
この記事では、2019年現在人気となっているウェブデザイントレンド10個をまとめて紹介しています。
2019年のウェブデザインの動向としては、あらゆるトレンドの組み合わせやユニークなデジタルエフェクトなど、ウェブサイトやブランドを魅力的にするものが多く含まれています。お好みのトレンドを見つけて、今後のプロジェクトに活用してみてはいかがでしょう。
コンテンツ目次
- 1. 効果的なタイポグラフィー
- 2. グラデーションカラーの変化
- 3. よりナチュラルで本物の写真を
- 4. 個人の用途に合わせたイラスト
- 5. 3Dイラスト
- 6. モバイルファースト・デザイン
- 7. マイクロインタラクション
- 8. ユニークなアニメーション
- 9. グリッド無視の重なり型レイアウト
- 10. ビデオコンテンツの統合
1. 効果的なタイポグラフィー
2019年に入り、タイポグラフィーの人気はますます高まっています。大きく表示される見出しやメッセージを伝えるスタイリッシュなフォントは、写真の代わりとして広く利用されており、ウェブサイトをより魅力的に演出してくれるだけでなく、オーディエンスの注意を引くのにも役立ちます。
今年のタイポグラフィートレンドとしては以下の点が挙げられます。
- 文字や単語の一部の切り取り
- オーバーサイズの巨大文字テキスト
- アニメーション
- タイポグラフィーの内側に写真を配置
- ネガティブスペースの追加
フォントをうまく適用することで、フォント自体がWebサイトを構成し、ブランディングそしてデザイン性にも優れたビジュアル効果を表現できます。

控えめなアニメーションとコントラストを組み合わせた、エレガントなフォントを適用したDennis Berti。
シンプルな見出しタイトルとネガティブスペースの組み合わせ。(同時にアニメーション付タイポグラフィーも。) By Vincent
アニメーションを加えたオーガニックな形状や滑らかな選、グリッドを無視したデザイン要素、大胆な配色などタイポグラフィーのさまざまな可能性を探っています。 by Louis Ansa
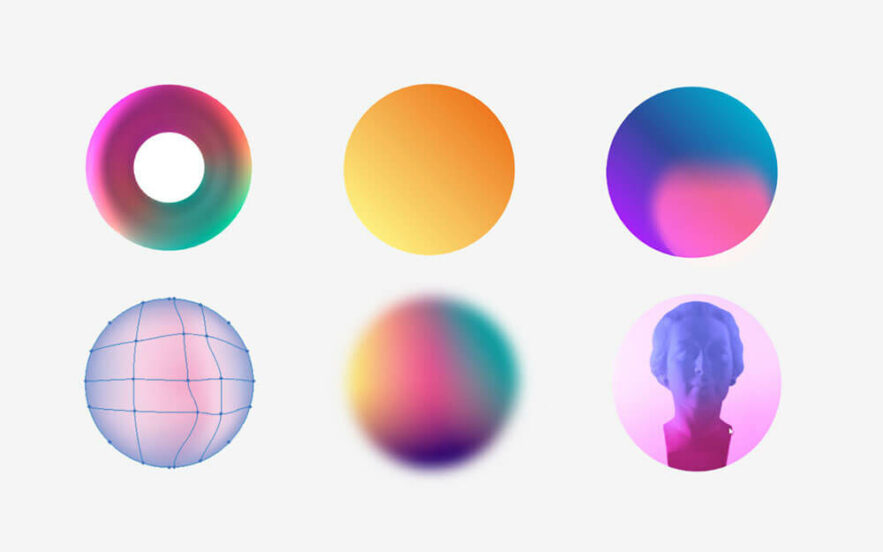
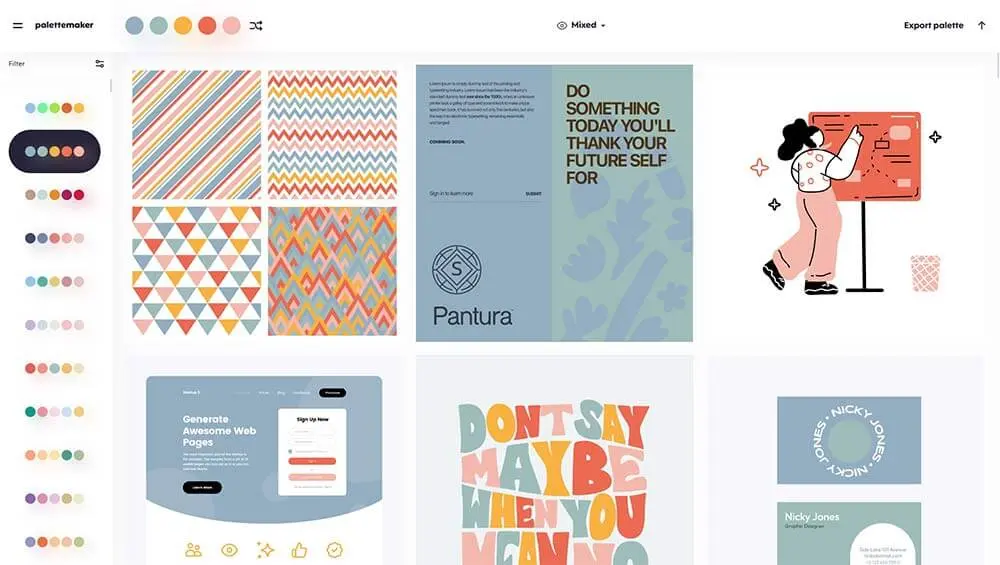
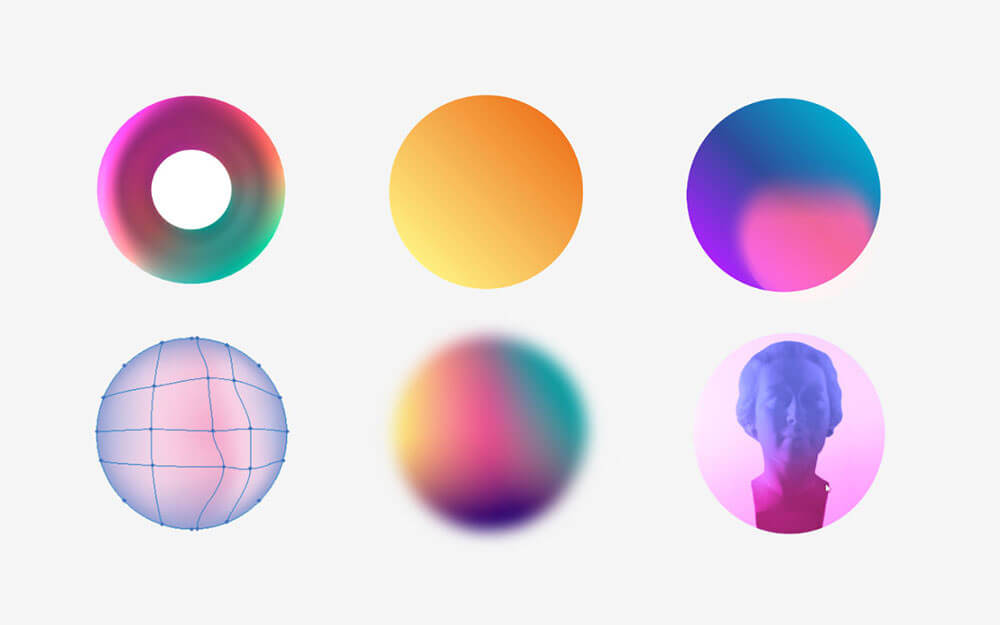
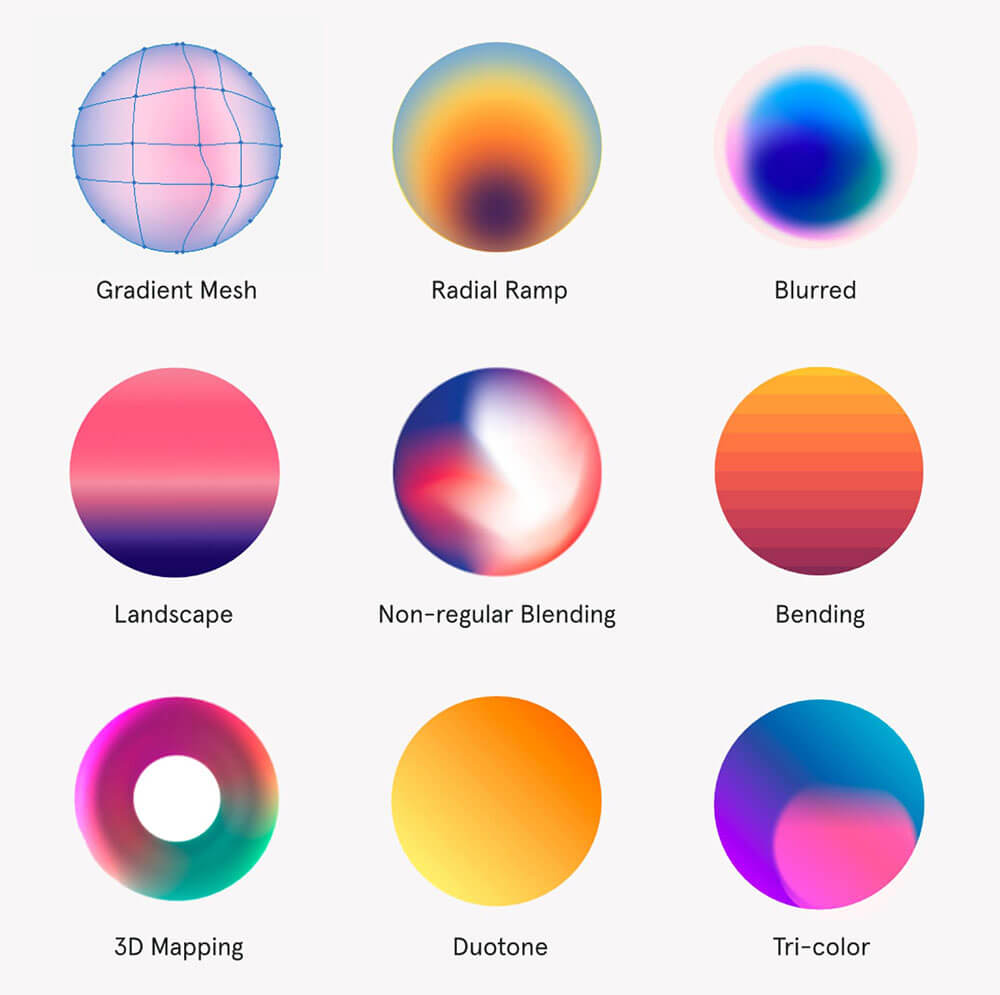
2. グラデーションカラーの変化
グラデーションカラーは、2017年以来もっとも人気のウェブデザイントレンドのひとつで、この流れは2019年も続くでしょう。ソフトな形状やパステルカラーの配色の代わりに、不規則で歪んだような形状が今年の特長です。
グラデーションカラーは、ロゴやCTAボタン、カラフルなブロック要素、背景デザインなどあらゆる部分に利用されており、人目を引く鮮やかな配色、ビビッドな色調、そして高いコントラストが重視されています。このUIデザインのトレンドは、Webサイトに色と質感を追加し、モダンでクールなデザインを演出できます。
このトレンドをうまく利用することで、もっとも重要なコンテンツにオーディエンスを自然と誘導し、感情を引き出します。今年のグラデーションカラーは、もっとも強力な配色のひとつと言えるでしょう。

透明度を調整したり、グラデーションの向きを変更するなどさまざまなテクニックを適用してみましょう。 by Awwwards
3. よりナチュラルで本物の写真を
写真はデザインの重要な部分であり、オーディエンスの注意を引いたり信頼性をもたせるのに効果的です。しかし、「笑顔のマネージャー」や「コーヒーと一緒に写ったノートパソコン」といった、フォトストック写真サイトにあるような写真にユーザーは飽きてきています。
写真はよりリアルなものへと変化しており、デジタルのフラットな世界からよりナチュラルで自然な雰囲気へと抜け出すのに最適な方法と言えるでしょう。たとえば、注意深く構図や配置を考えたInstagramフィードを想像してみることで、次のプロジェクトのアイデアが見つかるかもしれません。完璧すぎて味気ない、つまらない写真にならないように注意しましょう。
ただし、アマチュアっぽく見えないように、写真の品質を統一する必要があります。スタイルがよりシンプルになっても、高品質な解像度を心がけるようにしましょう。

2018年のトレンドを残しながら、フォトストック写真の代わりにより自然な画像を選ぶことで、ウェブサイトをよりリアルに魅せ、他サイトから目立つようにしましょう。
4. 個人の用途に合わせたイラスト
イラストは、コニュニケーションにおいてもっとも感情的な方法のひとつです。ユーザーインタラクションで重要な役割を果たし、言語の壁を超えて、よりスムーズに楽しむことができます。
2019年もイラストはあらゆるデザインで利用されており、シンプルなアイコンからホームページやサイト全体に至るまで、あらゆるデザインで人気となっています。イラストを利用することで、コンセプトをうまく伝えるストーリーテリング(英: Storytelling)やビジュアルに特化したエフェクトで、コンバージョンへとつながるアクションを引き起こします。
イラストを利用することで、ブランドイメージを別の角度から見せたり、会社の強いアイデアやメッセージを伝えたり、ターゲットとなるオーディエンスとの対話、ウェブサイトをよりフレンドリーに魅せるのに最適な方法です。特に写真の利用に飽きてしまったときに効果的。

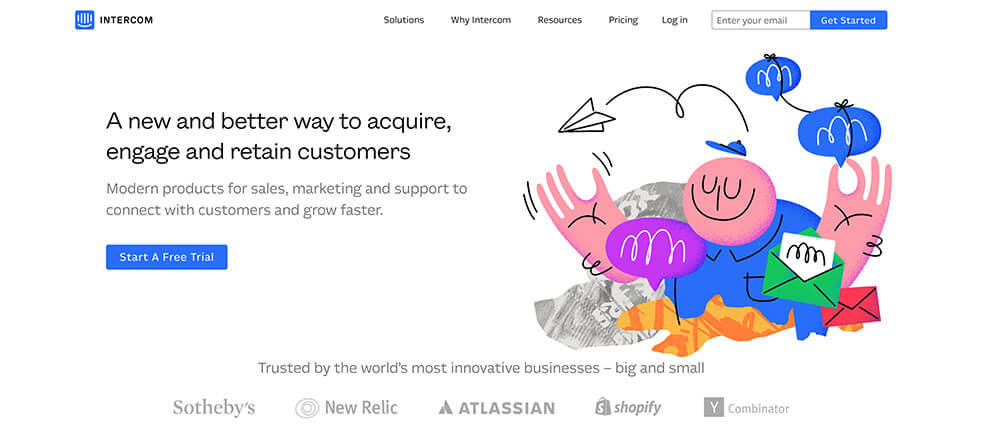
パーソナライズ化されたイラストを利用した好サンプル。 by Intercom

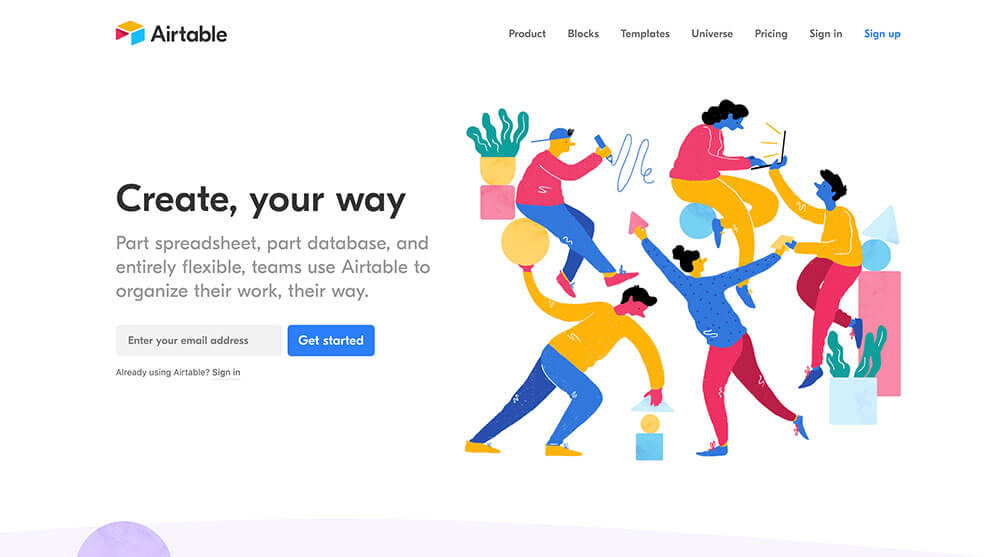
こちらではホームページから細かいアイコンまで、イラストをウェブサイトの中心として活用しています。 by Airtable
イラストで描かれたアイコンとアニメーションを一緒に利用することで、より魅力的な仕上がりに。 by Scrumpy
5. 3Dイラスト
2018年頃からNikeやReebokといった世界的スポーツブランドは、積極的に3Dイラストレーションを利用しており、グラフィックデザインにリアルさが求められています。2019年には、立体的な3Dデザインが主流となり、多くのウェブデザインで見かけるようになるでしょう。
立体的な3Dデザインはリアルな世界を連想させますが、未来や遠い惑星などの描写にもうってつけです。一般的にSFなどあらゆる可能性に対応でき、テクノロジーの進化によって、より簡単でアクセスしやすくなるでしょう。
3Dデザイン要素を活用することで、ユーザーはオンラインでの商品購入をより迅速に行い、ユーザーエクスペリエンスを向上、改善させることができます。
コンテンツの注目を集めるためにために3Dイラストレーションを活用した例。ユニークな見出しタイトルなど魅力的な仕上がりに。 by Spotify
こちらではイラストと3Dエフェクトを組み合わせ、よりパーソナル化した魅力的な見た目を実現しています。 by Pitch
3Dイラストを活用することで、他にはないユニークさを演出しています。イラストにエフェクトを加えるだけでなく、大胆な配色やよりオーガニックなライン、美しいアニメーションによって、ウェブサイトをスクロールする喜びへとつながります。 by Cowboy
6. モバイルファースト・デザイン
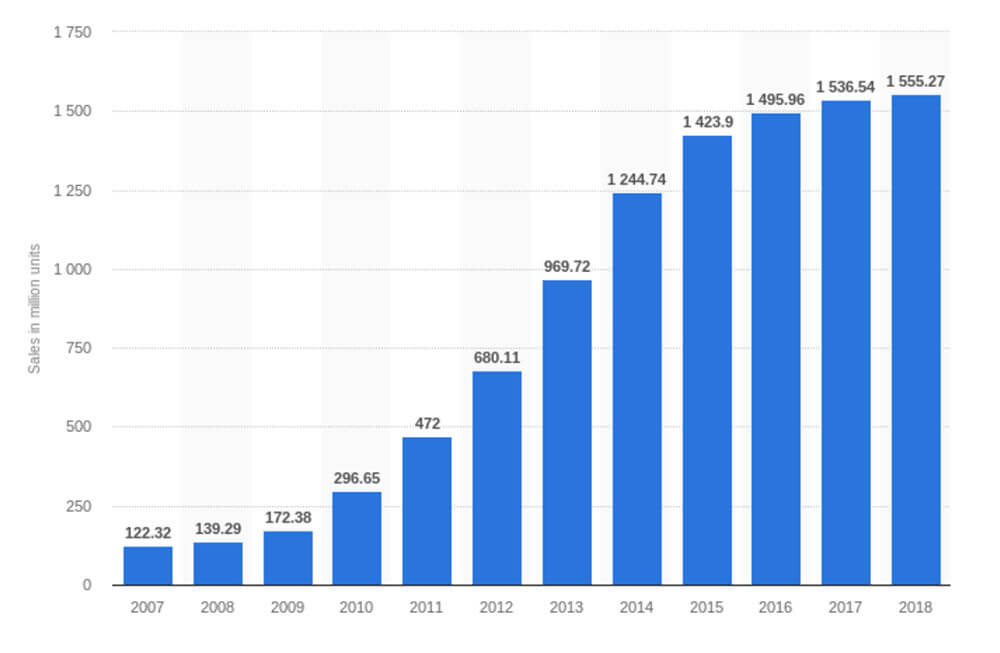
スマートフォンの人気は年々高まっており、Statistaの統計によると、モバイル端末の世界的な売り上げは年間およそ15.6億ドル(やく1,650億円)にものぼります。

多くのひとがデスクトップやタブレットではなく、スマートフォン端末をつかってウェブサイトを閲覧することを好んでいるため、2019年もモバイルファースト・デザインが必須となります。
このトレンド動向は、ウェブサイトの設計方法を根本的に替えてしまうかもしれません。つまり、モバイルユーザーのニーズを常に念頭に置きながら、以下の点に気をつけながらプロジェクトを作成、進めていく必要があると言えるでしょう。
- できるだけシンプルに
- 本当に必要な要素のみを残す
- チャットボットサービスやプッシュ通知の活用
- より売り上げにつながる、ユーザーフレンドリーなCTAボタンの制作
モバイルファーストによるアプローチは、利便性とユーザーのニーズを満たすことが重要で、サイトを訪問するユーザー数にも影響し、SEOを改善したり、より多くのトラフィックを獲得できるでしょう。

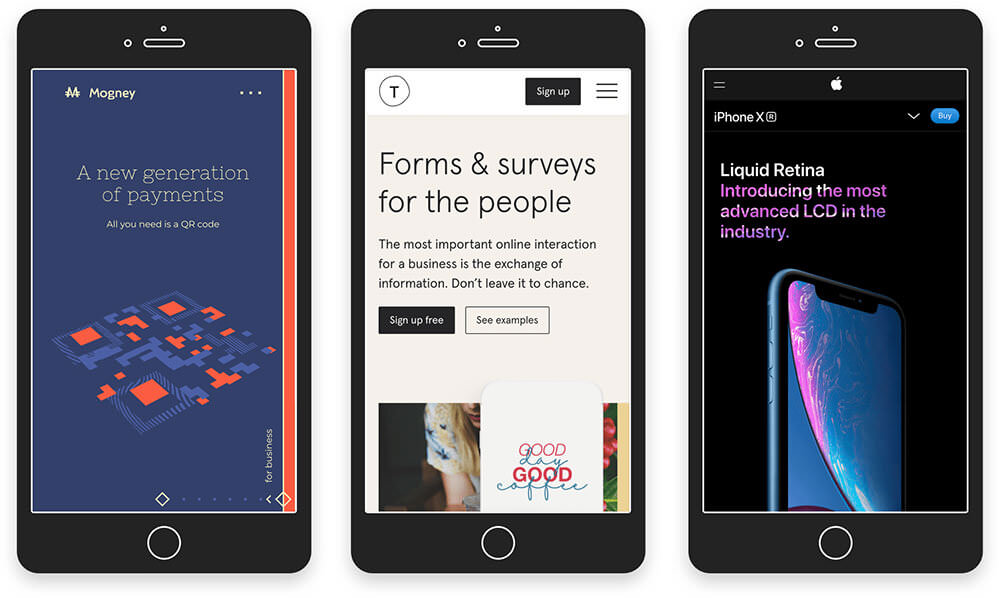
こちらではモバイルファーストを心掛けており、金属のようなグラデーションカラーとオーガニックな形状がトレンディーな見た目を表現しています。 by Adobe

モバイルファーストレイアウトを優先し、タイポグラフィーや配色、重なり合うデザイン要素などを試してみましょう。
7. マイクロインタラクション
マイクロインタラクションとあ、ユーザーのフィードバックを得る小さなアニメーションを指します。ほとんど見えないほどですが、ユーザーの注意を引き、見栄えをよくしてくれます。
マイクロインタラクションを利用することで、ウェブサイトがよりユーザーフレンドリーとなり、他のブランドやウェブサイトと差別化を図ることが可能です。より細かいディテールを大切にすることで、会社やブランドの印象を作り上げ、ユーザーの感情を呼び起こすのに繋がります。また、ウェブサイトや製品を使いやすくしたり、ナビゲーションをより簡単にすることで、サイトの滞在時間にもつながります。
このUXトレンドは、ユーザーを驚かせるあらゆるデザインが試されており、マイクロインタラクションをうまく利用することで完璧なコミュニケーションツールとなり、よりポジティブで魅力的なウェブ体験を実現できるでしょう。
タブバーにマイクロインタラクションを利用した例。 by Kristina
よりインタラクティブな動きを加え、デザインをシンプルにしたサンプル例。 by Paarth Desai
ウェブサイト全体にアニメーションを採用したサンプル例。 by Qaitomo
8. ユニークなアニメーション
ユニークなモーションデザインは、数年前から幅広く利用されているトレンドのひとつで、2019年にはさらに人気が高まっています。オーディエンスにアイデアやコンセプトを伝える、もっとも簡単で迅速な方法と言えます。
アニメーション付のイラストは、大きさに関わらず鮮やかな色で注目を集めることができ、ユーザーをコンテンツへと誘導するのにも役立ちます。また、プロジェクトで利用できる画像が少ない場合でも、確実にオーディエンスの気持ちを惹きつけることができます。
独自のユニークなイラストとアニメーションをウェブサイト全体に利用しているサンプル例。 by Koox
タイポグラフィーやグラデーション、アニメーションなど2019年に注目のトレンドをいつか組み合わせ、デザインをより魅力的で、フレッシュな雰囲気をうまく表現しています。 by Adobe
こちらのサンプル例では、デザイン自体に重点を置いています。3Dイラスト、アニメーション、グラデーションを使用することでホームページ全体を強化しています。 by Paper Plane
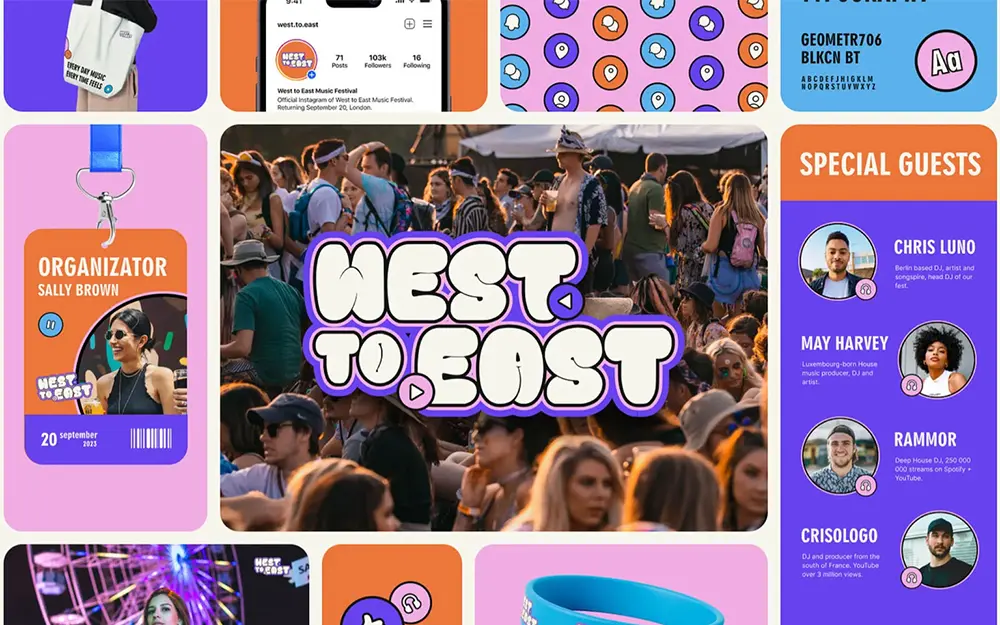
9. グリッドを無視した、重なり型レイアウト
自然にインスパイアされたウェブデザインは、左右対称を基本としたデザインから、重なり合う要素を楽しむスタイルへと変化しており、よりパワフルでユニークなウェブサイトを表現できることから、人気のトレンドとなっています。これによって、デザイナーは標準のグリッドレイアウトを超えた、クリエイティブでオープンなデザインでオーディエンスを驚かせています。
色や画像、イラスト、アニメーションを組み合わせることで、レイアウトをより鮮やかで魅力的に仕上げることができます。画像の周りにたっぷりのネガティブスペースを設け、分かりやすい太字フォントの見出しタイトルなどを活用すると良いでしょう。
このトレンドを取り入れるコツとしては、まずモバイルデバイスで表示されるデザインを事前に考えておくことです。コーディングがより手軽になることで、重なり合ったレイアウトや図形を追加することがより容易となっていくでしょう。

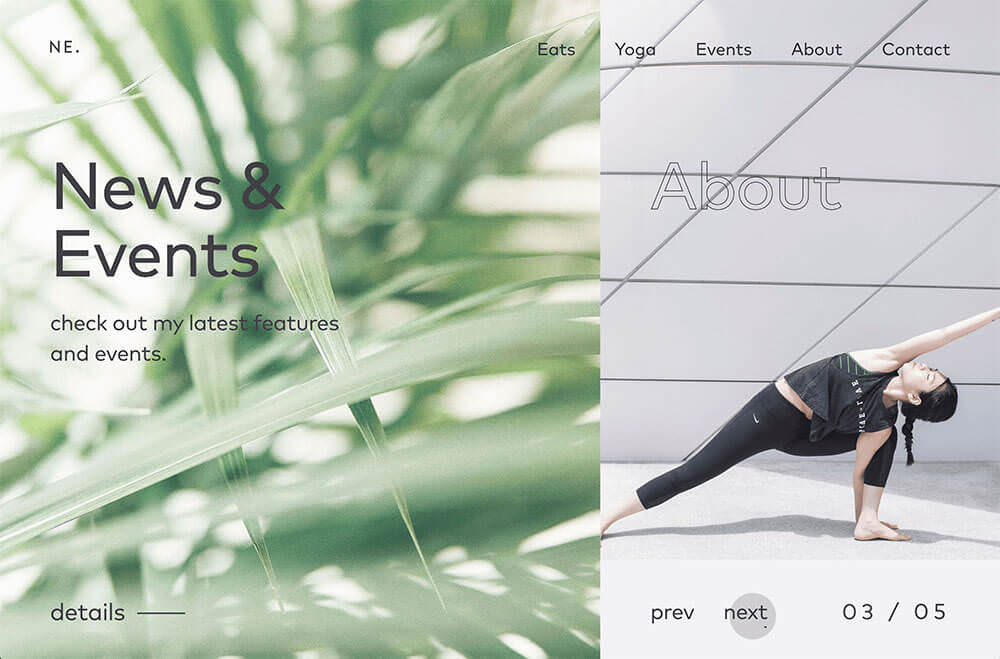
こちらのサンプル例では、重なり合うさまざまな図形だけでなく、ミニマルスタイルとシンプルでピュアな印象に仕上げています。 by NourishEat

左右非対称のグリッドレイアウト、カラフルな色合いによってユニークでエキゾチックな雰囲気を演出しています。 by Daria Usova

アニメーションとパワフルな文字テキストによって強化され、重なり合ったデザイン要素がページ全体のメインとなるデザインとして表現されています。 by Gestea
10. ビデオコンテンツの統合
ソーシャルメディアでの動画の人気が高まっているのはもちろん、ビデオコンテンツはより多くのデータを提供でき、ページの滞在時間を増やし、コンバージョン率も改善できるパワフルな方法です。背景などに利用したビデオコンテンツは、ウェブサイトを新しい雰囲気に見せ、ユーザーの注目を集めることができるでしょう。
フルスクリーンで表示するビデオコンテンツは、ブランドの信頼性を伝える有効な方法のひとつで、最新の商品を紹介したり、従業員へのインタビュー、特定のライフスタイルなどをうまく表現できます。
特にビジネス現場やレストランやカフェの紹介や、製品の販売、イベントやツアー組織などのサービス紹介などに役立つでしょう。ただし、ビデオコンテンツの読みやすさとウェブサイト全体の邪魔にならないように注意する必要があります。
巨大な太字テキスト、鮮やかな配色、リアルな画像を組み合わせたビデオコンテンツを使用した例。 by Badass
さいごに、。
いかがでしたでしょう。ウェブデザインは、絶えず変化するいくつものトレンドが関係しているのがよく分かります。しかし、うまく整理整頓されたウェブサイトは、より便利で、ユーザーの感情を呼び起こし、よりよいコンバージョンにつながります。
特に考慮しておきたいポイントは以下のとおり。
- 読みやすさを改善し、ウェブサイトを理解しやすくしましょう。
- ウェブサイトへのトラフィックを増加させ、より高いコンバージョンにつなげましょう。
- ウェブサイトを視覚的により魅力的に仕上げることで、より長い滞在時間につなげましょう。
- ウェブサイトへの滞在時間を長くなるほど、ユーザーが購入する可能性が高くなります。
最新の人気トレンドだからといって、すべてを強制のようにフォローする必要はありません。魔法の杖のように使えるトレンドをいくつか選んで覚えておくと良いでしょう。ウェブサイトは単なる情報を伝えるだけでなく、会社やブランドのコンセプトや精神を反映することができるでしょう。