ほんのり影がついたようなドロップシャドウは、「浮いている」ような立体感を演出できる、ウェブサイトでは欠かせないデザイン要素のひとつです。
ドロップシャドウの使い方によって、デザインでユーザーを魅了するUIテクニックで、CSSによる手軽で、柔軟なスタイリングができるのも人気の理由でしょう。
しかし、いざCSSでドロップシャドウを作成しようとすると、設定する項目が多すぎて、なかなか思い通りの影が表現できないことも。
今回は、手軽な設定のみで、魅力的なドロップシャドウを作成できるオンラインツールをまとめてご紹介します。
簡単なクリック操作で、本物そっくりなリアルな影を作成できますよ。
Shadow Palette Generator

ツールの特長
Shadow Palette Generatorは、後ほど紹介するツールにはない、ユニークな点が2つあります。
- 1つのCSSドロップシャドウを生成するのではなく、ウェブサイト全体で利用できる、包括的な3つのシャドウを生成(←使い勝手の良いドロップシャドウを一括パックで)
- 特定の雰囲気をもったシャドウを簡単に作成できる(←よりリアルな見た目を表現)
Oomphスライダーをつかってドロップシャドウの雰囲気を手軽に変更できます。
また、背景色に応じて影の色が変化する「Tint Shadow」は、背景に反射したリアルな見た目が表現できます。
プロジェクトでの使い方
お好みのドロップシャドウのカスタマイズ後、出力されるコードは以下のようにCSSカスタムプロパティを利用して表示されます。ただし、CSSカスタムプロパティはIEでは非対応のためご注意を。
:root {
--shadow-color: 123deg 45% 67%;
--shadow-elevation-low: /* Shadow CSS */;
--shadow-elevation-medium: /* Shadow CSS */;
--shadow-elevation-high: /* Shadow CSS */;
}
こうすることで、サイト全体でシャドウの値を簡単に再利用できるようになっています。あとはCSSファイルをコピーし、お好みの要素に適用するだけです。
.subtle-box {
box-shadow: var(--shadow-elevation-low);
}
.in-your-face-box {
box-shadow: var(--shadow-elevation-high);
}
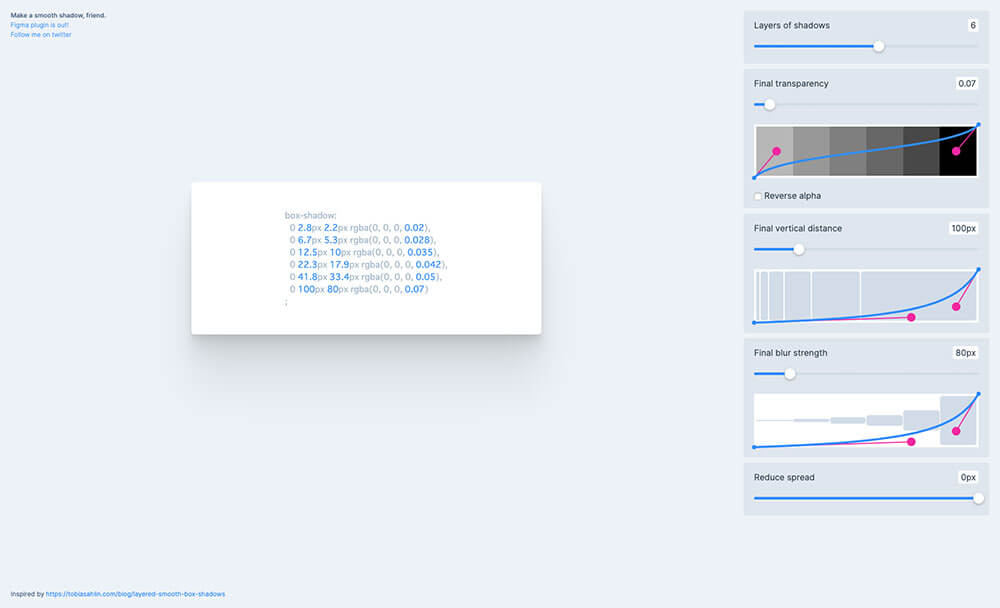
Smooth Shadow Tool Bram
Brummは、まるで本物そっくりなリアルなドロップシャドウをCSSでスタイリング、カスタマイズできるオンラインツール。作成したCSSスタイルもそのままコピペで利用できます。
シャドウのレイヤー数の設定など、より細かいカスタマイズを可能にしたツール。
Neumorphism.io
Neumorphism.iohは、話題のデザインスタイル「ニューモーフィズム」を手軽に表現できるオンラインツール。トグルを調整するだけでサイズや距離、ぼかし、シェイプ、色などをカスタマイズでき、ソースコードをそのままコピペできます。
CSS box-shadow Example
CSS box-shadow Examplesは、有名サイトで実際に使われているCSS box-shadowを集めているライブラリ。お好みの影エフェクトをクリックすれば、ソースコードのコピーが可能。
「CSSをカスタマイズする時間がない」、そんなときにもさまざまなドロップシャドウを手軽に試すことができ便利です。
Box-Shadow CSS Generator

Box-Shadow CSS Generatorは、重ねるレイヤー別にdrop-shadowプロパティをそれぞれ設定でき、よりクリエイティブなドロップシャドウを表現できるツール。
美しいドロップシャドウを作成する7つのポイントをまとめました。
その他のCSS関連リソースまとめ
ドロップシャドウ以外にも、ウェブ制作で使えるCSSオンラインツール。随時アップデートしています。
CSSボタン、強化中です。「コピペで使える」をテーマに、HTMLスニペット集めています。