[レベル: 中級]
大きなサムネイル画像を Discover に表示させることでクリック率が上昇した成功事例を Google は共有しました。
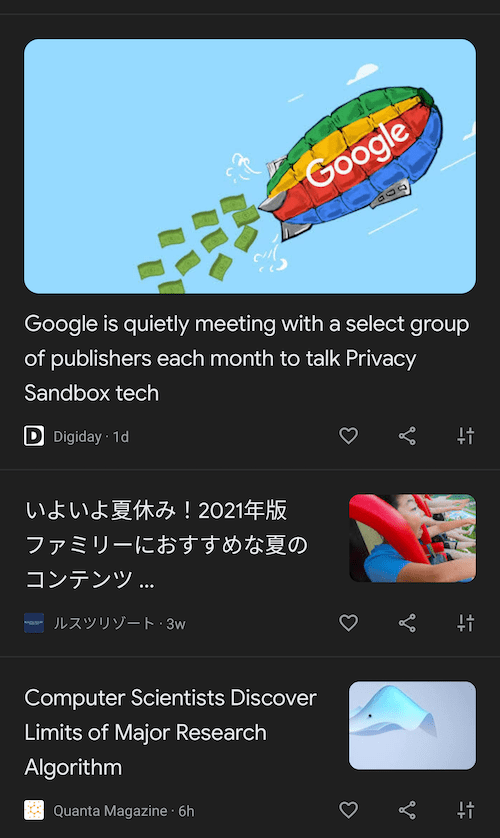
こちらは、僕の Discover フィードに出てきたコンテンツです。
1 つ目の記事は大きな画像を表示しています。
2 つ目と 3 つ目の記事は小さな画像です。

大きな画像で CTR が 79% アップ⬆
Discover の大きな画像で成果をあげた 2 つのサイトの成功事例を Google は紹介しています。
Kirbie’s Cravings
Kirbie’s Cravings はレシピサイトです。
大きな画像を Discover に表示させることで次の成果を得ました。
- クリック率が 79% 上昇
Istoé
Istoé はブラジルのニュースサイトです。
大きな画像が Discover に出るように構成した結果は次のとおりです。
- クリック率が 30% 上昇
- 6 か月でクリック数が 333% 増加
max-image-preview robots meta タグで大きな画像を Discover に表示する
Kirbie’s Cravings も Istoé も max-image-preview robots meta タグを設定することにより大きな画像を Discover に表示させました。
max-image-preview robots meta タグは、Discover など Google のプロダクトで表示されるサムネイル画像の大きさを指定する robots meta タグです。
2019 年 9 月に(そのほかの新しい robots meta タグとともに)導入が発表されました。
各記事の head セクションに次のタグを挿入します。
<meta name="robots" content="max-image-preview:large" />こうすると、大きなサムネイル画像を表示するように Google に指示できます。
仕様の詳細に関しては技術ドキュメントを参照してください。
ちなみに僕のブログでは、head セクションの meta タグではなく X-Robots-Tag で HTTP ヘッダーに max-image-preview を設定しています。
HTTP ヘッダーで設定しておくと、ブログのテーマを変更しても関係なく出力できるからです。
.htaccess にこんな記述を追加しています。
Header set X-Robots-Tag "max-image-preview:large"Discover にコンテンツが掲載されているサイトは大きな画像を確実に表示できるように max-image-preview robots meta タグを構成しておきましょう。
エンゲージメントの向上に役立ちます。
なお、max-image-preview robots meta タグを使わずに、AMP 対応することでも大きな画像を表示できます。
また、サムネイルに掲載される画像は構造化データで制御できます(構造化データがなければ OGP も見ているかもしれない)。
