
消えゆくスクロールバー
最近スクロールバーを見かけなくなった気がします。ざっと調べてみると、スクロールバーはすでに消え始めており、今のスタンダードはスクロールインジケーターになってる様です。そうかと思えば、そのスクロールインジケーターすら消え始めている状況です。
▼1.消えゆくスクロールインジケーター
1.1 フェイスブックiOSアプリ
フェイスブックのアプリでは、もはやスクロールインジケーターすら表示されていません。ご自身のスマートフォンで見てみると、画面右側には何も表示されないはずです。

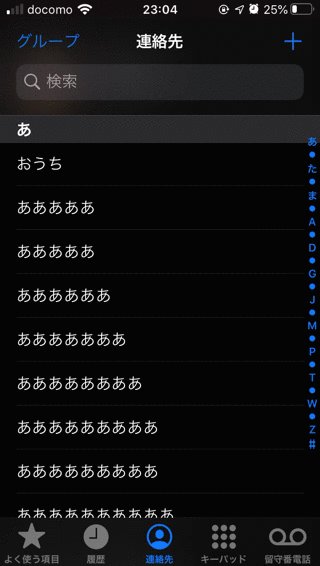
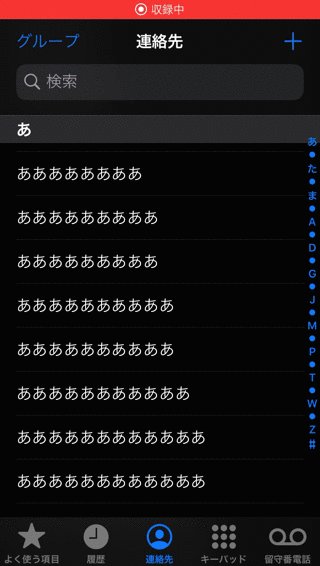
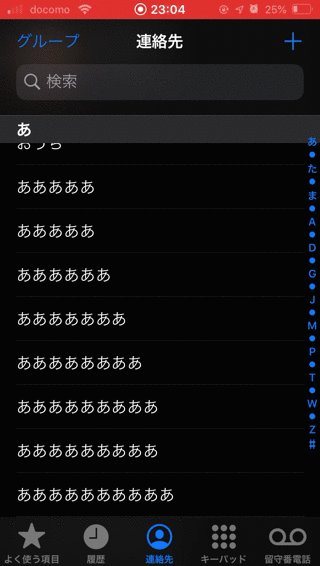
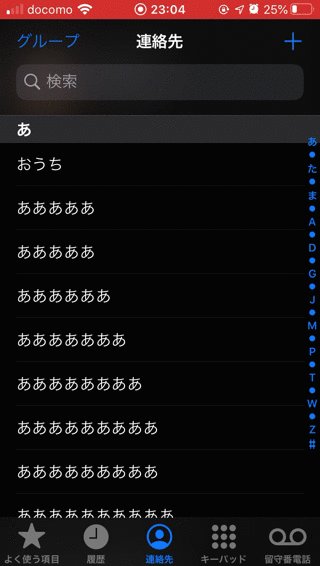
1.2 電話帳 iOS
実は電話帳からもスクロールインジケーターが消えています。インデックスが表示されているので、スクロールインジケーターとインデックスが重なってしまうのを防ぐためと思われます。

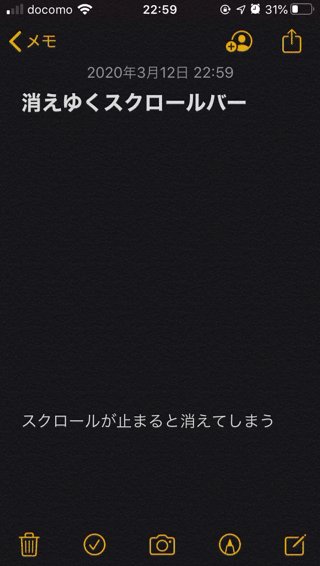
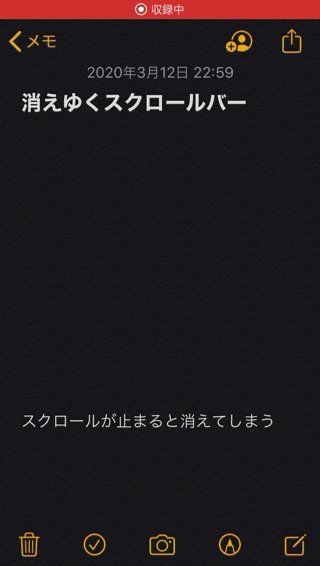
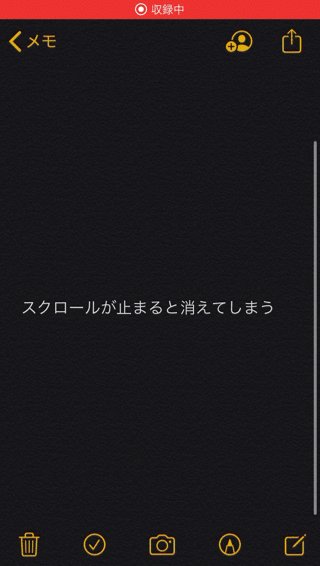
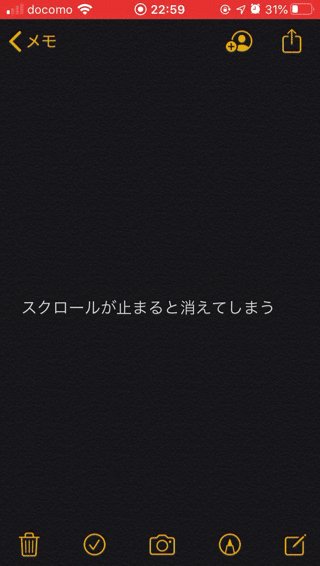
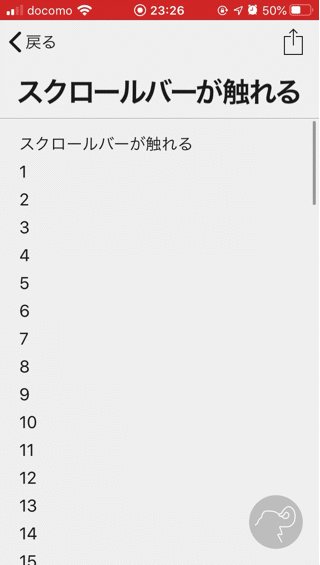
1.3 メモ帳 iOS
メモ帳ではスクロールをするまでインジケーターは表示されません。スクロール後は一定時間が経つとスクロールインジケーターが消えます。

1.4 mac OS
スマホではスクロールインジケーターが消え始めていますが、デスクトップはどうでしょうか。
こちらも同じくスクロールを開始するまでスクロールインジケーターが表示されません。表示されたスクロールバーはドラッグすることはできますが、従来あったスクロールボタンは無くなってしまいました。

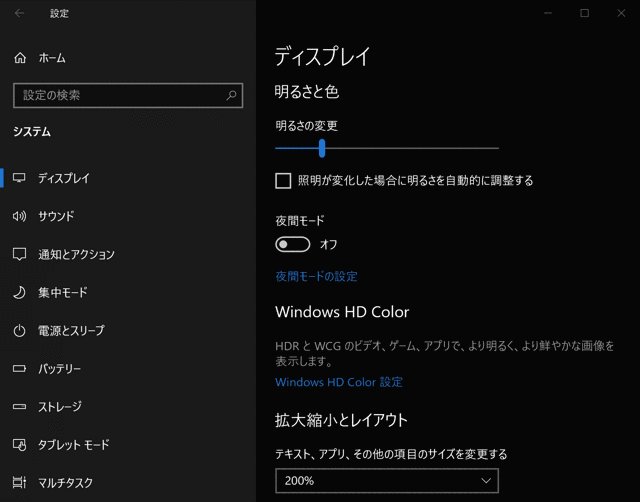
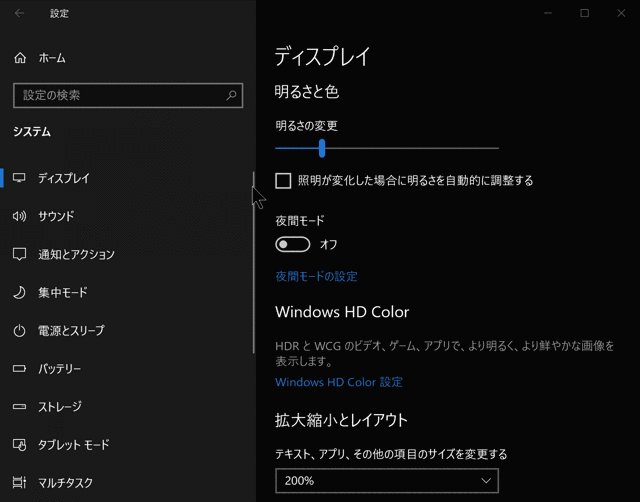
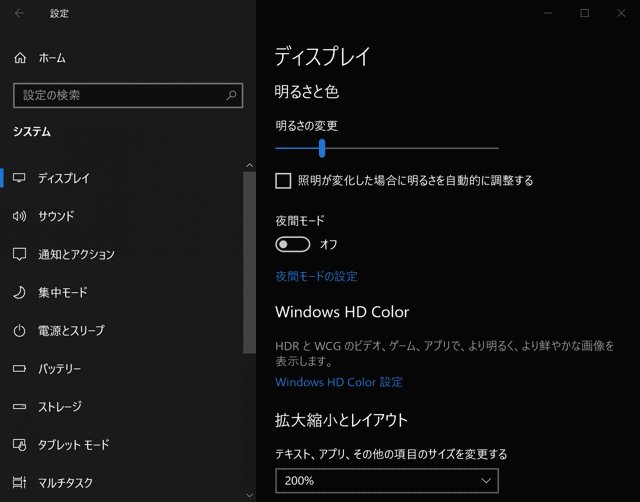
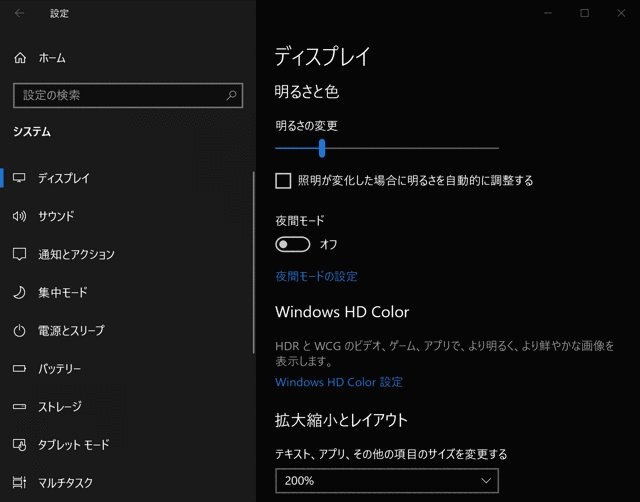
1.5 Windows 10
Windowsでもmac OSと同じ様に、スクロールを開始するまでスクロールインジケーターは表示されません。インジケーターの上にマウスを持ってくるとスクロールバーが表示されるようになっています。Windowsではスクロールバーはかろうじて生き延びている様です。

▼2.スクロールバーのこれまで
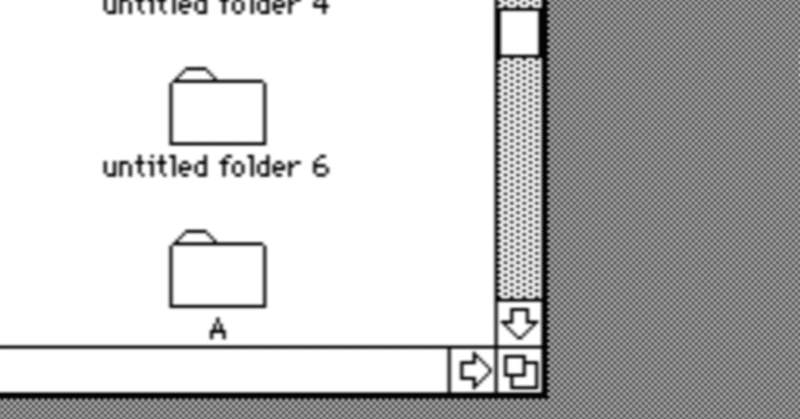
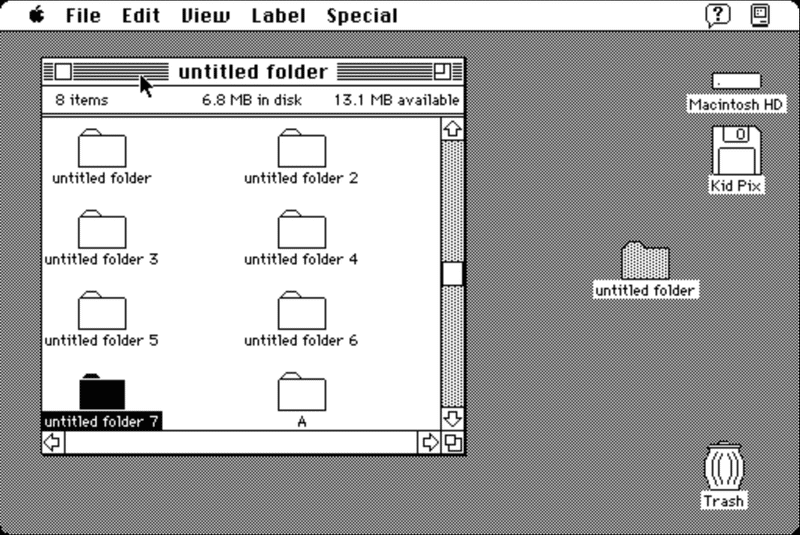
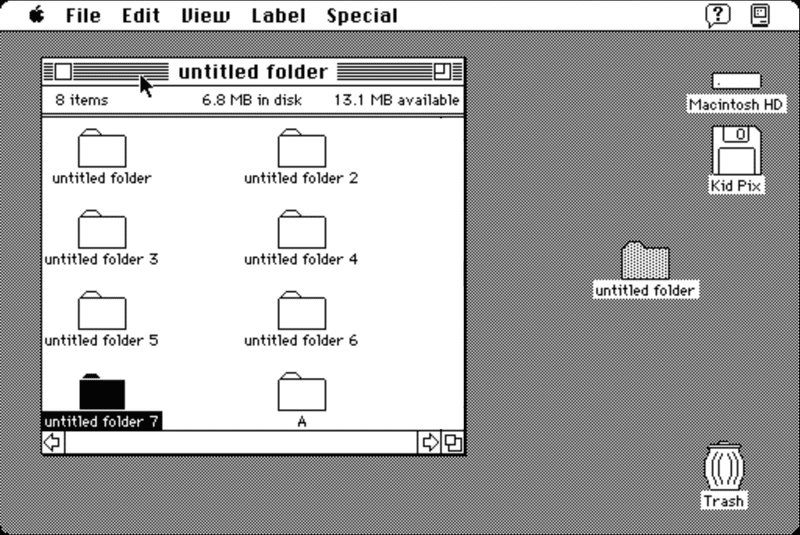
下の画像は昔のMacの画面です。従来はウィンドウの右端にスクロールバーがありました。スクロールバーの両端には矢印が付いており、現在の表示位置のスクロールノブが表示されています。

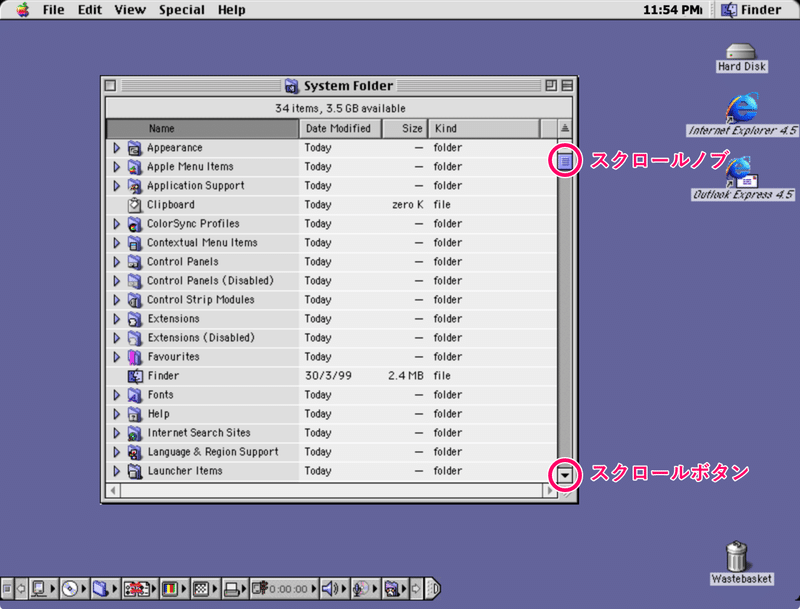
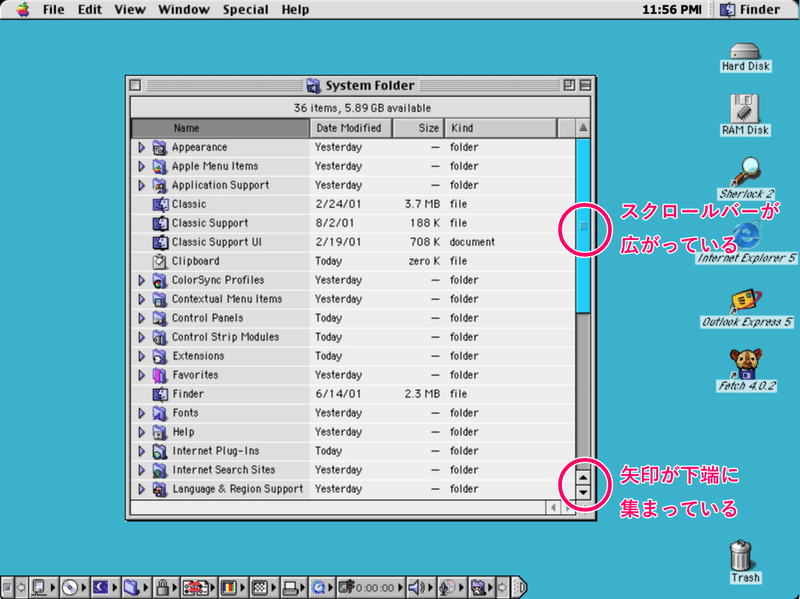
下記はMacOS9の画面です。先ほどのMacのスクロールバーと比較してみましょう。スクロールノブが縦に広がり、ウィンドウに表示されている範囲を表す様になりました。また、スクロールのための矢印ボタンは下端に両方向の矢印が配置される様になりました。上下の移動時のマウスの移動量を減らすためですね。

▼3.スクロールバーの効果
改めて考えてみます。スクロールバーはなんのためにあるでしょう。

理由1. スクロールを可能にするため
理由2. ウィンドウ外に表示要素があることに気づかせるため
理由3. 現在の表示範囲を示すため
試しに画面のスクロールバーを消してみましょう。
画面に続きがあるのかわからなくなってしまいました。
昔のマウスにはスクロールホイールなんてありませんので、スクロールをするには画面端のスクロールバーを操作しなければいけませんでした。マウスにスクロールホイールが付いたことにより、スクロールバーの意味が薄れてきました。
▼4.スクロールバーが消える経緯
4.1 高解像度化
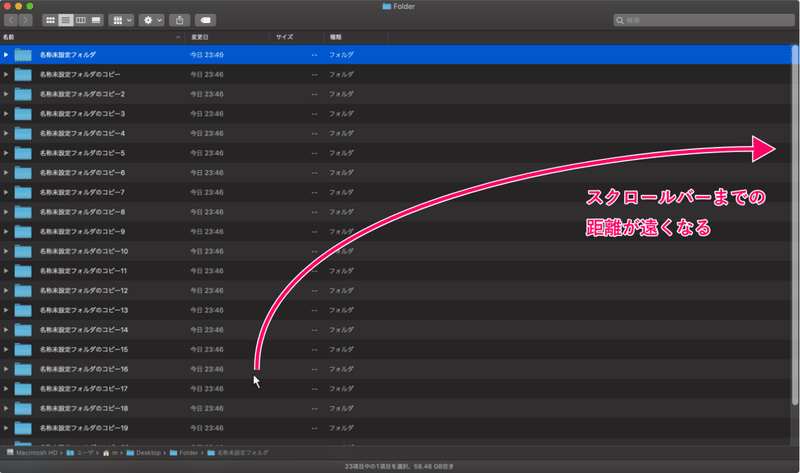
高解像度化に伴いマウスとスクロールバーの距離が遠くなります。こうなるとマウスホイール操作の方が素早くアクセスできるため、スクロールバーのバーのありがたみが少なくなります。操作しないスクロールバーには最早インジケーターの意味しか残らなくなります。

4.2 インフィニティスクロール
インスタグラム、ツイッターなどスクロールするごとにコンテンツを読み込むページが増えました。スクロールバーは延々と縮んで行きます。このため、移動のためのUIというよりも現在位置を示す意味が強くなっています。

最下部までスクロールすると再読み込みが始まり、インジケータの位置が変わる
4.3 特殊表現のWebサイト
パララックスなどの特殊表現を用いたページでは、スクロールバーの動きとは異なる挙動をするため、スクロールインジケーターはない方が良い場合もあります。
参考:ロッテパイの実 のページ
https://www.lotte.co.jp/products/brand/painomi/index.html
4.4 トラックパッド
ノートPCに搭載されているトラックパッドでもスクロールできる様になりました。最近は二本指でトラックパッドをなぞることによってスクロールできる様になっています。マウスのホイール操作よりも、トラックパッドの方がキーボードとの移動距離が近くマウスよりも素早く操作できませんか?
4.5 スマートフォン
スマートフォンの登場によりタッチパネルによるスクロールが発生しました。スマートフォンの様な狭い画面で、スクロールバーを表示するとさらに画面が狭くなります。また、スクロールバーの様な、ちまちまとした操作もスマートフォンとは相性が良くないです。スマートフォンではスクロールバーではなくスクロールインジケーターの方が都合が良いです。
▼5.まとめ
これらのことから、最近の環境ではスクロールバーの存在意義が薄れてきていると言えます。スクロールバーは既に消えつつあり、もはやスクロールインジケーターも影を潜めつつありそうです。
▼6.追記(2020.03.16)
投稿を読んだ皆様よりコメントや反応がありましたので、いくつか追記いたします。
6.1 スクロールバーの歴史と考察
ソシオメディアの上野さんが端的にまとめてくださいました。ツイートのリンク先の記事はスクロールバーの歴史やiPhoneが与えたインパクトなど、詳細に記載されております。スクロールバーに面白さを感じる方にはオススメです。
スクロールバーは GUI の黎明期からあり、その役割は大きく「スクロールのためのコントロール」「現在位置の明示」のふたつだった。しかし iPhone の登場で状況が変化した。コンテンツの表示領域を直接なぞってずらすという操作方法が生まれ、前者の役割は不要になった。 https://t.co/p8RHdwHG8y
— Manabu Ueno (@manabuueno) March 14, 2020
iPhone の「直接なぞってずらす」というスクロール操作が GUI にどのようなインパクトを与えたか、この記事に詳しく書いた。そして Apple はその新しいメンタルモデルを OS X 10.7 Lion で Mac にも持ち込み、そのタイミングで Mac のスクロールバーも控えめな形になった。 https://t.co/OTL17eGKg2
— Manabu Ueno (@manabuueno) March 14, 2020
GUI 黎明期におけるスクロールバー表現の歴史的経緯についてはここに詳しい。- Mac のスクロールバーはいかにしてできあがったか https://t.co/zFj210PNfY
— Manabu Ueno (@manabuueno) March 14, 2020
GUI 黎明期におけるスクロールバー表現の歴史的経緯についてはここに詳しい。- Mac のスクロールバーはいかにしてできあがったか https://t.co/zFj210PNfY
— Manabu Ueno (@manabuueno) March 14, 2020
6.2 iOS 13からスクロールインジケーターをドラッグできる様に?
全く気付きませんでしたが、iOS 13からスクロールインジケーターをドラッグするとスクロール操作ができる様になっていました。これによって高速にスクロール操作ができる様になりました。

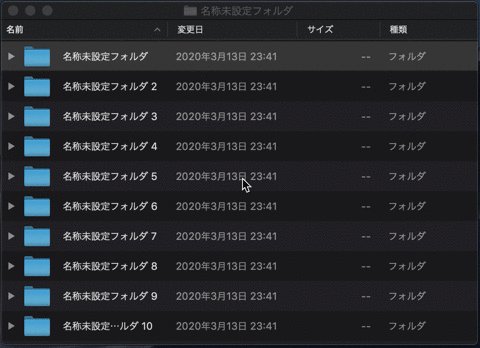
6.3 macOSの加速度スクロール
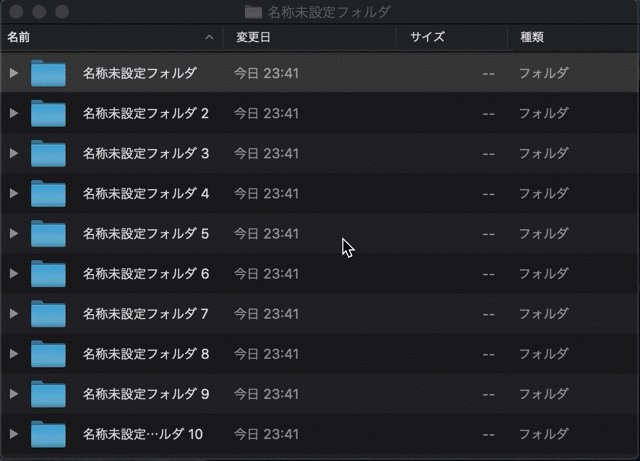
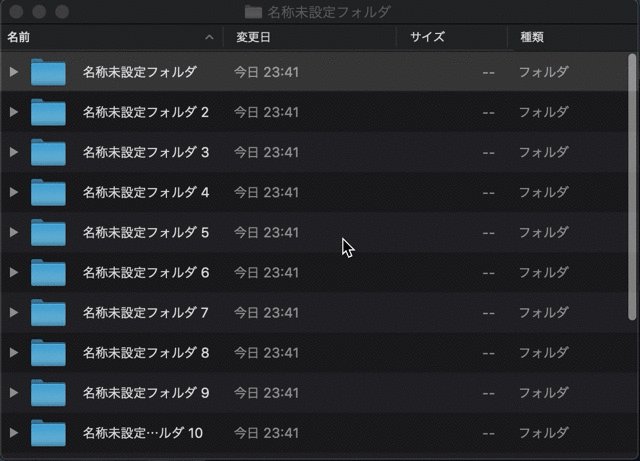
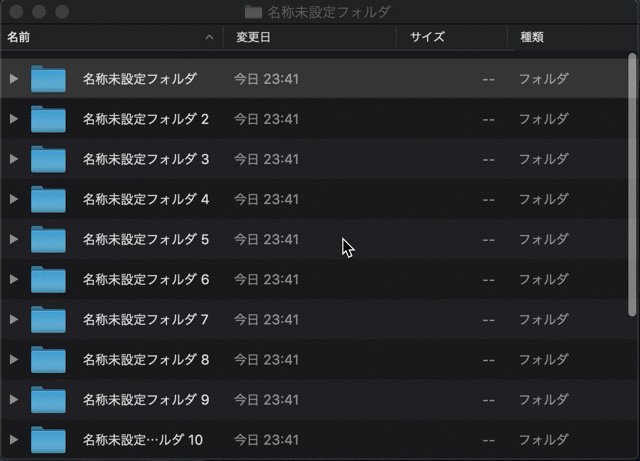
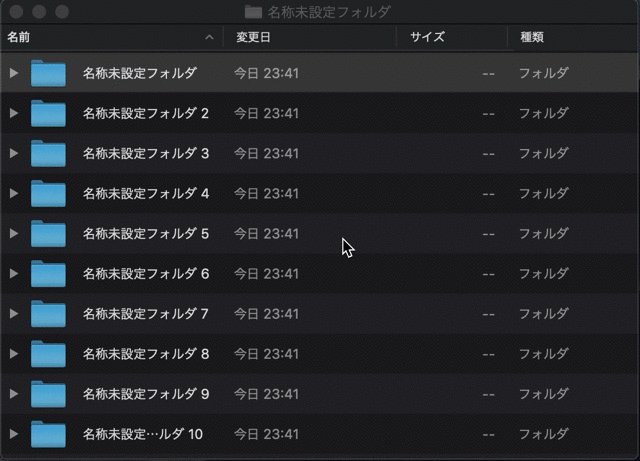
下記は1000あるフォルダをスクロールしています。わずか2秒で最下部までスクロールできます。スクロール操作中に再度スクロールすることにより、加速度的にスクロール速度を早めることができます。マウスによりスクロールバーをドラッグするのと同等に速く、インタラクションとしても気持ちがいいです。

6.4 初代ホイール付きマウス
1996年 Microsoftによって開発された「Microsoft IntelliMouse」によってマウスにスクロールホイールが搭載されました。このマウスによりスクロール操作が格段に行いやすくなりました。
6.5 え?毎日スクロールバーを見るけど…
Windowsでは、Excelや、フォルダ操作を行うエクスプローラでは、スクロールバーは健在です。WPFで作られているアプリケーションは従来通りのスクロールバーが残っています。
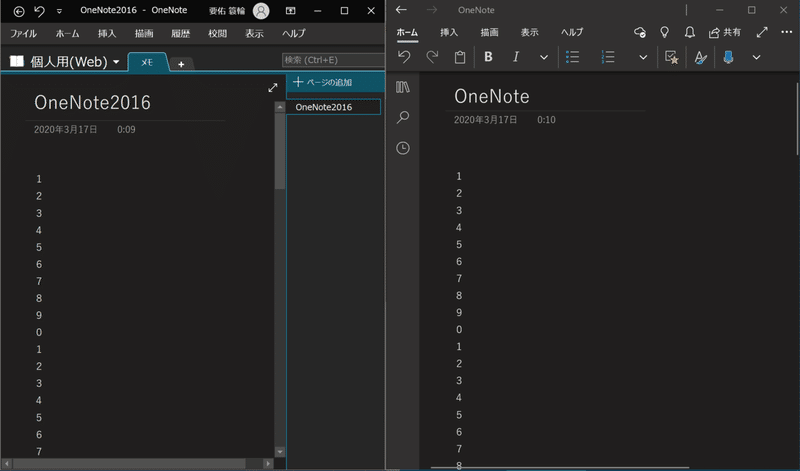
下記のスクリーンショットはOneNoteの画面です。左はOneNote2016、右は最新のOneNoteです。それぞれスクロールバーの表示方法が異なります。

UWPで作られているアプリケーションのスクロールバーは、マウスを乗せるまでインジケーターの形をしています。過去の操作方法を残しながら、モダンな表示方法にスイッチングしている過渡期と言えます。
スキ / コメント / いいね / リツイート どれでも嬉しいです
