[レベル: 上級]
構造化データを構成することで送料の情報をショッピング検索結果に表示できるようになりました。OfferShippingDetails 構造化データを Google は検索結果で新たにサポートします。
「Google 掲載」のリスティングが米国では無料化されている
Google 検索の [ショッピング] タブでの掲載が今年の 4 月から米 Google では無料になっています。
また 8 月には、ウェブ検索のナレッジパネルでの商品掲載も無料になりました。
[ショッピング] タブでの商品掲載もナレッジパネルでの商品掲載も、以前は Merchant Center で商品情報を登録したうえで、広告として有料で掲載していました。
これが現在は米国では無料になっています(日本では年内に無料化の予定)。
構造化データで送料情報を設定可能に
Merchant Center に登録する商品情報に送料の情報を追加しておけば、商品リスティングにその送料の情報が掲載されます。
しかし商品の構造化データに OfferShippingDetails を追加することで、Merchant Center に登録していなくても送料情報を表示できます。
上で説明したように、Merchant Center に登録していなくても [ショッピング] タブやナレッジパネルに商品を(米国では)掲載掲載できます。OfferShippingDetails 構造化データを追加すれば、Merchant Center に頼ることなく送料情報を表示できるということです。
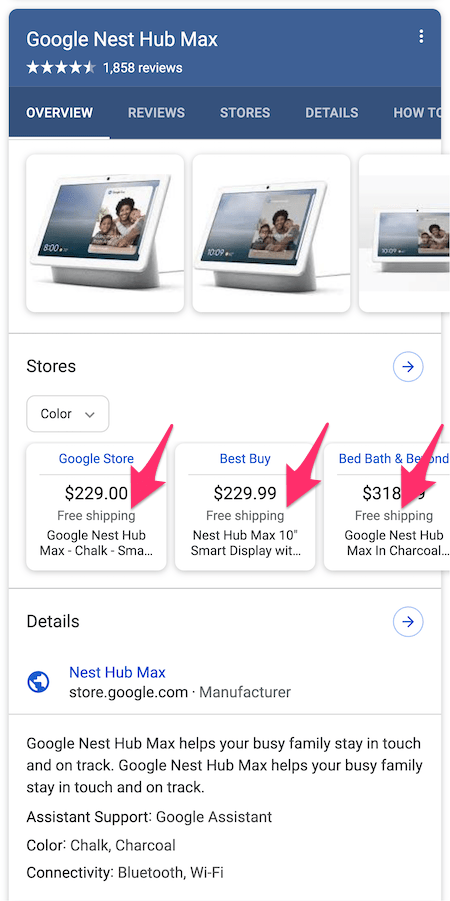
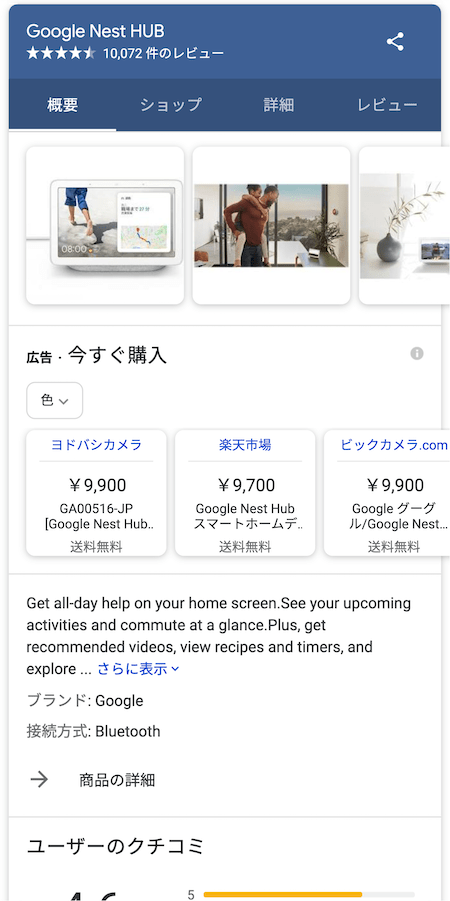
こちらは、ナレッジパネルに表示された商品情報です。
送料情報も載っています。


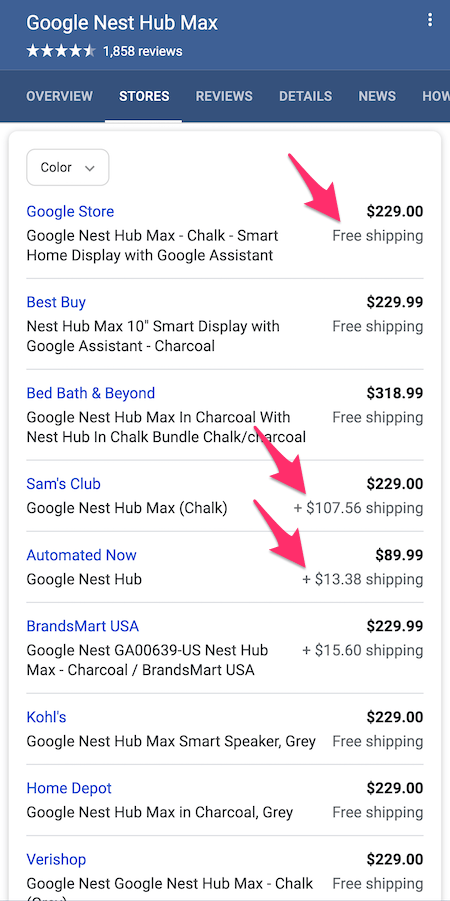
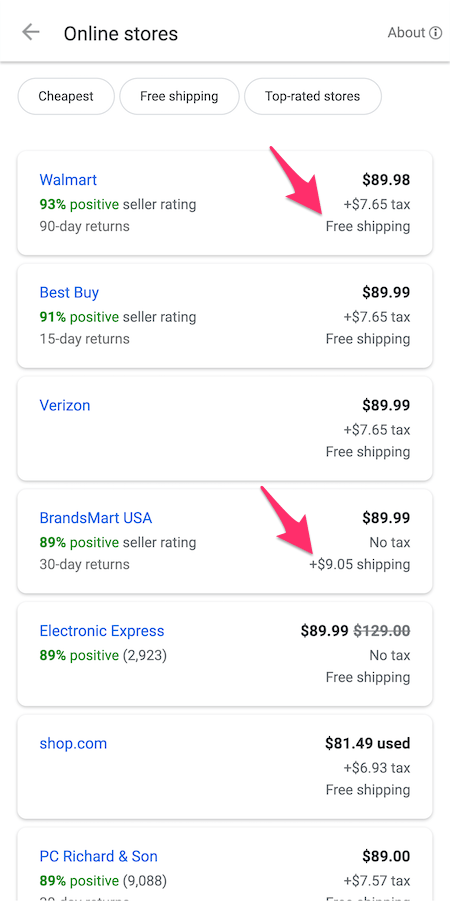
こちらは、[ショッピング] タブでの価格比較です。
送料情報も載っています。

キャプチャの送料情報はおそらく Merchant Center で登録したものと思われます。
ですが、構造化データでも指定できるようになりました。
OfferShippingDetails 構造化データをサポート
送料情報を掲載するには、OfferShippingDetails を商品の構造化データに追加します。
厳密に言えば、商品向け構造化データの Product タイプに追加できる Offer タイプの shippingDetails プロパティとして OfferShippingDetails タイプをネストします。
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "Nice trinket",
"image": https://example.com/photos.jpg",
"description": "Trinket with clean lines",
"offers": {
"@type": "Offer",
……
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": "3.49",
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US",
"postalCodeRange": {
"postalCodeBegin": "98100",
"postalCodeEnd": "98199"
}
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": "0",
"maxValue": "1"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": "1",
"maxValue": "5"
},
"cutOffTime": "19:30-08:00",
"businessDays": {
"@type": "OpeningHoursSpecification",
"dayOfWeek": [ "https://schema.org/Monday", "https://schema.org/Tuesday", "https://schema.org/Wednesday", "https://schema.org/Thursday" ]
}
}
}
},
……
</script>数多くのプロパティを利用できます。
詳細は技術ドキュメントを参照してください(この記事を公開する時点では英語ページのみ更新)。
今から準備
[ショッピング] タブとナレッジパネルでの商品の無料掲載は現状では米国での導入です(モバイル検索のみ)。
[ショッピング] タブは年内には日本でも無料化の予定です。
ナレッジパネルでの商品掲載の米国以外での無料化の情報はありませんが(のはず)、こちらもいずれは無料になるものと期待しましょう。
Merchant Center に登録すれば済む話ではありますが、構造化データでも送料の情報を今から登録しておくもの悪くないはずです。
無料化のタイミングで掲載できるでしょう。



なお、送料情報は現状では [ショッピング] タブとナレッジパネルの商品掲載に表示されます。
通常のリッチリザルトには表示されません。
