少しのコードで実装可能なHTML小技集

これまで「少しのコードで実装可能な10のCSS小技集」シリーズでCSSのちょっとしたTipsを紹介していましたが、今回はHTMLバージョン!知っていると使い勝手がちょっとよくなる小技を集めました!
![]()
↑私が10年以上利用している会計ソフト!
目次
- セレクトメニューの選択肢をグループ化
- type 属性値によって入力欄が変化
- スマートフォンでエンターキーのテキストを変える
- 画像の遅延読み込み
- テキストの折り返し位置を指定する
- 番号付きリストの順番を変更する
- 簡単アコーディオン
- 任意のテキストを自動翻訳させない
- リンク先のテキストを指定してスクロールさせる
1. セレクトメニューの選択肢をグループ化
複数の選択肢を用意できるおなじみの select タグ。項目は option タグを利用しますが、さらに optgroup タグで囲むことでグループ化できます。選択肢が多い場合に使うとユーザーも選びやすくなりますね。
See the Pen
Select menu w/ option group by Mana (@manabox)
on CodePen.
2. type 属性値によって入力欄が変化
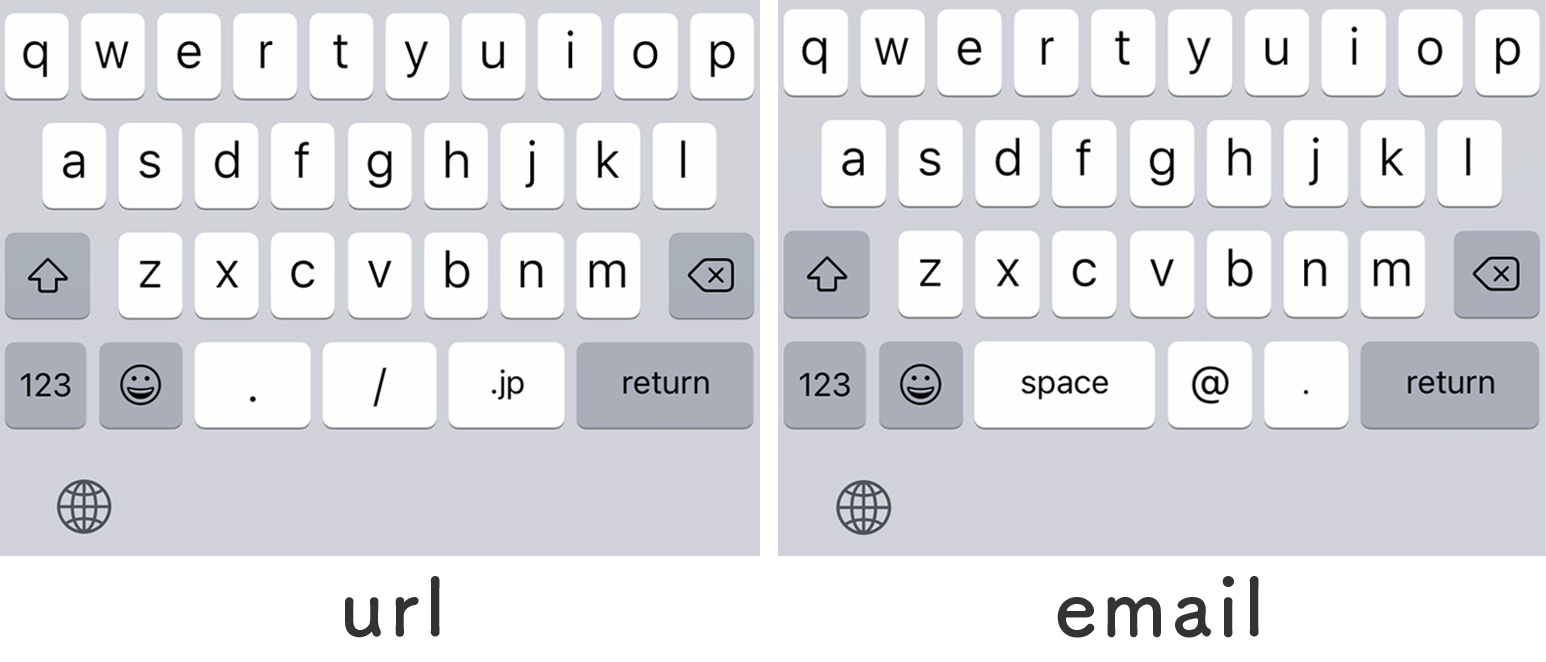
フォームに入力する input タグですが、スマートフォンでは type 属性の値によって入力欄の表示が変わります。ユーザーがより入力しやすいように適切なものを指定しましょう。

- url … 英字キーボードでは .jp などのトップレベルドメインのキーを表示
- email … 英字キーボードでは @ マークを表示
- number … 番号キーを表示
- tel … 番号キーを表示。言語切替はできず、# や + などの一部記号を表示
- date … PC/Macではカレンダーアイコンから選択も可能
- time … PC/Macでは時計アイコンから選択も可能
See the Pen
Form type demo by Mana (@manabox)
on CodePen.

↑PC/Macで閲覧中の方はQRコードを読み込んでスマートフォンで確認してみてください!
3. スマートフォンでエンターキーのテキストを変える
enterkeyhint 属性で入力欄にフォーカスしている時、通常日本語だと「改行」と表示されているキーのテキストを変更できます。キーをタップした時の動きとあわせて変更するといいでしょう。

- enter … 改行
- done … 完了
- go … 開く
- next … 次へ
- previous … 前へ
- search … 検索
- send … 送信
See the Pen
Form input enterkeyhint demo by Mana (@manabox)
on CodePen.

↑PC/Macで閲覧中の方はQRコードを読み込んでスマートフォンで確認してみてください!
4. 画像の遅延読み込み
1ページに表示する画像の数が多いと、読み込みに時間がかかってしまいますね。そこで表示領域にない画像は一旦読み込ませず、スクロールして表示領域に入りそうになると画像を読み込ませるといいでしょう。img や iframe タグに loading="lazy" と追加するだけ。最初から表示させたい画像には記述しなくてOK。
実装されているかが少しわかりづらいのですが、デベロッパーツールの「Network」タブで読み込んだファイルの一覧を確認してみてください!スクロールすると loading="lazy" を記述しているファイルが読み込まれていくのがわかるかと思います。
See the Pen
Lazy loading demo by Mana (@manabox)
on CodePen.
5. テキストの折り返し位置を指定する
デバイスの幅が長い英単語よりも狭い場合、右端の文字は見切れてしまいます。そこで任意の箇所でテキストを折り返す wbr タグを混ぜると、デバイスの幅にあわせて指定の箇所で折り返されます。
ちなみに日本語だと一文字ずつ折り返されるので wbr は無視されます。
See the Pen
Word break w/ <wbr> by Mana (@manabox)
on CodePen.
6. 番号付きリストの順番を変更する
ol タグで実装できる番号付きリスト。基本的には1から順にリスト表示されますが、reversed で順番を逆にしたり、start で開始位置の指定ができます。
HTML:olタグに reversed や start 属性を使うと表示される順番を操作できるんですねー! https://t.co/U2ItyO7dtq pic.twitter.com/dF9kBfY6rV
— Webクリエイター ボックス (@webcreatorbox) March 25, 2020
また、特定の li の数字を変えたいときは value 属性で数字の指定も可能です。
<ol> <li>リンゴ</li> <li>桃</li> <li value="5">いちご</li> <li>オレンジ</li> <li>キウイ</li> </ol>
See the Pen
ol list order by Mana (@manabox)
on CodePen.
7. 簡単アコーディオン
長い文章や補足説明をアコーディオン(折りたたみ)にしたい時ってありますよね。そんな時に使える details と summary タグ。details タグで囲んだ部分がアコーディオンとして設定されます。その中に summary タグで最初から表示させておきたい部分を囲めば完成! summary タグの部分をクリックすると、詳細文が表示されます。
詳しくは過去記事「CSSすら不要!detailsとsummaryタグで作る簡単アコーディオン」で紹介しています!
See the Pen
Easiest accordion w/ details and summary by Mana (@manabox)
on CodePen.
8. 任意のテキストを自動翻訳させない
translate 属性のついたタグで囲んだテキストは、その部分を翻訳するかどうかをブラウザーに指示できます。値を no とするとブラウザーの機能で自動翻訳するときに無視されます。ブランド名などの固有名詞に指定するといいでしょう。
<p>The <span translate="no">Nintendo Switch</span> is a video game console developed by Nintendo and released worldwide in most regions on March 3, 2017.</p>
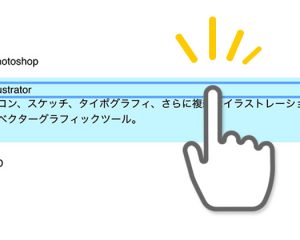
9. リンク先のテキストを指定してスクロールさせる
a タグでリンクを指定する時に、リンク先URLに続けて #:~:text= とページ内にあるテキストを指定すると、リンク後そのテキストの部分までスクロールされ、テキストをハイライトで表示します。これはText Fragmentという仕様のひとつ。Edge、Chromeに対応しています。
<a href="https://example.com#:~:text=検索したいテキスト">
↓ サンプル用リンク。クリックすると「書籍執筆しました!『1冊ですべて身につくWordPress入門講座』」という記事の以下のテキスト部分にジャンプします。