[レベル: 初級]
この記事では、Google Chrome に最近実装された 2 つの便利な機能を紹介します。
- QR コード作成
- テキストフラグメント URL 作成
URL のダイナソー付き QR コード
PC 版 Chrome 88 以上では、デフォルトの機能として URL の QR コードを作成できます。
オムニボックス (URL バー) にフォーカスを当てると、四角が集まったこのようなアイコンが右端に出現します。

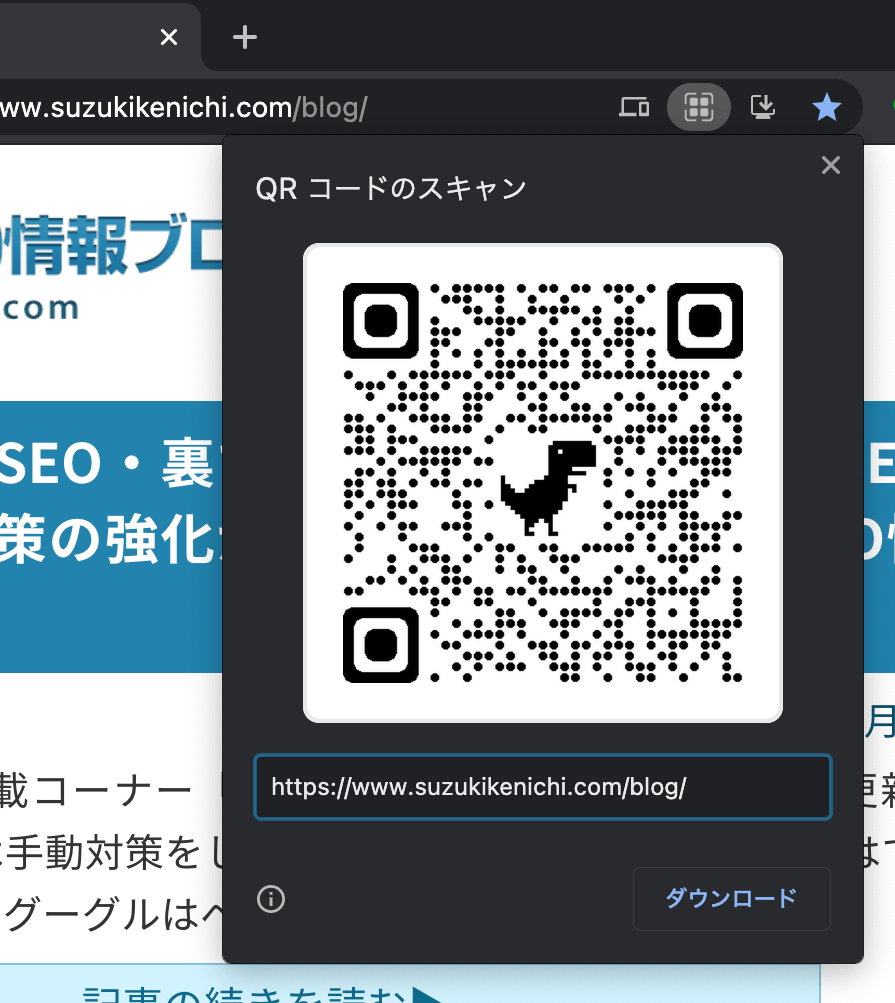
クリックすると、今閲覧しているウェブページの URL の QR コードを作成できます。

Chrome のマスコット的キャラクターでもあるオフライン ダイナソー🦖が中央に陣取っているのがユーモアを感じさせますね。
画像としてダウンロードできます。
ウェブサイトに貼り付けたりプレゼンスライドに挿入したりできます。

URL を編集できるので、_utm パラメータを付けておけば Google アナリティクスで QR コードからの訪問だと識別できます。
僕は、PC で見ているページをスマホで見たいときにこの QR コード作成機能をよく使います。
コンテキスト メニューからテキストフラグメント URL を作成
もう 1 つ紹介したい機能は、テキスト フラグメント付きの URL を作成する機能です。
テキスト フラグメント (Text Fragment) は、#:~:text= 形式のフラグメントを URL に追加することで、ページ内の特定の場所へ移動するリンクを作る仕組みです。
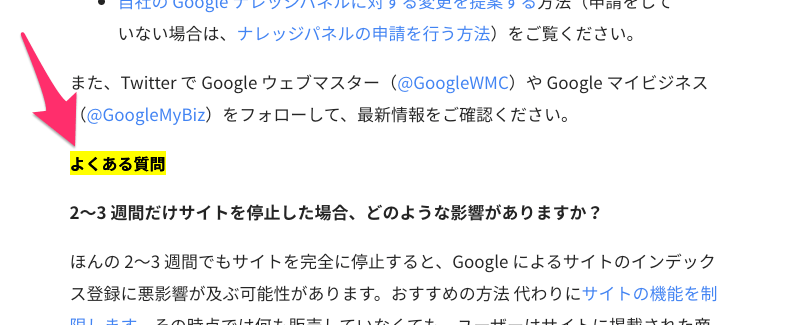
さらに指定した範囲のテキストをハイライト表示します。

テキスト フラグメント URL を作る拡張機能やアドオンがありますが、今の Chrome はデフォルトでこの機能を持っています。
ハイライトしたい文字列をマウスで範囲指定し、右クリックでコンテキスト メニューを表示します。
[テキストへのリンクをコピー] を選択します。
![コンテキスト メニューの[テキストへのリンクをコピー]](https://www.suzukikenichi.com/images/copy-text-link.png)
範囲指定したテキスト部分への URL がクリップボードにコピーされます。
https://support.google.com/webmasters/answer/34592?hl=ja&ref_topic=9128571#:~:text=1234-,%E6%96%B0%E3%81%97%E3%81%84%E3%83%97%E3%83%AD%E3%83%91%E3%83%86%E3%82%A3%E3%82%92%E8%BF%BD%E5%8A%A0%E3%81%99%E3%82%8B,-%E6%96%B0%E3%81%97%E3%81%84
※日本語はエンコードされますが、きちんと機能します
なお、この記事を公開している時点でテキスト フラグメント付き URL をサポートしているメジャーブラウザは、
- Chrome
- Edge
の 2 製品です。
⬇残り 2 つのメジャーブラウザは(開発版でも)サポートしていません。
- Safari
- Firefox
この 2 製品もサポートすると嬉しいのですけれどね。
もっとも、サポートしていないブラウザではフラグメント部分は無視されて、ページトップから表示されるだけです。
不具合が起きることはありません。
SEO とは関係ありませんが、ひょっとしたら SEO の作業効率を改善するかもしれないし、なによりも Chrome ユーザーとして便利だろうということで、比較的新しい 2 つの機能を紹介しました。
利用してみてください😃
