
「ウェブの制作コストと時間を節約したい」
「デザインを統一して、一貫性をもたせたい」
「制作に必要なものだけまとめたい」
「シェアしたときのデザインのずれを防ぎたい」
プロジェクトを続けているうちに、ページによってボタンや文字サイズ、余白スペースの幅などがばらばらで、統一感がなくなってしまった、なんて経験があるかもしれません。
さらに、複数のチームによる開発では、デザインのズレだけでなく、同じ作業を繰り返すなど非効率さが目立ち、全体のモチベーションもだだ下がりなんてことに。
一貫したデザイン設計により、技術的な問題を防ぐことができるデザインシステムを作成しようと思いつつ、最初に作るのが時間もかかって大変だから、と導入をあきらめていませんか。
今回は、デザインシステムとしてそのまま使えるFigma用おすすめUIキットをまとめてご紹介します。
プロトタイプ作成に必要なパーツが一式すべて揃い、プロジェクトに応じて編集も可能。思い立った瞬間にアイデアを最短距離で形にできます。
管理、運用に役立つデザインシステム用Figmaプラグインも一緒に活用してみると良いでしょう。
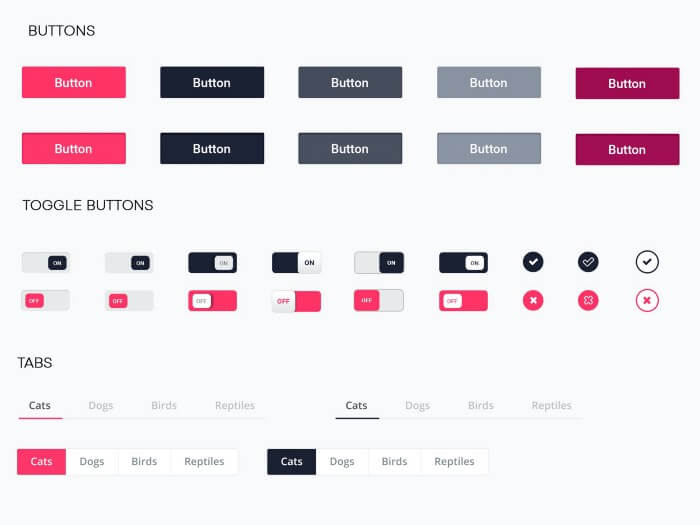
UIキットとは何?
UIキットは、ボタン、フォームコンポーネント、ステータスバーなどのデザイン要素のセットです。これを自分のプロジェクトにコピー&ペーストすることで、デザイン作業を迅速に進めることができます。
UIコンポーネントとスタイルとは何?
UIコンポーネントとは、ユーザーに意味を伝え、機能を提供するための要素。入力フォームやウィジェット、ナビゲーションメニューなどがUIコンポーネントの一部。スタイルは、フォントや配色、形などデザインの視覚的な属性についてを指します。

UIキットの効果的な使い方は?
- より良いプロトタイプを作成できる |
案件に応じて必要なアイテムをUIキットから選択し、素早くモックアップを作成できる - 作業を減らすのに便利 |
あらかじめ必要なコンポーネントや共有スタイルなど揃い、ゼロから作成する必要なし - 時間とお金の節約になる |
プロジェクト完了までどれくらいの時間が必要か、より現実的な納期を設定できる。作成したワイヤーフレームに従って、UIキットの要素を並べ、ブランドに合うようにスタイルをカスタマイズすれば完成です。 - 一貫性を保ち、最新トレンドを把握できる |
アイコンやボタン、ページレイアウトなど、一貫性が失われがちな、デザインの基礎がしっかりと揃っているので、だれでも簡単にプロのような仕上がりに。
おすすめUIキットまとめ
Figmaの使いかたがよくわからない、というひとは2022年版の基本ガイドに目を通しておきましょう。
はじめてでも迷わずなんとなく使える、この直感的な使いやすさがFigmaの魅力とも言えるでしょう。
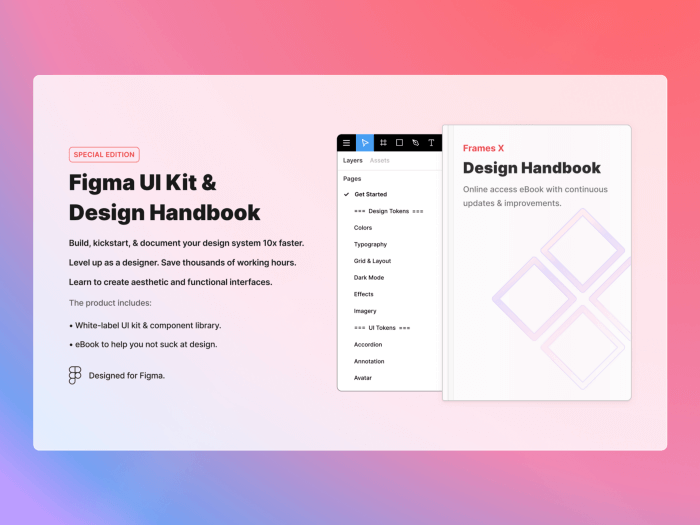
Frames X UI Kit
https://buninux.gumroad.com/l/framesx
Frames X UI Kitは、最新Auto Layoutにアップデート済み、ダークモードカラー同時収録、豊富なカラースタイル、アイコンなどコピペできるUIコンポーネント3,000点以上が揃い、いつでもWebサイトやスマホアプリの作成をはじめることができます。
全94ページのハンドブック「The Frames X handbook」が付属しており、デザインの生産性を高め、拡張性の高いデザインシステムを構築するためのベストプラクティスや、実践的なアドバイスをまとめた完全ガイドとなっています。

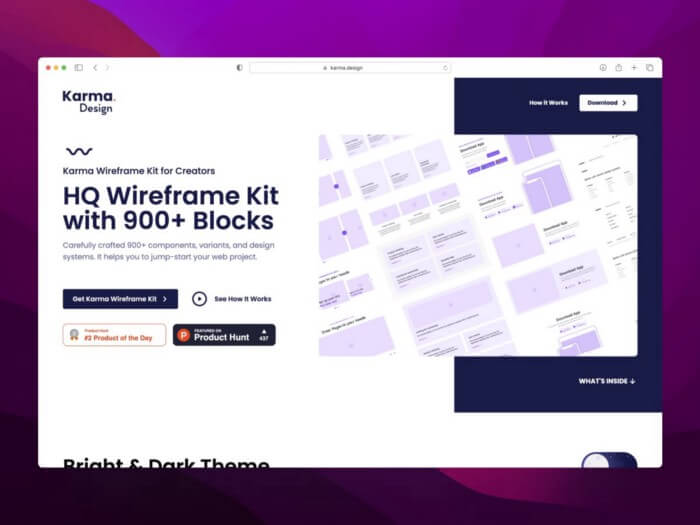
Karma Wireframe Kit
https://saparda.podia.com/karma-wireframe-kit
Karma WIreframe Kitには、900以上のUIコンポーネントが揃い、プロジェクトに新鮮なアイデアを加えたいときに役立つ素材。配色や基本的な要素など、面倒なことを一切なくし、クライアントに提示するコンテンツやグラフィックを素早く作成するために、必要なアイテムがすべて揃います。

Cabana
https://www.cabanaforfigma.com/
Figma用テンプレートとUIキットをセットで、1,000以上のUIブロックがあり、あらゆるウェブページのレイアウトを素早く作成できます。簡単なプロジェクトからランディングページまで、素早くプロトタイプを作成したいという人におすすめ。

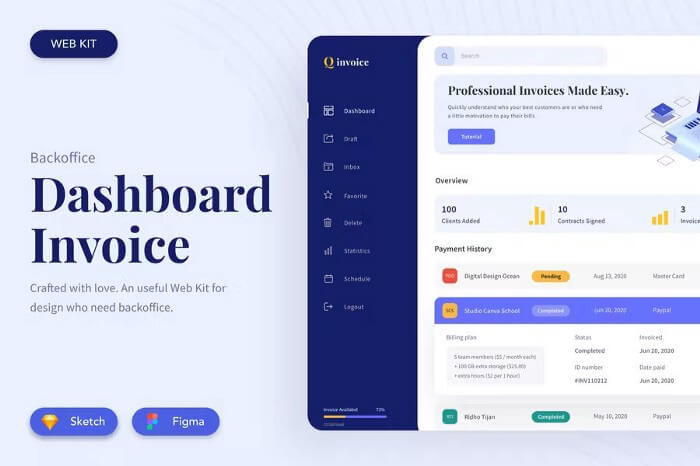
Dashboard Invoice
https://elements.envato.com/dashboard-for-invoice-ui-kit-design
2種類のデザインから選ぶことができるDashboard for Invoice UI Kitは、ファイルごとに整理されたプロフェッショナルな見た目が特長。洗練されたモダンな見た目で、コンテンツをうまく強調します。SketchとFigma用ファイルがそれぞれ収録されており、自分好みにカスタマイズも可能。

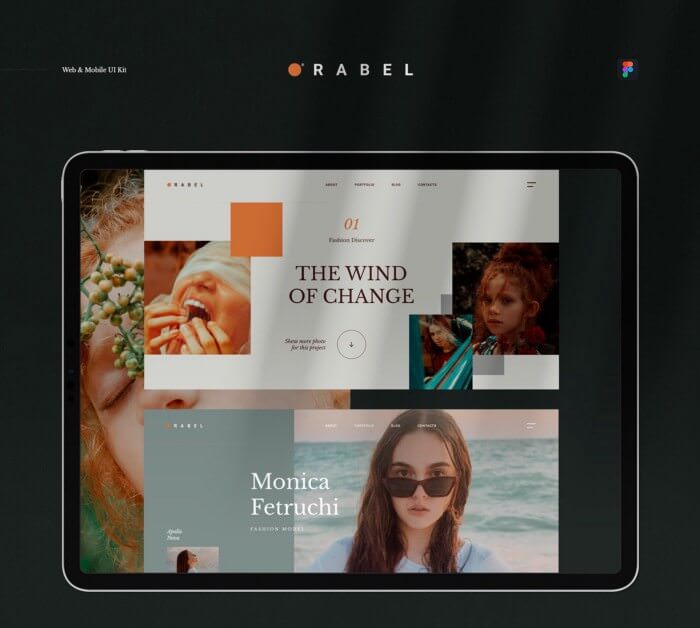
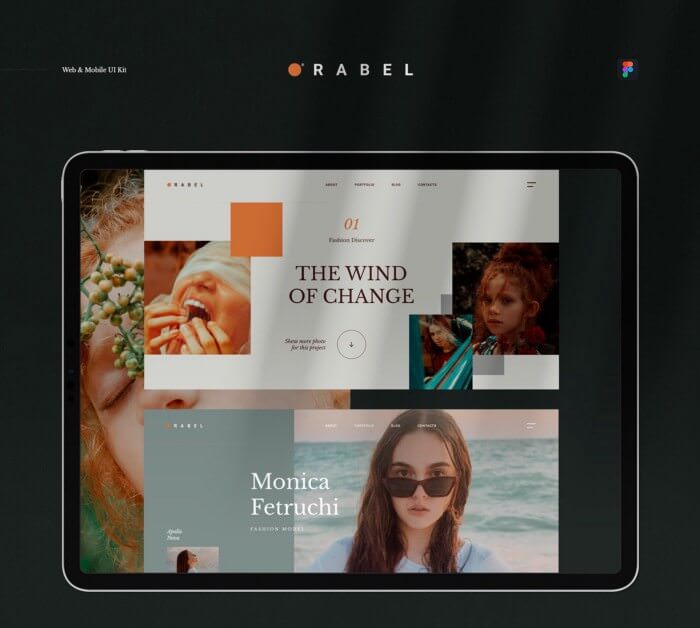
Orabel Web UI Kit
https://ui8.net/evatheme/products/orabel-web-ui-kit
個人向けのポートフォリオサイトの構築に最適なOrabel Web UI Kit。フリーフォントをつかってデザインされた、23のレイヤー付きページテンプレートを収録。文字や画像を編集するだけで、プロトタイプを完成させることができます。

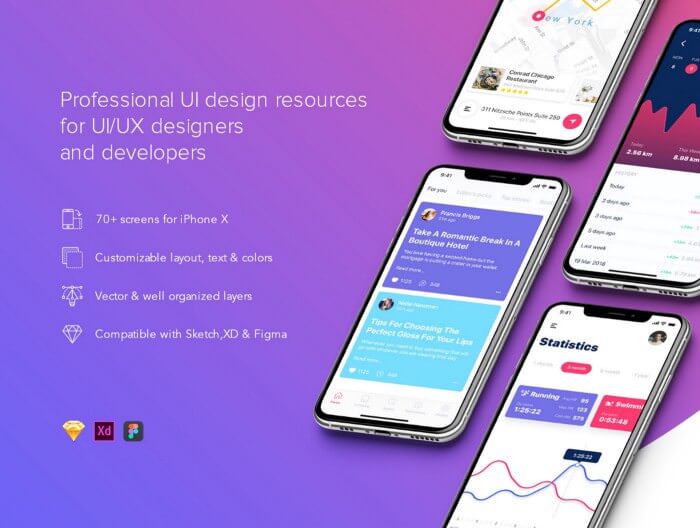
Nucleus UI iOS UI Kit
モックアップやプロトタイプを超スピードで作成することをテーマにした、無料のUIキット。350種類を超えるUIコンポーネントが揃い、デモスクリーン36ページも一緒にどうぞ。商用利用OK。

Prisma UI Kit
https://ui8.net/hoangpts/products/prisma-ui-kit
スマホ、モバイル端末向けのUIコンポーネントを揃えた素材で、70を超えるデザイン要素をが7つのカテゴリーに分けて整理されています。

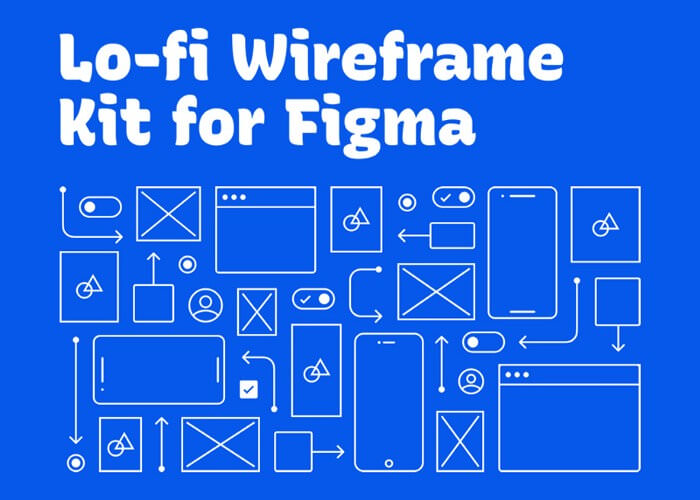
Lo-fi Wireframe Kit
https://www.figma.com/community/file/887892609124245416
ボタンや画像、タブ、テキストフィールドなど、100を超えるワイヤーフレーム用の部品が無料でできる Lo-fi Wireframe Kit。ウェブサイトの骨組みづくりでまず利用したいアイテム。

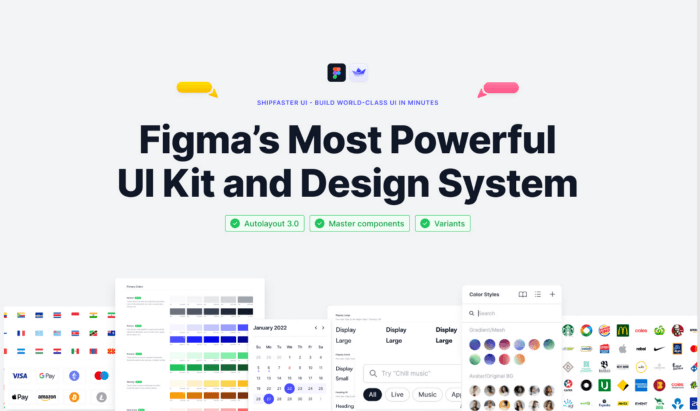
Shipfaster UI
https://www.thedesignership.com/products/figma-design-system
デザインシステム構築を目的としたShipfaster UIは、マーケティング向けのウェブサイトのデザインを対象としており、初心者やプレゼン資料の作成に適した素材。6,000以上のコンポーネントとバリアント、150以上のカラースタイル、そしてすぐに使えるアイコンが大量収録されています。

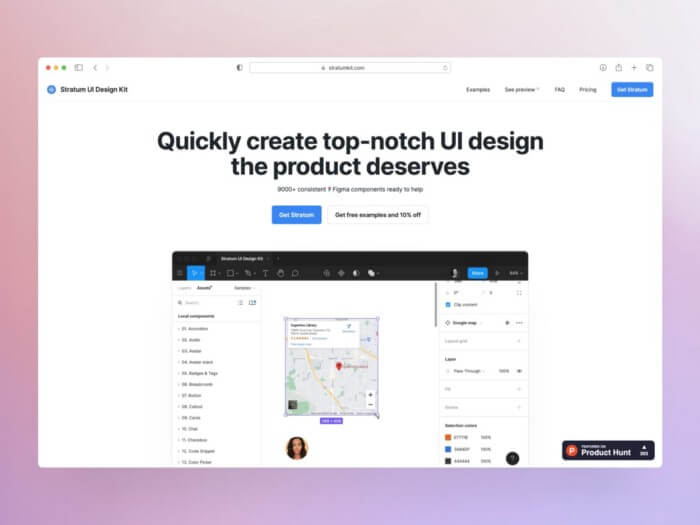
Stratum UI Design Kit
9,000を超えるカスタマイズ可能なUIコンポーネントやバリアント、配色カラーパレット、アイコンなどをまとめてセットにし、実践的な使いやすさを専門に作成されています。

個人的には、足りない素材を無料UIテンプレートからコピペで利用し、お気に入りプラグインでより使いやすくカスタマイズしています。
参照元リンク : 10 Most popular Figma UI Kits in 2022 for Product Designers by Shantanu Kumar
参照元リンク : How to make the most out of UI kits? by Shantanu Kumar