Webサイトはあらゆる種類の情報にアクセスできます。ある企業についてもっと知りたい、商品を購入したい、寄付をしたい、リソースにアクセスしたいなど、探している情報を見つけるために私たちはサイトナビゲーションを頼っているのです。
多くのWebサイトが「十分」に機能するナビゲーションを備えており、ユーザーを必要な情報にアクセスさせることができます。しかし、それは試行錯誤を重ねたからなのです。この記事では、デザイナーがより効果的でわかりやすいナビゲーション体験を作り出せるようになるためのベストプラクティスをいくつか紹介します。
『ナビゲーションは検索よりも大切である』という記事で、著者のGerry McGovern氏は彼のチームが行った調査について紹介しており、「ユーザーの70%はリンクのクリックから始め、30%は検索を使用した」と述べています。また、「検索を使うよりもリンクをクリックするほうが簡単で早いため、ユーザーはよりナビゲーションに頼っている」とも述べています。彼によると、リンクの単語がユーザーの探している情報と合えば、ユーザーはそのリンクをクリックする傾向にあるそうです。
しかし、リンクが多すぎたりきちんとまとめられてなく紛らわしい名前付けがされている場合、ユーザーはリンクの使用を思いとどまってしまいます。Gerry McGovern氏は、「わかりやすいメニューとリンクは、あらゆる素晴らしいWebサイトを作成する上での基本である」と記事を締めくくっています。
効果的なナビゲーションをデザインするための重要なルールはこれだけではありません。ナビゲーションデザインに関しての議論は絶えず続いていますが、すべてのUXデザイナーが従うべき、普遍的なベストプラクティスはいくつか存在します。
では、良いナビゲーションをデザインするためのルールとはどのようなものなのでしょうか? 以下の4つのルールを検討してみましょう。
- 一貫性を優先する
- わかりやすいインタラクションをデザインする
- 深い階層構造は避ける
- レスポンシブに対応する
一貫性を優先する
ナビゲーションの一貫性のなさは、コンテンツがサイトのセクションにぴったりはまっていないことに起因しているかもしれません。そのため、コンテンツが単独にリスト化されてしまうのです。
また、ユーザーはWebサイトの奥にあるコンテンツに真っ先にアクセスしたい場合もあります。そういった場合、サイト運営者はナビゲーションにクイックリンクを加えましょう。ところが、ナビゲーションとの一貫性を乱さないソリューションがほかにもあるのです。
サブページとランディングページ
一貫性というのは、詰まるところ選択肢を作るということです。たとえば、すべてのナビゲーション要素をサブページのリンクにも表示するか、あるいは1つも表示しないかについて考えてみましょう。一部のセクションにだけサブページを表示すると、実際にはサブページのないセクションをサブページが表示されていないと思ってしまい、ユーザーの混乱を招く可能性があります。また、サブページがプライマリーナビゲーションに載っていない場合、セカンダリナビゲーションが一貫してすべてのセクションに表示されるようにしましょう。

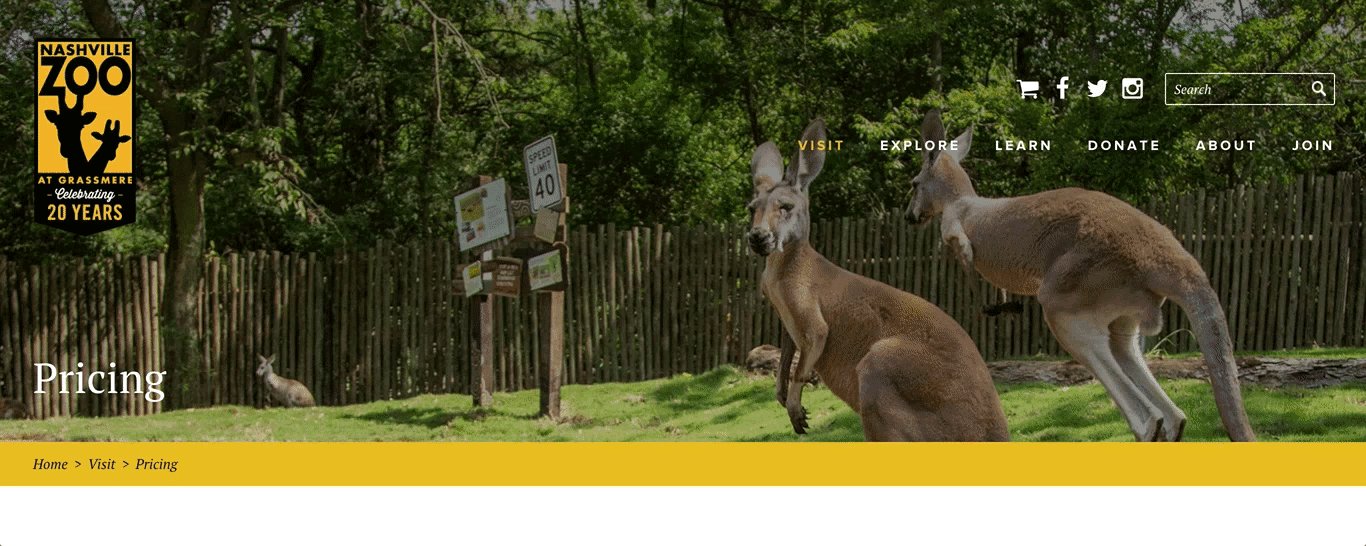
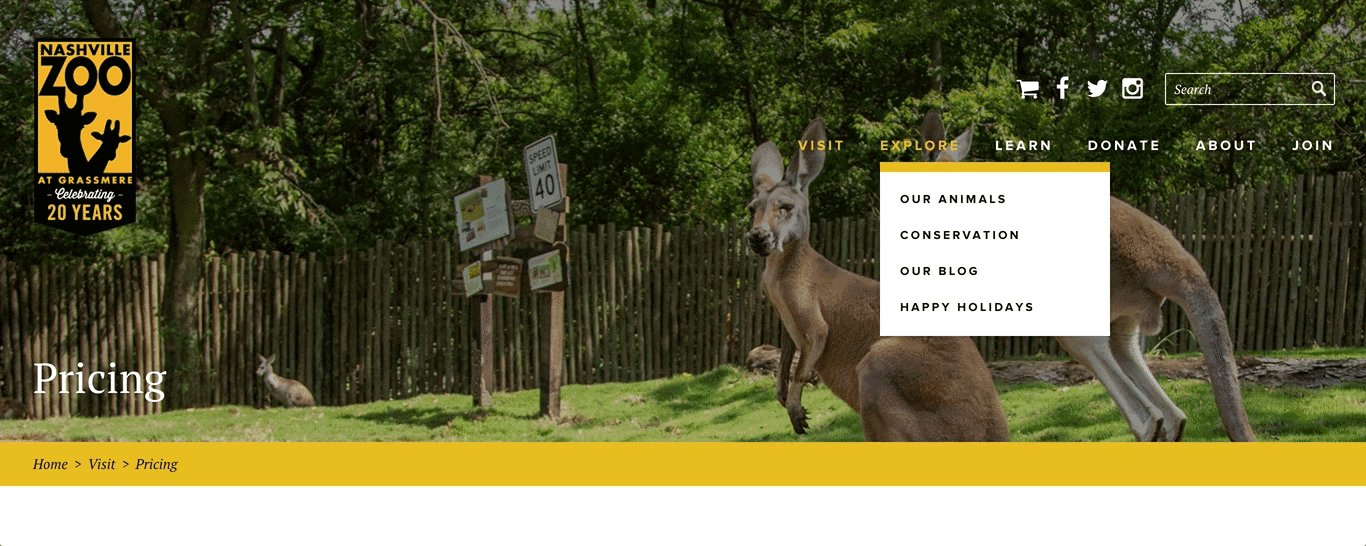
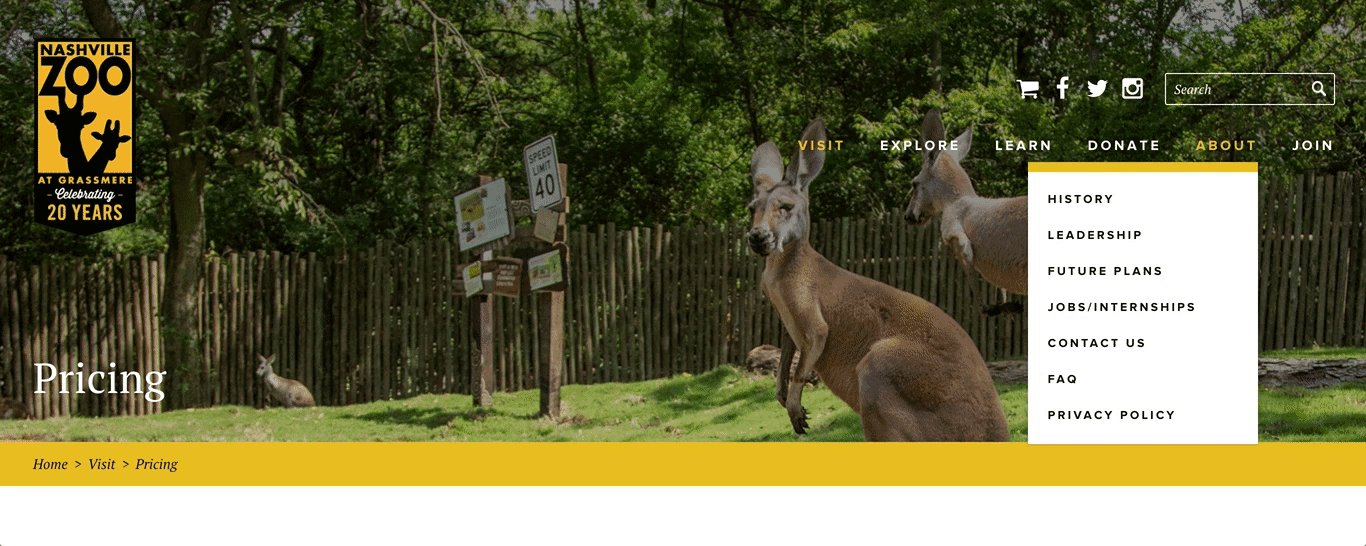
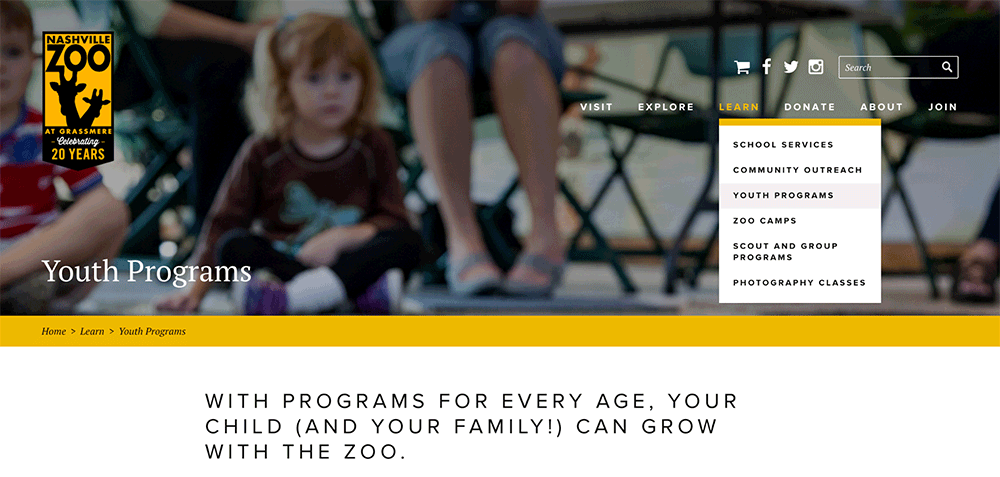
Nashville ZooのWebサイトでは、ユーザーがメニューの各セクションにマウスを当てるとサブページが表示されます。
同様に、すべてのプライマリーナビゲーション項目はランディングページとリンク付けするべきか、あるいはセカンダリナビゲーションリンクのためにセクションヘッダーにするべきかについて考えてみましょう。プライマリーナビゲーション項目の一部にだけリンクを付けると、ユーザーはリンクのない部分をクリックしようとして、ページが読み込まれないことに混乱やいらだちを感じてしまいます。
ビジュアルデザインも、プライマリーナビゲーション項目がリンク付けされているかヘッダーのみであるかどうかをはっきりと表示するべきです。リンク付けしない場合は別のフォントスタイルや色を使用します。マウスをリンクの上に近づけるとポインタになるようにすることも、役立つインジケータです。

The National Parks Conservation AssociationのWebサイトは、セクションのヘッダーをプライマリーナビゲーションとして利用しています。
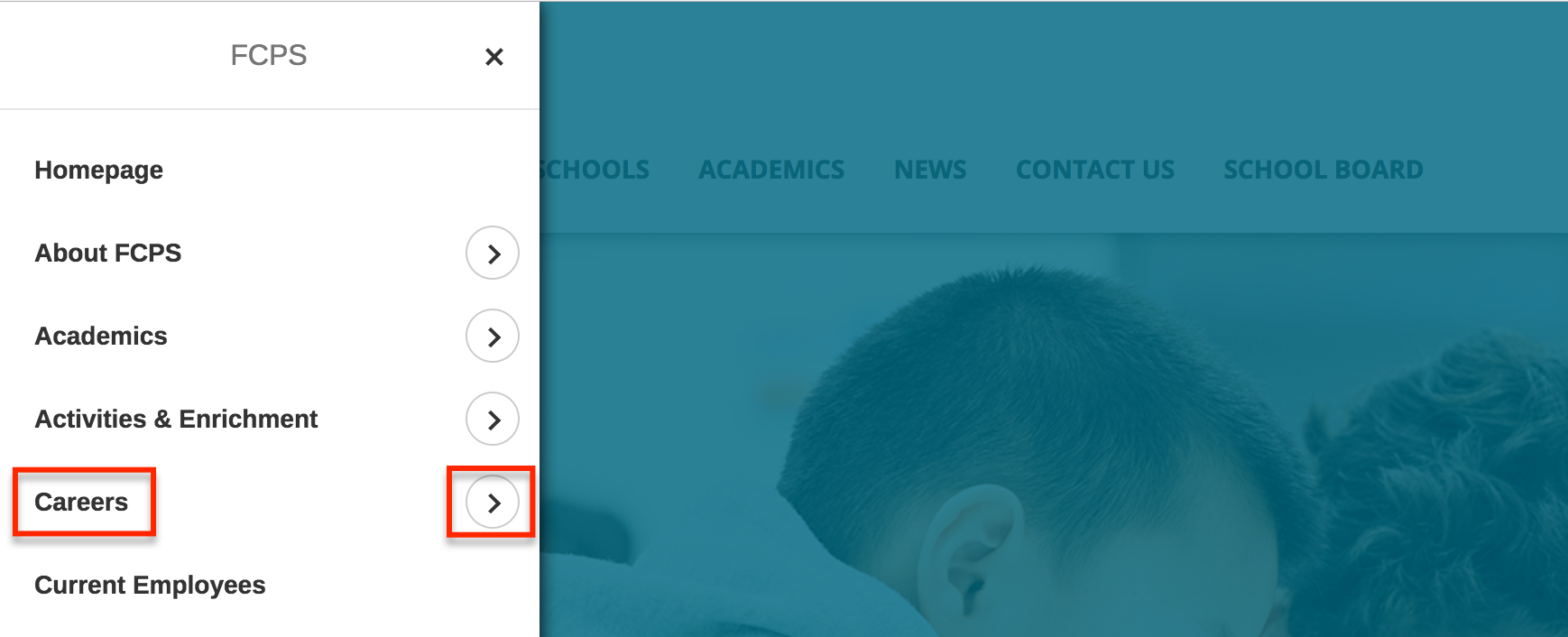
さらに、プライマリーナビゲーション項目にリンクがある場合は、言い回しやビジュアルデザインを通して関連アクションを明確にしましょう。たとえば、 Fairfax County Public School’s のフルメニューでは、ユーザーは"Careers"の文字をクリックしてCareersのランディングページにアクセスするか、矢印をクリックしてサブページを閲覧します。

Fairfax County Public School’s のフルメニューで、Careersのランディングページにアクセスしたい場合、ユーザーは"Careers"のテキストをクリックするか、矢印ボタンをクリックしてCareersのサブページにアクセスできます。
現在のサイトのセクションに当てはまらない新たなコンテンツが追加されたり、サイト上の既存のコンテンツの一部が残りのコンテンツと合わない場合は、サイトのヒエラルキーの再検討が必要でしょう。そのコンテンツを取り除くべきか、コンテンツ単独では成立しないため関連ページとまとめられるかなどを再考します。
さらに簡単にアクセスできるようにする必要のあるページが存在するのであれば、ホームページやセクションのランディングページ上でのコールアウトや機能ブロックについて検討しましょう。ユーザーはこういったブロックに注意を払う傾向にあります。その際、その重要性の高いおすすめ項目がサイト全体のナビゲーションを乱さないようにしましょう。
パンくずリスト
パンくずリストは、ユーザーをWebサイト内で正しい方向に導くのに役立つナビゲーションです。この手のナビゲーションは、ユーザーが外部ソースからサイトの深部まで進んでしまった場合特に重要です。
しかし、パンくずリストを効果的にするには階層構造が正確である必要があります。パンくずリストの階層を間違えたり、ページのヒエラルキーを誤って伝えることがないようにしましょう。2階層しかないような小規模なWebサイトではパンくずリストは必ずしも必要ではありません。しかし、必要になった場合は一貫性を持たせてください。UI-Patterns をチェックして、基本的なパンくずリストのベストプラクティスを学んでみましょう。

Nashville Zooではパンくずリストを拡大メニューと比較し、パンくずリストとメニューがお互い正確に反映されています。
わかりやすいインタラクションをデザインする
どの項目がインタラクティブでどんなインタラクションが起こるかわからない場合、サイト訪問者の混乱を招いてしまいます。このような場合は慎重にインタラクションをデザインして、明確でわかりやすいものにすることが有効です。
機能性のインジケータをわかりやすくする
ビジュアルの変化によって、サイト上で起こるであろうインタラクションが明確になります。たとえば、拡大アイコンを折りたたみアイコンに変えることで、変化するものとそれを元に戻す方法がわかります。アイコンがアップデートされなければ、ユーザーはインタラクションで何が起こるかわからないでしょう。

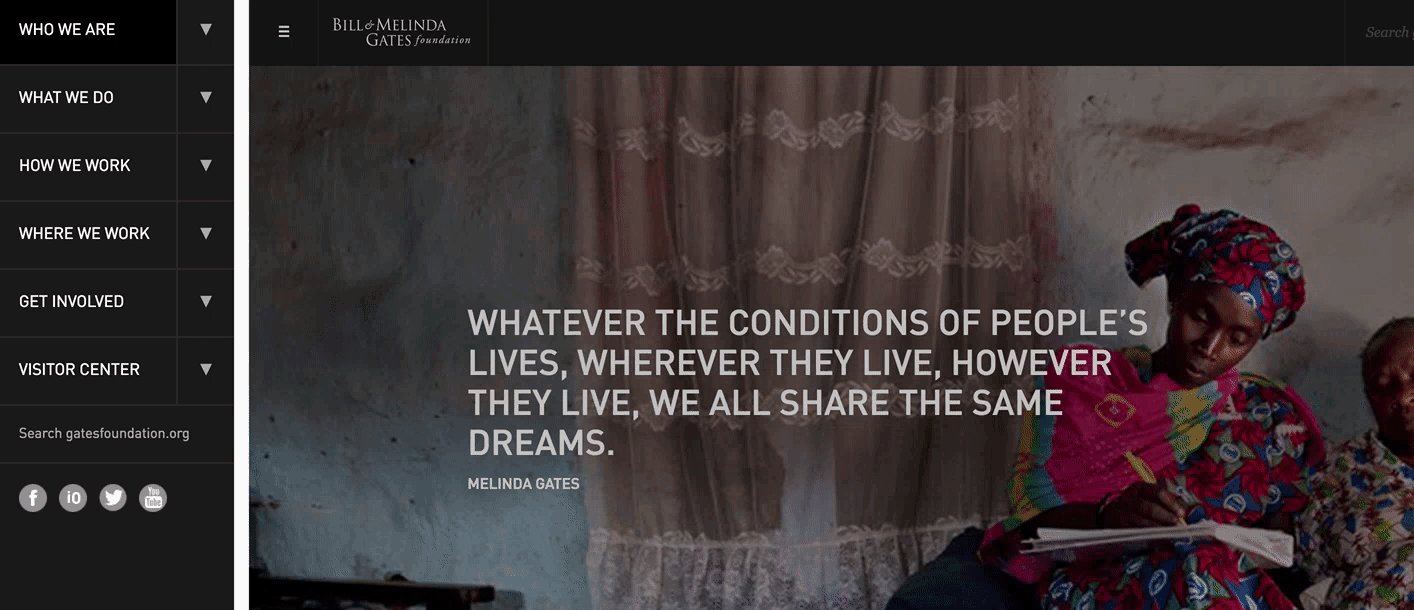
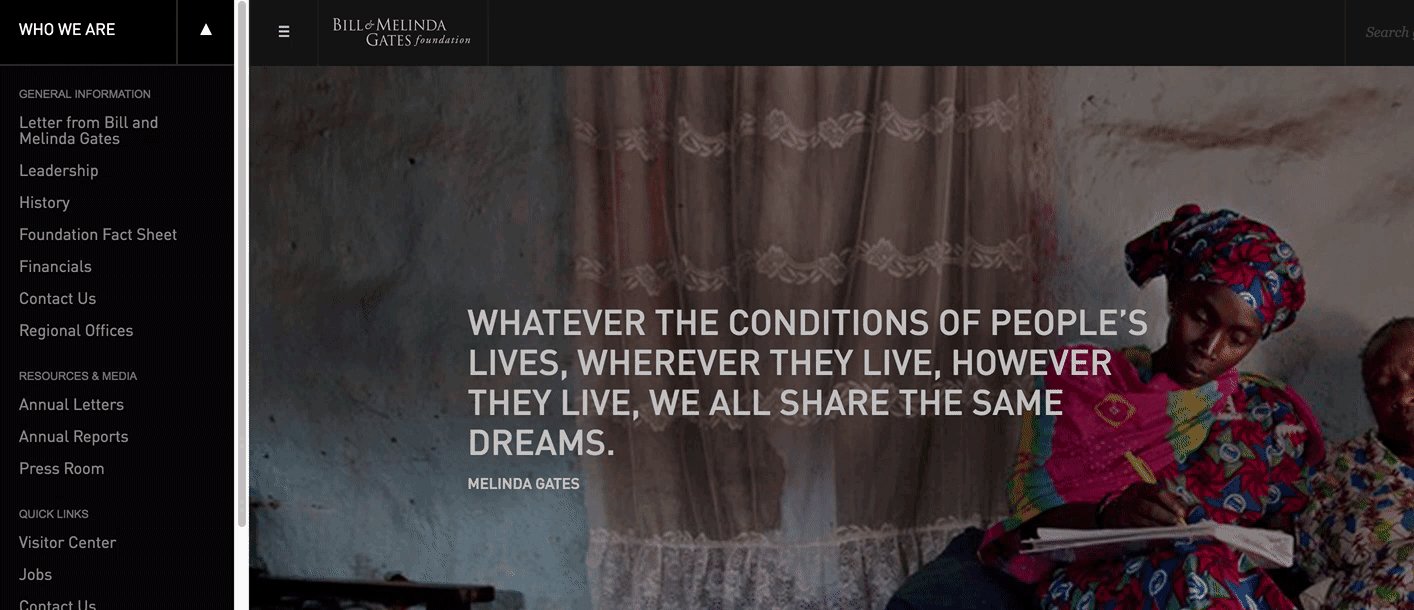
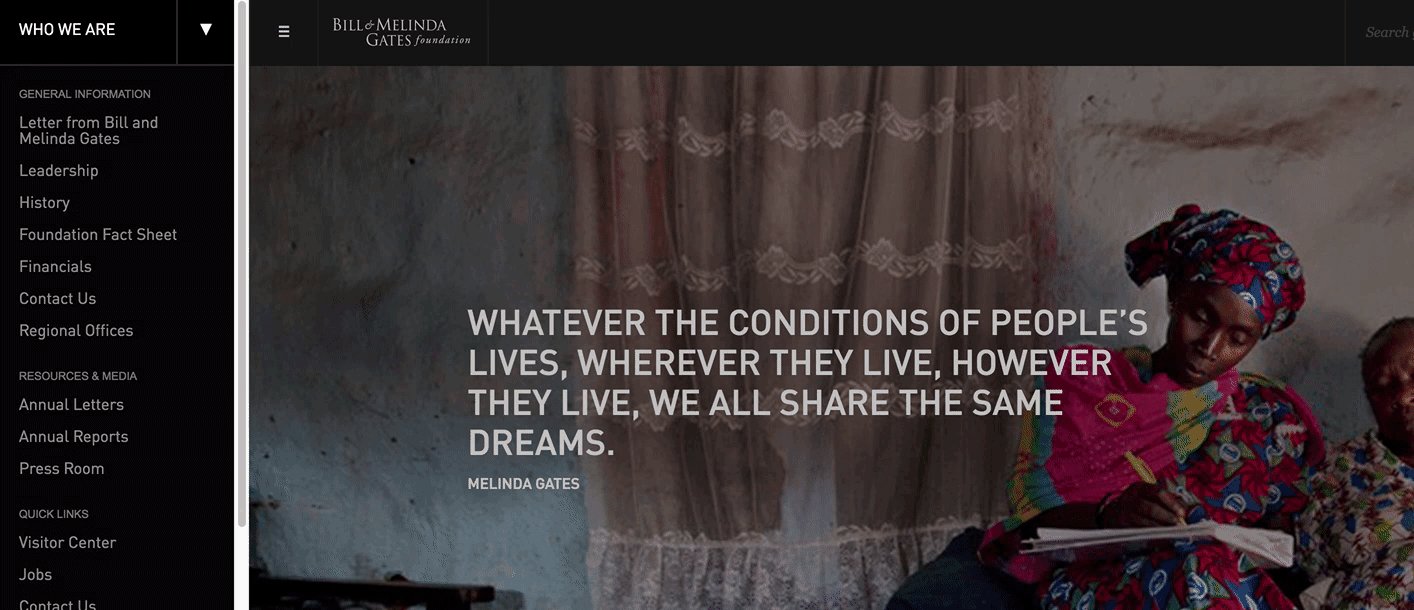
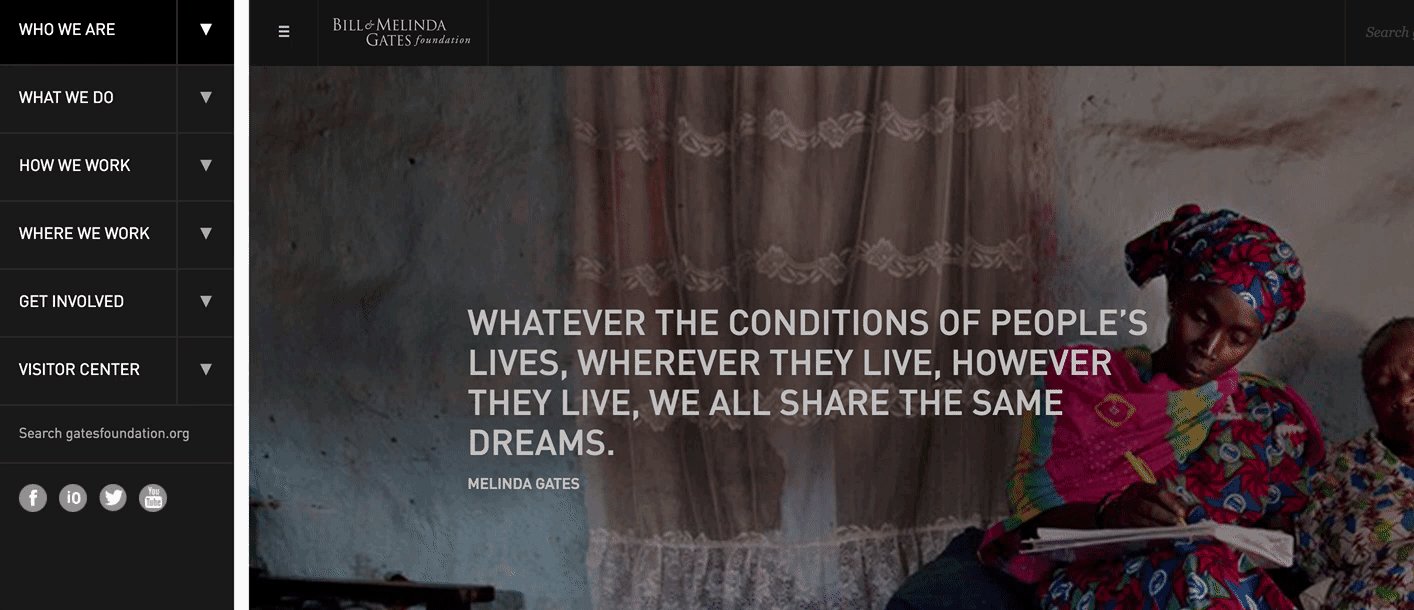
Bill and Melinda Gates FoundationのWebサイトでは、矢印アイコンがナビゲーションの拡大をしたり閉じたりと反応の方向を変換しています。
アイコンのラベルを使う
アイコンがテキストリンクの代わりになる場合もあります。ラベルにアイコンを含めると、曖昧さが軽減するでしょう。
たとえば、論争の的となっているハンバーガーアイコンを使う代わりに「メニュー」というラベルを側に置き、潜在的なユーザビリティ問題に対処します。「コンタクト」や「ログイン」などの一般的なアイコンにも役立ちます。

teehan+laxのWebサイトでは (現在は存在しないUX企業)、「メニュー」ラベルがハンバーガーアイコンの横にあります。ハンバーガーアイコンが「×」に変換されてもラベルはまだ表示され、「×」アイコンで拡大メニューを閉じます。
リンクのアイコンを差別化する
単なる情報のリンクのアイコンなのか、あるいはカテゴリーのリンクのアイコンなのかを差別化しましょう。たとえば、リンクとして機能するアイコンにはスタイルガイドのリンクカラーのみを使用し、リンクのない装飾用のアイコンには相対する色を使用します。
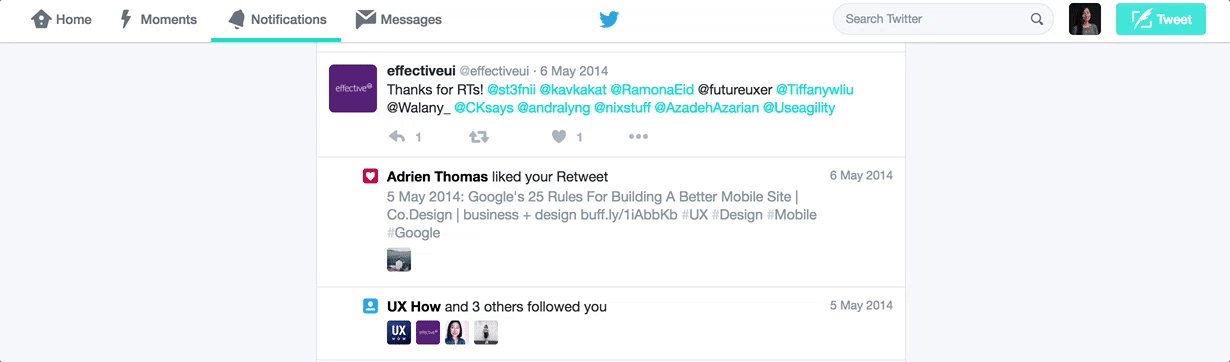
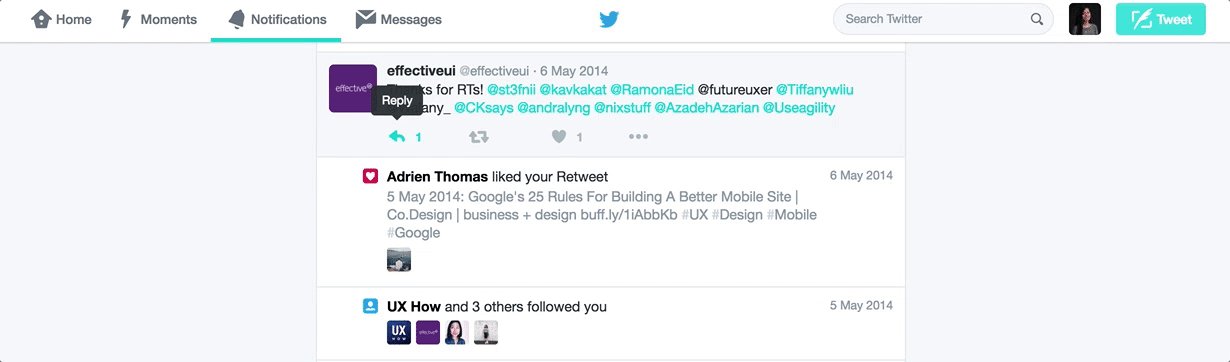
NNGの研究によると、 「ビジュアルインジケータの色とアイコンの両方が変化する場合、テキストだけのときと比べて約37%のユーザーがWebページ上のリスト内にある項目をより早く見つけることができる」そうです。アイコンの色を変化させることは、アイコンデザイン自体に加えて、アイコンの持つ別の目的を果たすことをより容易で迅速にするのに役立ちます。たとえば、Twitterでユーザーのインタラクションが不可能なアイコンは、「いいねされた」や「フォローされた」アイコンのように塗りつぶされた四角い形白い文字となっています。ユーザーのインタラクションが可能なアイコンは灰色で、マウスをかざすと色が変わりインタラクションを説明する便利なラベルが表示されます。

Twitterには2つのスタイルのアイコンがあります。
深い階層構造は避ける
素晴らしいナビゲーションを作るためには、Webサイトの情報アーキテクチャ(IA)とWebサイトのヒエラルキーがナビゲーションをサポートする必要があります。サイトマップを発展させつつ、ユーザーが1、2回クリックするだけで、サイト内のネストが深いページにアクセスできる「フラットナビゲーション」を追求します。
フラットナビゲーションは理想的ですが、短期記憶の制限のせいでメニューは短くなければいけないと考えるのは間違っています。メニューの目的について、Nielsen Norman Groupはユーザーが「思い出すのではなく、認識に頼っている」と述べています。つまり、メニューは、目を通すのに十分な短さで、かつ明確であるために十分な長さである必要があります。
階層数を制限する
ナビゲーション内の階層数は、最終的にサイトのヒエラルキーによって決まります。理想的には、訪問者がクリックスルーする必要がある階層が少なければ少ないほど、ユーザーはより素早く困難なく求めるものにアクセスできます。再度Nielsen Norman Groupから引用すると、「ヒエラルキーが深くなるほど、訪問者はうろたえてしまう傾向にある」と言います。

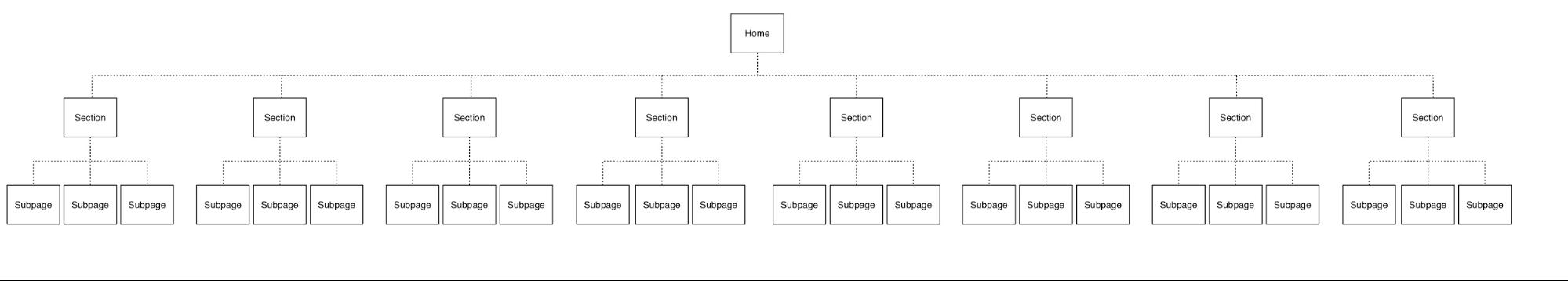
フラットヒエラルキー:3つの垂直階層しかなく、第2階層には多くのセクションが存在しています。

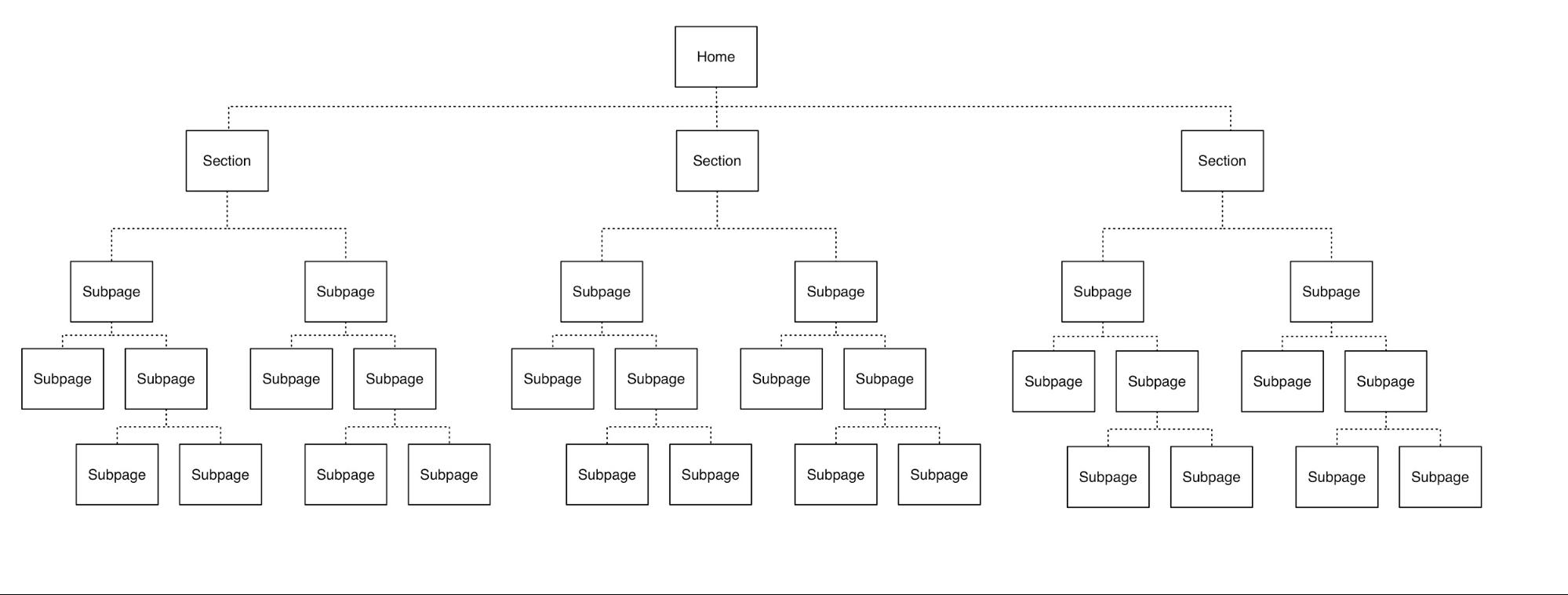
ディープヒエラルキー: 最大5つまでの垂直階層があり、第2階層にはあまりセクションがありません。
ほとんどの場合、Webサイトのヒエラルキーは3、4階層です。この階層数だとアクセスしやすく、ナビゲーションも広がりすぎずに済みます。階層数を正しく理解するためには、現在のヒエラルキーをスタンドアローンの無関係なグループに分けます。そしてサブページの各グループを検討し、より「高い」階層にある既存のグループに移動できるか見てみます。以下の項目が要求されます。
- セクションのラベルをアップデートする
- セクションを超えてもともと存在するグループ分けと、完全に違うセクションを作成する
- セクション同士の関連方法を調整する。トピックよりも、アクションごとでグループ化されているかなど。
コンテンツをまとめるか、あるいは削除するかも検討します。もっとも「平坦」なバージョンのフラットナビゲーションは、ページ全体のナビゲーションデザインの最近のトレンドです。そのようなフラットナビゲーションにはサブページがなく、サイトのすべてのページが1つの階層にあります。

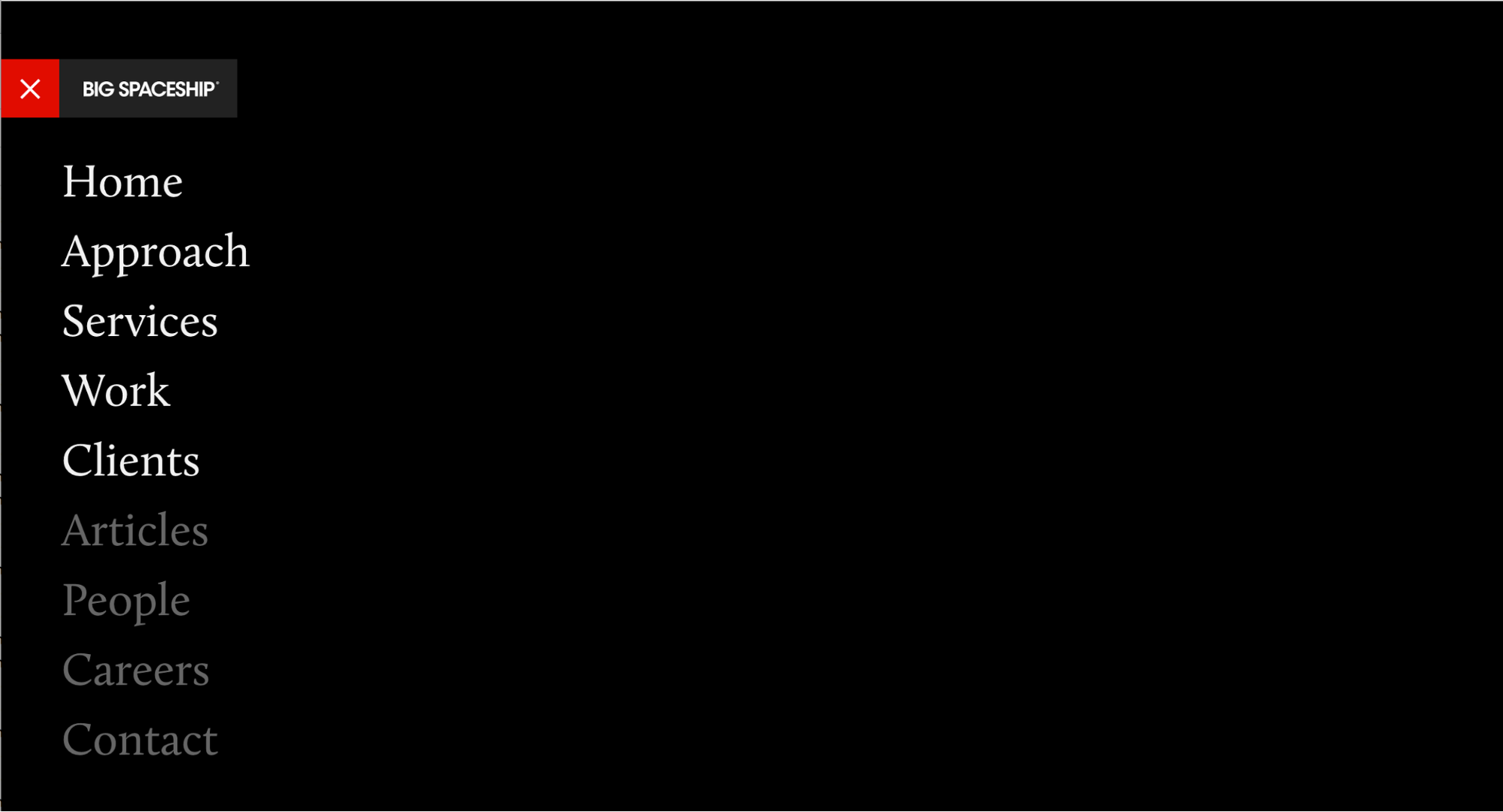
Big SpaceshipのWebサイトでは、ナビゲーションがページ全体にあるだけで、リンクは単一のリストです。この代理店は、あるナビゲーション項目に暗いフォントの色を使うことで、あまり重きを置かないようにしています。(こちらでは優先順位付けをしてる一方で、フラットヒエラルキーを利用しています。)
各階層のユニークなビジュアルデザイン
ユーザーがナビゲーションに素早く目を通し、どのリンクがプライマリ、セカンダリ、そしてターシャリナビゲーションなのかを理解できるようにすべきです。リンクの配置やグループ分けでは必ずヒエラルキーを構築するようにします。
フォントのスタイルやフォントサイズ、フォントの重さ、フォントの色などのビジュアルデザインは、すべて異なるナビゲーションの階層を構築し、ナビゲーションを超えて一貫性をもたせる必要があります。セカンダリナビゲーションを実装したら、デザインは従属関係の違いを明確にし、プライマリナビゲーションと結びつけるべきです。

Antroのサイトのプライマリナビゲーションは、白い太字でフォントサイズは大きく、テキストにマウスを当てると色がグレーに変わります。セカンダリナビゲーション項目は青く小さい細字で、マウスを当てると下線が表示されます。 プライマリとセカンダリの階層はそれぞれ区別されていて、ビジュアルデザインが違うためユーザーはナビゲーション内を移動することができます。
現在地のインジケーターを使う
パンくずリストのようなナビゲーション上の現在のページを示すインジケーターは、特にWebサイトの奥へ進んでしまったとき、ユーザーを正しい方向へ向かわせることができます。このわかりやすいビジュアル指標は、どのセクションに誰かがいるのかを示します。

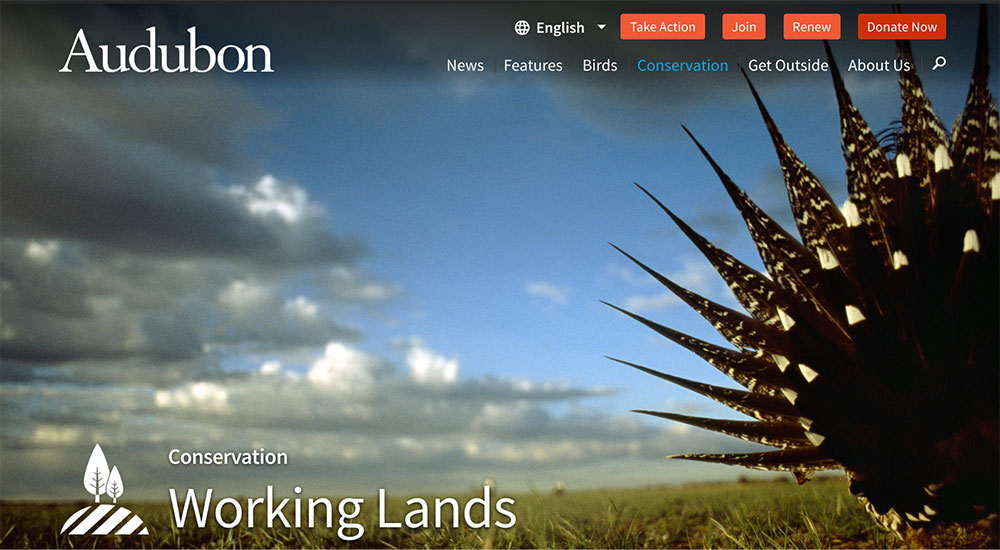
AudubonのWebサイトでは、ユーザーが「Working Lands」などのページにいる際に、「Conservation」がナビゲーション内で青くハイライトされます。
レスポンシブに対応する
良いナビゲーションというものは、モバイルやタブレットへ簡単に変換することができます。あらゆるデバイスで機能するナビゲーションをデザインするか、デスクトップからモバイルに移動した際にメンタルモデルを調整する必要がないような、2つの類似したナビゲーションを考慮しましょう。
ホバーのインタラクションを取り除く
プライマリナビゲーションは、ホバーすることでセカンダリリンクを表示する場合が多いです。しかし、モバイルでは必ずしも機能するわけではありません。モバイルで使用することのできないホバーのインタラクションの利用は、2つのデバイス間における一貫性を欠いてしまいます。
デスクトップ上ではホバーでアクセスしているメニューではあっても、モバイル上でアクセスするためにはどのようにすればいいか、ユーザーは直感的にわかりません。1つのリンクに2つのインタラクションを関連付けする必要がある場合は、リンクに関連するクリックを2つの区別できる配置にするように考慮しましょう。
先に取り上げたFairfax County Public Schoolsが良い例です。テキストリンク自体はランディングページに通じていて、「+」のような「拡大」を表すアイコンはリンクの隣のボタンとなっていました。そのため、ユーザーはセカンダリリンクを見る代わりにそのボタンをクリックすることができます。
モバイル vs デスクトップの異なるナビゲーション
NNGの モバイルファーストは、モバイルに限ったものではありません。NNGでは、ナビゲーションを各デバイスに最適化することを推奨しています。デバイスごとにばらばらのデザインを開発することは余計な手間のように見えるかもしれませんが、NNGは「デバイスごとにインタラクション機能や画面サイズが異なるため、それぞれに対応することでユーザー体験をより良くすることができる」と説明しています。
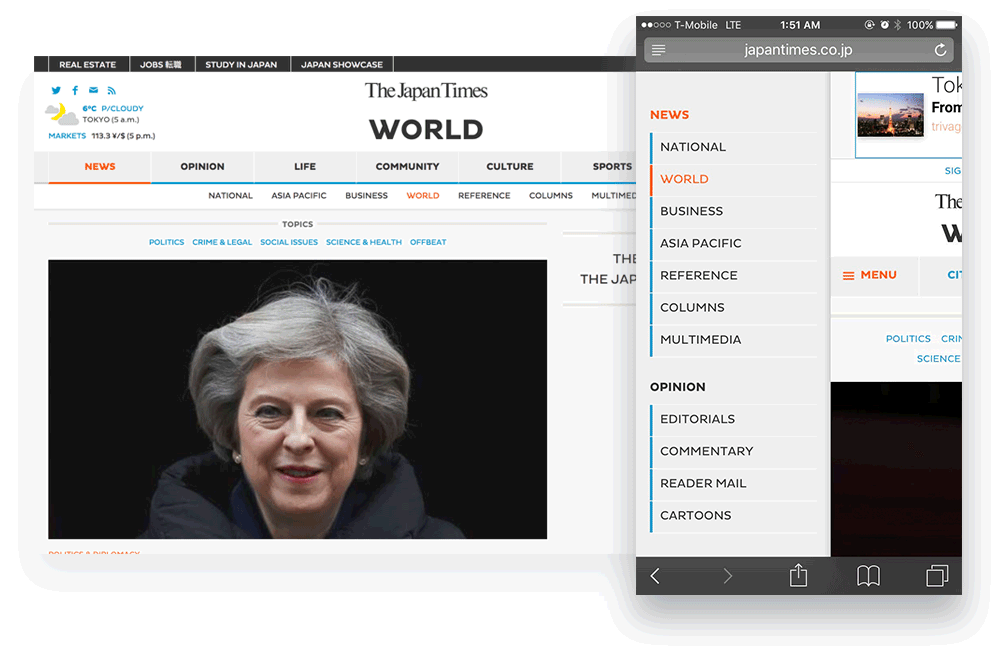
たとえばThe Japan Timesは、デスクトップではナビゲーションデザインに幅広い画面の横幅を利用して、別々のバー上にカテゴリー(セカンダリアイテム)を水平に列挙しています。モバイルでは、同じナビゲーションにハンバーガーメニューのデザインパターンを使用しています。メニューを拡大すると、モバイルの縦長のスペースを利用して各セクションのタイトルの下にセカンダリ項目がリストアップされます。プライマリとセカンダリの階層を2つのバーにわたって分けるのではありません。このデザインは直接的な変換ではありませんが、青い線をプライマリ項目ではなくセカンダリ項目の隣にあることに注目してください。これはモバイル上では実際に近いデザイン表現なのです。それぞれのビューを最適化しつつも、2つのデザイン間でのまとまりがあります。

ナビゲーションが異なるデバイスに対して最適化するためにどのような調整をしているのか、 The Japan Timesをデスクトップと携帯で見てみましょう。
より良いナビゲーションをデザインする
この記事では、ナビゲーションの注意事項全体の一部を取り扱いましたが、世の中には効果的なナビゲーションをデザインする上で役立つもっと素晴らしい知見がたくさんあります。これらのリソースもチェックして、さらに素晴らしいナビゲーションのデザインを探求しましょう。

