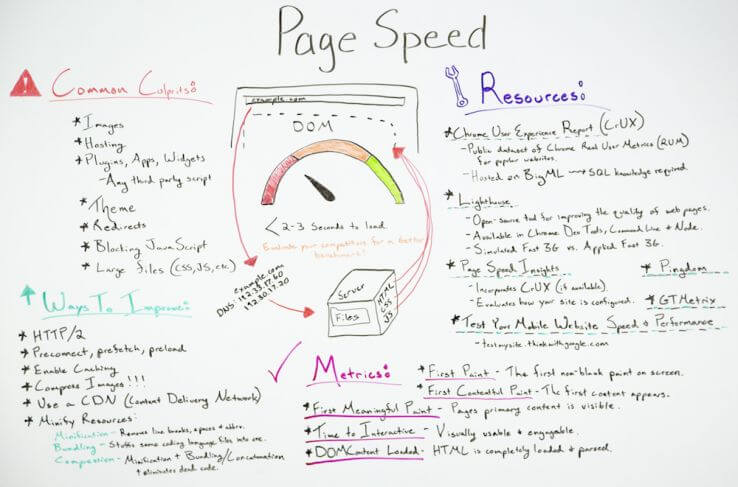
ページ表示速度は真剣に考慮しなければならないSEOの仕事ですが、かなり技術的になりがちな複雑な問題です。サイトのページ表示速度について理解するために最も重要なことは何ですか、そしてどのように改善できるのでしょうか?今週のホワイトボード金曜日では、Britney Mullerが始めるために知っておく必要があることについて調べます。
Page Speed Optimization – Whiteboard Friday
動画の文字起こし
Mozファンの皆さま、こんにちは。今回もホワイトボード金曜日へようこそ。今日私たちはページ表示速度について全般的に調べています。そして、仕事をするときにページ表示速度について考えることがなぜ重要なのか、その真相にせまります。
かなり基本的なレベルとして、Webページがどのように読み込まれるかについて簡単に説明します。そうすれば、なぜこれらが重要なのかがなんとなく理解できるでしょう。
Webページのロード方法

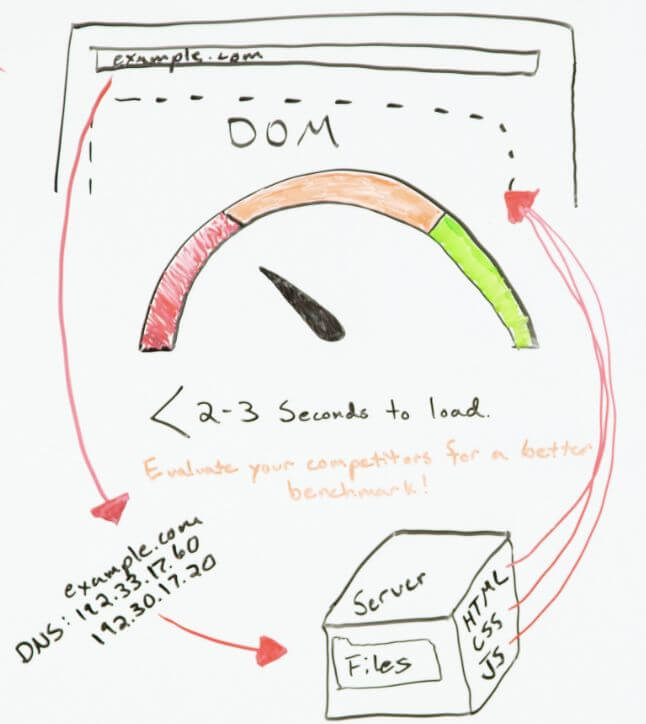
ユーザーがブラウザに行きウェブサイトに入ると、DNS要求があります。これはあなたのドメインネームプロバイダ、例えばGoDaddyを指しています。そしてこれはファイルが置かれているサーバーを指しているのですが、ここから興味深くなってきます。そしてDOMは、HTML、CSS、JavaScriptを全てロードし始めます。しかし、Webページをレンダリングやロードするために必要なスクリプトやコードをすべて取り出すことはめったにありません。
通常DOMは、すべてのことを実行するためにサーバーから追加のリソースを要求しなければなりません。これは実際にサイトが遅くなる原因となります。そのような予備知識があれば、これらの問題のいくつかについて優先順位をつけられるでしょう。
サイトを遅くする可能性がある問題
最もよくある問題の原因は何ですか?
1.まず最初に画像です。大きな画像は、Webページの読み込みが遅くなる最大の原因です。
2.ホスティングが問題を引き起こす可能性があります。
3.プラグイン、アプリ、ウィジェットなど、基本的にサードパーティ製のスクリプトもロード時間を遅くします。
4.テーマやそれ以外の大きなファイルもかなり遅くする可能性があります。
5.リダイレクトや、Webページにアクセスするために必要なホップ数により遅くなります。
6.JavaScriptについてはこれから説明します。
しかし、これらすべてが原因になる可能性があります。そこで、リソースや測定基準とそれが何を意味するのか、さらにページ表示スピードを今日向上させる方法について見ていきましょう。
ページ表示速度改善ツールとリソース
ここにある主なリソースは、GoogleのツールとGoogleが提案するものです。本当に面白いと思うのは、ページ表示速度について彼らの懸念がわかり、そして実際にユーザーが移り始めるということです。とにかくそれを無視するべきではありません。しかし、まず第一にサイトにやってくる人々にどのような影響を及ぼすのか、そして第二に、Googleがより品質が高いものとして認識し、二重の利益を得るにはどうすれば良いのでしょうか?
GoogleはWebサイトが2?3秒で表示するよう提案しています。言うまでもなく、速ければ速いほど良いです。しかし範囲としてはそれくらいでしょう。個人的には競争的な見方をすることを強く勧めます。競争相手のサイトにこれらのツールを入れて、自分の業界で競争力があるサイトで表示速度目標をベンチマークしてください。これはかなり賢い方法だと思います。
Chromeユーザーエクスペリエンスレポート
これはChromeのユーザー測定基準で、実際に使われています。残念なことに規模の大きな人気のあるWebサイトでしか利用できませんが、かなり良いデータをいくつか得られます。これはBigQueryに格納されているので、基本的なSQLの知識が必要です。
Lighthouse
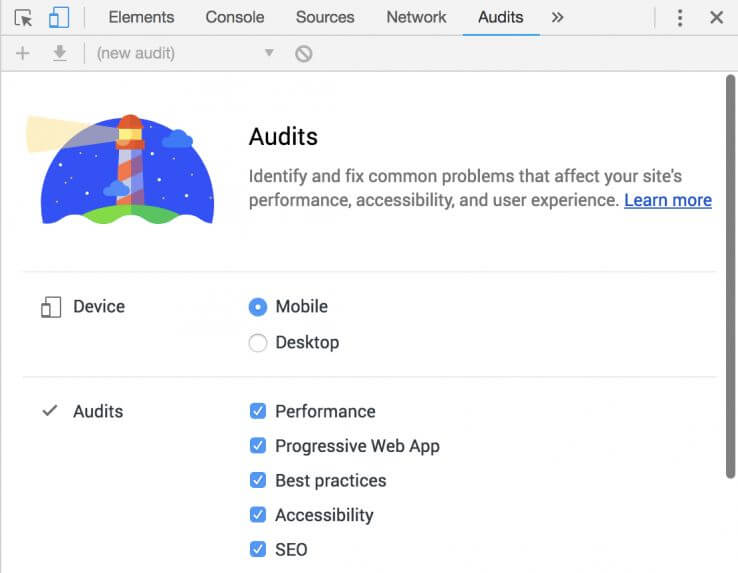
私のお気に入りの1つであるLighthouseは、Chrome Dev Toolsから直接入手できます。ウェブページを開いているときに[要素の検査]をクリックしてChrome Dev Toolsの[監査]と表示されている一番右側のタブを開くと、ブラウザでLighthouseレポートを実行できます。

私が気に入っているのは、具体的な例と修正方法を教えてくれるところです。興味深いのは、自動的に趣味レーションされた高速3Gになることで、彼らが3Gのモバイルユーザにフォーカスしていることに気づくでしょう。実際にLighthouseにその負荷を実行させるので、私はそれを応用高速3Gに切り替えるのが好きです。少し長く時間が余計にかかりますが、その分さらに正確です。知っておくと良いでしょう。
Page Speed Insights
Page Speed Insightsはかなり面白いです。今cChromeユーザーエクスペリエンスレポートがあります。しかしこのような大規模サイトでなければ、実際のページ速度を測定すらしません。サイトがどのように構成されているかを見て、それに従ってフィードバックを提供し、点数を付けます。気をつけるべきことは何なのか、正しい評価をします。
携帯サイトの速度とパフォーマンステスト
私はこの名前を知りません。知っている方は、以下にコメントしてください。それはtestmysite.thinkwithgoogle.comにあります。サイトのモバイルスピードをテストするためによくできています。下にスクロールすると、ビジネスやWebサイトのROIに直接関連付けられます。Googleは現実世界の統計情報を利用して、サイトが遅いために失っている人の割合をまとめています。これは私たちが一丸となって、このような改善点と戦う素晴らしい方法です。
PingdomとGTmetrixは、Google製品やGoogleツールではありませんが、これらも非常に役立ちます。
サイトスピード測定基準
では、測定基準とは何ですか?
最初の描画はなんですか?
最初の描画とは画面上で初めに空白ではなくなる部分です。最初にピクセルが変わる部分と言えるでしょう。その初期の変化が最初の描画と言うことです。
内容のある初期描画とは何ですか?
内容のある初期描画とは最初のコンテンツが現れるときです。ナビゲーションバーや検索バーの一部、それ以外にもあり得ます。それが内容のある初期描画です。
意味のある初期描画は何ですか?
意味のある初期描画とは、メインのコンテンツが見えるときです。「ああそう、これを見るためにこのページを開いたのだ」と思う瞬間が、意味のある初期描画です。
インタラクティブになる時間とは何ですか?
インタラクティブになる時間とは、使用可能で準備ができているように見えるときです。みなさんがWebページを開いたときに表示が完了したように見えますが、まだ使うことはできません。それがこの測定基準が登場するところです。では、いつユーザーが使えるようになるのでしょうか?繰り返しますが、これらの測定基準でもユーザーが中心であることに注意してください。とてもよくできています。
DOMコンテンツのロード
DOMコンテンツのロード、これはHTMLが完全にロードされて解析されたときです。
大事なところは注意を払い、普通のところは気にかける程度で大丈夫です。
ページ表示速度を向上させる方法
HTTP / 2
HTTP / 2を使えば確実にスピード上がります。どの程度上がるのかは、ある種の調査とテストが必要です。
事前接続、事前取得、事前ロード
事前接続、事前取得、事前ロードは、サイトを高速化するために興味深く重要な役割を果たします。GoogleがSERPでこれを行っているのがわかります。エレメント を調べると、GoogleがいくつかのURLを事前取得しているので、結果の一部をクリックしたときにすばやく表示されています。自分のサイトでも同じことができます。これはプロセスをロードして高速化するのに役立ちます。
キャッシュを有効にしてコンテンツ配信ネットワーク(CDN)を使用
キャッシングはとても重要です。しっかりと調べて、正しく設定されていることを確認してください。CDNも同じです。サイトを高速化するのに非常に役立ちますが、CDNが正しく設定されていることを確認する必要があります。
画像の圧縮
今日サイトをスピードアップするために、おそらく一番簡単で最も速い方法は単に画像を圧縮することです。とても簡単です。圧縮するのに、あらゆる種類の無料ツールがあります。Optimizillaはその一つです。コンピュータ上で無料のツールを使用したり、Web用に保存したり、適切に圧縮したりすることもできます。
リソースの削減
リソースを削減することもできます。なので、どのような削減、バンドリング、圧縮が行われているのか知っておくと良いでしょう。そうすれば、開発者やサイトで作業している人と技術的な会話をすることができます。
これがページ表示速度の概要です。