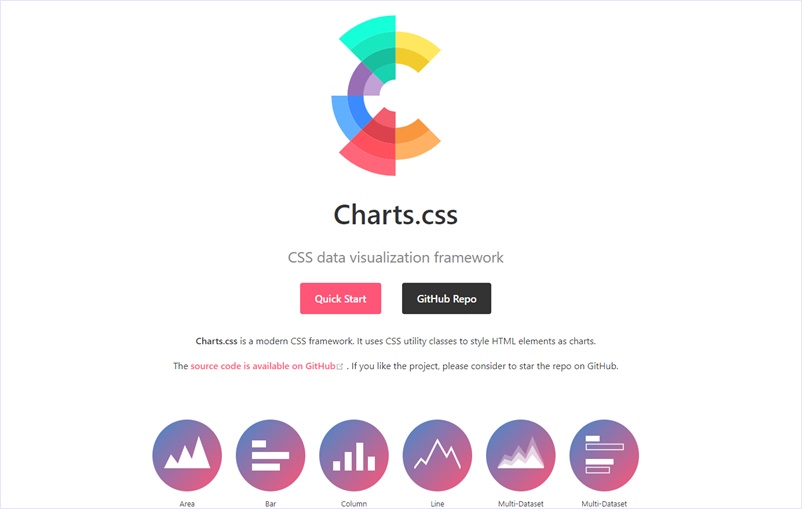
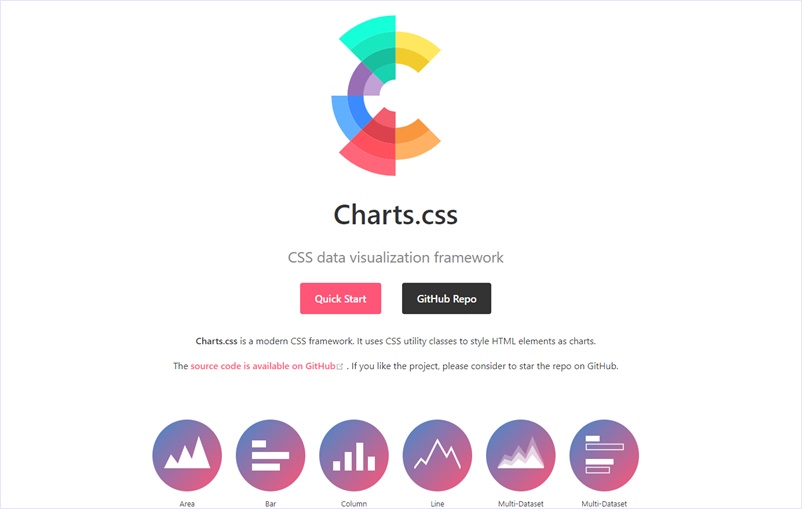
Charts.css



Charts.cssはデータ可視化のためのチャートCSSフレームワークです。HTMLによるデータビジュアライズの際にスタイリングをサポートするクラスを提供してくれます。
面や棒、折れ線、円やドーナツなどよく見かける一般的なチャートやこれらのマルチデータ、パーセンテージや積み上げ式、3Dなど様々なビジュアライズも対応されています。
少しクセがある印象ですが、慣れれば問題なさそうでした。HTML形式のデータに対応する場合にあると作業がかなり楽になりそうですね。
動作サンプル及び簡単に使い方のご紹介です。基本的にはtableが使われ、classを付与する事でビジュアライズされます。
<table class="charts-css"> ... </table>
単なるtableをビジュアライズするにはCharts.cssを読み込んだうえで上記のようにcharts-cssというclassを付与します。
<table class="charts-css bar"> ... </table>
更にグラフの種類を選択します。上記ならバーチャート。線ならlineというclassを付与します。
<table class="charts-css column hide-data show-labels"> .. </table>
他にも様々なユーティリティクラスが用意されています。例えば上記コードならデータを非表示にしたりラベルを表示したり。
しっかりしたドキュメントも用意されていますので多少の学習コストで使いこなせる程度ではないかなぁという印象でした。覚えておいても損はないんじゃないでしょうか。ライセンスはMITとの事です。