
Web施策において、コンバージョンを獲得することは非常に重要です。
その際、コンバージョンを獲得するためのページを作成し、広告のランディングページとしたり、サイト内のキラーページとすることもあるでしょう。
今回はそんなランディングページの基礎から改善方法までを網羅的にまとめた記事をBacklinkoよりご紹介します。
基本的な要素も多いですが、基礎をしっかり押さえることでより良い施策のアイディアに繋がるはずです。
この記事は、ランディングページについての、最も包括的なガイドである。
もし、以下のような願望をお持ちならば、きっとこの記事の内容を気に入ってくれるはずだ。
では、始めよう。
目次
まずは、ランディングページについての基礎をおさらいしたいと思う。
この章では、以下のような内容を扱う。
ランディングページとは、1つの望まれる行動を促すように設計されたページを指す。
この行動には、商品の購入・フォームへの入力・無料トライアルへのサインアップ・メールアドレスの入力などが挙げられる。
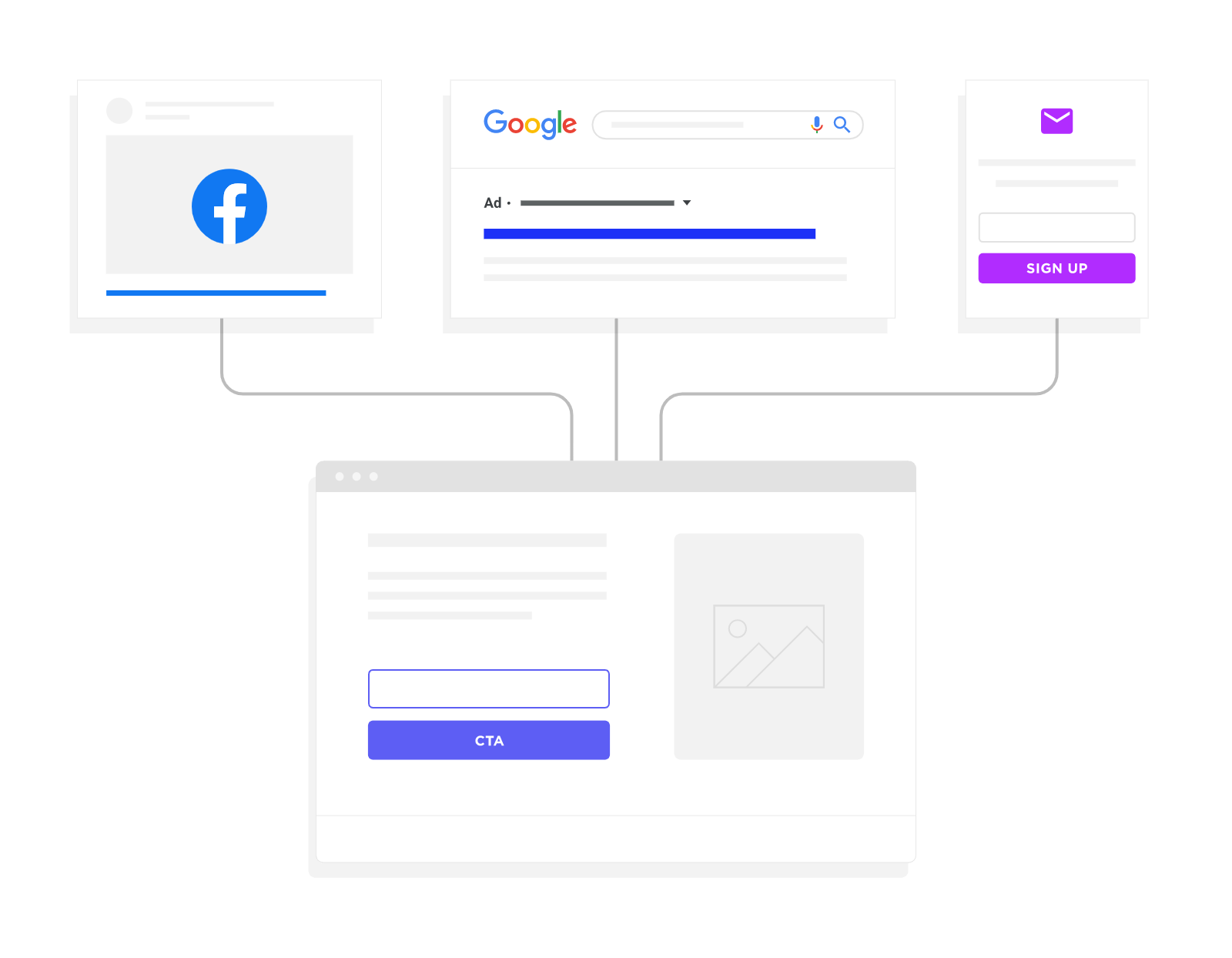
ランディングページと呼ばれる理由は、Facebookの投稿、Google広告、メールのニュースレター、その他のトラフィックのソースからリンクをクリックした後、ユーザーが「着地(land)」するページであるからだ。

通常のページは、複数の異なるアクションを促す傾向がある。
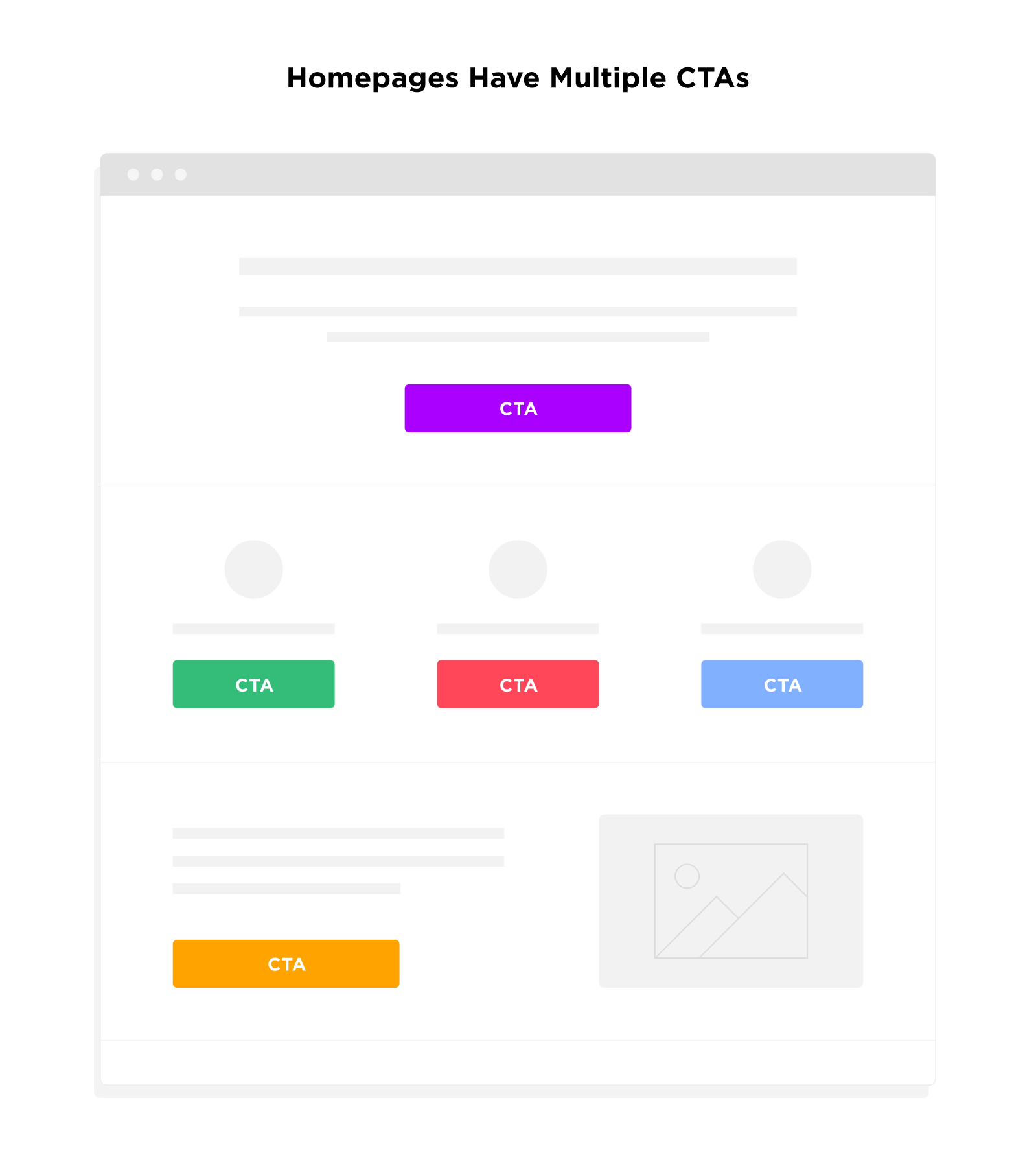
例えば、一般的なトップページを見てみよう。

トップページの多くは、複数の目標と異なるコール・トゥ・アクションがある。
例えば、問い合わせフォームに記入を促したいトップページもあるだろう。また、製品の機能をより知ってもらうことや、無料トライアルのサインアップを期待するトップページもあるはずだ。
これは、ブログ記事や、お問い合わせページなど、あなたのWebサイトにおけるあらゆる他のページもあてはまる。多くの競合するコール・トゥ・アクションが存在するのだ。
そのため、Google広告によるトラフィックをこうしたページへ送りたいと思わないはずだ。
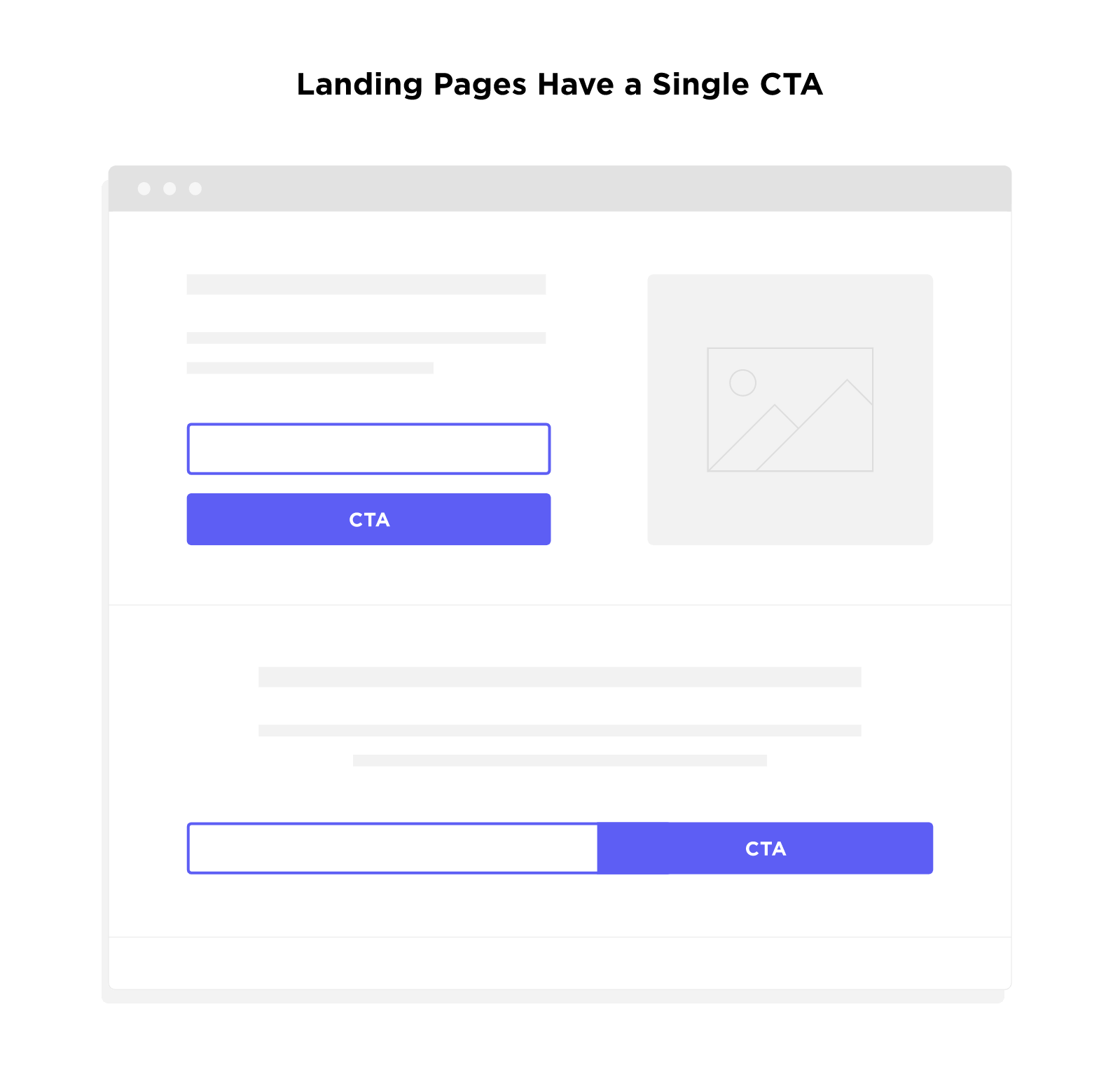
しかし、ランディングページにおいては、目標は1つであり、1つのコール・トゥ・アクションが設定されていることが通常である。

コンバージョン増加という観点でランディングページが優れている理由は、大きく2つある。
前述のとおり、ランディングページは単一のコール・トゥ・アクションに集中しているため、通常のページを凌駕することがある。
しかし、ランディングページのコンバージョンが高い理由は、これだけではない。
ランディングページは、顧客や提供物の種類など、特定のグループをターゲットとしているからである。
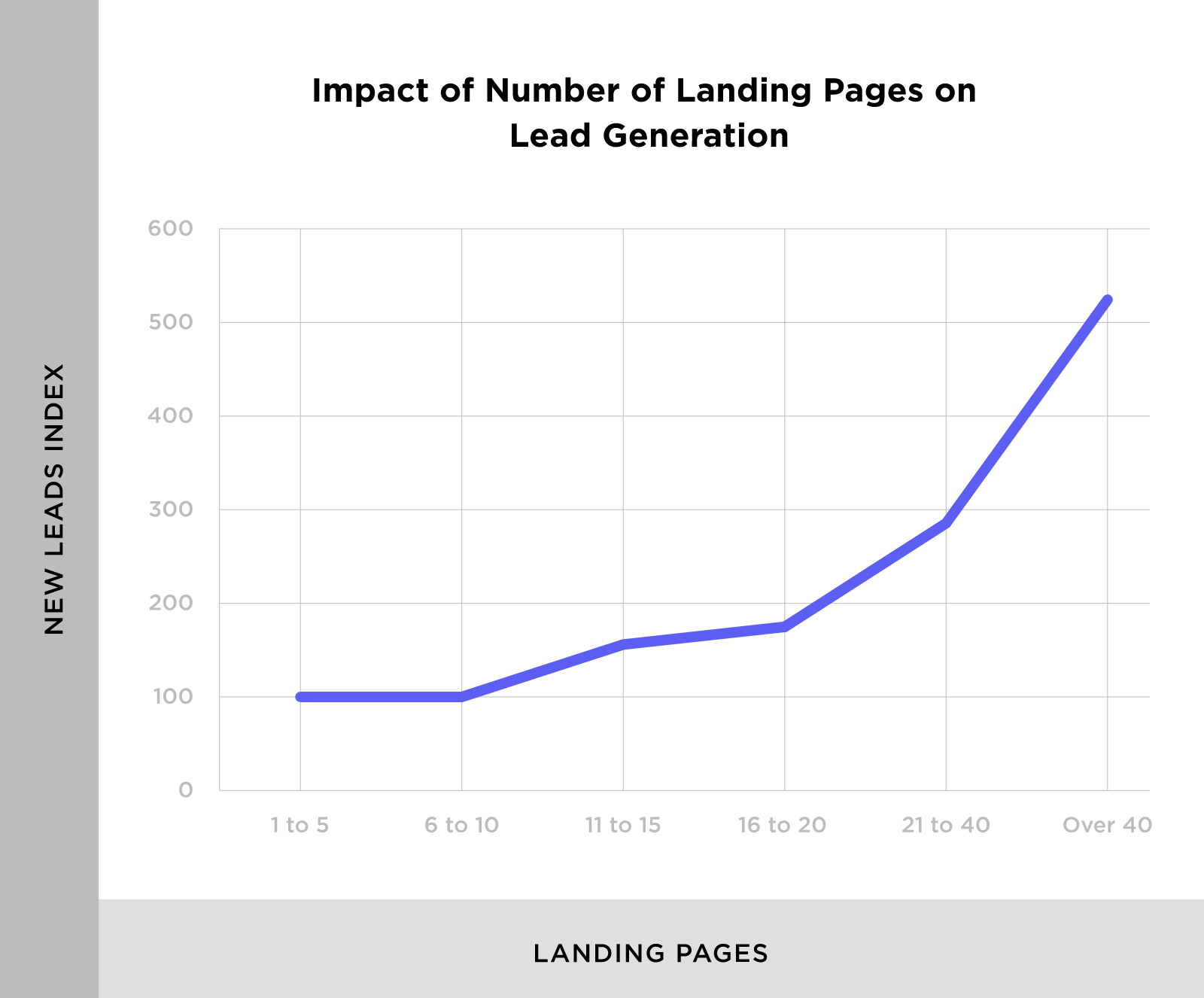
実際、HubSpotはランディングページが多いほど、サイト全体のコンバージョン数が増えることを発見している。

ランディングページの基本はおさらいできた。次に、効果的であるランディングページの具体例を掘り下げていこう。
では、多くのコンバージョンを発生させるランディングページの具体的な内容を見ていこう。
ここでは、下記のシーンで活用できる、4つのテンプレートをお見せしたいと思う。
では、それぞれのテンプレートを見ていこう。
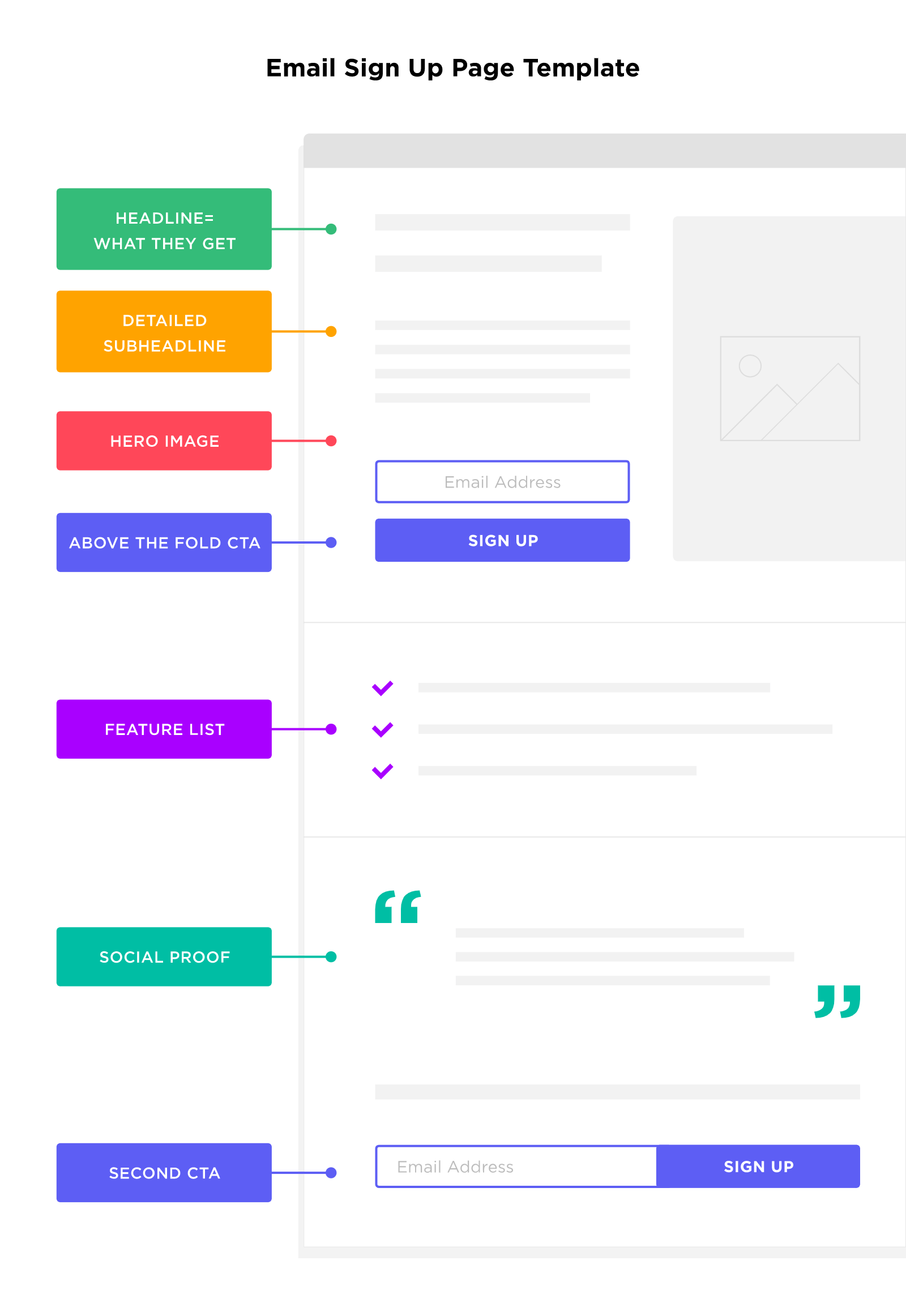
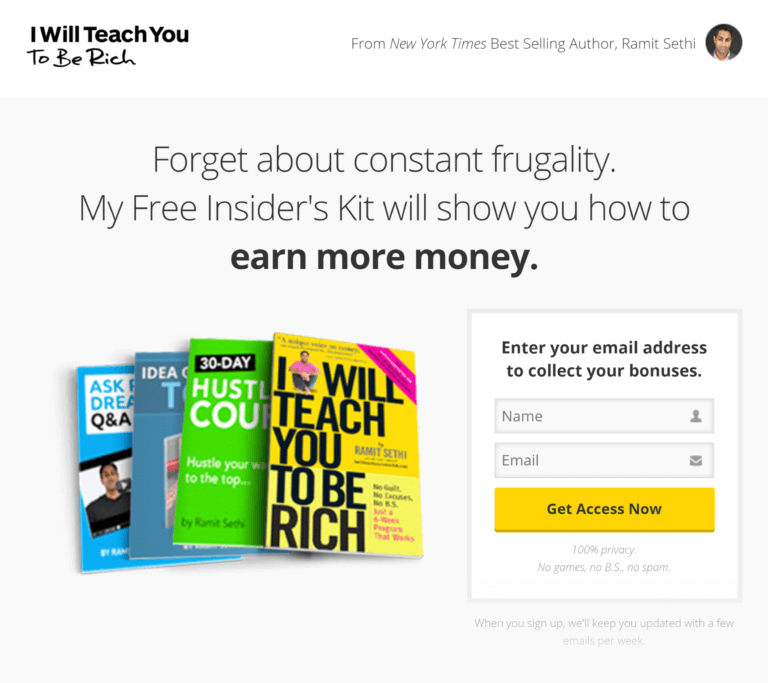
メールのサインアップ用のページ(「Squeese Page」(スクイーズページ)とも呼ばれる)は、Eブック、レポート、ニュースレターなどと引き換えに、メールアドレスを収集するために設計されたページだ。

昨今のユーザーは、メールアドレスを提供することに、非常に積極的ではない。そして、それを責めることもできない。
誰かに自身のメールアドレスを渡した場合、次に何が起こるか、誰も予想することができない。不要なメールを送り付けられるかもしれないし、大量のメッセージに埋もれてしまうかもしれないし、どこかの業者に売られてしまうかもしれない。
つまり、ユーザーが何を手にすることができるかを、はっきりとさせなければならないのだ。
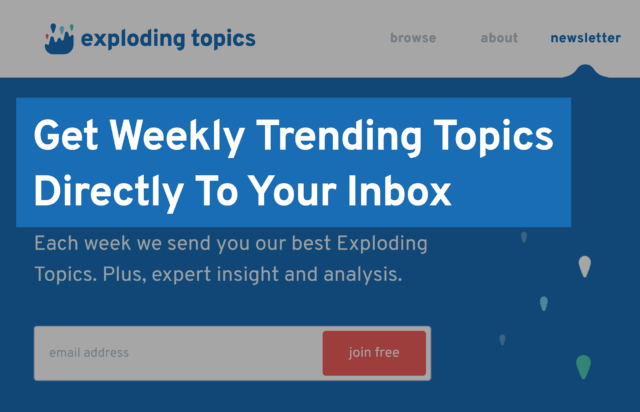
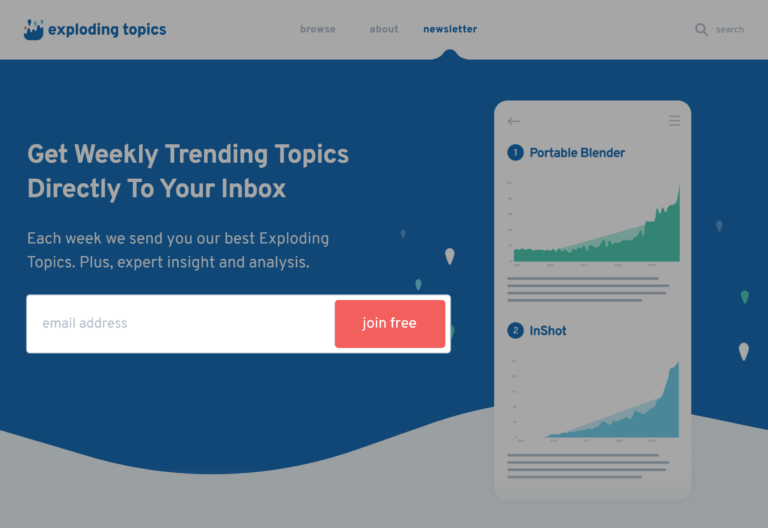
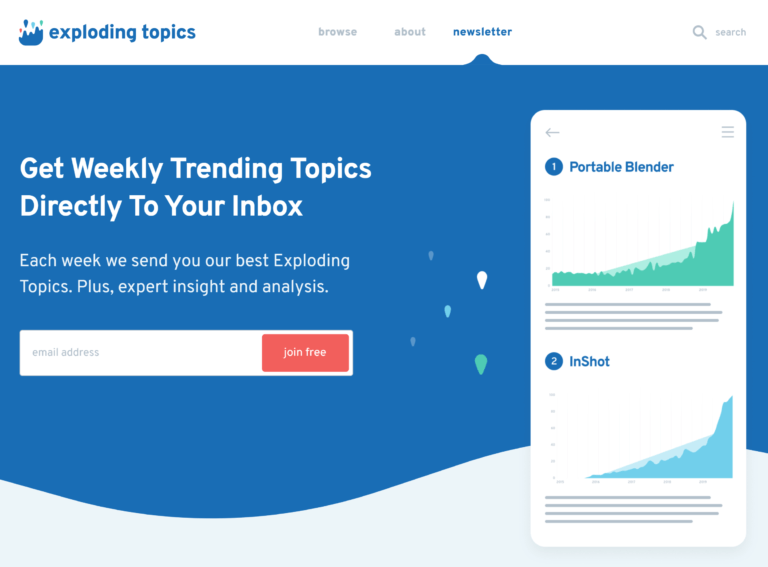
例えば、Exploding Topicsのサインアップ画面の場合、「あなたが手にするもの」を明確に記載した大見出しを使用している。

「週次のトレンドとなる話題をメールボックスへ直接手に入れよう」
小見出しには、あなたが提供するものについての詳細を加えるべきだ。あなたが提供するものは何なのか、どういった価値があるのか、といった具合に。
例を挙げてみよう。

「専門家による洞察や分析を加えた、我々がピックアップした最も注目すべきトピックを毎週送付します。」
大見出しは、まず、注力すべき項目だ。しかし、それだけでは、サインアップした後に何を得られるか、100%明確にはなっていない。その役割を果たすのが、小見出しなのである。
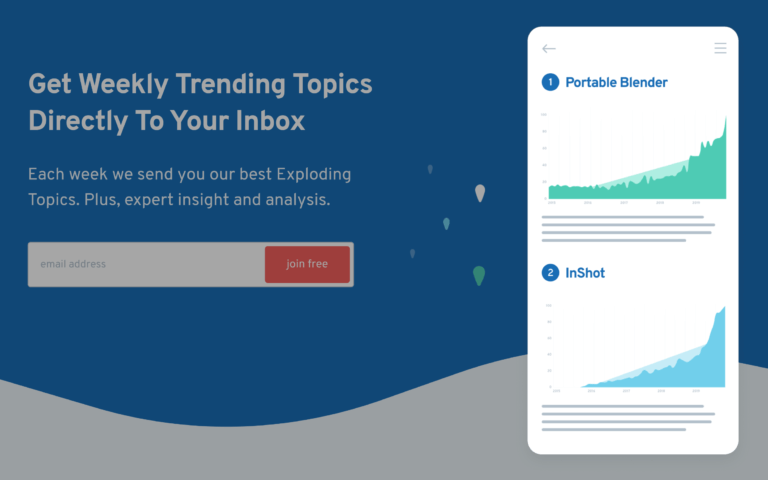
メールのサインアップ用のテンプレートには、彼らが得られるものを表す、「ヒーロー画像」を掲載すべきだ。
「メールのコース」「レポート」「週次ニュースレター」などを心の中でイメージすることは非常に難しいのである。
また、ヒーロー画像は、あなたが提供するものをより具体的に、現実的なものにすべきである。

ランディングページに初めて記載するメールのサインアップ用のフォームは、ファーストビューに記載すべきだろう。下記のように。

大見出しと小見出しの内容が強力であれば、コンバージョンの大多数がここで発生するはずだ。
ユーザーがフォームを飛ばしてさらにスクロールするということは、彼らはサインアップをする前に、さらなる情報を求めていることを意味している。
特徴のリストの出番だ。
ここで、ユーザーが自身のメールアドレスを提供するに値するものが、あなたの提供するものにあることをより詳細に伝えよう。
特徴のリストに記載する内容は、あなたが提供するものによって異なる。
ウェビナー用のスクイーズページの場合、それを受講することで学ぶことができる項目のリストとなるだろう。
レポートの場合、そのレポートで扱う戦略のアウトラインとなるはずだ。
メールのニュースレターの場合、あなたが送付する予定の項目を書きだそう。
例えば、Exploding Topicsの場合、ニュースレターの作成、パッケージ化の流れ、送信フローを説明する、完璧な「仕組み」のセクションをページに記載している。
Landing Pages: The Definitive Guide
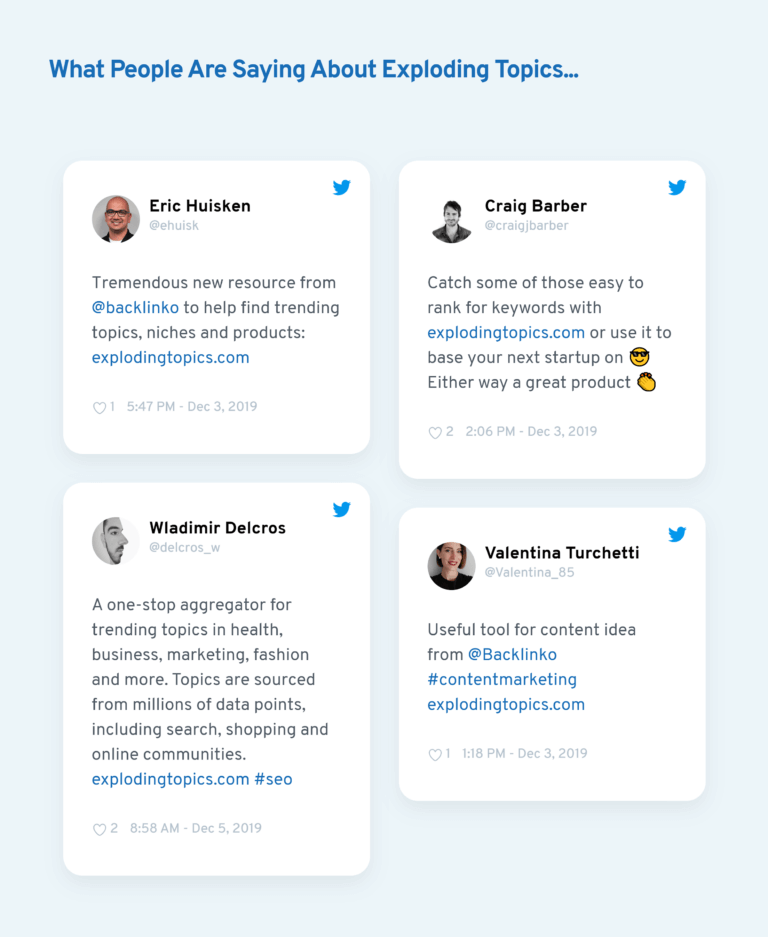
他のランディングページ同様、ソーシャルプルーフ(Social Proof:社会的証明)はスクイーズページにおいてもコンバージョン率を改善する手助けとなり得る。
これは、すでにサインアップしたユーザー数でも可能だ。

もしくは、あなたの製品に満足しているユーザーのコメントでもよい。

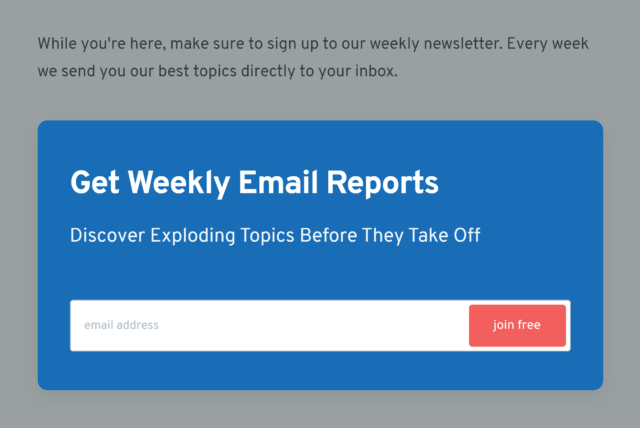
ページの最下部に、2つ目のコール・トゥ・アクションを設置することをお勧めする。

こうすることで、ユーザーがスクロールを完了した位置に、コール・トゥ・アクションとサインアップのフォームを表示させることができる。
ここでは、オンラインでの授業、1on1のトレーニング、プレミアムニュースレターの定期購読、ライブイベントのチケットなどで使用できるテンプレートを紹介する。

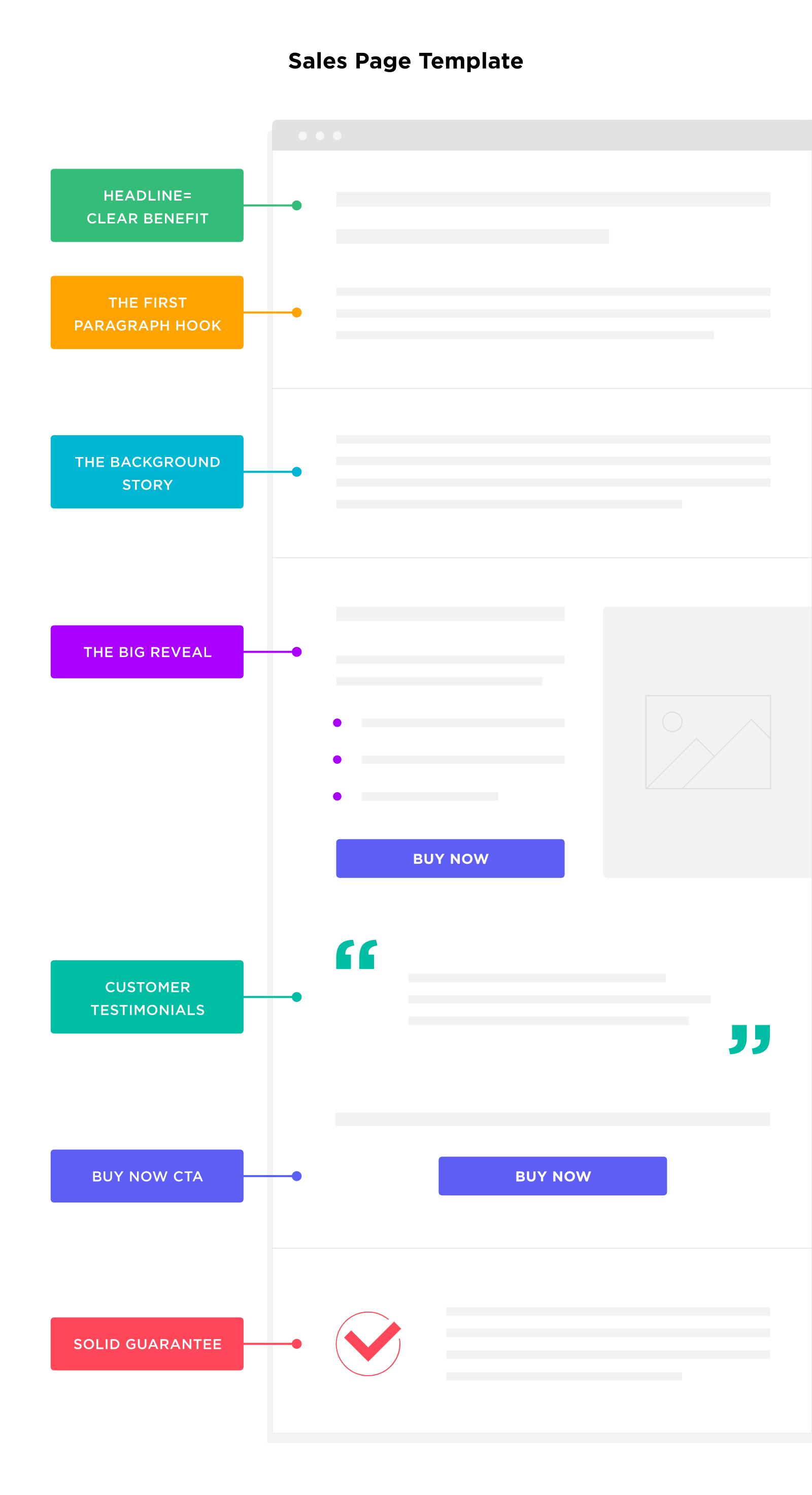
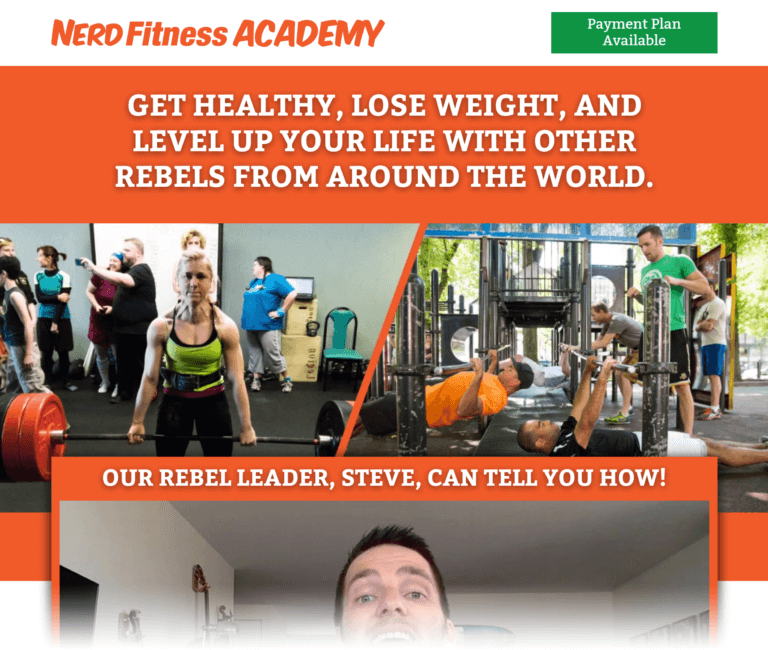
セールスページの大見出しの主目的は、明確な利益を提示することで、ユーザーの興味を引き付けることだ。
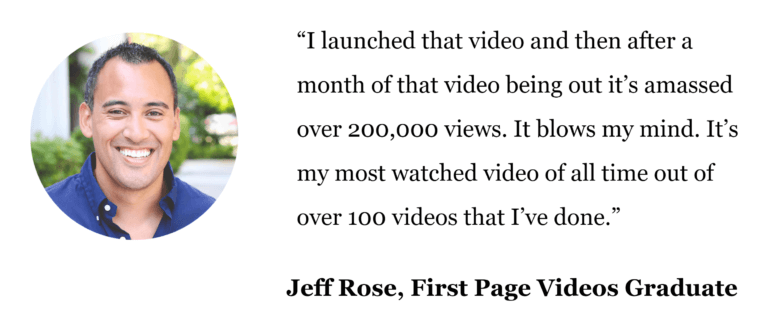
下記は、私が使用している、長文形式のセールスレターの一例である。

YouTubeマーケティングに興味があるユーザーにとっては、ページに滞在し、詳細を確認したいと思わせる内容であるはずだ。
明確な利益を明記した大見出しの後に、セールスページの最初の数行でフックを設置しよう。
下記はその一例である。

「この3年間で私がテストした”閉じられたドアの向こう”にある、YouTube SEOの戦術と戦略を用いることで、あなたのオンラインビジネスの成長の手助けとなるだろう。」
繰り返しとなるが、ここでの文章はかなり「営業的」で押しが強い。
しかし、特定のユーザー、上記例の場合は、YouTubeでマーケティング活動を行うことについて真面目に検討している中小企業のオーナーをターゲットとしているため、効果的なフックとして動作する。
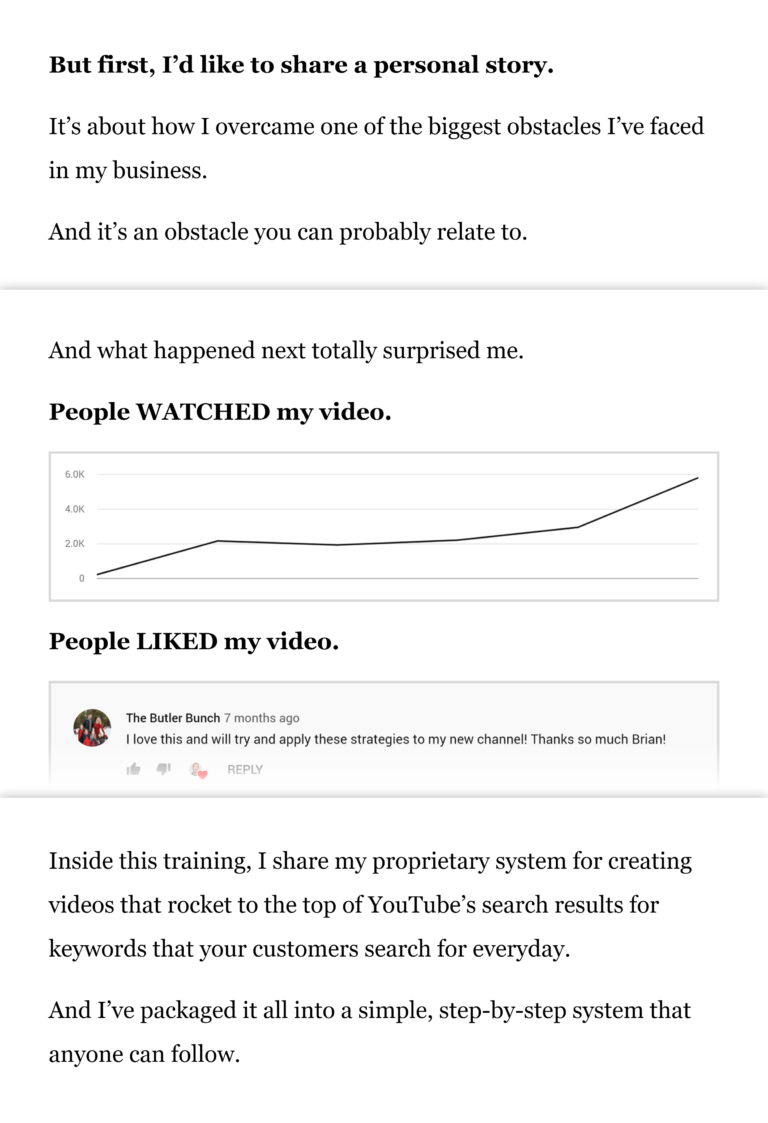
ここでは、あなたの製品の背景にあるストーリーを伝えよう。あなたが抱えていた課題、その解決方法、そして、この製品を提供しようと決断した理由などだ。

ここで、あなたの製品を紹介しよう。その製品に含まれるものをリスト化するのだ。


顧客のコメントはセールスページ全体に設置しよう。
少なくとも2つの「今すぐ購入」のコール・トゥ・アクションを設置しよう。
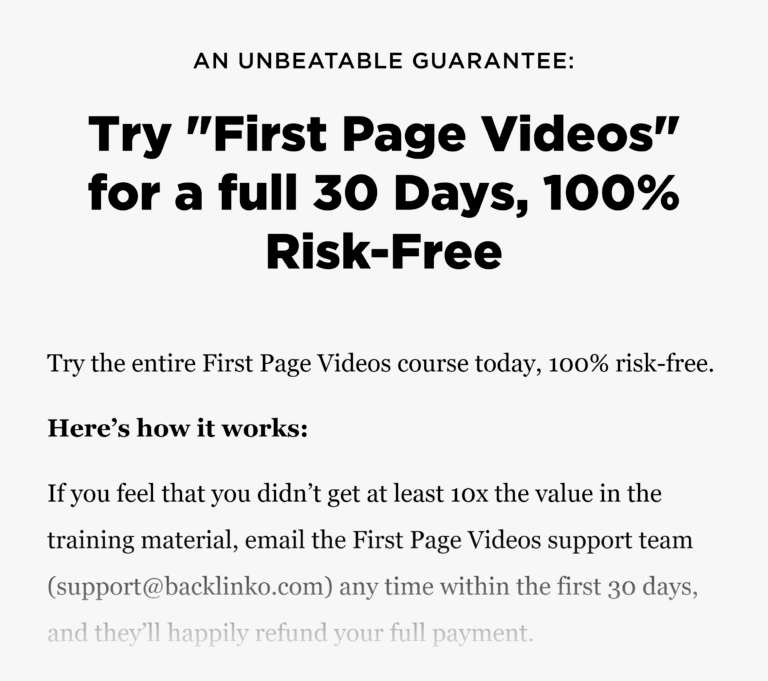
あなたが保証する内容のまとめと制限(30日間限定など)を記載する。
このセクションで手を抜くべきではない。これは、セールスページのうち、最も重要な箇所の1つである。保証についての長く、詳細なアウトラインを記載することを勧める。
例えば、我々のセールスページの場合、228文字の長さで記載した例がある。

SaaS(Software as a Service:ブログなど、クラウドで提供されるソフトウェア)の無料トライアル用のランディングページの主目的は、サインアップのフローにユーザーを導くことだ。
これは、スクイーズページ(Squeeze Page:Eメールアドレスを取得するのに特化したページ)の場合と少々異なる。
スクイーズページの場合、コンバージョンはランディングページ上で発生する。一方、SaaSページの場合、ユーザーが実際にサインアップできるページへ遷移させることが通常である。
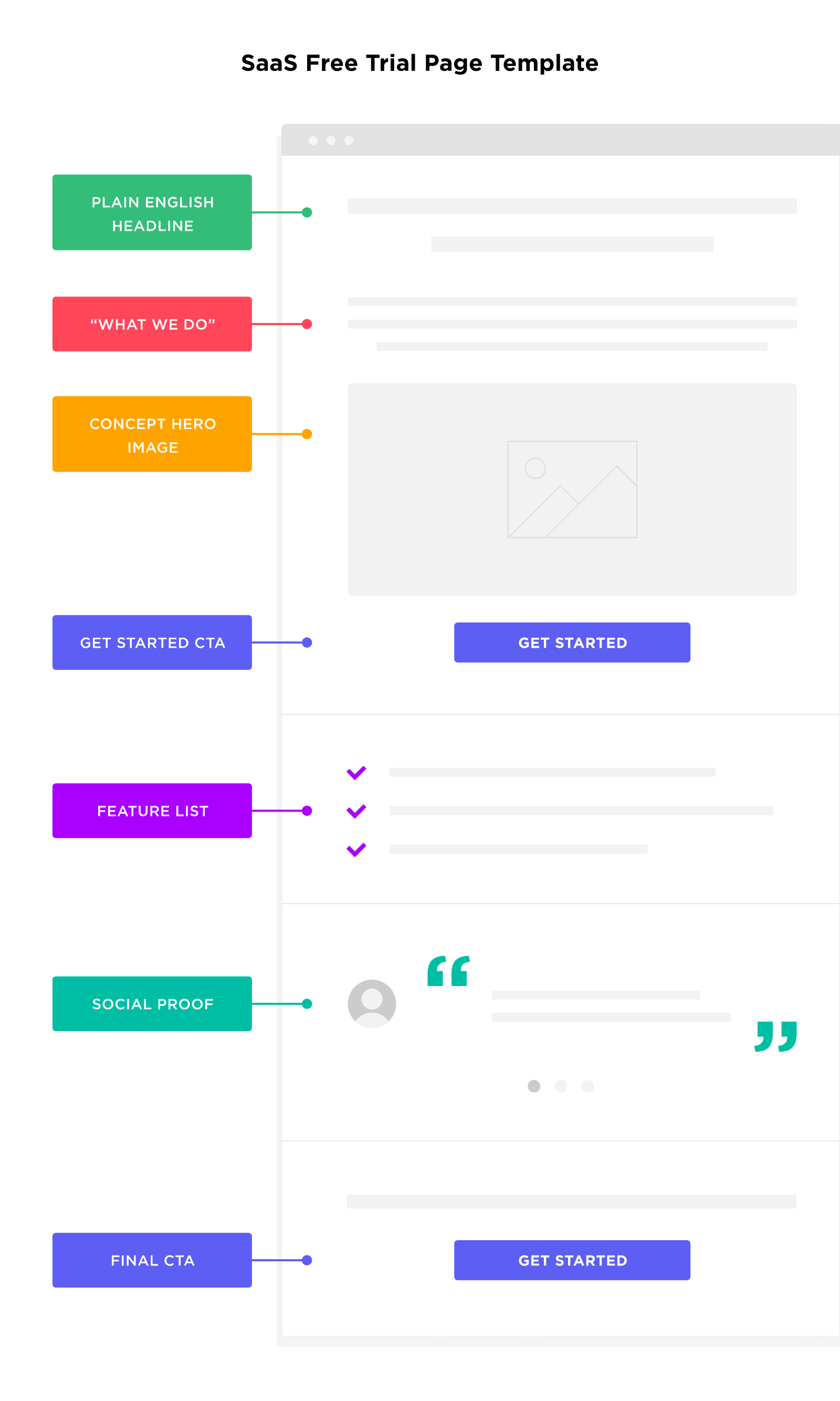
この点を念頭に置きつつ、下記のテンプレートを確認してもらいたい。

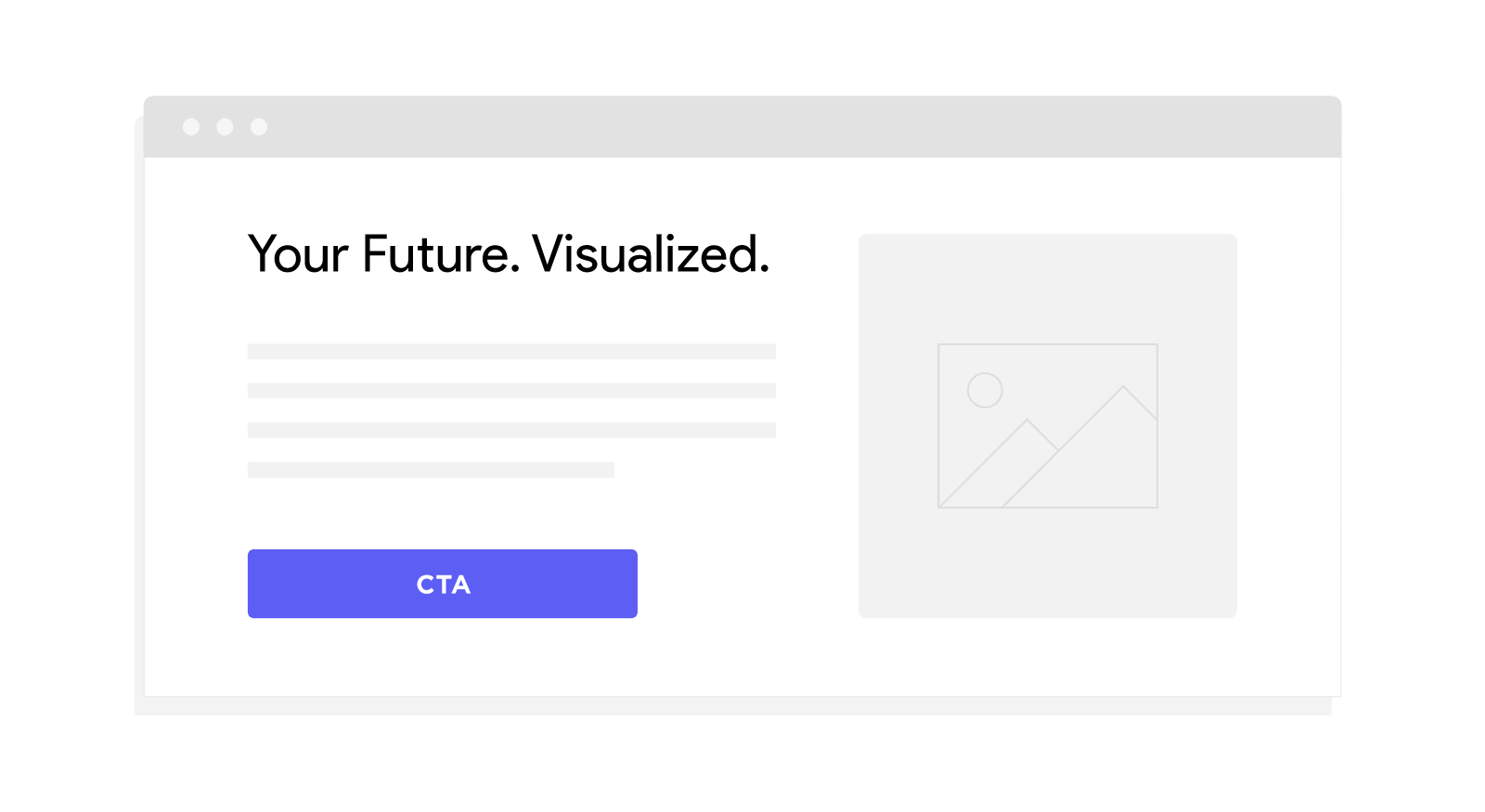
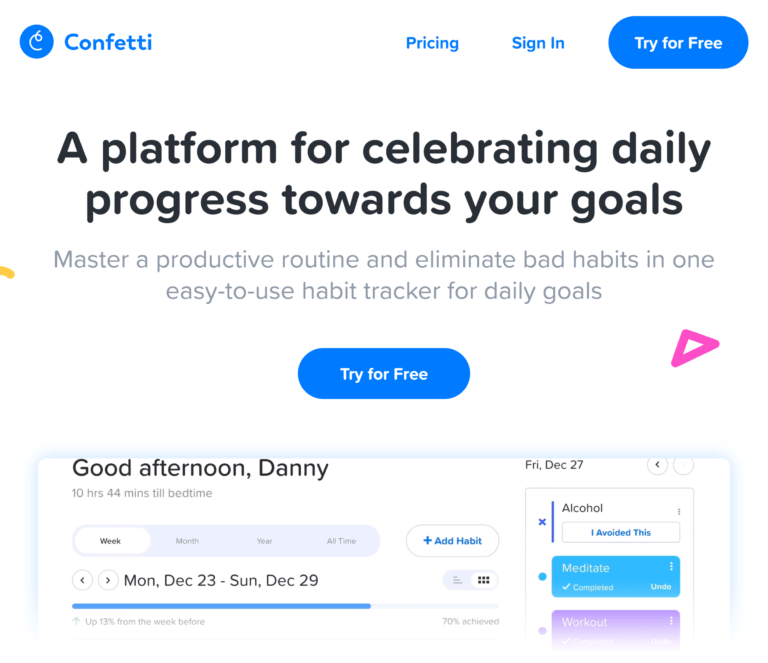
これは、多くのBtoB向けのSaaS企業が苦戦している箇所だ。明快な大見出しではなく、下記のような、不明瞭な大見出しがよく見られる。

あなたの未来を視覚化する。
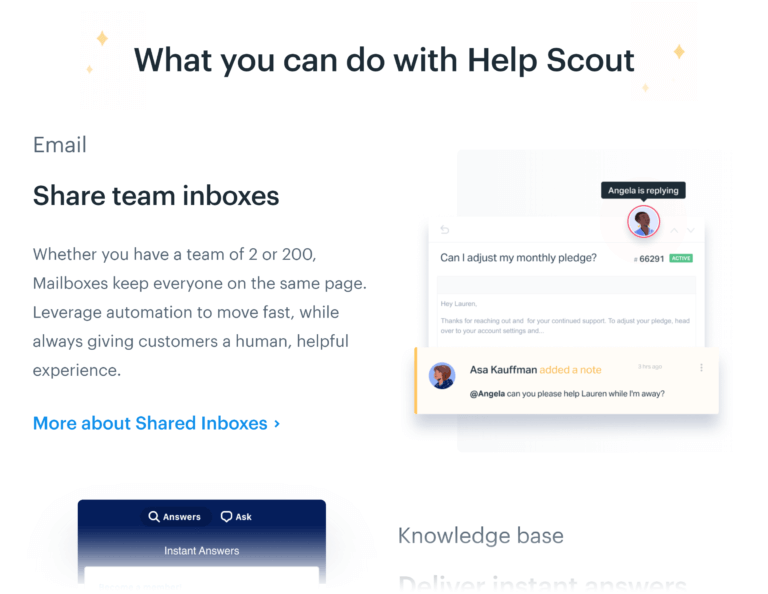
こうしたメッセージではなく、Help Scoutのサイトのように、明快な大見出しを使用しよう。

顧客とうまく会話する方法
明快な利益は提案した。次は、あなたのソフトウェアがどのようにして人々を引き付けるか、その概要を伝える番だ。

「Help Scountを使用することで、Eメールの受信ボックスをメンバーと共有し、訪問者とのライブチャットが可能となり、セルフサービスのコンテンツを作成することができる。その全てを、1つの場所で。」
過去、SaaS会社はヒーロー画像に自社製品のソフトウェアのスクリーンショットを使用していた。これは、今現在でも有効である。
このアプローチにおける課題は、スクリーンショットでは、そのソフトウェアが何を行うのか、それを理解することが難しいことだ。
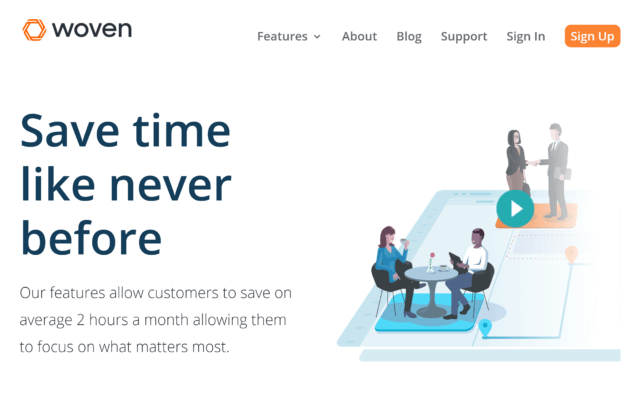
そのため、多くのSaaS会社が、そのソフトウェアが実際にユーザに何を提供するのかを説明するイラストを使用する傾向が強くなっている。
例えば、Wovenのヒーロー画像では、人々が集まっている様子を示すヒーロー画像が用いられている。

これは、ファーストビューに設置するサインアップページへとユーザーを遷移させるボタンである。

何か特別なことはない。あなたのソフトウェアが持つ、最高の機能(そして、ベネフィット)を4つか5つリスト化しよう。

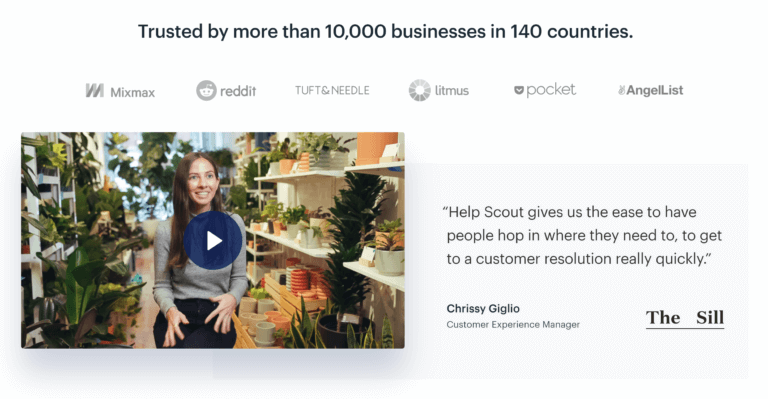
顧客のコメント、顧客数、あなたの製品を使用している有名企業名などが該当する。

ランディングページの最下部にコール・トゥ・アクションを追加することによるデメリットはない。

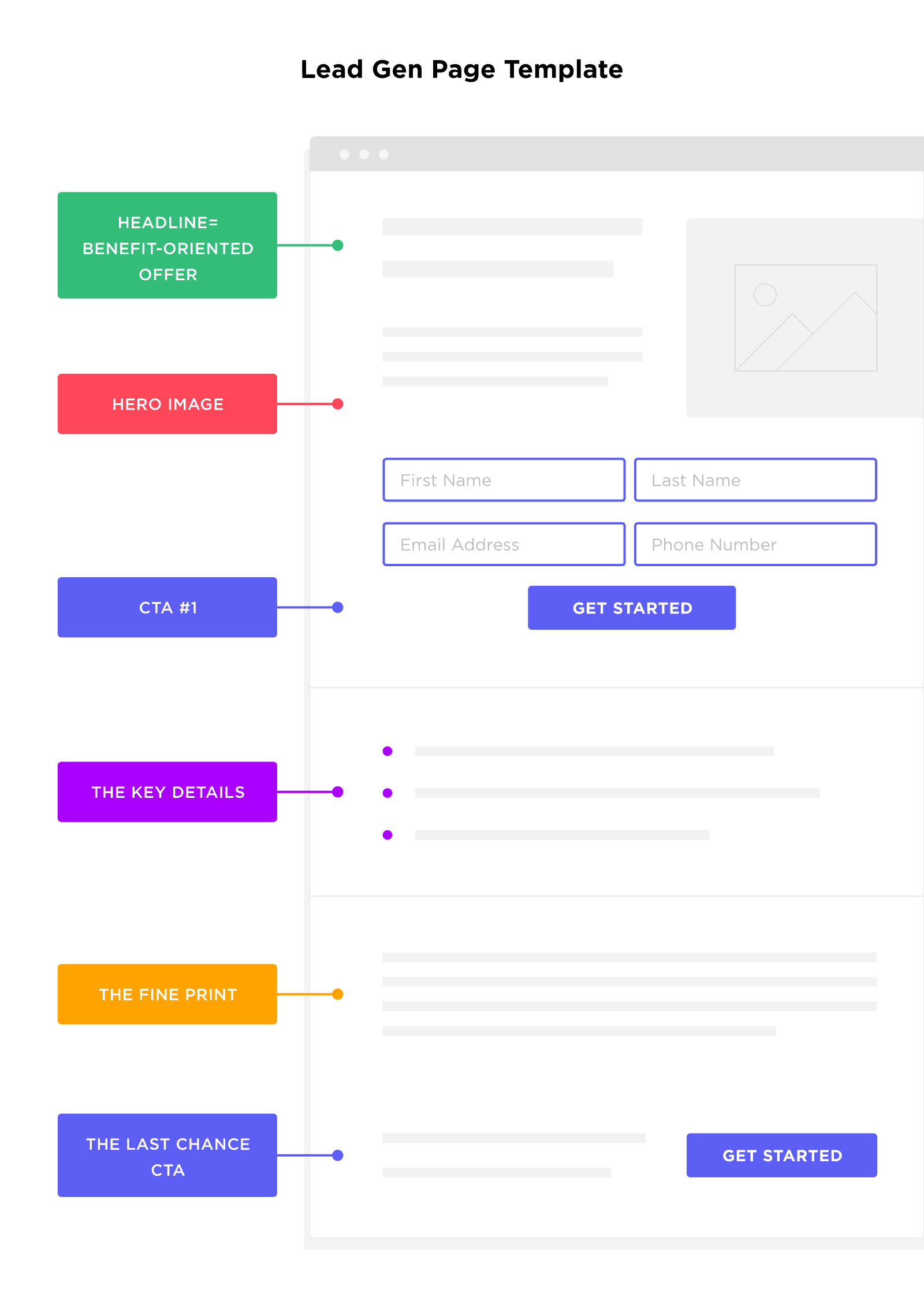
リード獲得用のテンプレートはEメールのサインアップのページと似ているが、大きく異なる点が2つある。
これを念頭に置いたうえで、リード獲得用のランディングページの設計を見ていこう。

リード獲得用のページでは、ユーザーにただメールアドレスを尋ねることは避けなければならない。
名前や住所、電話番号まで求めてしまうこともあるだろう。
そのため、あなたが提供するものがなんであれ(引用であろうが、リードマグネットだろうが)、驚くべきものにすべきだ。
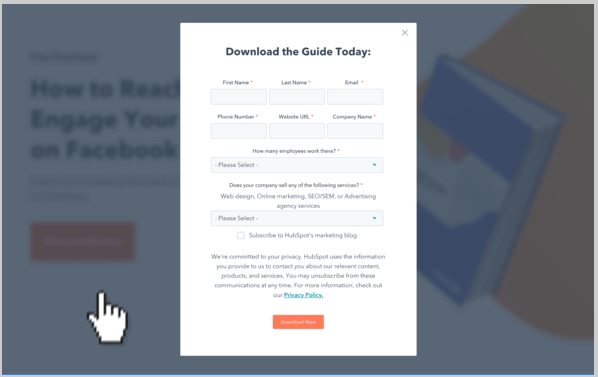
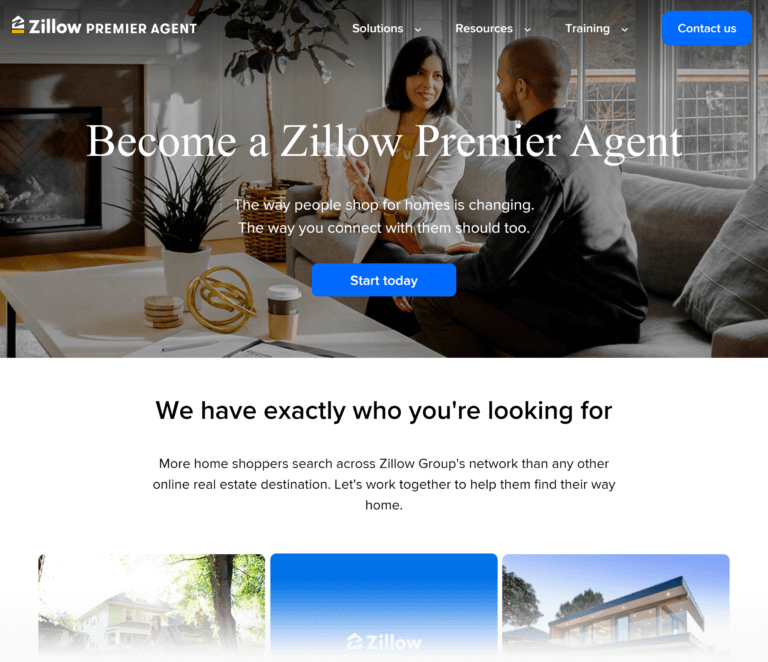
HubSpotのリード獲得用のページは、おそらくこの世で最も優れているだろう。

Facebookであなたのオーディエンスにリーチし、エンゲージメントを発生させる方法
非常に優れた、明快な大見出しである。
ターゲットとするトラフィック(Facebookマーケティングを学びたいと思っている人々)をこのランディングページに遷移させることができれば、この大見出しは完璧である。
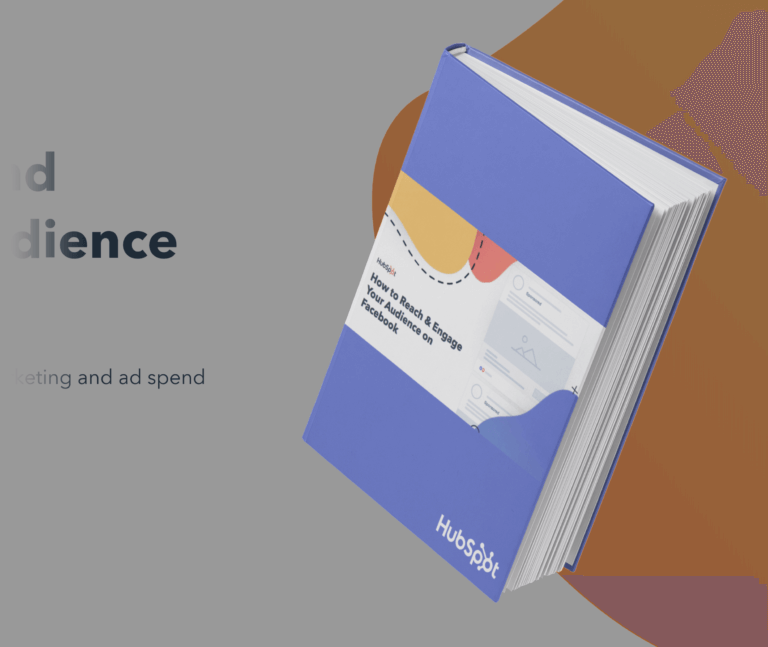
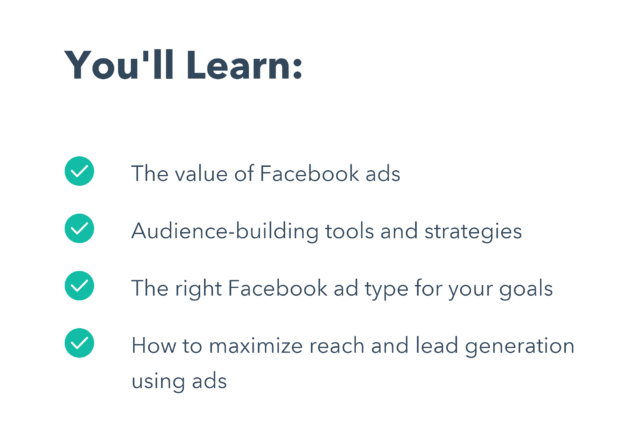
スクイーズページと同様、ユーザーが獲得できるものをビジュアルで表すことのデメリットは全くない。

HubSpotは「download for free(無料ダウンロード)」ボタンを第1のコール・トゥ・アクションとして使用している。

このボタンをクリックすると、多くの項目が記載されているフォームが表示される。

このアプローチは本当に理に適っている。
ページ上に多くの項目を載せてしまうと威圧感が出てしまう。この方法を採ることで、HubSpotはこうした項目を、すでにアクション(ボタンをクリック)を起こしたユーザーのみに表示することができている。加えて、ツァイガルニク効果も期待できる。
※ツァイガルニク効果:人は達成できなかった事柄や中断している事柄のほうを、達成できた事柄よりもよく覚えているという現象(Wikipediaより引用)。
ここで、あなたが提供するものの、いくつかの主要な詳細についてまとめよう。
数を絞り、利益を重視した項目の箇条書きがよいはずだ。

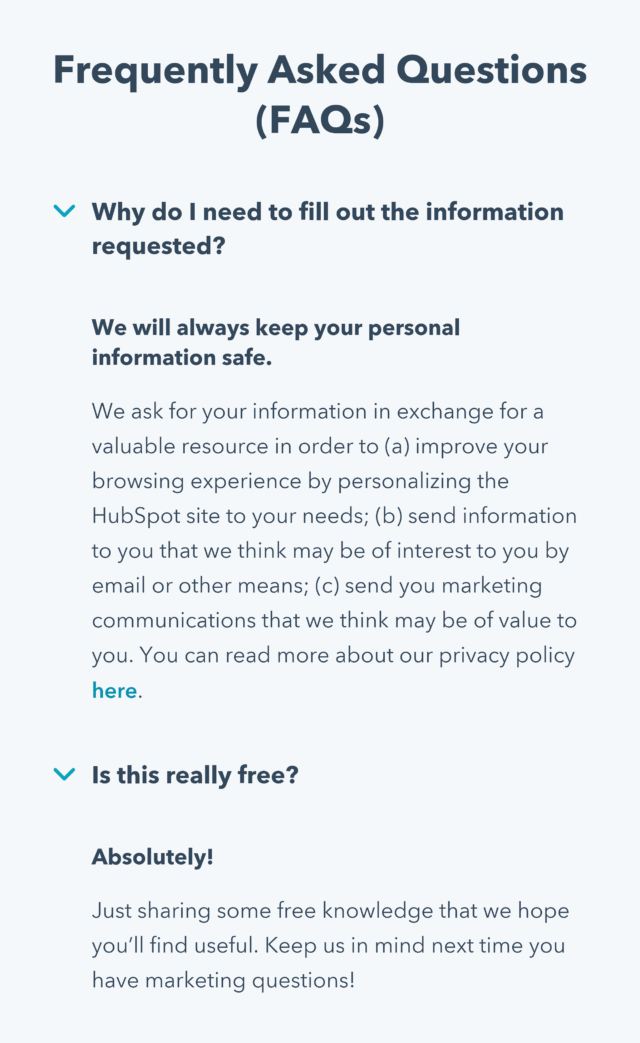
これはリード獲得用のページであるため、次に何が起こるかについて、透明性を担保したいはずだ。
例えば、お客様が自宅の外壁見積もりに契約をする際、あなたが将来そのお客様に電話をかける予定があるならば、事前にそのことを伝えたほうがよいはずだ。そうすれば、驚かせずにすむ。
下記にHubSpotの例を記載しよう。

他のタイプのランディングページと同様、リード獲得用のページの最下部にも、最後のコール・トゥ・アクションを設置しよう。

この章では、私が素晴らしいと思うランディングページの具体例を紹介する。
優れたランディングページの実例を提供することだけでなく、それぞれのランディングページが効果的である理由も解説する。そして、同じアプローチをあなたのランディングページでも採ることができる方法も。
では、それぞれの具体例を見ていこう。






ここまでで紹介した戦略を用いたランディングページを作成すれば、高いコンバージョン率が期待できるだろう。
しかし、実際のケースにおいては、テストをしなければならない。
この章ではランディングページにおけるA/Bテストの実施方法を紹介する。
あらゆるページにおけるスプリットテストを行う際のたった1つのアドバイスを差し上げるのであれば、こちらになる。
大きな変更をテストする。特に、初期の段階では。
これは、私の過去の過ちに基づいている。
私は僅かに異なる大見出しのテストを行っていた。もしくは、ボタンの色を赤から緑に変更するといったテストだ。こうした類のテストは、何の違いも生まなかった。
ここで、私は気が付いた。
「大きな改善を求めているのであれば、大きな変更が必要である」ということだ。
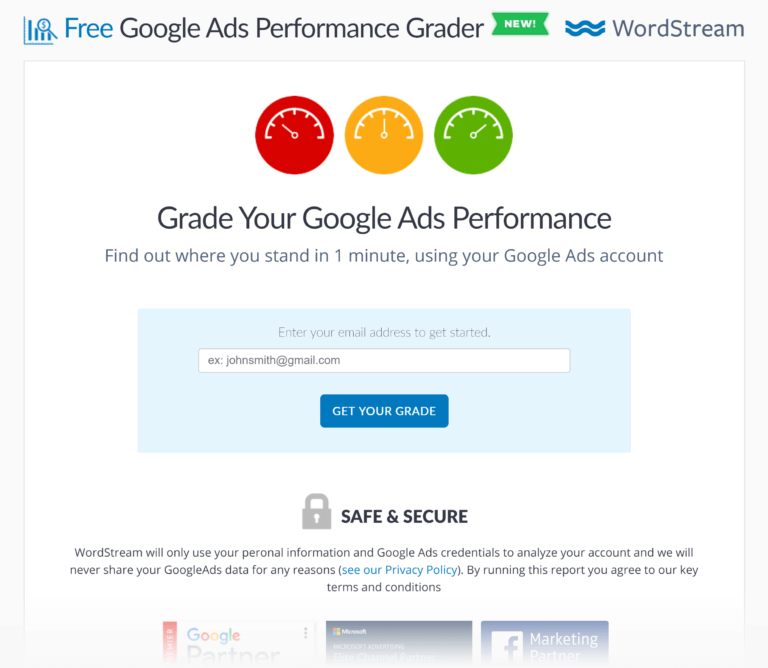
例えば、私の友人のラリー・キム氏は、「無料トライアル」というオファーを全てのランディングページに記載していた。
そして、細かな変更をいくら加えようとも、コンバージョン率は2%のままであった。
そのため、彼は大きな決断をした。オファー自体を変更したのだ。
無料トライアルではなく、「アドワーズ広告の評価ツール」を提供するようにしたのだ。

このたった1つの変更により、コンバージョン率は2%から40%に跳ね上がった。
別の例を挙げよう。Exploding Topicsにて、我々は2つの異なるページをテストしている。
バージョン1(コントロールグループ)は、非常に長文のランディングページであり、ニュースレターの説明や多くのソーシャルプルーフなどを記載している。
バージョン2も同様のページであるが、コンテンツの80%を省略している。文字通り、ファーストビューの領域しかない。

どちらのバージョンのパフォーマンスが優れているのだろうか?
それは私にもわからない。そのため、テストをしているのだ。
あなたも気になるであろうA/Bテストと考えたため、ここで紹介させていただいた。
ユーザーがランディングページに到達したとしても、コンバージョンが発生しない。なぜだろうか?
その理由を述べるのは難しい。
大見出しの内容に問題があるかもしれないし、提供するものに問題があるかもしれない。もしくは、あなたのページをSafariで閲覧するときちんと表示されないことが理由かもしれない。
そこで、ヒートマップの出番だ。
ヒートマップを活用したとしても、「これがコンバージョンが発生しない理由であり、改善すべき箇所だ」といったことを伝えてくれるものではない。
しかし、そうした理由を把握するために有用なデータを、ヒートマップは提示してくれる。
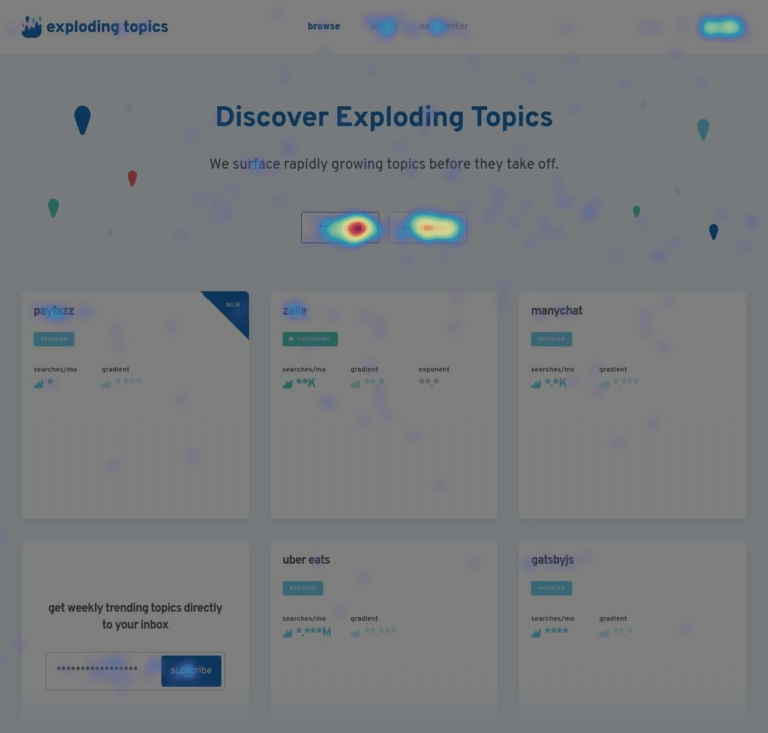
例えば、Exploding Topicsのページに我々はヒートマップを活用している。ユーザーがこのランディングページにどのように関わっているか、それを実際に目にすることで多くの驚くべき事実が発見できている。

ヒートマップはUI(ユーザーインターフェース)の改善のための有益な洞察を提供してくれる。その後に行われるであろう、A/Bテストに対しても有益だ。
私は非常にせっかちな人間だ。そのため、スプリットテストのために数週間を待つということは、非常に退屈なのだ。
実際、コンバージョン率の最適化について全く知識がなかったころ、有意差が見られたテストは即座にストップしていた。
しかし、これは過ちであったことがわかった。
テスト期間は数週間は担保すべきだ。A/Bテストの信頼性が95%に達するまで、テストを継続すべきだろう。
なぜか?
ピープ・ラハ氏は数学的な観点で、非常に良い説明をしてくれている(私は数学に強くない)。
結論から述べれば、あなたが目にした多くのスプリットテストでの「勝利」は、実際は失敗となることもあるのだ。
そのため、「勝者」が本当に勝者であるかを確実にするために、あなたが思う以上の(そして、A/Bテストのソフトウェアが試算する以上の)コンバージョン数が必要となるのだ。また、休日や週末などの影響を取り除くために十分なテスト期間が求められている。

この時点までで、あなたのランディングページを解消すべき多くの知見が得られたはずだ。
ここでは、さらに多くのコンバージョンを発生させるための上級版の戦略を紹介する。
さあ、始めよう。
ランディングページはFacebook広告からのトラフィックのためだけのページではない。
実際、サイト内のあらゆるページをランディングページとすることができるのだ。
それには、アバウトページ(会社情報ページ)も含まれる。
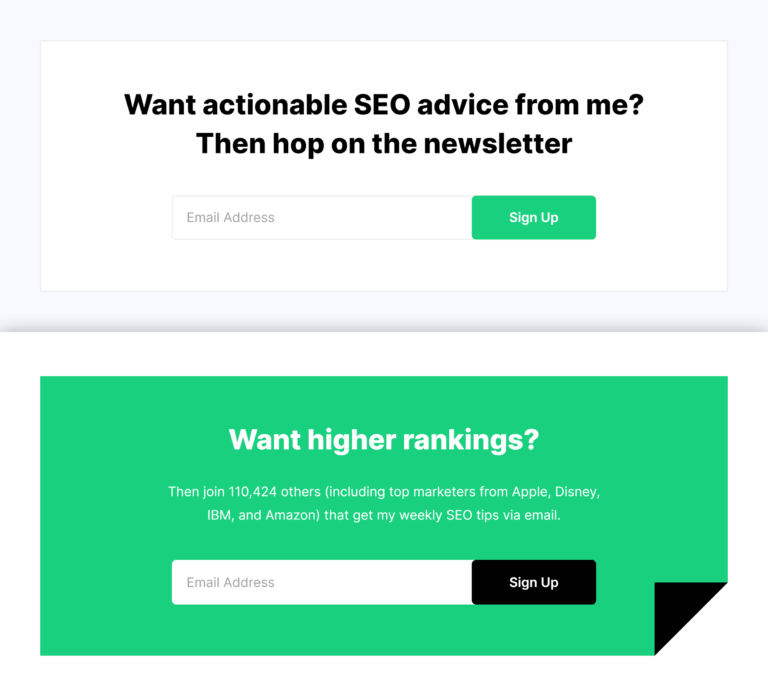
例えば、Backlinkoのアバウトページには2つのサインアップ用のフォームを記載している。

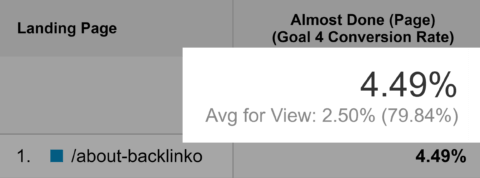
この2つのフォームのおかげで、コンバージョン率は4.49%となっている。

驚くべき数字ではないかもしれない。しかし、このフォームを設置していなければ、4.49%という数字は、絶対に到達できなかったはずだ。
ランディングページをGoogleの検索結果の1ページ目に表示させることは非常に難しい。
検索結果の1ページ目には、有益で価値のあるコンテンツがあふれている。リード獲得用のページやセールス目的のページではなく。
しかし、これが、ランディングページをGoogleの検索結果の上位に表示させることが不可能であることを意味しているわけではない。
ちょっとした計画が必要なだけだ。
まず、検索結果にすでに表示されている1つか2つのランディングページのキーワードを選択する必要がある。言い換えると、ユーザーがランディングページを求めているキーワードを探すということだ。
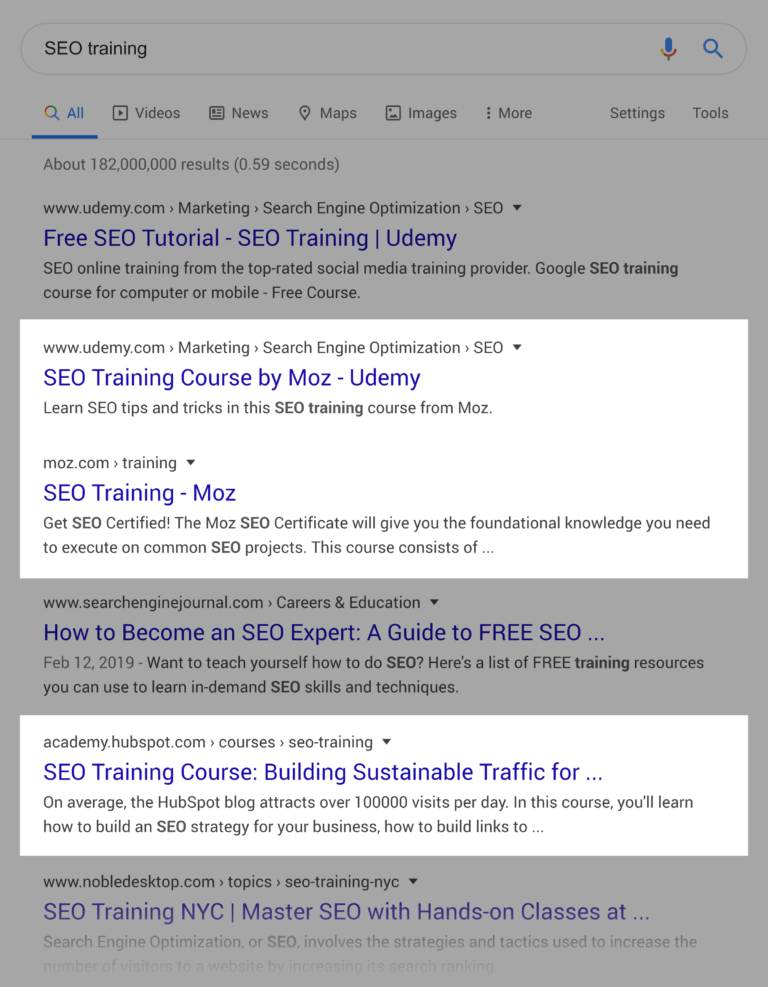
例えば、先日、「SEO トレーニング(SEO training)」で検索すると、そこに表示されるのはブログ記事ばかりではないことを発見した。
ランディングページがいくつか表示されているのだ。

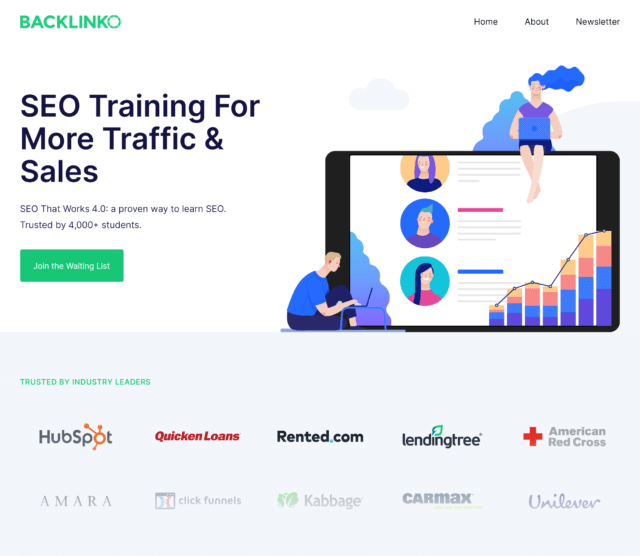
そのため、我々のSEOのトレーニングプログラムのフラッグシップとなるページを作成した。

そして、このキーワードに対する最適化をこのページに施す。私の場合、ブログ記事のような長文形式のランディングページをテストしている。
こうすることで、Googleがそのページのトピックを理解するに十分な量のコンテンツを提供することになる。そして、ユーザーは我々が提供するトレーニングコースについて、十分な知識を得ることができるのだ。
ランディングページの主な機能の1つに、たった1つのアクションに注力するということがあることを忘れずにいよう。
これが、ランディングページからナビゲーションを削除することをお勧めする理由だ。
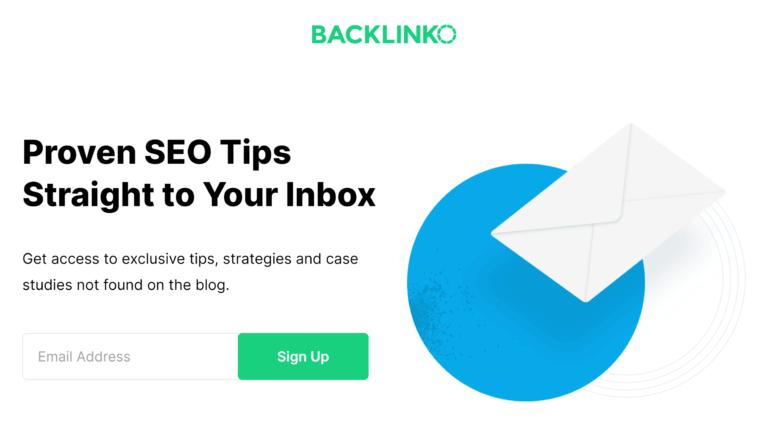
例えば、我々はニュースレターのサインアップページのヘッダーから、「お問い合わせ」や「我々について」のページへのリンクを削除している。

また、フッターには規約やプライバシーポリシーへのリンクのみを記載する、シンプルなデザインとしている。

施策を開始したばかりの場合、全てのユーザーを同一のランディングページへと遷移させているだろう。

このアプローチには何の落ち度もない。初期の段階においては。
しかし、異なるオーディエンスに対する、異なるランディングページを作成したいと思うはずだ。
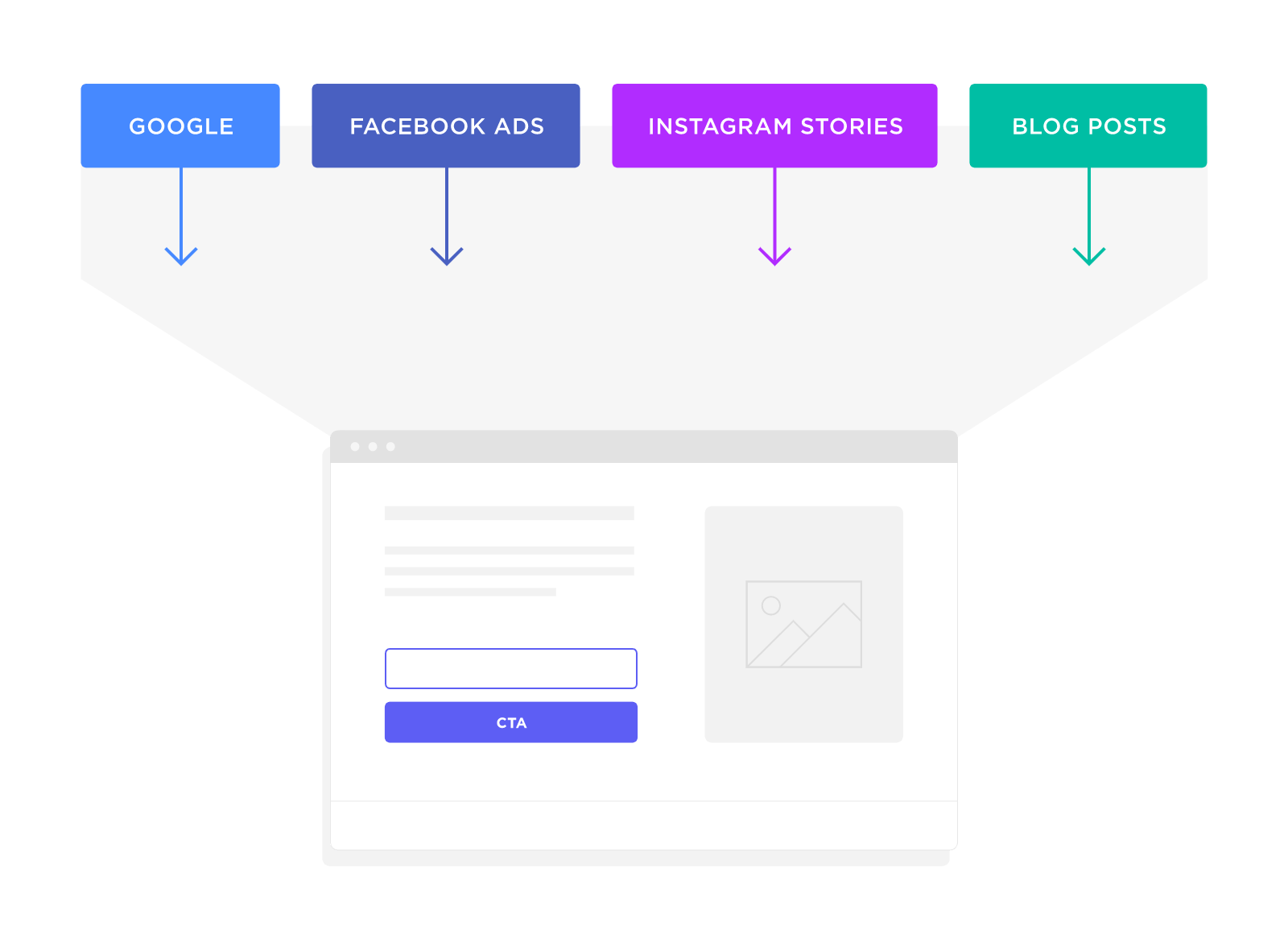
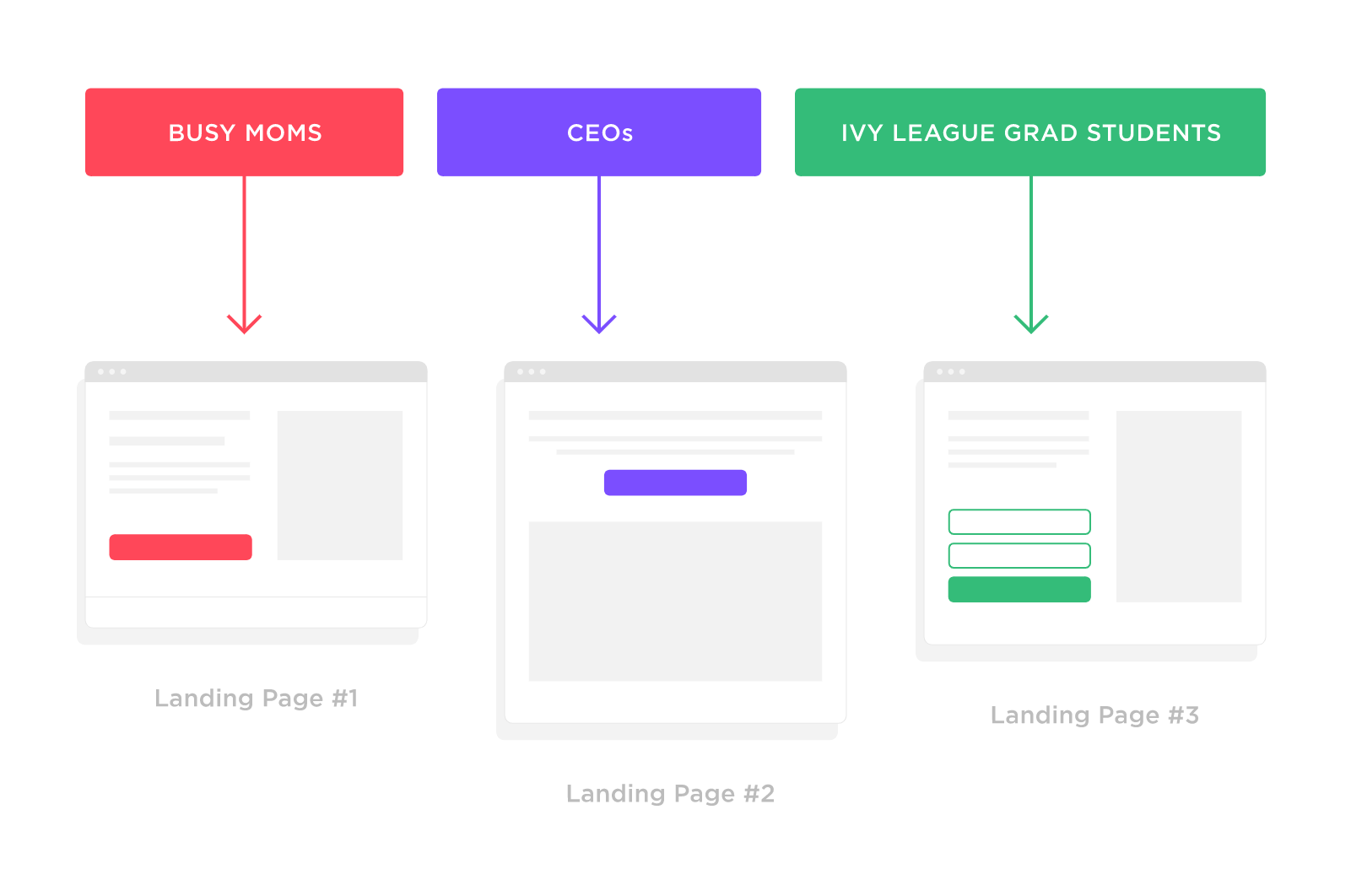
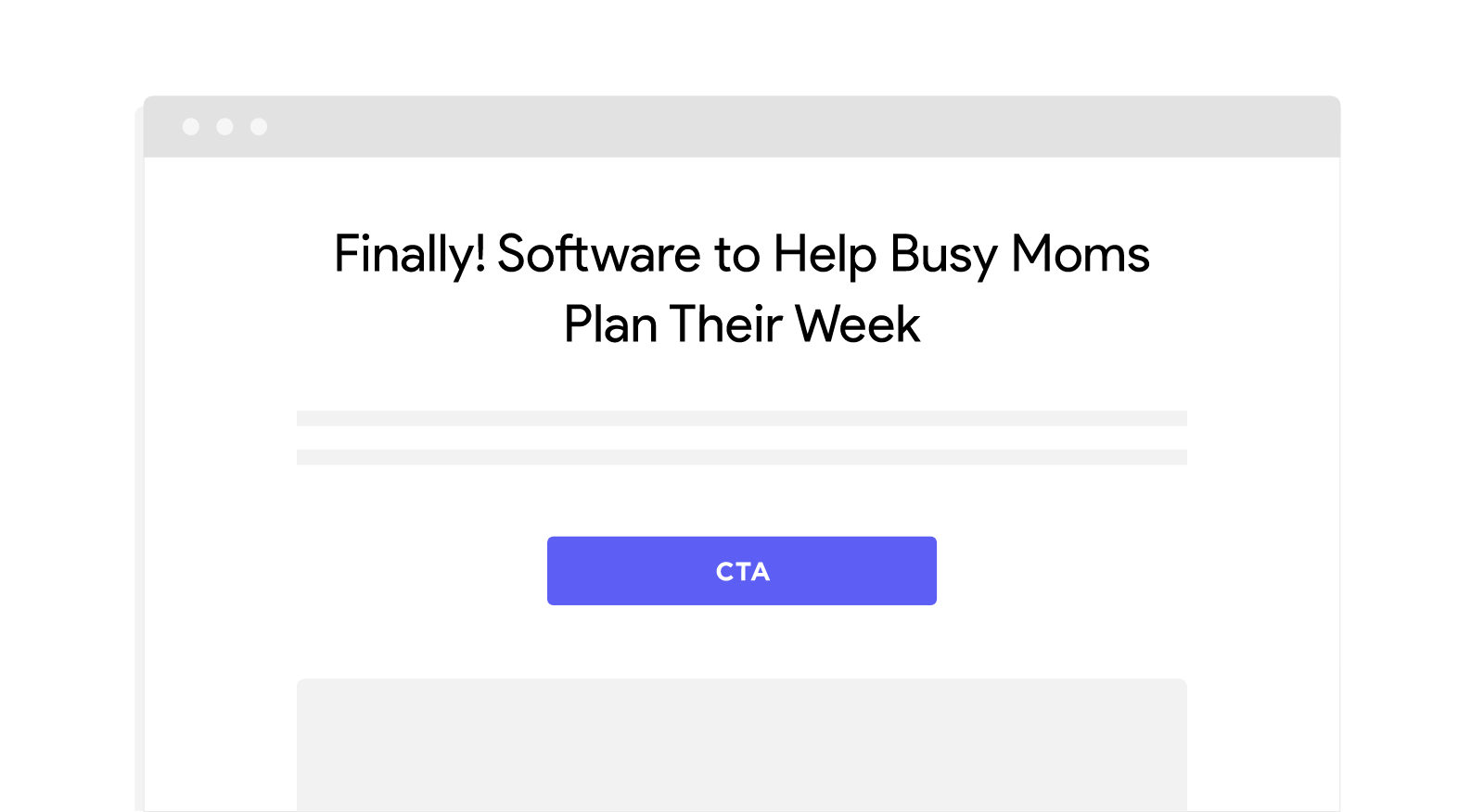
例えば、Facebook広告を出稿しているとしよう。
全てのユーザーを同一のランディングページへと遷移させるのではなく、その広告でターゲットとしているそれぞれのオーディエンスに訴求するランディングページを作成したいはずだ。

こうすることで、一般的なページではなく、それぞれのユーザーに適したページに遷移させることとなる。

ユーザーがメールリストや無料トライアルにサインアップした際、確認ページを表示するはずだ。
この確認ページをランディングページとして活用できることを、私は発見した。
明らかに、そのユーザーに対して同じアクションを起こしてほしいと思わないだろう。
同じアクションではなく、「ラテラルコンバージョン(横方向へのコンバージョン)」を促すのだ。
確認ページには、確認ページが表示すべき情報をユーザーに提供する。
しかし、これで終わりではない。
この確認ページからさらに別のアクションを起こしてもらうよう、ユーザーに丁寧に依頼するのだ。
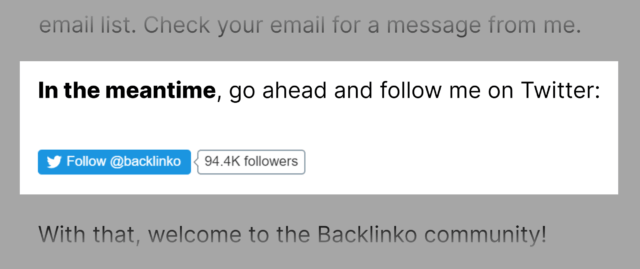
例えば、通常の確認ページに加え、メールマガジンの定期購読を申し込んでくれたユーザーに対し、Twitterでフォローしてくれることを頼んでいる。

こうすることで、私は毎週、多くのフォロワーを獲得している。
他のサイトの例では、自身のサイトの宣伝を行っている例もある。下記のように。

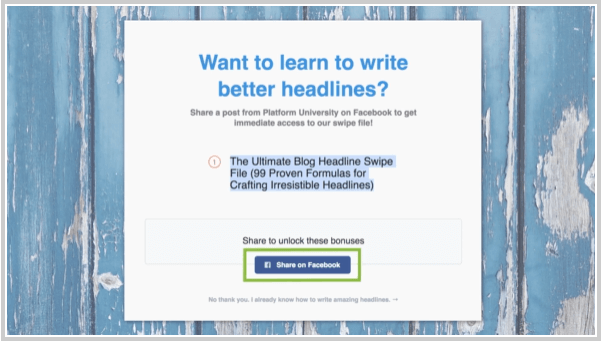
この効果をおわかりいただけるだろうか?ユーザーがサインアップした直後に、別の提供物を提示するのだ。例えば、Facebookでの共有を促すことでもいい。
私の新しいランディングページのガイドを楽しんでいただければ何よりだ。
さあ、次はあなたの番である。
このガイドで紹介したテクニックのうち、どれを最初に試すだろうか?
アバウトページにサインアップのフォームを追加する施策だろうか?
それとも、A/Bテストを行うだろうか?
もし質問がある場合は、この記事への感想を添えて、ぜひSNSでシェアしてほしい。
Backlinkoらしい、事例を多分に用いたLPOガイドでした。
LPOとはしつつも、ランディングページの設計自体が重要であることから始まっているため、非常に納得感のある内容になっているように思います。
いわゆるLPだけでなく、サイト内のあらゆる要素に展開できそうな内容でした。ぜひWebサイト改善にも活用いただければと思います。
SEO最新情報やセミナー開催のお知らせなど、お役立ち情報を無料でお届けします。
