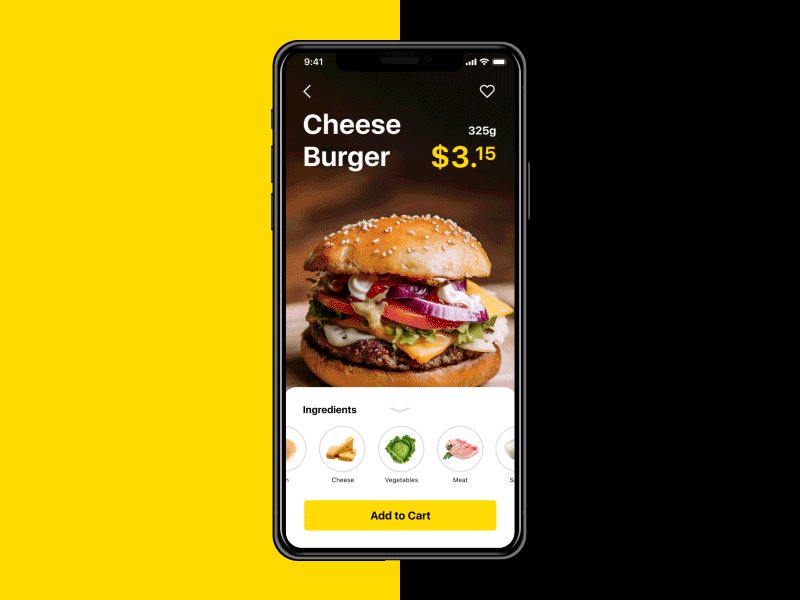
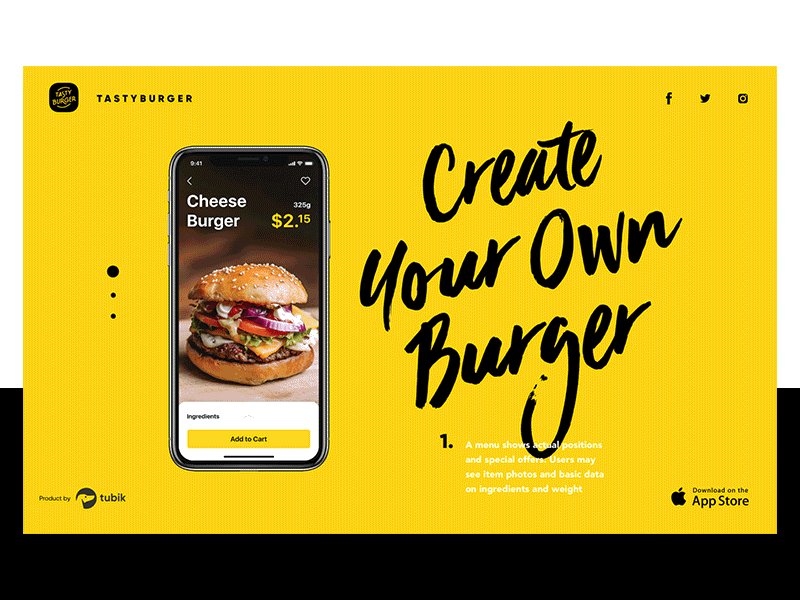
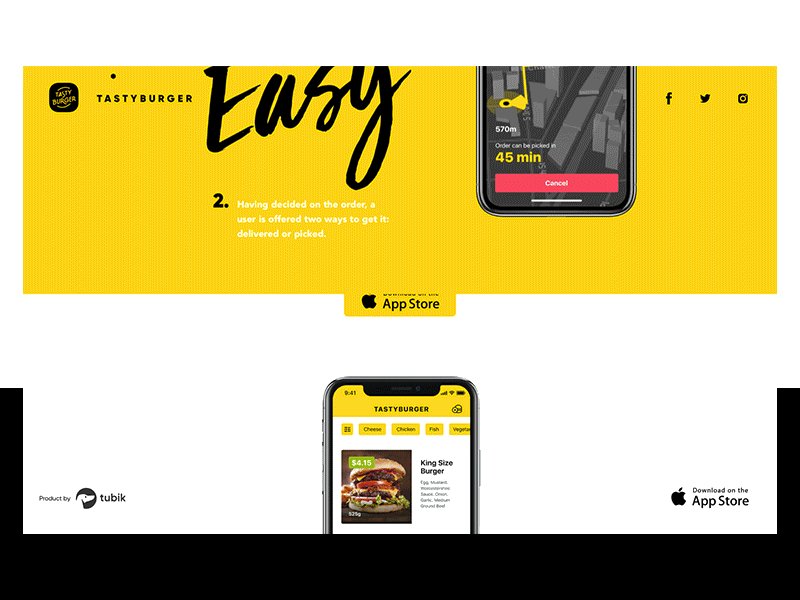
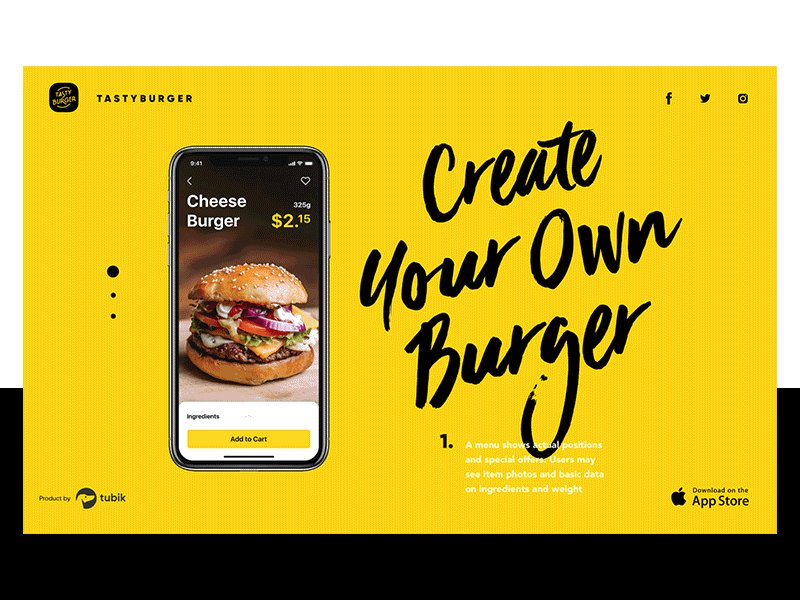
 Tasty Burgerアプリでは、注文する前に材料を選択してオリジナルのバーガーをカスタマイズできます。
Tasty Burgerアプリでは、注文する前に材料を選択してオリジナルのバーガーをカスタマイズできます。
フルスクリーンの背景画像や動画
とくにウェブサイトのUIデザインにおいては、フルスクリーンの背景の使用もまたトレンドとなりつつあります。これには写真、特別にレンダリングされたビジュアライゼーション、あるいは動画が使われます。こうしたアプローチは、レイアウトにおけるすべての要素に整合性を与えるのと同時に、スクリーンを視覚ないし感情的に魅力的なものにします。
Balloon Rides Website Interactions from tubik studio on Vimeo.
様々な気球旅行を企画するサービスのためのウェブサイトデザインです。モーションエフェクトが気球でのなめらかなフライトを強く連想させ、フレームのないフルスクリーンの画像は画面に深い奥行きを感じさせます。
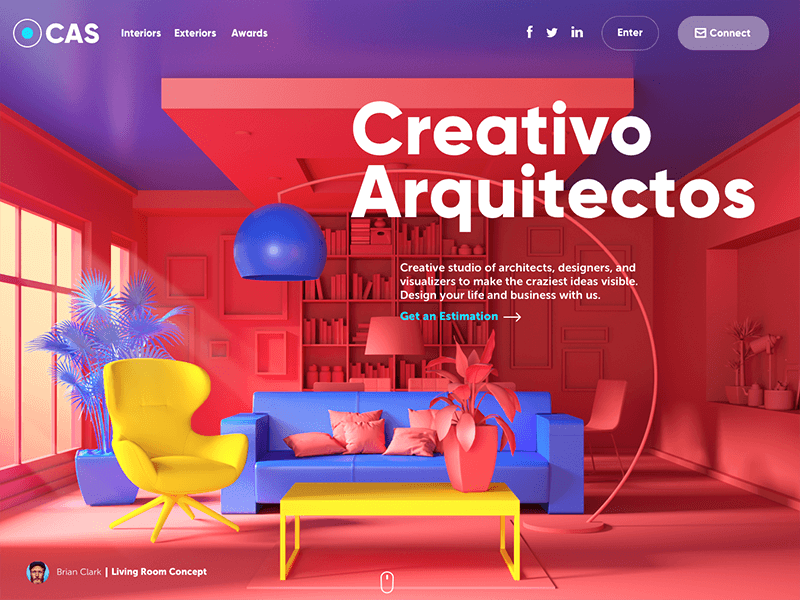
 エクステリアとインテリアデザインの視覚化に特化したデザインスタジオのウェブサイトのホームページです。背景全体を占めている独自の高品質グラフィックがテーマを素早く設定し、会社のサービスを巧みに表現しています。
エクステリアとインテリアデザインの視覚化に特化したデザインスタジオのウェブサイトのホームページです。背景全体を占めている独自の高品質グラフィックがテーマを素早く設定し、会社のサービスを巧みに表現しています。
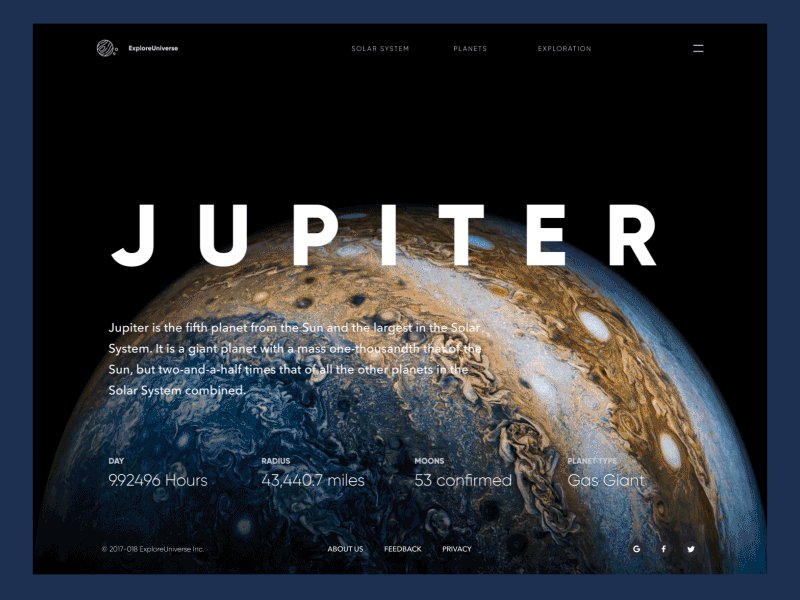
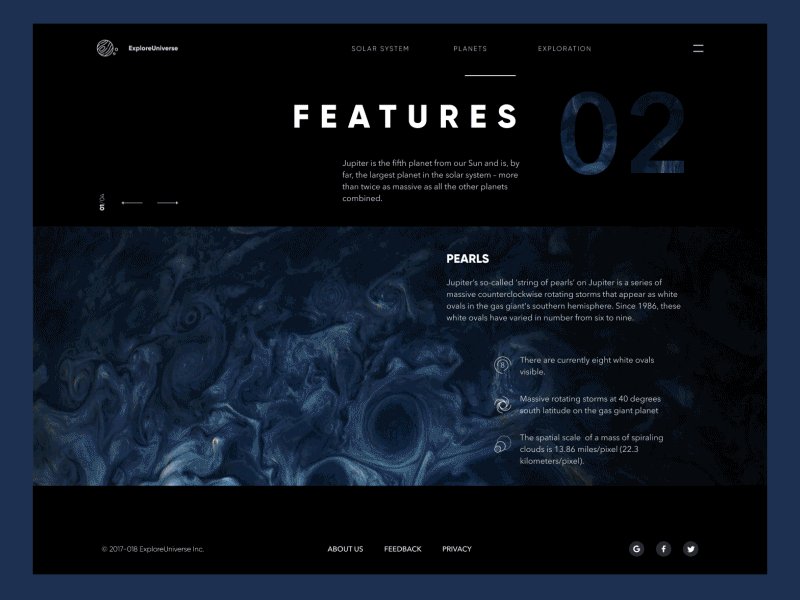
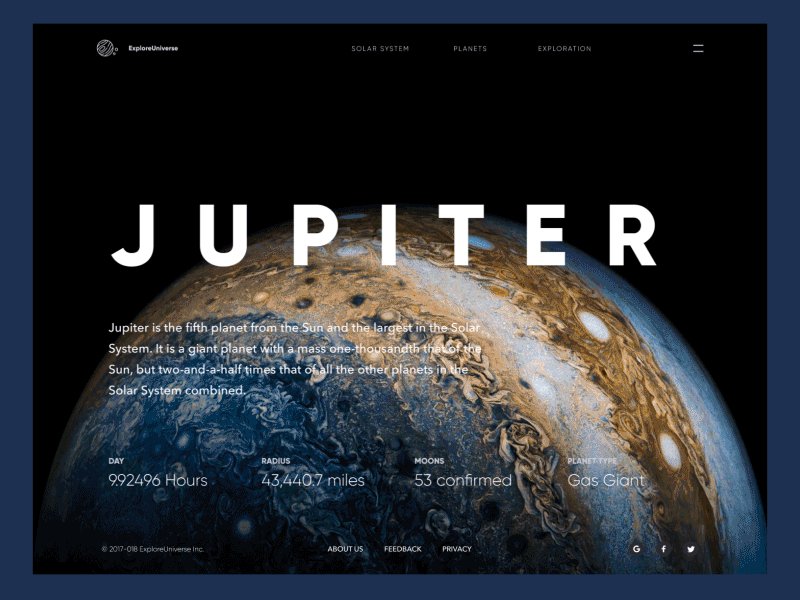
 太陽系や惑星、そして興味深い研究を専門とするインタラクティブなオンラインの百科事典、Explore UniverseのためのUIコンセプトです。写真、動画、そしてグラフィックのアセットは暗い背景に統合され、テーマを備えたビジュアルコンセプトを補っています。なめらかなアニメーションは、無限の宇宙空間に入り込んだような感覚を感じさせます。
太陽系や惑星、そして興味深い研究を専門とするインタラクティブなオンラインの百科事典、Explore UniverseのためのUIコンセプトです。写真、動画、そしてグラフィックのアセットは暗い背景に統合され、テーマを備えたビジュアルコンセプトを補っています。なめらかなアニメーションは、無限の宇宙空間に入り込んだような感覚を感じさせます。
デジタルイラストレーションのカスタム
デジタルイラストレーションのカスタムは、ことにウェブのインターフェイスにおいて着実に存在感を増しています。様々なスタイルを組み合わせたグラフィックは、ページないし画面上でのすばやい情報認識の能率を上げ、その上オリジナリティを表現する基盤を作りました。ウェブサイトやアプリは、カスタマイズしたマスコット、アイコン、そしてイラストレーションによってページや画面の見た目を改善し、ユーザビリティと直感的なナビゲーションを向上させます。さらにイメージはUXデザインのアクセシビリティを改善し、ノンネイティブのユーザーや失読症のユーザー、あるいは未就学児などテキスト読解が円滑でないユーザーの理解度を向上させます。
このトレンドは、ブログの記事のタイトル画像としての用途にまで積極的な拡大を見せており、私たちが頻繁に目にするブログやウェブサイトに有意義な美しさを付与する上、アーティストの創造的視野を拡大するものであり、とてもクールです。
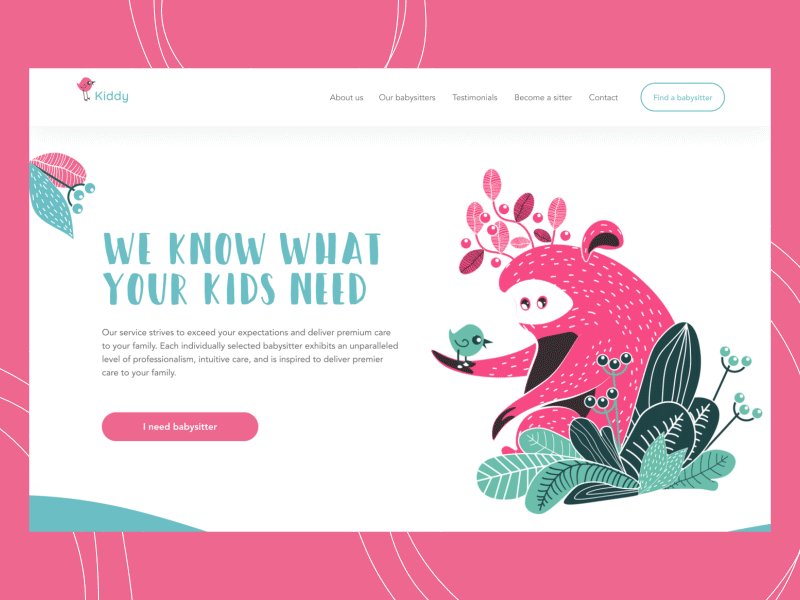
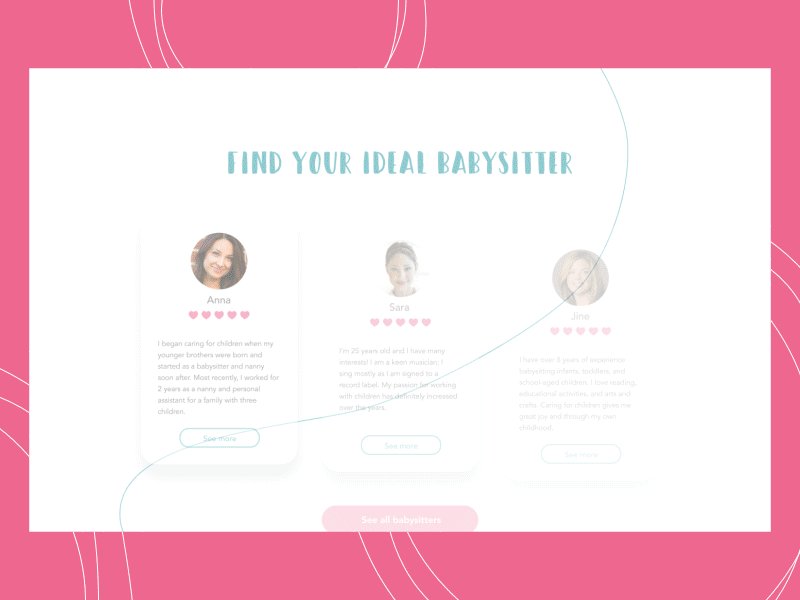
 この可愛らしい画面は Kiddyのためのランディングページで、ベビーシッターの雇用を容易にします。可愛らしさや肯定的な感覚は、とくに、アニメーション化されたキャラクターのイラストによって喚起されています。こうしたイラストが伝えるメッセージやムードによって、サービスについての情報に触れる以前に必要な雰囲気をつくり、ページの見た目をユニークにします。
この可愛らしい画面は Kiddyのためのランディングページで、ベビーシッターの雇用を容易にします。可愛らしさや肯定的な感覚は、とくに、アニメーション化されたキャラクターのイラストによって喚起されています。こうしたイラストが伝えるメッセージやムードによって、サービスについての情報に触れる以前に必要な雰囲気をつくり、ページの見た目をユニークにします。
また、デザイナーはアニメーションを洗練することで、ウェブグラフィックの限界を押し上げます。
Design Event Landing Page from tubik studio on Vimeo.
イラストレーターとデジタルアーティストが経験を共有しているカンファレンスのためのランディングページです。カスタムされたHero illustrationとアニメーションによって、ウェブデザインを親しみやすくオリジナルなものになっています。
グラフィックによるストーリーテリング
グラフィックをカスタムするトレンドは、ストーリーテリングへの視野も拡大します。ウェブサイトないしモバイアルアプリのために、ストーリの表現、雰囲気の設定、メッセージの発信、あるいはムード、トーン、そしてプラットフォームの声に応じた利益を提供するよう、特別にキャラクターをデザインするようになってきています。オリジナルのキャラクターは、いっそう人間らしいふれあいを感じさせ、現実世界とのつながりを視覚的に強化し、必要とされる雰囲気をすばやく作りだします。さらに構成によって、ページないし画面をダイナミックで生き生きとしたものにすることも可能です。
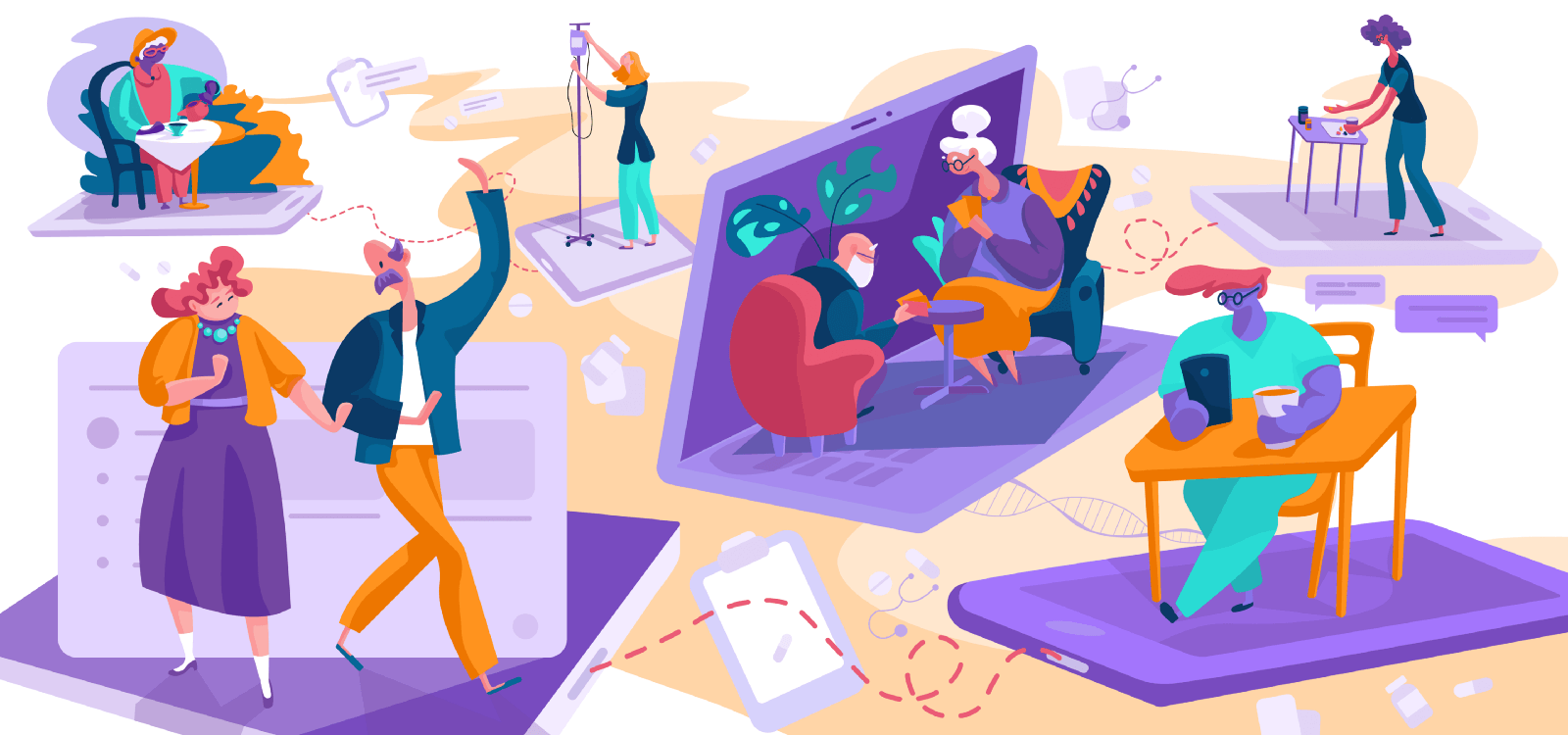
 このカスタムイラストレーションは最近のプロジェクトであるFlorenceアプリのために制作されたものの一つです。イギリスの自営業の看護婦は、オンライン市場で高給のシフトを見つけます。キャラクターは視覚的なストーリーテリングを作り上げ、アプリの機能と恩恵を提示します。
このカスタムイラストレーションは最近のプロジェクトであるFlorenceアプリのために制作されたものの一つです。イギリスの自営業の看護婦は、オンライン市場で高給のシフトを見つけます。キャラクターは視覚的なストーリーテリングを作り上げ、アプリの機能と恩恵を提示します。
Marketing Services Landing Page from tubik studio on Vimeo.
マーケティングとプロモーションのサービスを提供する企業のためのランディングページです。デジタルイラストレーションのカスタマイズ提供されるサービスの特徴を知らせるストーリーテリングをすばやく可能にします、鮮やかなカラーパレットでムードを設定し、ページの部分部分の整合性をつけるのを助けます。
ボタンを使わないインタラクション
ボタンは依然としてUIデザインにとって不可欠な要素です。しかし今では、ボタンを省いたUIインタラクションのための、いっそうクリエイティブな試みを見ることができます。このアプローチは画面上により多くの情報のためのスペースをつくり、さらにはジェスチャーにのみ基づいたヴィジュアルインターフェイスのための初期段階であると考えられています。
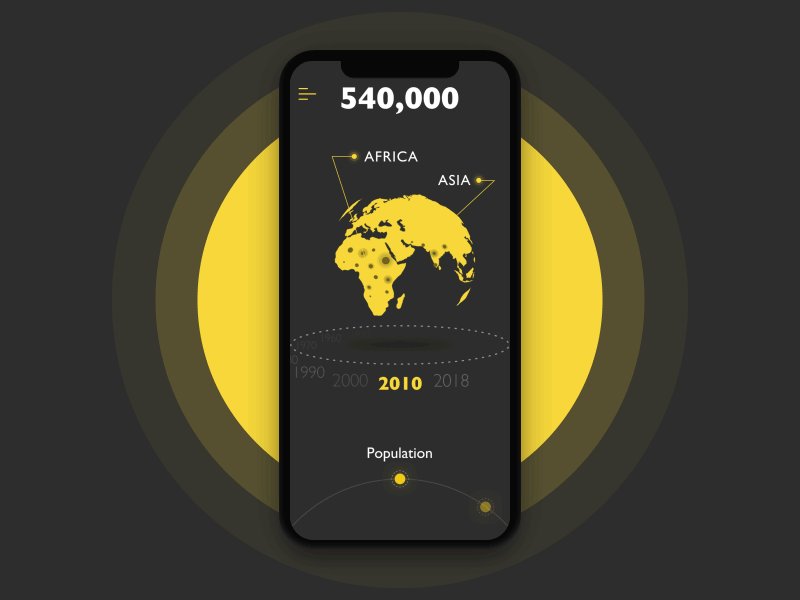
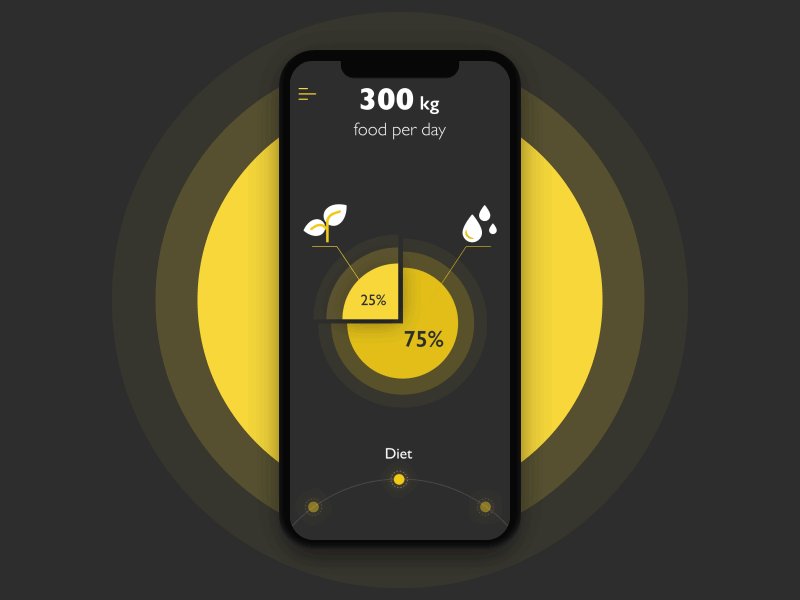
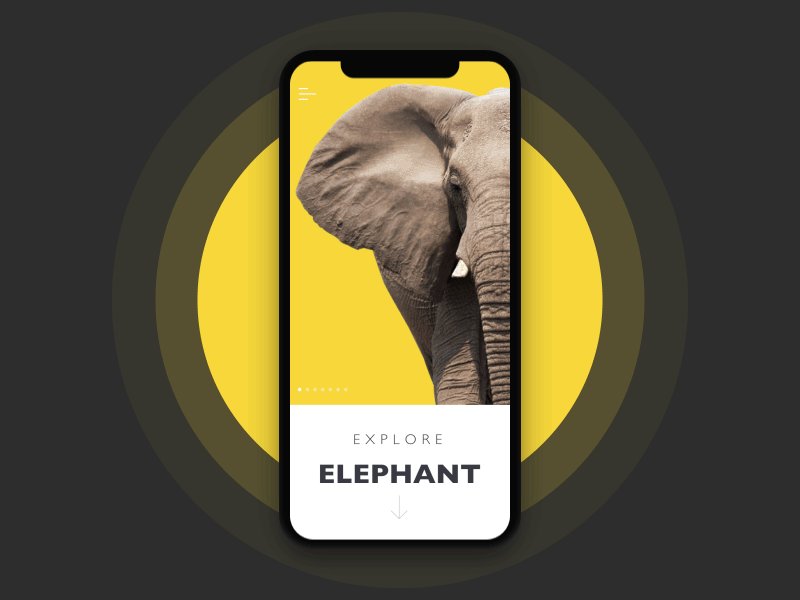
 encyclopediaアプリは様々なテーマのインタラクティブなインフォグラフィックを提供しており、これは象についてのものです。すべての操作はレイアウト内のボタンを用いることなく、ジェスチャーのみで行われます
encyclopediaアプリは様々なテーマのインタラクティブなインフォグラフィックを提供しており、これは象についてのものです。すべての操作はレイアウト内のボタンを用いることなく、ジェスチャーのみで行われます
良質なUIによるブランディング
2018年には、ブランディングを目的としたリデザインが大きなトレンドでした。グローバル企業やローカル企業、そしてプロダクトやブランドは、ロゴやブランドビジュアルを、単純化するために変更しました。こうしたトレンドは、オンラインプレゼンスのための商業的な競合の加速により、いっそう良質なユーザビリティーとナビガビリティが要求されるという事態に起因するものです。このため新しいロゴやリデザインされたロゴは、いっそうUIフレンドリーで、様々なデジタルデバイスやレイアウトにおいて効率的に認識されることを目指しています。さらにアニメーション化されたロゴは、アイデンティティシンボルをいっそうインタラクティブなものにし、ブランドの認識を強化するトレンドとなりました。

Moon Creative App: Schedule Interactions from tubik studio on Vimeo.
子供やティーンのため教育設備であるMoon Creativeのためのロゴデザインないしアプリのブランディングです。カラーパレット、アニメーション化されたロゴ、インタラクティブな要素、そしてアプリ内部のアニメーションは、企業ブランドへの一貫したアプローチが重要です。
親近感と使いやすさを生むUIアニメーション
近年、インターフェイスアニメーションへの興味が衰えることはありません。インタラクションプロセスに活力と動きを与えるだけでなく、ユーザビリティを大きく向上させます。ユーザーエクスペリエンスはいっそう有益で魅力的なものになり、インタラクティブな要素による操作はいっそう明快で、操作がわかりやすくなりました。そしてそのためにボタン、タブ、チャート、プリローダー、そしてスクロールアニメーションはいっそう改良されようとしています。
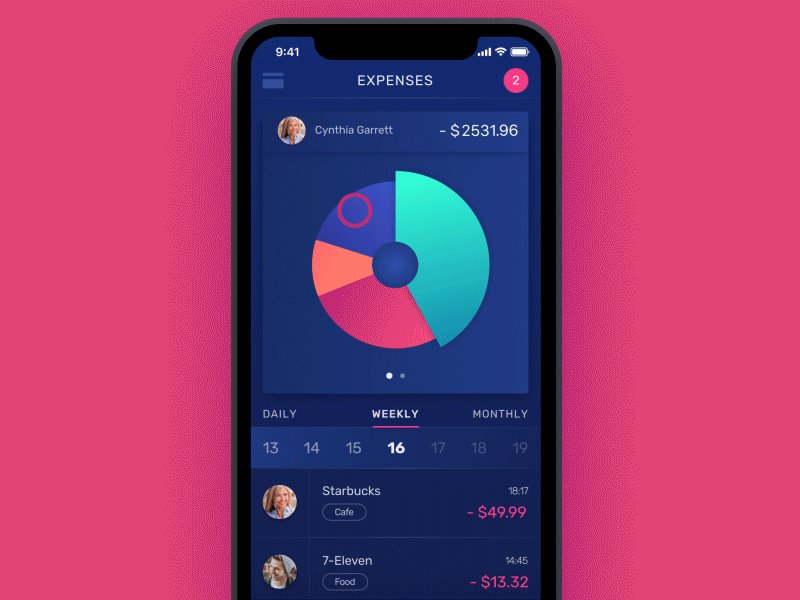
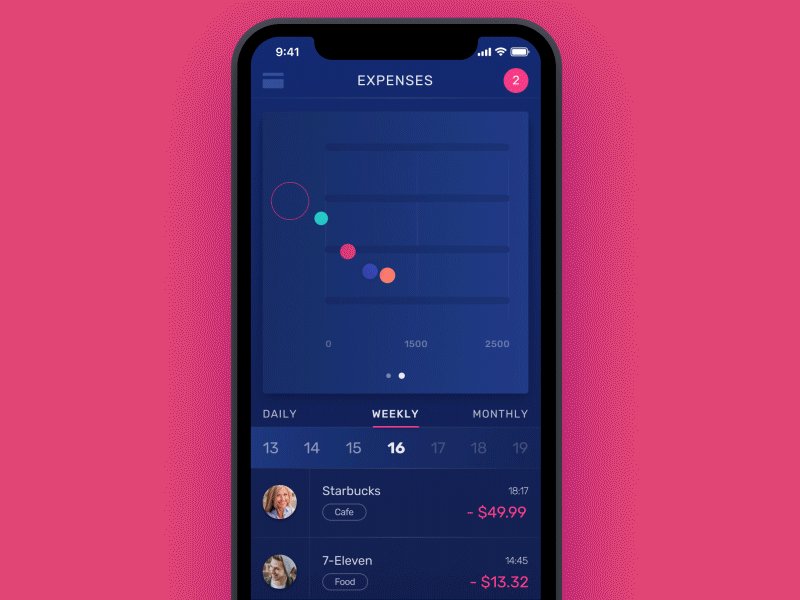
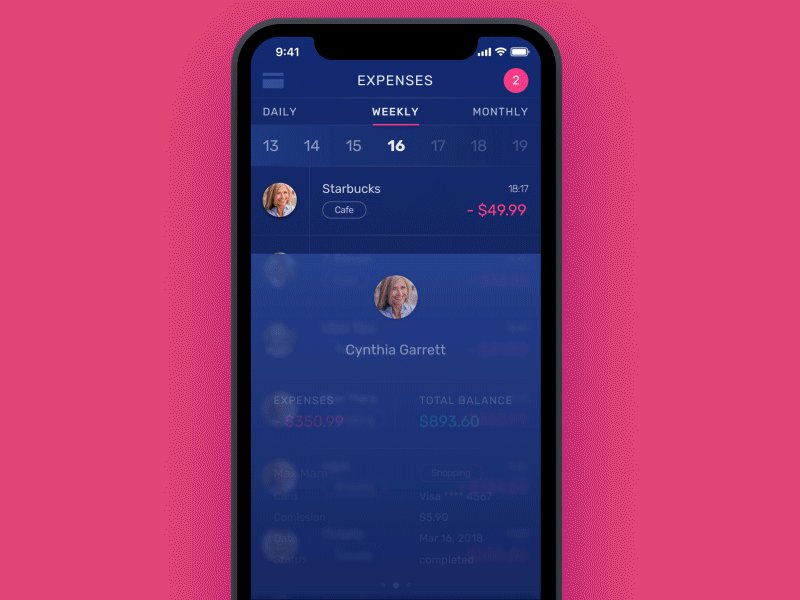
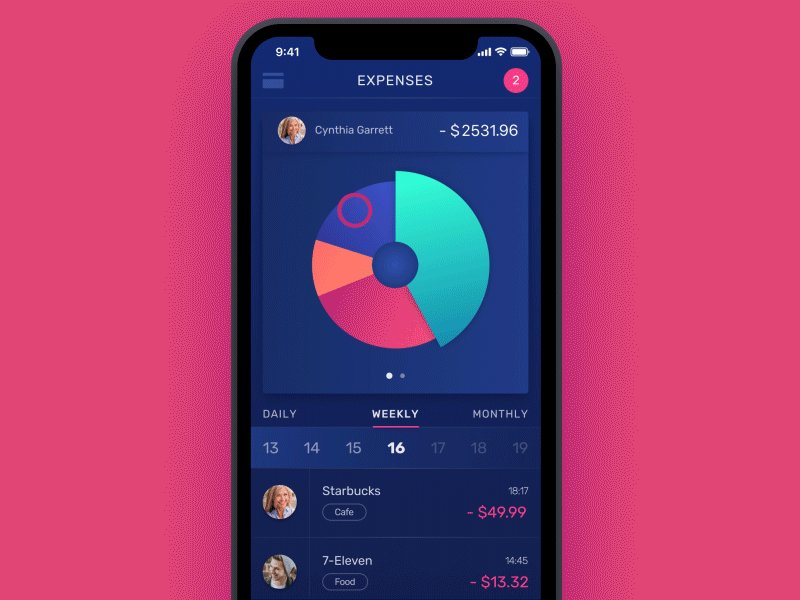
 個人ないしグループの支出と収入を追跡できる Finance Appのためのインタラクションです。UIアニメーションは直感的なナビゲーションをサポートし、重要な要素と変更にユーザーの注意を向けさせます。
個人ないしグループの支出と収入を追跡できる Finance Appのためのインタラクションです。UIアニメーションは直感的なナビゲーションをサポートし、重要な要素と変更にユーザーの注意を向けさせます。
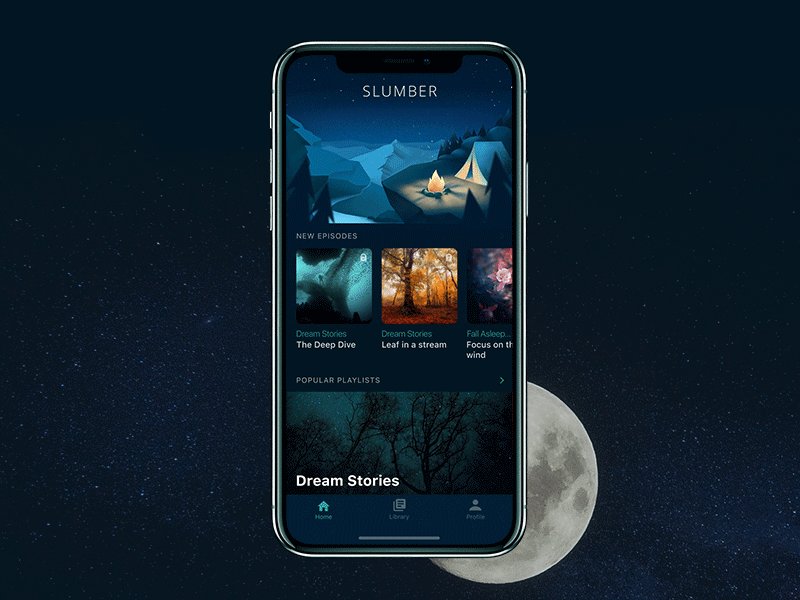
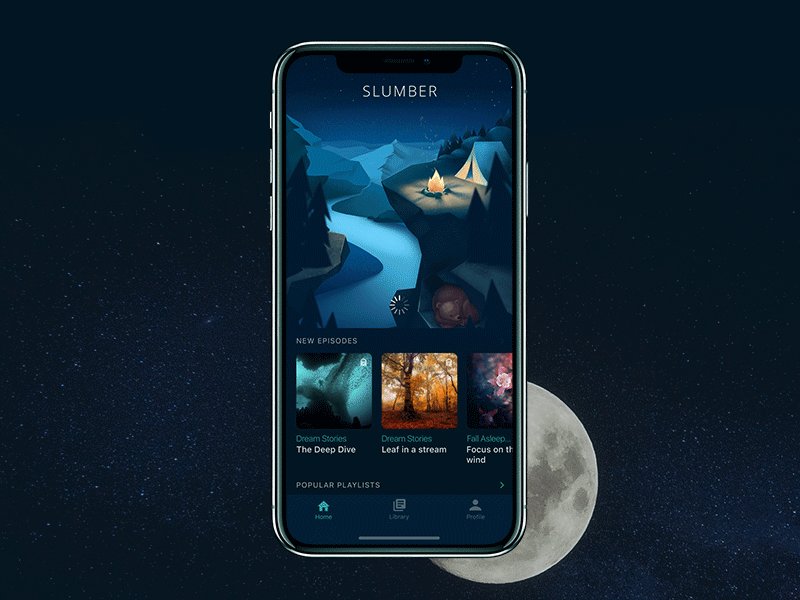
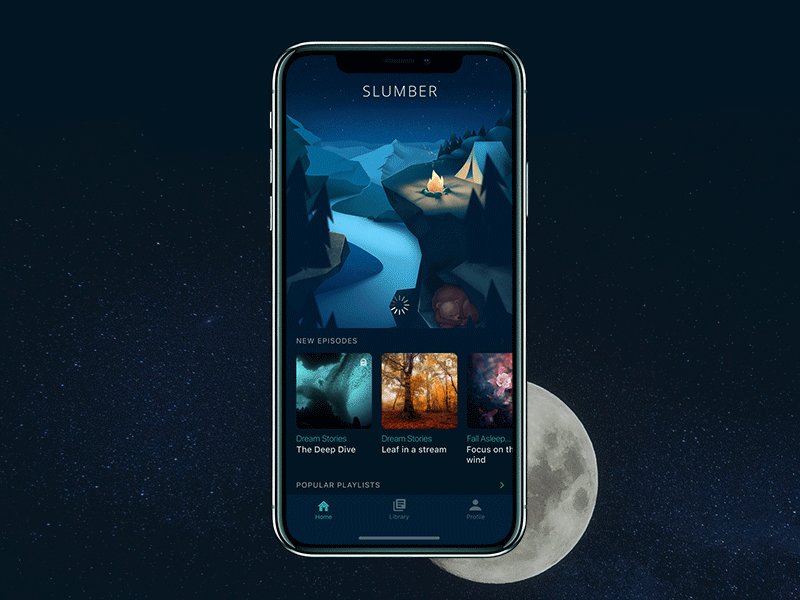
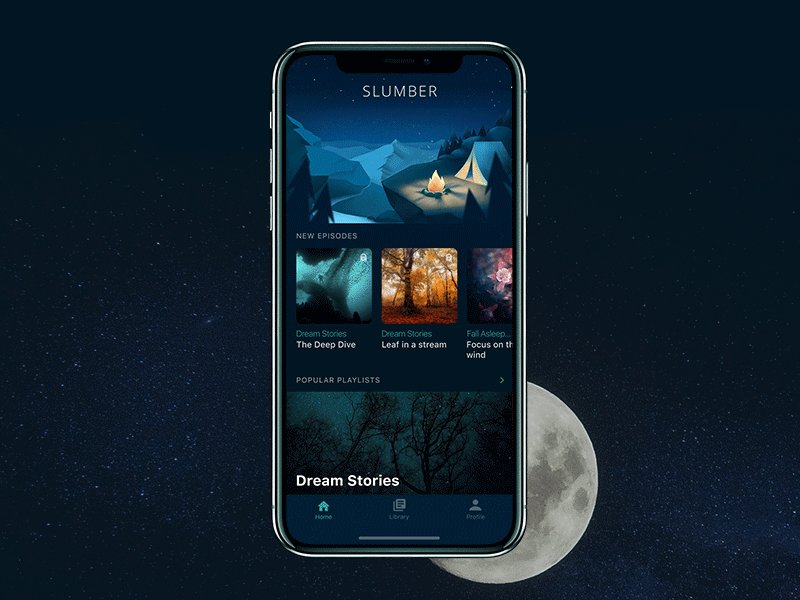
 Slumber appはメイン画面の親しみやすさが特徴です。カスタマイズされたイラストは、プリローダが一緒にアニメーション化され、待ち時間を退屈させず魅力的にしてくれます。
Slumber appはメイン画面の親しみやすさが特徴です。カスタマイズされたイラストは、プリローダが一緒にアニメーション化され、待ち時間を退屈させず魅力的にしてくれます。
デザインの中核となるタイポグラフィーとタグライン
力強く親しみやすいタイポグラフィーは、ウェブやモバイルのレイアウトにおいて高い存在感を維持します。デザインにおいて鍵となる要素であり、デザイナーは読みやすさに注意を払います。タイポグラフィーにおける階層と適切なフォント選びは、UIデザインプロジェクトの中核となるタスクです。テキストを情報ソースとしてみならず、デザインの中核でありないしユーザーエクスペリエンスの中心に位置付けるウェブサイトやアプリを目にする機会が増えています。さらには、UIのためにコピーライティングにも注意が向けられるようになり、有益で親しみやすいタグラインはことさら、ウェブデザインにとってはずせない要素となっています。
Construction Company Website from tubik studio on Vimeo.
建築と建設のあらゆるサービスを提供する会社のコーポレートサイトです。ミニマルなレイアウトと読みやすさ、キーワードの親しみやすいアニメーション、そしてサービスの説明と限られたカラーパレットでのコントラスト—まさにUIデザインのための選択がなされています。
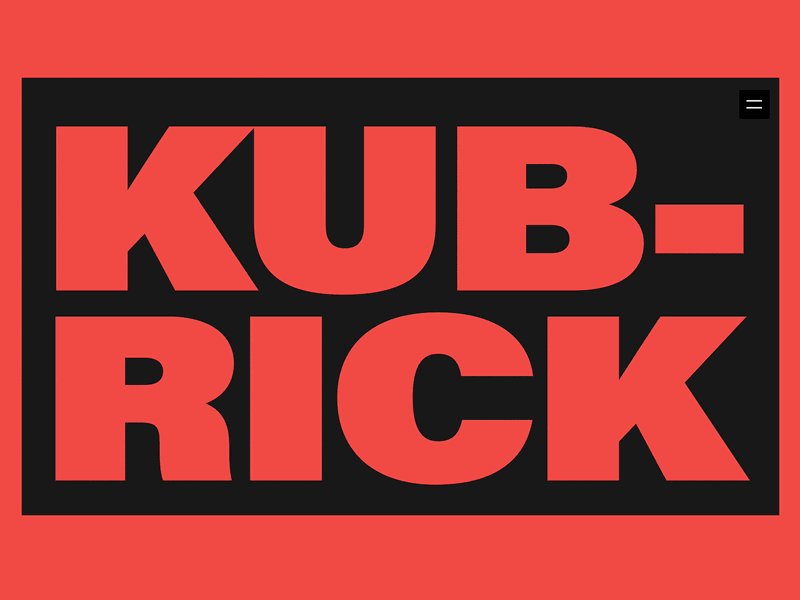
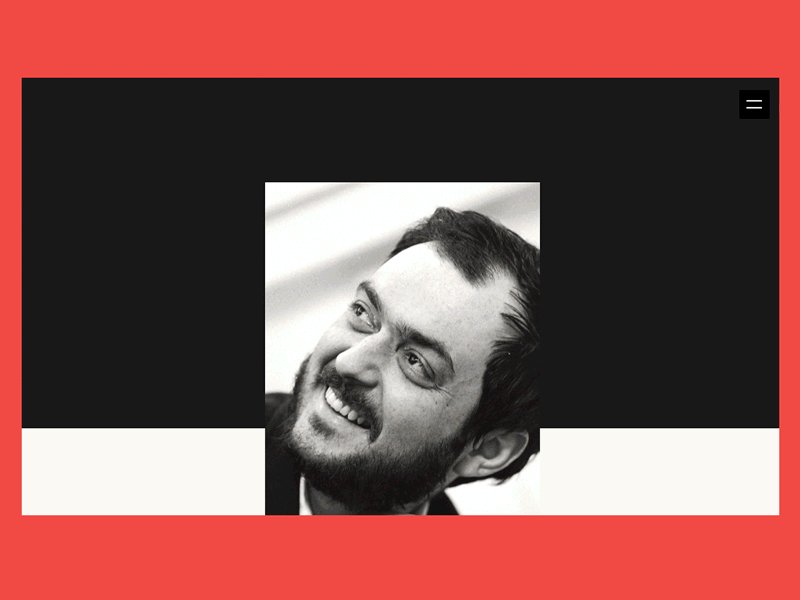
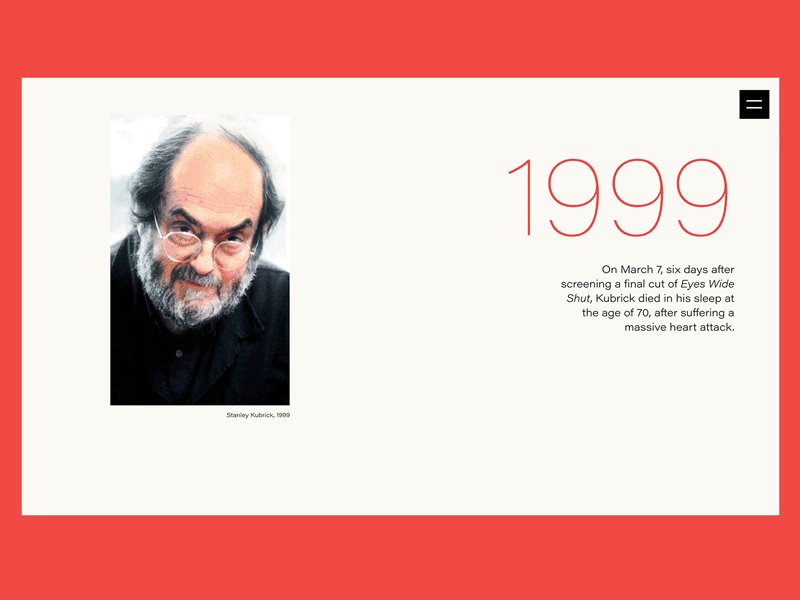
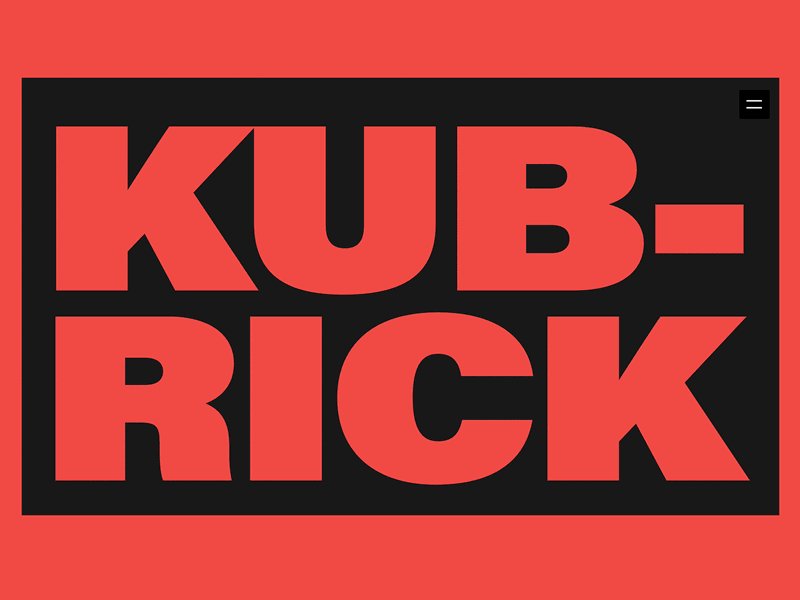
 Stanley Kubrickの『突撃』、人生、そして創造的な遺産を特集したelegant biography のウェブサイトデザインです。コントラストと精巧なタイポグラフィの表現力の豊かさによって、これらがメインツールとして用いられているということは明らかです。
Stanley Kubrickの『突撃』、人生、そして創造的な遺産を特集したelegant biography のウェブサイトデザインです。コントラストと精巧なタイポグラフィの表現力の豊かさによって、これらがメインツールとして用いられているということは明らかです。
シンプルなテキストによる読みやすさ
最近までUIないしUXデザイナーの注目を集めていたことがらとして、総合的な読みやすさが上げられます。これは中核となるコピー要素のみならず、テキストの中のその他のコンテンツにも関わることで、そのためフォントやその組み合わせは、ウェブやモバイルインターフェイスに使用するために注意深い選択がなされるようになっています。そしてその際には、複雑でアーティスティックなものよりも、シンプルで読みやすいものが優先される傾向にあります。
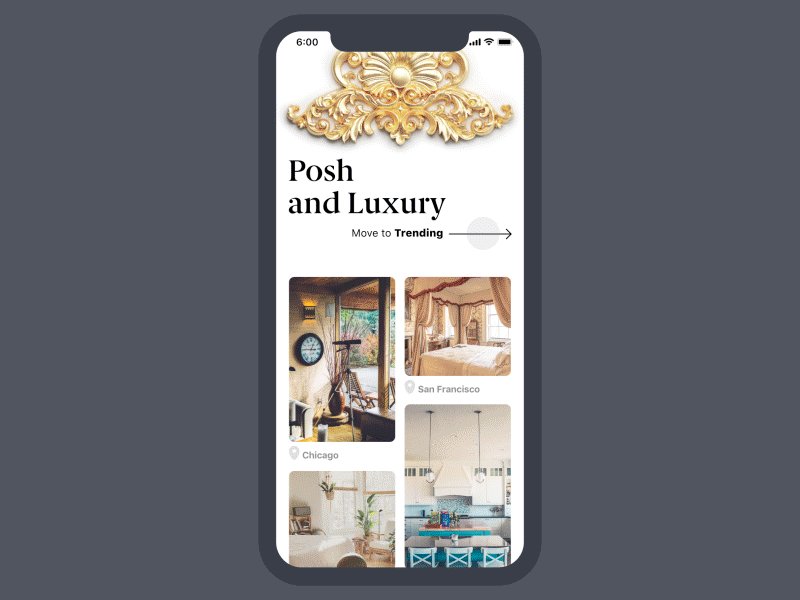
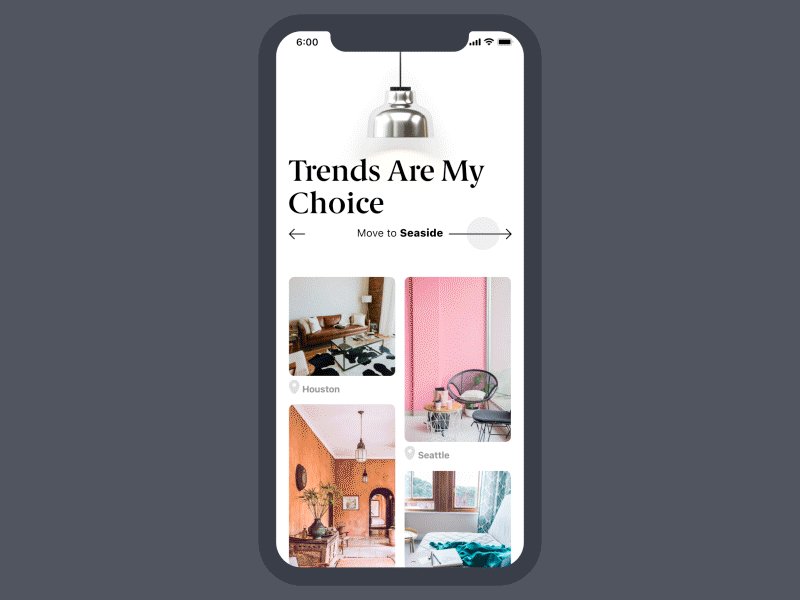
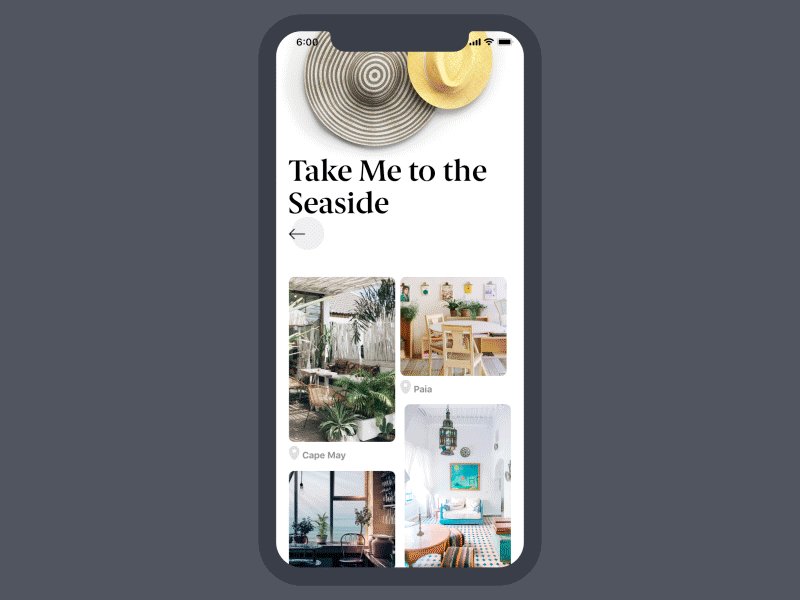
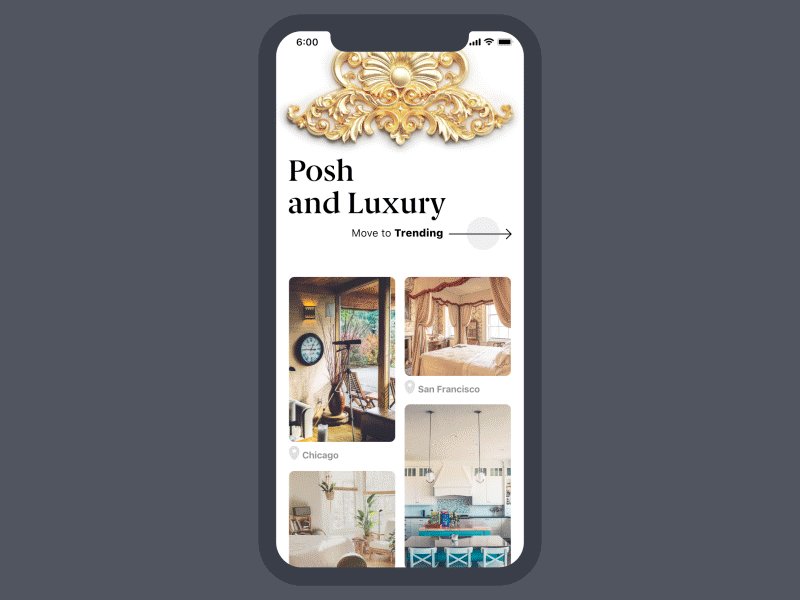
 これはビジターをサポートするmuseumアプリケーションのコンセプトです。開催中の展覧会をチェックし、さらなる情報へ簡単にアクセス可能で、さらには美術館への行き方の確認までできます。読みやすいフォントは、おしゃれで卓越したビジュアルの一端を担っており、出先でも使いやすいアプリになっています。
これはビジターをサポートするmuseumアプリケーションのコンセプトです。開催中の展覧会をチェックし、さらなる情報へ簡単にアクセス可能で、さらには美術館への行き方の確認までできます。読みやすいフォントは、おしゃれで卓越したビジュアルの一端を担っており、出先でも使いやすいアプリになっています。
スクロールによるユーザーエクスペリエンスの向上
モーションデザインのために使いやすく改良されたツールによって、スクロールのアニメーションやスクリーン間の移行は、ウェブおよびモバイルインターフェイスの両方の人気を保持しています。創造的で独創的な移行はユーザーエクスペリエンスを向上させ、人間の目にとって自然なものとなり、基本的なインタラクションに快適さを与えます。
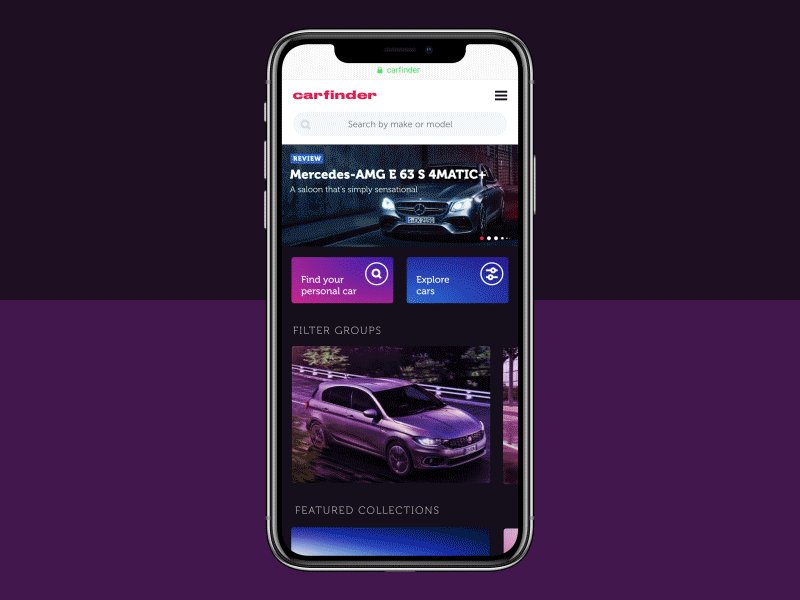
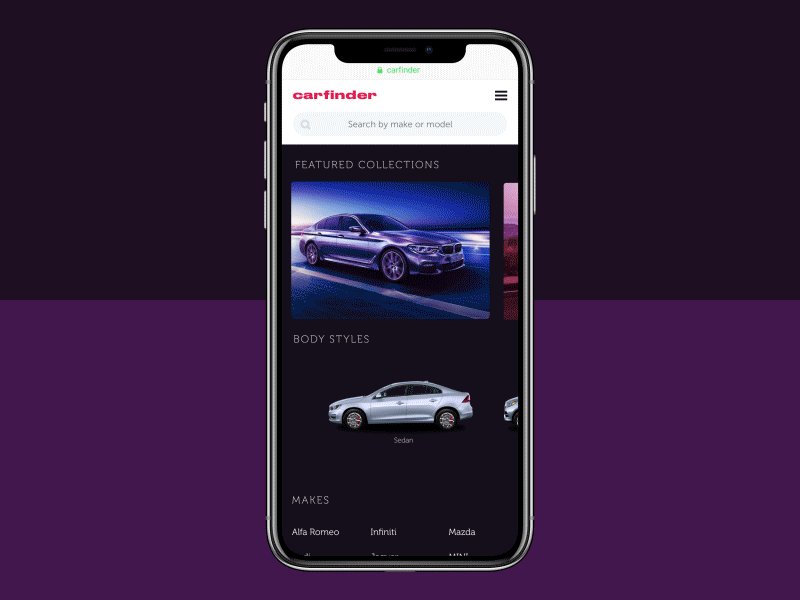
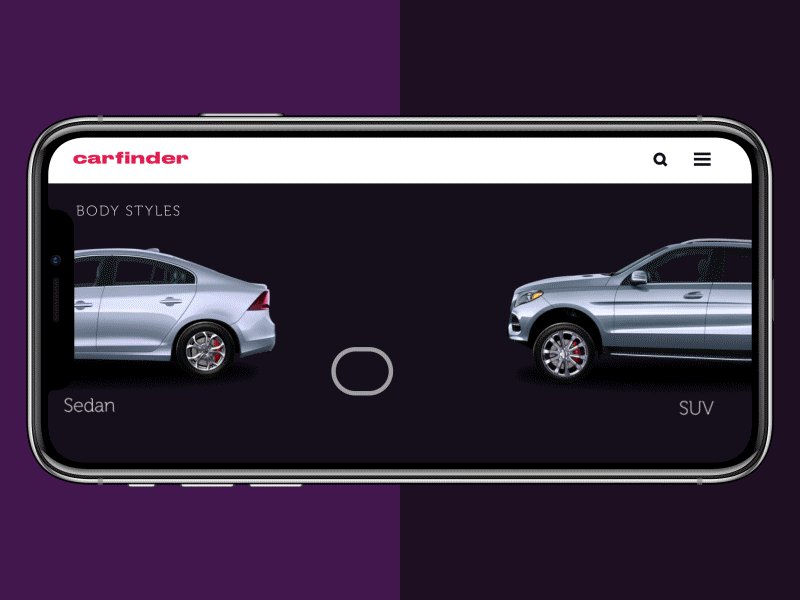
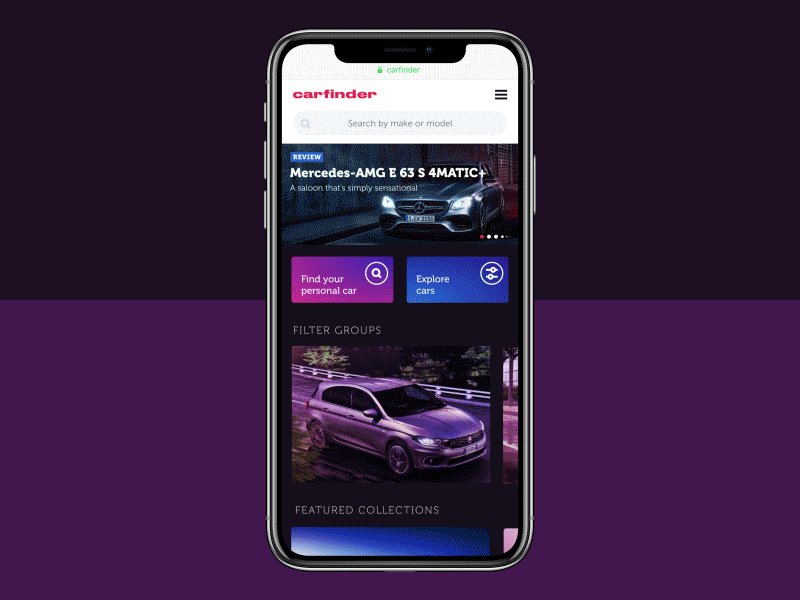
 このUIコンセプトは自動車のニュースを検索し、遅れないようにしたい人のための手助けとなります。このCarfinderというウェブアプリケーションのインタラクションは、特別な効果と魅力的な動きによって、自動車の世界に分け入ることを簡単でエレガントにします。
このUIコンセプトは自動車のニュースを検索し、遅れないようにしたい人のための手助けとなります。このCarfinderというウェブアプリケーションのインタラクションは、特別な効果と魅力的な動きによって、自動車の世界に分け入ることを簡単でエレガントにします。
最初の注意をつかむヒーローバナー
ヒーローバナーは、ウェブページのインタラクションのはじめの瞬間にユーザーの注意をつかむ大きなイメージで、メインコンテンツの魅力的なビジュアルの提示、そしてメッセージの伝達やムードの設定にとても効果的です。その上 ウェブ上の他の印象的なグラフィックと同様、有益で感情的な魅力を併せ持っています。優れたヒーローバナーは以下のような複数の目標を満たすことができます。
・ユーザーの注意をつかむ
・メッセージの視覚的な伝達
・全体的なstylisticコンセプトのサポート
・必要なテーマ、ムード、あるいは雰囲気の設定
・コアベネフィットないしアイテムの効果的なデモンストレーション
こうしたことが可能であるからこそ、ウェブページに多様性をもたらすものとして注目されているのです。
Kindergarten Landing Page from tubik studio on Vimeo.
これは明るい子供時代というテーマにインスパイアされたウェブサイトデザインです。可愛くておかしなマスコットにアニメーションが特徴的な幼稚園のチェーンのためのランディングページです。
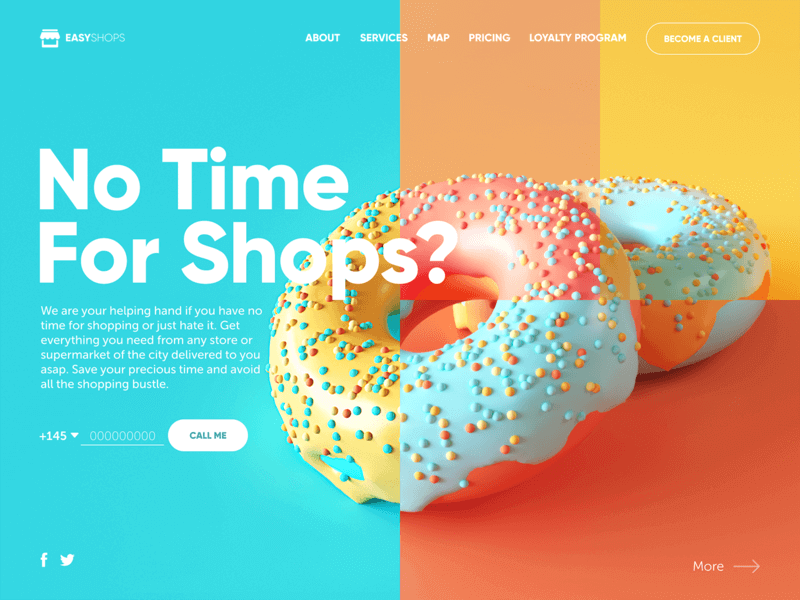
 これは 顧客が必要なものを市内のお店から購入し、配送できる配送サービスのためのウェブサイトのホームページです。親しみやすく独創的なカラーパレットと卓越したヒーローパレットとの組み合わせに基づいたデザインは、サービスについての情報収拾を楽しく魅力的なものにします。
これは 顧客が必要なものを市内のお店から購入し、配送できる配送サービスのためのウェブサイトのホームページです。親しみやすく独創的なカラーパレットと卓越したヒーローパレットとの組み合わせに基づいたデザインは、サービスについての情報収拾を楽しく魅力的なものにします。
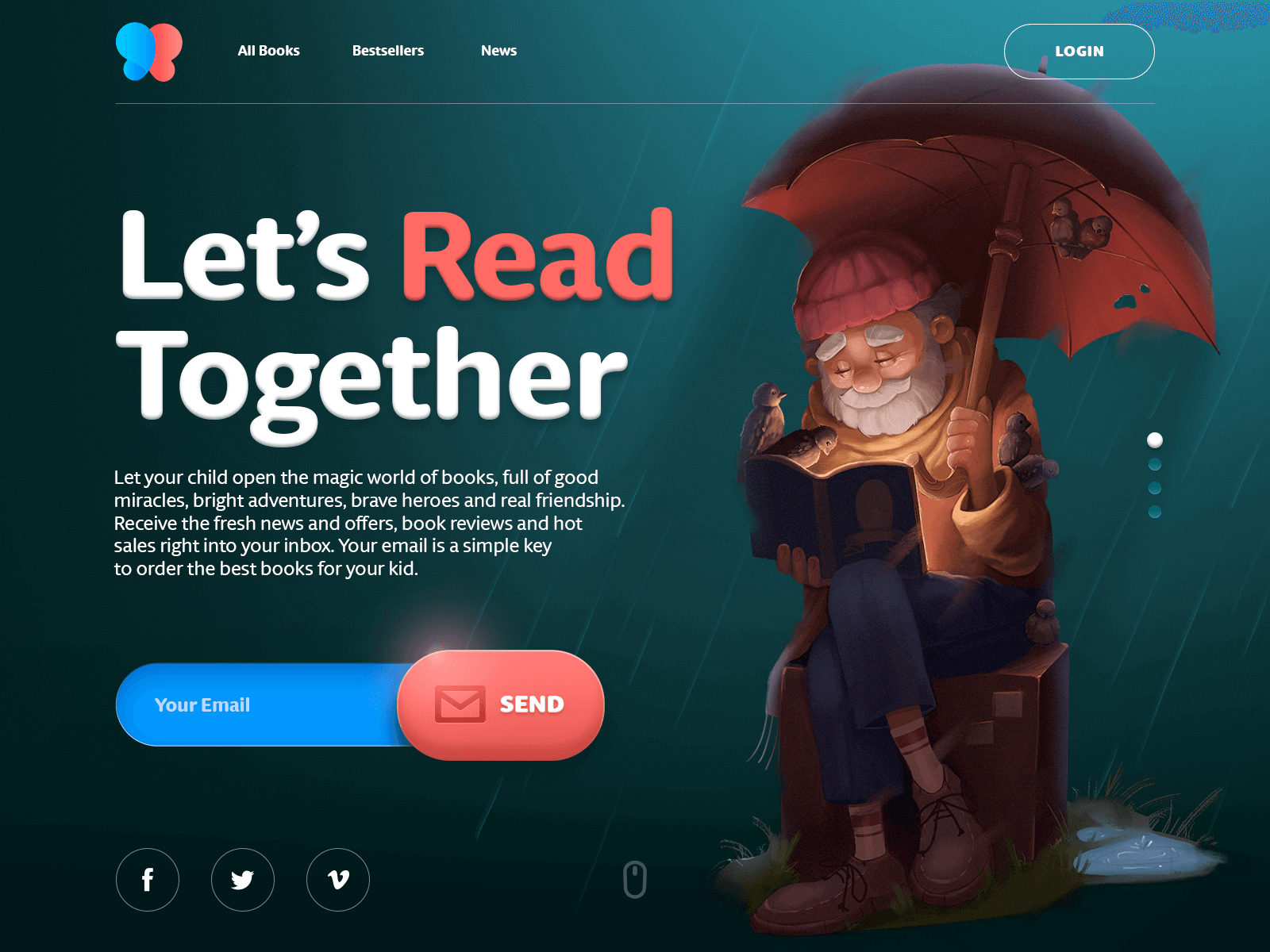
 これは子供のための本を販売しているeコマースのウェブサイトのためのページです。この素敵な例はヒーローイラストレーションがいかにムードとテーマを設定するかを示しています。インタラクティブな詳細におけるスキューモーフィズムもあいまって、魅力的なUIソリューションとなっています。
これは子供のための本を販売しているeコマースのウェブサイトのためのページです。この素敵な例はヒーローイラストレーションがいかにムードとテーマを設定するかを示しています。インタラクティブな詳細におけるスキューモーフィズムもあいまって、魅力的なUIソリューションとなっています。
ユーザーエクスペリエンスを高めるアーティスティック要素
前の例は、アートのユーザーエクスペリエンスへの統合の増加という傾向を特徴付けるものでした。機能性がユーザーインターフェイスの基盤ですが、ユーザーの好みと決定は、論理のみならず感情ないし美的な喜びによって左右されます。このためアーティスティックな要素は、ユーザーの注意をつかみ、ユーザーエクスペリエンスに好ましく肯定的な雰囲気を付与する役割を果たしています。
Crypto Blog Animation Design from tubik studio on Vimeo.
CryptoBlogのためのホームページデザインは、アーティスティックな方法で制作された、抽象的で洗練された3Dグラフィックが特徴です。
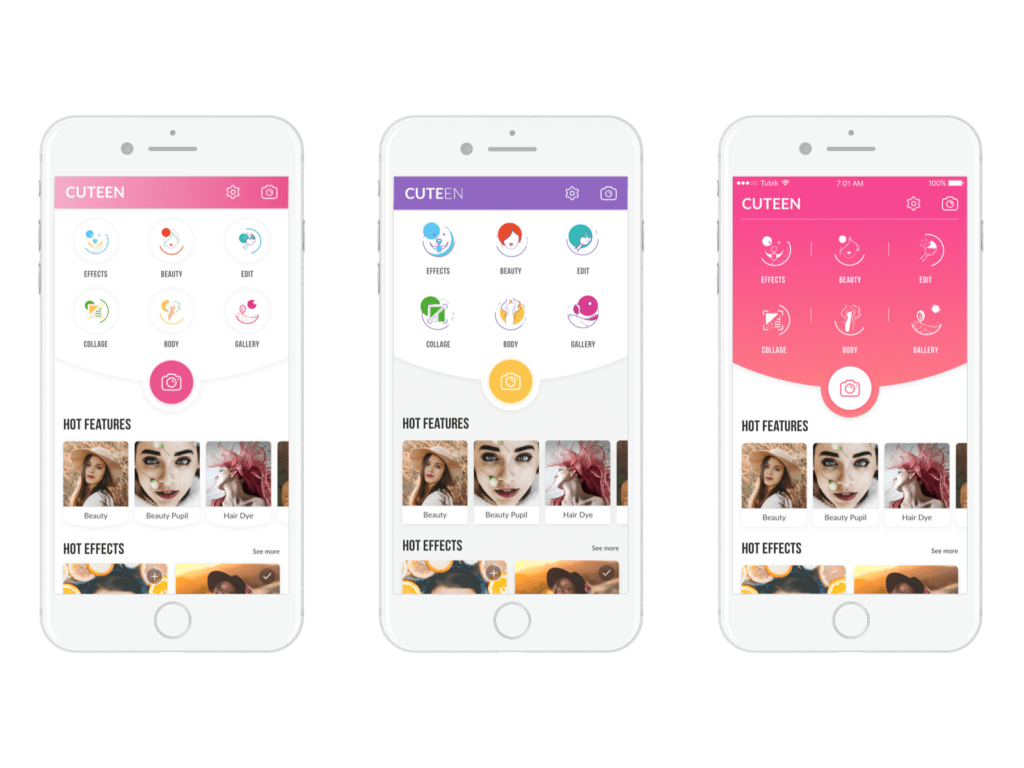
 Cuteen appのためにデザインされたアーティスティックなアイコンは、UIレイアウト全体にエレガンスと美しさを加えます。
Cuteen appのためにデザインされたアーティスティックなアイコンは、UIレイアウト全体にエレガンスと美しさを加えます。
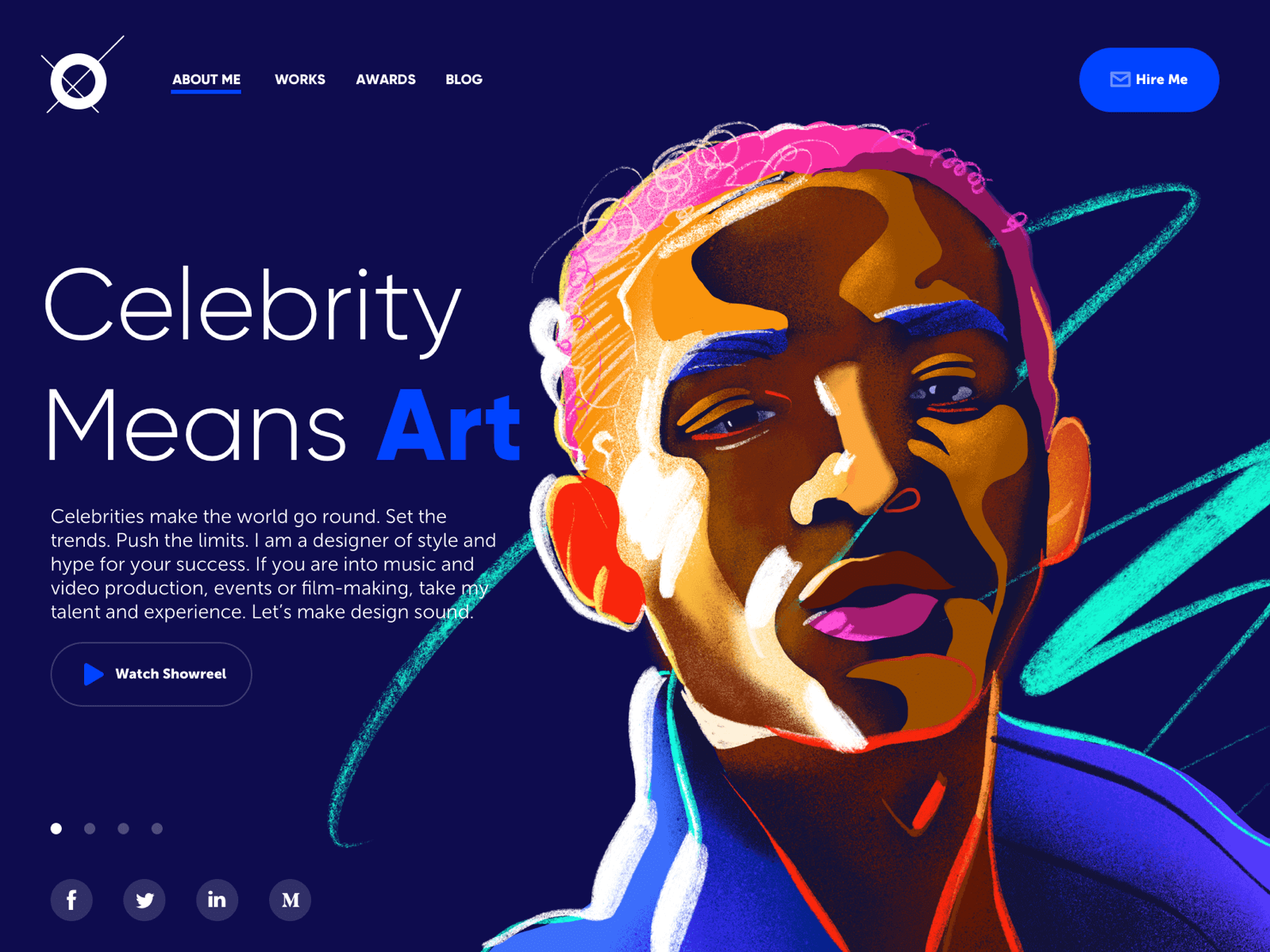
 これはセレブリティ、エンターテインメント、音楽、映画制作などのためのプロジェクトを専門とするデザイナーのためのポートフォリオサイトのコンセプトです。カスタマイズされたヒーローイラストレーションと組み合わせた暗い色の背景は鮮やかさを増し、コンサートの雰囲気を喚起します。
これはセレブリティ、エンターテインメント、音楽、映画制作などのためのプロジェクトを専門とするデザイナーのためのポートフォリオサイトのコンセプトです。カスタマイズされたヒーローイラストレーションと組み合わせた暗い色の背景は鮮やかさを増し、コンサートの雰囲気を喚起します。
レスポンシブとコントラストのためのスプリットスクリーン
ウェブとモバイルのインターフェイスにおけるスプリットスクリーンの利用もまたトレンドの一つですが、この手法は新しいものではありません。一度廃れたもののデザインの様々な分野でカムバックし、今では完全に復活したというわけです。このアプローチは一貫性を保ったままコンテンツのバリエーションを楽しむことができるために、レスポンシブデザインの観点から効果的であると考えられています。さらには色の組み合わせにと経験に、無限の領域を開きます。いくつかのウェブサイトは、同等の重要性を持ったオプションの二重性を提示するために、スプリットスクリーンを利用しています。モバイルに関しては、スプリットスクリーンは、背景の明暗に関わるスキームに基づくインターフェースをユーザーフレンドリーにする手法として、トレンドとなりました。これはしばしば議論の対象となる適切な読みやすさへの一歩です。中核となるデータブロックへ明るい背景のボックスやスペースを適応することで、デザイナーは問題を解決でき、スクリーンやページにエレガントなコントラストを与えることができます。
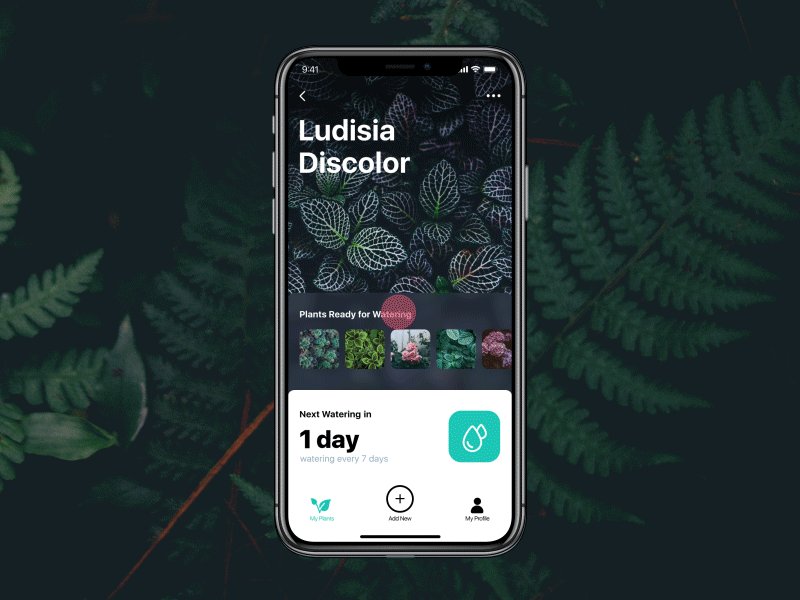
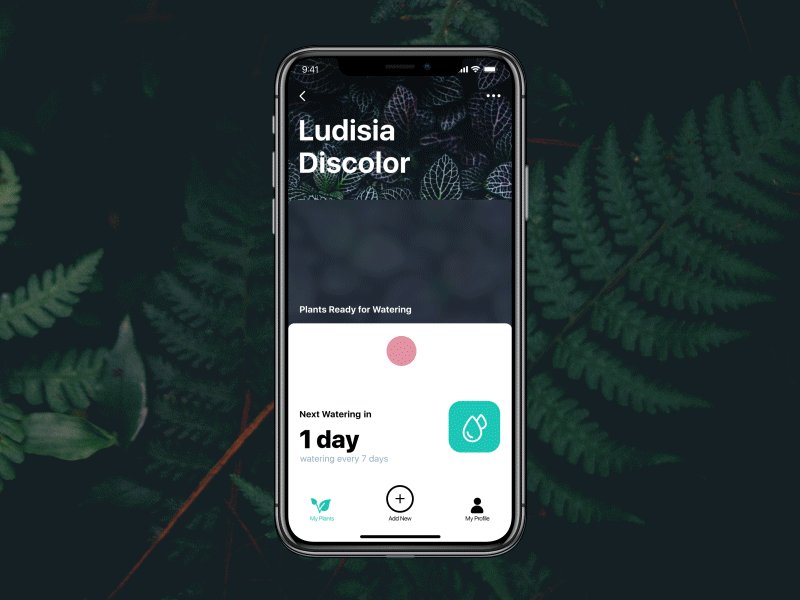
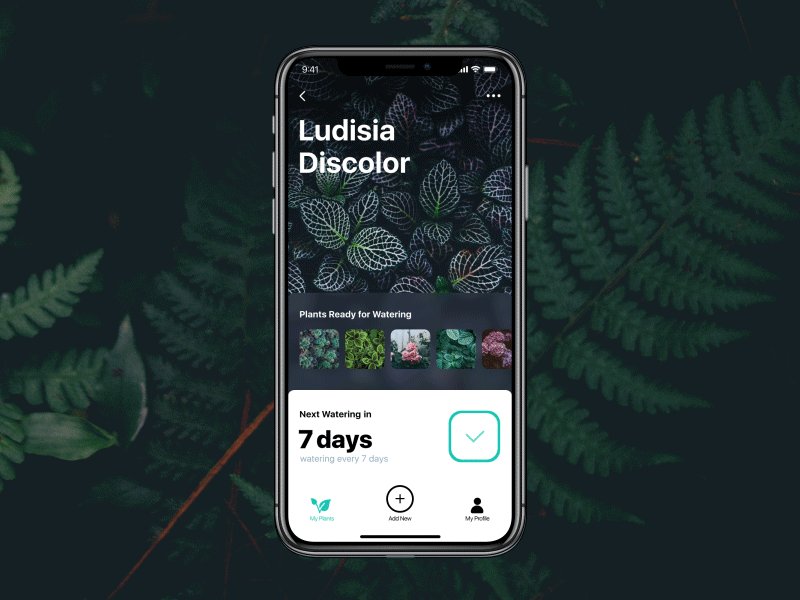
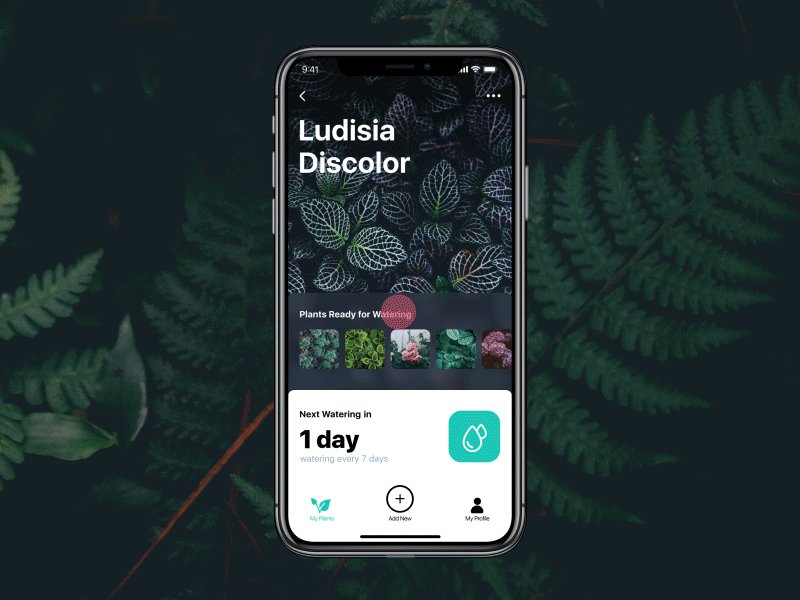
 このWatering Trackerアプリは水平方向の分割スクリーンを使用しています。暗い背景の上部はチャートないしヴィジュアルのエレガントな見た目を演出し、下部は明るい背景で、読みやすさを維持しています。
このWatering Trackerアプリは水平方向の分割スクリーンを使用しています。暗い背景の上部はチャートないしヴィジュアルのエレガントな見た目を演出し、下部は明るい背景で、読みやすさを維持しています。
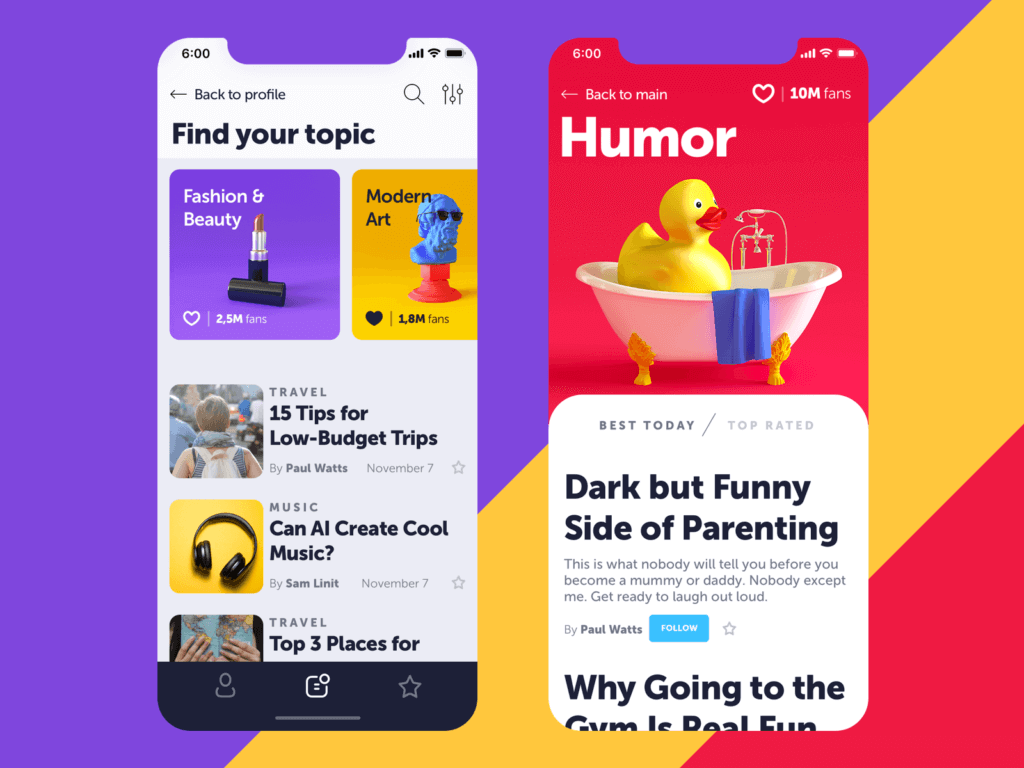
 これはシンプルなブログアプリのためのモバイルUIです。メイン画面の上部は横にスワイプして読みたい記事を選択できるようになっています。それぞれのカテゴリは3Dのヴィジュアルコンテンツによってサポートされています。スプリットスクリーンはこの鮮やかなインターフェイスにおいて、テキストのコンテンツの読みやすさを実現しています。
これはシンプルなブログアプリのためのモバイルUIです。メイン画面の上部は横にスワイプして読みたい記事を選択できるようになっています。それぞれのカテゴリは3Dのヴィジュアルコンテンツによってサポートされています。スプリットスクリーンはこの鮮やかなインターフェイスにおいて、テキストのコンテンツの読みやすさを実現しています。
多層レイヤー化されたレイアウト
魅力的でインタラクティブなウェブページを制作するための新たな興味深い方法を見つけるために、UIデザイナーは絶えずクリエイティブな試みを行っています。スクロールエクスペリエンスないしインタラクションを独創的に見せる、インタラクティブなレイヤーの利用もまた、最近のトレンドの一つとなっています。
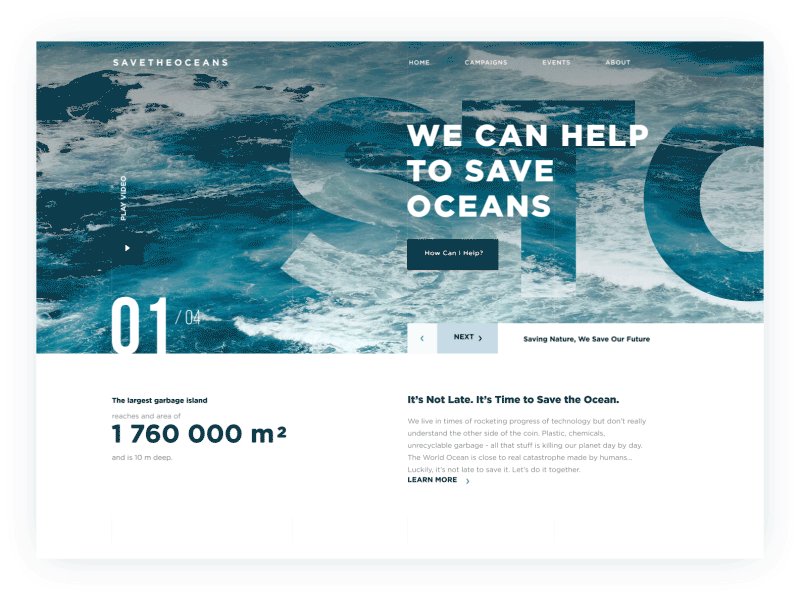
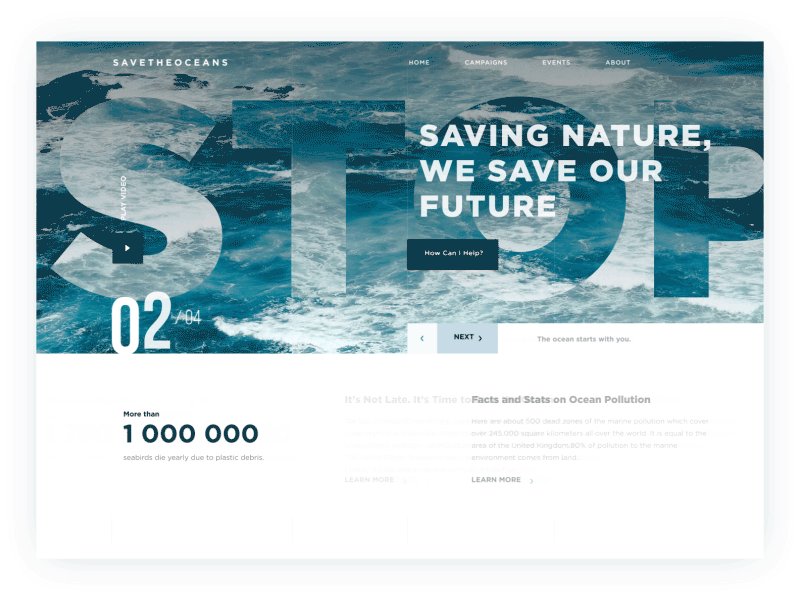
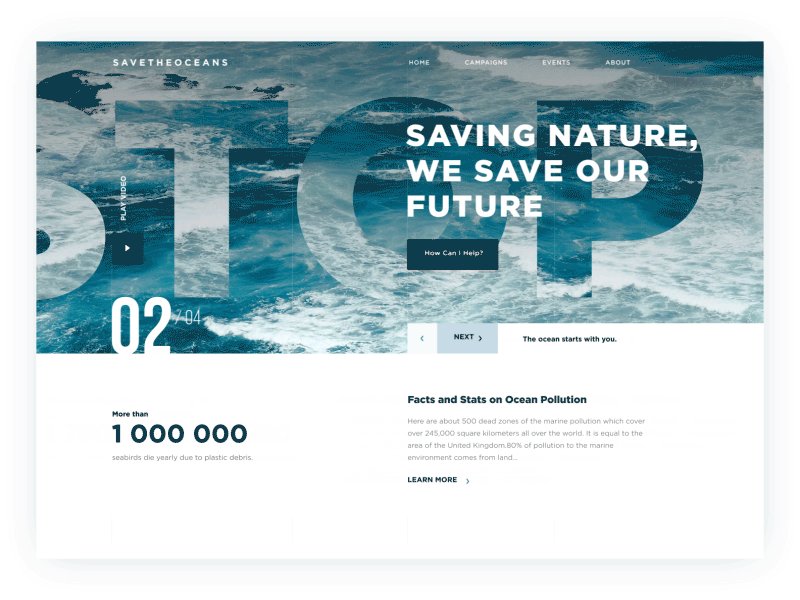
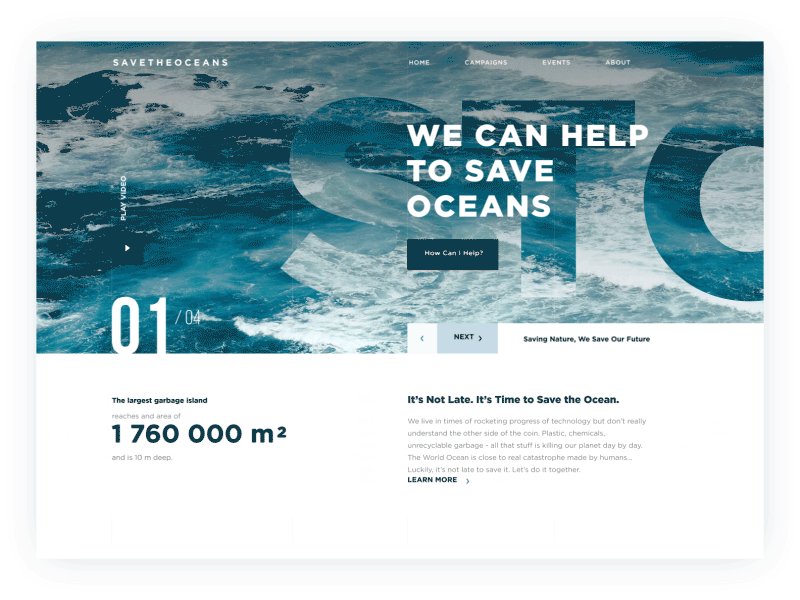
 海の保護を扱ったチャリティウェブサイトのコンセプトで、アニメーション化されており、スライドが変わるときに二つのレイヤーが同時に動きます。このコンセプトにおいては、いわゆるimage-filled typographyという手法も重要な役割を担っており、テキストコンテンツのアンダーレイヤーとしてテクスチャと写真を利用しています。
海の保護を扱ったチャリティウェブサイトのコンセプトで、アニメーション化されており、スライドが変わるときに二つのレイヤーが同時に動きます。このコンセプトにおいては、いわゆるimage-filled typographyという手法も重要な役割を担っており、テキストコンテンツのアンダーレイヤーとしてテクスチャと写真を利用しています。
現実感と感動を与えるフォトコンテンツ
さらに、注意深くバランスを考えた高品質でアーティスティックな写真コンテンツの使用もまた、大きなトレンドとなっています。写真は、必要な関連付けのみならず、ユーザーに現実感と明快なビジュアルによって感動を与えるのに優れた方法です。急速に発展したフォトストックサイトによって、デザイナーがイメージを見つけるための機会は拡大しました。しかし多くのプロジェクトにおいて、とくにeコマースのプロジェクトでは、クリエイティブチームは製品の目的に合わせてオリジナルコンテンツの撮影を行います。これはとくに、ファションやおもちゃ、食品や飲料などの日常生活に近いジャンルにおいて顕著です。
 これは宿泊アプリのためのUIデザインで、3Dグラフィックと高品質な写真コンテンツとが一つのレイアウトの中で完璧に組み合わせられています。
これは宿泊アプリのためのUIデザインで、3Dグラフィックと高品質な写真コンテンツとが一つのレイアウトの中で完璧に組み合わせられています。
動画コンテンツの効果と課題
様々な種類のプロモーション動画や説明動画が、画面ないしページに表示されるようになってきています。動画は効率的にマーケティングの目標を達成させ、ブランドの認識を高めるのだから、当然のことです。クリエイティブで親しみやすい動画は顧客の注意を引く優れた方法で、迅速かつ鮮明に情報を伝える方法であることが証明されています。動画はいくつかの認識のチャンネルで-–オーディオ、ビジュアル、サウンド—同時に作動し、さらにストーリーテリングの力によってより効果的に働きます。とくに高品質のグラフィックデザインやアニメーションによって、メッセージは強調され、記憶に残りやすくなります。私たちの日常はあらゆる種類の情報で溢れかえっていて、新しい情報を取り入れるための余分な時間などありません。こうした状況においてこそ、動画は有益なコミュニケーションの方法となっているのです。しかしながら読み込み速度の問題もまた進展しているため、様々なデバイスの慎重なテストが求められます。
OffCents app のプロモーションのための説明動画の例です。
UI/UXデザインにおけるゲーミフィケーションについてのブログ記事をサポートするアニメーション化された説明動画の例です。
ポスタースタイルのウェブページ
卓越したヴィジュアルコンテンツを使用するというトレンドは、ポスターのようなルックアンドフィールという手法も現れました。画像とスタイリッシュなタイポグラフィーを適切に選択することで、ページを目立たせ、ユーザーの注意を引きつけることができます。
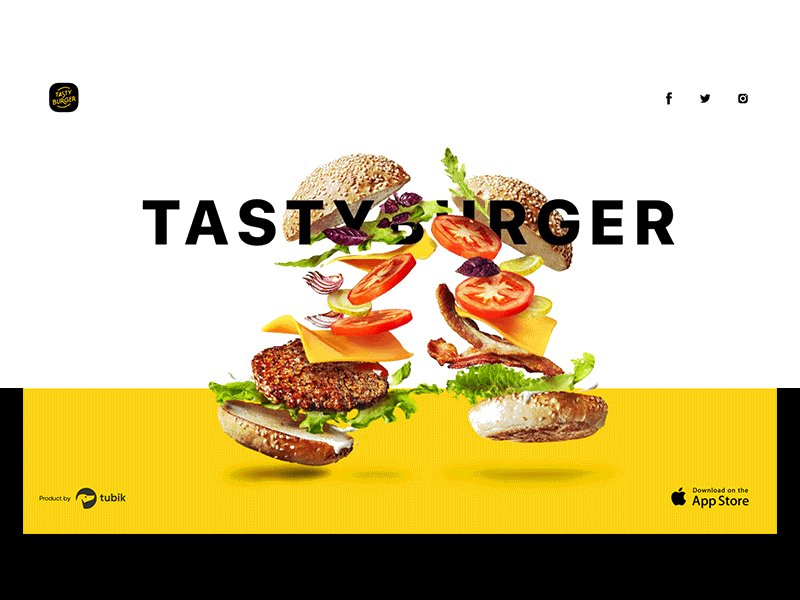
 Tasty Burgerアプリのためのランディングページは魅力的で親しみやすいアニメーションをベースとしています。美味そうなフレッシュバーガーの画像からはすぐにテーマと感情的な魅力を見て取ることができ、独創的なレタリングはポスタースタイルの見た目を与えます。
Tasty Burgerアプリのためのランディングページは魅力的で親しみやすいアニメーションをベースとしています。美味そうなフレッシュバーガーの画像からはすぐにテーマと感情的な魅力を見て取ることができ、独創的なレタリングはポスタースタイルの見た目を与えます。
メッセージとムードを加える色彩の実験
色彩の実験は新たな組み合わせを生み出しており、人気が衰えません。色彩はインターフェイスにメッセージとムードを加え、美的で魅力的に見せるために最もパワフルな方法の一つであるからには、人気が続いているのは自然なことです。そして、効果的な色彩の実験は、純粋な創造性にばかり基づくものではありません。最もクリエイティブで驚くべき組み合わせは、色彩理論の知識や色彩心理学、UIデザイナーの実際の経験を基盤として生み出されているのです。

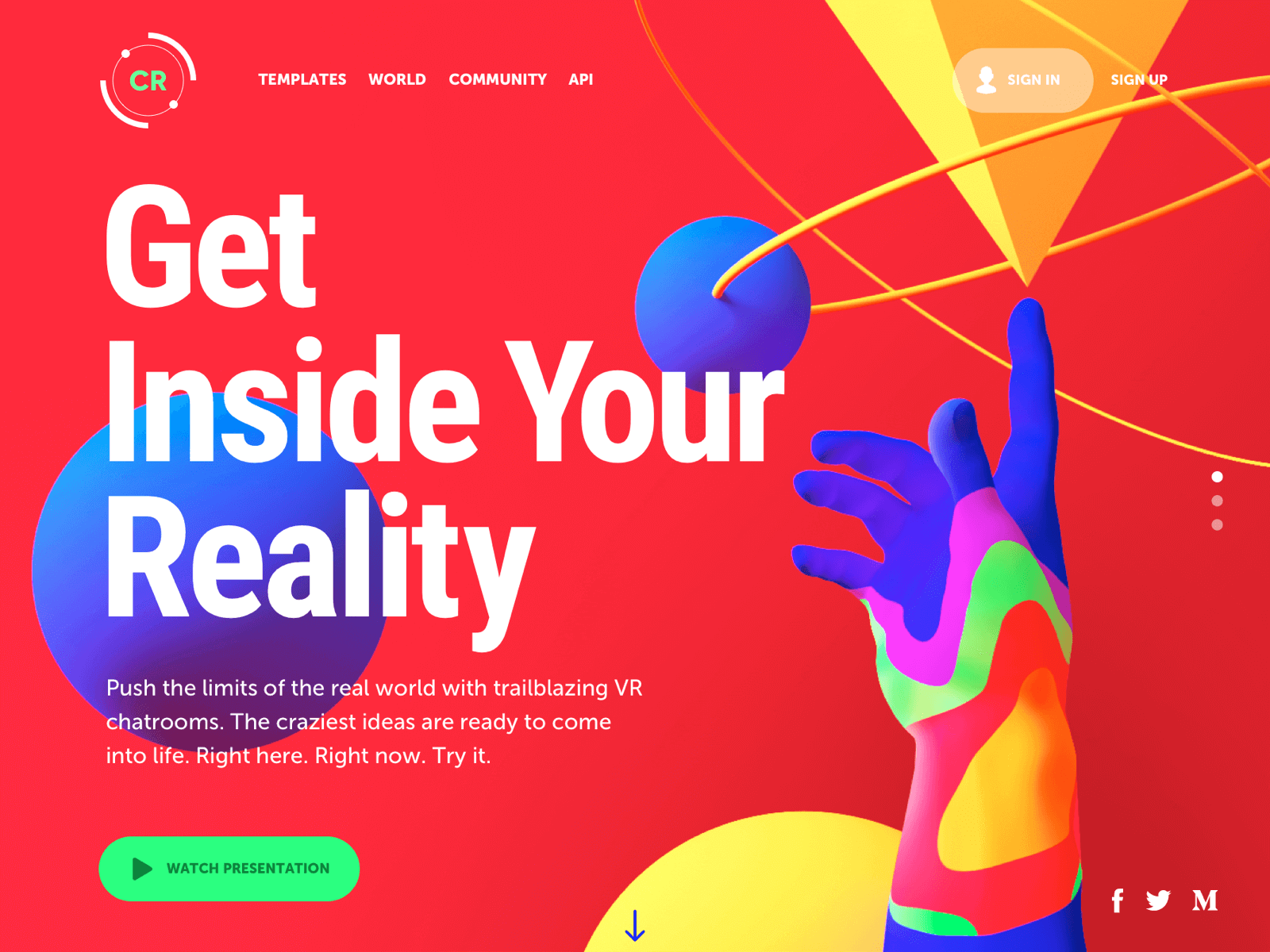
このコンセプトはヴィジュアルチャットルームのテンプレートを共有することを目的としたウェブプラットフォームのためのデザインのためのものです。鮮やかでサイケデリックな色の組み合わせ、そして様々な現代技術を象徴する幾何学形態と人間らしい要素(手)が結びついた親しみやすい3Dグラフィックは、この世のものとは思われないほど素晴らしいヴィジュアルを実現しています。
2019年には間違いなく素晴らしい多様性と、インターフェイスのユーザビリティを向上させる効果的な方法が探求され続けることでしょう。これこそが、最もユーザーフレンドリーなトレンドです。数え切れないユーザーが、日常の一部としてアプリやウェブサイトを使用しており、みなそれぞれに好みが異なり、そして独自の感覚を持っています。より多くの外観や機能のオプションがデザインされることによって多様性は広がり、ユーザーのグローバルコミュニティは、特定のニーズや望みにあったオプションを手にすることができるようになるでしょう。私たちは2019年という年が秘めている新たなトレンドとの出会いに、ワクワクしています。