年々、モバイル機器によりEコマースのモバイルコマースの展望は増加しています。Amazonが2017年に40%のモバイルリーチでショッピングアプリを立ち上げて以来、モバイルコマースは依然として成長し続けています。
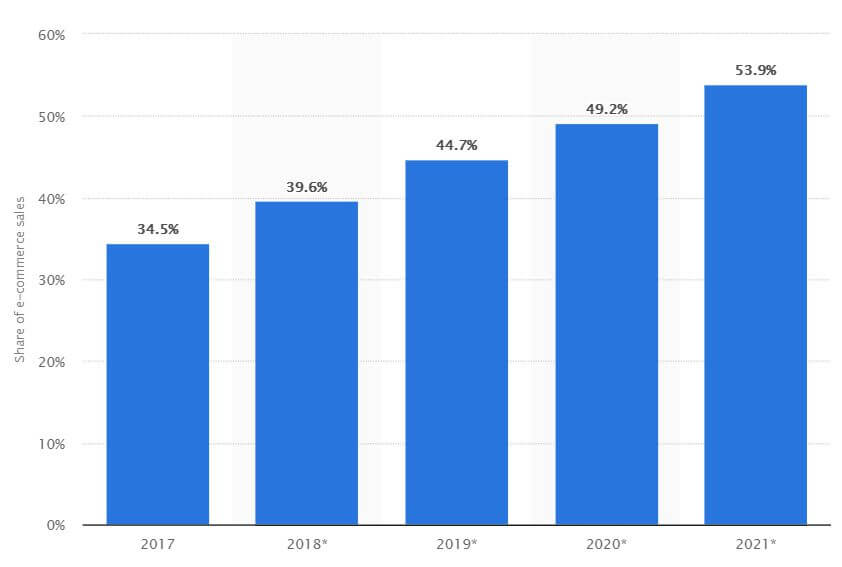
Statistaによると、モバイルコマースの売上高は2019年の米国のEコマース売上高全体の44.7%を占め、2018年の39.6%からさらに増加すると予測されています。

Eコマースのモバイルアプリケーションを他社よりも際立たせ、顧客の注意を引くようにすることはますます困難になっています。人々はもう買うだけではなく、視覚的に魅力的なオンラインショッピングの体験を求めているからです。
HyundaiのCEOであるTed Chung氏は語っています。
「デザインは企業をクールに見せ、ブランドの忠誠心を築くための大きな武器になる」 これは、販売に直接関連するEコマースデザインにもあてはまります。新鮮で記憶に残るショッピング体験を生み出し、ブランドが顧客ロイヤルティを築くのを助けるために、多くのデザイナーはモバイルコマースUI / UXへのアプローチを再考する必要があるでしょう。
開発会社の調査と長いインタビューを終えて、より良いモバイルショッピング体験を生み出す6つの重要なヒントを定義しました。
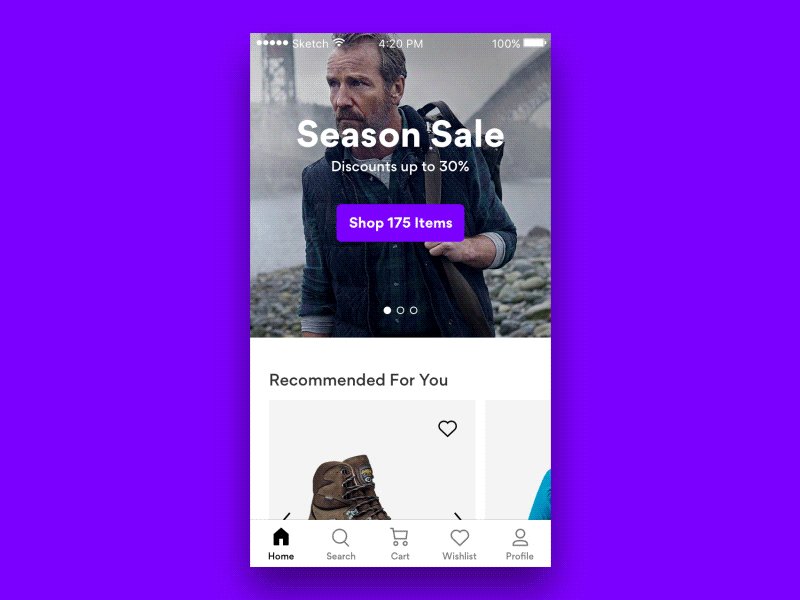
1. シンプルだが重要な真実:モバイルを優先する
通常は、高い直帰率と短いウェブセッションが発生するモバイルユーザーエクスペリエンスの低さで、大量のモバイルトラフィックが失われる可能性があります。グーグルによると、モバイルで買い物をする人の50%近くが、ユーザーエクスペリエンスが悪いと戻ってこないとされています。
モバイルコマースの落とし穴を避けるには?まず最初に、データによってデザインの決定を下すことです。他のUXデザイナーによって作成されたモバイルコマースデザインを分析して調べてください。これは間違いなくスムーズなショッピング体験を生み出そうとするときに、時間の節約に役立ちます。
念頭に置いておくべきもう一つのこと:モバイルアプリのユーザーはデスクトップウェブサイトのユーザーではない。モバイルアプリにウェブサイトからの変換方法を学びましょう。デスクトップウェブサイトのすべての情報をモバイルアプリに入れないでください。
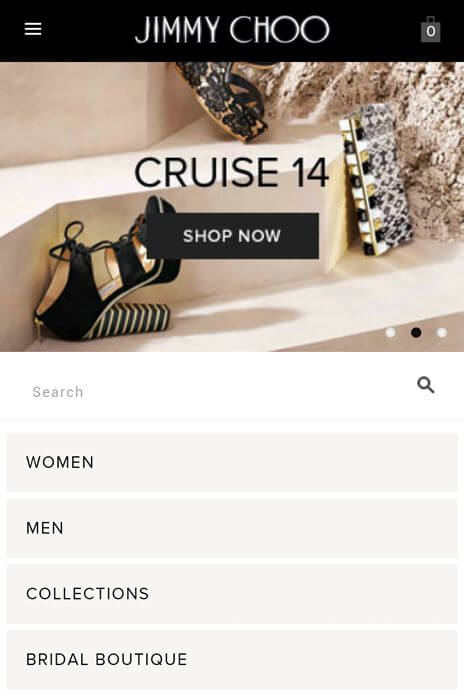
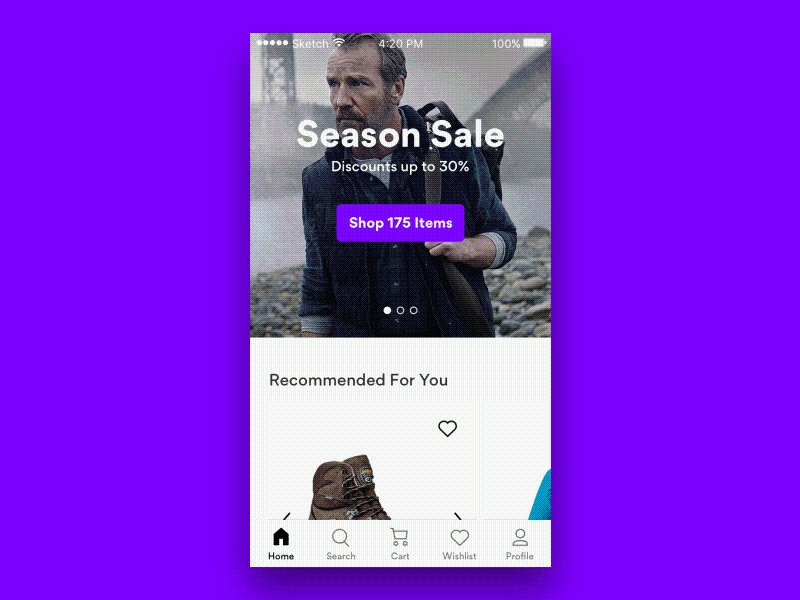
人々は通常、ウェブサイトが何を提供しているのかを知るためにウェブページをスキャンします。この心理学はモバイルアプリでも同じです。モバイルアプリの概要を一目でユーザーが確認できるようにしてください。サブカテゴリーのリストがあとに続いく中央のイメージといった単純なレイアウトを使うことができます。その代表的な例が、Jimmy Chooの携帯アプリ、有名な高級靴とバッグのブランドです。

世界は急速に動いているので、私たちは不必要なことに時間を費やすことを望みません。上記のアプローチをとることで、モバイルアプリユーザーの時間を節約し、サイトで見つけることができる製品の種類を簡単にわかってもらえるでしょう。
2. タッチしやすいアプリ内ジェスチャーを使用する
コンテンツ内のさまざまなタッチ要素間のスペースが不十分であるため、ユーザーをいらだたせることがあります。要素間のセパレータを視覚的に2×2 mmにしながら、それぞれの要素のサイズを7×7 mm近くに保つことをお勧めします。ユーザーがタップするのが簡単になります。

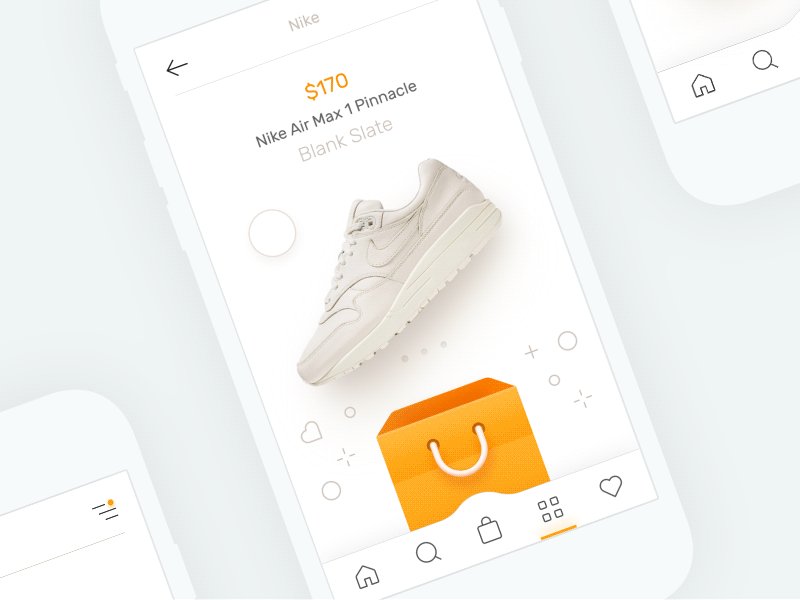
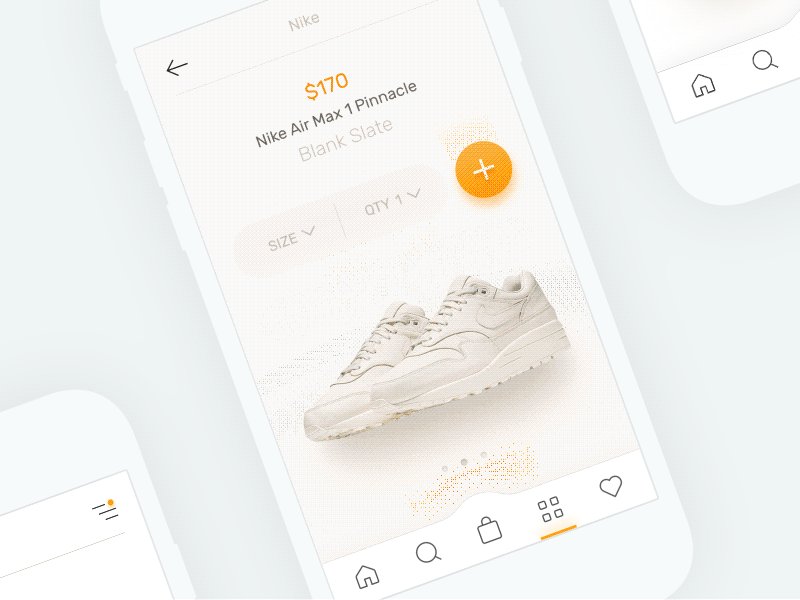
Alex KhoroshokによるモバイルEコマースのコンセプト
モバイルショッピングでのアプリ内動きの使用も重要です。すべての人が、モバイルで画像を拡大するためのダブルタップやピンチのような動きに精通しています。
これらの動きはEコマースの成功に大きな役割を果たします。人々がお金を使うつもりであるとき、いつもよりもっと注意深くなるものです。細部に関心をもち、製品を徹底的に見たいと考えます。そこでズームする機会が与えられないとしたら、見込み客を逃してしまうでしょう。
顧客は製品を購入することに興味を持っていたのに、言うまでもなく、ちょうどズームができる類似の製品を見つければ、そちらのお店に行ってしまうでしょう。
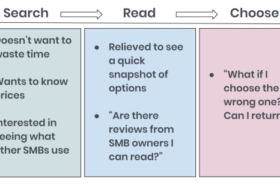
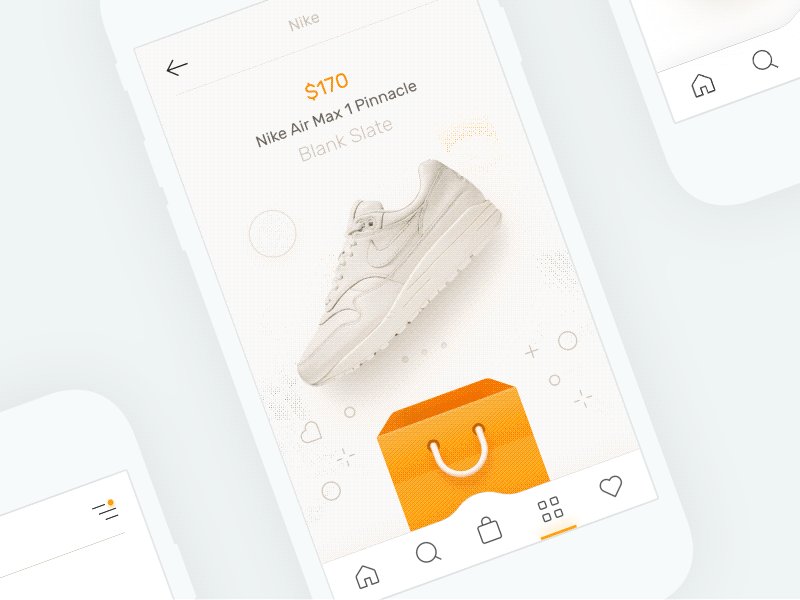
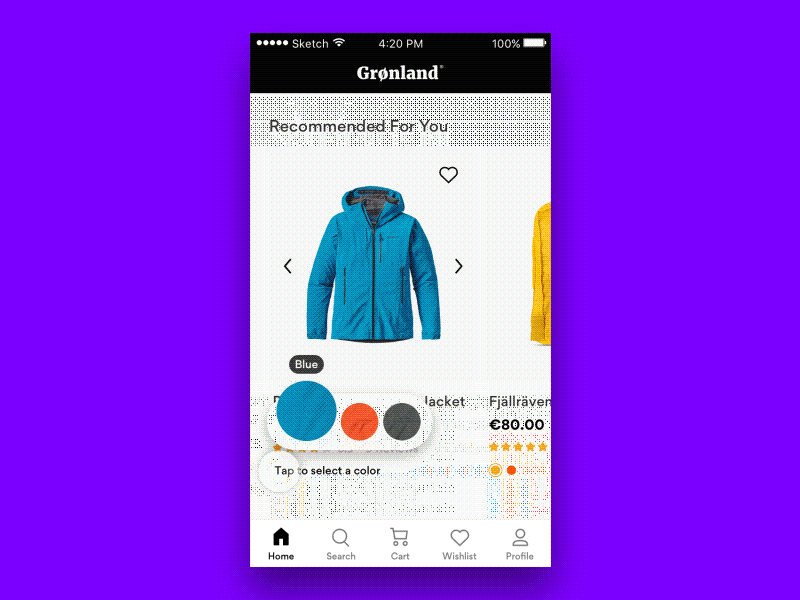
3. マイクロインタラクションでユーザーエクスペリエンスを作る
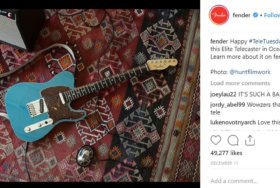
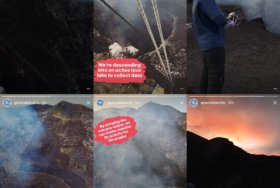
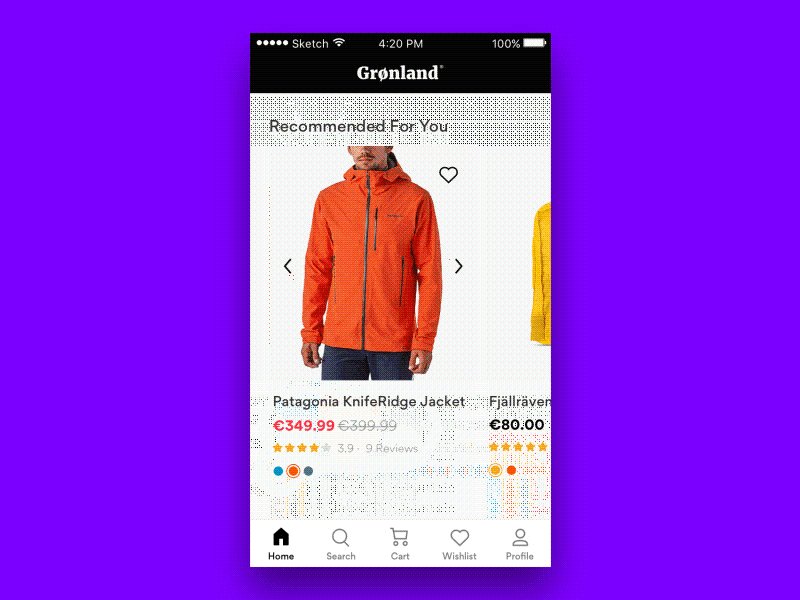
人々は自由に評価を与え、そしてフィードバックを残します。そしてまた、他の人が特定の製品への評価がどのようなものか見たいと考えています。ユーザーにアプリの中のマイクロインタラクションでその機会を与えましょう。人間の本性に従ってください、それはあなたのEコマースアプリをよりよいものにするでしょう。

製品色選択ミクロ相互作用Mykolas Puodziunas氏によるデザイン
より直感的な方法でアプリを通してユーザーを導くため、マイクロインタラクションが有効です。もう1つのことは、より滑らかでより自然なインタラクションが買い物客の不安を軽減し、全体的な心理的快適性を高めるのに役立つということです。
マイクロインタラクションは、将来のエラーを防ぎ、完了したアクティビティに基づいてユーザーに即座にフィードバックを提供するために使用できます。
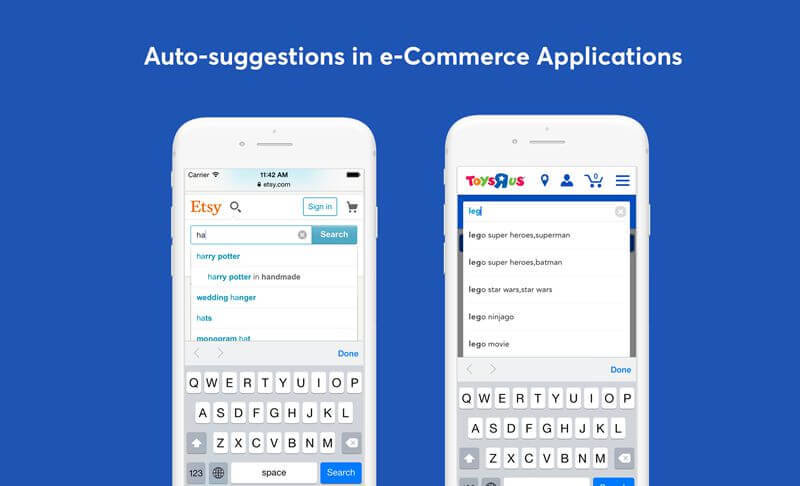
4. 自動提案を使用してモバイルアプリユーザーの生活を楽にする
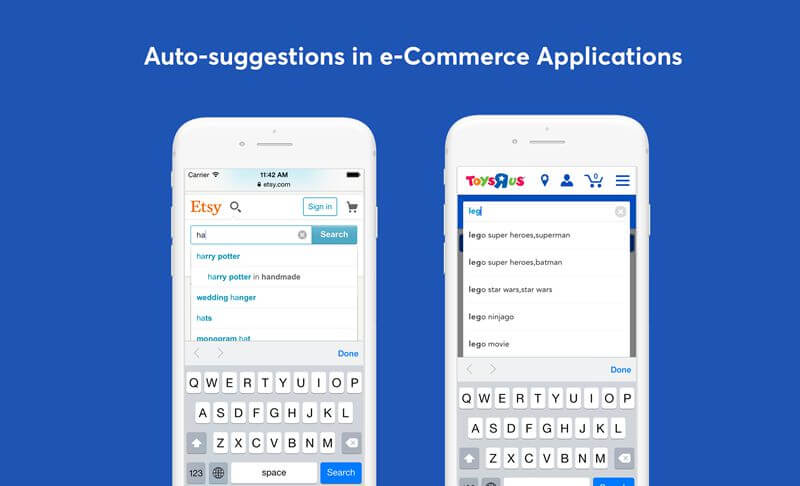
デザイナーの主な使命は、物事を便利で直感的に理解し、美しくすることです。そのため、自動提案などが、顧客が商品を見つけやすくするのに役立ちます。

EtsyおよびToys R Usアプリケーションで自動提案を使用して検索
特に長いクレジットカード番号に関しては、みなフォームを埋めるのをやっかいに思います。カードタイプの自動検出を使用すると、アプリの使いやすさを向上させることができます。これは、サポートされているカードの種類に関する即時のフィードバックを提供し、購入プロセスを合理化するのにも役立ちます。できるだけ多くのデータ入力プロセスを自動化するようにしてください。コンバージョン率に良い影響を与えます。
5. モバイルEコマースアプリケーションに安心感を与える
セキュリティは、クレジットカード情報を提供する際に顧客が気にかけている最も重要な要素です。たとえあなたのモバイルアプリが非常に安全だとしても、あなたのUIデザインがそれを何らかの形で反映していないと、顧客は不快で不安に感じるでしょう。
デザインにロック記号を使って安心感を伝えてましょう。取引が安全であるという保証と安心感を顧客に伝えます。支払いなどのトランザクションプロセスのUIを設計するときには、「進む」、「安全」、「暗号化」などの単語を使用してユーザーの不安を軽減します。
色心理学の力を忘れないでください!私たちは視覚的な生き物です。色は私たちが最初に認識するものであり、私たちの潜在意識はそれをある意味、ポジティブまたはネガティブに変換します。観客志向の色と性別固有の色の正しい組み合わせを適用することで、信頼と安心感を呼び起こすことができます。
6. シンプル、スムーズ、スピーディなモバイルチェックアウトを構築
販売プロセスが完了しなかったものの28%は、不親切なチェックアウトプロセスによるものです。モバイルアプリケーションのチェックアウトプロセスが長く複雑すぎるため、完了せずに終わってしまうことがあるのです。
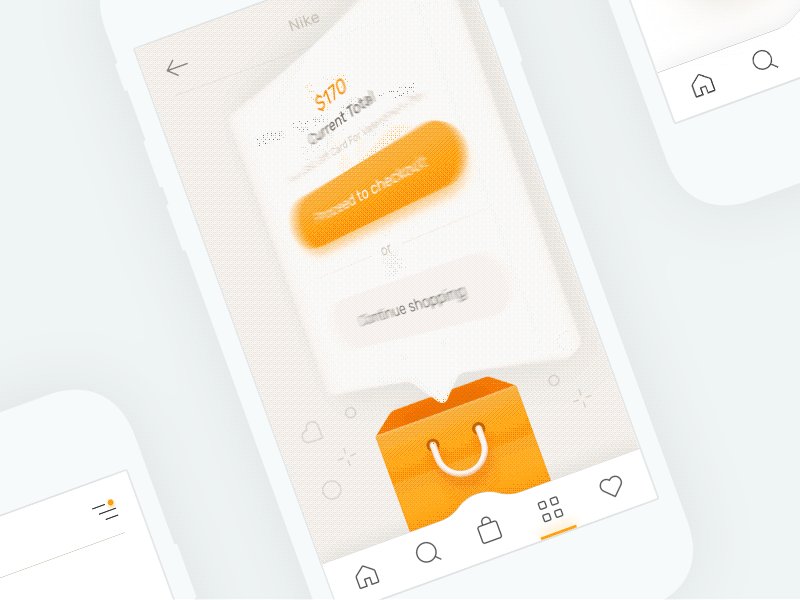
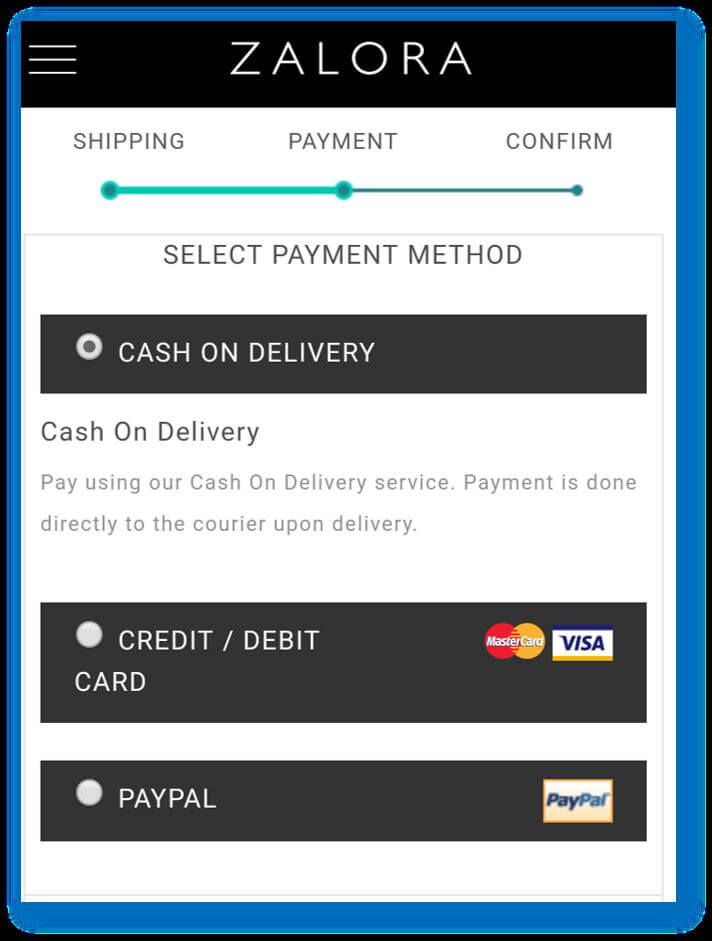
Zaloraのモバイルチェックアウトの例を考えてみましょう。手順は簡単で3つだけです。

モバイルチェックアウトで次に重要なことは、購入前にユーザーにアカウントの作成を依頼しないことです。速いチェックアウトプロセスをデザインし、最初に登録するようにユーザーに要求しないことで、カートの放置率を大幅に減らすことができます。
ユーザーに心理的な快適さを提供するには、プログレスバーのような視覚的表現を使用し、ユーザーにチェックアウトプロセスの進行状況を確認させるのもいいでしょう。
結論
モバイルコマースは急速に成長しており、あなたのEコマースモバイルアプリケーションのため、UI / UXデザインをリニューアルし、戦略を先取りすることが重要です。オンラインストアのオーナーは、2019年既にモバイルコマースを無視することはできなくなっているのです。
モバイルオンラインストアの最適化をすると、コンバージョン率にプラスの影響を与え、より良いショッピング体験を見込み顧客に提供できるようになります。モバイルコマースを再考するときは、セキュリティとユーザーエクスペリエンスを常に意識してください。ここでご紹介したことが、あなたのモバイルコマースが最短時間でどのように成長しているかを理解するのに役立つことを願います。