Bootstrapのように、過剰なコードを多用している人もいれば、かなりまともな学習曲線を必要としている人もいます。どちらも高品質レスポンシブCSSフレームワークを使用することで、ウェブデザインプロジェクトをうまく進めることができます。
必要ではないオプションを多く持って押しつぶされないよう、実践的で、必要なパッケージだけで進めていく必要があります。
ご紹介するマテリアルデザインウェブフレームワークまたはオープンソースのWordPress開発フレームワークを気に入るものがきっとあるでしょう。基本的な20のCSSフレームワークをご紹介します。
FICTOAN
FICTOANは、大きく複雑なフレームワークが好きではない人々にとって、素晴らしい選択になるでしょう。鮮やかな配色、カスタムアイコン、そして軽いスタイルのデザイン要素が特徴です。

avalanche
Avalancheは、ニーズを満たすために自分でカスタマイズできるフレームワークです。流体グリッドシステム、オフセットクラス、コンテナ、垂直方向間隔などの特定の機能を有効にするためのパッケージを揃えています。

Beauter
5K未満の圧縮では、Beauterは真剣に軽量であるという課題に取り組んでいます。ただし、機能が少ないわけではありません。レスポンシブグリッドのような基本と、視差スクロール、モーダル、ツールチップそしていくつかの素晴らしいコンテナのような追加機能も持っています。

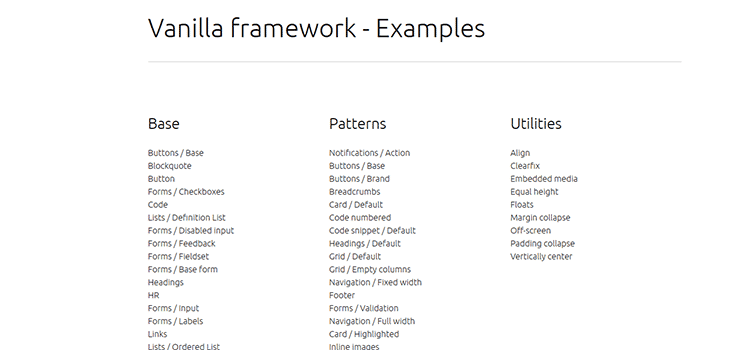
Vanilla Framework
プロジェクトについて、デザインで素晴らしいスタートを切るのに最適です。コンテナやデザイン要素はたくさんあり、見栄えがよく、望みの見た目になるように簡単にカスタマイズができます。

Bulma
CSS FlexboxをベースにしたBulmaは、レスポンシブで必要なものだけを使用できるモジュラーフレームワークです。
数とビューポートを元に、自動的にサイズ変更をする列とタイルを含む、Flexboxが利用できます。

Milligram
Miligramはその名前と同じくらい軽量です – 圧縮されたときちょうど2Kです。これは期待されるすべての基本のものを備え、再設定しなければならないスタイルの数が最小なるようにデザインされています。

InvisCss
InvisCssは、より複雑なフレームワークに代わるものとして構築されました。パッケージはシンプルなCSSセレクター名と最小限でありながら魅力的なUIを特徴としています。

Look
Lookは個人的なプロジェクトから、サイト開発の基本的な出発点として役立つミニマリズムCSSフレームワークとして公開されました。 デザイン要素はシンプルで、好みに合わせてカスタマイズできます

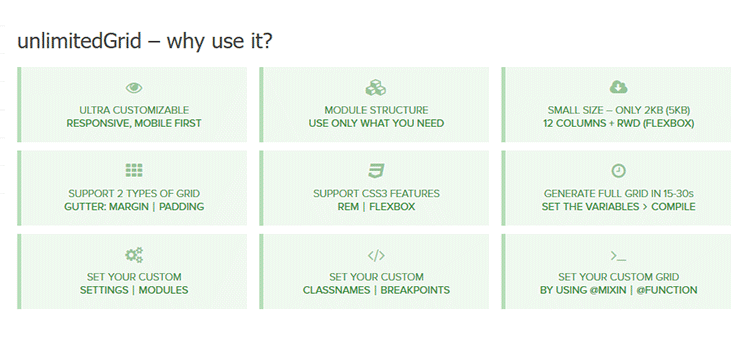
unlimitedGrid
SassをベースにしたunlimitedGridは、柔軟でモバイル対応のグリッドフレームワークです。モジュール式で、必要な機能を使用するだけで済み、Flexboxのサポートが含まれており、選択可能なグリッドのバリエーションが複数あります

Vital
大きなフレームワークに対する「リバースアプローチ」のVitalは、軽量で拡張性のあるものです。Sassを使用して構築され、効率的なグリッドレイアウト、カスタムボタンとローダーが備わっています。フォトコラージュ、カードコンテナ、フォームなどの便利なレイアウトスタイルもいくつか含まれています。

PowerToCSS
SMACSSとDRYの原則に基づいたPowerToCSSは、次のウェブプロジェクトをすばやく開始する時に基盤になる軽量CSSフレームワークです。

Kouto Swiss
Kouto SwissはStylus用の完全なCSSフレームワークで、コードをすばやく作成するためのミックスイン、関数、およびユーティリティを多数提供しています。また、スタイルシートを互換性のニーズに合わせるためCaniuse Webサイトの機能も備えています。

Muffin
フレームワークではありませんが、ご紹介したいものです。Muffinは、SASSとJekyllを使用して静的サイトにアクセスするためのデザイン中心のフロントエンドのウェブテンプレートです。 MuffinではBootstrap、Boilerplate、inuit.css、その他のライブラリを利用して、すぐにコーディングを始めることができます。

Furtive CSS
Furtiveは非常に小さなフットプリントを持つモバイルファーストのフレームワークです。 このフレームワークは古いバージョンのブラウザのことを気にする必要はありません。つまり、flexbox、SVG、限定されたベンダー接頭辞などの最先端技術を使用できます。SCSS、CSSでも利用可能で、ビルドをカスタマイズするためのGulpファイルを付属しています。

Webplate
Webplateフレームワークには、レスポンシブレイアウトエンジンからグローバルボタン要素、カスタマイズ可能フォーム、IcoMoonアイコンフォントサポートまでの全てが含まれています。また、デフォルトでjQuery、Modernizr、およびTypeplateが付属しています。

Fluidity
Fluidityは、おそらくこれまでで最も軽量でレスポンシブ性の高いCSSフレームワークです。HTMLはすぐにほぼ100%応答し、115バイトのCSSファイルは ‘ほぼ’全部分を修正します。これより軽くするのは無理でしょう。

Schema
SchemaはLESS上に構築されたレスポンシブなフロントエンドUIフレームワークで、CSSコンポーネント(ボタン、ドロップダウン、フォームなど)のコレクションが備えられており、すぐに作業を始めることができます。

Emerald
Emeraldは、LESSでの実用的なレスポンシブグリッドシステムです。 これはブロック要素ベースで(floatとは反対に)、BEM構文を使用してオブジェクト指向CSSのOOCSS方法論で書かれています。

Bijou
Bijou は、軽量(<2 kb)に対応した10列のグリッドフレームワークです。 ボタン、アラート、表、ナビゲーションバー、そしてもちろんグリッドがパッケージされています。

Base
Baseは、独自の幅、列、溝、オフセット、およびパディングを使用して流動または固定グリッドが作成できるセマンティック、軽量、拡張可能なフレームワークです。 ボタン、フォーム、メニューの各コンポーネントが含まれており、CSS3のプロパティ、アニメーション、グラデーション、ユーティリティミックスインなどLESSミックスインコレクションも備えています。

Spark
Sparkは、レスポンシブデザインへのモバイルファーストアプローチに基づく軽量フレームワークです。 Sparkのフレームワークは、光沢のあるスタイルとフラットスタイルで交換可能ないくつかのカラーテーマであらかじめ構築されています。現在、ベースカラーはシルバー(デフォルト)、ブルー、グリーン、オレンジ、レッド、パープル、ライム、ドラゴンフルーツです。

Typebase
typebase.cssは最小限でカスタマイズ可能なCSSタイポグラフィ定型文です。typebase.cssの最も重要なことは、ほとんどのデバイス画面に適用される垂直リズムです。これで列をまたがるテキストとロングコピーが不均等にならないようにします。バージョンは、LessとSassの両方があります。

Hoisin
Hoisinは、Sassで構築されたもので、より複雑なフロントエンドフレームワークの代替として作成されたシンプルなレスポンシブフロントエンドのミニフレームワークです。 意図的にコンポーネントは含まれておらず代わりに、独自のライブラリ作成のための体系的基盤を提供することに焦点を当てたものです。

Cute Grids
Cute Gridsは、モバイルファーストで、大規模で過剰構築されたフレームワーク問題から生みだされた12カラムのレスポンシブグリッドシステムです。

軽量だけど強力
どんな種類のフレームワークでも、使用することの利点は仕事がより楽になるということです。ですから、たくさんのCSSを作り直したり、使いたくないスクリプトをロードしたりすると、すべてのロジックに反するという感じです。
ここでご紹介した基本的なフレームワークを使用することは、快適で素早いスタートにあなたを導いてくれることでしょう。そして、いくつかはモジュラーアプローチを使用しているので、特定のプロジェクトに必要なアイテムだけを選ぶだけでいいのです。是非つかってみてください。