今日ではJavaScript系フレームワークがたくさん提供されていますが、その中でもjQueryは最もポピュラーです。BuiltWithの調査によると、現在トップ100万のウェブサイトのうち、実に78%がjQueryを利用しているそうです。jQuery を使えばJavaScriptだけで書くと何行もかかるコードをたった1行にまとめることができるので、コーディングや管理がとても簡単になります。しかも軽量で拡張性が高く、探せばどんな機能も揃うと言って良いほど種類が豊富です。
今回はそんな jQueryプラグインのうち、特に役立つベストプラグインを50種類ご紹介します。あなたがお探しの機能をすばやく見つけられるよう、以下の8つのカテゴリに分類しました。
1.レスポンシブレイアウト系プラグイン
2.メニュー&ナビゲーション系プラグイン
3.メディア系プラグイン
4.スライダーとギャラリー系プラグイン
5.テキスト効果系プラグイン
6.フォーム要素プラグイン
7.ユーティリティ系プラグイン
8.オマケ&番外編
気になったものはリンク先のデモページで実際に触ってみることをおすすめします。
それでは、さっそく行ってみましょう!
1.レスポンシブレイアウト系プラグイン
pagePiling.js
 ページを「重ねて」表示させることができるjQueryプラグインです。スクロールやフリックでめくることが出来ます。
ページを「重ねて」表示させることができるjQueryプラグインです。スクロールやフリックでめくることが出来ます。
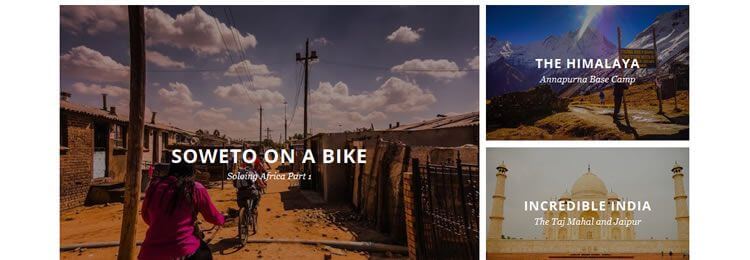
fullPage.js
スクロールで切り替えられるフルスクリーンWebページを作成する、シンプルなプラグインです。
jQuery Tilted Page Scroll
前後のページを画面の奥行方向に傾けるスクロール効果を付けることができます。美しくてユニーク。
gridscrolling.js
セクションをグリッドに分けて配置し、画面隅のミニマップを見ながらカーソルキーで簡単に移動できるようにするプラグインです。
Flickerplate
コンテンツを「フリック」することを可能にする、レスポンシブとタッチ対応の軽量プラグインです。
jInvertScroll
スクロールダウンで画面が水平方向にスクロールされる軽量プラグイン。
Animsition
ページ移動の際、フェードアウトなどのCSSアニメーションを追加できるシンプルなプラグインです。
scrollToBySpeed.js
スクロール系プラグイン。ボタンを押すことでウィンドウを一気に移動させることができます。
Brick Work
ウィンドウ幅によってレイアウトが動的に調整されます。15KBと軽量なのに機能が豊富です。
ScrollMe
スクロールすることでウェブページにちょっとした効果を与えられる軽量プラグイン。
jquery.smoothState.js
シングルページアプリケーションのように、ウェブページを段階的にロードさせるプラグインです。
multiscroll.js
マルチスクロールページが作れるシンプルなプラグイン。画面を左右に分割し、上下からスクロールインさせます。
jquery.matchHeight.js
要素の並びを自動で合わせてくれるプラグインです。
2.メニュー&ナビゲーション系プラグイン
Slidebars

アプリスタイルのプッシュメニューやサイドバーを実装できるプラグイン。たったの2KBと超軽量です。
scotchPanels.js

オフキャンバスのメニューとパネルが実装できるプラグインです。
3.メディア系プラグイン
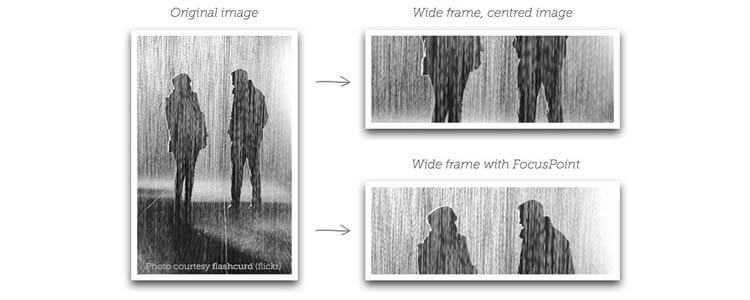
Focuspoint
使いたい部分を指定(フォーカス)することで、自動でトリミング表示してくれるプラグインです。
Fluidbox
有名な画像表示用プラグインLightBox(ライトボックス)のレプリケーションで、本家よりいくつかの改良が加えられています。
GifPlayer
GIFアニメーションの再生/停止のタイミングを制御する、小さなプラグインです。
rowGrid.js

複数の画像をグリッド状に並べて配置するプラグイン。オプションとしてInfinte Scroll(無限スクロール)が付けられます。
SVGMagic

サイトでSVG形式の画像を使いたい人向けのプラグイン。SVG形式をサポートしていないブラウザで見たとき、自動でPNG形式に変換して表示してくれます。
Vide
簡単に動画をウェブページの背景にできるプラグインです。
Dense.js

Retinaディスプレイに対応した画像を簡単に用意できるプラグイン。
Covervid
HTML5の<video>要素を背景画像のように振る舞わせることができる、シンプルなプラグインです。
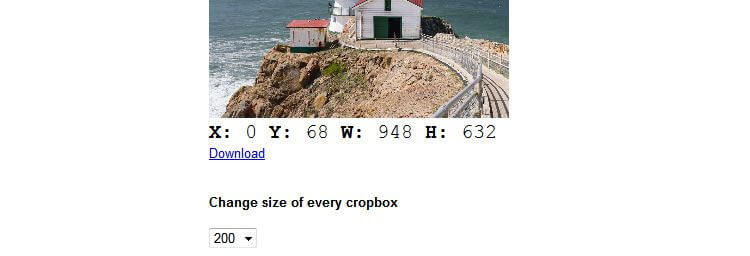
jQuery-Cropbox
ユーザーがその場で画像をトリミングし、ダウンロードできるようにする超便利なプラグイン。選択&ドラッグではなく、ズーム&パンで操作します。
Face Detection
画像、ビデオ、キャンバス上の顔を検出する強力なプラグインです。
BttrLazyLoading

画像を読み込む際の効果として色々なアニメーションを付けられるプラグイン。レスポンシブ対応です。
4.スライダーとギャラリー系プラグイン
Simple jQuery Slider
ボタンを押すと切り替わる、軽量でシンプルなスライドショープラグイン。
FSVS

CSS3のトランジションを使用して、縦に切り替わるフルスクリーンのスライドショーを実装できます。
anoFlow
機能豊富でレスポンシブなLightBox系ギャラリープラグインです。
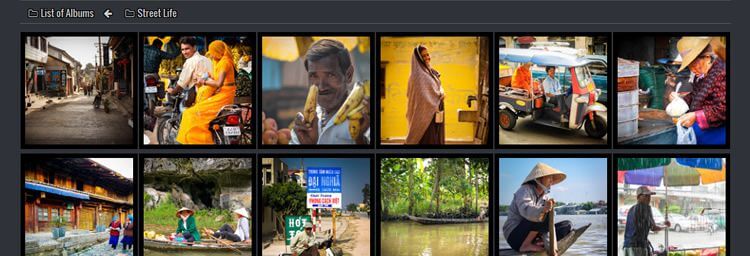
nanoGALLERY
イメージギャラリーが作れるプラグイン。レスポンシブとタッチ対応で使いやすいです。
Photopile JS
散らばった写真のように画像を表示させるイメージギャラリー系プラグインです。
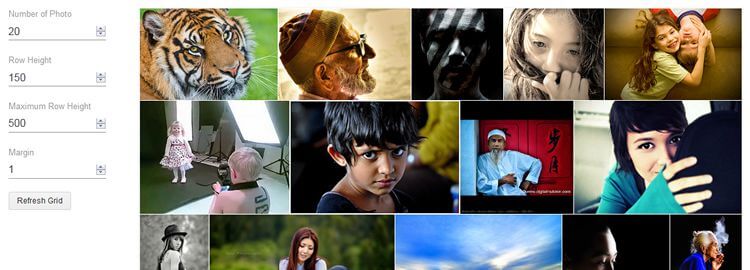
Justified.js
複数の画像を、指定した条件で綺麗に並べてくれるプラグイン。
Shuffle Images
カーソルを合わせると、ギャラリー表紙の画像が入れ替わります。
Skippr
スライドショーが作れる超シンプルかつ軽量なプラグイン。
5.テキスト効果系プラグイン
jQuery.fontFlex.js
画面サイズに応じてフォントサイズの変更ができる、軽量なプラグイン。
t.js
テキストにタイプライターのような効果を追加してくれる軽量プラグイン。
CurvedText
円やS字など、文字列を任意のカーブに沿って表示させることができます。
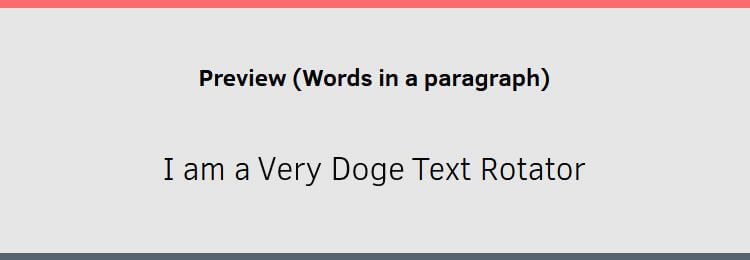
Morphext
Animate.cssを応用した、テキストフレーズ用プラグイン。指定した文字列にアニメーションを付けられます。
Splitchar
1つの文字を分割し、デザインやスタイルが変えられるプラグインです。
6.フォーム要素プラグイン
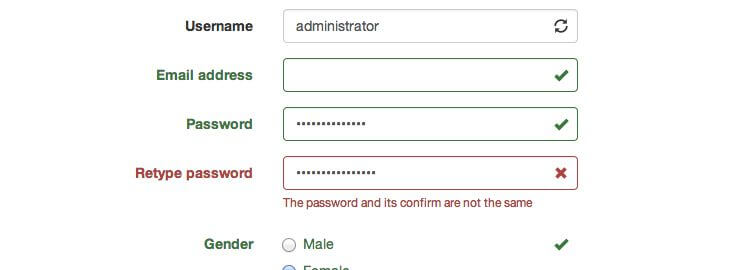
BootstrapValidator
入力フォームにバリデーション(検証)機能が実装できる、Bootstrap用プラグインです。
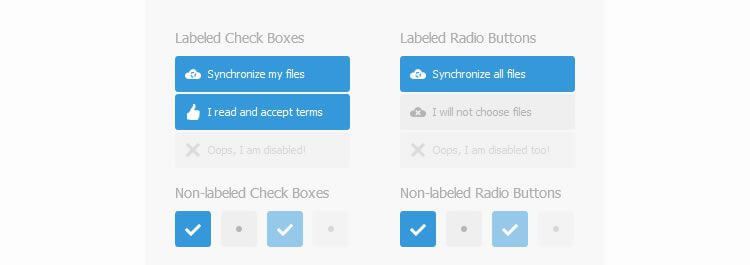
Labelauty
チェックボックスとラジオボタンを美しいデザインにグレードアップしてくれる軽量プラグイン。
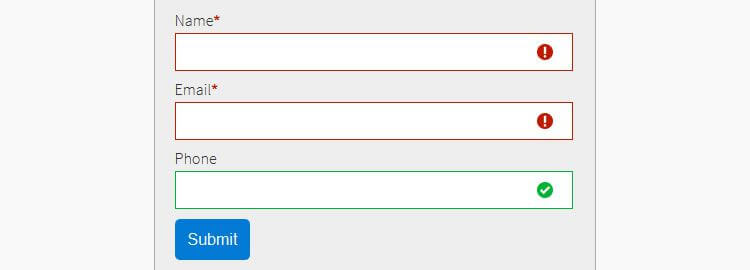
Guardian
フォームにバリデーション機能を実装する万能プラグイン。拡張も簡単です。
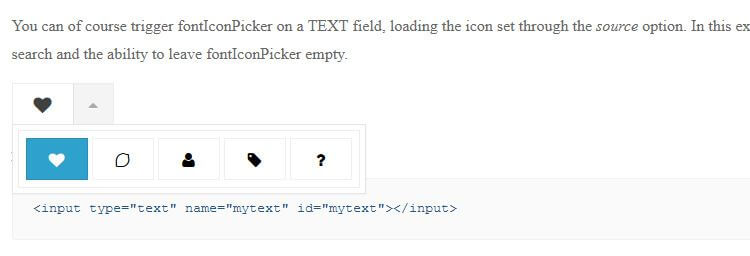
fontIconPicker
入力フォーム内にアイコンピッカーを導入できる軽量プラグイン。
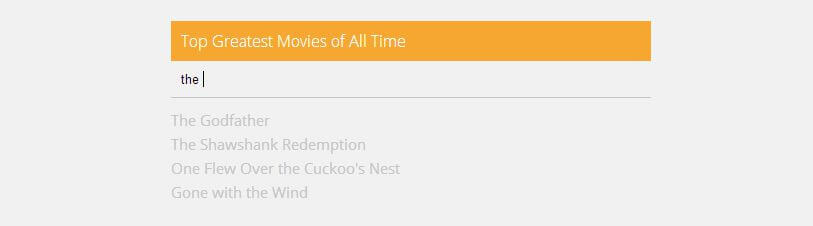
HideSeek
リスト内のインクリメンタル検索(ライブ検索)を実装するプラグインです。
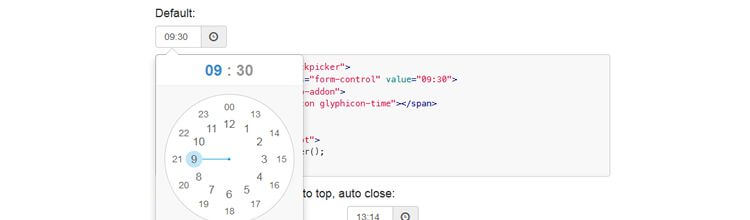
ClockPicker
時刻の入力を時計型ピッカーにできます。jQueryとBootstrap向け。
7.ユーティリティ系プラグイン
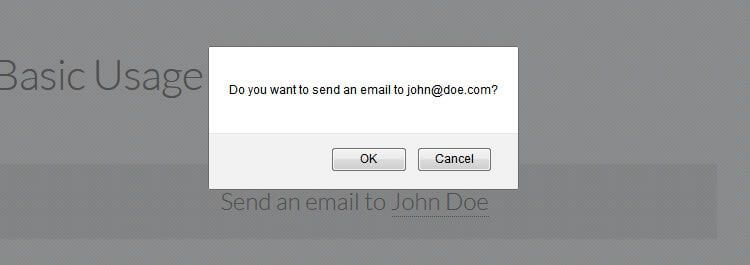
jQuery Confirm Mailto
「mailto:」を使用したリンクを開く際、ユーザーにメールソフトを起動するかどうかの確認メッセージを表示します。
jQuery prettySocial
「ソーシャルメディアで共有」ボタンを実装するプラグインです。Twitter、Facebook、Google+などに対応。
jNottery
ページにノートを追加することができます。
Responsive Tabs
レスポンシブ対応のタブ機能を提供するプラグインです。
jquery.adaptive-backgrounds.js
Webページ上の画像からドミナントカラー(支配色)を抽出し、背景色に適用するクールなプラグイン。
8.オマケ&番外編
jQuery.planetarium
マウス操作できるプラネタリウムや惑星を作れる面白いプラグイン。
table-dragger

テーブルの列や行をドラッグ&ドロップで簡単に並べ替えられる、jQuery不使用のライブラリです。
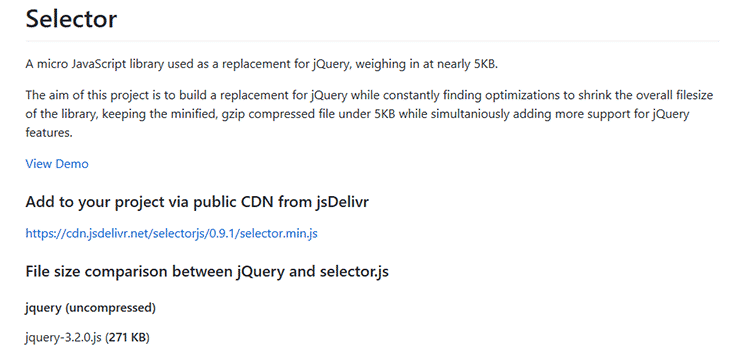
Selector
重くなりがちなjQueryの代わりになるマイクロJavaScriptライブラリ。サイズは約5KB。
jquery.wanker.js
過度な画面サイズ変更を叱る、ユーモラスなプラグイン。
閲覧者がブラウザのサイズを変更してあなたのサイトのレスポンシブブレークポイントを見つけようとした際、公共広告を強制表示します。「ウェブは読まれることを意図されているのであって、踏み潰されるべきではない!」とのこと。
いかがでしたでしょうか?
以前のjQueryコレクションをご覧になりたい場合は、アーカイブをご覧ください。