
スピーカー
Leslie To氏 3Q Digital SEOディレクター
Cindy Krum氏 MobileMoxie CEO
※Cindy氏のセッションは次回の記事でご紹介します。
モデレーター
Barry Schwartz氏 SearchEngineLand、RustyBrick
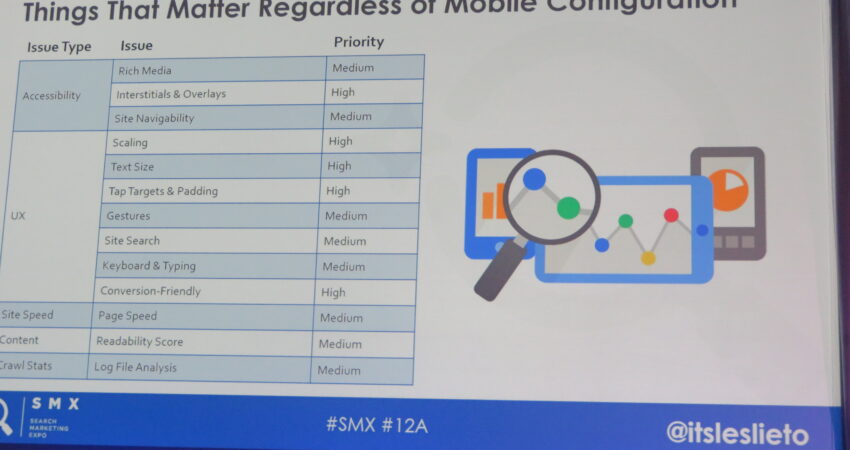
目次
アクセシビリティ
UX
サイトスピード
コンテンツ
クロールステータス
HTML5を活用してビデオや、リッチコンテンツを提供する。サイト上で、ビデオをロード、デコード、再生させる。Flash等サポートされていない形式の使用はしない方がよい。
コンバージョンのためにフルスクリーンでインタースティシャル広告を表示させるのは、著しくUXを損なう。これはまだ良いケースで、最悪の場合Googleはインタースティシャルの裏にあるコンテンツを何も見てくれない可能性もある。バナーを活用した方がよい。
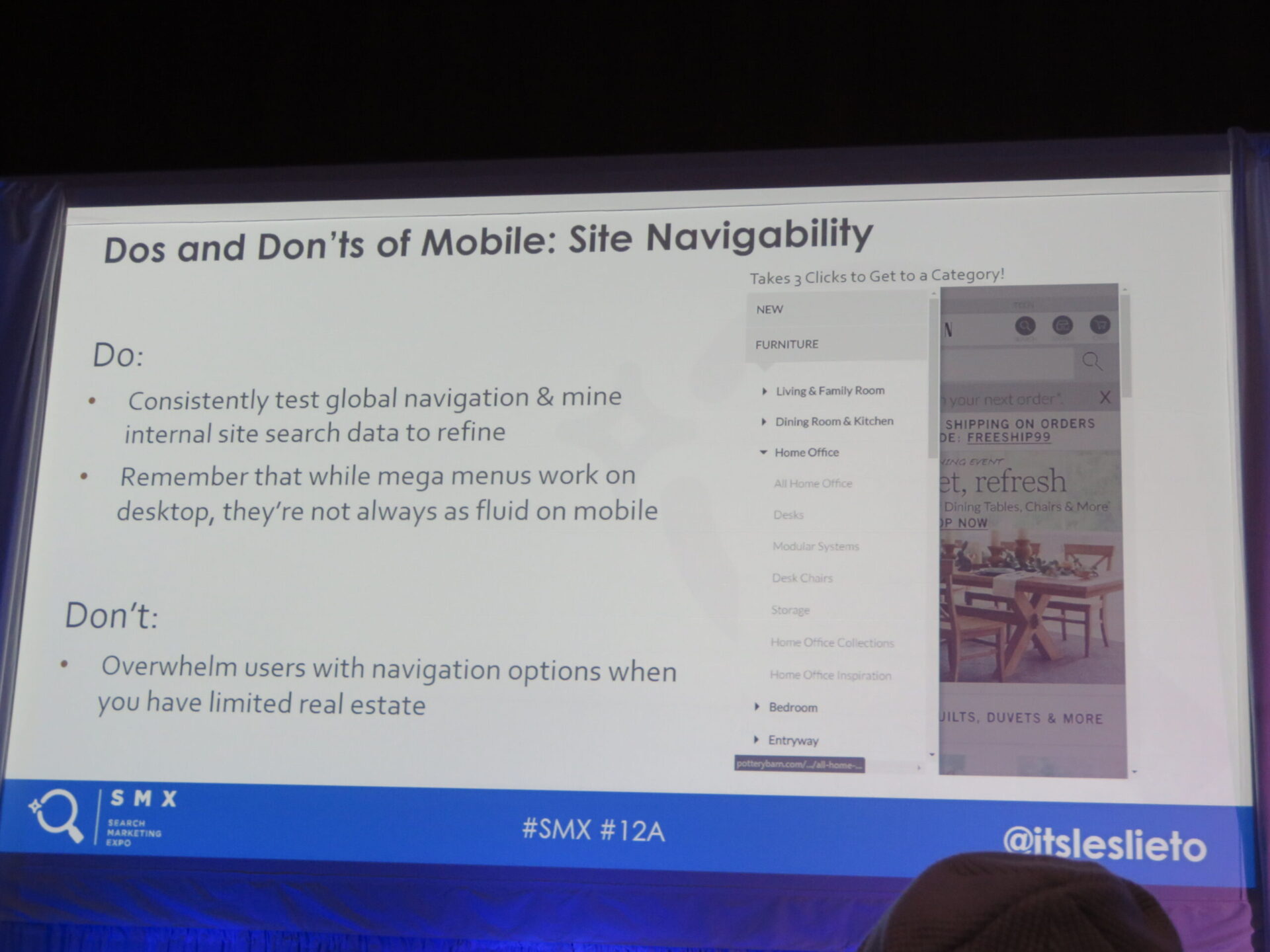
よくデスクトップ版サイトをタブレット版サイトに、そしてモバイル版サイトに中身を引き継いでいくケースがあるが、モバイルはデスクトップよりも表示領域が小さいので、多すぎる選択肢はユーザーを困惑させてしまう。Google Analyticsなどで、「サイト内検索」を見て、デスクトップよりもモバイルの方がサイト検索が多いのであれば、ナビゲーションに手直しが必要な可能性がある。

※ページ右側のサイトでは、カテゴリーページに辿りつくまでに3クリックも要した
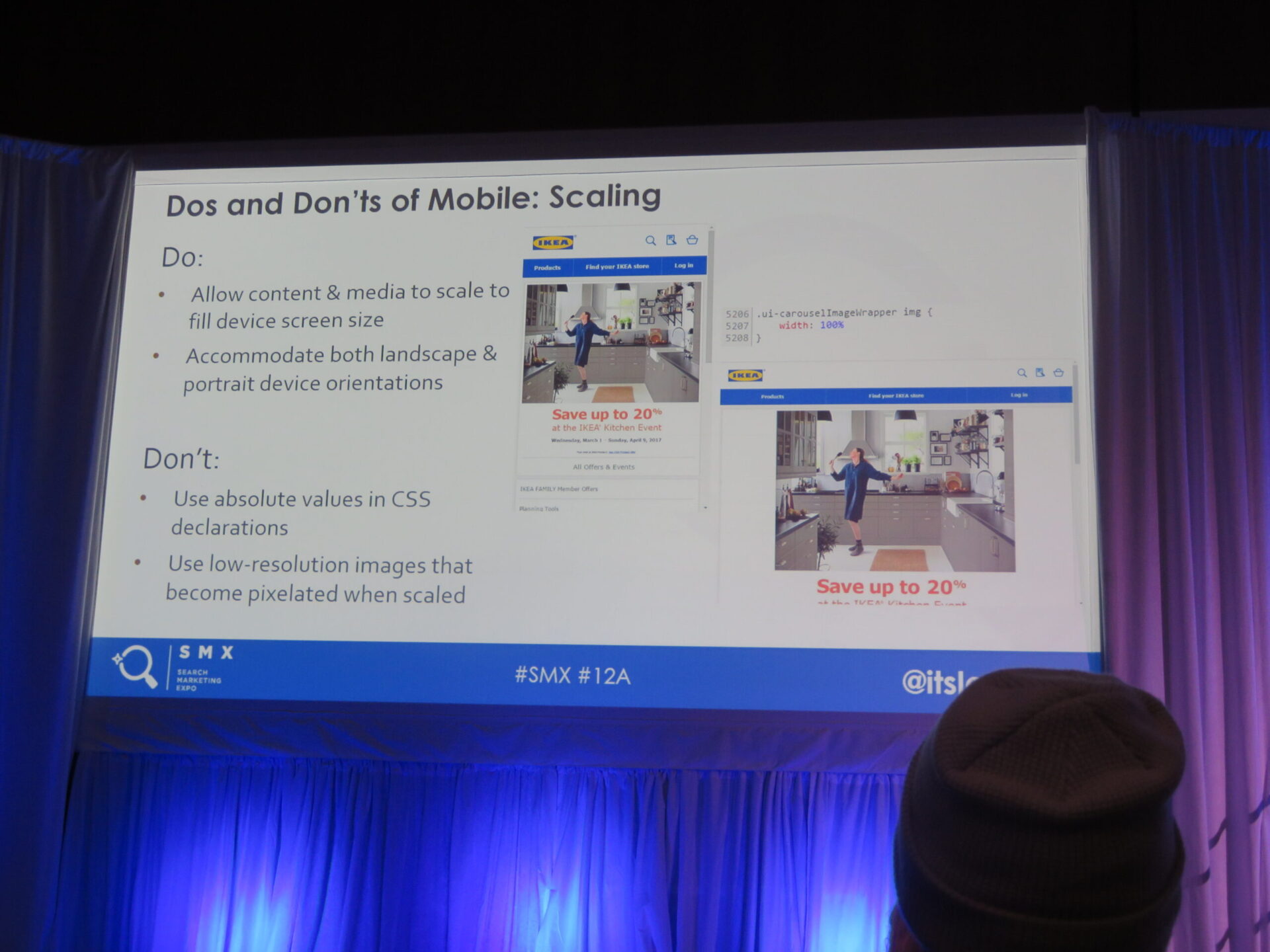
縦画面、横画面ともにデバイスの画面サイズに、コンテンツとメディアがスケールするようにすること。CSSで絶対値を使って大きさを指定したり、スケールした際に粗さが目立つような低画質な画像は使わないこと。

viewportの範囲でスケールするようにする。16pxをベースのフォントサイズとして必要に応じてスケールさせるように。ユーザーに無為にズームさせないように。
特にEコマースサイトなどでは、つまむ、ダブルタップなどの一般的なジェスチャーを使えるようにすること。ズームされた時に、粗さが目立つような低画質画像を使用しない。
コンテンツを探しやすくするために、サイト検索をできるようにする。必要に応じてサイト検索で使われている言葉をサイトナビゲーションへ追加する。多くのユーザーがサイト検索が無いと探せないほどに、コンテンツを深い階層に埋め込むのは良くない。
入力する内容に合わせてキーボードを変更する(URL、Email、数字)クレジットカードの情報などを入力する際に、様々なキーボードを行き来させるのはやめた方が良い。
フォーム入力であろうと、電話であろうと、購入であろうと、コンバージョンを簡単にした方がよい。またコンバージョンしようとしてから、ユーザーに3クリック以上させるのはやめた方がよい。
Googleはモバイルページスピードをランキングファクターにするようだが、ランキングに関わらずユーザーのためには配慮すべきである。
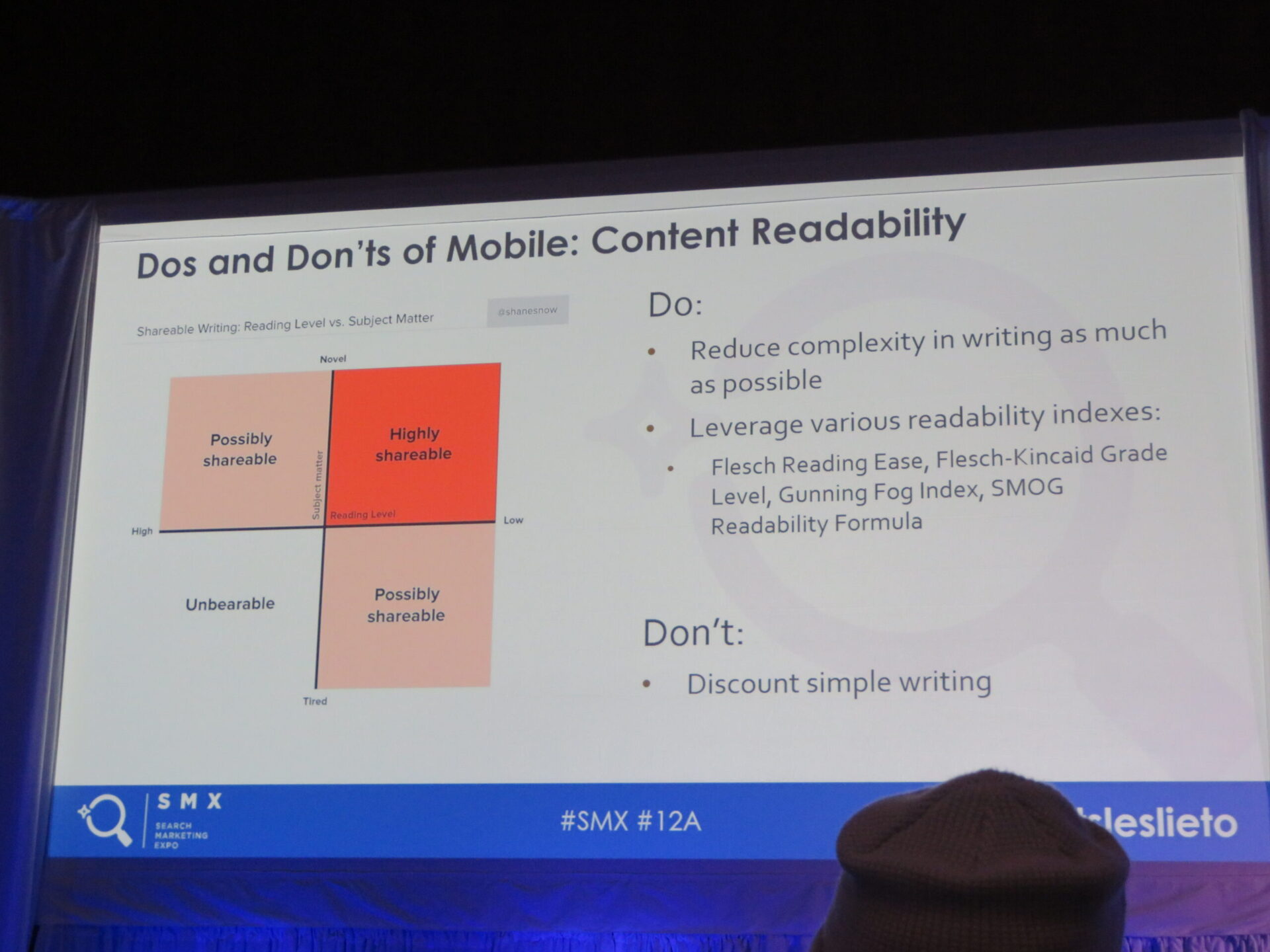
コンテンツ内で複雑な表現は極力避けた方が良い。「新奇性」が高く「難易度」が低いコンテンツはシェアされやすい。

ScreamingFrog、botify、Deepcrawlなどのツールを使ってログファイルを解析し、GoogleBot Smartphoneがクロールしているかを確認するとよい。
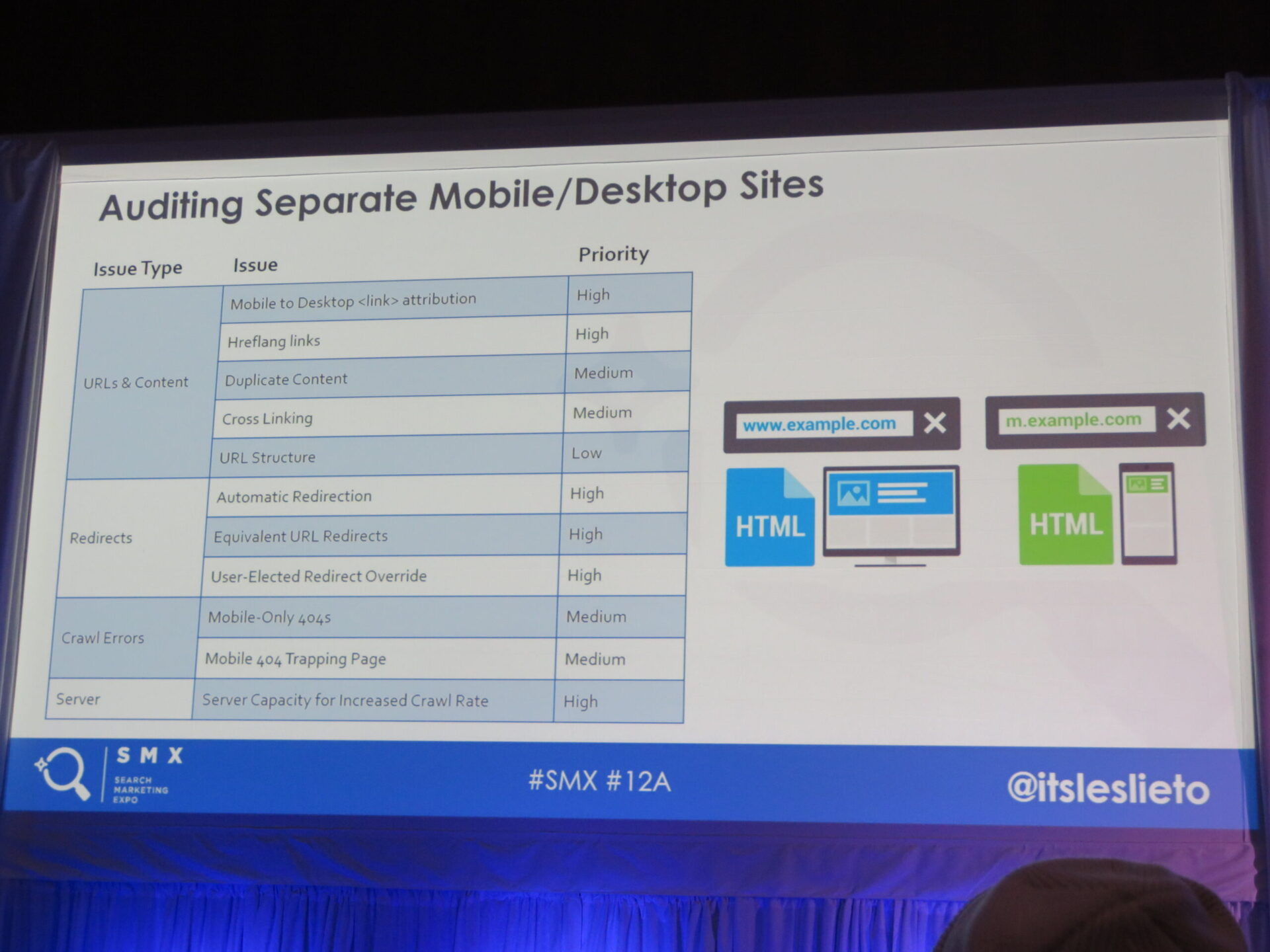
デスクトップとモバイルで個別のページを持っている場合、やるべきことは多い。

URLとコンテンツ
リダイレクト
クロールエラー
サーバー

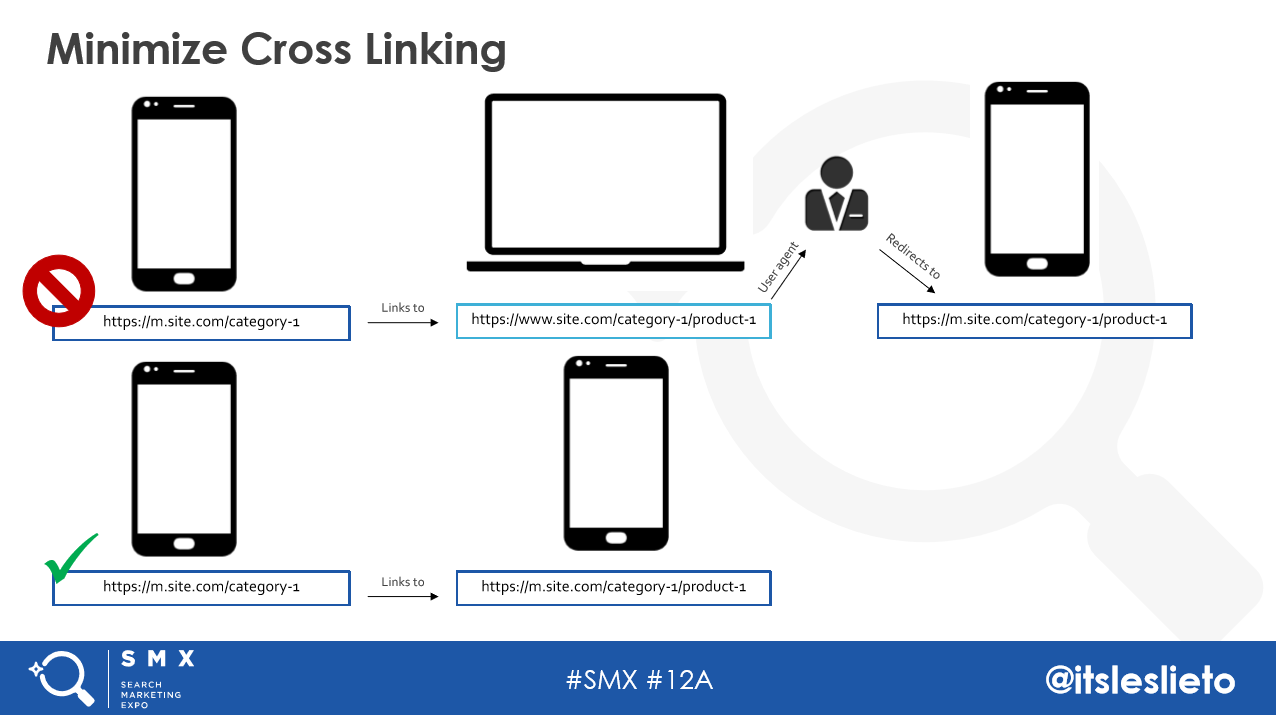
× モバイル版サイト⇒デスクトップ版サイト⇒(リダイレクト)モバイル版サイト
○ モバイル版サイト⇒モバイル版サイト
HTTPでのリダイレクトも、JavaScriptのリダイレクトも両方サポートされている。

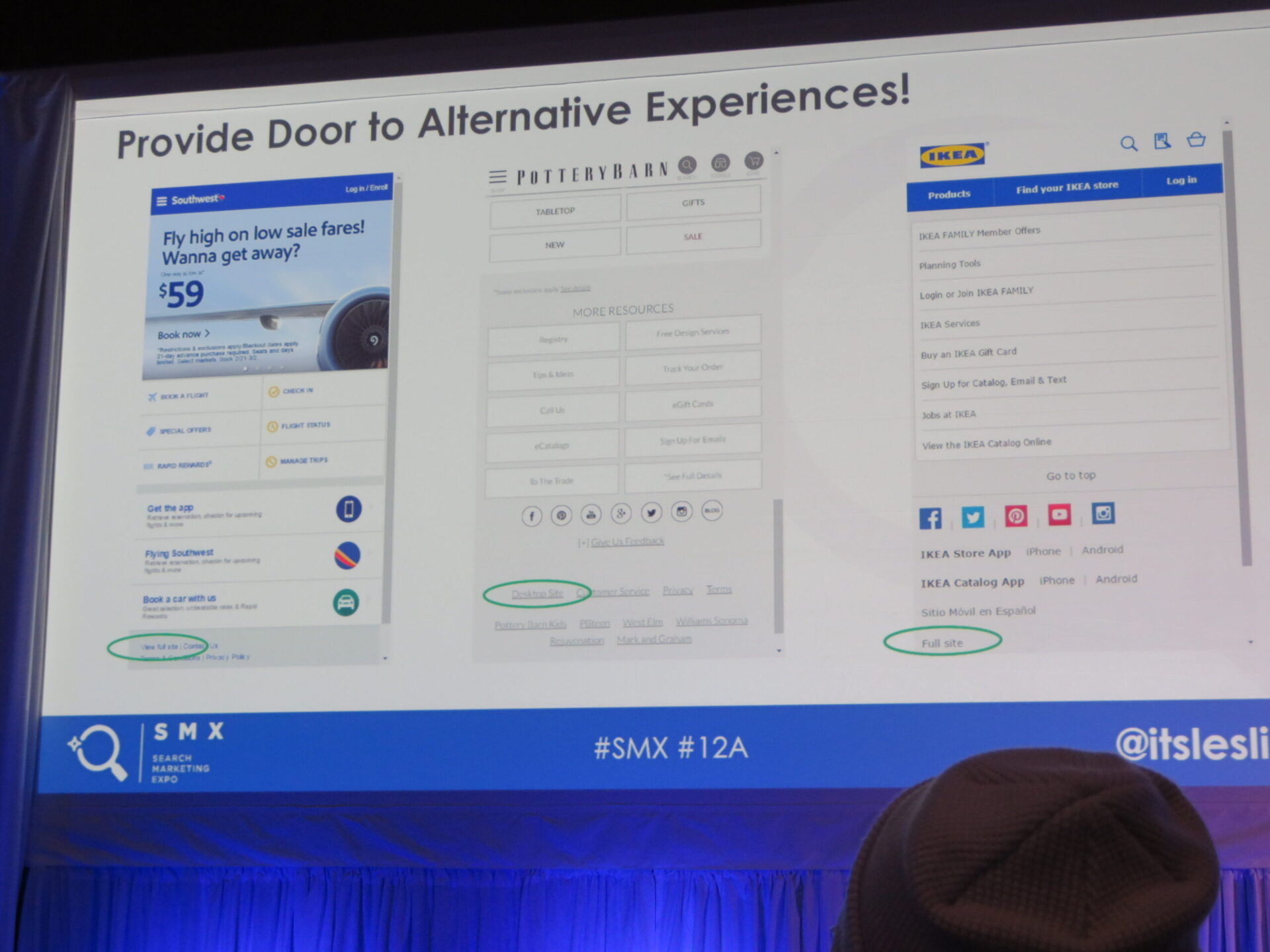
特にモバイルでの体験が優れていない場合は、尚の事設置した方が良い。個人的にはイベントトラッキングを設置して、どれだけのユーザーが自分でページを選んでいるかを見るとよいと思う。モバイル版を改善する上でのベンチマークになるから。
例えばデスクトップ版のカテゴリページから、モバイル版の商品ページにアクセスしたときに、モバイル版のトップページにリダイレクトされるのは最悪。モバイル版の商品ページにリダイレクトされるべき。
基本的にデスクトップとモバイルで同等のページを用意すべきだが、もし準備できていないのであれば404エラーページへリダイレクトするのではなく、デスクトップ版のページにユーザーを留めた方が良い。
3つの見るべきポイントがある
ページスピードのためにやったとしても、ほんの数マイクロ秒しか改善しないので、やらない方がよい。
別の属性を使用する場合はカンマで区切る
別の画像を別のデバイスで表示する場合は、media queryや<picture>属性を使用した方が良い。これにより、大きな画像をロードして下にスクロールしなければならないということはなくなる。
動画要素はviewportよりも大きくならないように。ビデオの大きさは、media queryやJavaScriptを使って制御する。
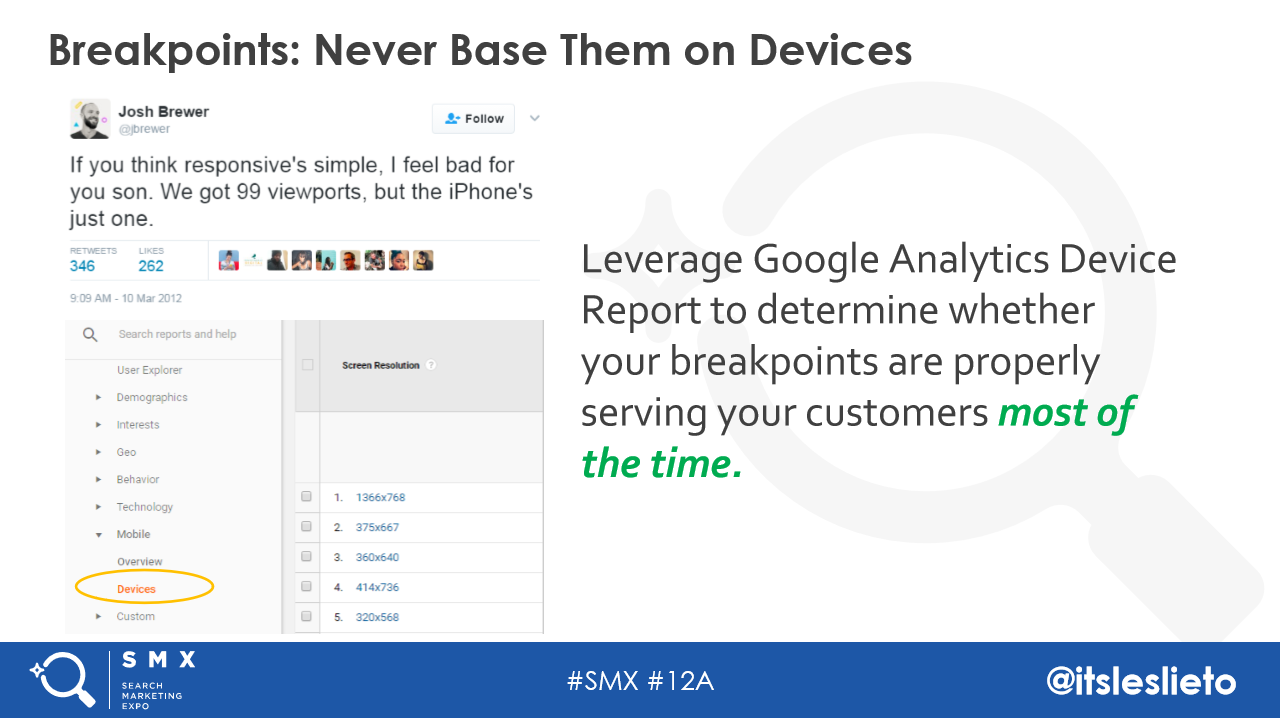
GoogleAnalyticsのレポートを利用して、最適なブレイクポイントが設定できているかを確認する。

自然流入を増やしたい…
もっと問い合わせ、売り上げを増やしたい…
15年以上SEOサービスを提供してきたアイオイクスが、貴社の課題を解決するコンサルティングサービスを提供いたします。
SEO最新情報やセミナー開催のお知らせなど、お役立ち情報を無料でお届けします。
