CSSはシンプルな表記でスタイリングが特長ですが、ときには複雑なコードによってどう書いたらよいか、迷ってしまうことがあります。
今回は、CSSでの制作をスピードアップさせる、コピペできるチートシート的コードスニペットをまとめてご紹介します。
リアルタイムによるプレビュー、確認が可能で、生成されたCSSコードをコピーするだけで利用できる、知っておくと差がつく利用機会の多いCSSプロパティが揃います。
CSS記述が速くなる、コピペできるシートシート用コードスニペットまとめ
1. CSSマウスカーソル・プロパティ
さまざまなマウスカーソル用プロパティを並べたコードスニペット。各ボックスにマウスホバーすることで、ブラウザーでどのように見えるか確認できます。
See the Pen
CSS Cursor Property by Kalimah Apps (@khr2003)
on CodePen.
2. CSSフィルタ・プロパティ
サンプル画像に実際にフィルタを適用することで、どのように画像が変化するのかひと目で確認できるコードスニペット。複数のフィルタを適用したり、変更するときにも便利。
See the Pen
CSS Filter playground by Kalimah Apps (@khr2003)
on CodePen.
3. CSSトランスフォーム・プロパティ
CSSの記述で迷うことの多い、要素の形を変形するCSSトランスフォーム・プロパティですが、ここでは必要な値だけを追加し、トグルで直感的に調整できます。あとは、生成されたCSSコードを貼り付ければ完成です。
See the Pen
CSS Transform Playground by Kalimah Apps (@khr2003)
on CodePen.
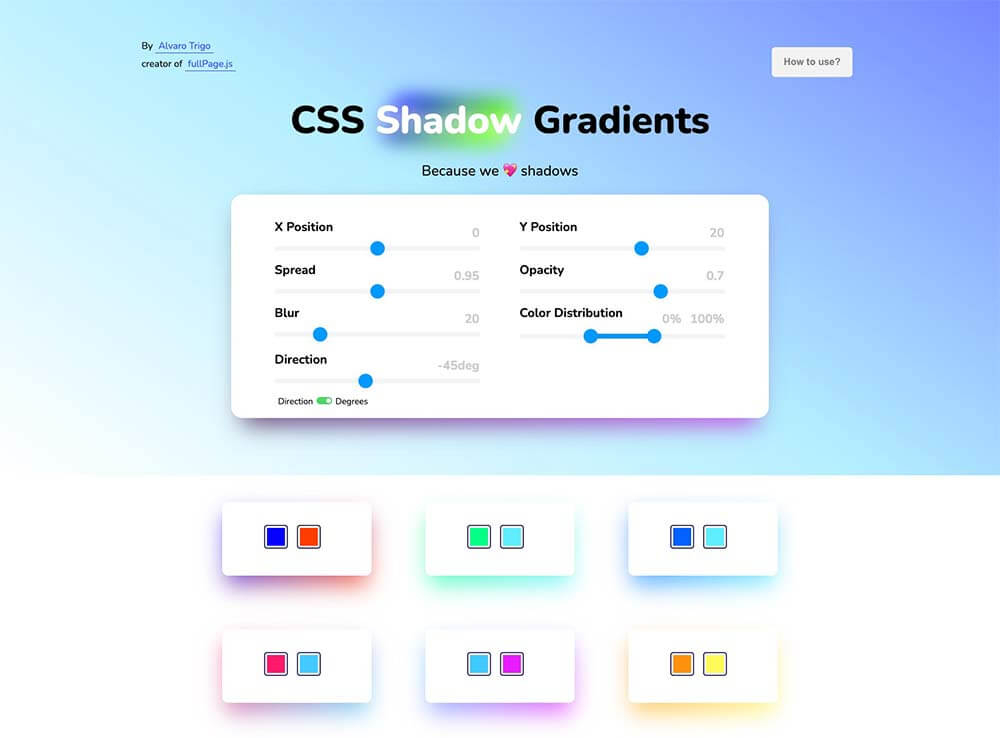
4. CSSボックスシャドウ・プロパティ
適用に利用すれば素晴らしいデザインオプションとなるドロップシャドウ。ここでは、ドロップシャドウの位置やぼかし具合、サイズなどを調整できるだけでなく、複数のドロップシャドウを重ねて適用できるので、より自然な仕上がりを演出できます。
See the Pen
Box Shadow Generator by Kalimah Apps (@khr2003)
on CodePen.
5. 擬似クラス(:nth-selector)
CSSの擬似クラス(nth-childとnth-of-type)を利用すれば、特定の要素をターゲットにでき便利ですが、使い方を理解するのにやや時間がかかってしまうことも。
そんなときはこちらのCSSジェネレーターを活用してみましょう。左サイドバーよりオプションを選ぶと、リアルタイムでサンプル例が切り替わり、擬似クラスを体感的に覚えることができます。
See the Pen
:nth-selector playground by Kalimah Apps (@khr2003)
on CodePen.
6. CSS Border Radiusジェネレーター
CSSのborder-radiusプロパティは一見むずかしく見えませんが、設定に4つではなく、8つの値を使用し、より複雑な図形を描こうとすると混乱してしまうかもしれません。
以下のコードスニペットにあるSimple Modeというトグルを切り替えることで、8つの値を個別に設定できます。
See the Pen
Border Radius Generator by Kalimah Apps (@khr2003)
on CodePen.
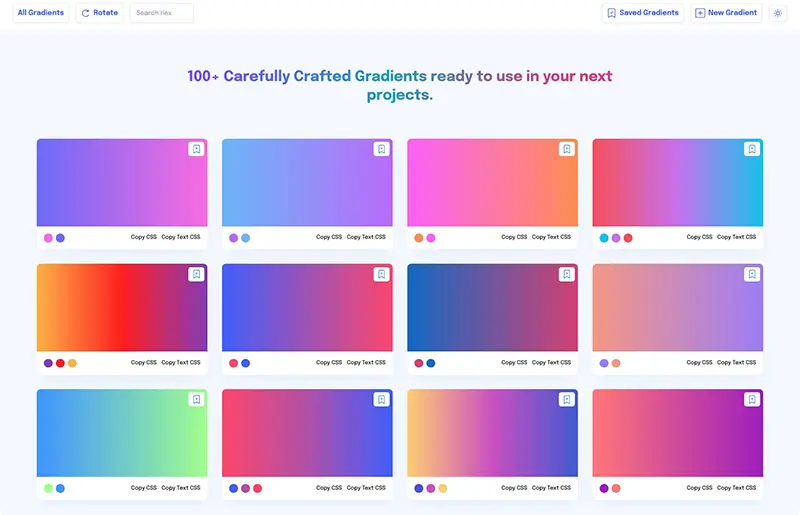
7. CSSグラデーション
美しいグラデーションを自動生成できるツールはたくさんありますが、このコードスニペットでは500種類以上のプリセットが用意されており、色やサイズ。形状、タイプの作成のほか、複数のグラデーションを重ねることもできる優れもの。
See the Pen
Kalimah Gradients by Kalimah Apps (@khr2003)
on CodePen.
8. CSSカラーパレット生成
CSSプロパティの値を生成するのではなく、色の組み合わせをより素早く行うことができる補完ツール的スニペット。
アクセントカラーに最適な補色や類似色、トライアングル、二重補色などをボタン一つで切り替え可能で、見つけた色はHEX、HSV、RGB各コードで生成、コピペ可能です。
See the Pen
Toucan palette generator by Kalimah Apps (@khr2003)
on CodePen.
Web制作の面倒な作業をラクにするCSS便利ツールもチェック
この他にも、CSSでの記述を爆速にする無料オンラインツールを活用してみましょう。これ、どうやって書くんだっけ?と間違いがいやすいコードも、ボタン操作のみで自動生成してくれます。